安全
typescript
dither
spi
网络爬虫
JUC
零代码
传感器
shell 实现
数码管
函数模板
STL
绘制图元
拉格朗日函数
Android 5
知识等级分类
安卓app
python循环表格
企业
模拟量应用
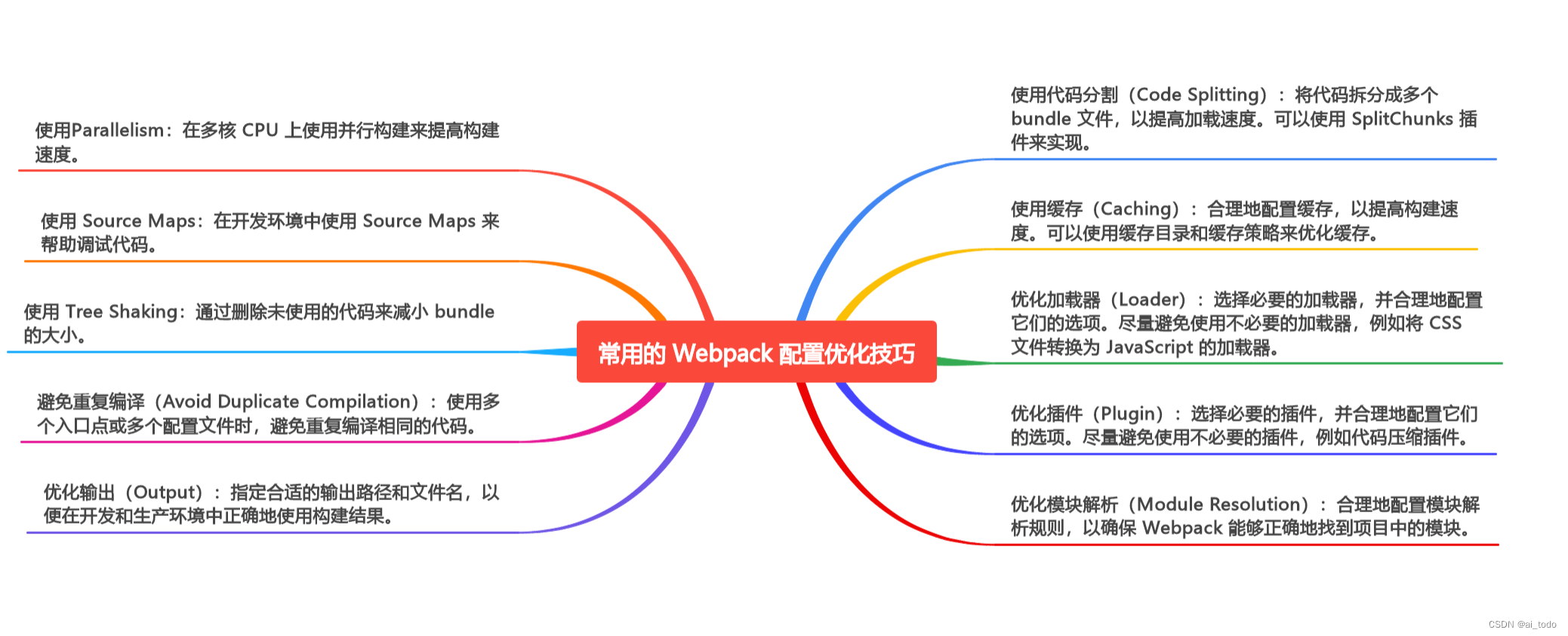
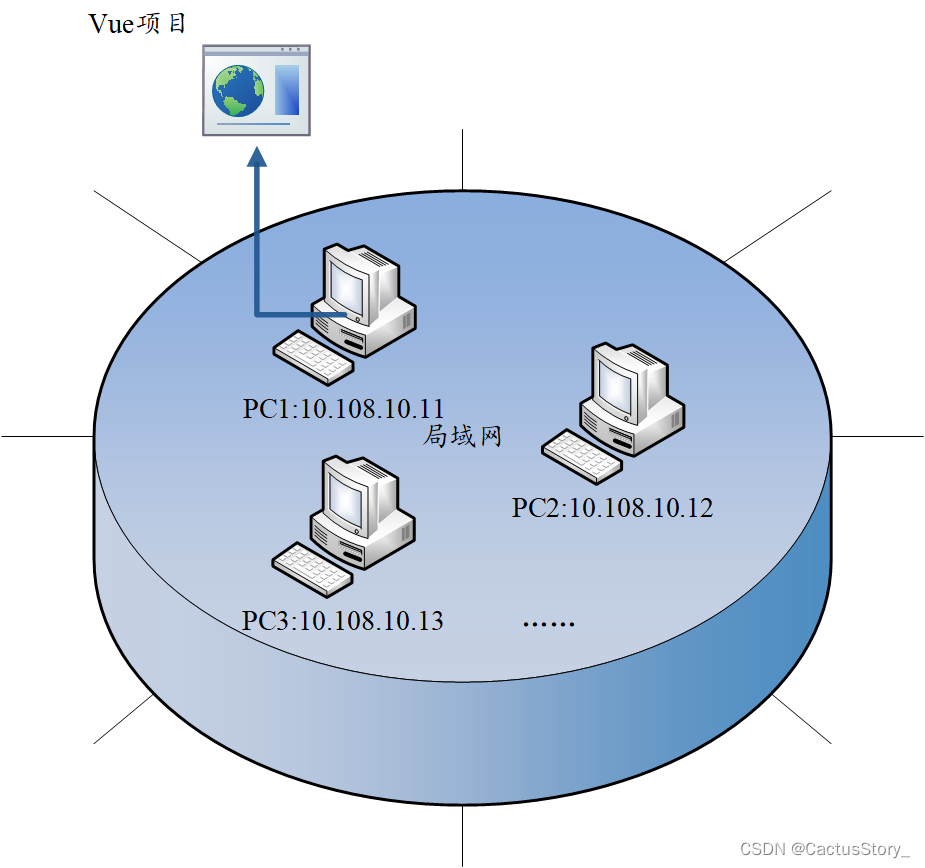
webpack
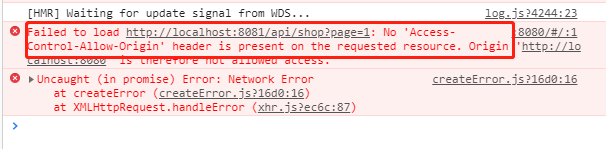
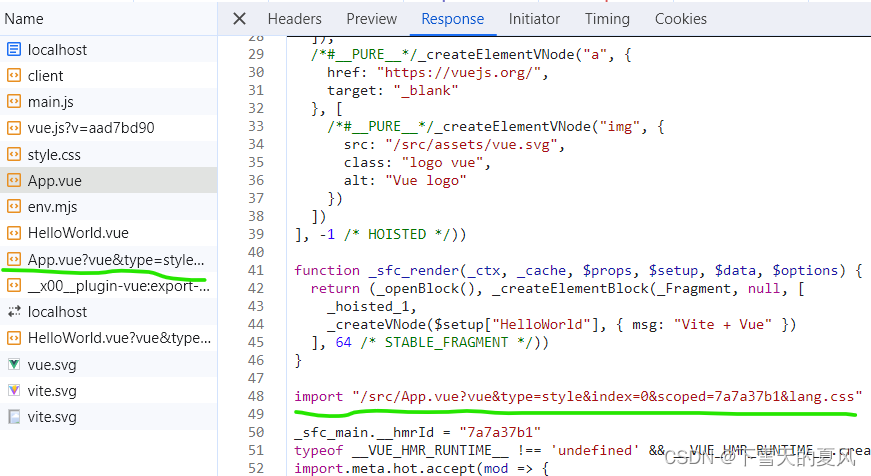
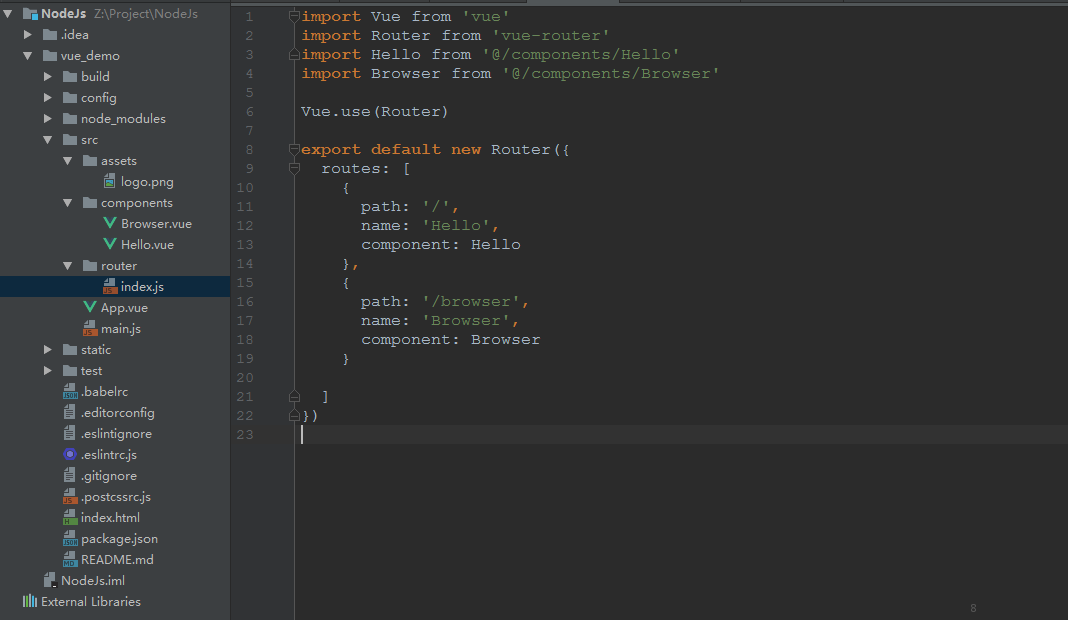
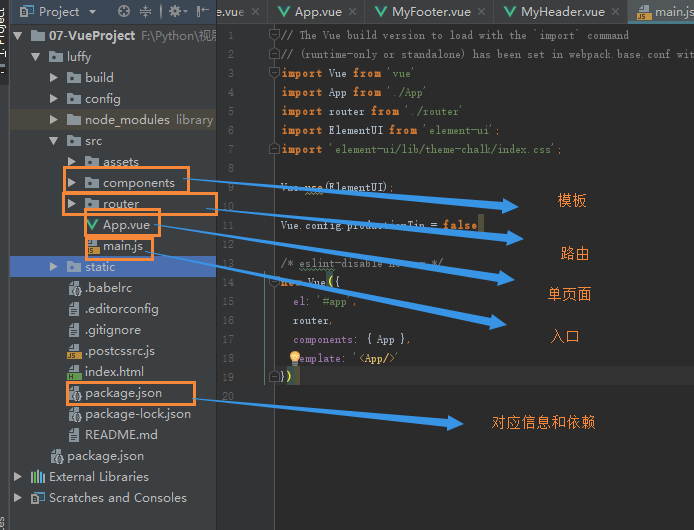
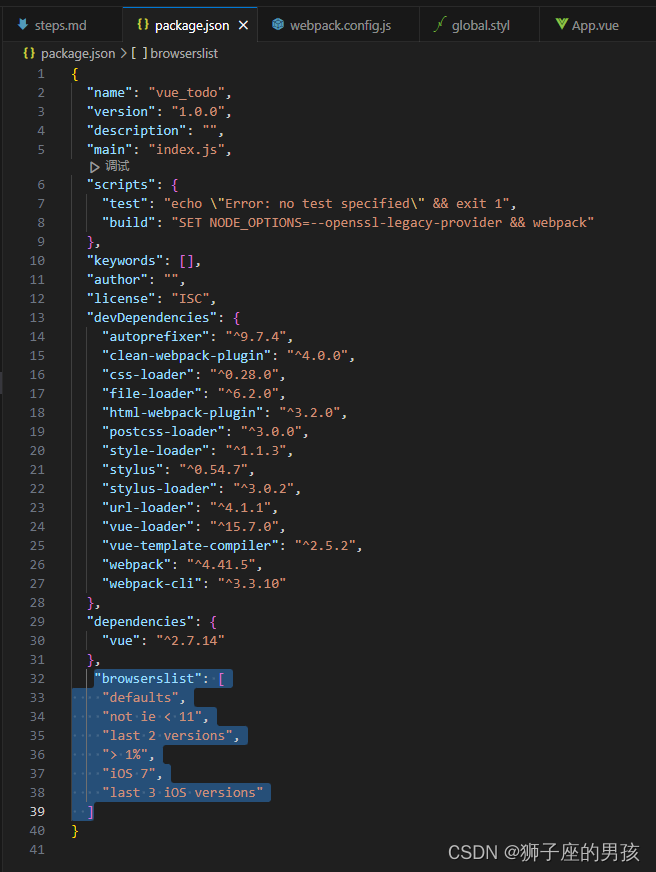
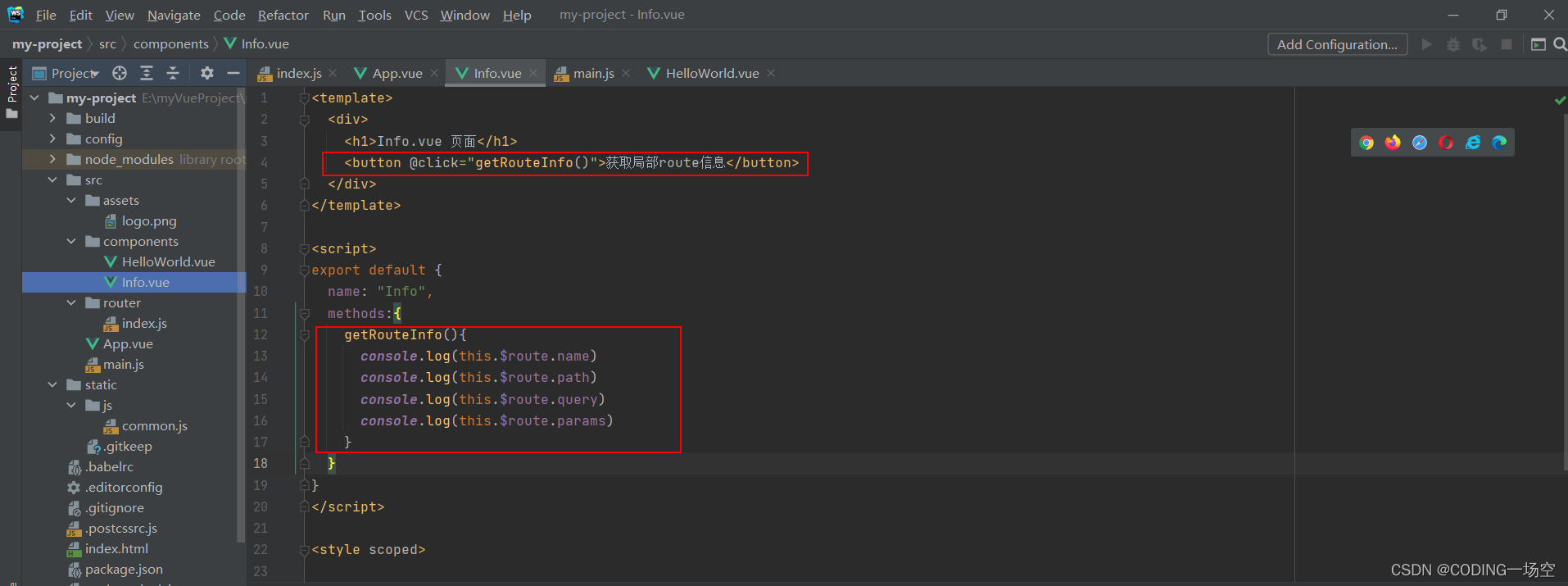
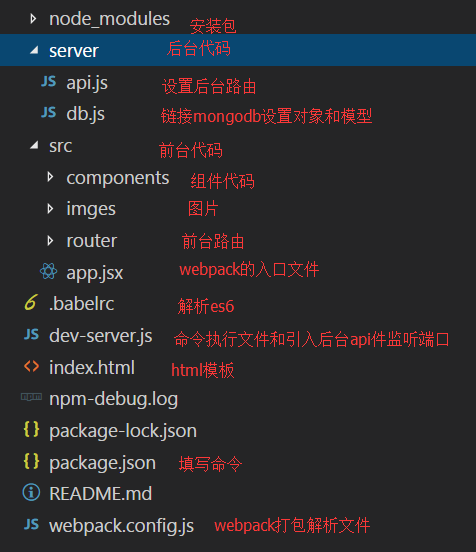
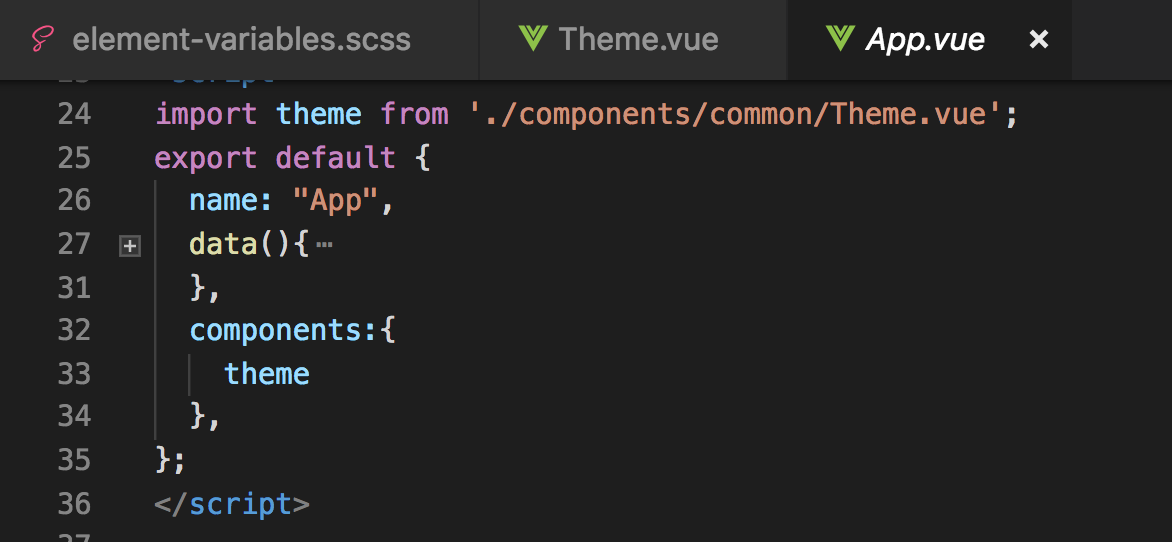
2024/4/11 15:09:22Vue前端-学习笔记
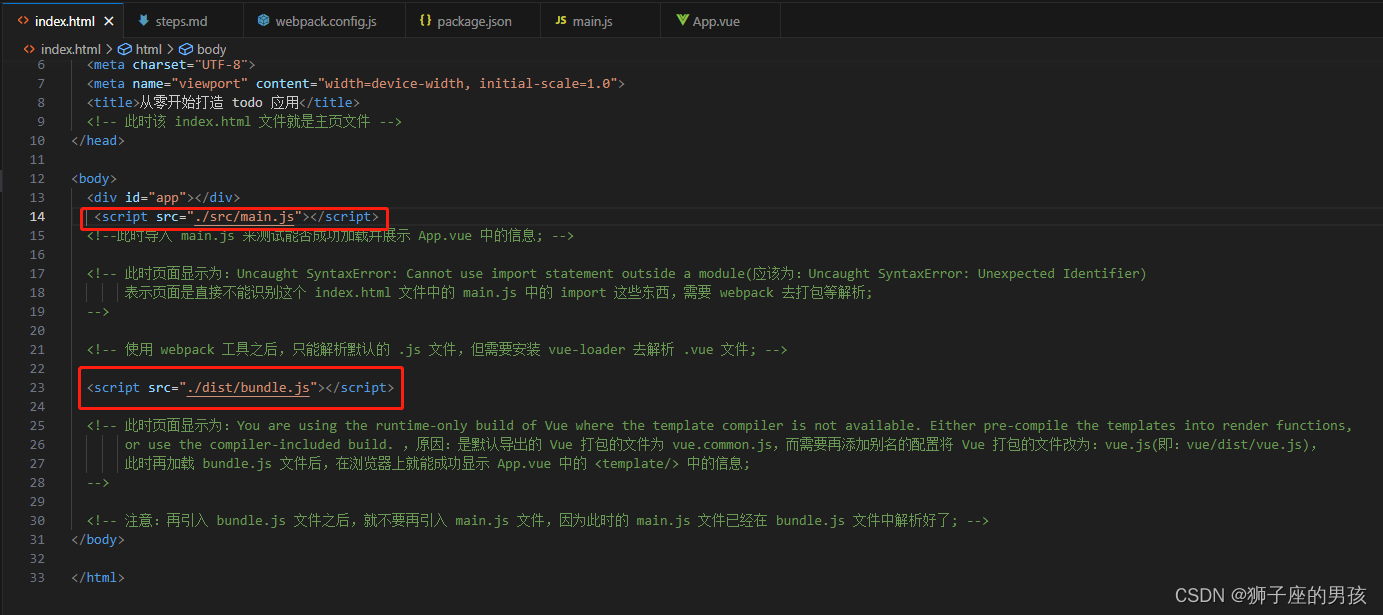
VueJS开源文档 拉入vscode安装node.js安装vue脚手架components : 组件router:路由创建新组建 :assets: 系统图片存放地址main.js: vue脚手架对象存放地 (新的包要放在里面)属性 computedslot 插槽error Str…
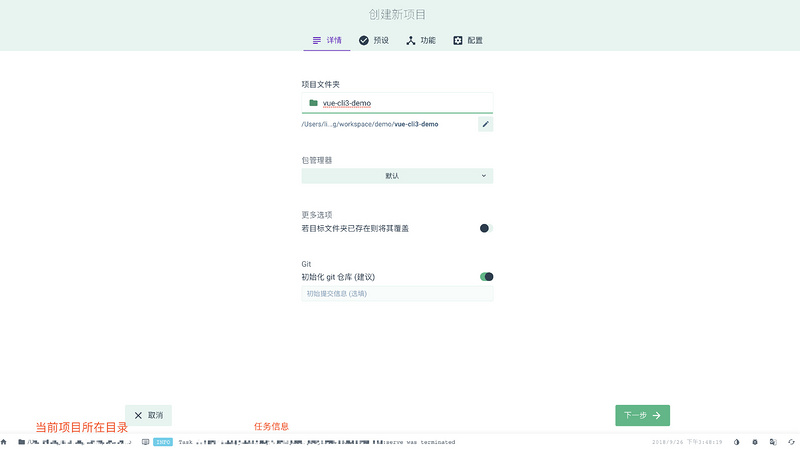
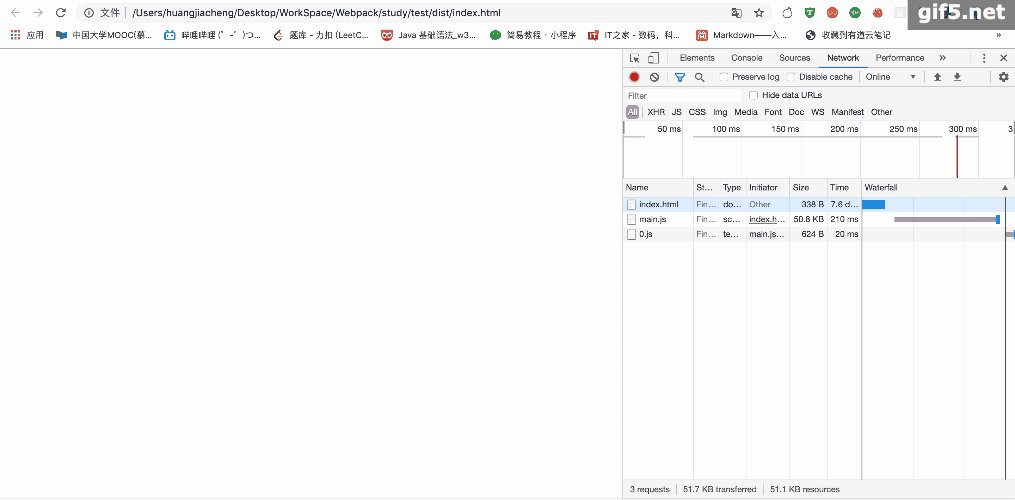
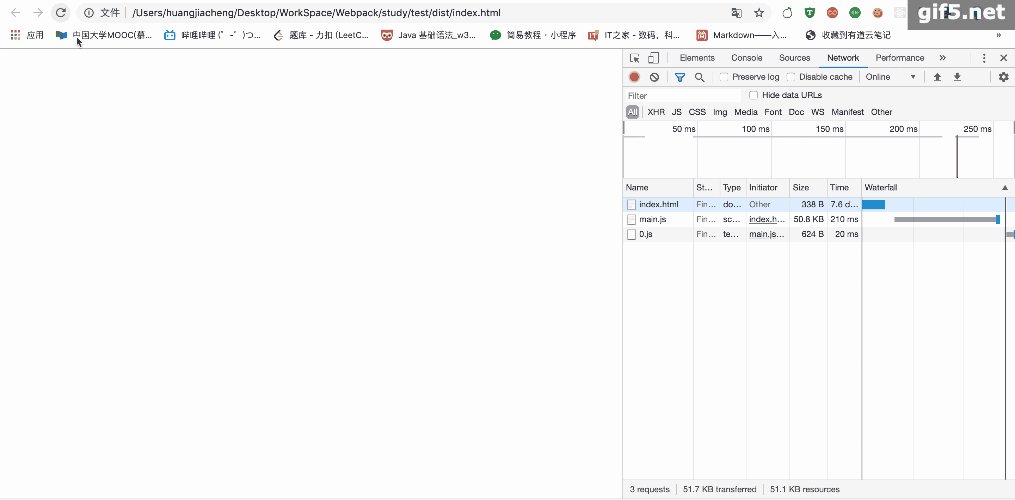
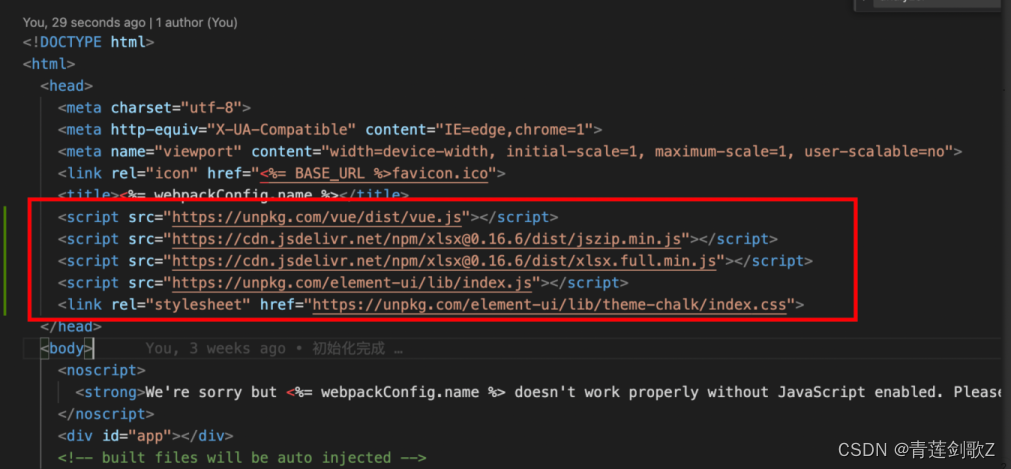
vue项目使用hbuilder打包后,真机测试白屏
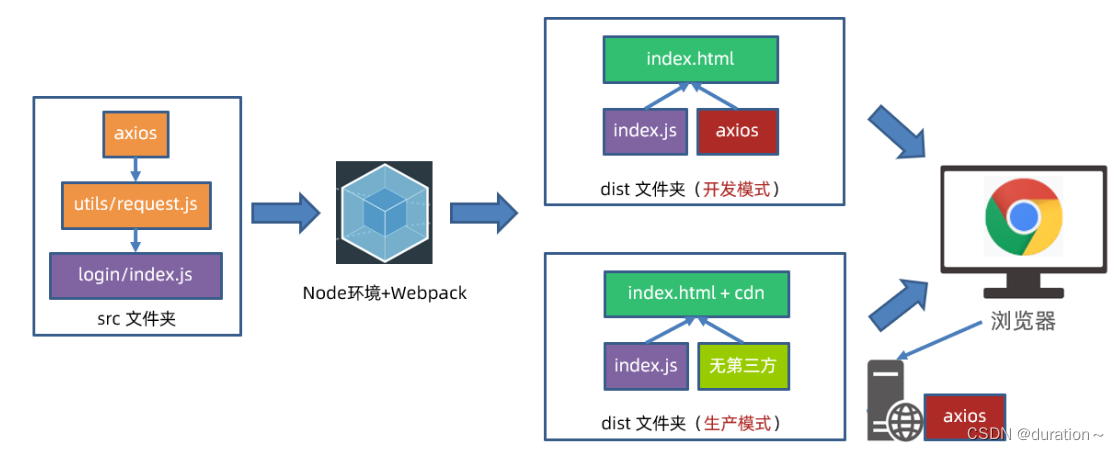
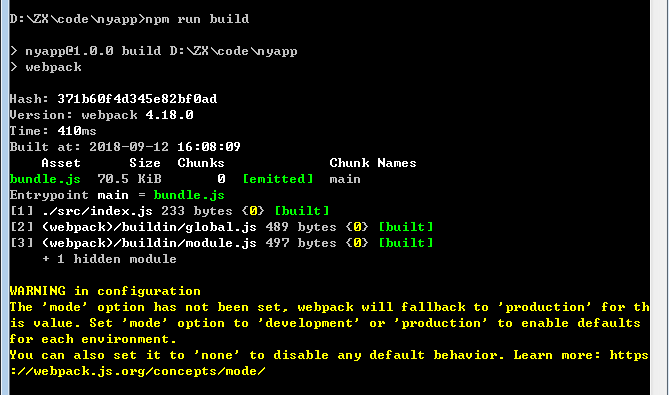
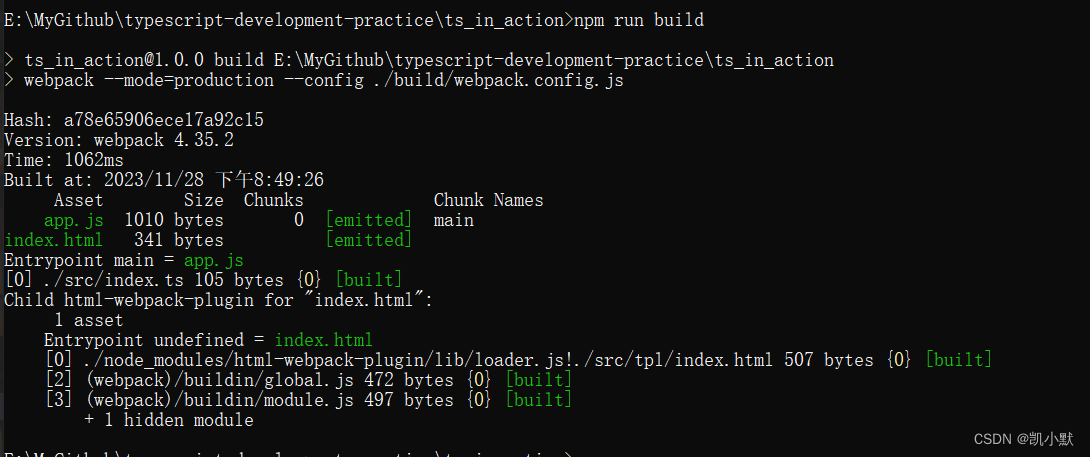
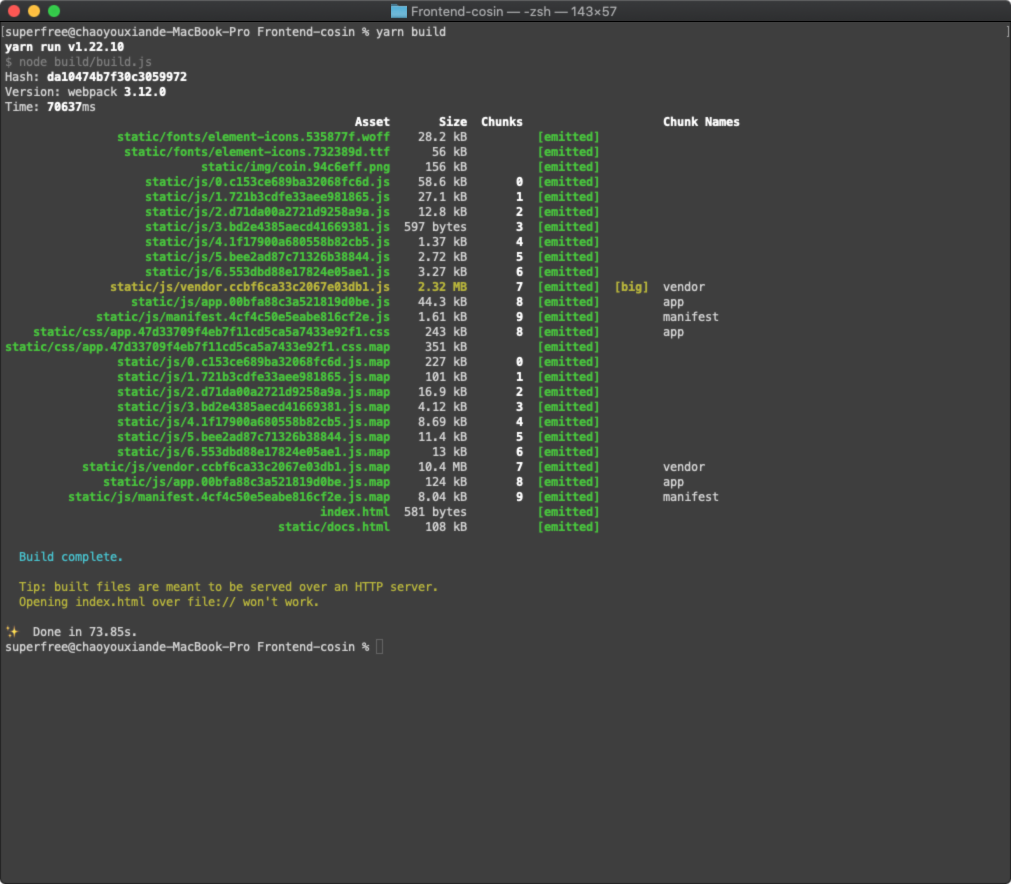
在命令行直接运行 npm run build后,生成的dist文件中,直接打开index.html文件 Tip: built files are meant to be served over an HTTP server.Opening index.html over file:// wont work. 打包完后,提示只能在服务端可以开启,file模式下无法…
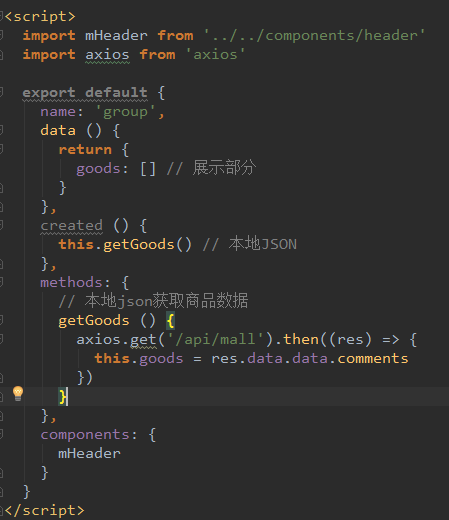
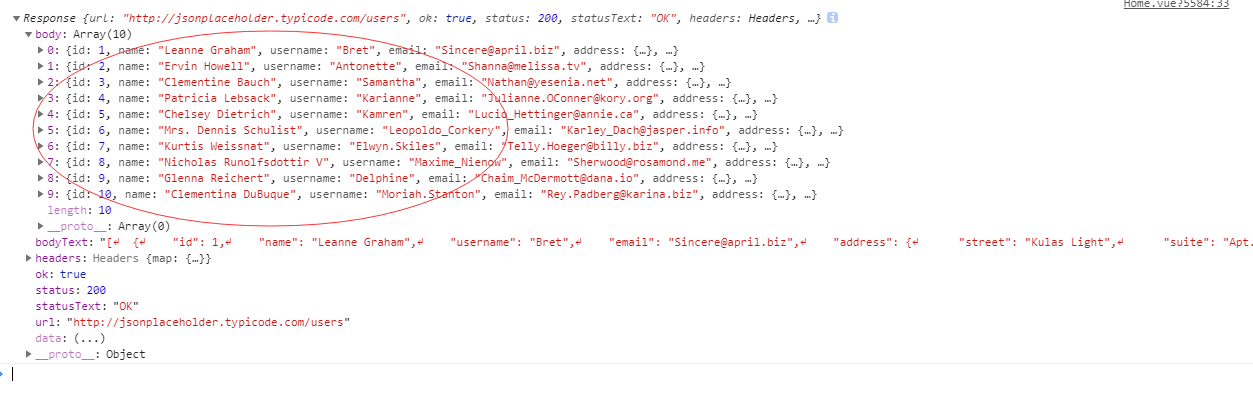
vue2.0访问本地JSON
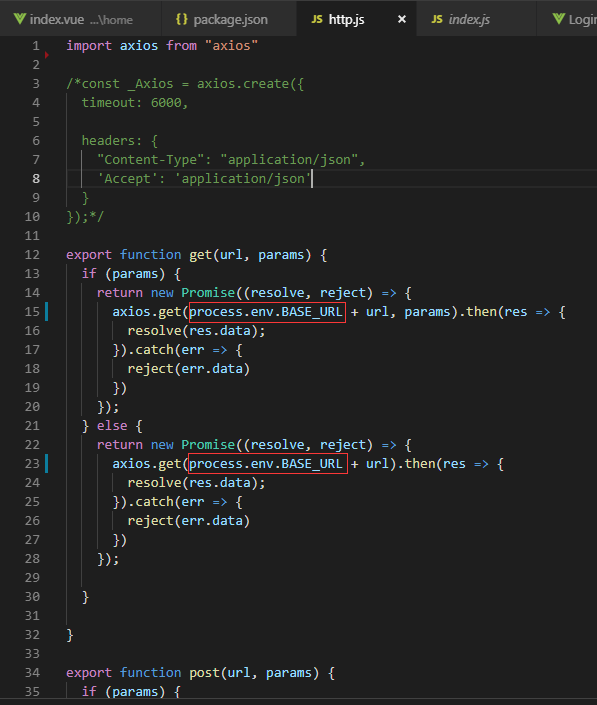
本地JSON查看:data.json 1、package.json安装 axios 控制台安装:npm install 2、main.js 配置 import axios from axios // 本地JSON
import VueAxios from vue-axios // 本地JSONVue.use(VueAxios, axios) 3、webpack.dev.conf.js配置json访问 代码&…
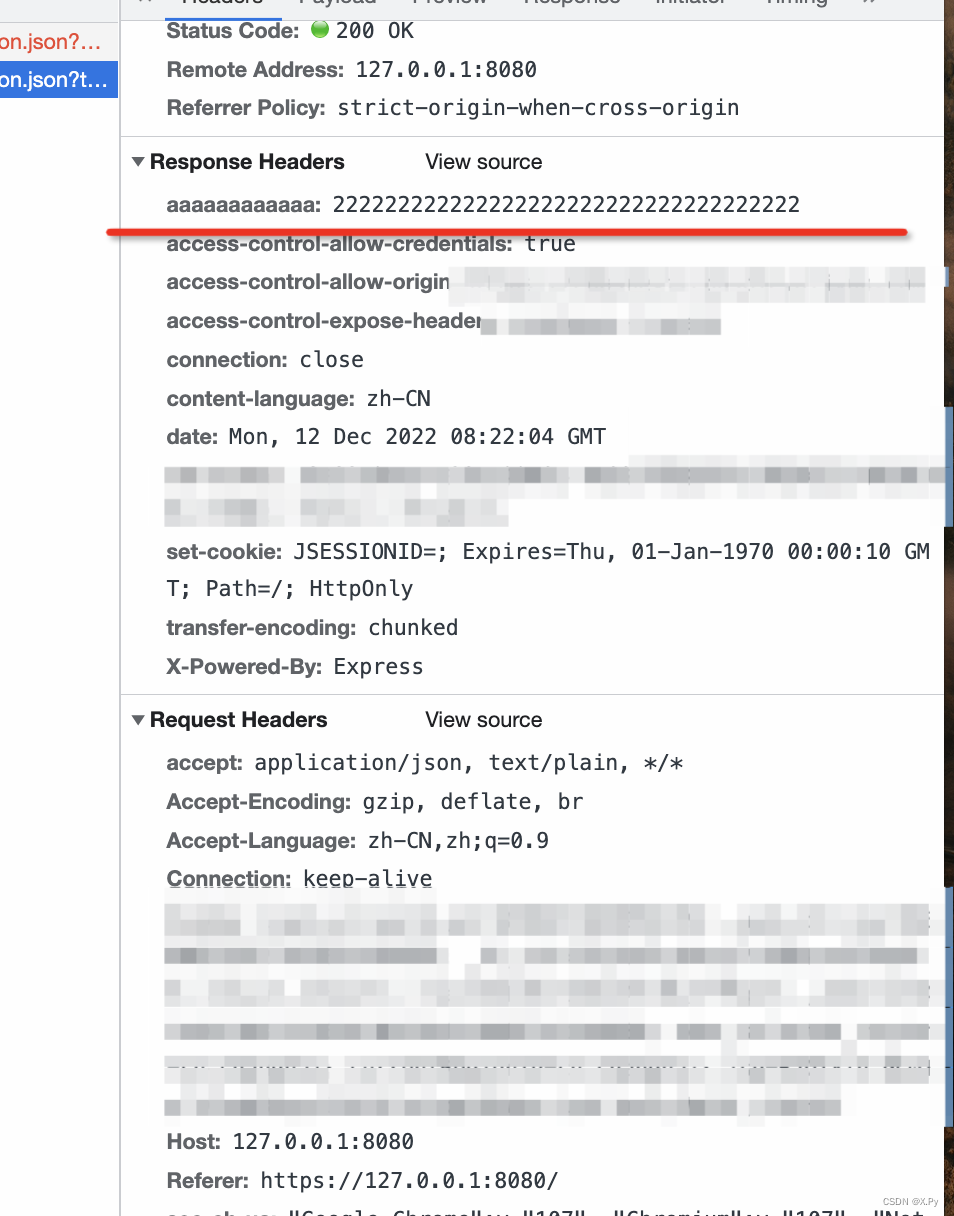
webpack4 devserver 如何拦截请求 添加请求headers
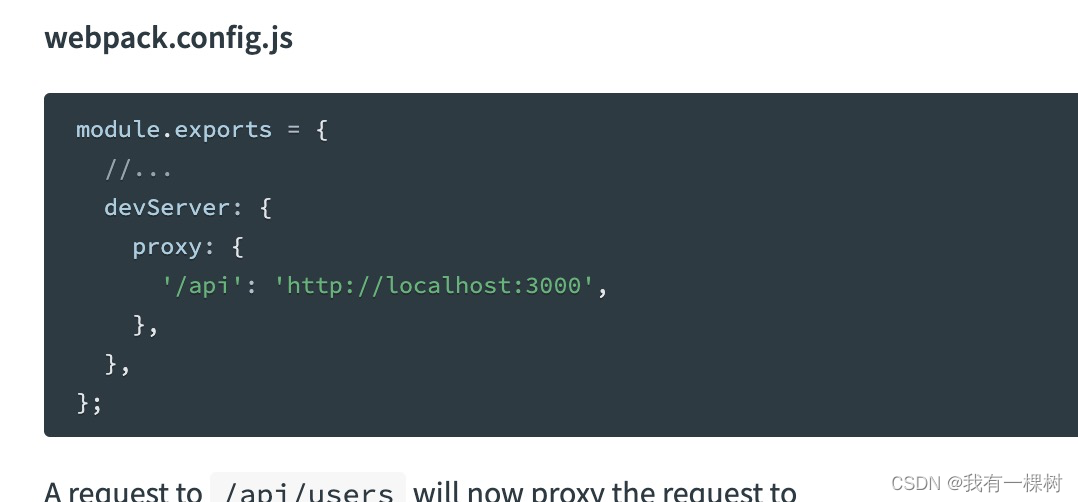
v4官网:https://v4.webpack.docschina.org/configuration/dev-server/#devserver-proxy devServer 配置
devServer: {host: 127.0.0.1,https: true,hot: true,port: 8080,contentBase: path.resolve(__dirname),open: true,compress: true, // 启用 gzip 压缩after…
WebApp:如何让安卓的webview缓存webapp的html、js和图片等资源
一、开发环境客户端:安卓webview(vuejs)服务器端:tomcat 8.0二、问题使用安卓原生web(基于webpackvuejs)的方式开发了一个安卓应用,由于web的js文件较大,大概有400k左右,…
vuejs开发环境搭建
1.安装node.js(http://www.runoob.com/nodejs/nodejs-install-setup.html) 2.基于node.js,利用淘宝npm镜像安装相关依赖 在cmd里直接输入:npm install -g cnpm –registryhttps://registry.npm.taobao.org,回车,等待安装... 3.安装全局vue-cl…
npm安装教程(vue.js)
https://www.cnblogs.com/goldlong/p/8027997.html 首先理清nodejs和npm的关系: node.js是javascript的一种运行环境,是对Google V8引擎进行的封装。是一个服务器端的javascript的解释器。 包含关系,nodejs中含有npm,比如说你安装…
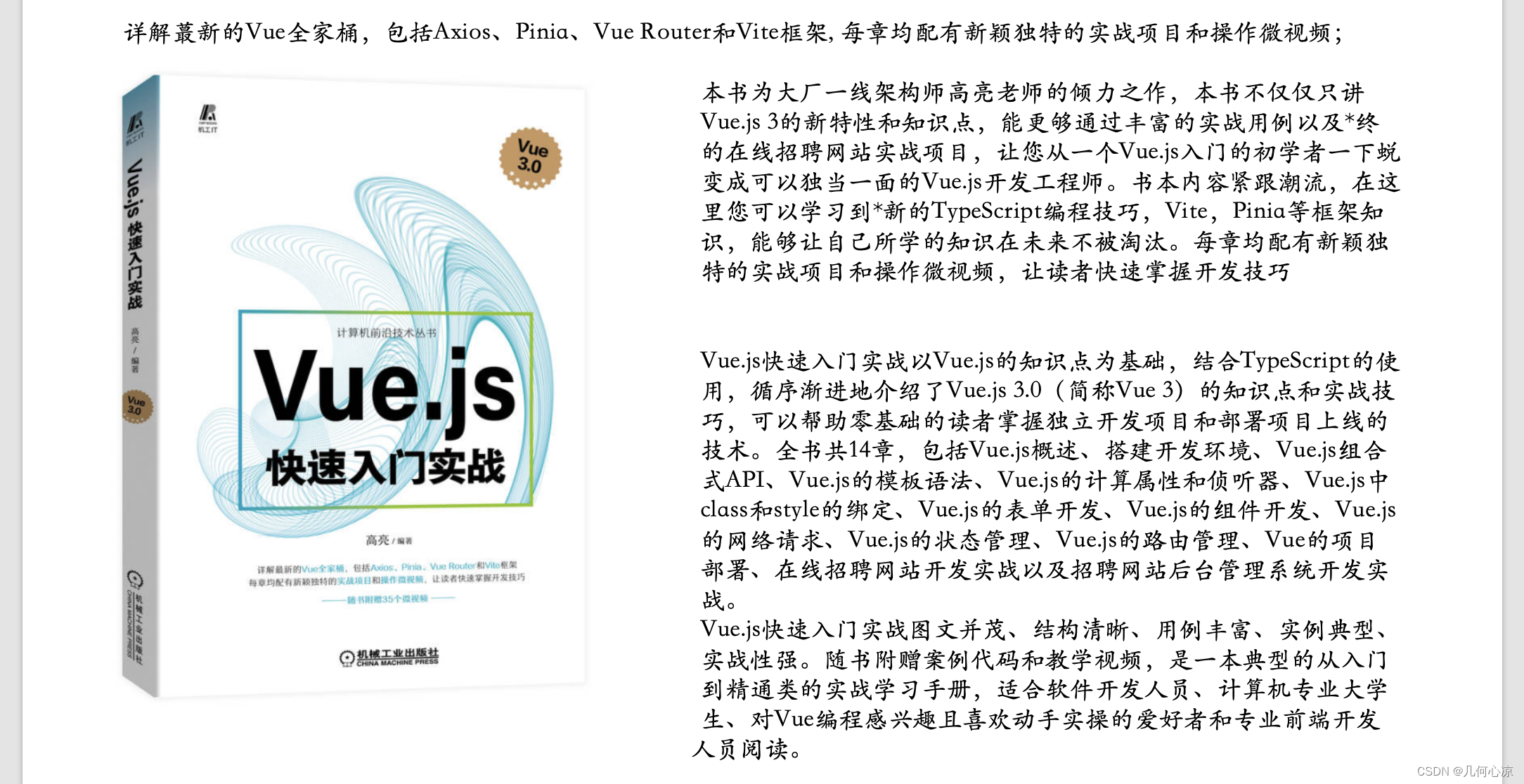
《Vue.js 3移动应用开发实战》简介
#好书推荐##好书奇遇季#《Vue.js 3移动应用开发实战》,京东当当天猫都有发售。定价79元,网店打折销售更便宜。本书内容系统全面,配套示例源码与PPT课件。
随着前后端分离开发模式的出现,前端框架Vue、React、Angular相关生态的不…
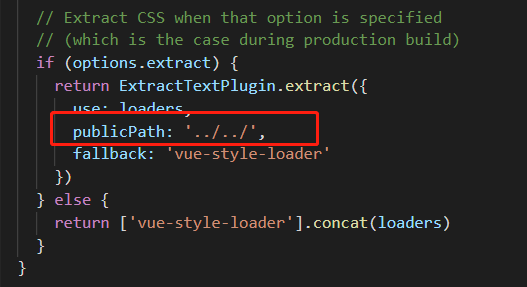
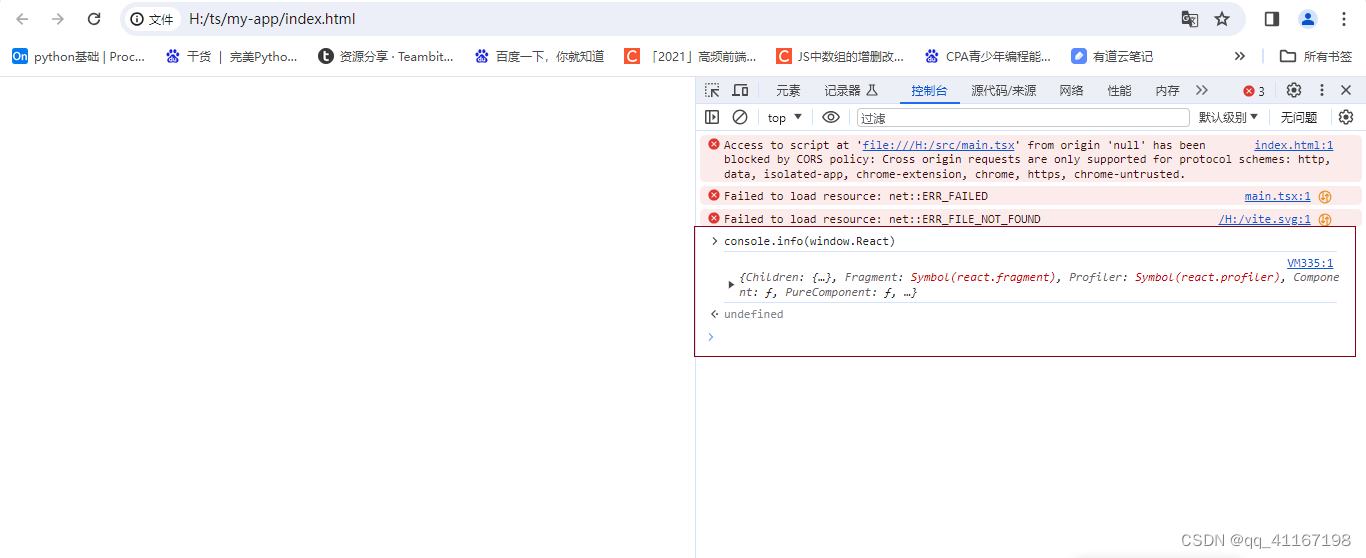
vue-cli 2.0/3.0+ vue build打包生成的文件中运行index.html报错Failed to load resource: net::ERR_FILE_NOT_FOUND 白屏
问题
执行npm run build 生成的打包文件运行index.html 报错,上线不能正常显示内容
解决办法
vue-cli 2.0
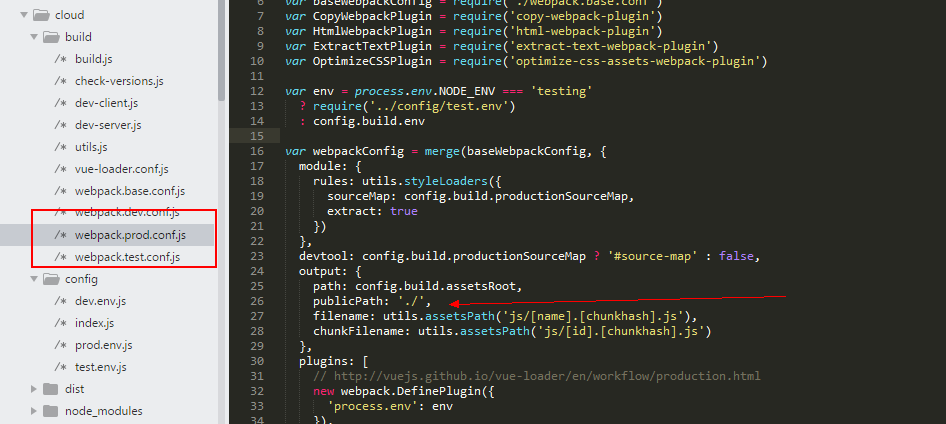
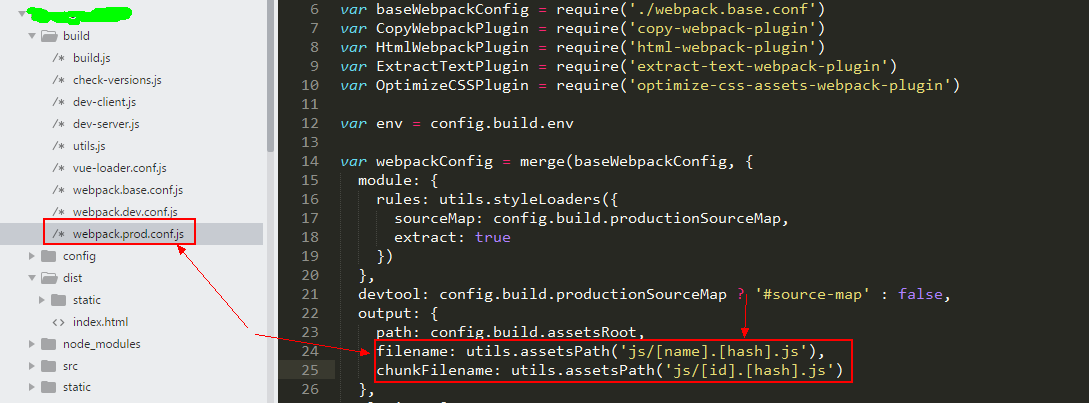
在build / webpack.prod.conf.js 文件 output参数配置 publicPath:’./’, 重新build即可
vue-cli 3.0 及以上
1.在vue.config.js 文件中 修改成 publicPath: ‘…
深度理解vue 关于数组和对象的更新
在日常开发中,我们用的最多的就是 绑定数据 <div v-for"item in data" :key"item.id"><!-- 内容 -->
</div>
复制代码如果你有ng的开发经验,假设 data 你要更新数据了 this.datares.data; 但是这在vue中 并不会起…
vue 环境搭建与安装
第一步 安装 node 网上下载一下node即可,下一步下一步点去就行,查看是否成功:cmd——node -v 第二步 安装 npm 此处用的是淘宝镜像 cnpm npm install -g cnpm --registryhttps://registry.npm.taobao.org 第三步 安装 vue-cli cnpm install -…
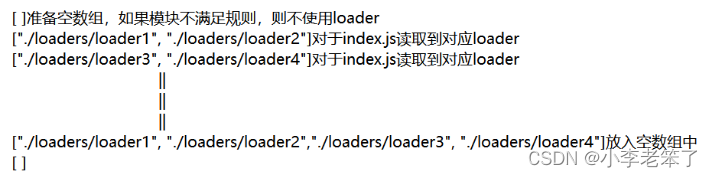
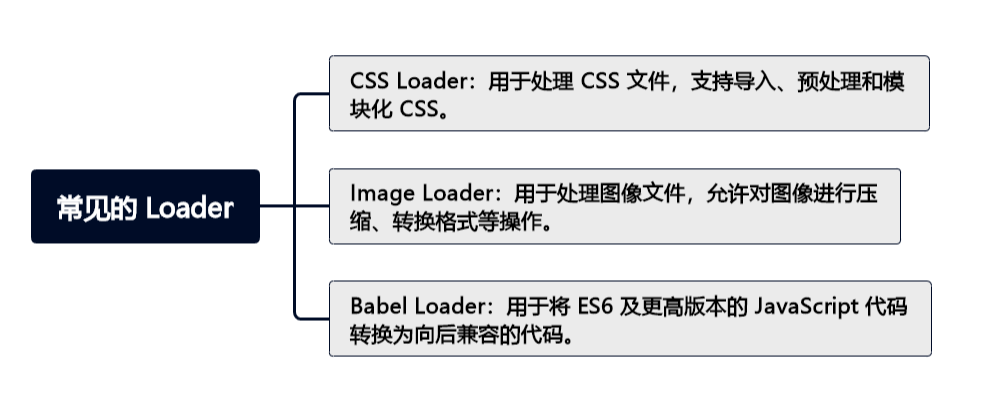
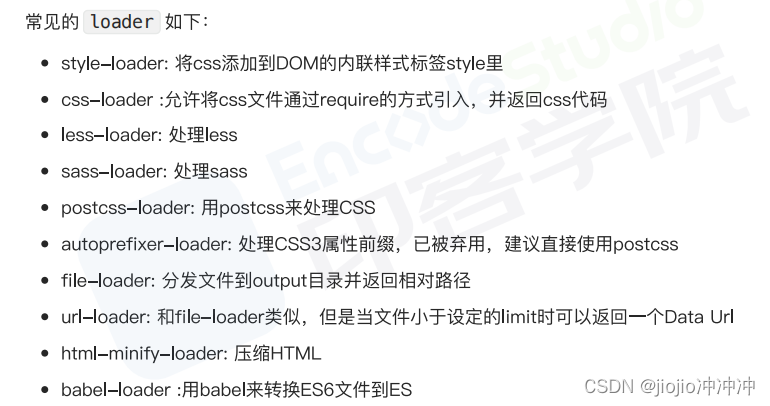
Webpack 之 Loader 的使用
安装 loaders 如果loader在npm里,可以这样安装: $ npm install xxx-loader --save或者 $ npm install xxx-loader --save-dev 使用方法 There are multiple ways to use loaders in your app: explicit in the require statementconfigured via configurationconfig…
fis3前端工程构建配置入门教程
壹 ❀ 引 fis3是百度推出的一款前端工程构建工具,类似的还有webpack,gulp等工具;无论大家有没有使用过,从事前端行业应该都略知一二了,所以对于此类工具用干嘛的我这里就不做重复了。 其实对于这类构建工具,…
vue移动端弹框组件
最近做一个移动端项目,弹框写的比较麻烦,查找资料,找到了这个组件,但是说明文档比较少,自己研究了下,把我碰到的错,和详细用法分享给大家!有疑问可以打开组件看一看,这个…
[react]Uncaught Error: App suspended while rendering, but no fallback UI was specified.
Uncaught Error: App suspended while rendering, but no fallback UI was specified.
problem
使用 i18n-http-backend 出现报错如下
The above error occurred in the <App> component:in App (at src/index.js:20)
Consider adding an error boundary to your tree…
webpack loader原理以及自定义loader
loader主要是帮助webpac将不同类型的文件转换为webpack可识别的模块。
分类:enforce属性
pre 前置loader,normal 普通loader,inline:内联loader,post:后置loader
如果不写默认是 normal类型
执行顺序&a…
在多个文件中import同一个文件,webpack会多次打包吗
最近自己在练习写React,Vue的时候,会在不同的子组件中多次import同一个文件,例如:import React from react、import Vue from vue,引入的次数多了慢慢让我产生了疑惑,引入这么多次,webpack会多次打包吗&…
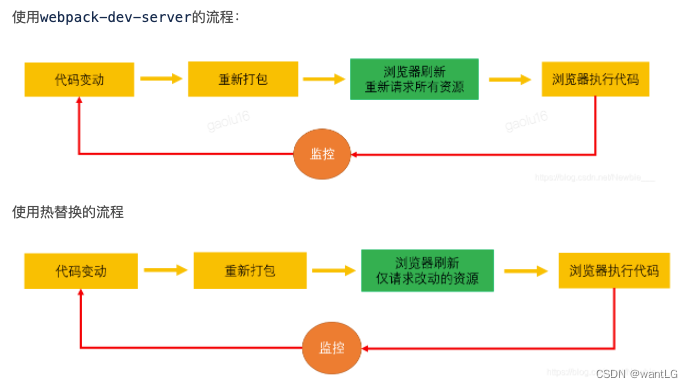
http和websocket共用同一端口
webpack热部署相关的插件 webpack-hot-middleware:是模块热替换插件,可以避免网页刷新。这个功能并不重要,因为我们可以手动刷新。 webpack-dev-middleware:是开发插件,自动增量构建webpack(只重新构建依赖…
[webpack] Configuration Error: Avoid modifying webpack output.publicPath directly.
goal
vue-cli脚手架生成的项目,想要配置webpack下的output.publicPath选项
配置1
module.exports = {configureWebpack: {publicPath: http://localhost:8080/,}
}报错
configuration has an unknown property ‘publicPath’. These properties are valid: output?
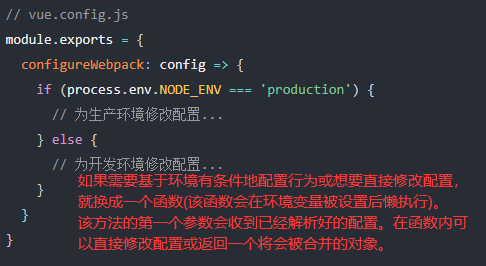
理解…
【网络文摘】2016年里做前端是怎样一种体验
问:最近我接手了一个新的Web项目,不过老实说我已经好久没碰过这方面的代码了。听说前端的技术栈已经发生了极大的变革,不知道你现在是不是仍然处于最前沿的开发者阵列? 答:准确来说,过去俗称的写网页的&…
基于vue-cli的改造的多页面开发脚手架
项目的GitHub地址:https://github.com/hellobajie/vue-cli-multipage 该脚手架同时支持vux,scss,less 目录结构 vue-cli-multipage|---build|---config|---src|---assets 图片|---comm 公共的css及js|---components 组件|---vux.vue vux的…
前端工程化-webpack
1.小白眼中的前端开发 vs 实际的前端开发
小白眼中的前端开发:
会写 HTML CSS JavaScript 就会前端开发需要美化页面样式,就拽一个 bootstrap 过来需要操作 DOM 或发起 Ajax 请求,再拽一个 jQuery 过来需要快速实现网页布局效果ÿ…
webpack和gulp
在没有使用任何自动化工具之前,如果用sass写了css, 用coffee写了js, 那么我们必须手动用相应的compiler去编译各自的文件,然后各自minify(js,css文件压缩并合并)。这时如果又有两张新图片,那么又需要用自己的小工具手动去压缩图片。于是为了解…
webpack 3 零基础入门教程 #1 - 介绍
1. webpack 是什么? 先来说一下 webpack 是什么。 webpack 的官方对它是这样定义的: webpack is a module bundler. Its main purpose is to bundle JavaScript files for usage in a browser, yet it is also capable of transforming, bundling, or packaging ju…
webpack 打包 UglifyJs 报错
Vue-cli 打包报错:
ERROR in static/js/4.784ab4a1238de8e94312.js from UglifyJs
Unexpected token:原因:Uglify模块不能压缩es6的代码
解决:修改webpack.base.conf.js 转换出错文件{test: /\.js$/,loader: babel-loader,include: [resolve(…
vue-cli3配置less以及相关问题解决
第一种配置方式
npm install style-resources-loader vue-cli-plugin-style-resources-loader less-loader less -S// vue.config.js 文件配置
const path require(path)
module.exports {pluginOptions: {style-resources-loader: {preProcessor: less,patterns: [path.res…
webpack:Error: Cannot find module ‘@babel/core‘
配置webpack使用babel-loader是出现报错:
Error: Cannot find module babel/core是由于babel-loader与babel-core版本不匹配所造成的 建议把babel升级到最新版本。 npm install -D babel/core babel/preset-env
《webpack文档》学习笔记
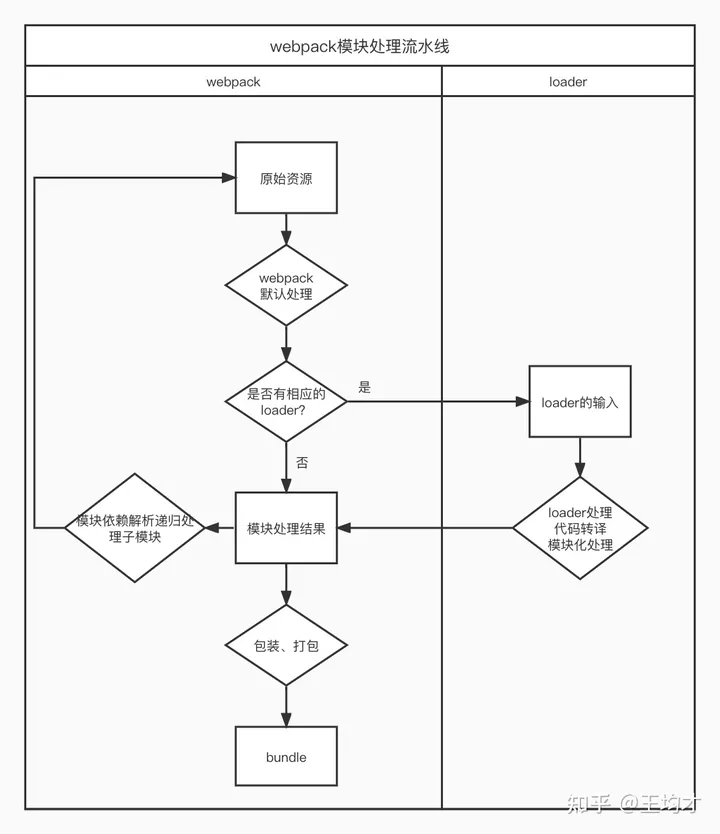
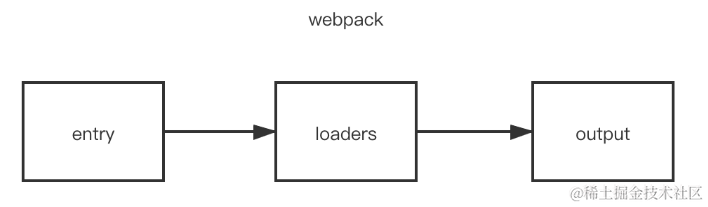
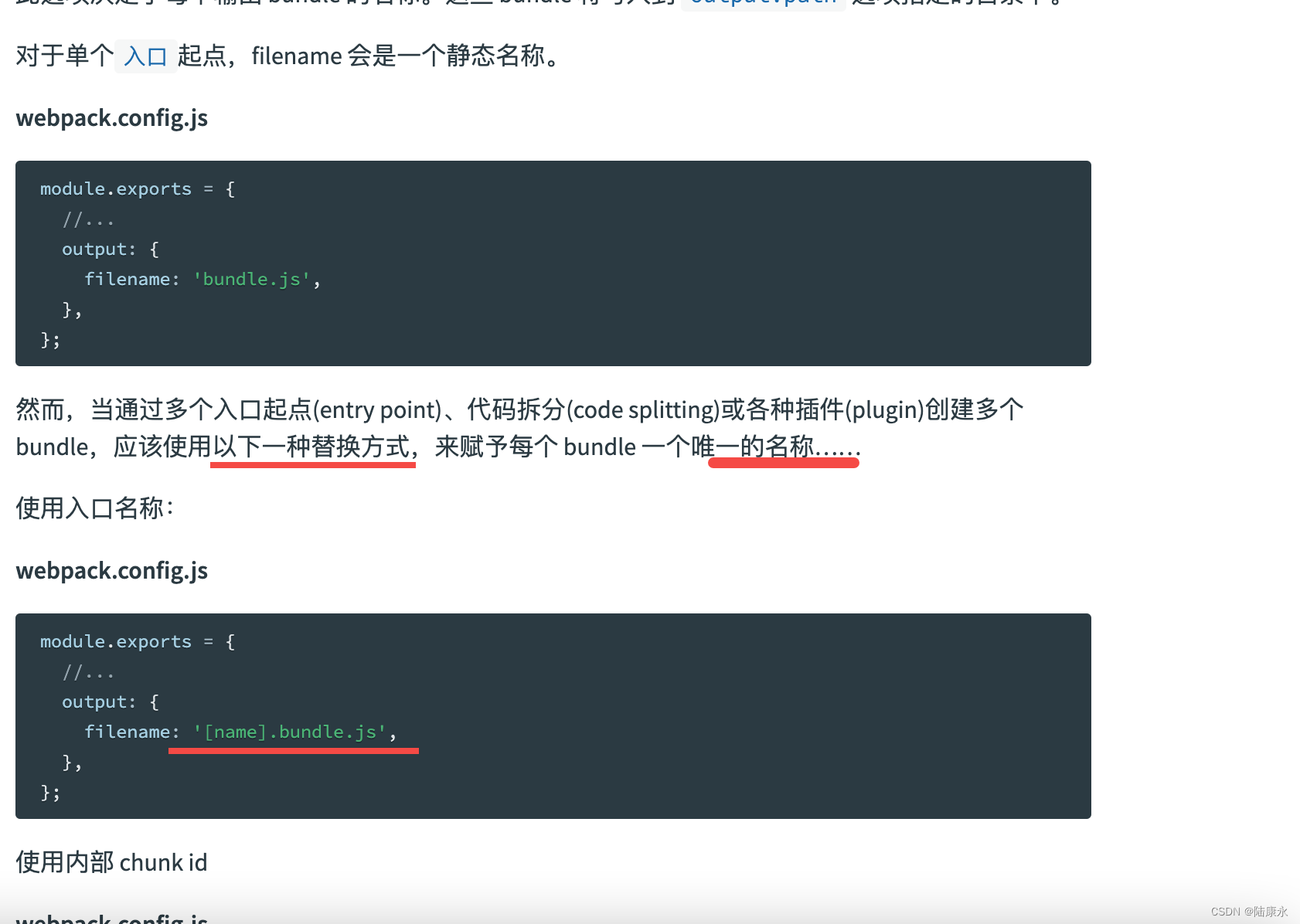
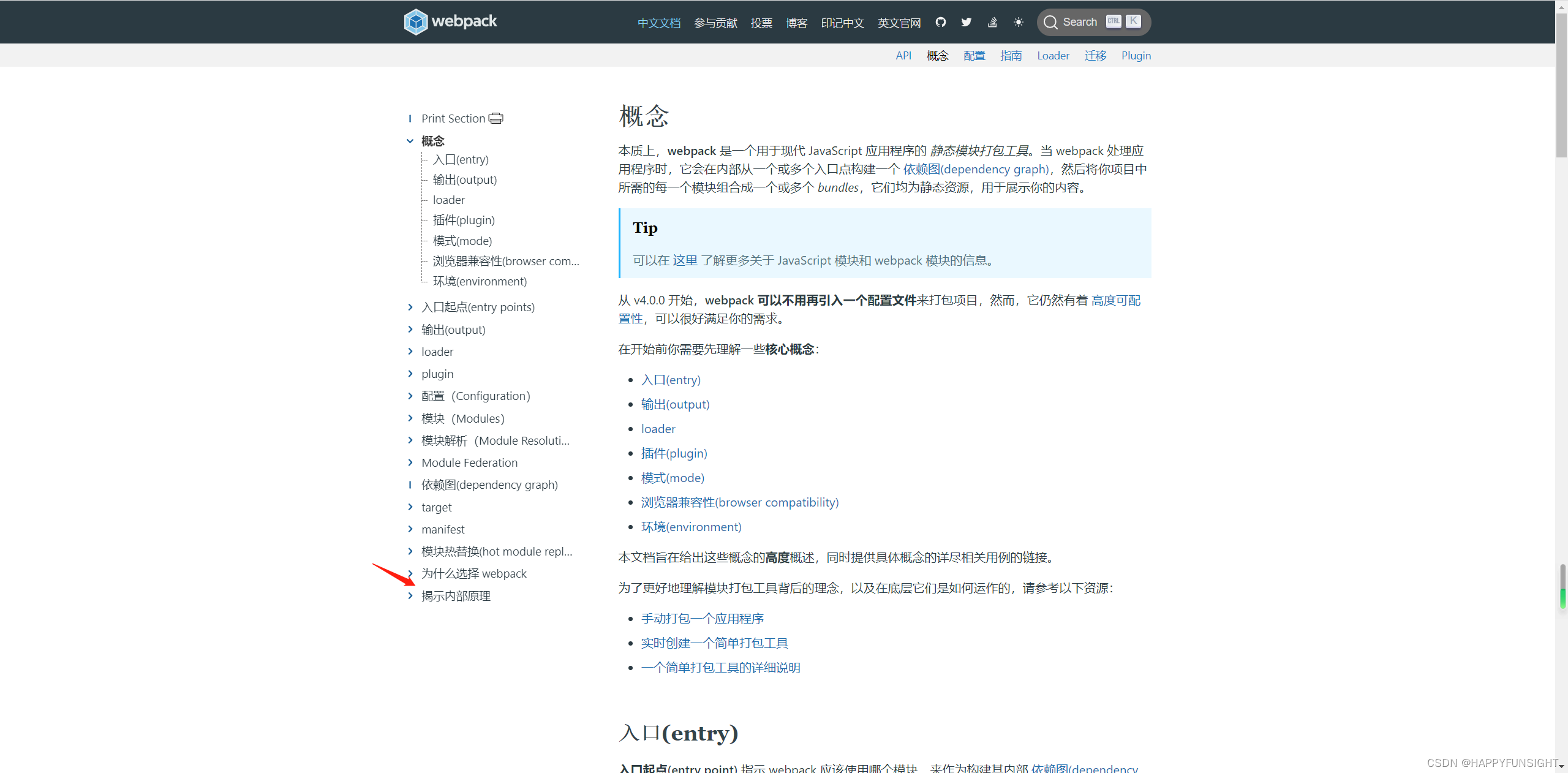
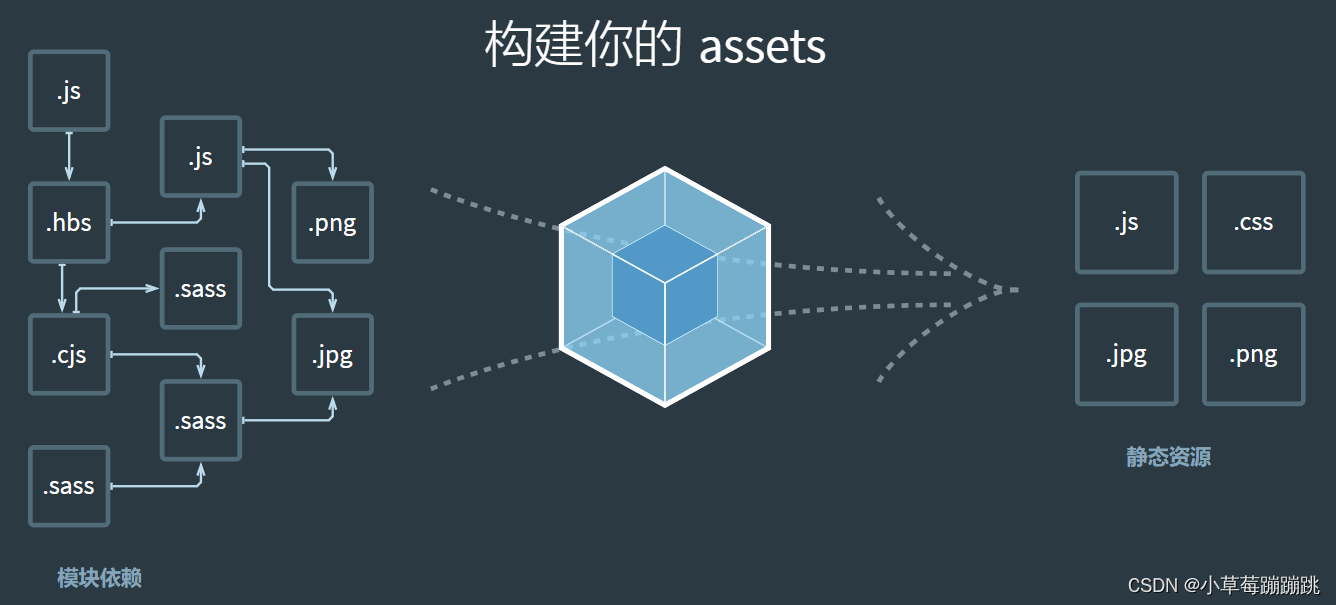
webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。 入口…
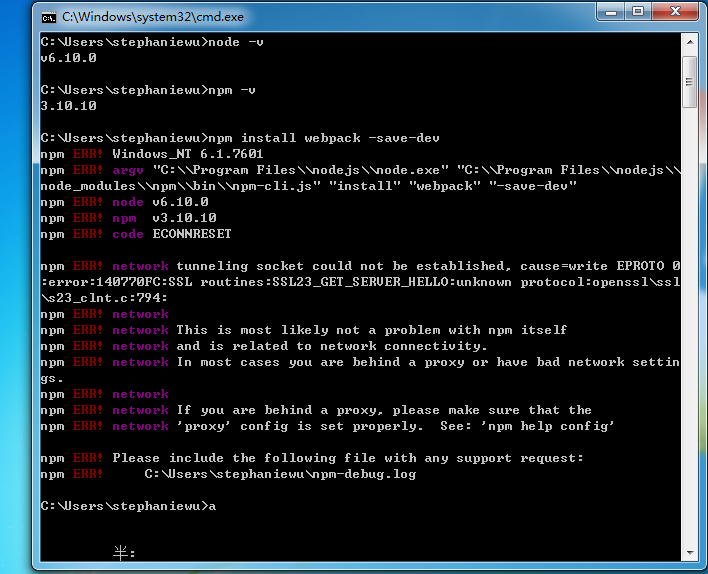
npm install 安装依赖报错: -4048, operation not permitted
尝试下面几种方法 1. 第一个想到的是权限问题, 以管理员身份运行cmd, 安装依赖, 然后并没有效果 2. npm install -g npm5.3.0 --- 降低npm 版本 3. npm cache clean --force ---清除npm缓存 然后这三步对我并不管用, 继续尝试 Error: EPERM: …
安装webpack并打包
1、安装webpack mkdir webpack5281//新建文件夹
cd webpack5281//进入文件夹
npm init -y//运行默认yes
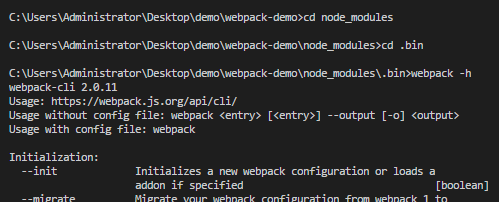
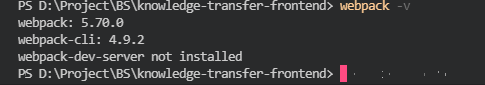
npm install webpack webpack-cli --save-dev//安装webpack webpack-clicd \node_modules\.bin>webpack -v //进入bin查看版本
复制代码2、配置webpack 新建webpack.con…
webpack 性能优化 -- 待续
文章 这篇文章挺不错的, 各方面优化都提到了, 有空研究下 文章 这个文章提出 , 增量打包用 webpack-watch 会让你打包速度飞快, react不参与打包, 不require, 而是放在html引入, 会让打包的体积下降很多 文章 这个文章应该是最全面的介绍webpack优化的了, 从代码 ,webpack本身…
vue-cli + webpack项目中关于webpack的报错
vue项目运行中遇到的webpack得报错 经过排查,发现是 webpack 的新版本的BUG,解决方法就是卸载新版本,安装老版本。 命令如下: npm remove webpack-dev-server
npm install webpack-dev-server2.9.1 npm run dev 然后项目就正常了 …
webpack学习记录
webpack 中文网站 https://webpack.docschina.org/ webpack1 有编译打包 模块热更新 代码分割 文件处理功能 webpack2 tree Shaking(打包代码体积更小 引入进来 但没有使用的代码 不会引入) ES module 在1版本中 要使用es语法必须使用babel 在2版本中 则不需要 动态引入 Impo…
React服务端渲染改造框架(webpack3.11.0 + React16 + koa2)
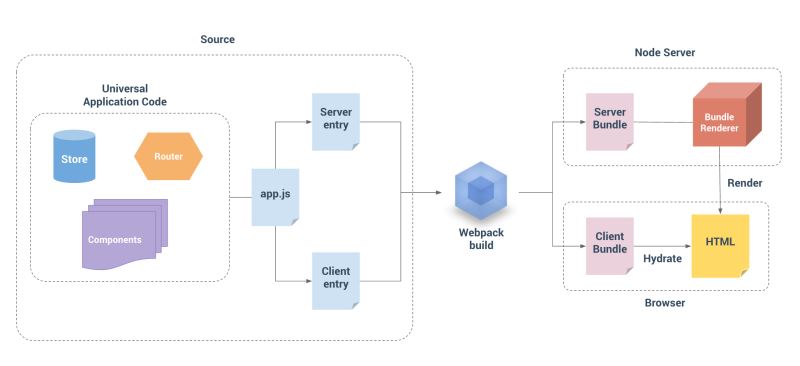
因为对网页SEO的需要,要把之前的React项目改造为服务端渲染,经过一番调查和研究,查阅了大量互联网资料。成功踩坑。 项目地址:https://github.com/wlx200510/react_koa_ssr 脚手架选型:webpack3.11.0 react Router4 …
webpack 配置缓存
1、输出文件的文件名 加hash 2、提取引导模板 3、模块标识符 https://webpack.docschina.org/guides/caching/#src/components/Sidebar/Sidebar.jsx 转载于:https://www.cnblogs.com/mengfangui/p/10517034.html
vue打包build的时候,配置路径
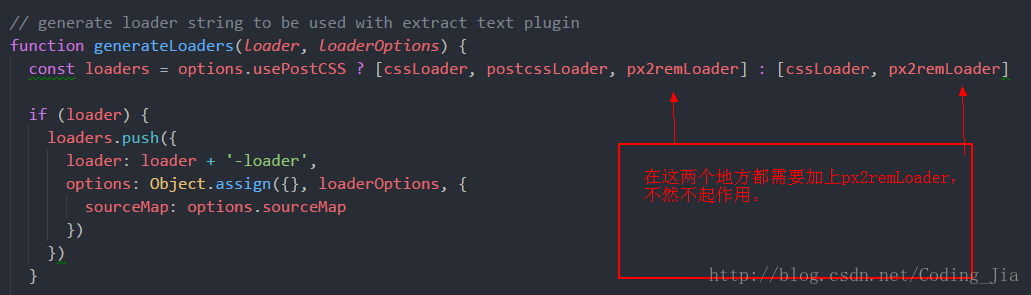
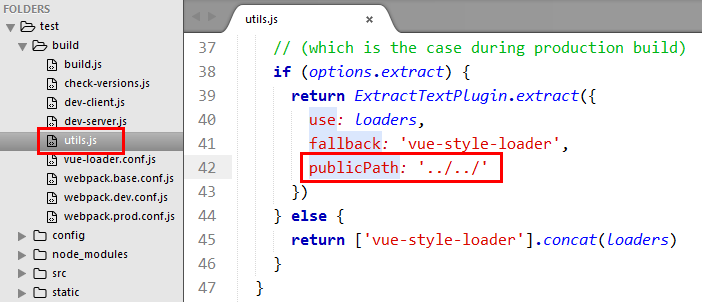
1.如果没有背景图片 找到config文件夹下的index.js文件,修改路径代码 找到build对象,修改属性assetsPublicPath为 ‘./’ 2.如果有背景图片 完成第一步之后,修改build文件夹下的utils.js文件 找到方法generateLoaders,修改下面一条…
04webpack--webpack-dev-server 时时跟新
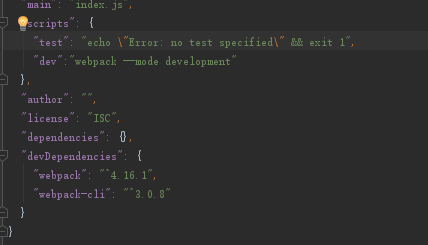
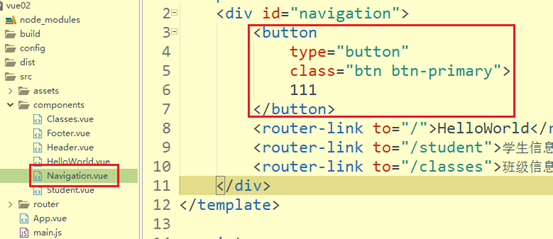
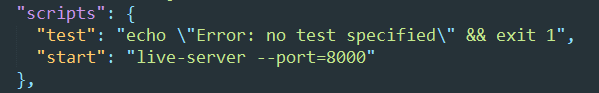
<!-- 如何添加npm run dev 启动程序下载npm i webpack-dev-server -S 在pack.json中添加 "dev": "webpack-dev-server"这一句 注意使用逗号隔开"scripts": {"test": "echo \"Error: no test specified\" &&…
05webpack-webpack-dev-server时时跟新-第2种方式
<!--14第一种方式 自动打开浏览器 端口号 指定托管的跟目录 启动热刷新 这种是在webpack.json中去配置的 直接在package中 写将“script”:{ "dev":"webpack-dev-server --open --port 3000 --contentBase src --hot"} 这里有4个指令--><!-- 第…
07webpack--下载对应的css模块
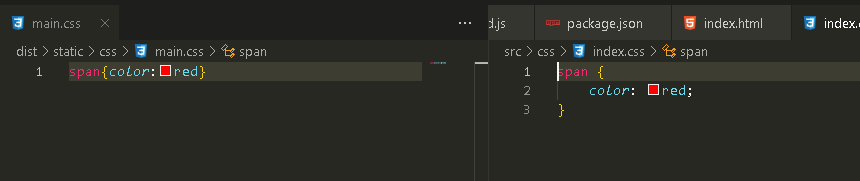
<!--本节 loader配置处理css样式在src下新建css文件夹 在css下创建index.css 在main.js这个入口文件中 引入js模块 和 css杨思表是不同的在main.js文件中 import ./css/index.css注意:webpack默认只能打包处理JS类型的文件 无法处理其他的非JS类型的文件…
09-webpack--配置less
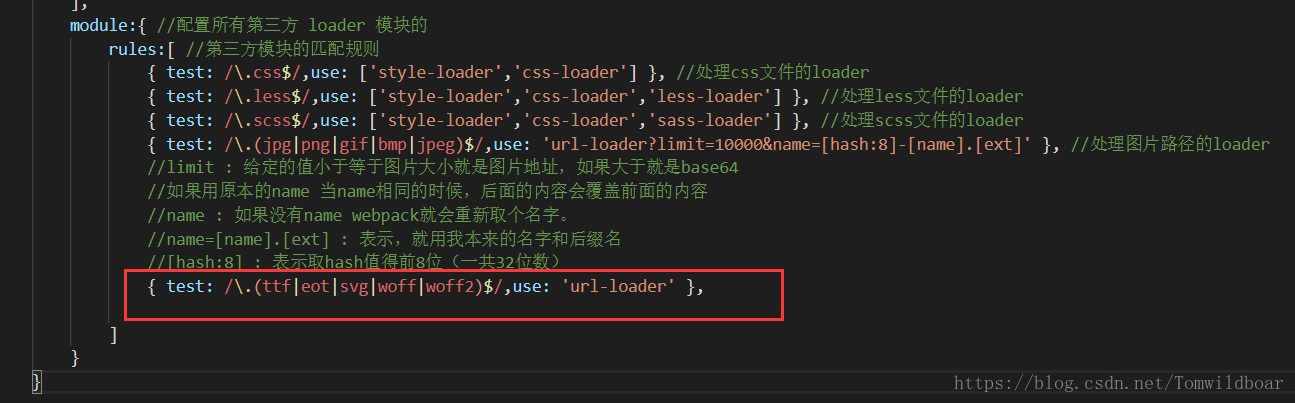
<!-- cnpm i less-loader less -D 要下载两个在入口文件main.js文件中引入 import ./css/index.lesswebpack.config.js的配置如下module:{ //这个节点 用于配置 所有的第三方 加载器rules:[ //所有第三方模块的匹配规则{ test: /\.css$/, use: [style-loader,css-loader]}…
Node入门教程(7)第五章:node 模块化(下) npm与yarn详解
Node的包管理器 JavaScript缺少包结构的定义,而CommonJS定义了一系列的规范。而NPM的出现则是为了在CommonJS规范的基础上,实现解决包的安装卸载,依赖管理,版本管理等问题。 CommonJS是一个致力于构建统一的JS生态系统,…
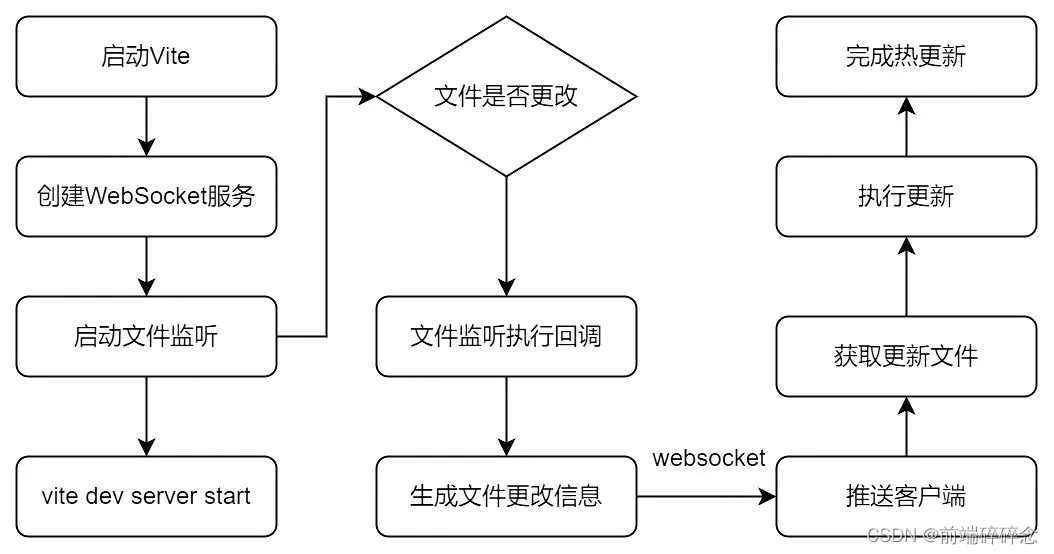
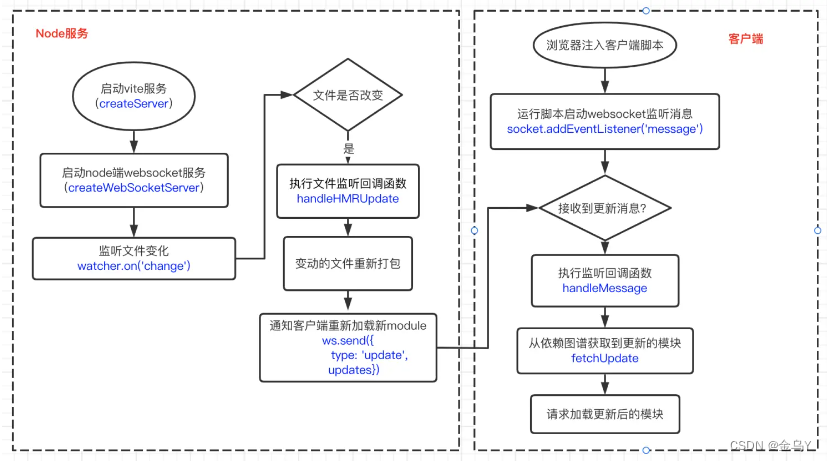
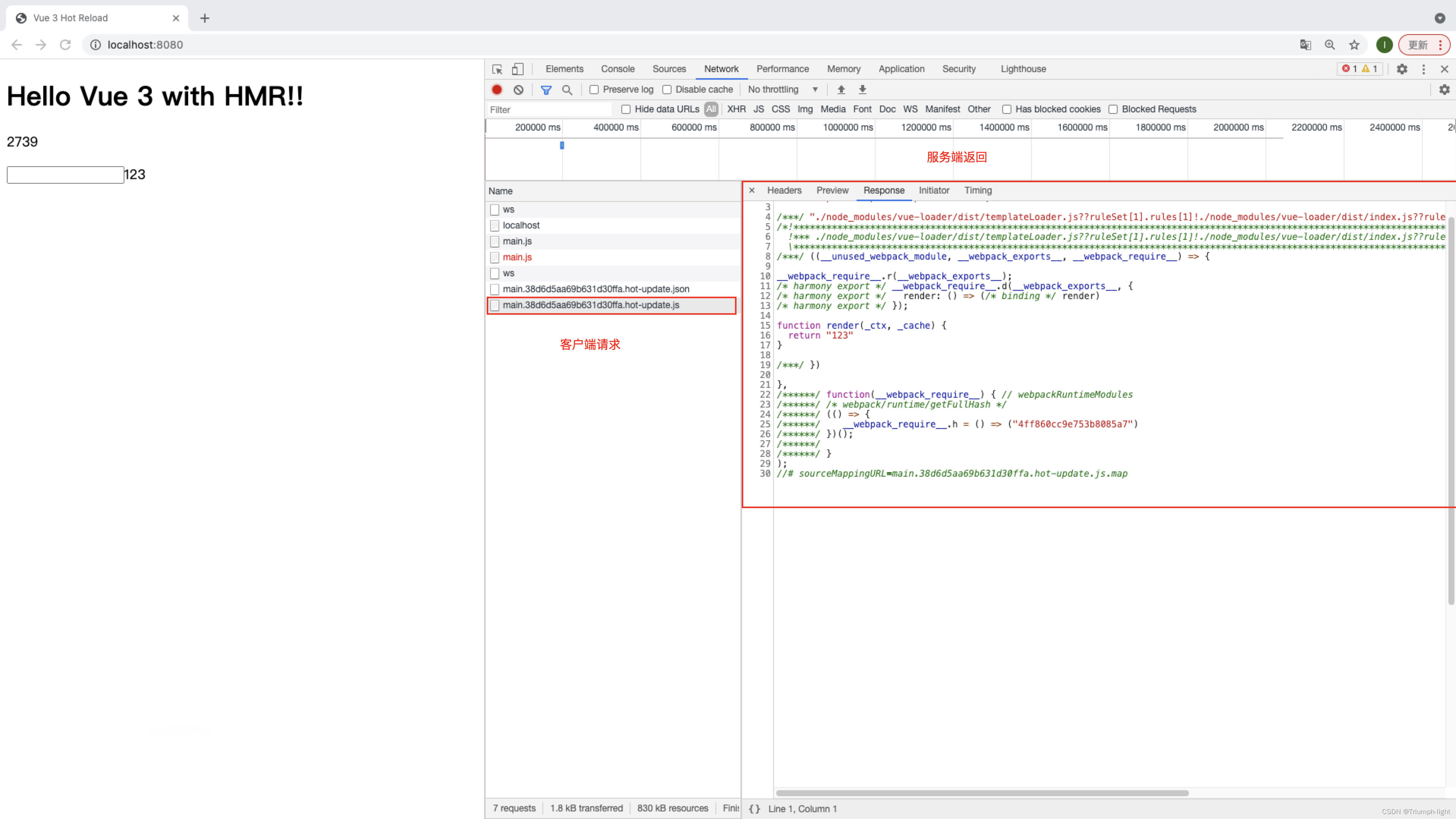
为了前端的深度-webpack热更新
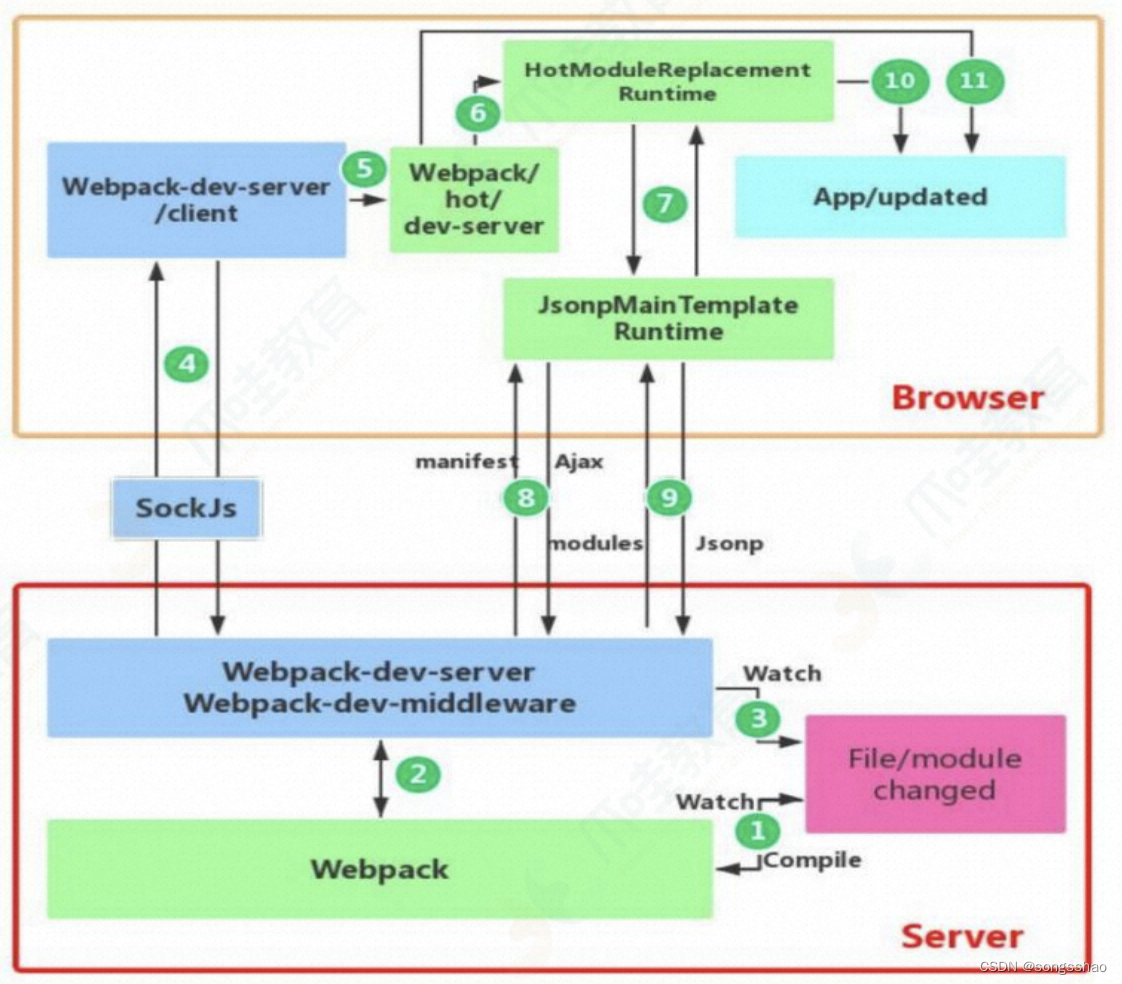
结论 这篇文章就先把结论放在最前面啦,应该有利于阅读体验。 webpack构建的项目,分为server端和client端(也就是浏览器),项目启动时,双方会保持一个socket连接,用来通话。当webpack监听到文件改动,server向…
webpack打包不识别es6语法的坑
今天Vue项目npm run build 后webpack,报错uglifyjs,自己研究了一下,翻译过来,意思是不识别项目中写的高级语法,这里要把项目里es6语法转es5让浏览器识别, 也就是webpack的babel需要配置下 Babel其实是一个编…
npm方式Vue.js 安装
npm简介
Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题,常见的使用场景…
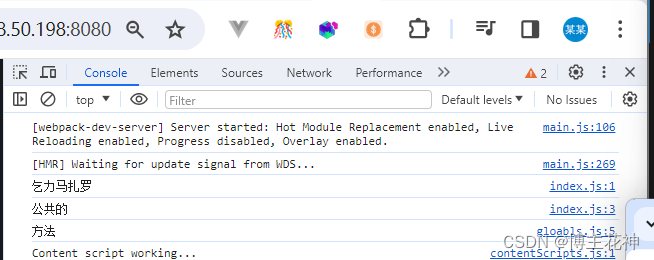
[webpack] [HMR] Hot Module Replacement is disabled
error
webpack提示 [HMR] Hot Module Replacement is disabled
resolution
解决办法是webpack配置里添加HMR插件即可
[webpack]zsh: command not found: webpack
eviroment
环境:mac
工程已安装局部依赖包
npm install webpack webpack-cli -D
配置好webpack.config.js文件
error
但执行webpack报错
zsh: command not found: webpack
resolution
因为当前环境变量中,没有找到对应的命令,解决方…
vue项目中兼容ie8以上浏览器的配置
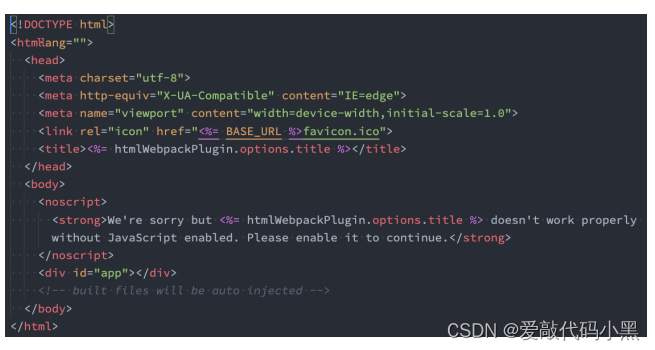
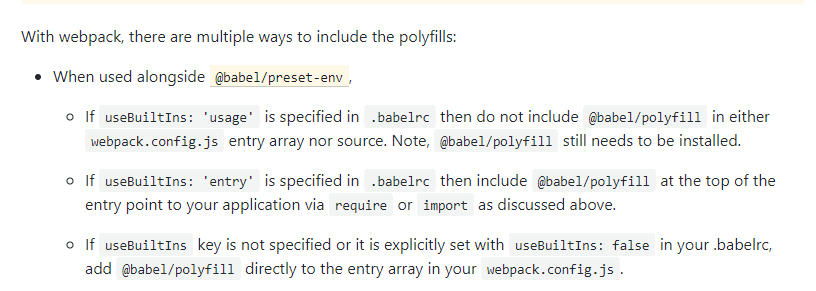
1.首先需要在根目录的index.html文件加入如下代码 <meta http-equiv"X-UA-Compatible" content"IEedge"> 2.npm安装依赖 安装babel-polyfill 插件 指令:npm install babel-polyfill --save-dev 3.在入口文件main.js文件中引入插件 import…
webpack简单配置
1.代理配置 需要修改一下配置文件 config里的index.js,根据接口特点自主选取 2.解决图标显示路径错误问题 项目在打包完成后如果出现图片显示不了的问题,需要进行如下配置 转载于:https://www.cnblogs.com/thinkguo/p/11319582.html
npm run命令传递参数及如何获取这些参数
一、传递:
格式
npm run demo -- --urlhttp://www.baidu.com
demo替换成自己的命令,注意后面的参数必须是两个-- --keyvalue
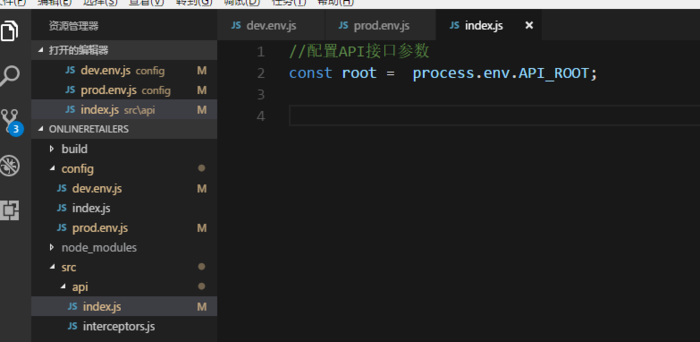
二、获取
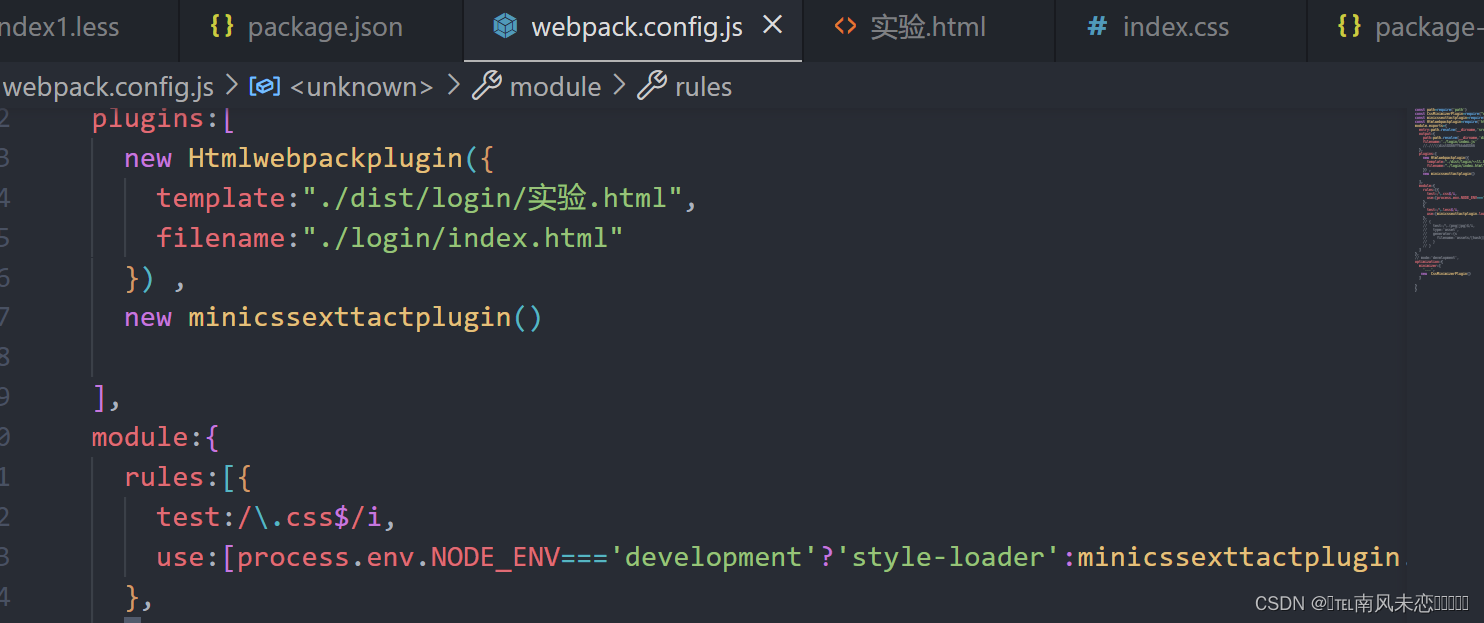
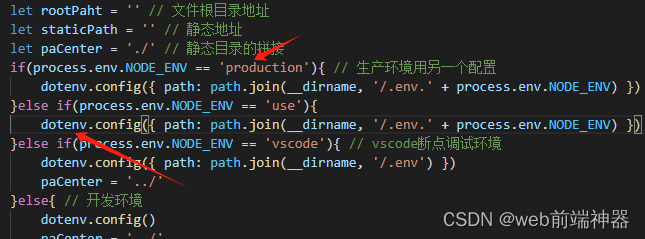
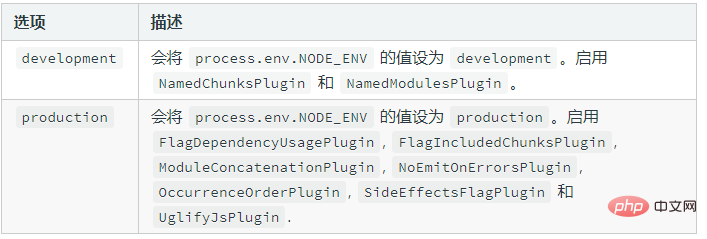
将process.env.NODE_ENV全局化:
如果在业务代码中,需要根据开发环境,动态改…
vue-cli3.0如何在打包时设置静态资源目录?
vue-cli 2.0 中,assetsSubDirectory可以在如下位置配置:
// config -> index.js
module.exports {build: {// Template for index.htmlindex: path.resolve(__dirname, ../dist/index.html),// PathsassetsRoot: path.resolve(__dirname, ../dist),…
深入认识vue-cli:能做的不仅仅是初始化vue工程
相信对于大部分使用过VueJS的同学来说,vue-cli是他们非常熟悉的一个工具。借助vue-cli,我们通过非常简单的问答形式,方便地初始化一个vue工程,完全不需要担心繁复的webpack、eslint配置等等。 但是,仍然有许多同学没有…
自建最轻量的react+webpack+es6架构
一、初始化项目$ mkdir my-app & cd my-app$ npm install --yes二、安装依赖库# 必备react基础模块$ npm install --save react react-dom # 必备webpack基础模块,webpack4.x版本需安装webpack-cli, webpacke-dev-server开启服务器$ npm install --save-dev webpack web…
demo05 webpack + typescript
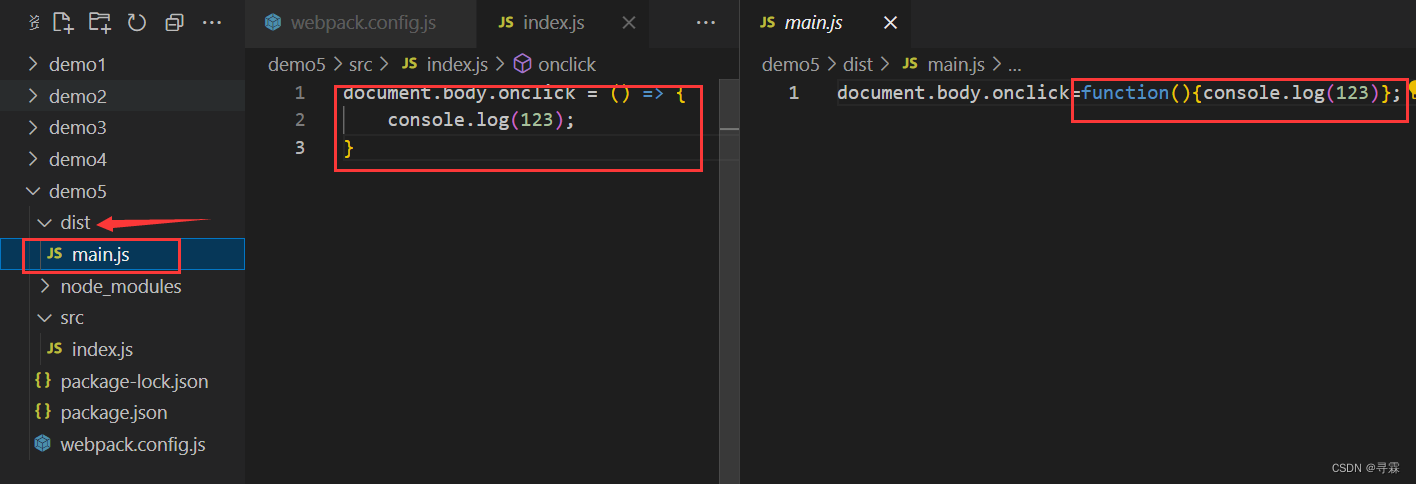
1.关于 typescript typescript(简称 ts )是 javascript 的超集,具有类型系统,是可编译的。可以想象得到,在代码运行之前能够进行代码类型检查和编译是多么重要的事儿(就像 Java 等强类型语言一样࿰…
CommonJS与AMD、CMD
随着JS模块化编程的发展,处理模块之间的依赖关系变得至关重要,随后诞生了CommonJS、AMD与CMD规范,但es6的import/export能代替他们,但因为本人所使用的webpack也支持前三者的语法,且面试题中常出现,因此只对…
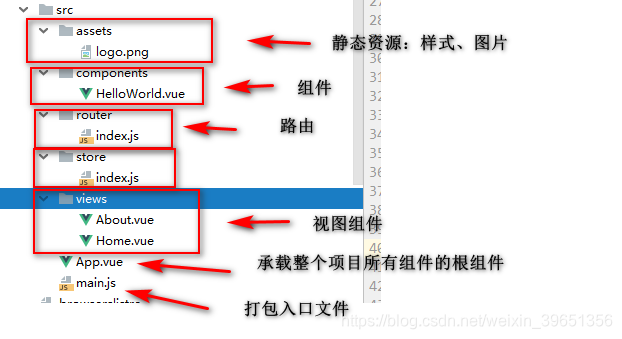
vue-cli目录结构介绍
原文地址:http://www.jianshu.com/p/7006a663fb9f 总体框架 一个vue-cli的项目结构如下,其中src文件夹是需要掌握的,所以本文也重点讲解其中的文件,至于其他相关文件,了解一下即可。 文件结构细分 1.build——[webpack…
Webpack打包ts文件
安装依赖包:
npm i -D webpack webpack-cli typescript ts-loader
配置webpack配置文件(webpack.config.js): //webpack中所有的配置文件信息都得写在module.exports中
module.exports{//指定入口文件entry:./src/index.ts//指定…
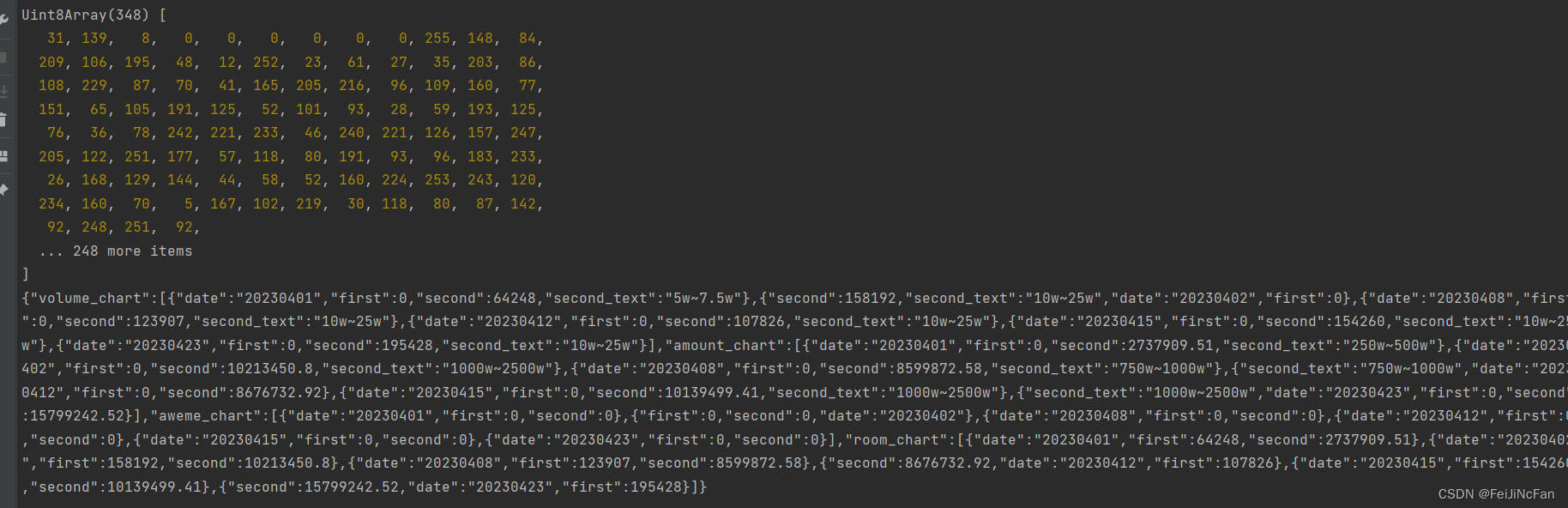
Nodejs中的require函数
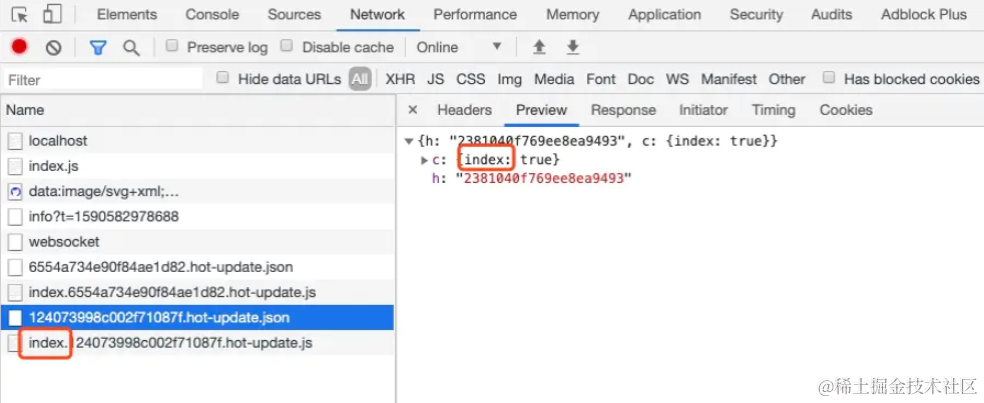
说明 本文参考Node官网文档版本为v11.12.0。 本文主要分析了Nodejs中require导入JSON和js文件时得到的结果,同时简单涉及到了Nodejs中模块导出module.exports和exports的用法。 引言 在阅读webpack源码的过程当中,见到如下一行代码: const ve…
最棒的 JavaScript 学习指南(2018版)
译者注:原文作者研究了近2.4万篇 JavaScript 文章得出这篇总结,全文包含学习指南、新人上手、Webpack、性能、基础概念、函数式编程、面试、教程案例、Async Await、并发、V8、机器学习、数据可视化、调试、单元测试等章节,非常适合用于对自己…
Vue项目在ie11浏览器点击跳转时无法跳转,报Loading chunk {n} failed,其他浏览器都没任何错误,解决方法
最近有个Vue项目中会偶尔出现Loading chunk {n} failed的报错,报错来自于webpack进行code spilt之后某些bundle文件lazy loading失败。但是这个问题的根本原因没有被找到,因为这个问题出现的偶然性太高了,而且有的手机上会出现,有…
Vue ERROR TypeError: Cannot read property 'upgrade' of undefined
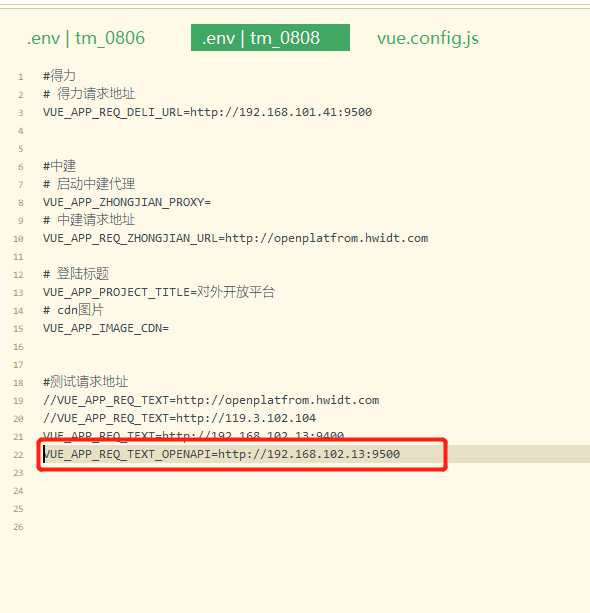
跑vue项目的时候报错,最后终于解决,链接地址如下: https://segmentfault.com/a/1190000019532841; 截图如下(*.env中要定义变量,注释掉也会报错): 转载于:https://www.cnblogs.com/s…
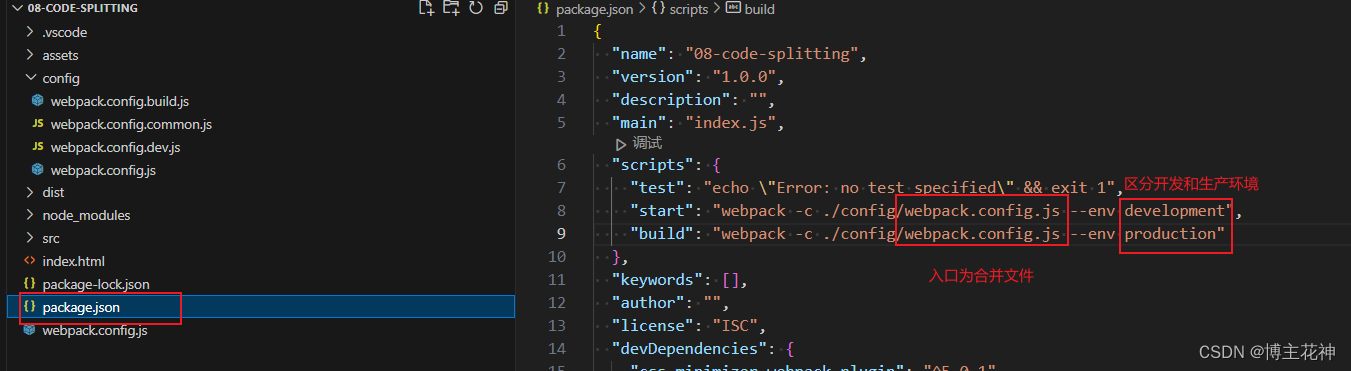
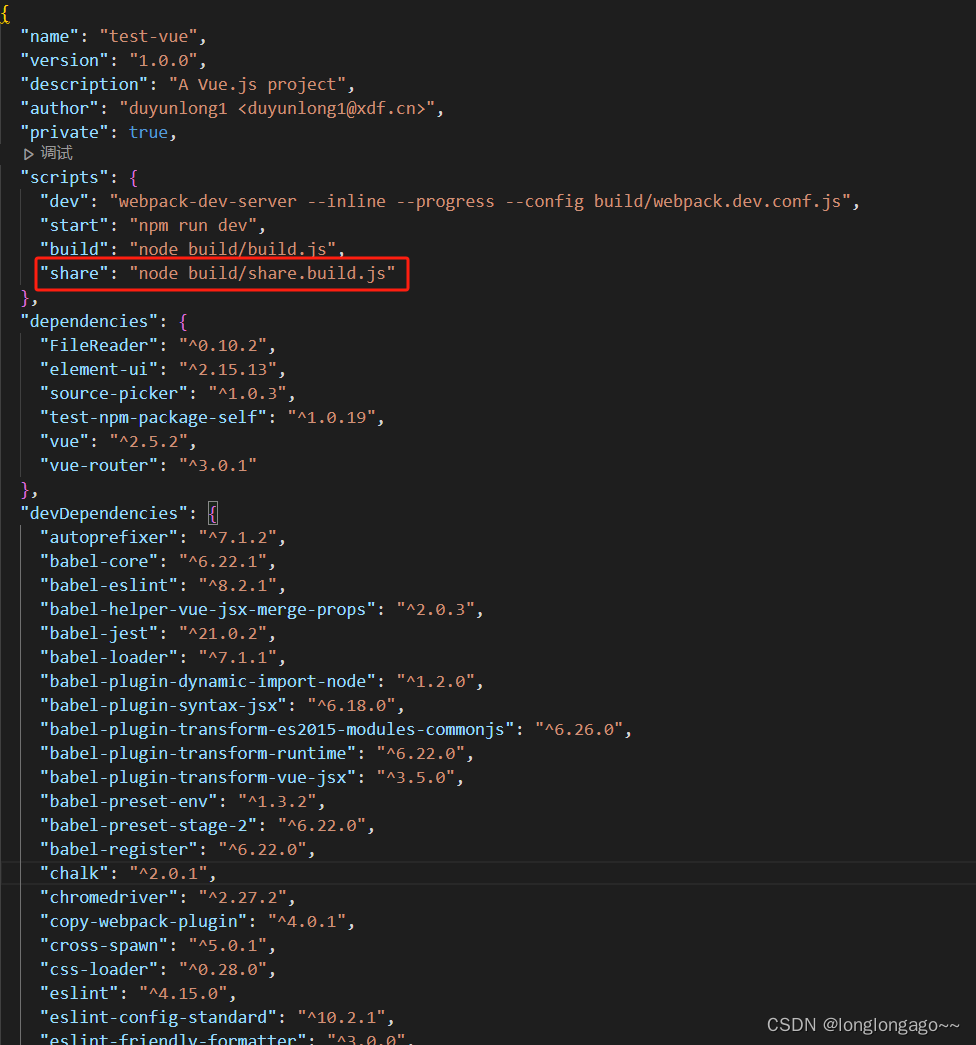
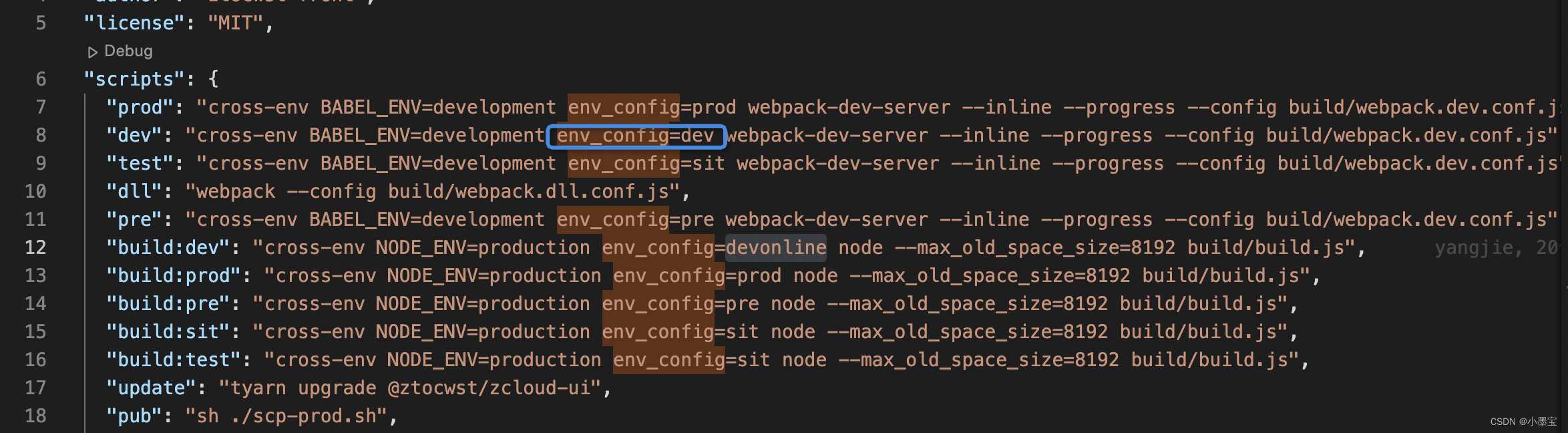
NPM 自定义 package.json 中 scripts 命令( 与 的区别,cross-env 的使用)
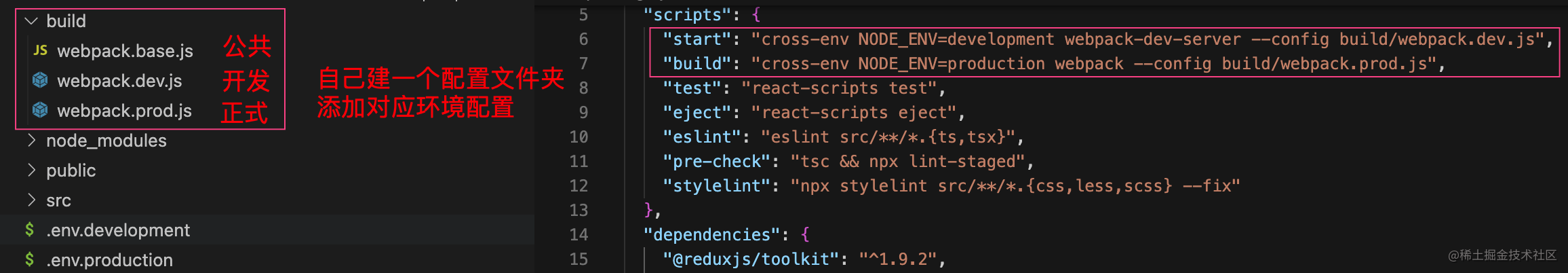
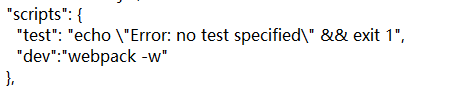
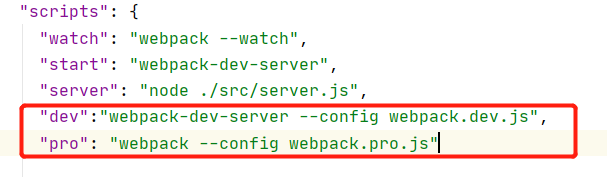
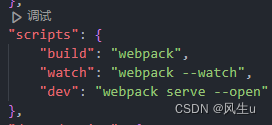
一、简介 在 package.json 中 scripts 字段内可以自定义运行命令,例如: {..."scripts": {"dev": "webpack -w"},....
}执行原理 使用 $ npm run script 执行脚本的时候都会创建一个 shell,然后在 shell 中执行…
2019程序媛面试之高频题型汇总(三)
清明假期出去玩了一圈,假期结束后就忙着入职的事情,所以就没有及时更新。 鉴于评论里的某些柠檬,我在这里声明一下我写掘金总结的初衷:一是分享,二是表示在求职面试的时候,用人单位并不因为性别而降低问题的…
webpack系统学习(十三)webpack性能优化
当我们在打包一个大型项目的时候,一次打包可能会耗费很多时间,所以我们需要使用一些方法来提升webpack的打包效率。
1. 跟上技术的迭代
即时更新webpack,node、npm、yarn,工具的每一次更新,都会对其进行性能优化&…
关于 webpack 你可能忽略的细节(附源码分析)| 掘金技术征文
注:本篇不是入门教程,入门请直接查看官方文档。本篇的主要目标是通过实际问题来介绍 webpack 中容易被人忽略的细节, 以及源码分析(以最新发布的 release 版本1.14.0的源码为例), 并且提供几种解决方案。 webpack from the official website随着前端技术…
webpack的安装及创建项目
1.安装webpack
(1)打包工具
npm install webpack -g
(2)客户端
npm install webpack-cli -g
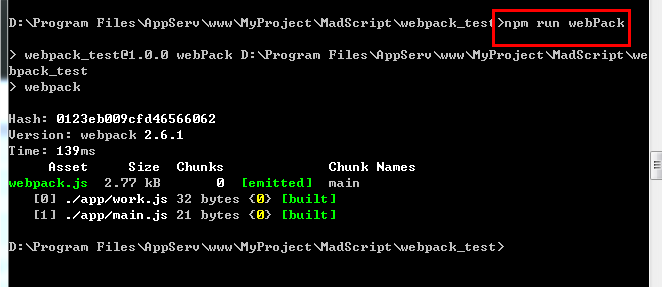
查看版本号:webpack -v 2.使用webpack创建项目 (1)创建目录webpack-study (2)创建modules/hello.js、modules/main.js
hello.js// 暴露方法
exports.sayHi=function () {docume…
Vue项目部署,清理缓存方式
1.index.html
<!--清除浏览器中的缓存 -->
<meta http-equiv"pragram" content"no-cache">
<meta http-equiv"cache-control" content"no-cache, no-store, must-revalidate">2.vue.config.js
const timeUpdate …
Vue WebPack 多环境配置
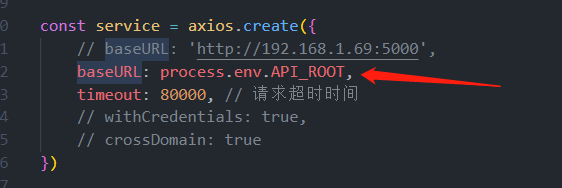
默认WebPack创建好的配置在config里面 使用process.env.你配置的Key
process.env.ADMIN_TABS_KEY
注意点,这个alter或者console.log的时候才能看到值,如果F12调试的话,process报错undefined,就是说F12看不到值,只能在…
.Net Core应用框架Util介绍(二) 转
Util的开源地址 https://github.com/dotnetcore/util Util的开源协议 Util以MIT协议开源,这是目前最宽松的开源协议,你不仅可以用于商业项目,还能把Util的代码放进你的框架,放心使用。 Util的命名 Util这个名字看上去不怎么高大上…
Webpack 4.x 配置教程
Webpack进入了 4.x 版本,紧跟着对开发者的配置能力有了一些新的要求。今天我们看一下 Webpack 4.x 下的配置工作该如何进行。 安装 webpack 和 webpack-cli 安装 npm 包,分为全局安装和本地安装。区别是全局安装后,可以通过 webpack 命令直接…
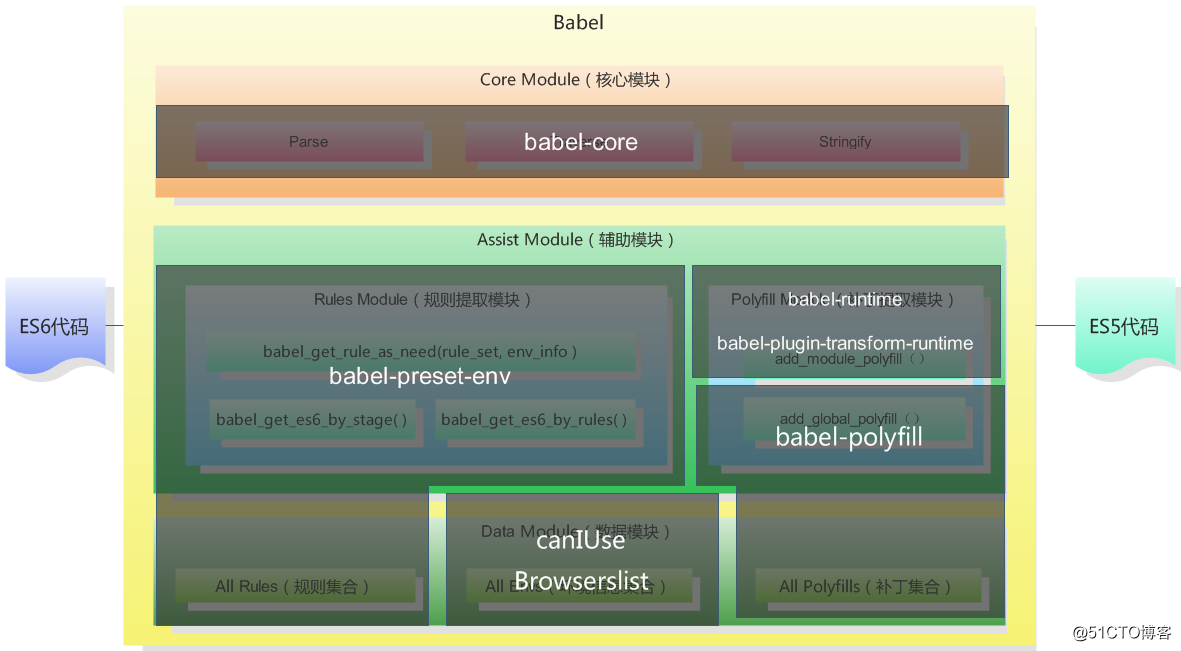
webpack打包ES6降级ES5
Babel是一个广泛使用的转码器,babel可以将ES6代码完美地转换为ES5代码,所以我们不用等到浏览器的支持就可以在项目中使用ES6的特性。 安装babel实现ES6到ES5 npm install -D babel-core babel-preset-es2015
复制代码安装babel-loader npm install -D ba…
Vue项目History模式404问题解决
本文主要解决Vue项目使用History模式发布到服务器Nginx上刷新页面404问题。(由于每个项目的情况都不尽相同,本方案已经完美解决本在所使用项目,具体情况可能还需要修改。) 1.项目背景分析 本人是Java后台开发,Vue其实使…
记录一次使用iisnode部署node项目遇到的坑!
前言:最近因为项目原因,需要在IIS下部署node项目,在此之前,曾经部署过类似的项目,因此在这次部署还算比较顺利,只是在其中遇到了几个比较坑的问题,所以这次使用博客记录下来,如有园友…
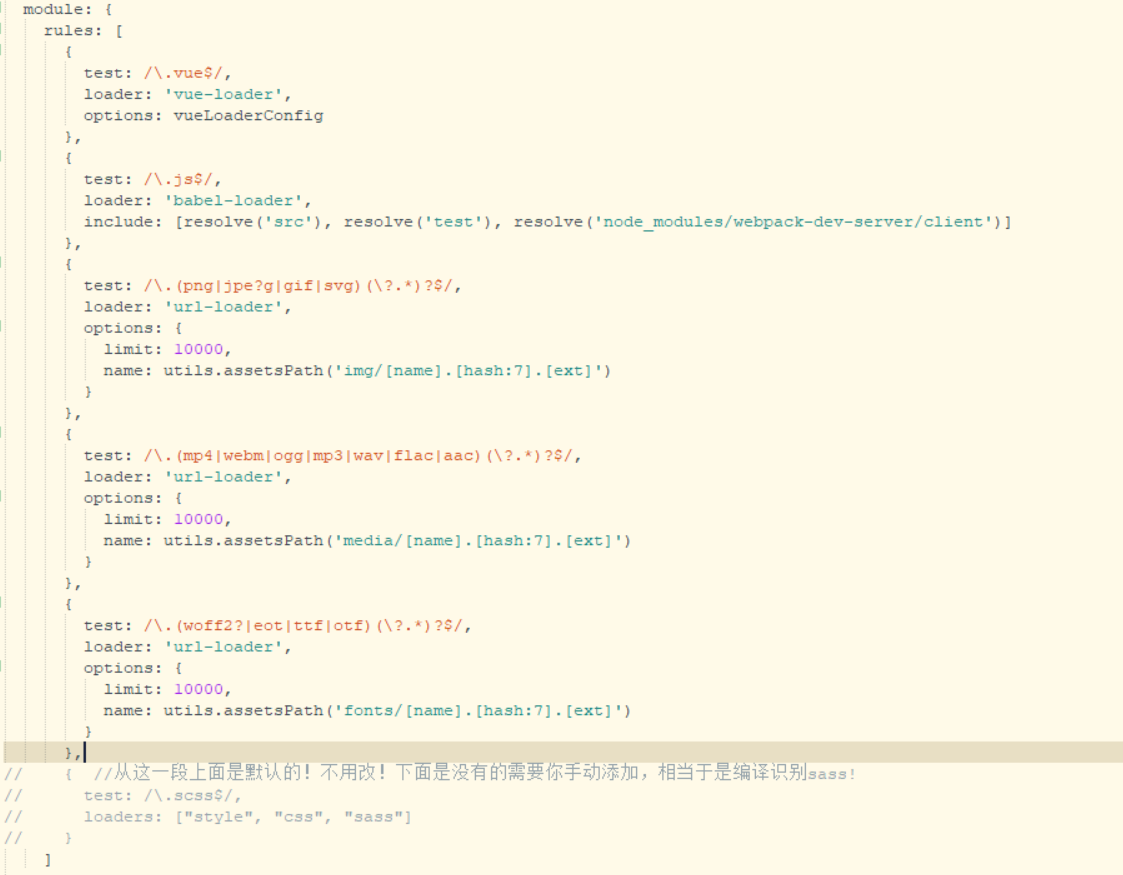
vue 中使用scss
1.下载 npm install --save-dev sass-loadernpm install --save-dev node-sassnpm install sass-loader --save-dev2.使用vue1中在build文件夹下的webpack.base.conf.js的rules里面添加配置{ test: /\.sass$/, loaders: [style, css, sass] } vue2 中不用,已经自己…
contextify::ContextifyScript::New(const v8::FunctionCallbackInfov8::Value):
问题描述 在执行grunt 命令时候报错
contextify::ContextifyScript::New(const FunctionCallbackInfo<v8::Value> &): Assertion args[1]->IsString() failed. 解决 1)安装Gulp 4并升级您的gulpfile.js更多关于更改的信息可以在本文中找到 或者 2)将node.js版本降…
点点滴滴Vue-cli (二) 项目目录
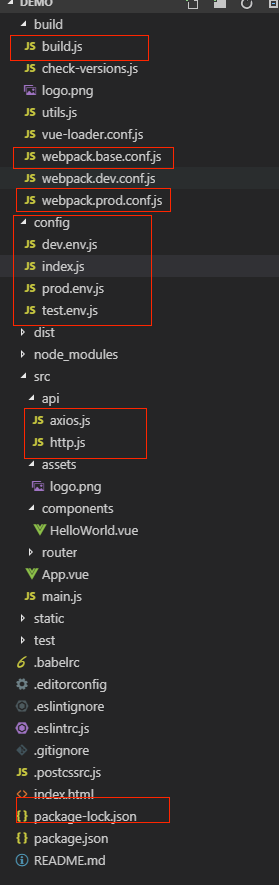
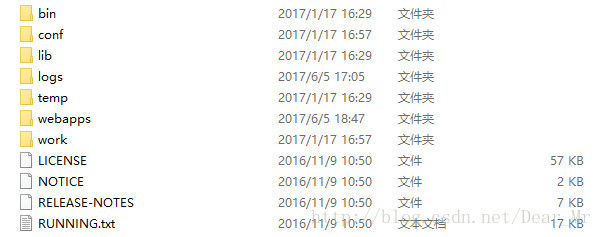
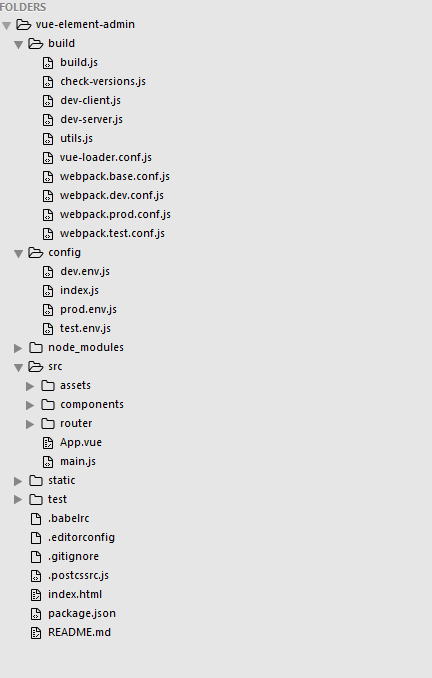
新建的 Vue cli 的目录如下,下面将从上到下对整个目录文件进行讲解 一、build 文件 新版的build目录包含如下内容,build里面的文件是对webpack 进行配置 build.js:项目打包运行需要的js文件,生产环境配置的入口。 check-versions.…
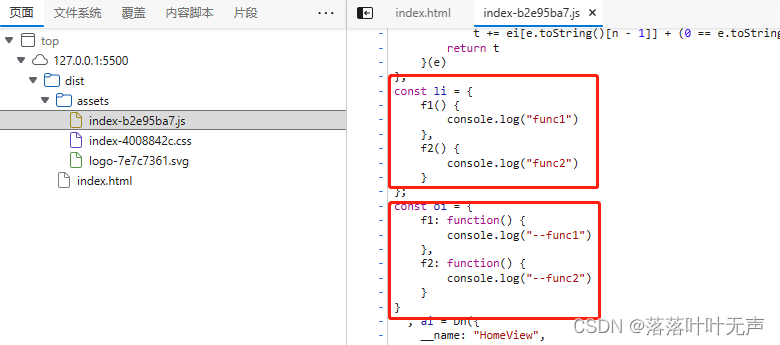
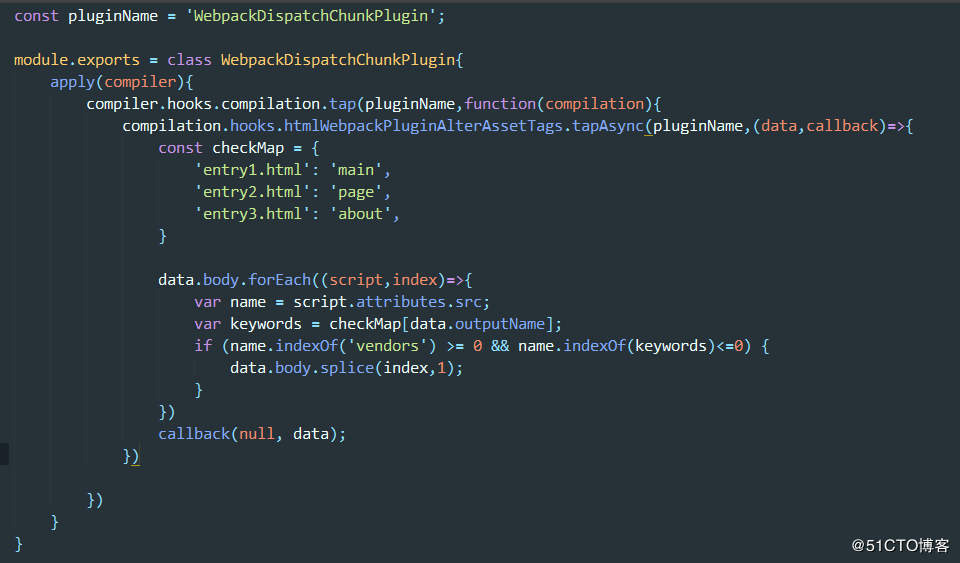
webpack多页面应用打包问题-新增页面打包JS影响旧有JS资源
webpack多页面应用打包问题:如果在项目里新增页面,pages目录中插入一个页面文件,然后打包代码,在webpack3中,新增页面文件上方文件打包出来的JS文件内容全部会改变,点击查看比对,发现问题如下图所示: 原来是打包出来的文件,包映射都是用数字来对应的. 在webpack4中,production生…
react项目实践——(1)使用webpack创建项目
1. 新建文件夹,命名为项目名称——myapp,并打开myapp文件夹。 mkdir webpack-demo && cd webpack-demo 2. 在./myapp中打开命令行窗口,输入 npm init ,初始化npm 可一直按回车,使用默认配置。 此时,…
二:Webpack的基本配置
一、优化项目结构,创建相关的文件,项目结构如下:src文件夹存放相关js文件,index.html项目的首页面,dist文件夹是webpack 打包 目录。 index.js内容为: alert(我就是webpack); index.html内容为: <!DOCTYPE html>…
VUE系列二:vue基础
一、组件嵌套 1. 新建一个组件Users.vue <template><div class"users"><ul><li v-for"user in users">{{user}}</li></ul></div>
</template><script>
export default {name: users,data () {retur…
[译]为什么我要离开gulp和grunt转投npm脚本的怀抱
原文链接:https://medium.freecodecamp.com/why-i-left-gulp-and-grunt-for-npm-scripts-3d6853dd22b8#.n7m1855uf 作者:Cory House ---------------------------------------------------------------------------------------------------------------…
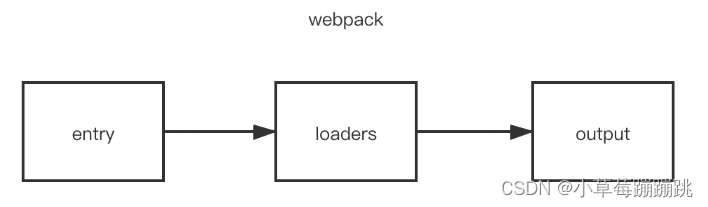
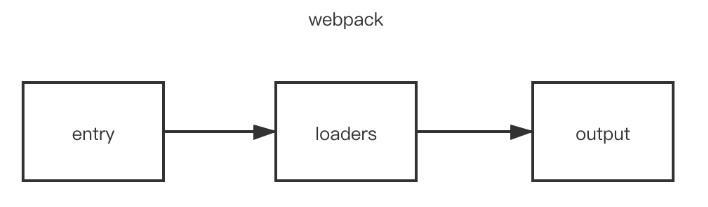
Webpack原理(3) — 核心概念
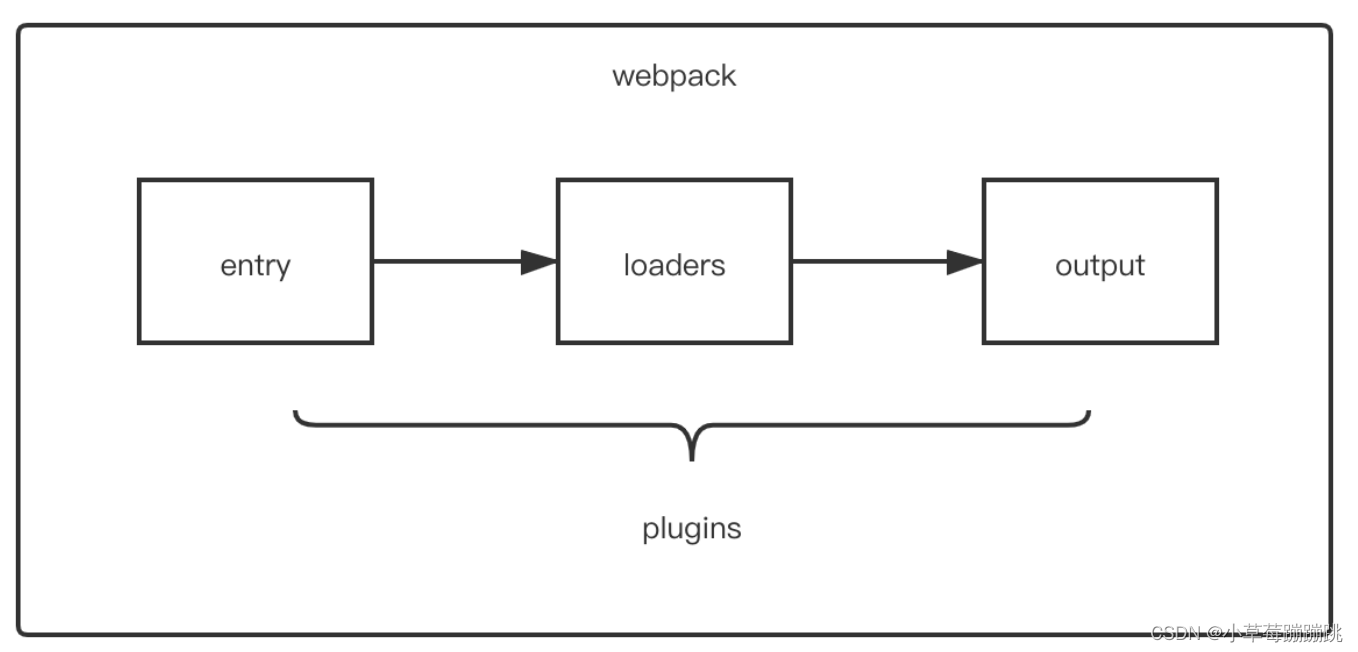
本文首发于我的个人博客: https://teobler.com 转载请注明出处 Entry
我们先来看一张图
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-7XWHVFpq-1582879870653)(https://teobler-image.s3-us-west-1.amazonaws.com/webpack-entry.png)]
从这张图…
Webpack原理(2) — 加载原理
webpack的核心目的和功能就是打包JavaScript代码,在时间的推进过程中,其逐渐演化成了一个生态体系,成为前端打包代码和处理开发时候必不可少的一个工具。 本文首发于我的个人博客: https://teobler.com, 转载请注明出处, 文章中提…
NodeJS+Webpack入门:从安装到使用
目录 前言: 1.NodeJS 1.1 NodeJS安装 1.2 修改NodeJS安装模块路径: 1.3 配置镜像源: 2.Webpack 2.1 Webpack安装 本地安装(推荐): 全局安装: 2.2 Webpack打包 手动打包: 热部署: 前…
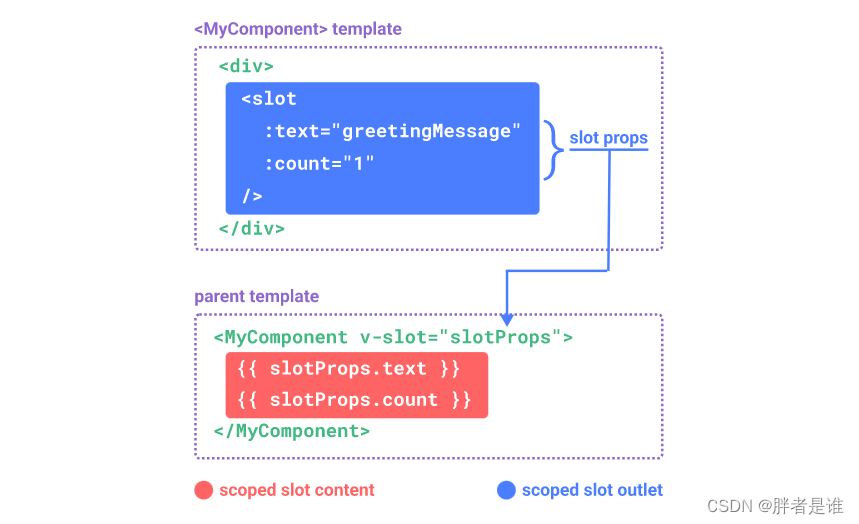
全局组件和局部组件;希望ComponentA 在 ComponentB 中可用;在模块系统中局部注册
全局
const app Vue.createApp({})app.component(component-a, {/* ... */
})
app.component(component-b, {/* ... */
})
app.component(component-c, {/* ... */
})app.mount(#app)
<div id"app"><component-a></component-a><component-b&…
Webpack打包(JS和CSS)
Webpack打包(JS和CSS)
项目总目录结构 1、下载需要的软件包
命令:
Js包:npm install webpack -gnpm install webpack-cli -g
Css包:cnpm install style-loader css-loader --save-dev2、编写Js文件和Css文件&#x…
深入学习webpack(一)
深入学习webpack(一) 模块化的相关库和工具已经很多了,包括require.js、sea.js和一些工程化工具webpack、gulp、grant。那么我们该如何选择呢? 其实,我们只需要掌握了其中一种模块化的方案即可,因为这里最重…
vue UI 告别webpack配置
vue UI 告别webpack配置
vue-cli 3.0 的候选版本也已经发布多时了。vue-cli 3.0 版本为我们提供了集 创建、管理、分析 为一体的可视化界面vue ui,妈妈再也不用担心我不懂配置啦让我们来一起尝尝鲜吧 #安装最新版的vue-clinpm install -g vue/cli#yarn/npm 安装&am…
邂逅Webpack和打包过程
1 认识webpack工具
2 webpack基本打包
3 webpack配置文件
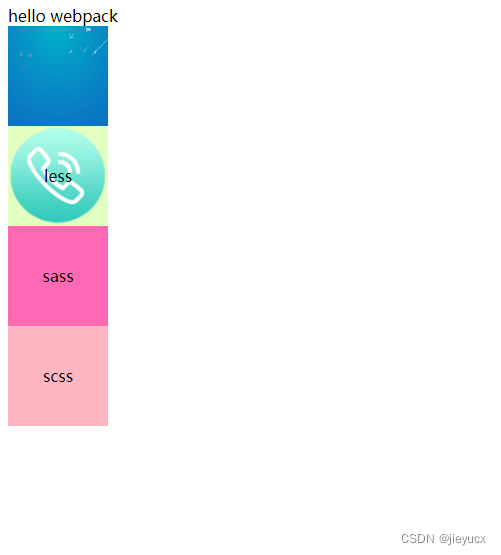
4 编写和打包CSS文件
5 编写和打包LESS文件
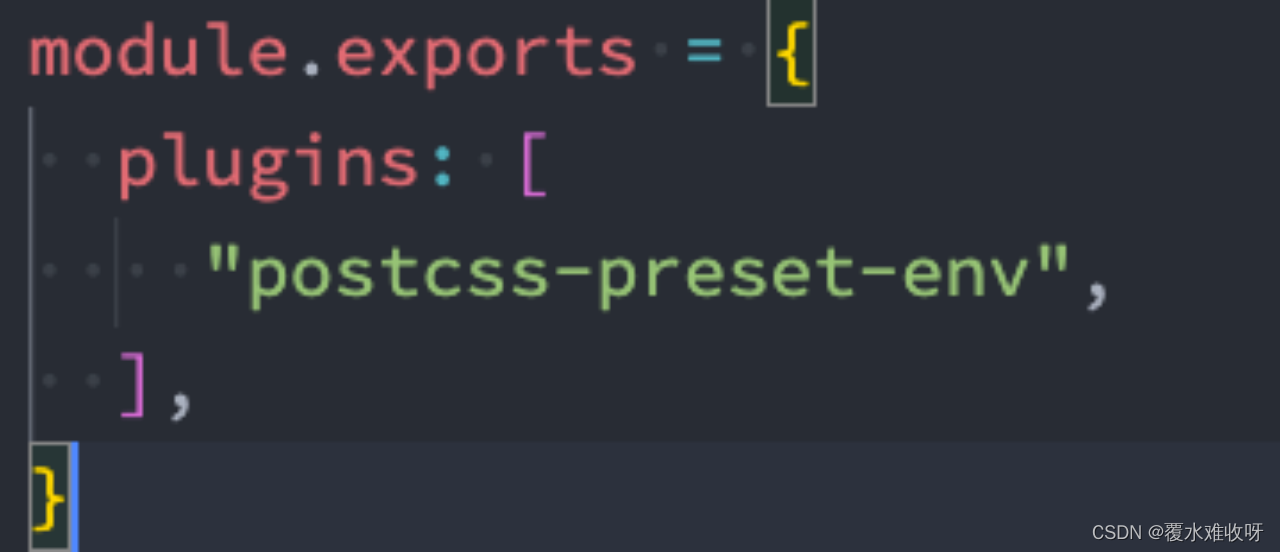
6 postcss工具处理CSS 从脚手架打包成普通的htmlcssjs文件 内置模块path: 拼接路径 const path require("path")const filepath "C://abc/…
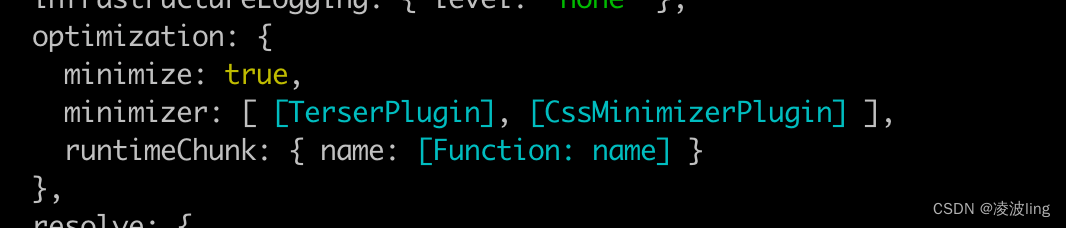
webpack设置自定义环境变量
cross env
cross-env - npm
EnvironmentPlugin
EnvironmentPlugin | webpack 中文网
DefinePlugin
DefinePlugin | webpack 中文网
三者区别
EnvironmentPlugin 基于 DefinePlugin,提供更便捷的写法,其设置的环境变量可以在编译环境和运行环境同时…
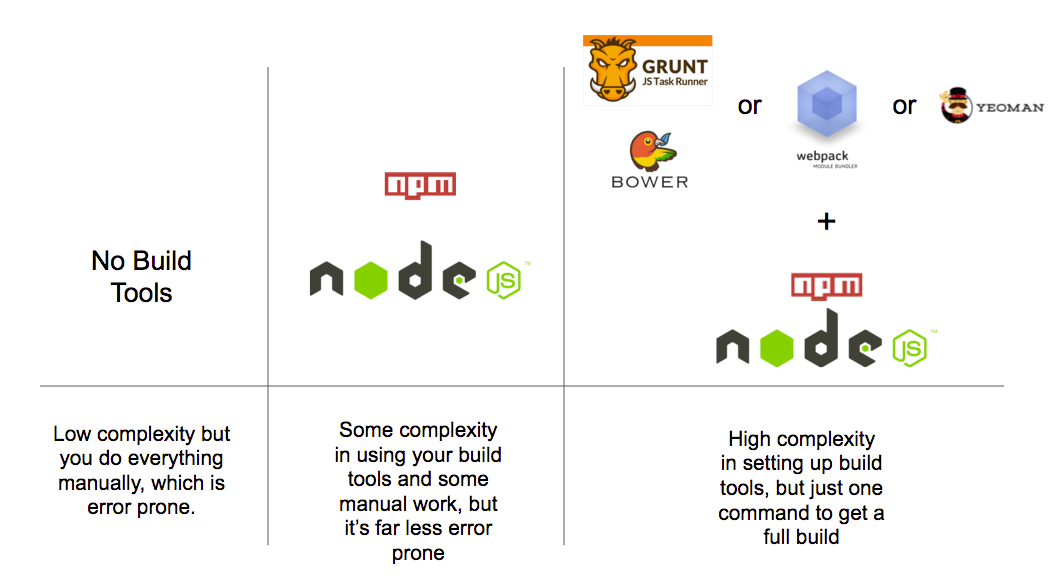
I finally made sense of front end build tools. You can, too.
来源于:https://medium.freecodecamp.com/making-sense-of-front-end-build-tools-3a1b3a87043b#.nvnd2vsd8 Front end build tools can be confusing even to experienced developers like me. The solution is to understand how they work — and work together — on a con…
【webpack】webpack配置
我自己能看懂。 1. 安装npm2. Npm install –g webpack3. 创建项目4. Npm init5. 创建webpack.config.js,并配置6. 安装项目webpack:npm install webpack –save-dev7. 安装插件等:npm install babel-loader babel-core babel-pres…
【转】[总结]vue开发常见知识点及问题资料整理(持续更新)
1.(webpack)vue-cli构建的项目如何设置每个页面的title2.vue项目中使用axios上传图片等文件3.qs.stringify() 和JSON.stringify()的区别以及在vux中使用post提交表单数据需要qs库序列化4.vue中实现全局的setCookie,getCookie以及delCookie方法笔记5.webpack中alias配…
webpack教程(六)——分离组件代码
先来运行一下webpack命令, 看到app.js才4k。 安装一下react npm install react --sava-dev 在app/index.js文件内引入react 运行webpack 看到我们的app.js文件竟然达到了100k。 因为app.js中包含了react的大量代码,造成了体积增大。 如果一个用户的网速只…
webpack之loader
2019独角兽企业重金招聘Python工程师标准>>> loader是use的简写 module: {rules: [{test: /\.css$/,// loader: [style-loader,css-loader?minimize], //这是简写use:[ //使用use 完整写法style-loader,{loader:css-loader,options: {minimize:true,}},]}, …
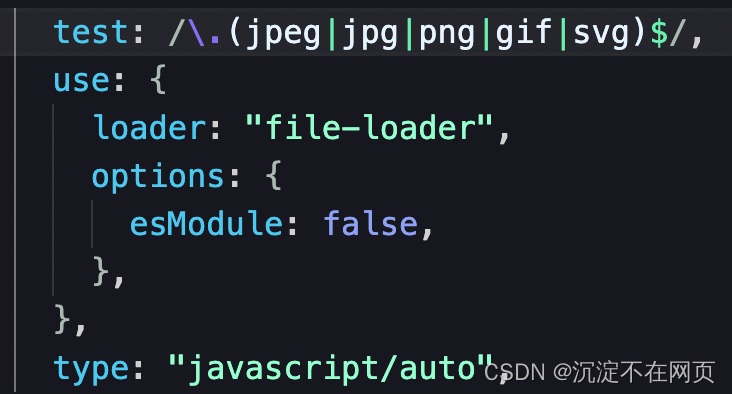
webpack 编译图片文件 file-loader
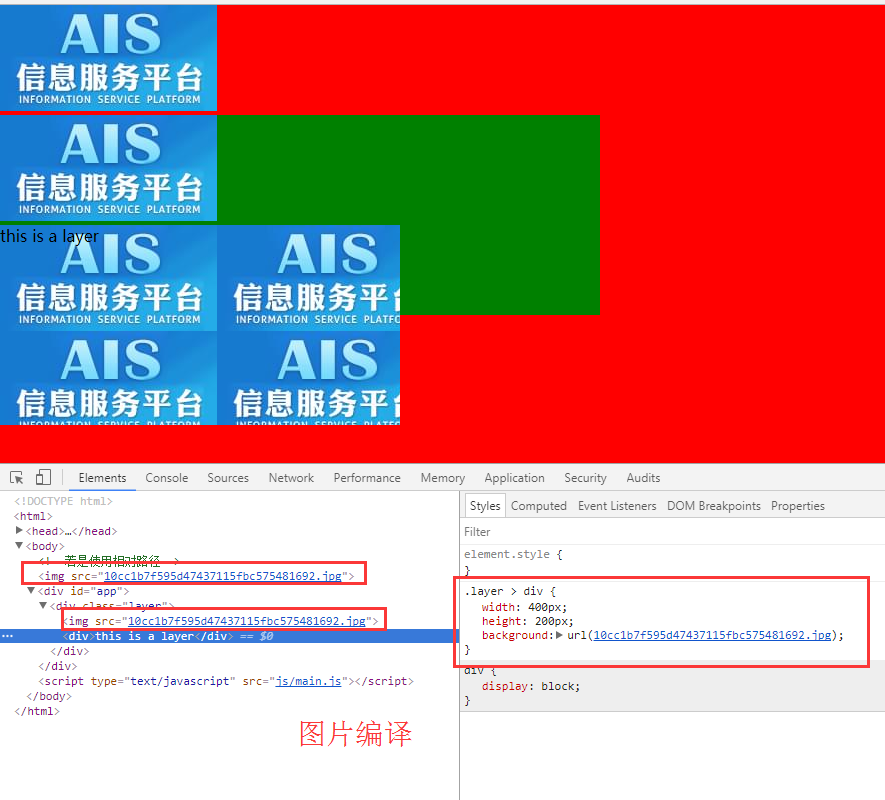
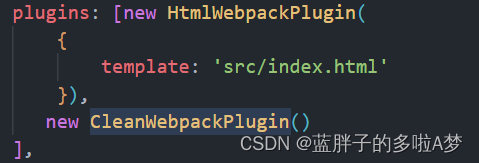
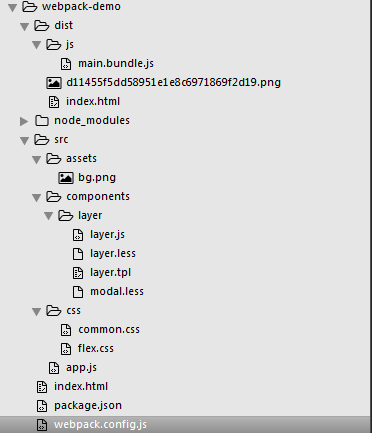
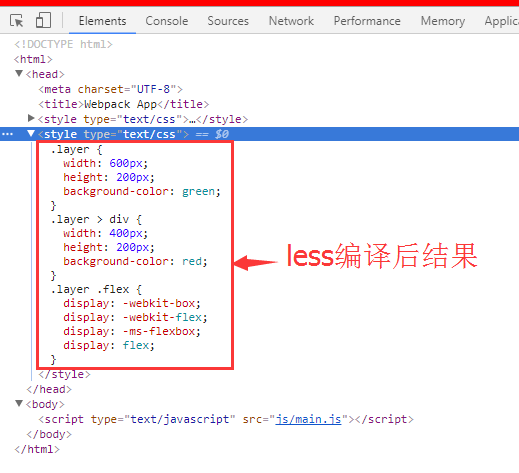
1、安装插件 npm i file-loader --save-dev npm i url-loader --save-devnpm install image-webpack-loader --save-dev2、项目目录 3、layer.less .layer{width: 600px;height: 200px;background-color: green;> div{width: 400px;height: 200px;background:url(../../img/…
升级到vue3.3时需要升级的其他依赖
升级vue3.3的特性:
defineOptionsdefineSlots改进defineEmits泛型组件 < setuplang "ts"generic "T">
volar / vue-tsc^1.6.4vite^4.3.5vitejs/plugin-vue^4.2.0vue-loader^17.1.0 (if using webpack or vue-cli)
React入门 (1)—使用指南(包括ES5和ES6对比)
前言 本篇会简明扼要的介绍一下React的使用方法。代码会用JSXES5和JSXES6两种方式实现。 React简介 React来自Facebook,于2013年开源。至今不断修改完善,现在已经到达了版本0.14.2。可以注意到版本还没有到1.0, 普遍应用到大部分产品中还需要一定…
如何将webpack2项目升级到webpack3
如何升级 webpack2发布的时候,多少是有一些抱怨的。因为不能做到向下兼容,将1升级到2需要有不少的改动。但是值得庆幸的是,这次3.0的发布没有 beta 版本,完全向下兼容。 所以我们升级的时候直接执行下面的命令即可。 npm install …
使用vue-cli搭建VUE项目
使用vue-cli搭建VUE项目 1. 安装并初始化项目 Vue.js提供了一个官方命令行工具,可用于快速搭建大型的应用。 # 全局安装 vue-cli(前提是安装了淘宝的npm镜像,就可以使用cnpm命令了)
cnpm install --global vue-cli
# 创建一个基于…
vue-cli需要的包
vue-cli需要的包 npm install webpack webpack-dev-server --save-dev
npm install vue-loader vue-html-loader css-loader vue-style-loader vue-hot-reload-api --save-dev
npm install babel-loader babel-core babel-plugin-transform-runtime babel-preset-es2015 …
webpack学习笔记(一) 核心概念
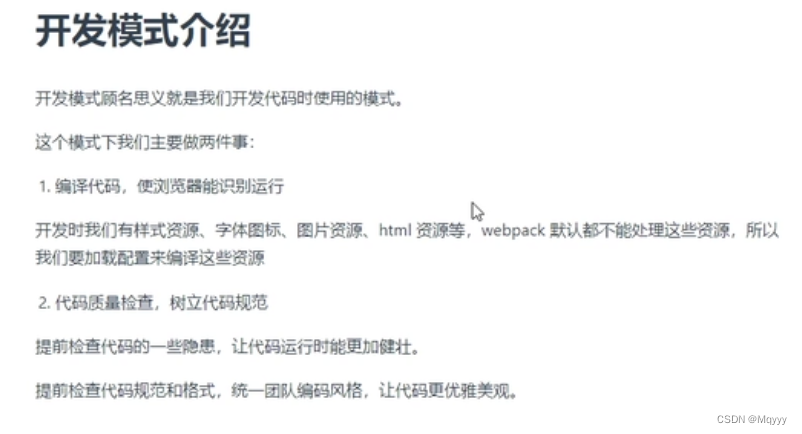
这篇文章我们先来简单看看 webpack 中几个的核心概念,并粗略学习一下配置文件的写法
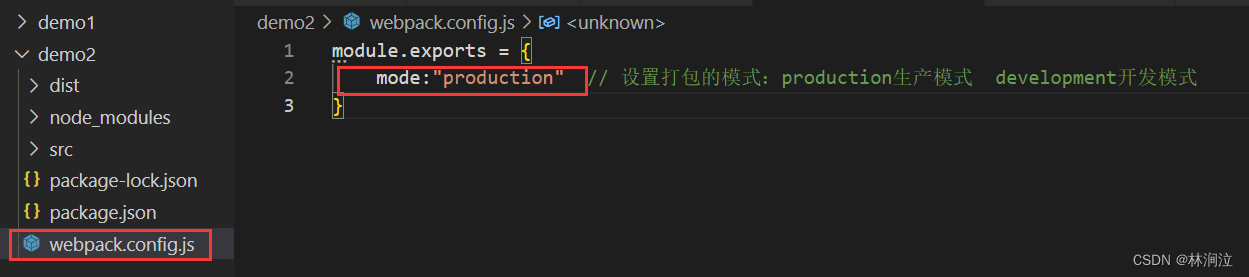
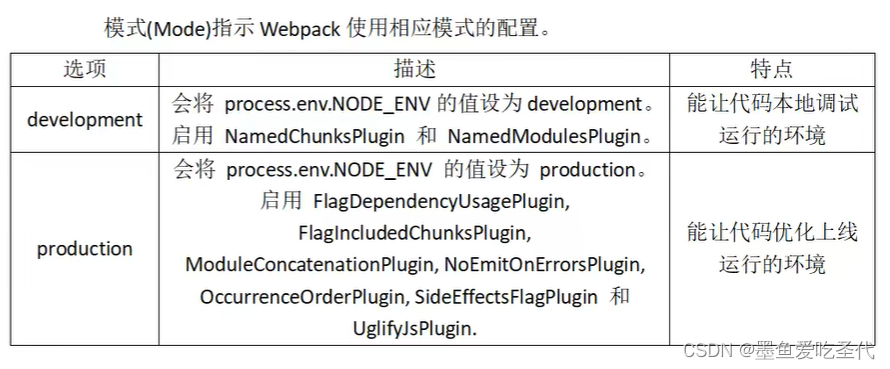
1、mode
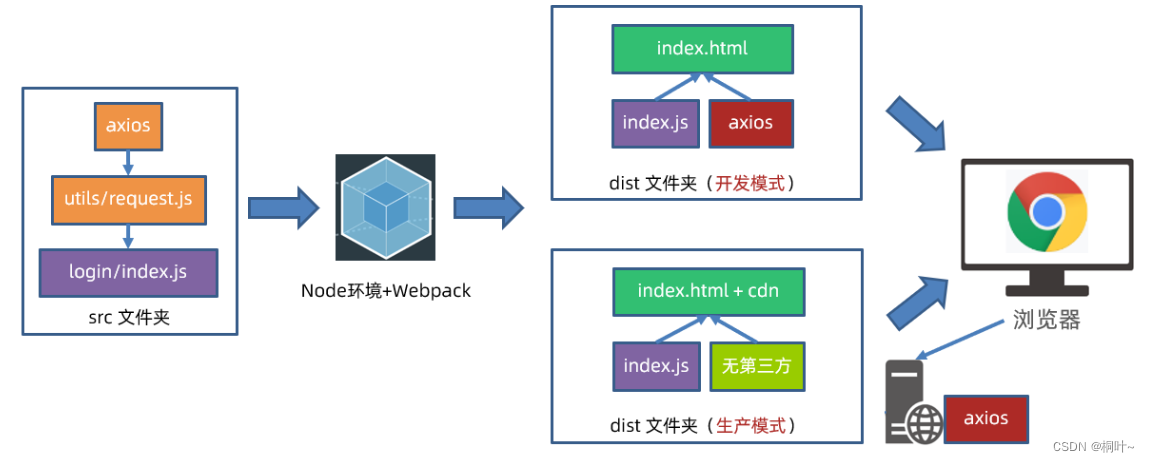
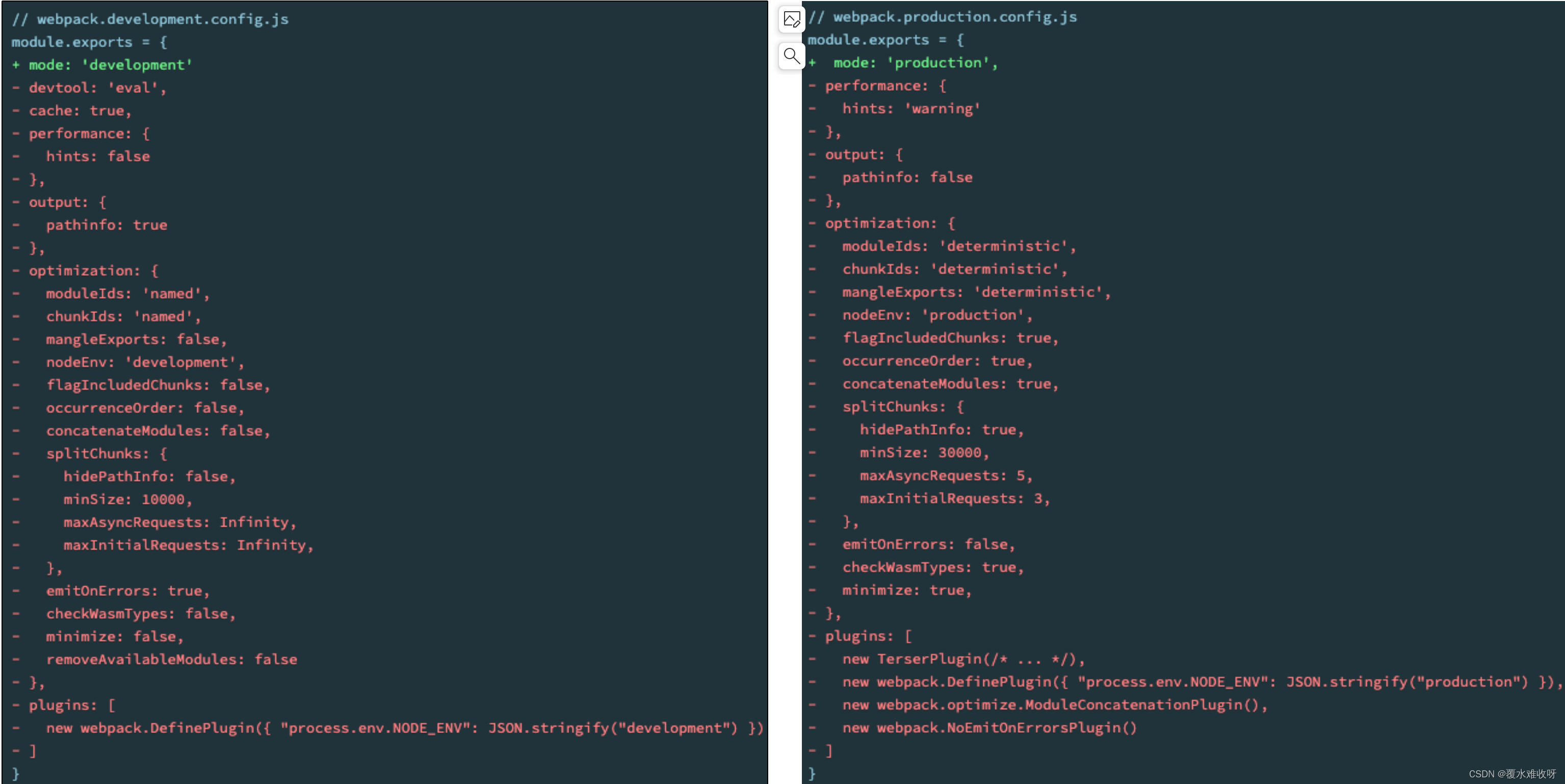
webpack 有两种常见的模式,一种是 development(开发模式),一种是 production(生产模式)
两种模式…
webpack的基本配置
全局:cnpm i webpack -g 局部:cnpm i webpack -D 1、在webpack中需要有出口与入口文件 指令:webpack app.js build.js 注释:打包webpack文件,入口文件app.js,打包为build.js文件 2、进入文件每个项目都需…
React官方脚手架不支持less问题解决
create-react-app是由React官方提供,并推荐构建React单页应用程序的最佳方法,但是默认不支持less,需要手动集成: 1,必须手动安装less npm install less less-loader 2,暴露webpack配置文件【npm run eject】…
Node+Npm+WebPack极速入门
文章目录Node.jsNode.js概述安装极速入门变量的定义与使用函数的定义和使用使用模块创建Http服务接收url中的参数资源管理器NpmNpm概述极速入门创建工程js库的安装和卸载(本地安装和卸载)js库的安装和卸载(全局安装和卸载)修改镜像…
清除tomcat的缓存
如果jsp页面第一次请求时报404页面找不到,第二次却能打开 或者偶尔打开偶尔打不开,是tomcat的缓存问题,要把tomcat的缓存清楚转载于:https://www.cnblogs.com/quxiaojie/p/4203635.html
Webpack学习1 - 概述、静态项目的启动配置、各种加载器配置
文章目录1. 概述2. webpack基本使用基本使用1基本使用23. webpack配置知识3.1 文件打包出入口3.2 配置自动打包功能3.3 配置html-webpack-plugin - 生成预览页面3.4 配置项目跑起来自动打开浏览器4. webpack的加载器4.1 加载器小知识4.2 样式加载器4.2.1 CSS文件加载器4.2.2 le…
Webpack 5模块联邦会不会引发微前端的革命呢? 本文详解
Webpack 5的模块联邦提供加载部分编译好的代码能力,这个似乎会成为微前端架构的标准实现。 Webpack只是我分享的一小点,我是08年出道的高级前端架构师,有问题或者交流经验可以来我的扣扣裙 519293536 我都会尽力帮大家哦
引言 在当前的微前端…
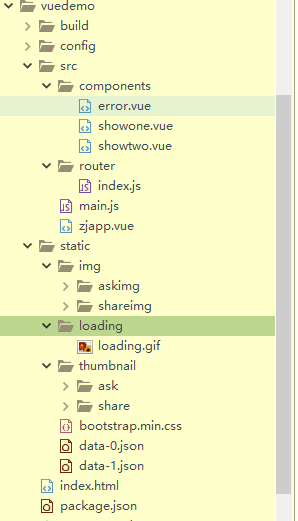
vue独立开发项目搭建流程
首先github上创建仓库 方便代码管理我这边使用git的工具sourcetree ,先把项目拉取到本地创建vue项目,这个就不说太多了
创建好了基本就是这个样子了
安装常用插件(axios,ui插件,echarts…什么的)
这些网上都有,直接查一下,npm安装就好了
这是我这个项目用到的,在package.j…
webpack3.0版本的一些改动
npm install --save / npm install -S 项目发布上线之后还会依赖用到的插件,没有这些插件,项目不能运行 npm install --save-dev / npm install -D 安装到开发依赖中,项目上线之后不会用到的插件 src是源码文件,用于开发环境 dist是我们编译打…
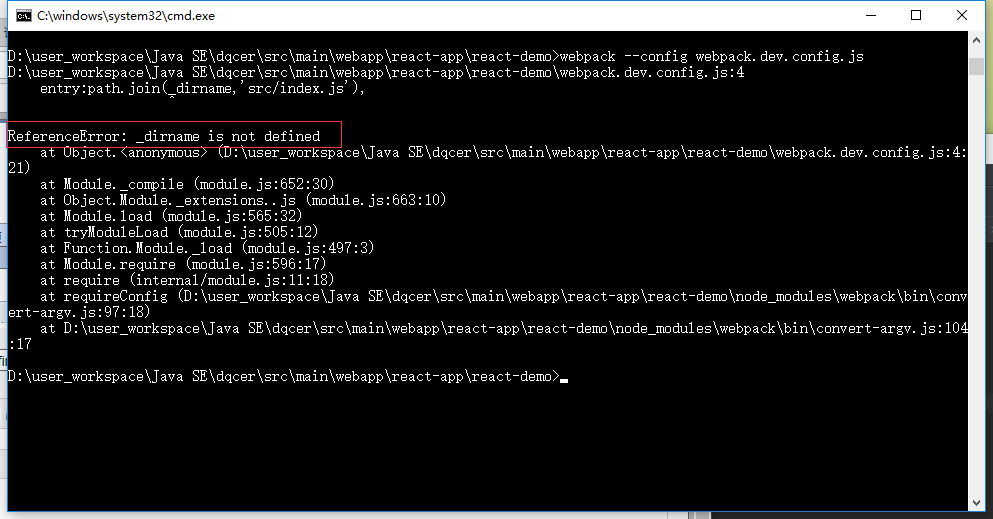
解决运行webpack --config webpack.dev.config.js 报错ReferenceError: _dirname is not defined
控制台报错信息如下 将webpack.dev.config.js中的_dirname 改为 __dirname 注意这里是两个下划线谢谢!感觉好坑转载于:https://www.cnblogs.com/dqcer/p/9293508.html
脚手架搭建vue环境
vue-cli脚手架开发环境搭建 一、node安装 1、下载node,下载地址是https://nodejs.org/en/download/,选择windows版本。 2丶 打开命令行 winR 输入node-v.检测是否安装成功(成功会出现版本号) 安装vue-cli脚手架,node版本需要v-4.0…
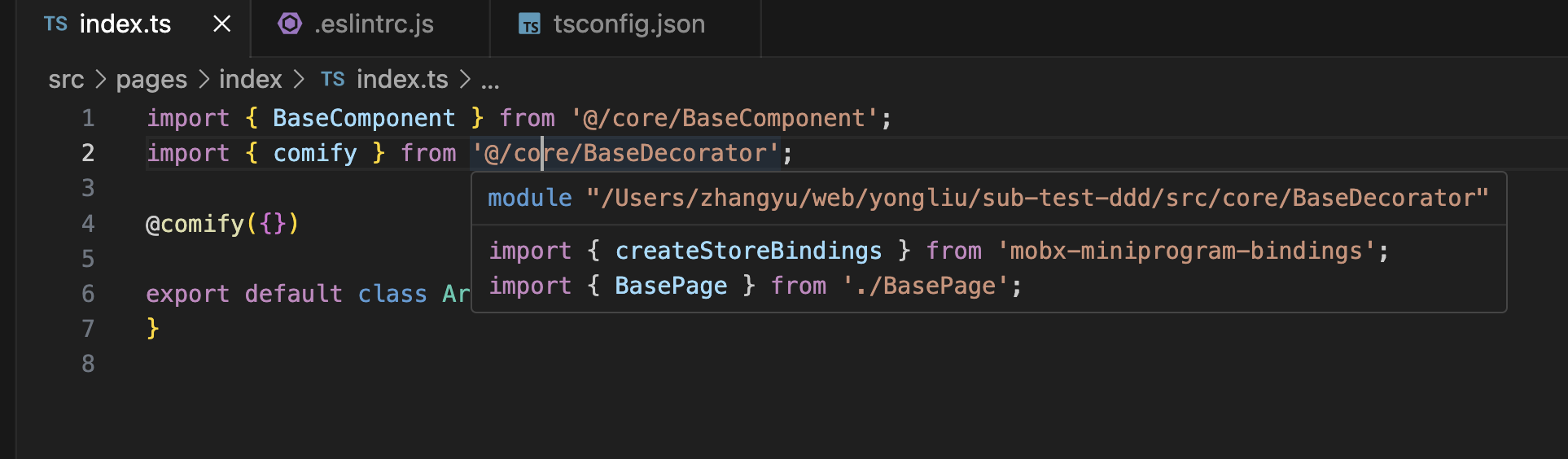
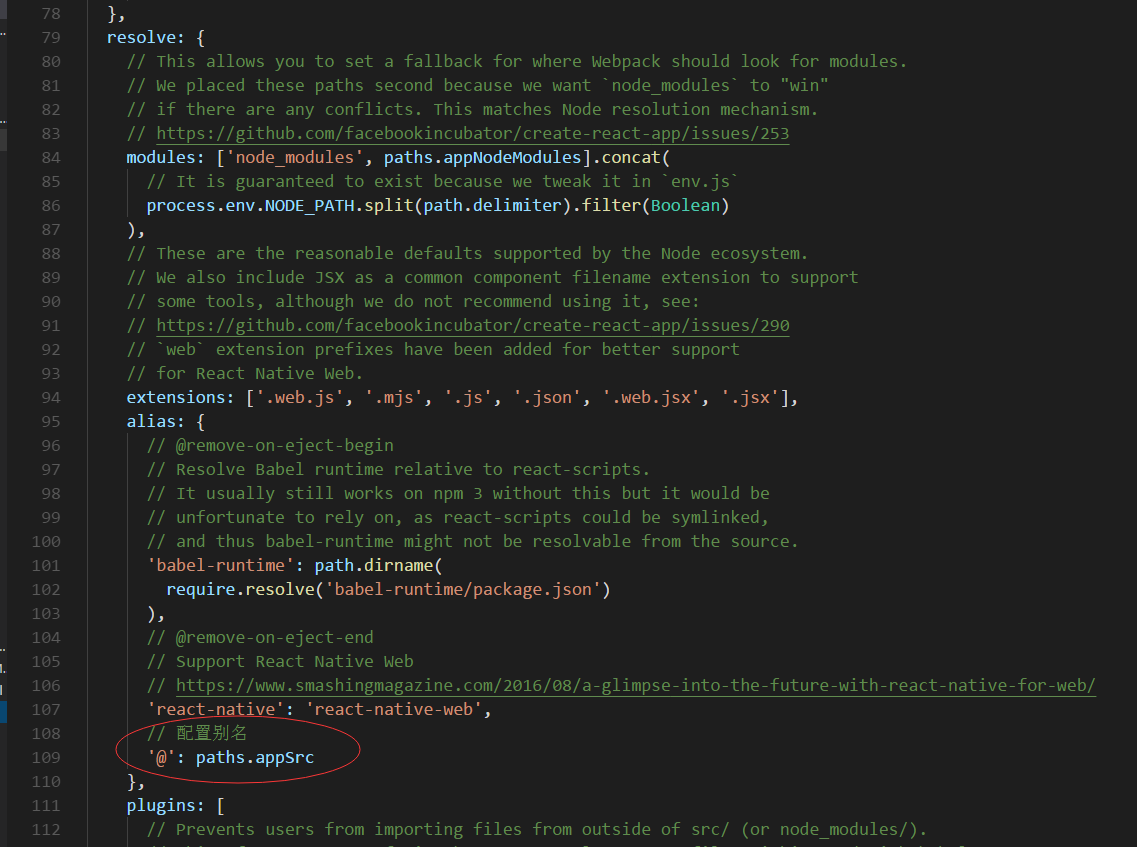
vue项目中如何定义别名
在webpack构建的vue项目中,当我们想要使用一个组件时,需要先将组件引入,例如“import List from /pages/list/list”,这时我们都是用作为起始位置,其实代表了src路径。 那么有没有办法我们自己来定义一个别的路径&…
nodejs vue的安装
1.https://nodejs.org/en/ 下载最新版nodejs 2.安装好后winR输入cmd(管理员权限键入):node -v(node版本)npm -v(npm版本)查看版本号,如图所示标识安装成功, 3.安装vue 第一ÿ…
vue-cli打包后,找不到css、js文件问题的解决
搜了一些解决方案,发现很多人只贴一点代码,就说解决了。我照葫芦画瓢,却依然无法实现,这就导致我“既不知其然也不知其所以然”。于是我研究了config/index.js的配置,摸索出找到静态文件的方法,分享如下&am…
1. webpack 简介
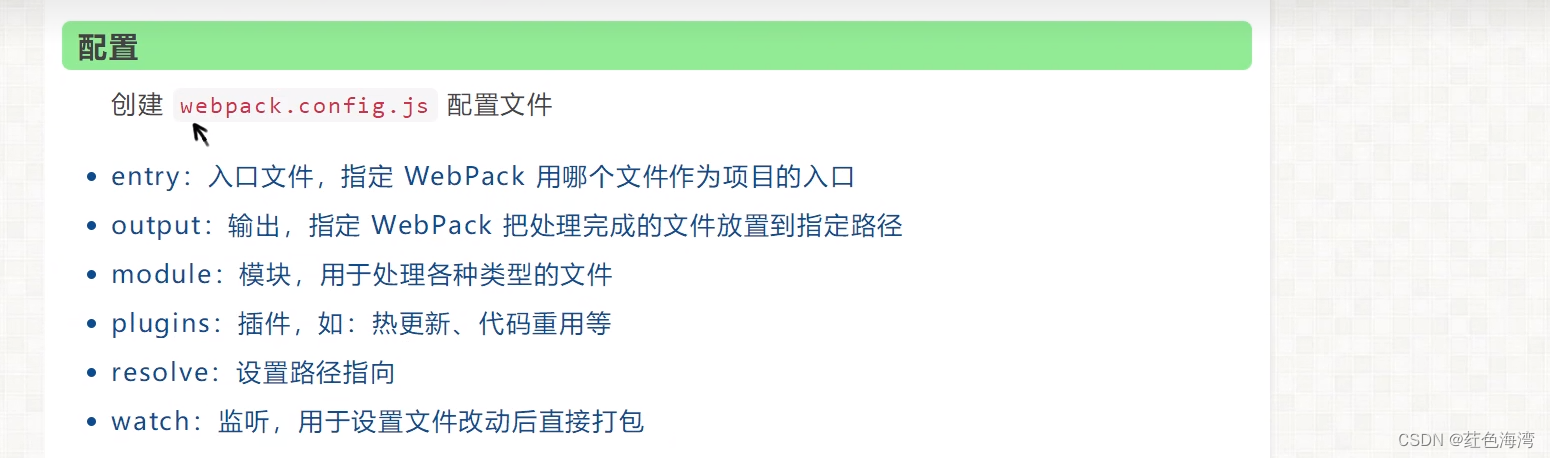
第 1 章:webpack 简介
1.1 webpack 是什么
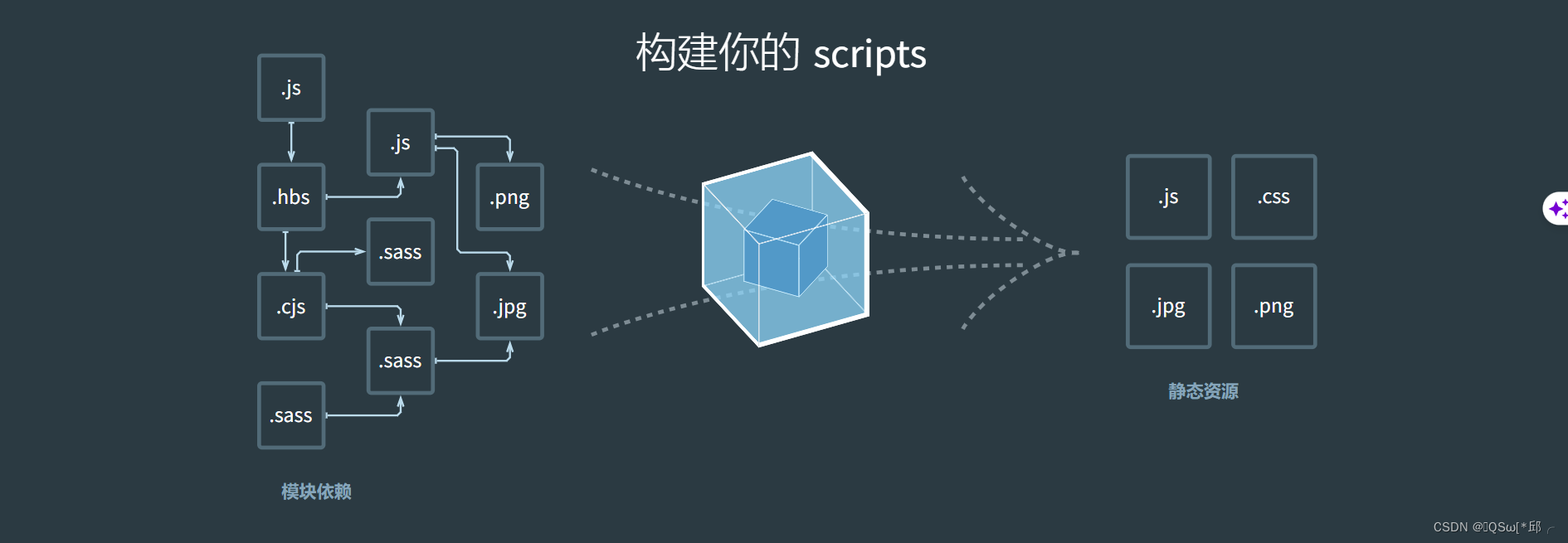
webpack 是一种前端资源构建工具,一个静态模块打包器(module bundler)。
在 webpack 看来, 前端的所有资源文件(js/json/css/img/less/...)都会作为模块处理。
它将根据模块的依赖关系进行静态分析ÿ…
6. webpack 性能优化总结
webpack性能优化
开发环境性能优化生产环境性能优化
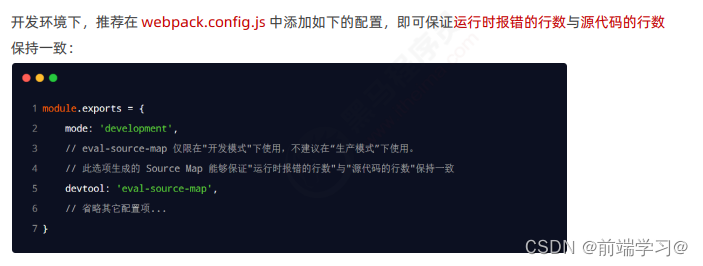
开发环境性能优化
优化打包构建速度 HMR 优化代码调试 source-map
生产环境性能优化
优化打包构建速度 oneOfbabel缓存多进程打包externalsdll 优化代码运行的性能 缓存(hash-chunkhash-contenthash)tree shakingcode …
vscode debugger for chrome 调试webpack的配置问题
重点是:devtoolModuleFilenameTemplate这个配置项 module.exports {entry: ./app.ts,output: {filename: bundle.js,publicPath: /assets,devtoolModuleFilenameTemplate: ../[resource-path]},resolve: {// Add .ts and .tsx as a resolvable extension.extension…
搭建vue工程遇到的问题汇总
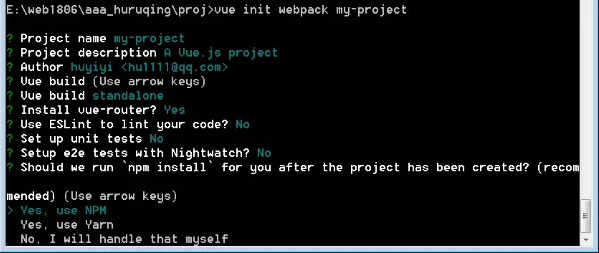
1、vue搭建环境- vue init webpack my-project无响应(如下报错) 原因:node 版本过高。v8.1.0 解决拌饭: 降级,终端指令 n v8.0.0; mac用户: sudo n v8.0.0 mac 用户可能还会遇到 n:command not found; 解决…
在 vue cli3 的项目中配置双服务,模拟 ajax 分页请求
最近安装了下vue cli3版本,与 cli 2 相比,文件少了,以前配置方法也不管用了。demo 中的大量的数据,需要做成 ajax 请求的方式来展示数据,因此,需要启动两个服务,一个用作前端请求,一…
10天彻底搞定-webpack4.0
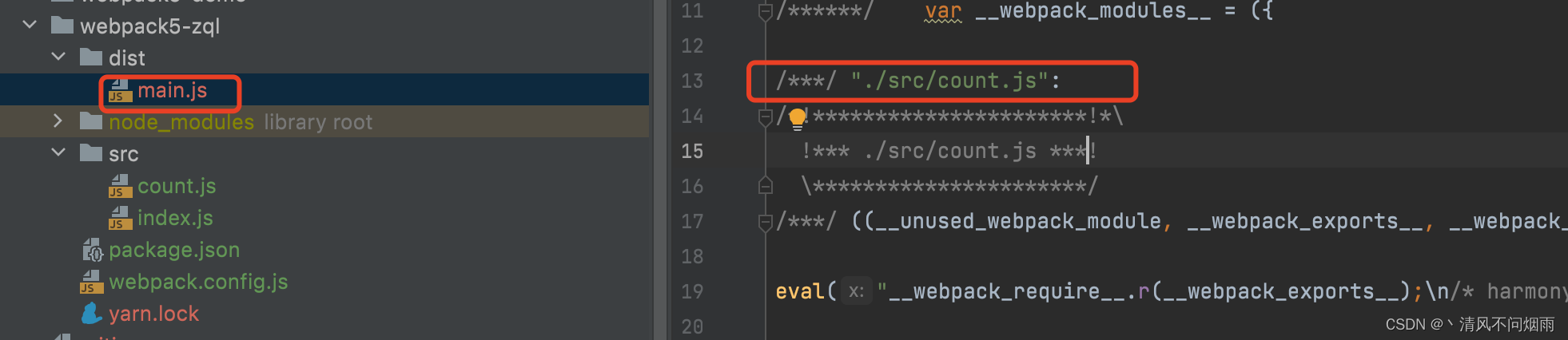
本机存放的路径: F:\教程\10天彻底搞定-webpack4.0 联想电脑代码存放的路径: D:\MyDemos\webpack4 10天彻底搞定-webpack4.0 1、webpack课程介绍 2、webpack基础配置 3、webpack打包出的文件解析 4、Html插件 5、样式处理(1) 6、样式处理(2) 7、转化es6语…
Vue在webpack下的路由设置
2019独角兽企业重金招聘Python工程师标准>>> 1、在webpack(vue-cli)创建的时候选啦router的配置(在之前有一篇写了环境配置);在文件夹router下有index.js文件 2、先通过import引入把路由对应的组件引入&…
script hook v error怎么办,Script hook v 脚本工具
什么是vue框架?
。
什么是vue是一套构建用户界面的渐进式(用到哪一块就用哪一块,不需要全部用上)前端框架,Vue的核心库只关注视图层vue的兼容性不支持IE8及其以下版本,因为使用了IE8不能模拟的ECMAScript…
.32-浅析webpack源码之doResolve事件流(4)
流程图如下: 重回DescriptionFilePlugin 上一节最后进入relative事件流,注入地点如下: // relative
plugins.push(new DescriptionFilePlugin("relative", descriptionFiles, "described-relative"));
plugins.push(new …
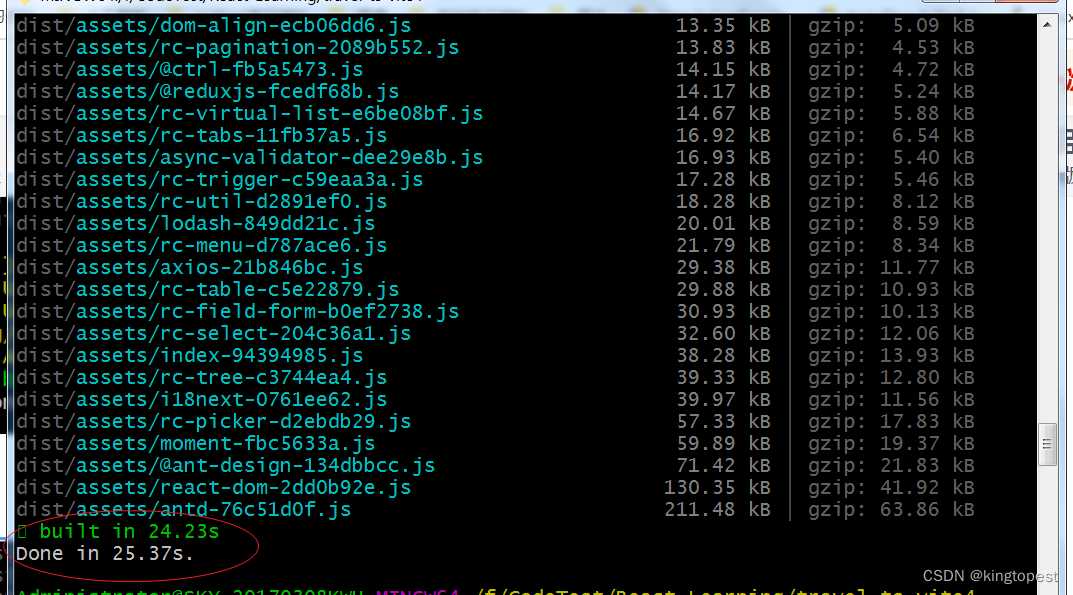
记前端项目首屏加载优化(打包篇)
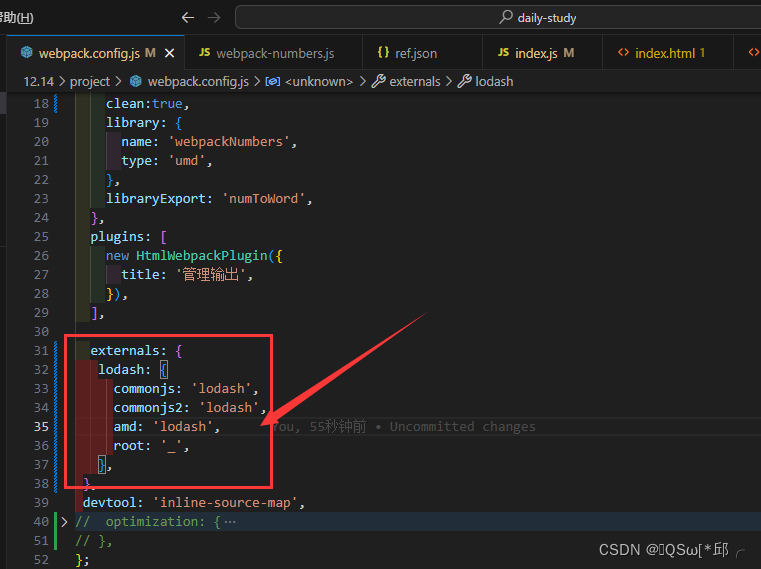
记前端项目首屏加载优化(打包篇) 看了一下我司官网的webpack打包出来的大小情况,发现有很多可以优化的点,比如 lodash、moment.js、antd等等; 本文主要围绕webpack的打包优化,并根据业务情况适当的做减法。…
搭建webpack项目框架
随着业务发展和前端人员的增加,搭建一个通用框架以及制定统一规范就成了必然。对于选型这方面,一开始好像就没考虑其他框架,直接选了webpack。webpack的优点就不多说了,可扩展性,强大的npm插件库,说干就干。…
Vite2+Cesium的集成
Vite和Cesium
Vite是vue作者尤雨溪在开发vue3.0时开发的一个基于原生ES-Module的前端构建工具,其本人灾后来对vue3的宣传中对自己的新作品Vite赞不绝口。从速度上来说,vite确实比webpack要快,这也是webpack本身热更新的一个缺陷,…
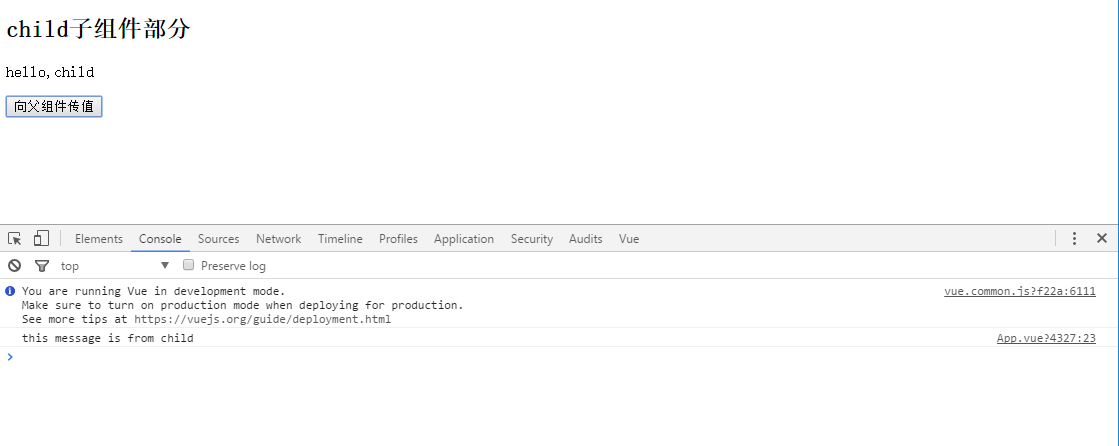
vue向路由组件传递props
父子间的组件通讯是通过props和$emit来实现的,那么路由之间的通讯呢,往下看: 我现在再webpack里面有一个这样的结构, 我现在想test1里面的按钮点击跳转到test2里面,获得到test1传递过来的id和age, 路由我们…
配置VS Code+React开发环境
1.安装nodenpm 2.安装VS Code 3.选择工作区文件夹——右键点击在终端中打开 4.按照Using React in Visual Studio Code的文档进行操作 1 npm install -g create-react-app
2 create-react-app my-app 运行create-react-app my-app命令时如果速度很慢或者卡住不动可采用变更资源…
Webpack中publicPath设置
webpack中的path是当我们build的时候,输出项目打包文件的位置。 webpack中的publicPath是我们打算放到web服务器下的目录,如果我们要放到网站的根目录下,那么就无需设置。如果要放到站点的其它路径,就可以通过设置publicPath来实现…
webpack4+babel7+eslint+editorconfig+react-hot-loader 搭建react开发环境
reactwebpack 搭建工程 具体工程可以看我的github webpack.config.js const path require(path)
const webpack require(webpack)
const HTMLPlugin require(html-webpack-plugin)//判断是否是开发环境
const isDev process.env.NODE_ENV developmentconst config {//入口…
gulp4在前端工程化中的应用
前言 博主最近准备开发一个UI组件库,遇到了一个难题,博主希望单独打包组件样式scss文件,而不是与组件一起用webpack打包。调研发现gulp可以解决这个问题,于是,研究了下gulp4在前端工程化中的应用。 1.简介 gulp是一种基…
cnpm安装报错,npm安装vue超时(ERR! errno ETIMEDOUT)
莫名奇妙使用cnpm安装就报错,使用npm安装就超时 解决方案:清空一下npm缓存 npm cache clean -f 然后再使用 npm i 安装就好了
开发知识点-前端-webpack
webpack技术笔记 一、 介绍二、 下载使用 一、 介绍
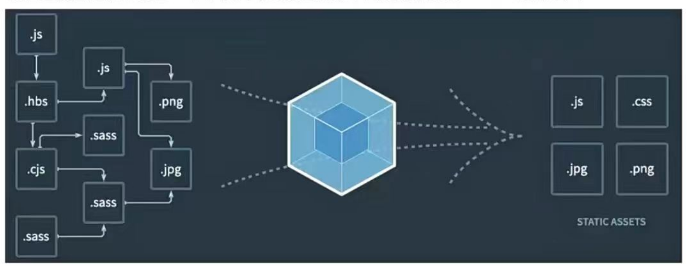
Webpack是一个现代 JavaScript 应用程序的静态模块打包器
打包:可以把js、css等资源按模块的方式进行处理然后再统一打包输出 静态:最终产出的静态资源都可以直接部署到静态资源服务器上进行使用 模…
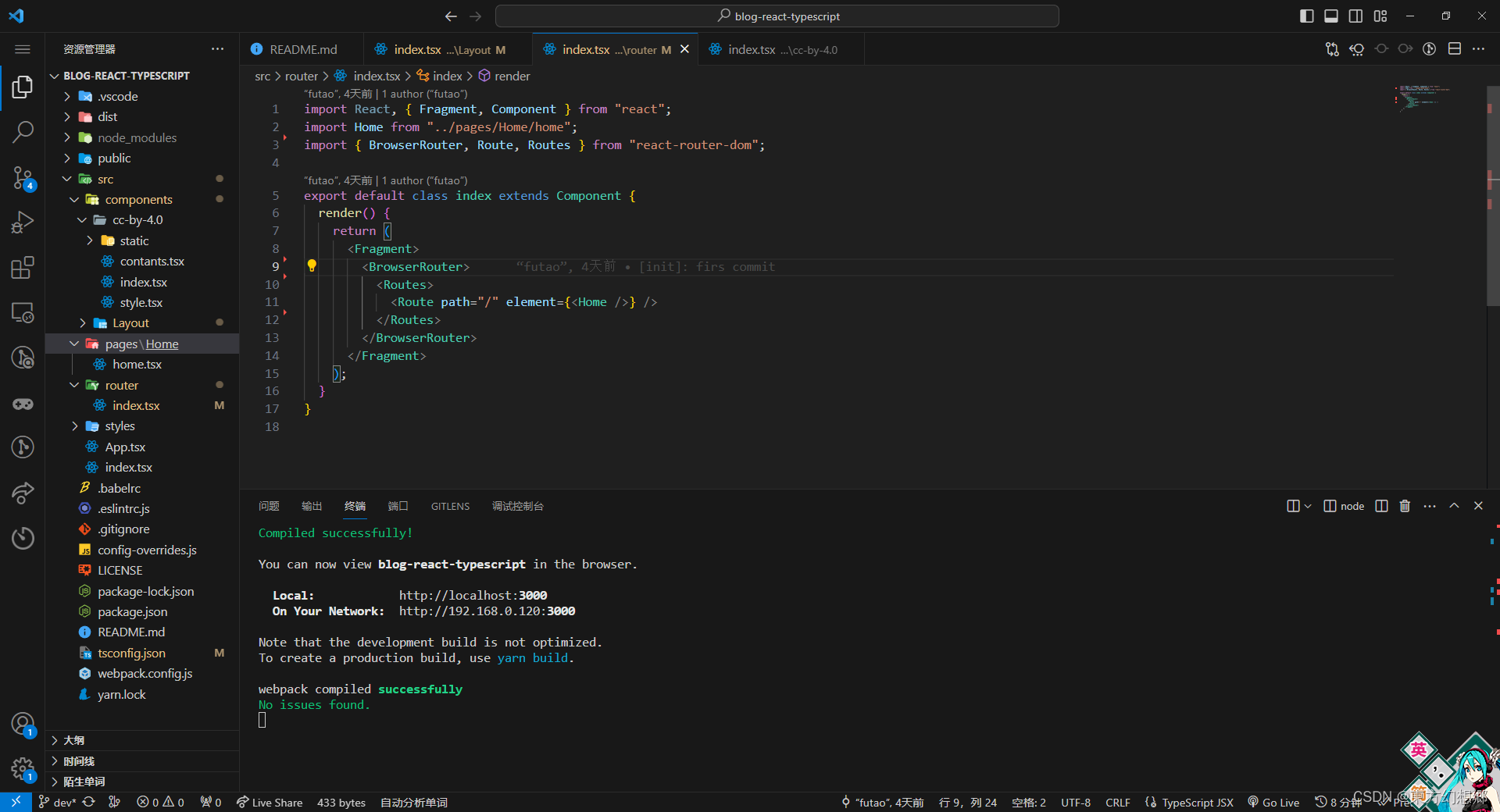
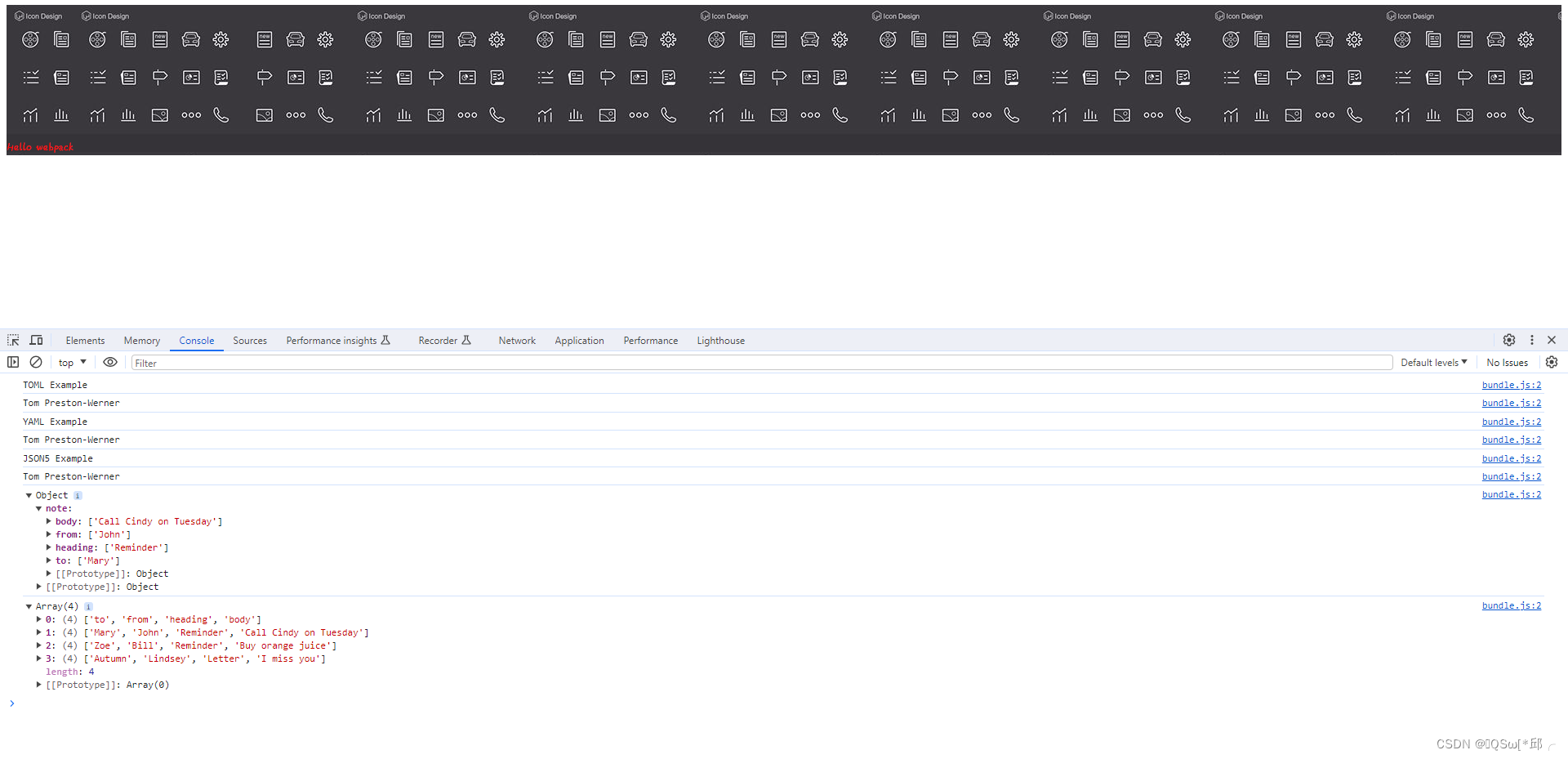
【React + Typescript】使用WebPack包管理、各种扩展插件组成的初始模板,开源协议:CC-BY-4.0
React Typescript Webpack 模板 模板展示项目结构使用的部分扩展包页面配置代码Layout 公共容器组件路由Jspackage.json 开源模板下载TIP 模板展示 项目结构 使用的部分扩展包 📂 System ├── 📂 Plugin │ ├── 📄 file-loader | 在处…
webpack学习-2.管理资源
webpack学习-2.管理资源 1.这章要干嘛2.加载css注意顺序! 3.总结 1.这章要干嘛
管理资源,什么意思呢?管理什么资源?项目中经常会 导入各种各样的css文件,图片文件,字体文件,数据文件等等&#…
vue2项目PC端如何适配不同分辨率屏幕
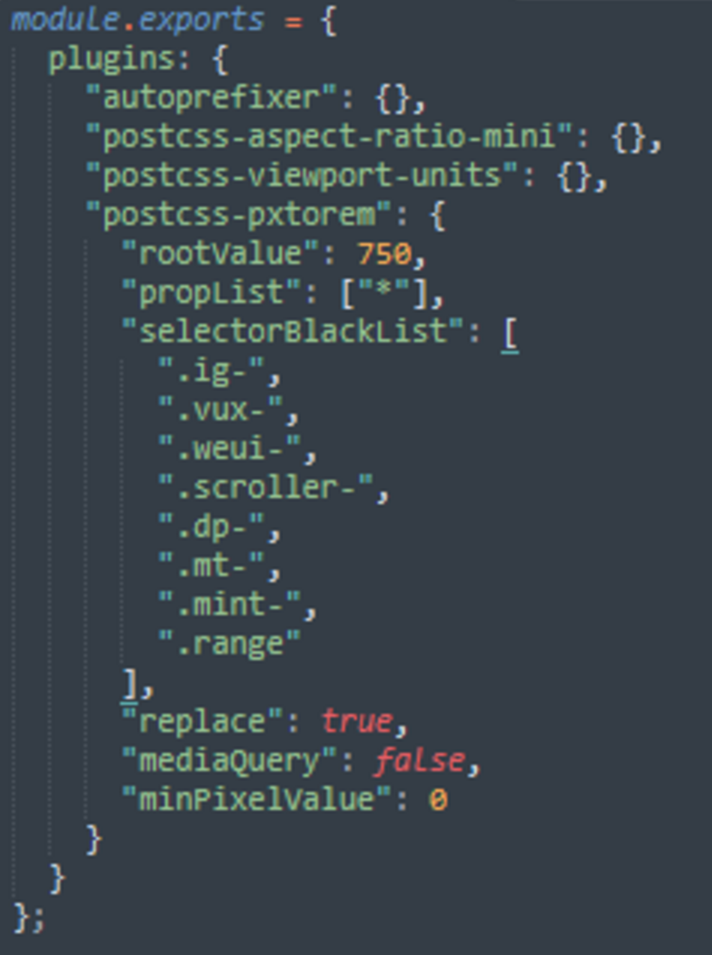
项目构建:基于vue-cli3构建,使用postcss-px2rem px2rem-loader进行rem适配 实现原理:每次打包,webpack通过使用插件postcss-px2rem,帮我们自动将px单位转换成rem单位前方有坑:UI框架部分组件使用JavaScript…
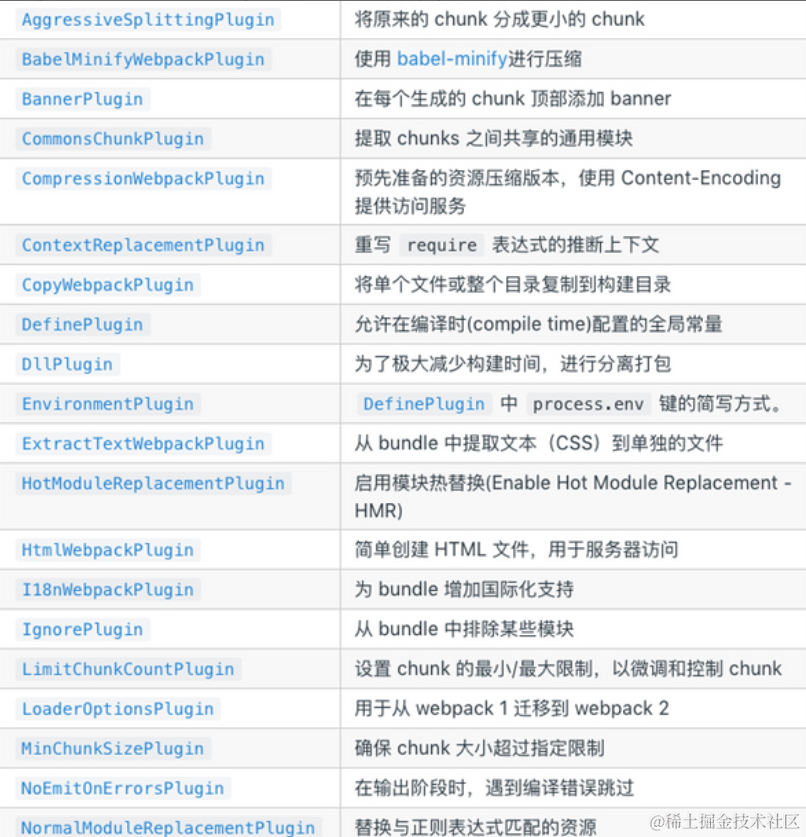
Webpack插件与Webpack之间的关系
在Webpack中,插件(plugins)是用于扩展其功能的重要组成部分。Webpack是一个模块打包工具,用于将多个模块(例如JavaScript文件、CSS文件、图片等)打包成一个或多个最终的输出文件。插件允许你在Webpack的构建…
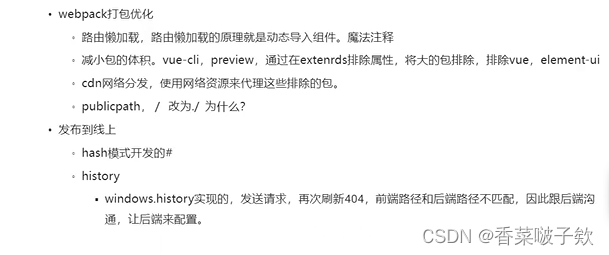
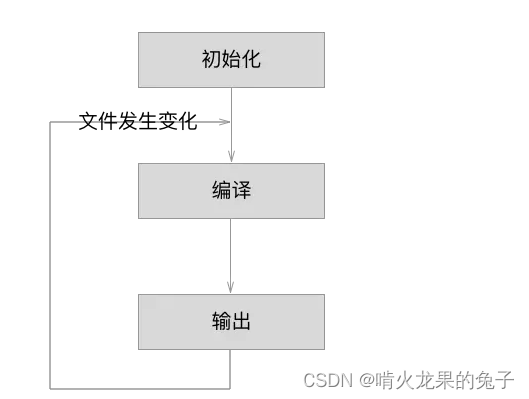
Webpack打包之坑 _ webpackChunkName【魔法注释】
目录
事件起因
百度查阅
webpackChunkName
结束了 事件起因 蒽 , 起因是这样的 , 项目从最初的使用 vue-cli 脚手架搭建了一个初始化空架子之后就开始写项目了 ,也就是在刚开始的一段时间里偶尔有过几次打包查看 ,那时候还是…
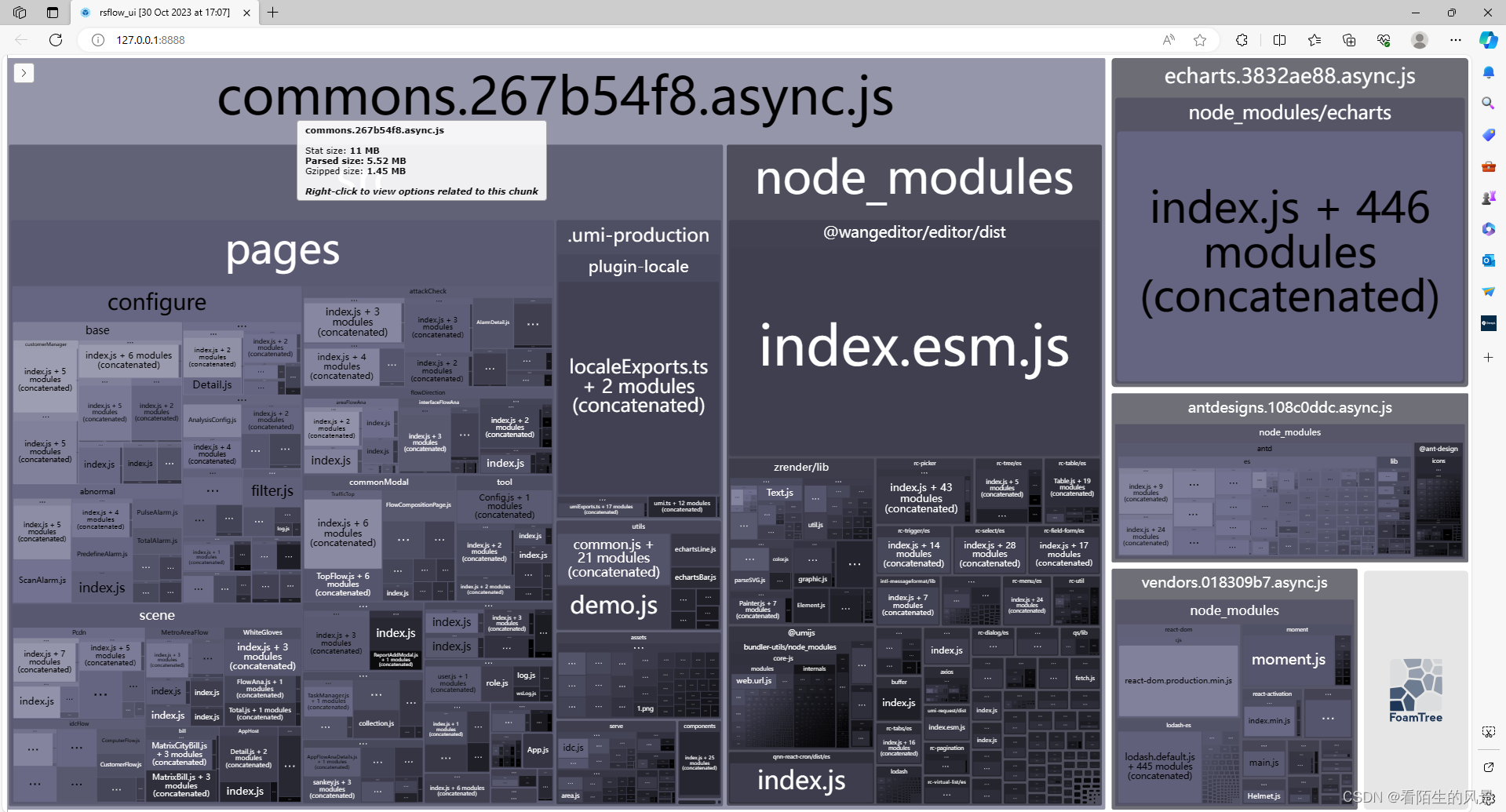
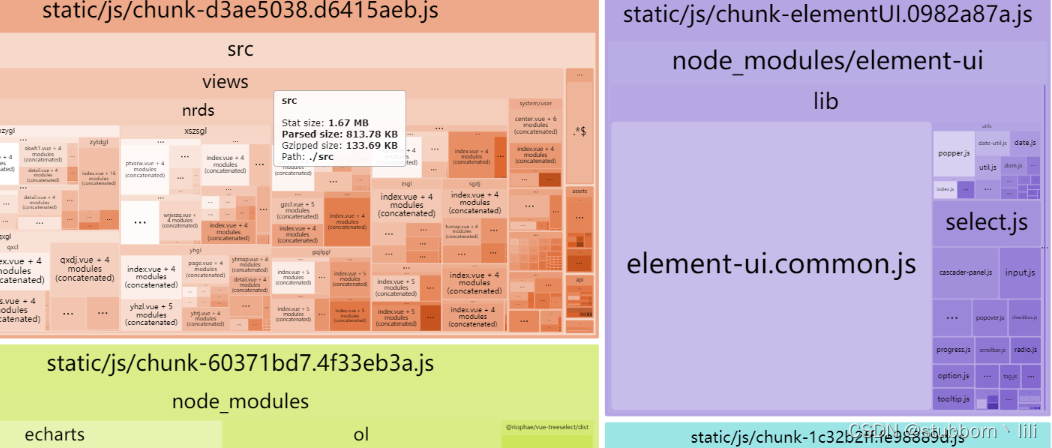
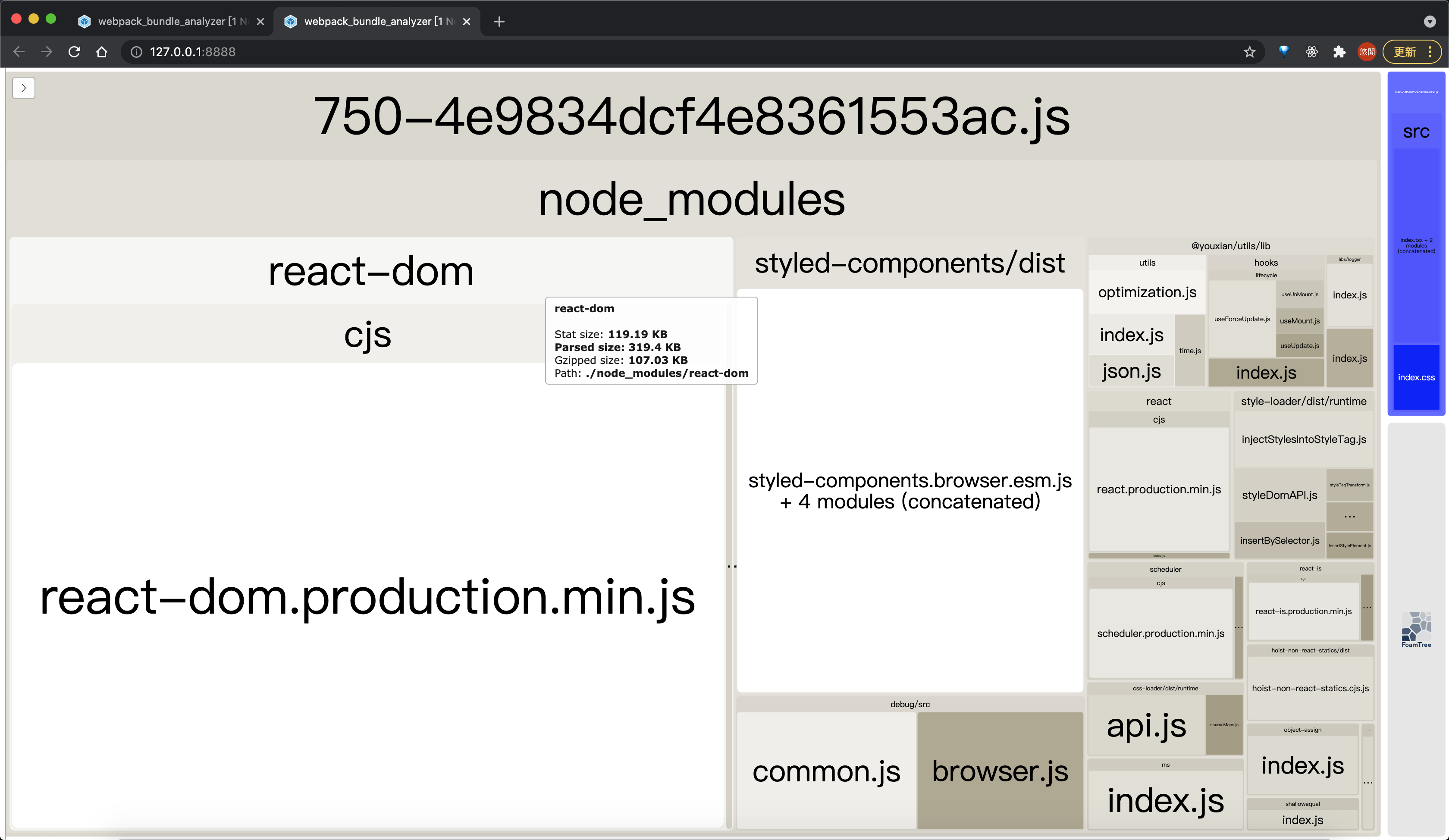
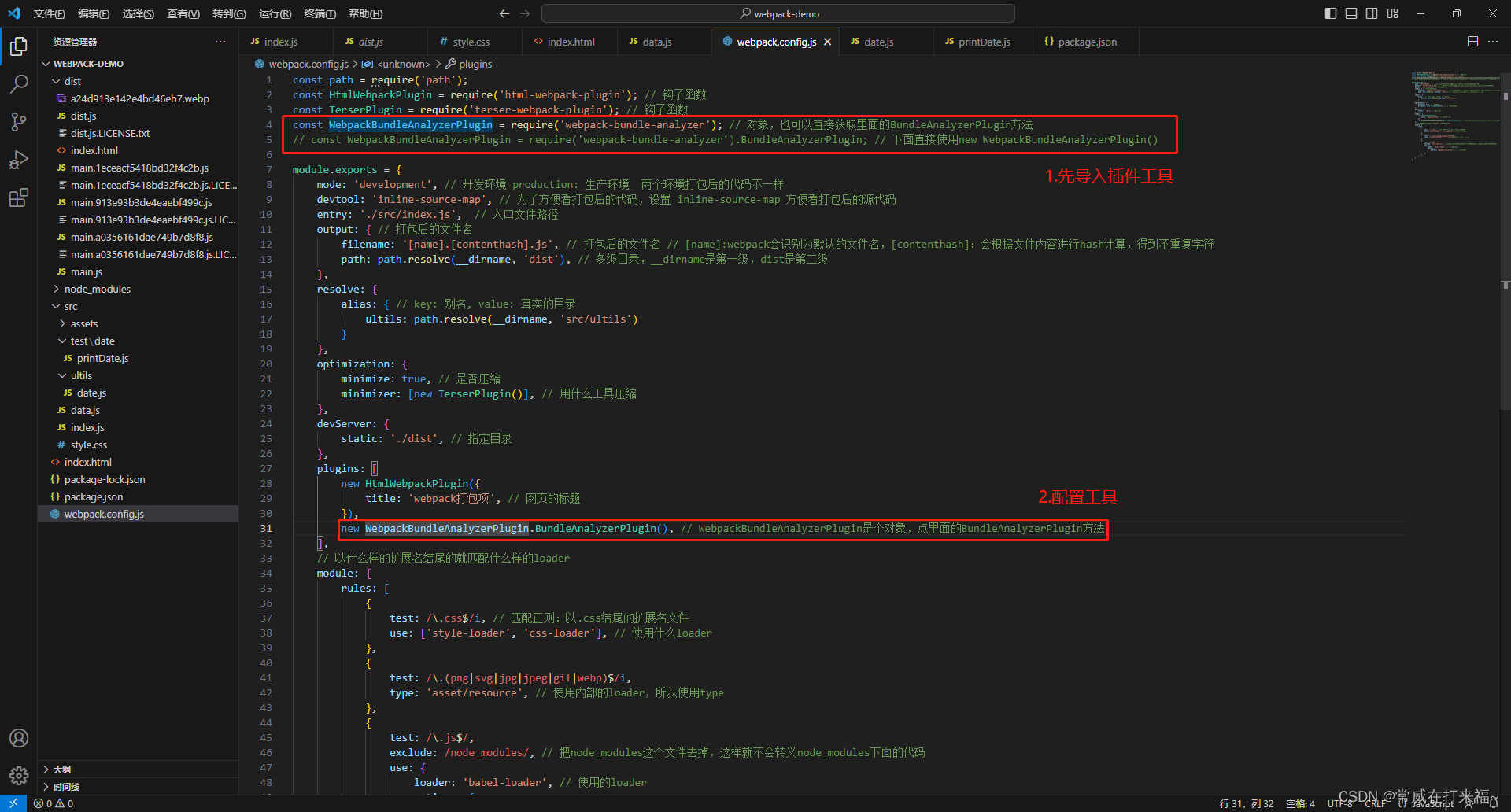
在vue-cli中快速使用webpack-bundle-analyzer
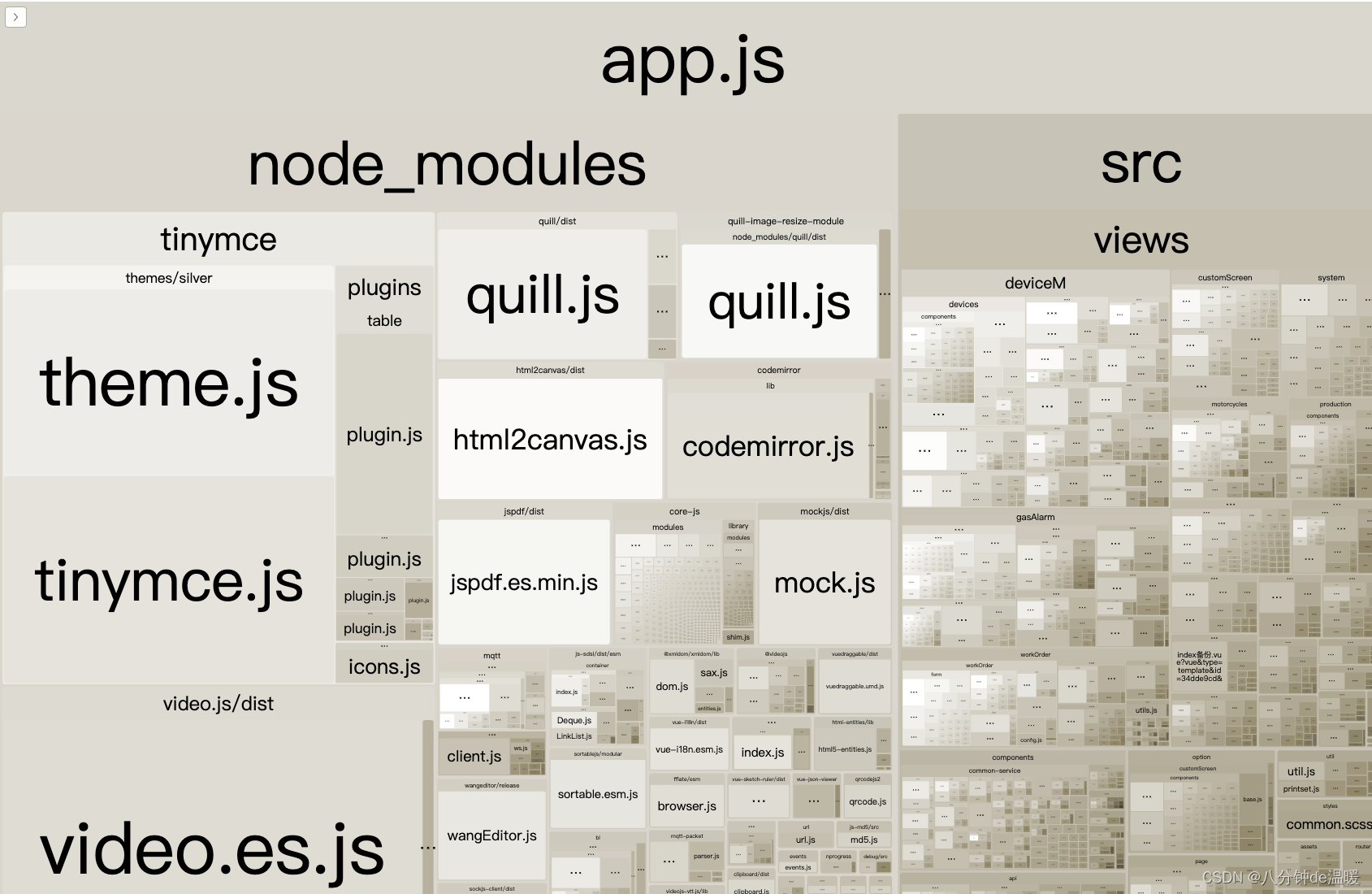
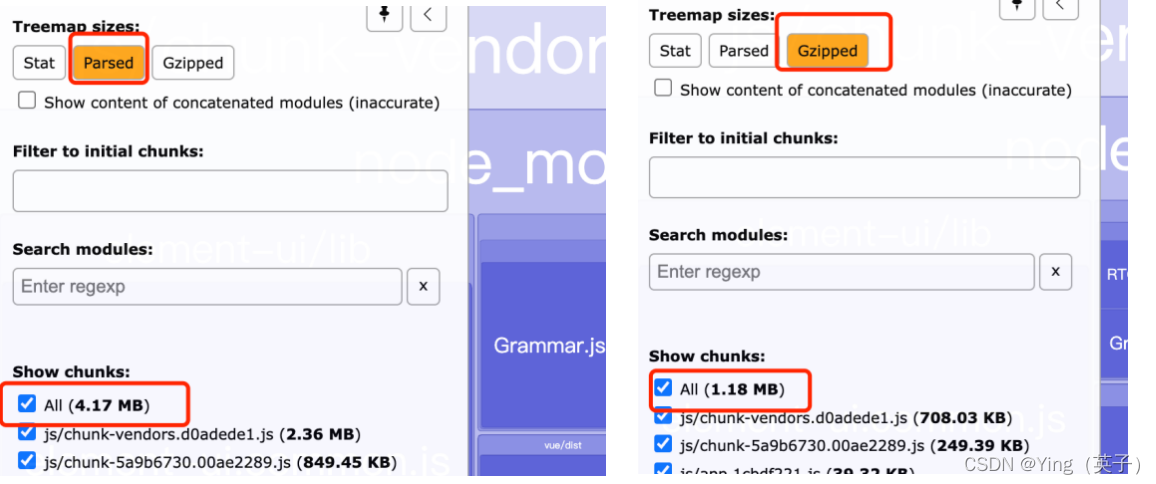
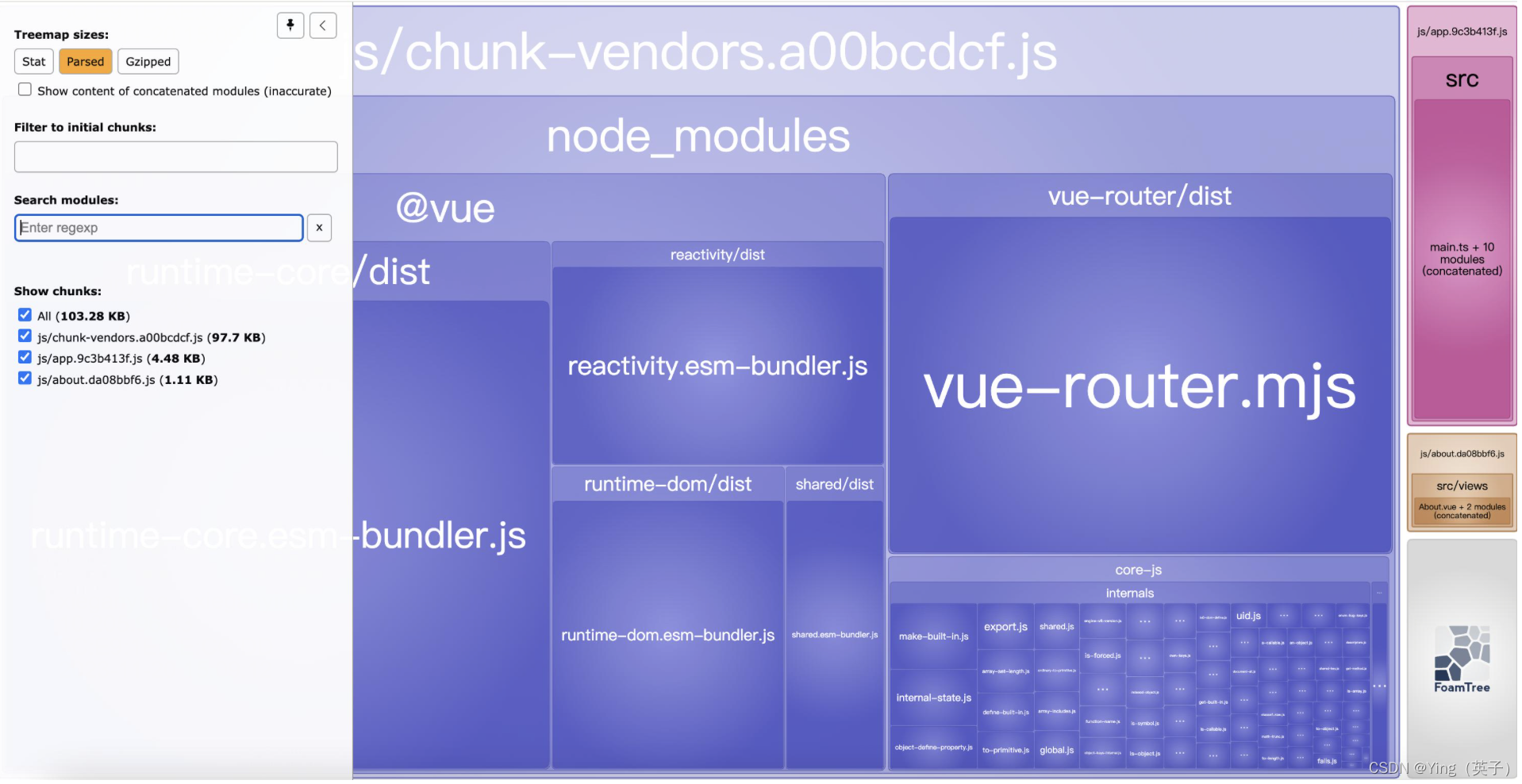
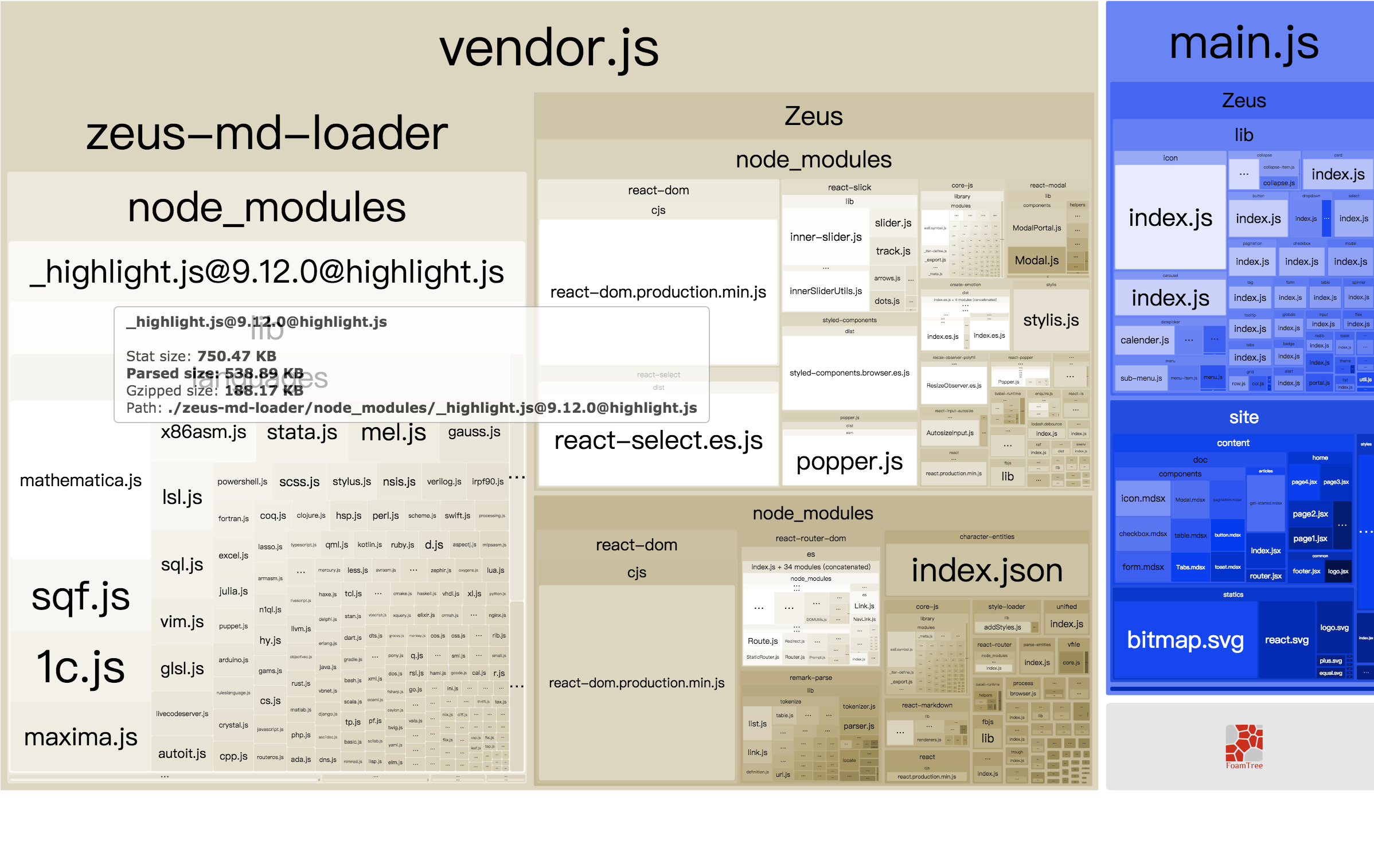
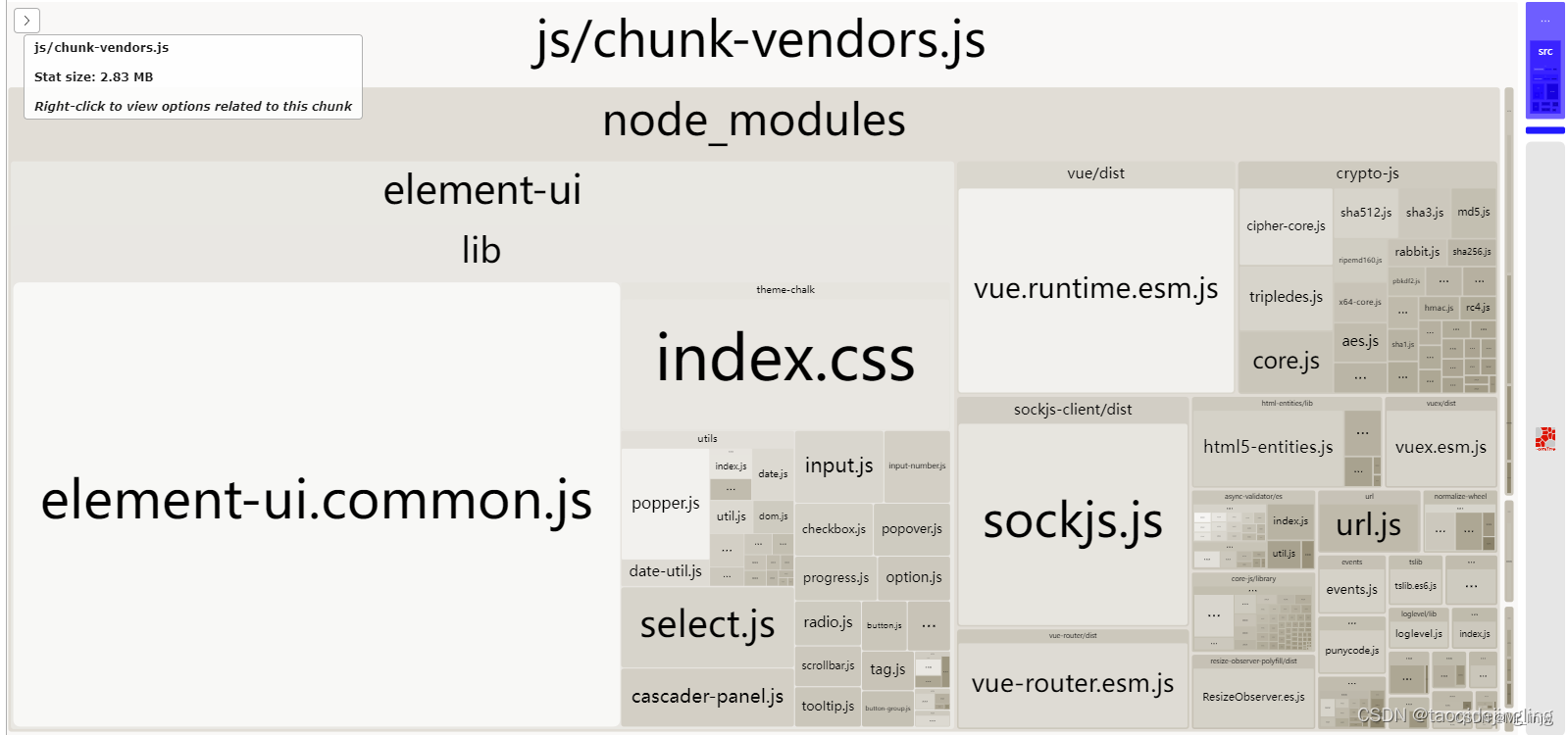
webpack-bundle-analyzer 是一个可视化资源分析工具,可以直观地分析打包出的文件有哪些,及它们的大小、占比情况、各文件 Gzip压缩后的大小、模块包含关系、依赖项等。
从vue-cli官方的更新记录可以看到,从vue-cli3开始集成report命令 当前环…
webpack系统学习(一)webpack初探
1. webpack究竟是什么?
在了解webpack是什么之前,我们首先需要明白没有webpack的时候,一个前端项目出现了什么难题需要解决。 Ⅰ. 为什么需要webpack? 要理解webpack是什么,解决了什么问题,我们需要明白的…
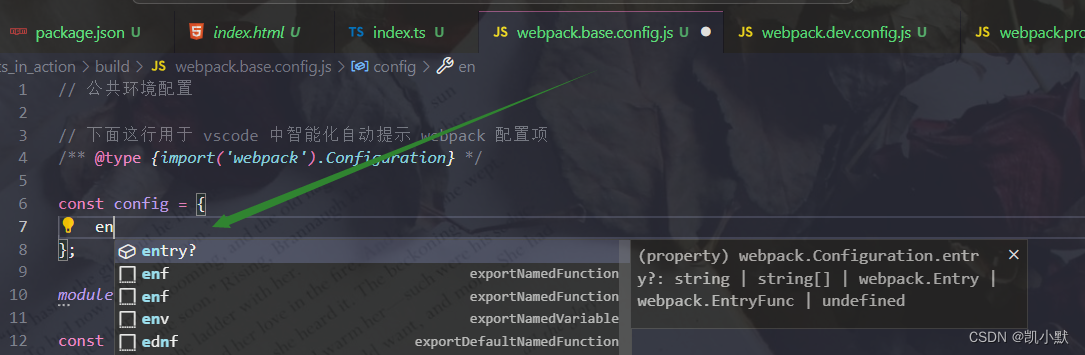
webpack系统学习(二) webpack基础配置项
webpack具有相当多的配置项,常见且基础的配置项如entry,output,mode,plugins等等,这篇博客是笔者关于这些基础配置的知识整理。
1. entry
起点或是应用程序的起点入口。从这个起点开始,应用程序启动执行。…
前端面试:基础javascript篇(二)
11. js的new操作符做了哪些事情 new 操作符新建了一个空对象,这个对象原型指向构造函数的prototype,执行构造函数后返回这个对象。 12. 改变函数内部this指针的指向函数(bind,apply,call的区别) 通过apply和…
微信小程序 - 入门指引
稍微整了整微信小程序,还是有不少问题的,做个小总结吧 和以往一样,本次项目也放到了 Github 中,欢迎围观 star ~ 一、微信公众平台 - 小程序后台 1.申请小程序账号 官网注册 注册时所用的邮箱有限制(未注册过公众平台、…
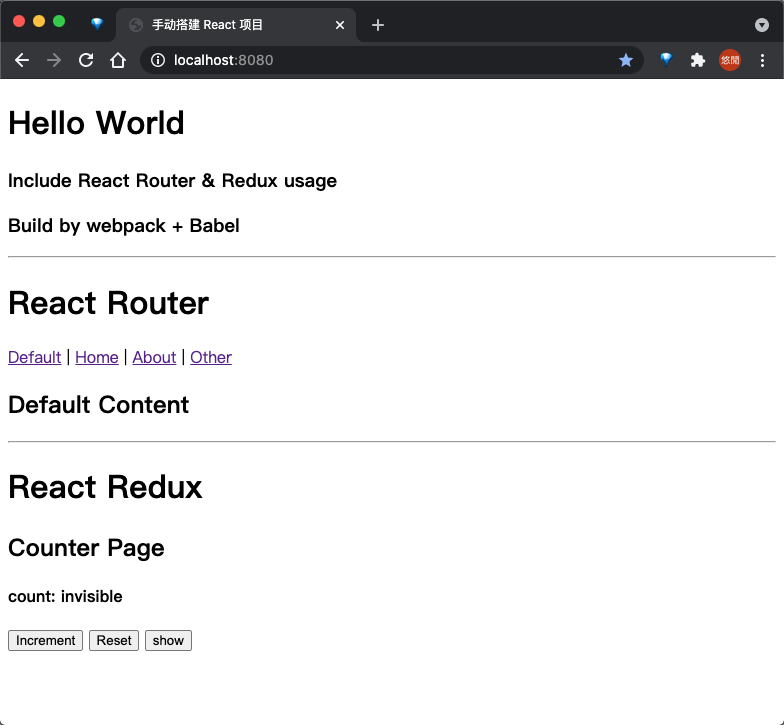
使用 Dawn 构建 React 项目
开发一个 React 项目,通常避免不了要去配置 Webpack 和 babel 之类,以支持 commonjs 或 es 模块及各种 es 新语法,及及进行 jsx 语法的转义。当然也可以用 create-react-appp 脚手架快速创建一个 react 项目,但与此同时 create-re…
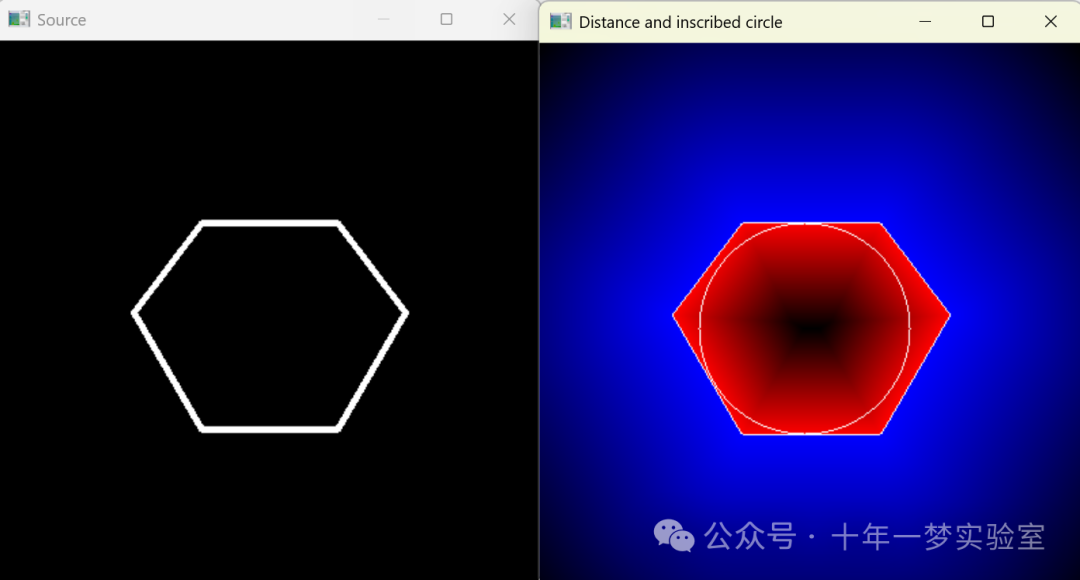
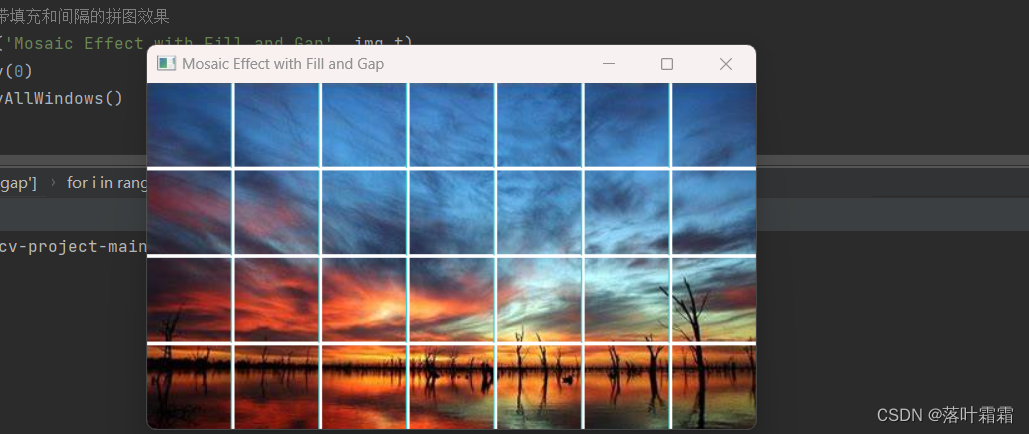
【OpenCV实现图像:使用OpenCV生成拼图效果】
文章目录 概要通用配置不考虑间隔代码实现考虑间隔代码实现小结 概要
概要:
拼图效果是一种将图像切割为相邻正方形并重新排列的艺术效果。在生成拼图效果时,可以考虑不同的模式,包括是否考虑间隔和如何处理不能整除的部分。
不考虑间隔&a…
前端环境搭建问题报错
1. npm i安装依赖的时候,报错node-sass版本不匹配,错误状态status 1。 node-sass4.12.0 postinstall: node scripts/build.js npm ERR! Exit status 1 Failed at the node-sass4.12.0 postinstall script. npm ERR! This is probably not a problem with…
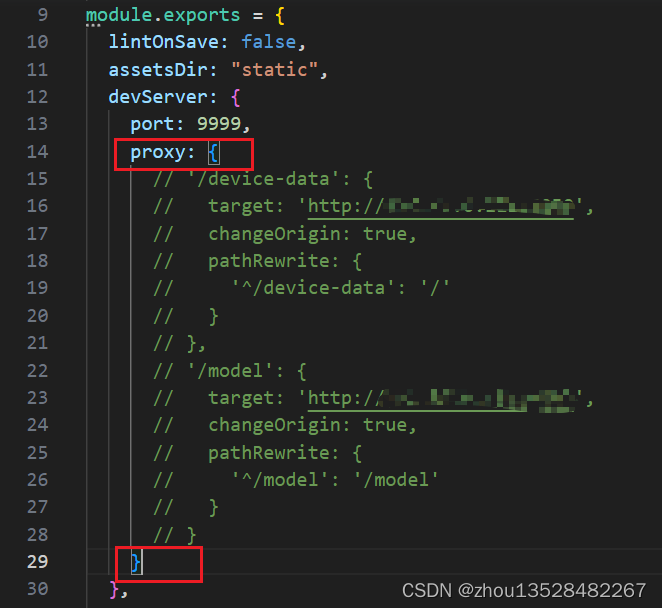
webpack-dev-server的代理(proxy)
文章目录引入proxy引入
先看一个例子:
import React, { Component } from react;
import ReactDOM from react-dom;
import axios from axios;
class App extends Component {componentDidMount(){axios.get(http:/www.dell-lee.com/react/api/header.json).then(…
webpack-dev-server与单页应用路由
首先是三个使用React编写的文件:
index.js:
import React, { Component } from react;
import ReactDOM from react-dom;
import { BroswerRouter, Route } from react-router-dom;
import Home from ./Home;
import List from ./List;
class App exte…
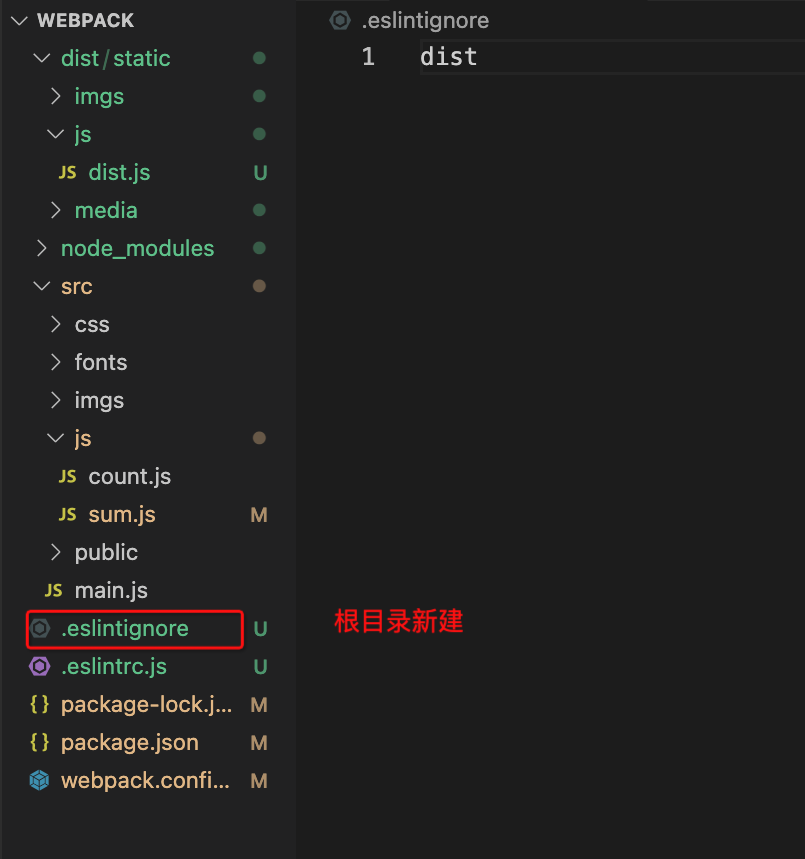
Webpack与ESLint
文章目录概念使用概念
在团队中,每个人的代码风格都不尽相同。自然的,提交到代码库里的代码也就风格多样。
这不是一个好事,统一的代码风格有助于团队成员理解他人写的代码,也易于维护。
那么想要所有人的代码风格统一…
webpack命令行
前面的话 webpack提供了命令行接口(CLI),以便对构建过程进行配置和交互。这对于制定早期原型、轮廓、编写 npm 脚本 或者一些个人自定义需求很有用。本文将详细介绍webpack的命令行接口 常用配置 【--help】 列出命令行所有可用的配置选项 we…
weback4.0版本学习(一)
先建立一个文件夹并进入:
mkdir demo && cd demo
再初始化:
npm init -y
//安装webpacknpm install webpack webpack-cli --save-dev
打包方法 :npx webpack,默认配置文件的名字:webpack.config.js。 一&a…
npm--ng serve命令报错--cannot find module XXX
我好像不是第一次遇到cannot find module XXX这个错误了。但是我这个人记性不是特别好,每次都会忘记,这次要记录一下。首先看一下报错信息: ERROR in C:/Users/H254431/webapp/bi-dashboard/dashboard/src/app/components/cluster-center/loa…
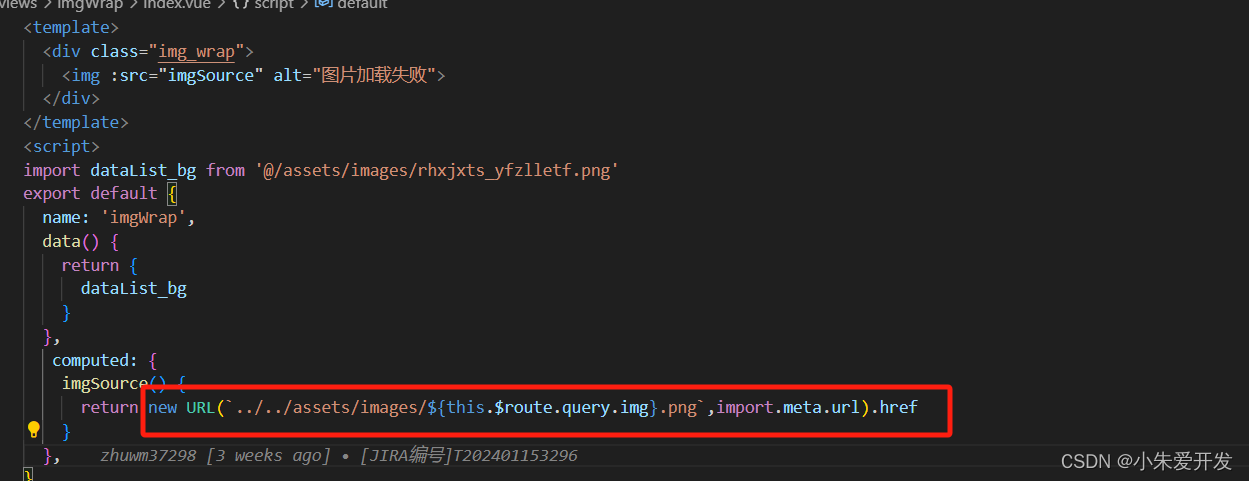
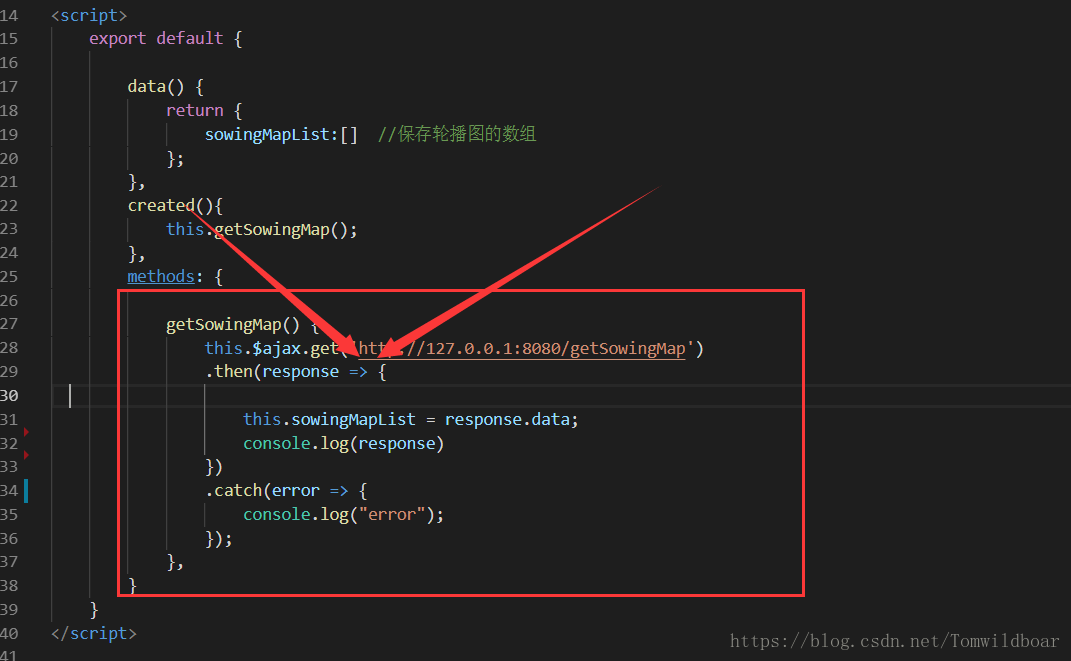
v-for给img的src动态赋值问题
做一个轮播图,给img赋值src <el-carousel-item v-for"(item, index) in carouselImgs" :key"index"><img :src"item.url" alt"一张宣传图片" height"400"><!-- <img src"../../assets/i…
【解决方案】msys2 ucrt64 链接poco库时出现错误 undefined reference to `wWinMain‘
使用pacman安装了poco: ucrt64/mingw-w64-ucrt-x86_64-poco 1.11.6-2
CMakeLists.txt如下:
find_package(Poco REQUIRED Foundation Util Net)
set(ThirdLibs "Poco::Foundation;Poco::Util;Poco::Net") # ${ThirdLibs} add_executable(test ${PROJECT…
react使用less
1、安装依赖
npm i less less-loader -D2、暴露配置文件
使用create-react-app 创建的项目默认是看不到webpack配置文件的,需要先暴露出来,然后才能修改里面的配置信息。
npm run eject3、配置less
打开webpack.config.js,搜索oneOf&…
隐藏文件始终不能显示的完美解决方法
我的电脑"——“工具”——“文件夹选项”——设置“显示所有文件和文件夹”后,系统仍然自动设置为“不显示隐藏的文件和文件夹”,无法看到隐藏文件。解决方法: 打开注册表hkey_local_machine\softwaer\microsoft\windows\currentversio…
Webpack 的作用和工作原理是什么?
Webpack 是一个现代的静态模块打包工具,它的作用是将前端应用程序的各种资源(如 JavaScript、CSS、图片等)视为模块,并将它们打包成可以在浏览器中运行的静态文件。它的主要功能包括模块打包、资源优化、代码分割、加载器转换等。…
用VueJS+webpack+semantic-UI+Laravel开发单页应用
为什么80%的码农都做不了架构师?>>> 实验性项目 https://github.com/zgldh/vuejs-laravel 结合当前最酷的几样玩意儿,制作单页面Web APP。 vuejs-laravel VueJS webpack semantic-UI Laravel 前后分离的快速开发框架。自带 Laravel 基础的…
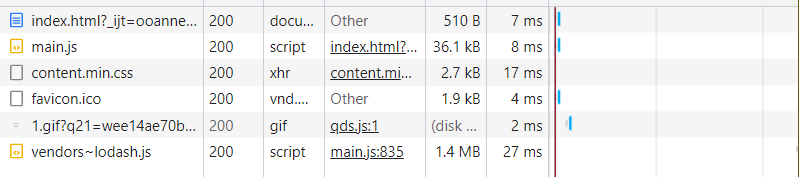
如何实现前端优化,如何发现哪些前端优化?
1.一幅图看出哪些需要优化!怎么做呢? 2.npm安装webpack-bundle-analyzer
npm install webpack-bundle-analyzer -D
3.配置webpack-bundle-analyzer
//在vue.config.js引入
const BundleAnalyzerPlugin require(webpack-bundle-analyzer).BundleAnaly…
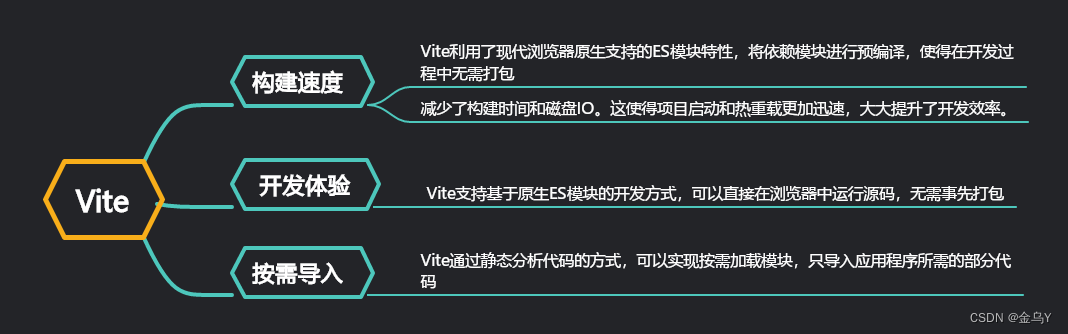
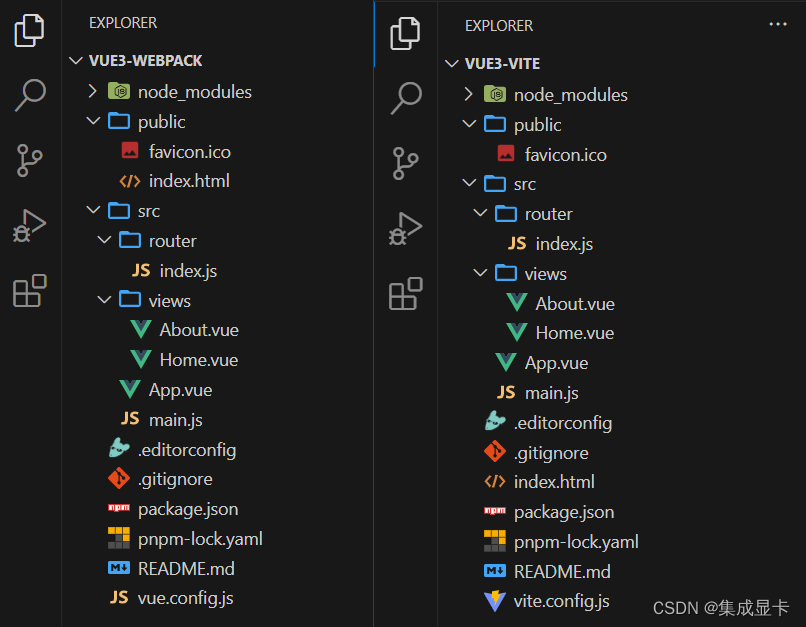
前端系列三:Vite和Webpack区别及Vite特点总结
Vite启动同一项目时速度要优于Webpack
如果使用Webpack保存内容时它会再去编译,再告诉编译时间,会有编译时间的问题,随着项目越来越大 编译时间缺点会越来越明显
Vite改变内容时会告诉你热更新了速度超越秒级
同一代码量级,Web…
Webpack打包时Bable解决浏览器兼容问题
当我们使用js新特性语法编写代码时,在旧的浏览器中兼容性并不好。但是我们希望能够在旧浏览器中使用这些新特性。
使用babel可以使js新代码转换为js旧代码,增加浏览器的兼容性。 如果我们希望在Webpack中支持babel,则需要在Webpack中引入bab…
webpack+vue-cli
最近一直在琢磨这个怎么用。。在学习了vue后,没想到还有vue全家桶:)。尝试了自己安装vue-cli和webpack的demo。
我的理解是:
(1)使用原因:对于大型的项目开发,使用vue-cli是会比较…
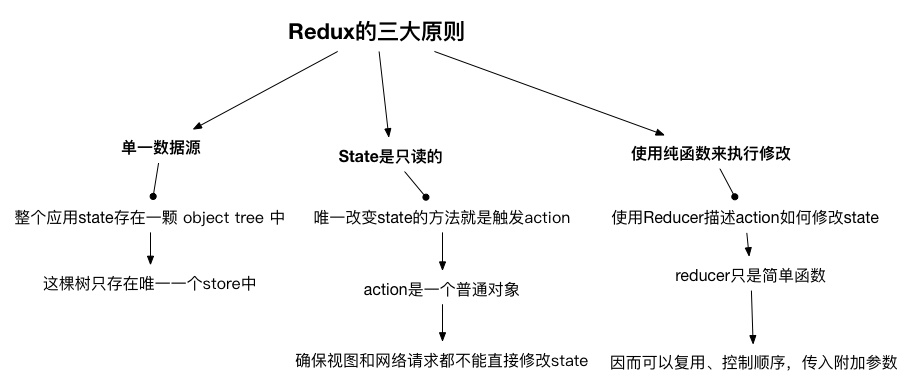
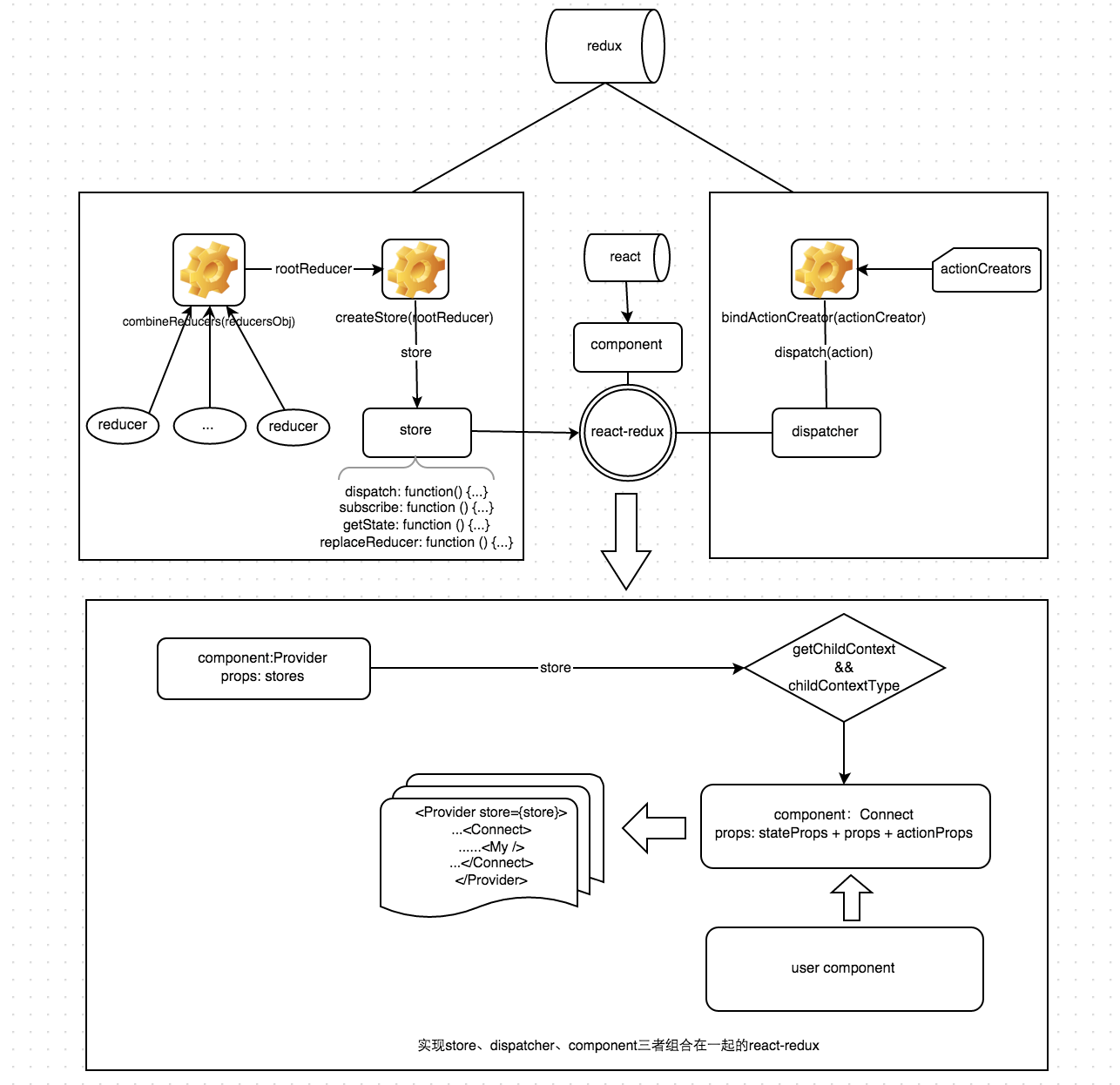
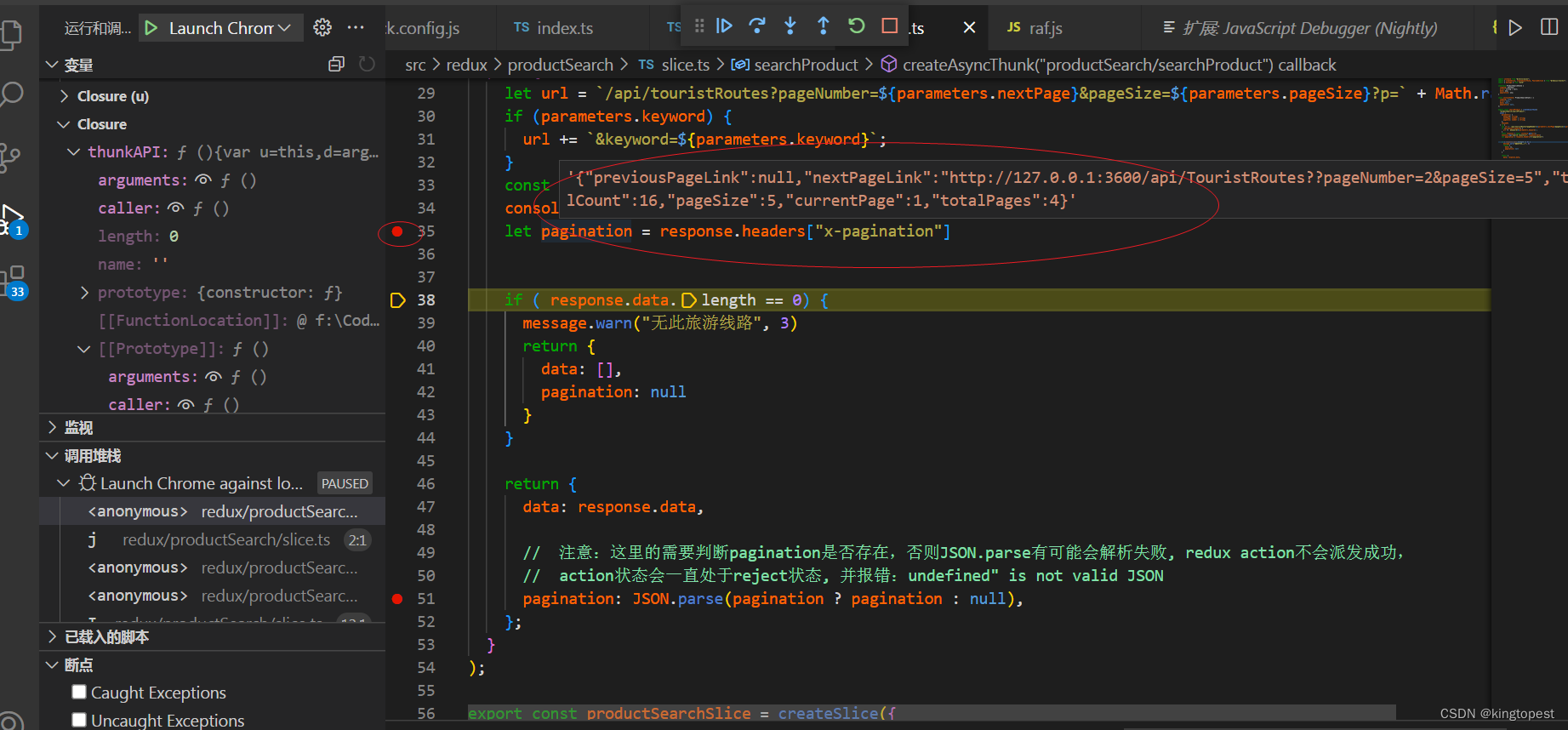
Redux:百行代码千行文档
接触Redux不过短短半年,从开始看官方文档的一头雾水,到渐渐已经理解了Redux到底是在做什么,但是绝大数场景下Redux都是配合React一同使用的,因而会引入了React-Redux库,但是正是因为React-Redux库封装了大量方法&#…
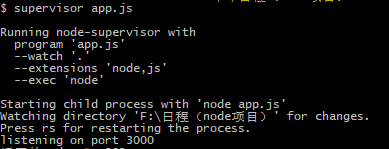
Node.Js的热更新服务——supervisor
因为目前项目每次修改文件要看效果,必须重启服务:node app.js再进入浏览器看效果,很是麻烦。所幸的是有很多第三方的管理工具(supervisor,hotnode,forever,pm2等),当文件…
高性能迷你React框架anujs1.1.3发布
anujs现在只差一个组件(mention)就完全支持阿里的antd UI库了。一共跑通346个测试, 应该是全世界最接近官方React的迷你框架了。 以后的工作就是把React16的一些新特性支持了,包括组件返回数字、字符串、数组, componentDidCatch钩…
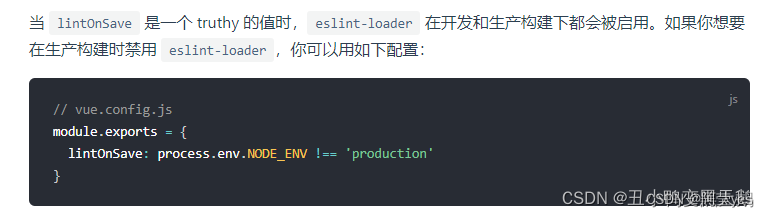
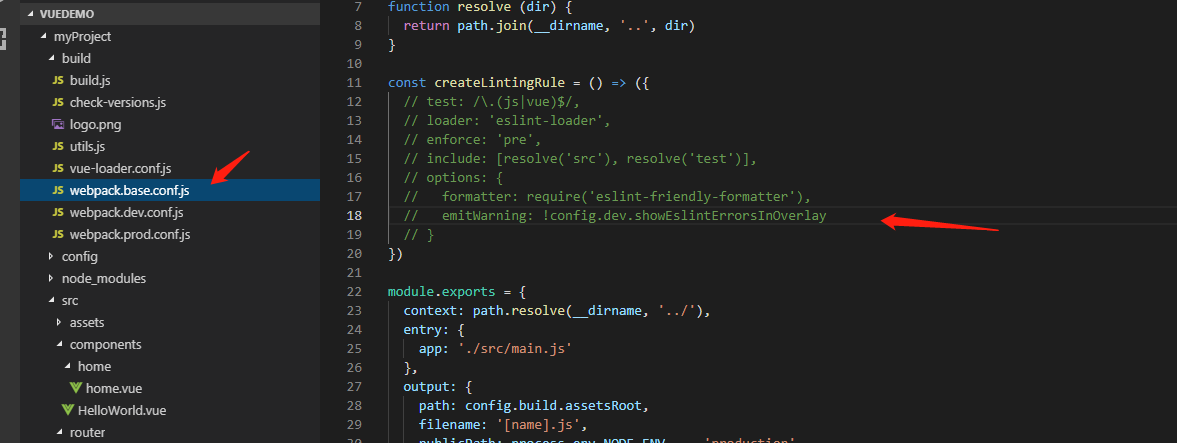
vue cli关闭eslint严格语法检查
eslint是一个JavaScript的校验插件,通常用来校验语法或代码的书写风格。 官方文档:https://eslint.org 这篇文章总结了eslint的规则:Eslint规则说明 1、关闭eslint校验 有了eslint的校验,可以来规范开发人员的代码,是…
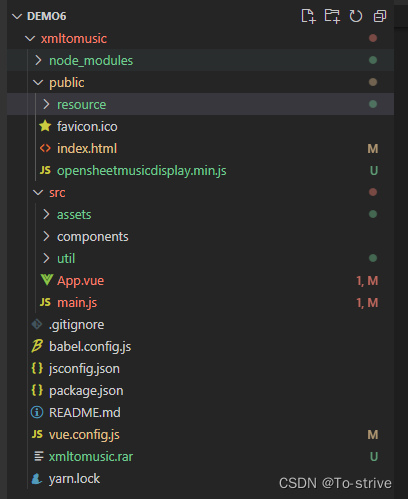
xml或者musicxml文件转五线谱
背景:用xml或者musicxml文件转五线谱
技术:vue、opensheetmusicdisplay插件
项目目录结构: 使用方式:
1、官网下载架包opensheetmusicdisplay.min.js
地址:https://github.com/opensheetmusicdisplay/opensheetmus…
webpack4试水总结
看了官方的升级通告,据说webpack4的打包效率提升近一倍,于是最近在项目分支上升级了下webpack4,过程中的一些报错及问题简单整理下,以供交流。 在之前的旧项目上单纯的升级webpack版本后,控制台会逐个出现以下系列问题…
publicPath路径问题
output: {filename: "[name].js",path:path.resolve(__dirname,"build")} 如果没有指定pubicPath,则引入路径如下 <body><script src"b.js"></script>
</body> 如果有指定publicPath output: {filename: "[name].j…
vue+webpack关闭热更新
在vue.config.js中配置 devServer: {inline: false, // 关闭热更新,但只配置这一个无效hot: false, // Hot Module ReplacementliveReload: false, // 关闭文件变化后刷新页面}
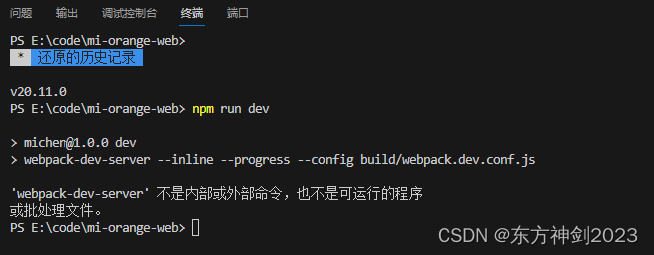
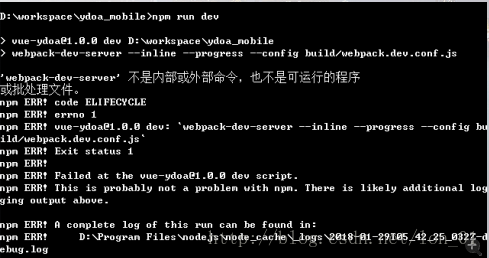
Vue项目碰到‘webpack-dev-server’不是内部或外部命令,也不是可运行的程序或批处理文件报错...
最近公司里做vue项目,svn了前端同事的项目代码,装好环境,运行项目(安装步骤随便百度一下,很详细),控制台里报错“‘webpack-dev-server’不是内部或外部命令,也不是可运行的程序或批…
videojs踩过的坑
1.videojs-contrib-hls 在webpack中不能用,解决方法:window.videojs videojs;出处 https://github.com/videojs/videojs-contrib-hls/issues/600 2.videojs播放RTMP流,服务端没有发送"onMetaData",画面会出…
npm安装cnpm、vue、react
安装cnpmnpm install -g cnpm --registryhttps://registry.npm.taobao.org 安装vuecnpm install --global vue-clivue init webpack my-projectcd my-projectcnpm installcnpm run dev 安装reactcnpm install -g create-react-appcreate-react-app my-appcd my-appcnpm start转…
关于Vue脚手架的安装以及没有dve-server的配置问题
一 安装脚手架命令1. npm install --global vue-cli2.vue init webpack my-project3. cd my-project4. npm install5. npm run dev二 基于现在的配置配置出原来的dev-server"dev": "node build/dev-server.js", "start": "npm run dev&q…
使用webpack开发npm插件
webpack
解析js文件,无法解析的文件需要借助loader
安装
cnpm i webpack --save-dev//最新版本
cnpm i webpack3.0.0 --save-dev//3.0.0版本
cnpm i webpack^3.0.0 --save-dev//3.0.0以上4.0.0以下版本基础插件
html-webpack-plugin用于生成页面(适合…
webpack打包多html开发案例
简单说明: 1,案例没有使用devserver,所以不能实时查看 2,案例是将src下面的html、css、js分别进行处理 3,多html的规律是需要有多个entry,每个html一个entry,当然可以采用Esm模块化规则,同时需要…
vite是什么,使用vite开发vue的优点
Vite(法语中快速的意思)是一个轻量级的现代化的前端构建工具,针对现代浏览器(ES Modules)高效开发,它是由Evan You(Vue.js 的创造者)所创建的。Vite 2 基于 esbuild 和原生浏览器模块…
React Proxy 详细流程与配置方式(webpack、setupProxy.js、package.json)
一、 package.json 配置方式 全部以 GET 请求为例,每次修改配置后,重启项目,否则不生效。 访问 http://127.0.0.1:6000/api/user/list 接口为例检查自己脚手架版本 $ create-react-app -V若脚手架版本在 2.0 以下,可以使用对象类型…
利用vue-cli配合vue-router搭建一个完整的spa流程(一)
前言:Ⅰ. demo所用vue-router的一些基本操作。vue-router中文文档,快速浏览一遍即可 http://router.vuejs.org/zh-cn/Ⅱ. 整个demo所用到的技术栈 vueJS(2.0) vue-cli vue-resource es6Ⅲ. 所需构建工具 nodeJS Git 第一步:安装 OK,正题开始&…
yarn的安装以及使用
4.1 安装yarn 在npm的基础上写
npm i -g yarn
查看是否成功:
yarn -v#注 :
有的安装yarn成功之后 会发现yarn既不是内部命令也不是外部命令,解决办法
1. yarn global bin 得到一个yarn的安装地址
C:\Users\你自己的电脑\AppData\Local\Yarn\bin
2…
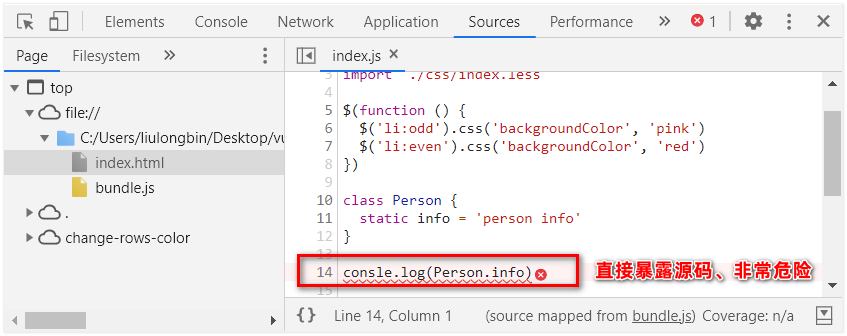
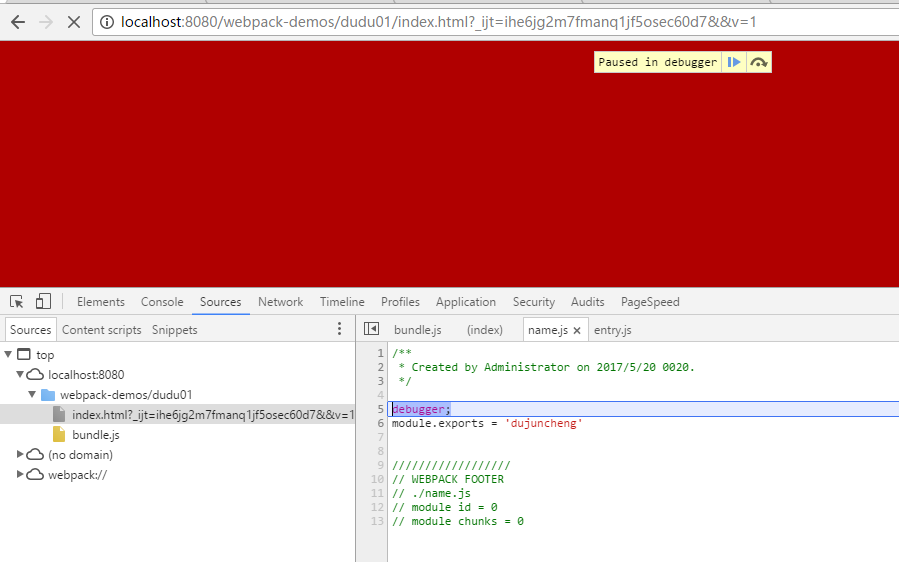
【taro react】---- 打包时自动删除console以及debugger
1. 编译时删除 console 和 debugger 实现 在全局重写console.log方法,判断编译环境,只有开发环境时,才执行console.log否则不执行。缺点不能解决删除debugger,同时代码中的console也没删除,只是不执行,不建议使用。Taro 打包采用的是 Webpack ,因此可以使用 Webpack 的插…
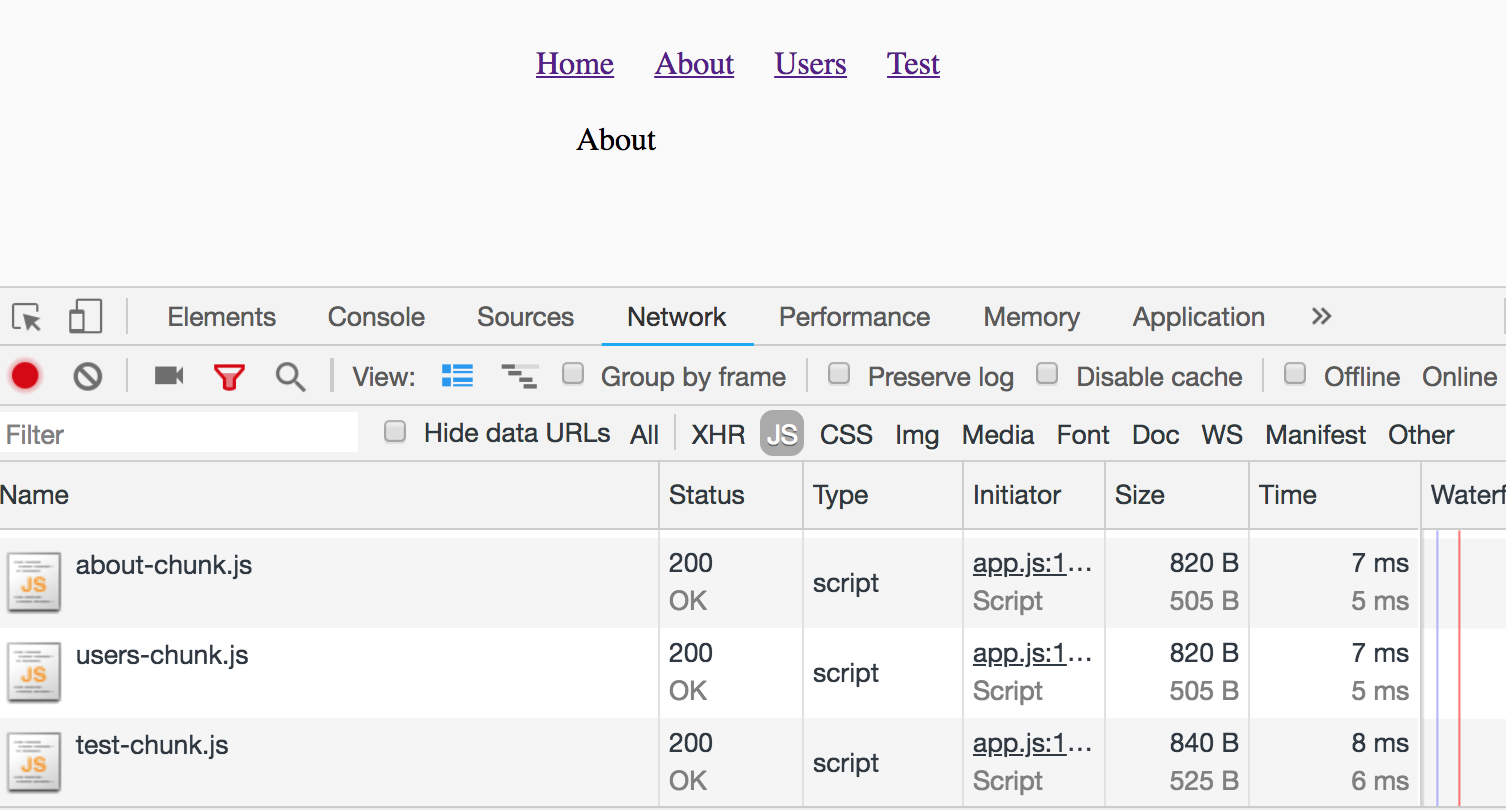
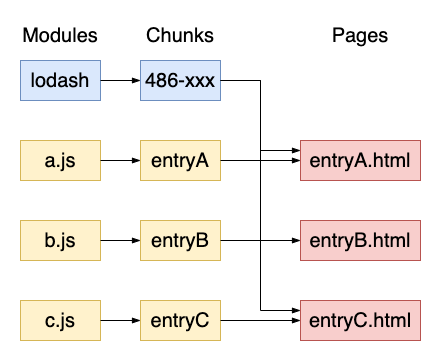
按需加载(code spliting)
前言:项目加载的时候,不加载全部代码,只加载对应路由需要的组件,属于前端优化范畴。原理:利用打包工具将代码拆分成chunk,然后动态创建script标签,并将src属性指向对应的chunk的路径即可。因为要…
前端面试题整理(1.0)
1.nextTick原理
Vue是异步执行Dom更新的,一旦观察到数据变化,Vue就会开启一个队列,然后把在同一个事件循环(event loop)当中观察到数据变化的Watcher推送到这个队列。如果这个Watcher被触发多次,智慧被推送…
前端文章- 收藏集 - 掘金
GitHub 上学习前端开发的资料(不定期更新) - 前端 - 掘金GitHub 上学习前端开发的资料(不定期更新)... JS 进阶篇: 这可能是关于闭包最好的一篇文章 - 前端 - 掘金原谅我把标题起的像搞个大新闻的样子~ 每次下午打完球之后&#x…
【课题】从零开始搭建vue项目
初始化项目:$ npm install -g vue-cli
$ vue init webpack my-project
$ cd my-project
$ npm install
$ npm run dev
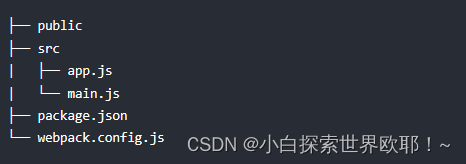
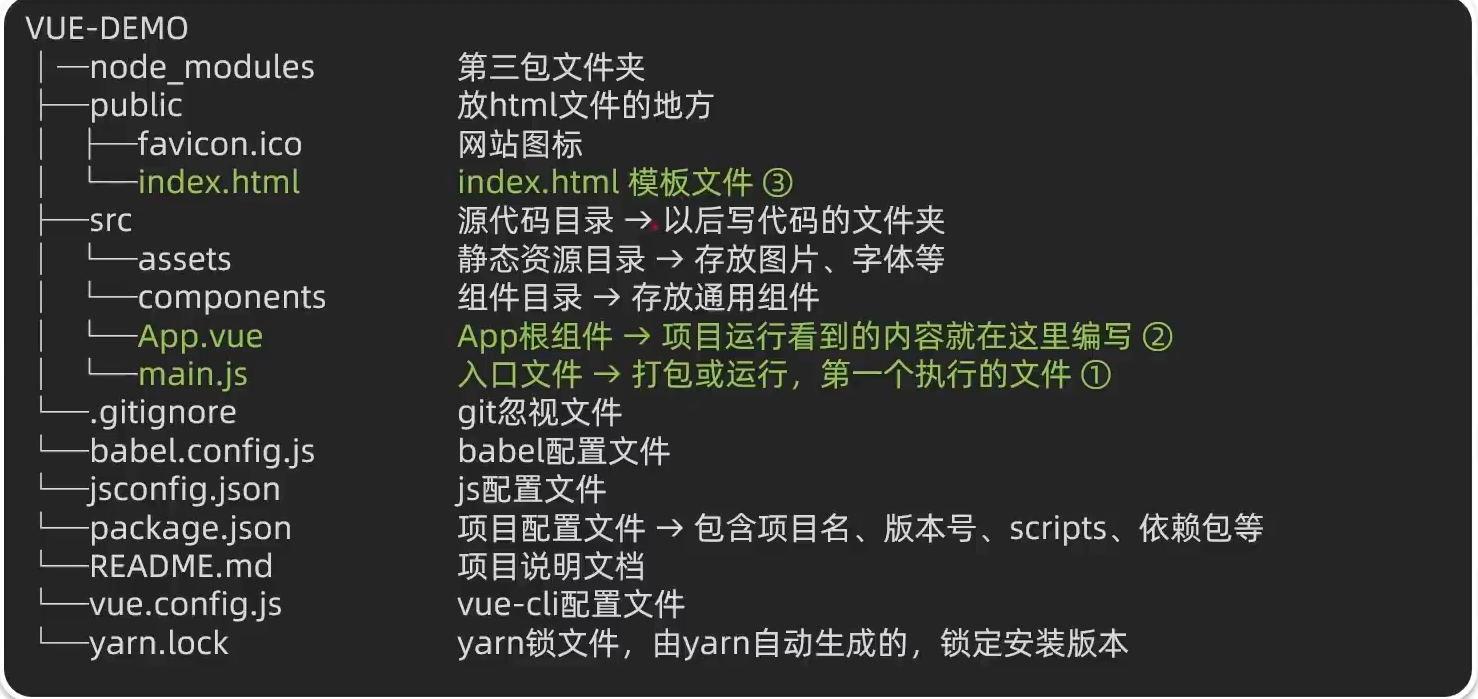
复制代码项目结构:├── build/ # webpack配置文件 │ └── … ├── config/ │ ├── index.js # 主要项目配置 │ └── … …
如何提⾼webpack的打包速度?
要提高Webpack的打包速度,可以尝试以下几种方法:
1:使用最新版本的Webpack: 确保使用的是最新版本的Webpack,因为每个版本都会带来性能改进和优化。
2:优化Webpack的配置: 检查Webpack配置文件…
尚硅谷Webpack实战教程基础配置
Webpack基本配置 通俗易懂
// 设置webpack基础配置
// 开发环境配置: 能让代码运行
// 运行项目指令
// webpack 会将打包结果输出出去
// npx webpack-dev-server 只会在内存中编译打包, 没有输出
const resolve require(path);
const HtmlWebpackPlugin r…
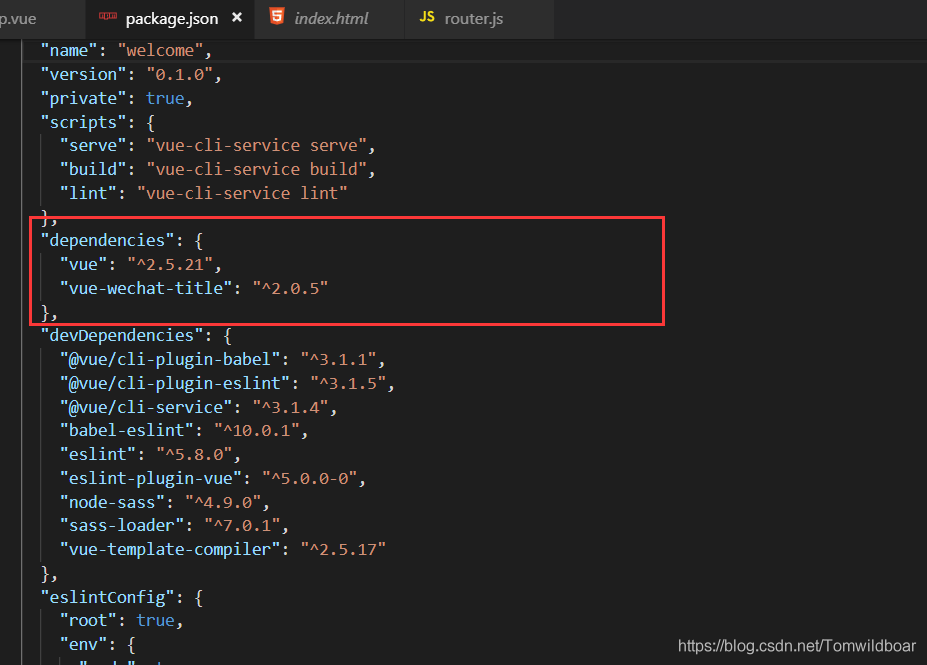
npm安装依赖包 --save-dev 和 --save; package.json的devDependencies和dependencies 的区别!...
以前一直在纠结一个npm安装的包依赖管理的问题。是这样的: 我们在使用npm install 安装模块或插件的时候,有两种命令把他们写入到 package.json 文件里面去,他们是:--save-dev或--save 首先需要说明的是Dependencies一词的中文意思…
webpack环境变量的设置
现在虽然vite比较流行,但对于用node写后端来说,webpack倒是成了一个很好的打包工具,可以很好的保护后端的代码。所以这块的学习还是不能停下来,接下来我们来针对不同的环境做不同的设置写好笔记。 引用场景主要是针对服务器的各种…
Vue2 和 Vue3的区别
Vue 2 组件化、响应式、内置虚拟dom、用在浏览器开发,并且有一个运行时把这些模块很好的管理起来的架构Vue2 的响应式并不是真正意义的代理,而是基于Object.defineProperty实现的。删除数据无法监听,需要$delete等Api辅助监听Option API 在组…
Vue使用说明、项目的其他配置、项目路由的分析、完成非路由组件的创建【Vue项目】
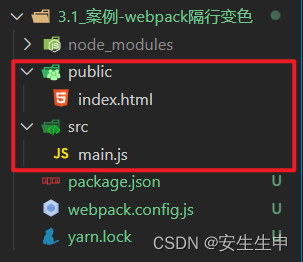
一、Vue使用说明 vue-cli脚手架初始化项目。 node webpack 淘宝镜像 node_module文件夹:项目依赖文件夹 public文件夹:一般放置一些静态资源(图片),需要注意,放在public文件夹中的静态资源,…
vue-cli+webpack项目 修改项目名称
使用vue-cliwebpack创建的项目,修改文件名称或者更改文件的位置,运营时会报错,是因为npm项目,在安装依赖(node_nodules)时,会记录当前的文件路径,当修改之后就无法正常启动。 解决办…
vue按需加载组件-webpack require.ensure
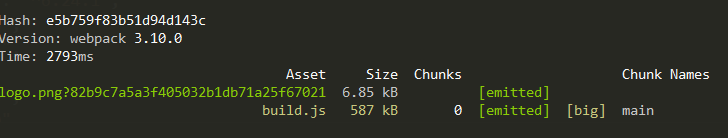
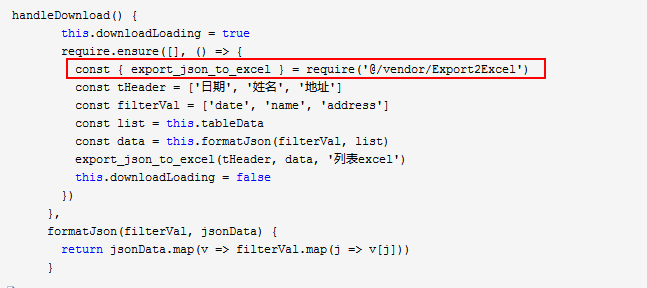
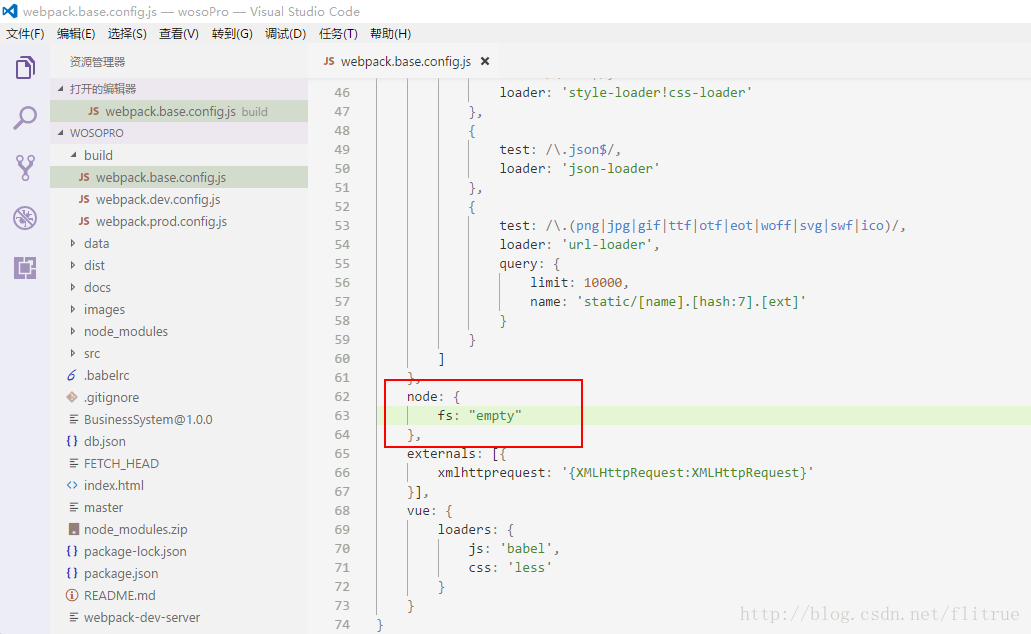
使用 vue-cli构建的项目,在 默认情况下 ,执行 npm run build 会将所有的js代码打包为一个整体, 打包位置是 dist/static/js/app.[contenthash].js 类似下面的路由代码 router/index.js 路由相关信息,该路由文件引入了多个 .vue组件 import Hello from /components/Helloimport …
react环境搭建教程(图文)
2019独角兽企业重金招聘Python工程师标准>>> 首先安装node.js。 windows或mac系统的用户可以直接去官网下载安装包,linux(ubuntu)用户可以到官网下载源码进行配置。 安装好之后,打开shell(windows下winr 输…
npm install 时--save-dev和--save的区别
package.json中两个字段含义简介 一直在使用npm包管理器,对于npm install module --save-dev 和 npm install module --save这两个的区别做了一些浅析的理解: dependencies dependencies属性被声明在一个简单的对象中,用来控制包名在一定的版…
发布一个npm包的经验分享
(一)前言
菜鸡一个,发布npm 包(dfa-filter,使用 dfa 算法进行敏感词过滤)遇到了一堆问题,这里记录一下。
(二)Node 环境与 Browser 环境
Node.js 和浏览器都是 JavaSc…
webpack动态创建入口
转载自 webpack动态创建入口 #背景背景 create-react-app创建的应用默认是SPA的架子入口只有index.html。但是有些情况下我们确实需要在同一个工程下开发多个SPA项目,一个是2C的H5项目,一个是后台的管理项目。网上多页面的配置已经很多了,这里…
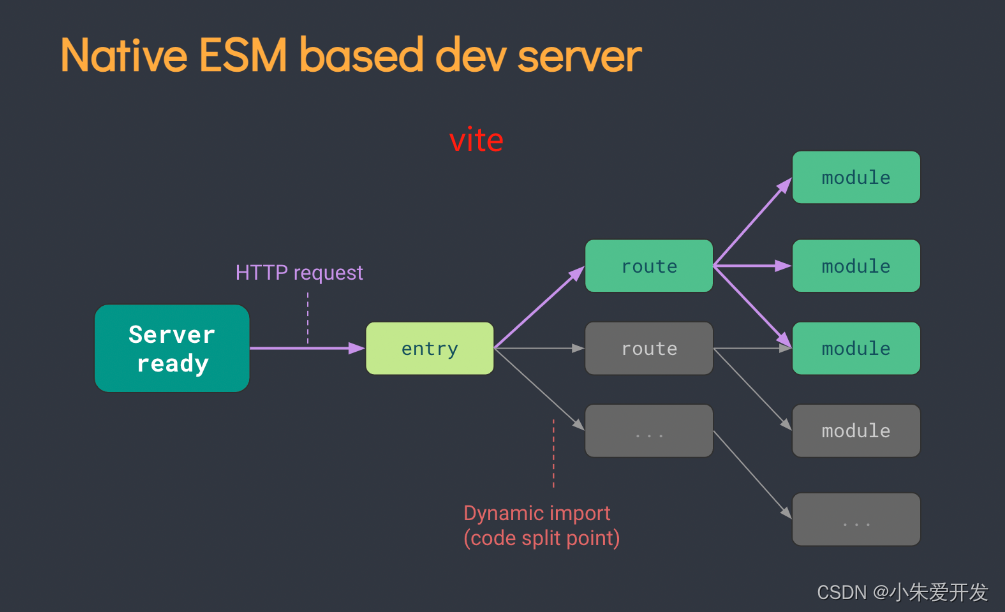
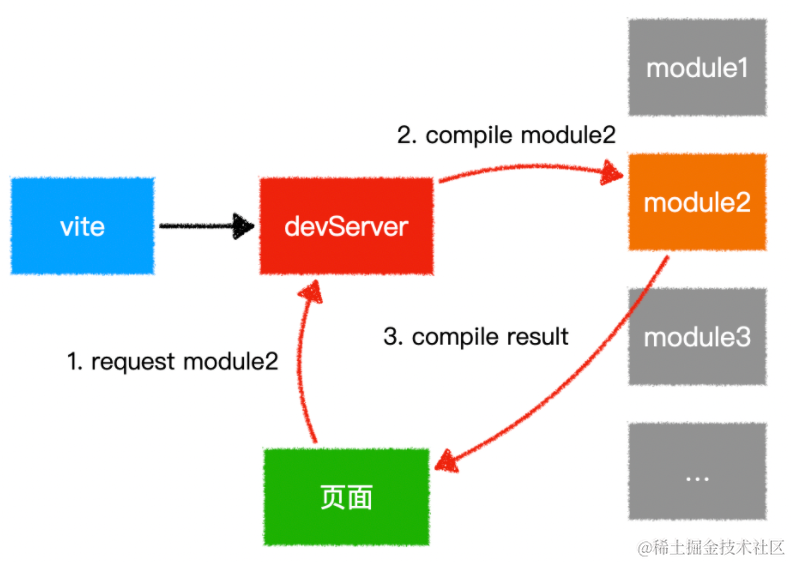
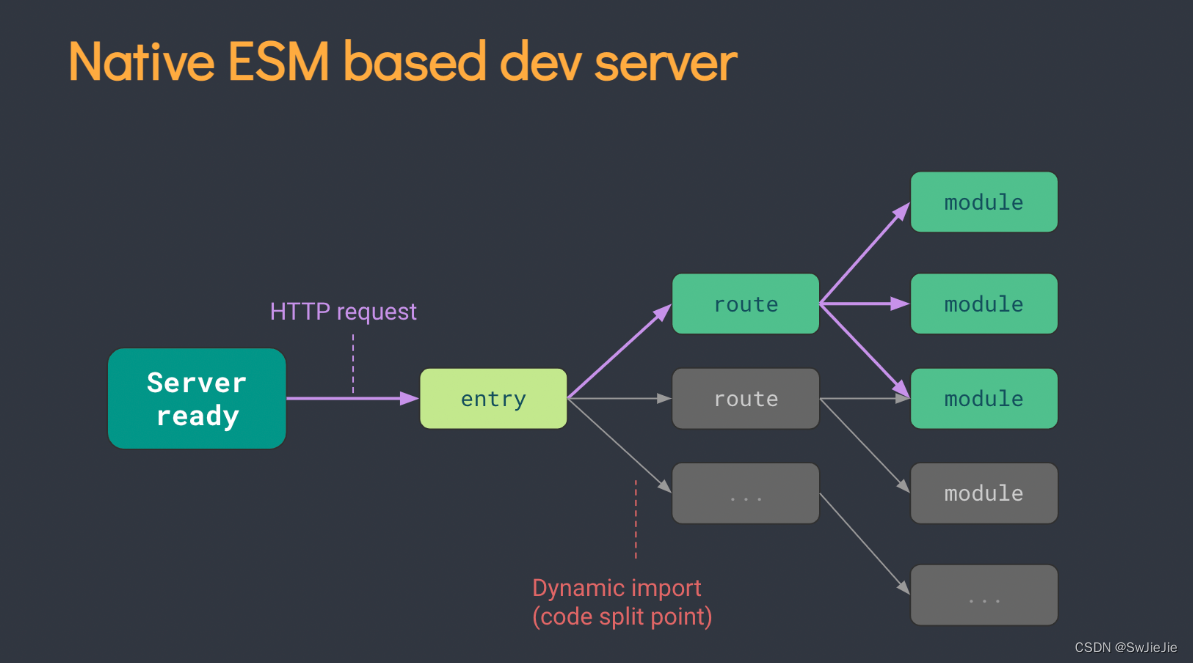
Vite 的基本原理,和 webpack 在开发阶段的比较
目录 1,webpack 的流程2,Vite 的流程简单编译 3,总结 主要对比开发阶段。
1,webpack 的流程 开发阶段大致流程:指定一个入口文件,对相关的模块(js css img 等)先进行打包࿰…
Vue性能优化:如何实现延迟加载和代码拆分?
移动优先方法已经成为一种标准,但不确定的网络条件导致应用程序快速加载变得越来越困难。在本系列文章中,我将深入探讨我们在Storefront应用程序中所使用的Vue性能优化技术,你们也可以在自己的Vue应用程序中使用它们来实现快速加载。
Webpack…
webpack无法通过 IP 地址访问 localhost 解决方案
解决方案: 在config里面的index.js里面的module.exports下面的dev下面的host:localhost 改为 host:0.0.0.0,就可以访问啦!转载于:https://www.cnblogs.com/thankyouGod/p/8327514.html
webpack esbuild tree-shaking @vueuse/core失败替换方案
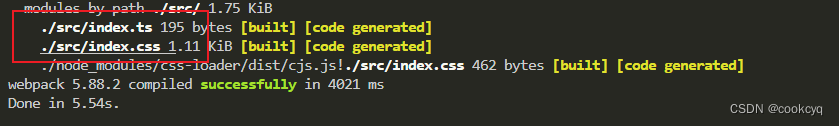
现象
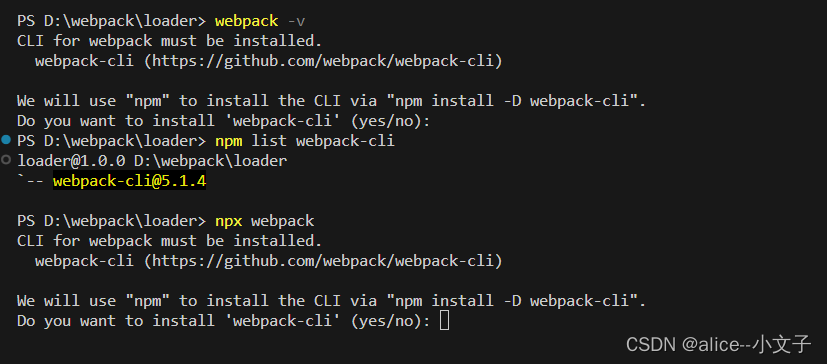
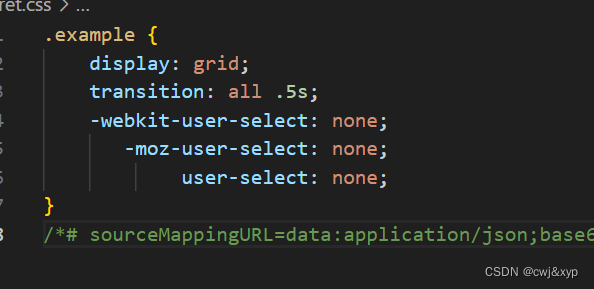
在webpack中构建,使用esbuild压缩代码 ,vue-use/core不能被tree shaking
依赖
webpack5.88.0webpack-cli5.1.4esbuild0.18.10esbuild-loader3.0.1swc/core1.3.62swc-loader0.2.3vueuse/core9.12.0
webpack.config.js
const { EsbuildPlugin } …
React 基础目录架构设置
本文章简单的介绍一下React 基础目录架构设置 1,整体的目录架构 1,.git是git文件夹 2,dist是打包后文件放置的地方 3,src是源码文件,一般做开发就在这个文件夹 4,.babelrc是babel配置文件 5&#x…
CSS3 值得称赞新特性
Html5和CSS3相信大家现在都已不陌生了吧,但CSS3哪些新特性值得我们去称赞呢? 首先还是让大家来看几张效果图,相信大家看到这些效果图,肯定会说这些效果只用CSS是如何实现的呢? 1、3D正方形及动画(如果大家用…
Vue安装 后 npm install webpack -g 失败原因!!!
由于版本更新,默认情况使用这个命令会失败!!!!!
使用vue -V就会发现 版本至少是5.0以上了!!!!
需要使用 vue create 项目名 创建项目
几乎所有的安装教程…
tree shaking+code split代码分割+懒加载/预加载
树摇在production下自动生效, 会根据代码有没有使用等情况进行取舍
主要需要在package.json中设置有副作用的列表, 文件引入了没使用被舍去但没用影响属于没有副作用, 但是index.js中引入了css或者其他文件, 不会在js中直接使用, 但是舍去是有副作用的, 因此需要设置有副作用的…
Redux教程1:环境搭建,初写Redux
【序】 如果将React比喻成士兵的话,你的程序还需要一位将军,去管理士兵(的状态),而Redux恰好是一位好将军,简单高效; 相比起React的学习曲线,Redux的稍微平坦一些;本系列…
为什么使用webpack?
2019独角兽企业重金招聘Python工程师标准>>> 什么是WebPack,为什么要使用它? 注:一、摘要说明(会不定期更新): A:这里是webpack1.0,2.0请移步这里(已经配置好的简单脚手架) https://github.com/…
通俗易懂的教你编写自己的webpack loader与plugin
前言
webpack几乎是目前前端开发者无人不知的打包框架,毕竟无论使用什么开发库,都会想到要使用webpack打包,包括各种脚手架cli工具,大部分也采用了webpack作为其打包工具。本文试图用最简单的代码(仅仅使用命令行工具…
webpack 入门指南
webpack,一个模块打包机。 学习新东西的时候第一件事不是看官方文档,而是知道它是什么,能解决什么问题,怎么使用。 相比jQuery和vue而言,webpack不能算是一个框架,更像是一个工具,因为它不参与你…
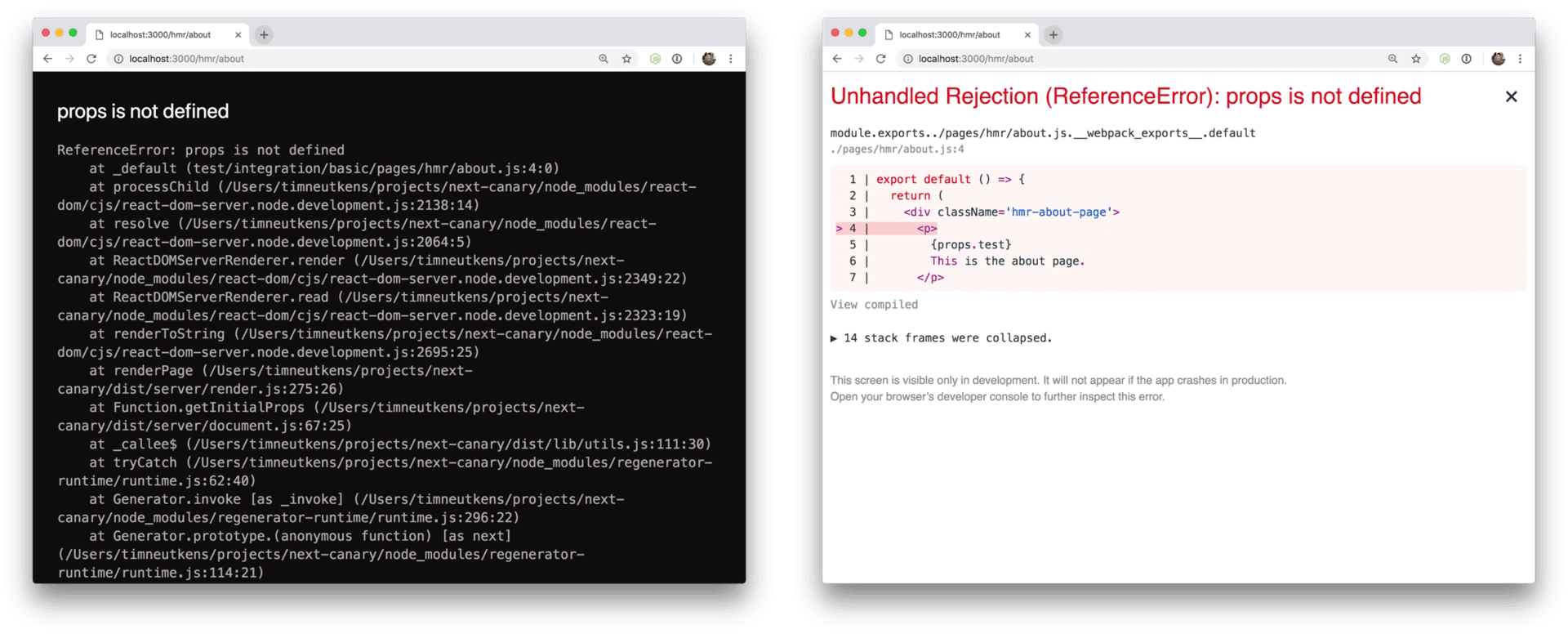
Next.js 7.0正式发布:重新编译速度提高42%,支持WebAssembly
在经过26次金丝雀发布和340万次下载之后,现在,我们正式推出生产就绪的Next.js 7。\\DX改进:启动速度提高57%,重新编译速度提高42%;\\t使用react-error-overlay更好地报告错误;\\t编译…
Vue.js—单元测试
Vue.js——测试 这里采用的是Vue官方工具(Vue-CLI)搭建出来的项目,在这个搭建工具中推荐的两种测试分别是 端到端的测试 E2E单元测试 Unit Test端到端的测试(E2E) E2E或者端到端(End-To-End)或者…
web页面加载速度缓慢,如何优化?
参考博客: https://www.cnblogs.com/xp796/p/5236945.html https://www.cnblogs.com/MarcoHan/p/5295398.html ---------------------------------------------------------------------------------------------------------------------- csdn博客:…
【面试题打卡】Webpack 纯理论(背诵就好)(更新中。。。)
webpack 的理解
静态模块打包工具
在 webpack 看来,项目中的所有资源皆为模块,通过分析模块间的依赖关系,在其内部构建一个依赖图,最终编译输出模块为 HTML、JavaScript、CSS 以及各种静态文件
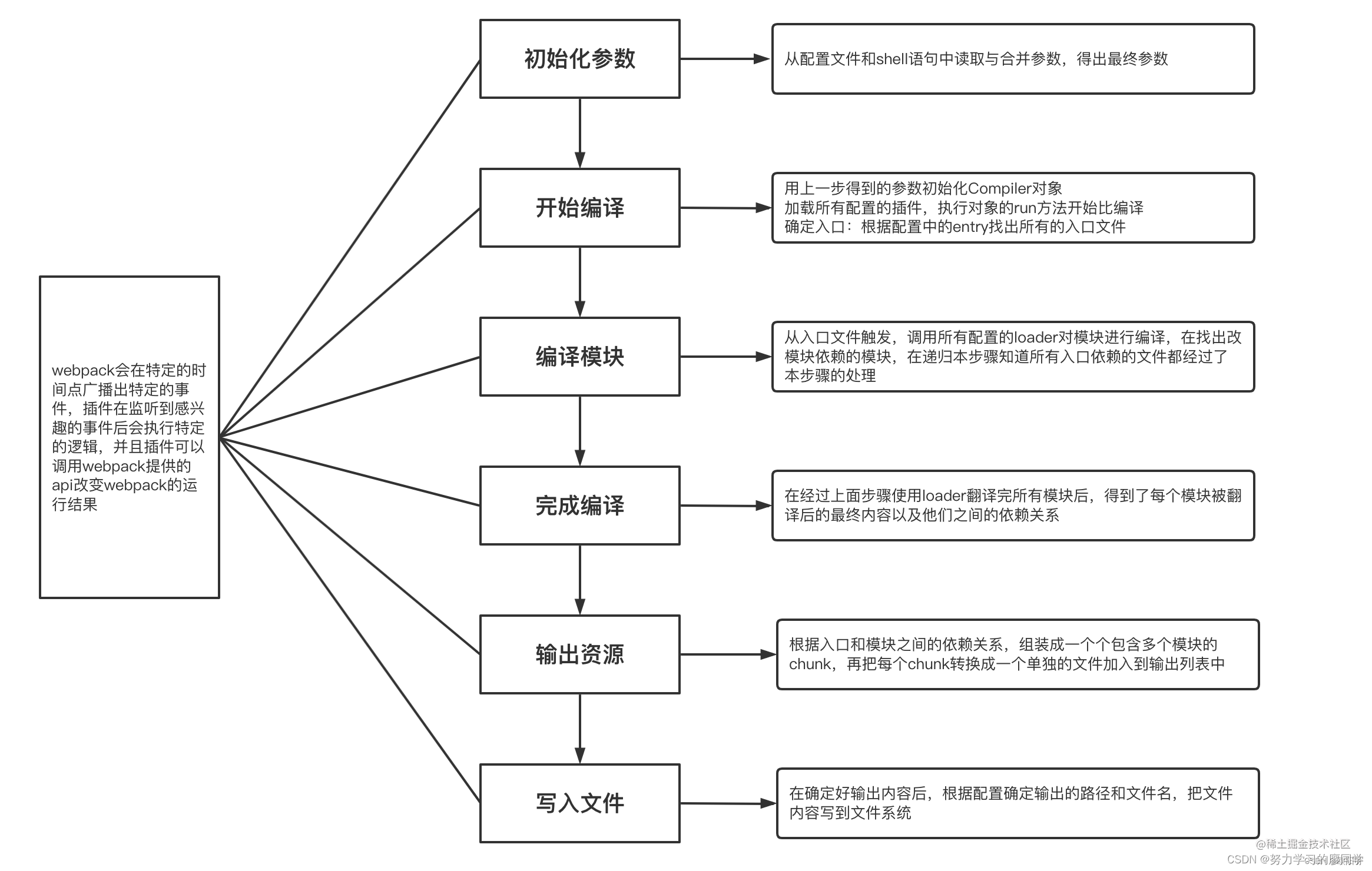
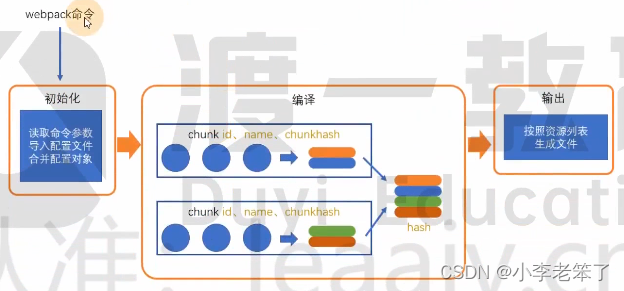
webpack 构建过程
初始化&#…
Vue3入门级别笔记-适用于入门
前言:Vue3快速上手 1.Vue3简介
2020年9月18日,发布Vue.js3.0版本,代号:One Plece(海贼王)
2.Vue3带来了什么
性能升级
打包大小减少41%,初次渲染快55%,更新渲染快133%内存减少45…
PWA渐进式web程序
npm install workbox-webpack-plugin
使用pwa技术, 在有网络时缓存web程序, 当离线时也能访问缓存的内容
引入workbox-webpack-plugin(在插件中使用), 该插件生成一个servicework配置文件
再通过入口文件对配置文件的读取设置, 就可以达到离线访问了
具体方法如下:
const …
webpack中require.context 用法
1.require.context(directory, useSubdirectories false, regExp /^\.\//) Examples: require.context("./test", false, /\.test\.js$/); require.context("../", true, /\.stories\.js$/); 2.入参 1. 你要引入文件的目录 2.是否要查找该目录下的子级目…
webpack里面使用layui依赖出错 Layui hint: carousel is not a valid module
问题:在我项目里面引用了layui,但是报了一个404错误。
我引用了 layui.css 和 layui.js 结果给我报了一个。找不到 carousel.js。一脸懵逼,我根本没有引用这个js啊。后面想到可能是因为layui.js依赖找不到路径的原因。 但是问题来了…
Webpack介绍和使用
下载依赖
npm i webpack webpack-cli -D 启用webpack
//开发模式
npx webpack ./src/main.js --modedevelopment
//生产模式
npx webpack ./src/main.js --modeproductionnpx webpack : 是用来运行本地安装 webpack 包的
5大核心概念
1.entry(入口) …
20230418----重返学习-模块化开发-webpack打包
day-052-fifty-two-20230418-模块化开发-webpack打包
模块化开发
用于确保文件引入的顺序
单例设计模式 单例设计模式:如果有多个模块,模块之间存在依赖关系,那我们在html中导入js的时候,我们需要注意模块之间的依赖关系【模块…
Vue CLI 插件开发指南
核心概念
系统里有两个主要的部分:
vue/cli:全局安装的,暴露 vue create <app> 命令;vue/cli-service:局部安装,暴露 vue-cli-service 命令。
两者皆应用了基于插件的架构。
Creator
Creator 是…
关闭eslint - vue篇
文章目录 一、问题描述二、问题解决1、首先是比较旧的vue项目2、创建项目的时候,不要选eslint3、如果你使用的编辑软件是webstorm4、创建的项目没有webpack.base.conf.js文件,但是有 .eslintrc.js5、比较新的vue项目,目录没有(直接…
webpack-demo004,安装babel-loader,css-loader,style-loader,sass-loader,url-loader
安装各种加载器Loader babel-loadercss-loader、style-loaderless less-loadersass sass-loaderurl-loaderfile-loader babel-loader
此 package 允许你使用 Babel 和 webpack 转译 JavaScript 文件。
npm i -D babel-loader babel/core babel/preset-envwebpack.config.js
…
【C++的OpenCV】第十四课-OpenCV基础强化(三):Mat元素的访问之data和step属性
🎉🎉🎉 欢迎来到小白 p i a o 的学习空间! \color{red}{欢迎来到小白piao的学习空间!} 欢迎来到小白piao的学习空间!🎉🎉🎉 💖 C\Python所有的入门技术皆在 我…
css3打包后自动追加前缀插件:autoprefixer
用vue-cli构建的项目脚手架已经帮你把autoprefixer的配置做好了,自己不需要做什么改动就会自动加前缀: 下面一起看看涉及到autoprefixer这个插件的一些配置: 1,postcss配置写在.postcssrc.js, 2,浏览器规则…
webapck之打包优化(一)
首先推荐一篇博文 看了下 是比较齐全的https://blog.csdn.net/bob_baobao/article/details/79762718
1.减少模块搜索范围 resolve:{alias:{// 配置别名}// 省略引入文件后缀,,自动进行查找extension:[js,json],//自动进行文件名查找mainFields:[main,br…
Vue-cli入门(一)——项目搭建
Vue-cli入门(一)——项目搭建 前言: Vue-cli是一款基于vue的项目脚手架工具,其集成了webpack环境和主要的依赖,对于我们的项目搭建、开发、打包、维护管理等都是非常的方便。 主要内容: 1、 node.js安装和…
npm安装/删除/发布/更新/撤销发布包
着急的可以先用这三步进行操作,不着急,下面有详细的哟O(∩_∩)O npm是一个node的包管理仓库,一个网站,也是一条命令。如何给node里增加npm包呢?只需三步就搞定。 第一步:在开始里边打开cmd进入自己的项目中…
git add 时忽略某些文件或者文件夹
1、git bash 新建 .gitignore文件 touch .gitignore 2、修改.gitignore文件,如下 target/
!.mvn/wrapper/maven-wrapper.jar
*.pid
*.log### STS ###
.apt_generated
.classpath
.factorypath
.project
.settings
.springBeans
.sts4-cache### IntelliJ IDEA ###
.…
Vue报错:Error: error:0308010C:digital envelope routines::unsupported解决
问题
node 环境 Node.js v18.14.2
使用npm start.出现以下报错
Error: error:0308010C:digital envelope routines::unsupported at new Hash (node:internal/crypto/hash:71:19) at Object.createHash (node:crypto:133:10) at module.exports (F:\RuoYi-Cloud\CourseSched…
【Vue】笔记六:webpack底层深入讲解,从初识到精通,真正实现从0到1的过程
webpack底层深入讲解,从初识到精通,真正实现从0到1的过程 前言:1. 初识Webpack(1)Webpack是什么?(2)Webpack的核心概念(3)Webpack的基本用法 2. Webpack的核心…
每日三问-前端(第二十二期)
先来回顾一下上期的问题及答案: 1. 什么是 Webpack?它在前端开发中的作用是什么?请简要解释 Webpack 的核心概念。 答:Webpack是一个现代化的前端构建工具,用于将各种资源(例如JavaScript、CSS、图片等&…
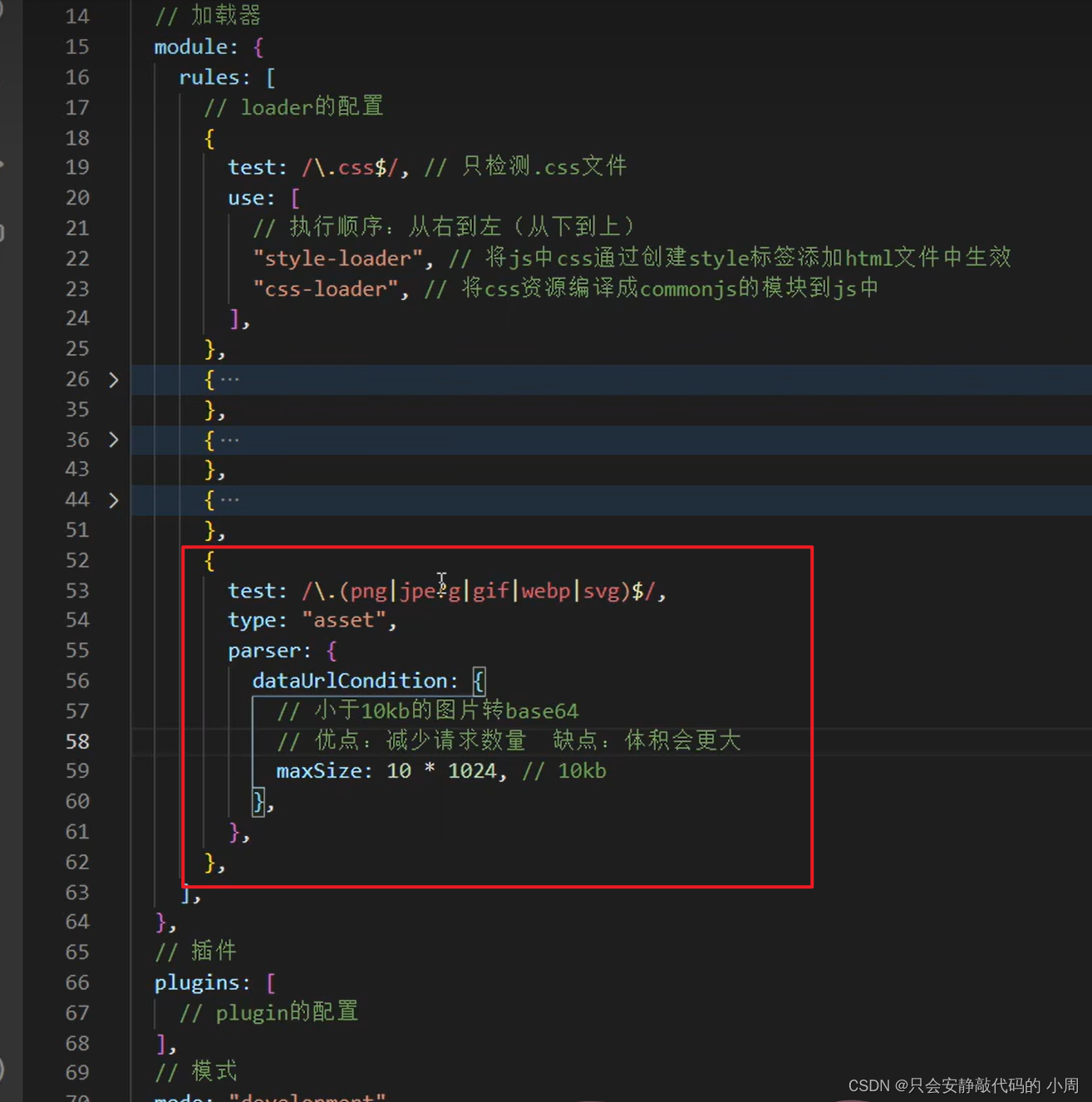
webpack之url-loader的使用
目的:使用webpack的url-loader
项目搭建看这个:https://blog.csdn.net/Tomwildboar/article/details/82141824
1、使用url-loader访问简单的图片
第一步:安装url-loader (cnpm i url-loader file-loader -D) 第二步:配置 第三…
npm install 和npm install --save 以及npm install --save-dev区别
个人总结 1. npm install 下载的东西是在package.json已经存在的东西,会将包安装到node_modules目录中。 2.npm install --save 会在package.json的dependencies中添加,会将包安装到node_modules目录中。 3.npm install --save-dev 会在package.json的de…
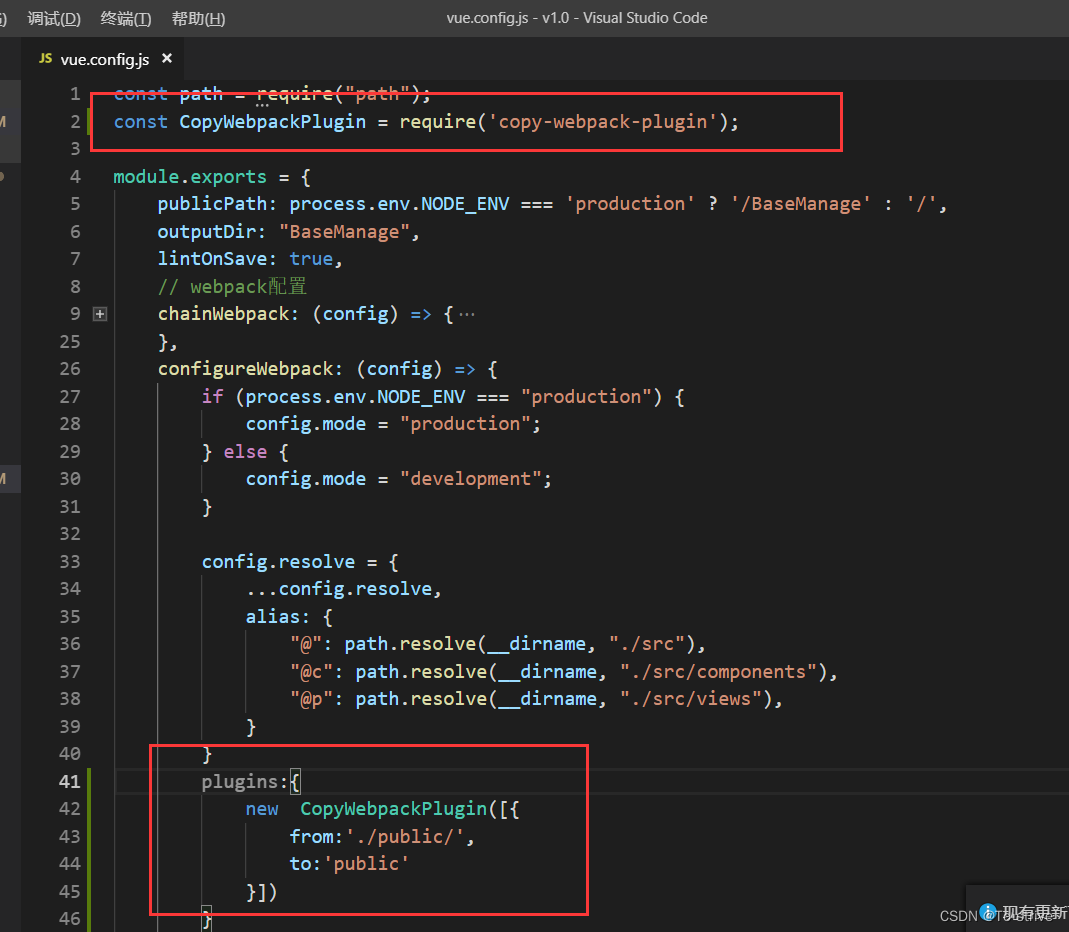
vue.config.js
less哪些文件自动导入 使用绝对路径 const path require(path)pluginOptions: {style-resources-loader: {preProcessor: less,/*安装 插件 vue add style-resources-loader哪些文件自动导入 使用绝对路径使用 path.join 来拼接完整路径*/patterns: [path.join(__dirname, ./s…
vue-cli 运行已存在的项目
安装指令 : npm install -g vue-cli(全局安装) 用webpack 创建项目指令 :vue init webpack (myproject) 运行已存在项目:到其项目目录下输入指令:npm run dev init 配置: 转载于:https://www.cnblogs.com/liuliang389…
单文件组件下的vue,可以擦出怎样的火花
2016注定不是个平凡年,无论是中秋节问世的angular2,还是全面走向稳定的React,都免不了面对另一个竞争对手vue2。喜欢vue在设计思路上的“先进性”(原谅我用了这么一个词),敬佩作者尤小右本人的“国际范儿”,使得各框架…
package.json详细介绍
package.json是配置和描述如何与程序交互和运行的中心。 npm CLI(和 yarn)用它来识别你的项目并了解如何处理项目的依赖关系。package.json文件使 npm 可以启动你的项目、运行脚本、安装依赖项、发布到 NPM 注册表以及许多其他有用的任务。 npm CLI 也是…
ts-------webpakc打包
TS----wabpack打包打包打包过程1.初始化项目2.下载构建工具3.根目录下创建webpack的配置文件webpack.config.js4.根目录下创建tsconfig.json,配置可以根据自己需要5.修改package.json添加如下配置3.在src下创建ts文件,并在并命令行执行npm run build对代…
高级前端-webpack
什么是webpack:webpack is a module bundler Tapable是webpack的底层依赖 loader让webpack可以处理除了js和json文件以外的别的类型的文件 module.rules.{use: , test: } 目前用的是chainWebpack可以链式调用loader和plugin,并且可以修改对应loader或者插…
webpack5构建脚手架移植Vue2项目(问题总结)
问题:
刷新页面找不到js资源element样式混乱css资源未生效webpack5默认下载的是vue3的vue-loader导致无法解析element表格样式加载不出来
刷新页面找不到js资源
配置根路由:output.publicPath该属性是指定index.html文件打包引用的一个基本公共路径
…
nodejs兼容性验证
前言
node.js是一个能够在服务器端运行javascript的开放源代码,是一个跨平台javascript运行环境
node.js就是使用javascript编写,并且运行在服务器,也就是说node.js实现了使用js来开发后端
node.js特点
node采用Google开发的v8引擎运行js…
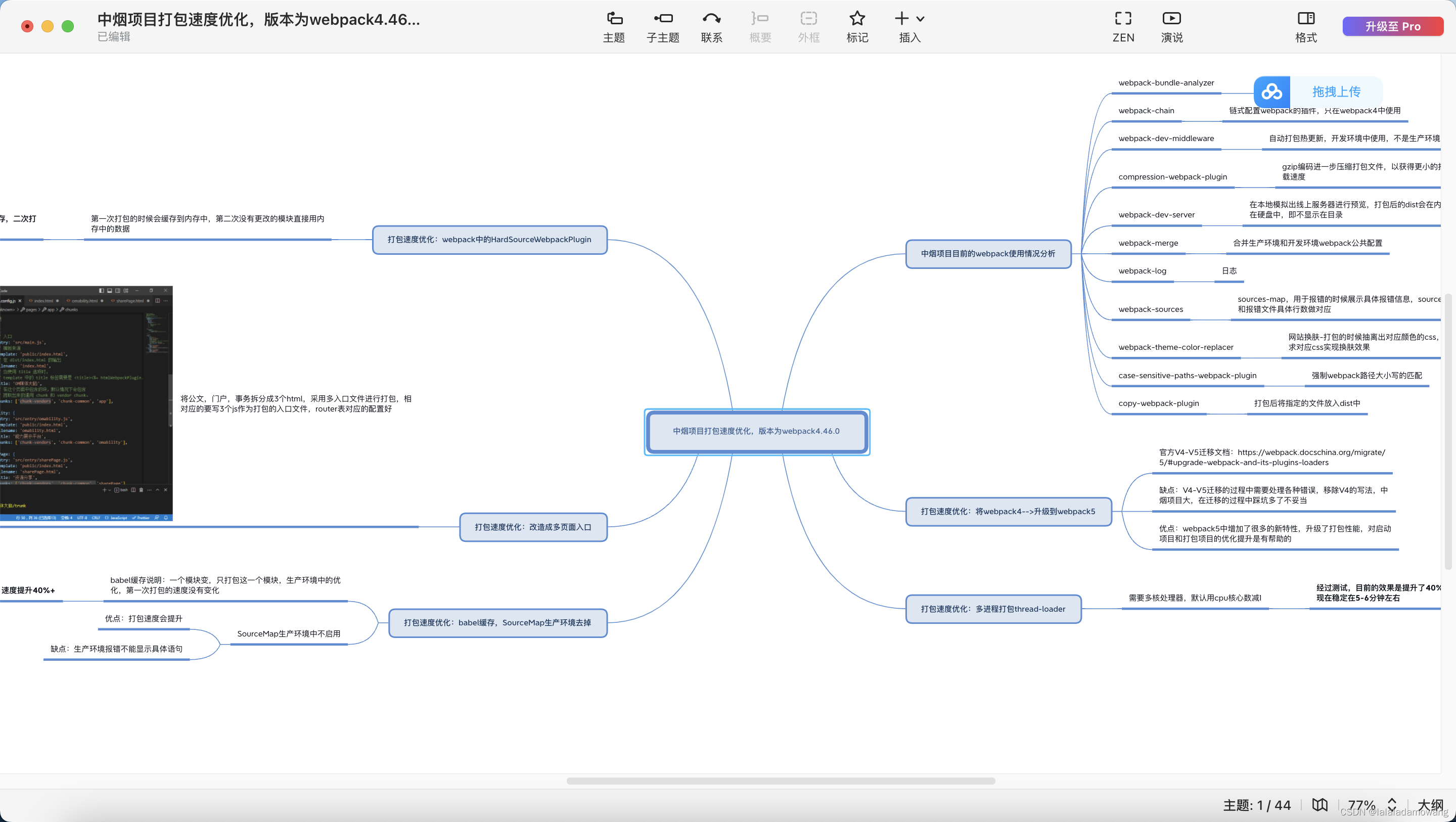
vue-cli项目的webpack打包优化
webpack
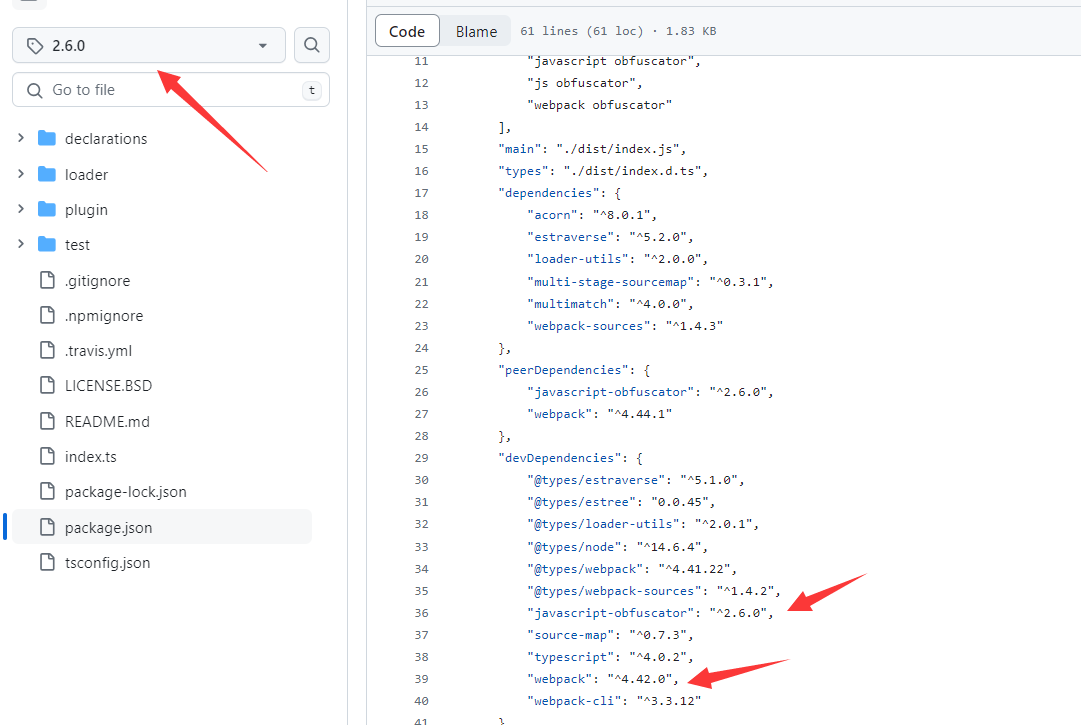
目录
相关知识
路由组件和其他组件异步加载
Ant Design of Vue组件库等的优化
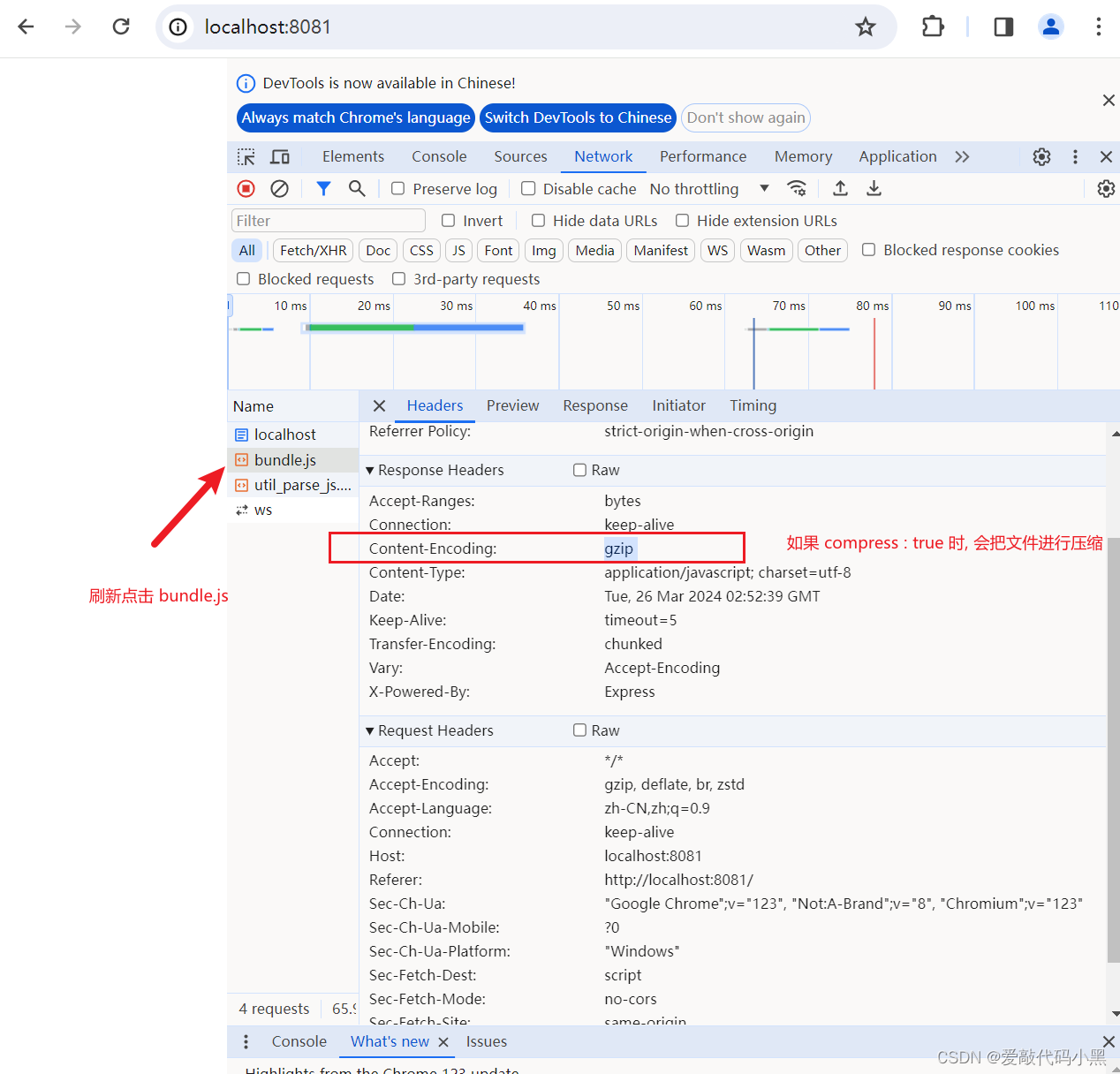
gzip压缩
优化loadsh
图片压缩
CDN配置
代码压缩
公共代码抽离
相关知识
简单的配置方式
调整webpack最简单的方式就是在vue.config.js中的configureWebpack选项提供一个对象&…
webpack配置与学习
webpack前端模块化详解理解打包概念gulp和webpack的不同entry、ouputbabelloaders认识plugin项目地址学习心得:从零开始配置到最后配置文件分离,期间了解了前端模块化概念,了解模块化的好处和方案,起初也能够使用webpack构建完整项…
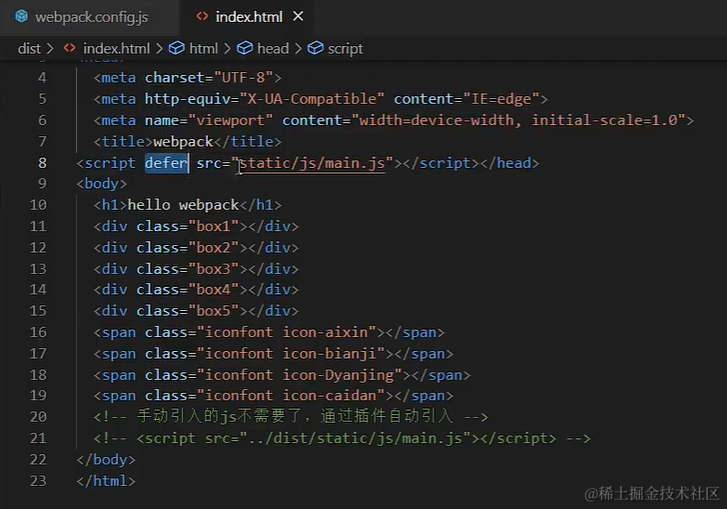
06webpack-- html-webpack-plugin的2个作用
<!-- 15 html-webpack-plugin的2个作用下载 cnpm i html-webpack-plugin -D 作用在>内存中生成页面在webpack中 导入在内存中生成的HTML页面的插件// 只要是webpack的插件 都要放入 plugins 这个数组中去const htmlwebpackPluginrequire("html-webpack-plugin&qu…
基于vue-cli,sass,vant的移动端项目
项目架构 开始 vue init webpack 项目名称 //新建项目,cd进入新项目 npm install axios //先安装! npm install --save axios vue-axios //然后! npm install vuex --save //安装vuex npm i vant -S …
Vue自动化工具(Vue-CLI)
一.组件的概念 1.概念 组件(Component)是自定义封装的功能。在前端开发过程中,经常出现多个网页的功能是重复的,而且很多不同的网站之间,也存在同样的功能。而在网页中实现一个功能,需要使用html定义功能的…
vue----webpack模板----局部路由守卫
路由守卫分类:1.局部路由守卫2.全局路由守卫 局部路由守卫 只适合在当前路由使用,是局部的路由守卫当前路由进入,更新,离开时要做的事情路由进入:
一个页面进入另一个页面, 是否登陆,
查看个人信…
3. express 框架使用 vue框架 weiUI
express 1. 安装 npm install express --save 2. 创建项目 vue js 安装Vuejs vue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目。这篇文章将会从实操的角度,介绍整个搭建的过程。 1. 避坑前言 其实这次使用vue-cli的过程并…
webpack 中 css 和 html 刷新问题的解决思路
webpack-dev-server有热更新功能,当webpack入口的js文件被修改,则会自动更新数据并刷新浏览器。 css 问题 如果使用style-loader将样式添加到js文件中,在编写样式的时候可以享受热更新的效果,如果使用extract-text-webpack-plugin…
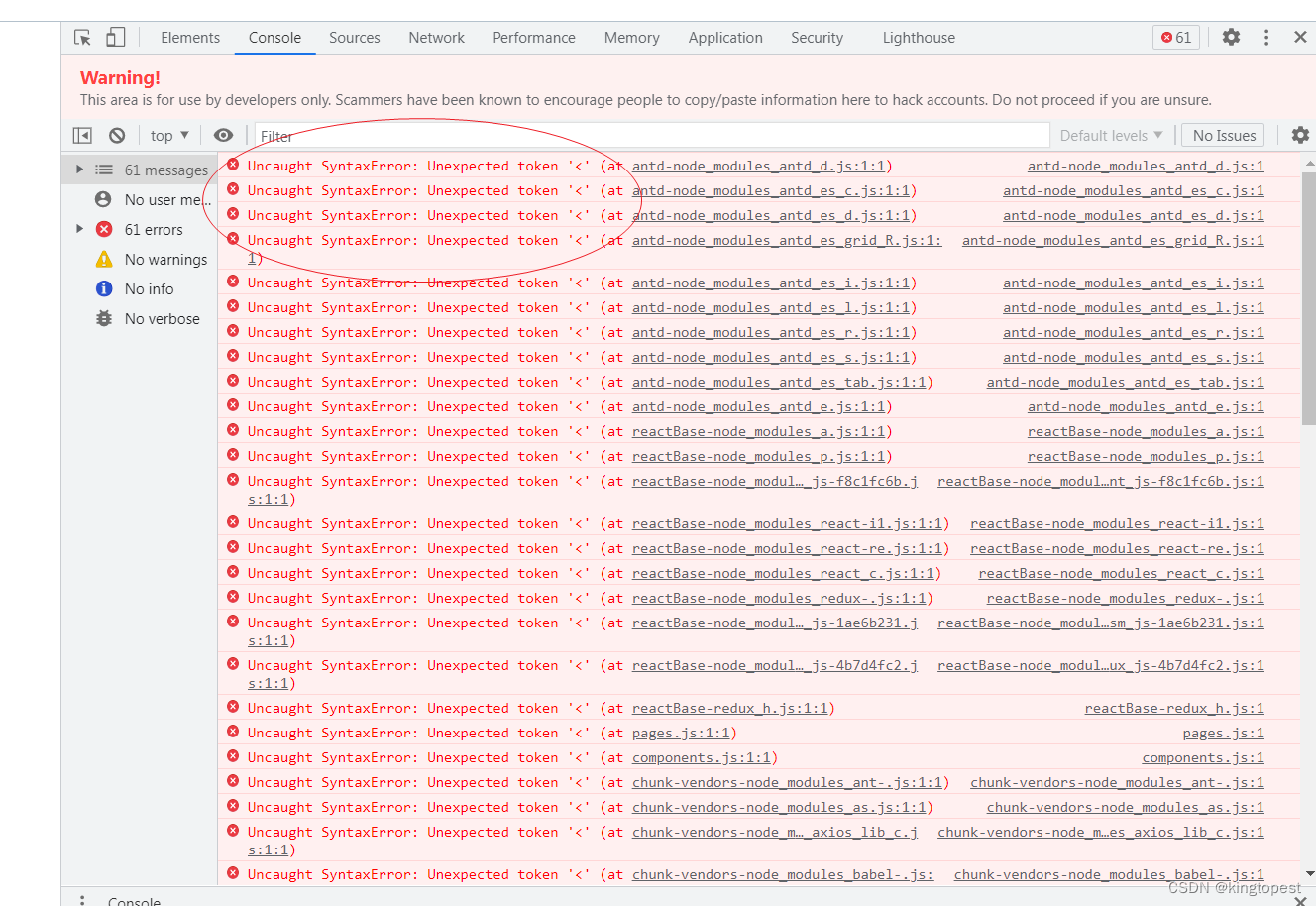
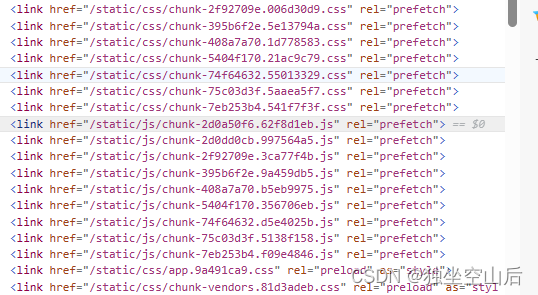
vue项目部署到线上报 Uncaught SyntaxError: Unexpected token ‘<‘
Bug描述:该项目作为一个平台的子平台存在,根据nginx路由分发实现路由跳转。在从主平台跳转到该子平台的时候,页面一片空白,在控制台有3个报错,报错内容均为: Uncaught SyntaxError: Unexpected token ‘<…
Redux 与 Vuex 的区别总结
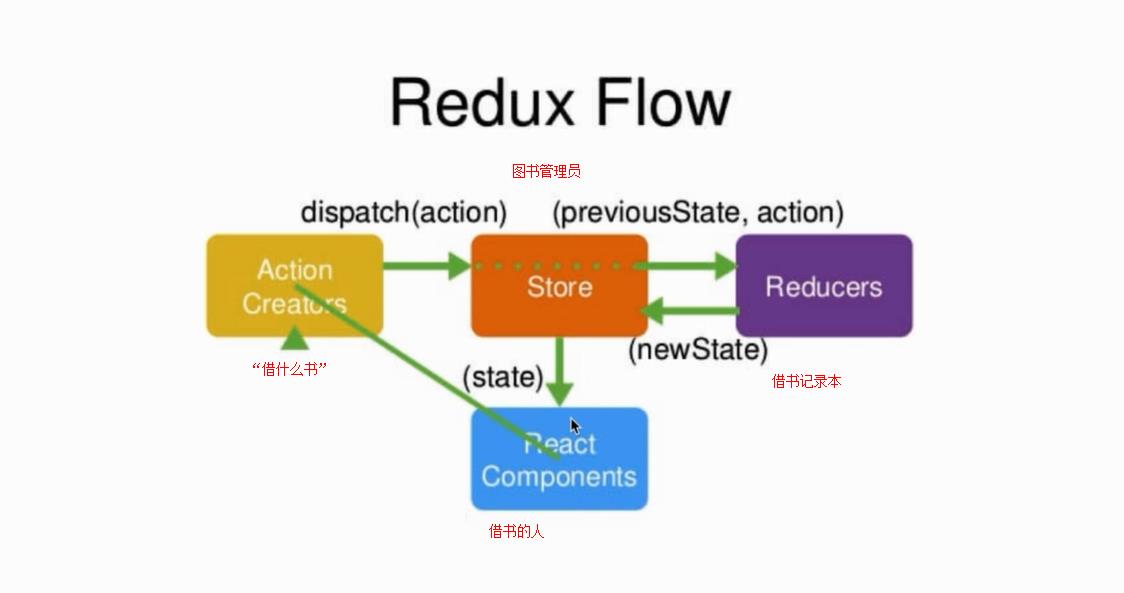
Redux 工作流程 首先,用户(通过 view)发送 Action,发送方式就用到了 dispatch 方法。然后,Store 自动调用 Reducer,并传入俩个参数,当前 State 和 收到的 Action。而 Reducer 会返回新的 State。最后,Store 根据接收到的 State,判断是否发生变化。一旦发生变化,Store…
React问题总结与归纳
欢迎大家指导与讨论 : ) 【持续更新】本文主要记录笔者在学习中遇到的问题,并作出相应总结。有错误的地方希望各位能够指出。 一、在es6中getInitialState( 摘要: constructor(props)和this.state ) /*es6*/
class TodoList extends Component{construc…
create-react-app 脚手架,让react引入 @指向src
一、先暴露出webpack等相关配置文件
npm run eject二、修改 config/webpack.config.js 文件配置
const paths require(./paths); // config 中的一个文件resolve: {...alias: {...: paths.appSrc, // 增加这里}
}三、引用 例:src / laylout / index.js 文件
imp…
vue-cli快速搭建vue项目
1.安装node(使用6) 2.安装cnpm:安装包时,记得以管理员权限打开cmd 3.安装vue-cli :npm install -g vue-cli 4.创建项目:vue init webpack XX (请确保安装了webpack) 5.开发模式的文件在src目录下,进入文件…
使用npm安装webpack失败时,可能被墙要为cmd命令行设置代理
一、搜索到的相关概念: Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。 npm是 Node packaged Modules(node的包管理工具)。本身用node.js编写,是管理基于node.js编写的命令行工具。 webpack 是一个前端资源加载/打包工具 二、遇到的问题 ER…
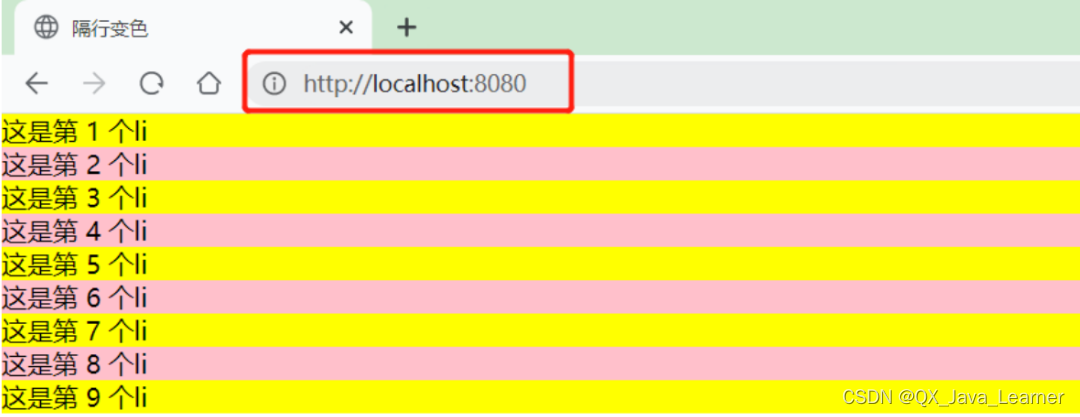
【Webpack】前端工程化与webpack
文章目录前端工程化1、小白眼中的前端开发 vs 实际的前端开发2、什么是前端工程化3、前端工程化的解决方案Webpack的基本使用1、什么是 webpack2、创建列表隔行变色项目3、在项目中安装webpack4、在项目中配置webpackWebpack中的插件1、webpack插件的作用2、webpack-dev -serve…
手把手教你如何安装使用webpack vue cli
1.安装node.js:https://nodejs.org/en/download/(看电脑的系统是多少位下载相应版本) 我下载的是Windows Installer(.msi) x64 2.打开cmd,查询npm -v看是否有版本号 3.输入指令: 1.npm install -g vue/cli 2.npm install -g vue/c…
VUE学习之脚手架(vue-cli)
简单介绍下VUE Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一…
webpack—入门
点击进入webpack官网。,开始教程时,建议先学习ES6语法,也请先观看本篇Windows符号介绍文章,当所有webpack内容学习完后,会有一个专门的介绍 webpack四个核心概念(从官网入门——人要有自己的见解࿰…
Vuejs 使用 lib 库模式打包 umd 解决 NPM 包发布的问题
由于升级了 v0.2 版 GearCase 使用打包工具从 parcel 更换成 vue-cli 3.x。因此打包后发布 NPM 包的方式与之前有很大的差异,这也导致了在发布完 GearCase v0.2.2 版本之后,我自己在进行 NPM / Yarn 安装包时。根本无法通过之前文档的方式,进…
使用Mint-UI的Loadmore实现上拉加载更多和下拉刷新
最近用 mint-ui 实现了上拉加载更多和下拉刷新,正好今天有空就把实现过程都给记录下来,下面我准备来个小白教程。 我这个利用vue单页和普通页面方式展示。 1、首先用脚手架 vue-cli 搭建环境(这里我百度找了一个算看到舒服的教程,…
二、create-react-app自定义配置
这里主要讲解添加less 和 实现Antd按需加载 首选需要执行npm run eject 暴露所有内建的配置 ,这是后面所有配置的基础,这个必须优先执行! 一、实现Antd按需加载 按需加载插件。只需要引入模块即可,无需单独引入样式。 import {B…
webpack 从入门到放弃
问题: 1. 全局变量泛滥,2. 命名冲突, 3. 依赖关系管理,先去加载 a ,在去加载b, 否则就会报错;二,模块化的初级阶段:立即执行函数var moduleA function(){ var a, b; return { messa…
OTS parsing error: invalid version tag解决方法
使用webpack打包css/less/scss/ttf等字体文件,总是会遇到出现很多的问题,程序语音语法每月都在变化,比如去年的语法结构可能在今天使用就会出现各种问题,毕竟语法是不断完善的,遇到纠结时。过多纠缠真的没必要…
export ‘default‘ (imported as ‘Vue‘) was not found in ‘vue‘解决
webpack: 是代码编译工具,有入口、出口、loader 和插件。 webpack: 是一个用于现代 JavaScript 应用程序的静态模块打包工具。 刚接触不久webpack这方面的总是会面临遇到各种哪个的bug和问题,搜集网上的资料,>少的可怜,刚出茅庐的自己很难…
基于CMS的组件复用实践
目前前端项目大多基于Vue、React、Angular等框架来实现,这一类框架都有一个明显的特点:基于模块化以及组件化思维。所以,开发者在使用上述框架时,实际上是在写一个一个的组件,并且组件与组件之间呈嵌套的形式。当一个项…
react项目引入antd报warning(Failed to parse source map: xxxx URL is not supported)
bug背景
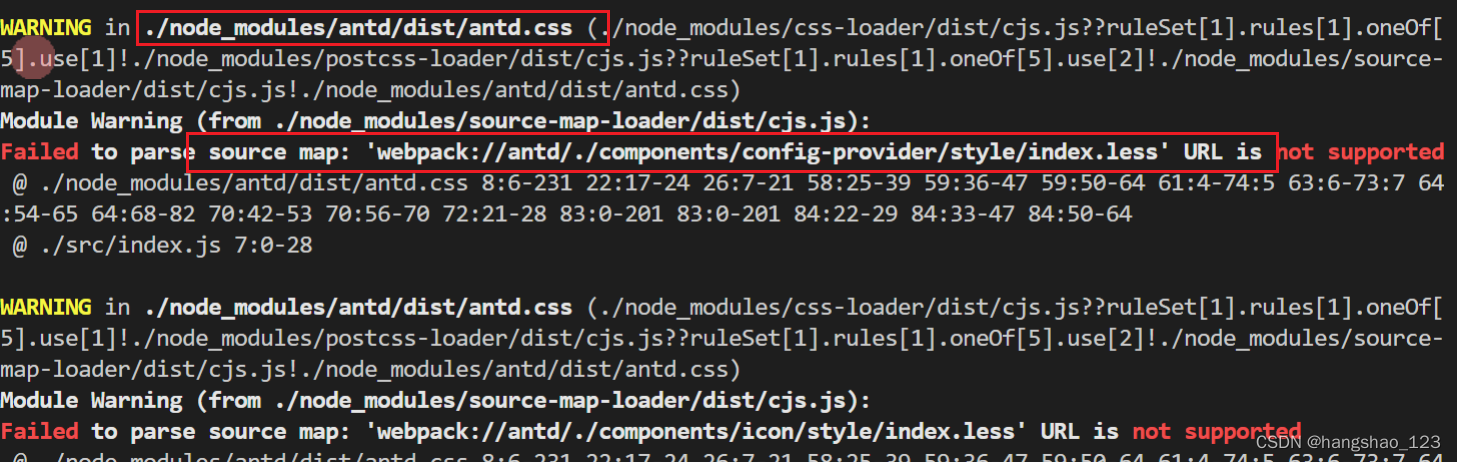
使用yarn start 启动create react app 项目时一直会报几个warning
Failed to parse source map: webpack://antd/./components/config-provider/style/index.less URL is not supportedFailed to parse source map: webpack://antd/./components/icon/style/index.le…
Webpack快速入门(三)
作为前两篇的补充,本文想再说明一下npx命令相关的另一种实现。 NPM Scripts 在前面的文章中,我们提到使用如下命令方式: npx webpack ...... 于是,位于“./node_modules/.bin/webpack”便会被执行。这得益于npx这个命令。 其实&am…
css--预处理器skill
css预处理器作用:嵌套: 反应层级和约束变量和计算 减少重复代码extend 和mixin代码片段循环 适用于复杂有规律的样式import CSS 文件模块化嵌套------------------无差异less------- 后缀.less.wrapper{background:white;.nav{font-size:12px;}…
最详细的Vue Hello World应用开发步骤
很多Vue的初学者想尝试这个框架时,都被webpack过于复杂的配置所吓倒,导致最后无法跑出一个期望的hello word效果。今天我就把我第一次使用webpack打包一个Vue Hello World应用的所有步骤详细记录下来,供Vue的初学者参考。 安装nodejs和npm&am…
用 vue2 和 webpack 快速建构 NW.js 项目
使用到的技能点 vue2webpackNW.jsNode.js一、前言 先讲一下这个项目的由来。我司要新上一个产品,是面向教育领域的一个东西,要求快速开发又必须要兼容 XP ,所以就选 NW.js 来做桌面客户端。同时,前端的轮子方面,开始尝…
webpack(一)
1:首先我们创建一个目录,初始化 npm,然后 在本地安装 webpack,接着安装 webpack-cli(此工具用于在命令行中运行 webpack): mkdir webpack-demo && cd webpack-demo //创建文件…
vue2.0/vue3.0 添加静态文件
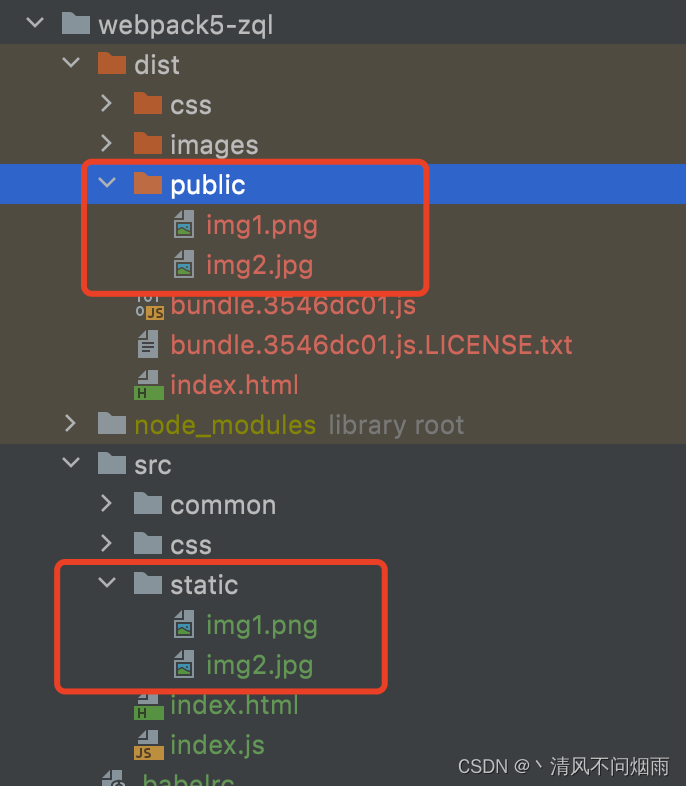
一、说明:为什么要添加静态文件? 在vue2.0/vue3.0中添加如同static的静态文件,目的是让其在webpack中不进行打包,可以随意改动其中的配置文件内容。 知识回顾: 1、什么是static,什么文件放在static中&#…
Webpack-好文
webpack是一个前端资源加载/打包工具,会根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源Webpack打包js文件创建一个文件夹,cmd进入到终端,运行npm install -g webpack webpack-cli安装webpack we…
02-webpack的基本配置-运行webpack
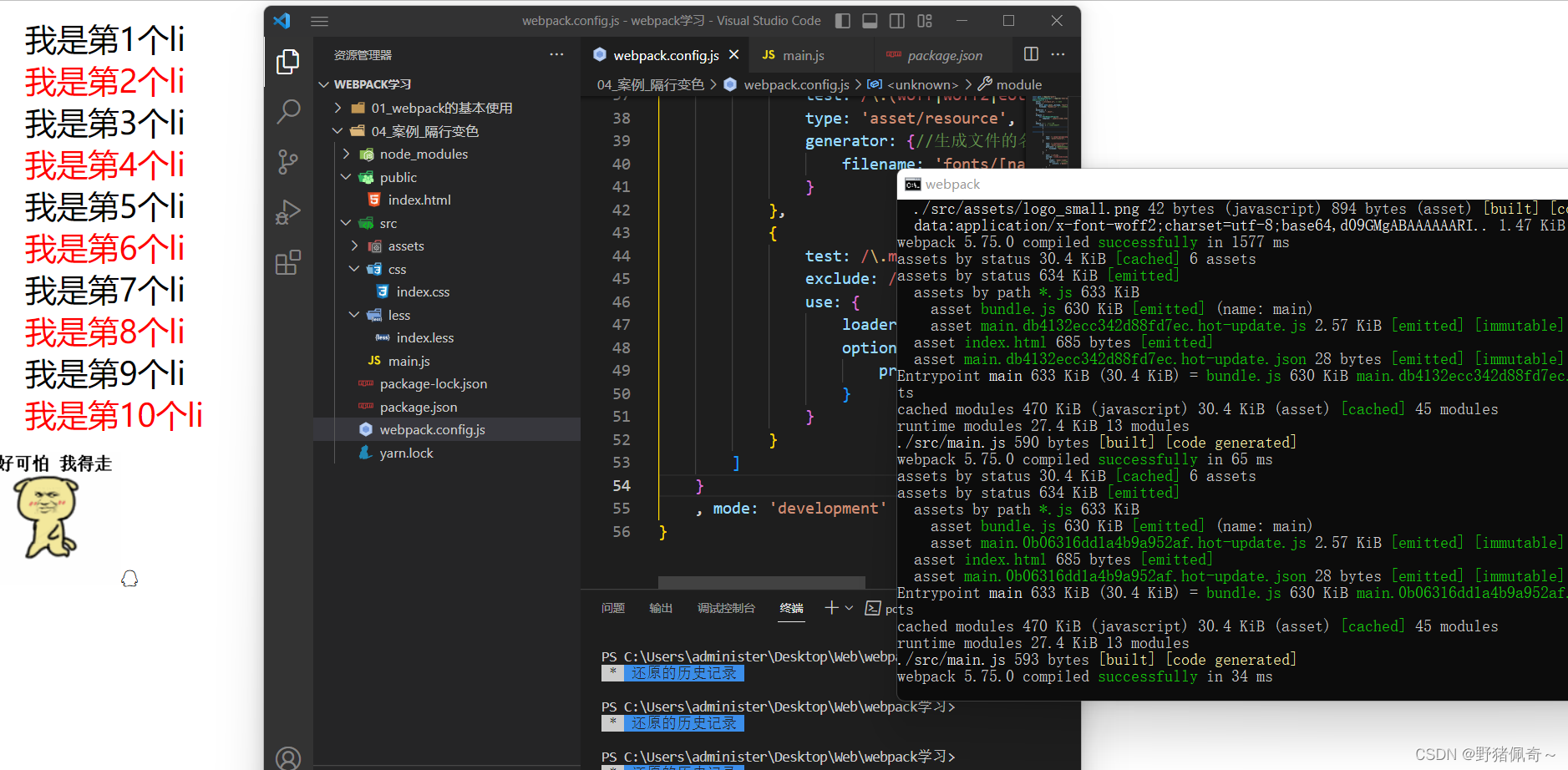
1安装webPack的方式第一次全局安装 npm i webpack -g 第一次安装了之后以后就不需要在安装了在项目根录中运行 npm i webpack --save-dev 安装到项目依赖中去 ps》dist 目录 代表的是产品级的目录 直接给用户语法 ul>li*10{这是第$li} 这是一种快的语法 2 做一个各行变色…
webpack:代码分割与按需加载
代码分割就是我们根据实际业务需求将代码进行分割,然后在合适的时候在将其加载进入文档中。 代码中总有些东西我们希望拆分开来,比如: 使用概率较低的模块,希望后期使用的时候异步加载框架代码,希望能利用浏览器缓存下…
使用gulp 进行ES6开发
一说起ES6,总会顺带看到webpack、babel、browserify还有一些认都不认识的blabla名词,对于gulp才会一点点的我来说,内心简直是崩溃的,上网查了一些文章,探索着用gulp搭起一个ES6的开发模式,总之先一边学ES6一…
webpack4 配置
安装 webpack4 yarn add webpack webpack-cli -D 新建 webpack.config.js const path require(path);module.exports {entry: ./src/index.js,output: {filename: main.js,path: path.resolve(__dirname, dist)}
}; package.json {"name": "webpack-demo"…
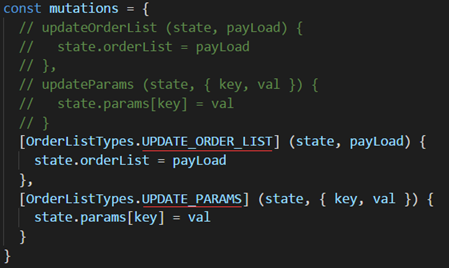
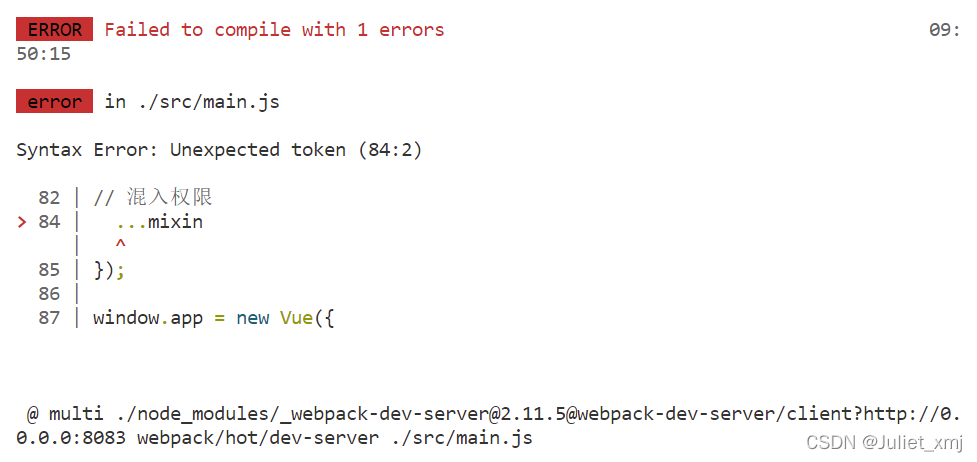
13-基础-vuex-mutations
day13-基础-重点 vuexwebpack 06-基础-组件通信-父子组件通信-子传父 回顾 父传子->props 子组件props:["a"]使用组件<a :a"父组件的data数据">子组件{{a}}子传父->this.$emit 使用子组件时<a 自定义事件名b"父组件fn方法">子…
Vue小白课(二)——项目结构解析(Vue2.x)
Vue项目结构解析 create by db on 2019-1-10 16:28:10 Recently revised in 2019-1-15 11:46:47 Hello 小伙伴们,如果觉得本文还不错,麻烦点个赞或者给个 star,你们的赞和 star 是我前进的动力!GitHub 地址 查阅网上诸多资料&…
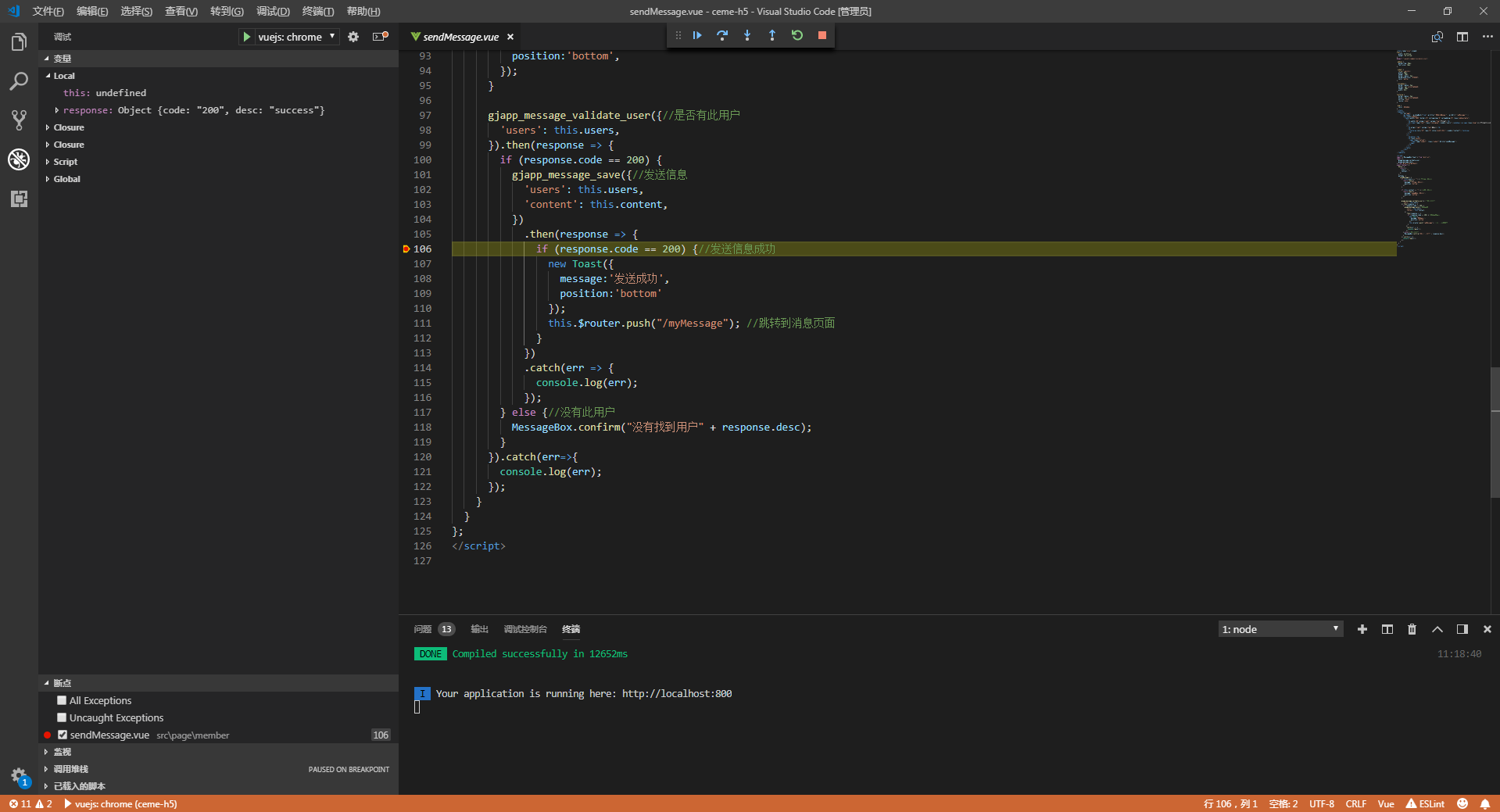
VSCode调试vue项目
先决条件 你必须安装好 Chrome 和 VS Code。同时请确保自己在 VS Code 中安装了 Debugger for Chrome 扩展的最新版本。 在可以从 VS Code 调试你的 Vue 组件之前,你需要更新 webpack 配置以构建 source map。做了这件事之后,我们的调试器就有机会将一个…
使用Webpack和Gulp构建ReactJS应用
使用Webpack和Gulp构建ReactJS应用 前言 本文一共四个部分,包括,研究背景,ReactJS入门,相关工具和技术,具体实施和注解。主要是使用ReactJS和ES6进行开发,结合webpack,gulp,babel等…
IPFS星际文件系统
IPFS星际文件系统(InterPlanetary File System)是去中心化文件系统,本文介绍IPFS节点软件系统安装,环境搭建等简介入门教程,及学习如何使用ipfs-api和Node.js访问IPFS网络。 一、ipfs节点安装与使用 1.1下载节点软件 到官网下载windows版的ipfs节点软件:…
手牵手,我们一起搭建VuePress博客
平时Google搜问题的时候,很多方案都是链接到博客上的,有简书、博客园、思否等等,当然,还有很多个人搭建的博客,风格各异。慢慢的,自己又有了自搭博客的想法,一是作为自己工作踩坑的学习记录&…
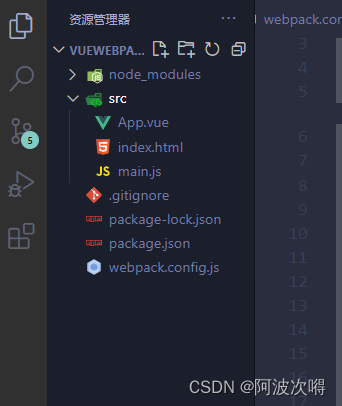
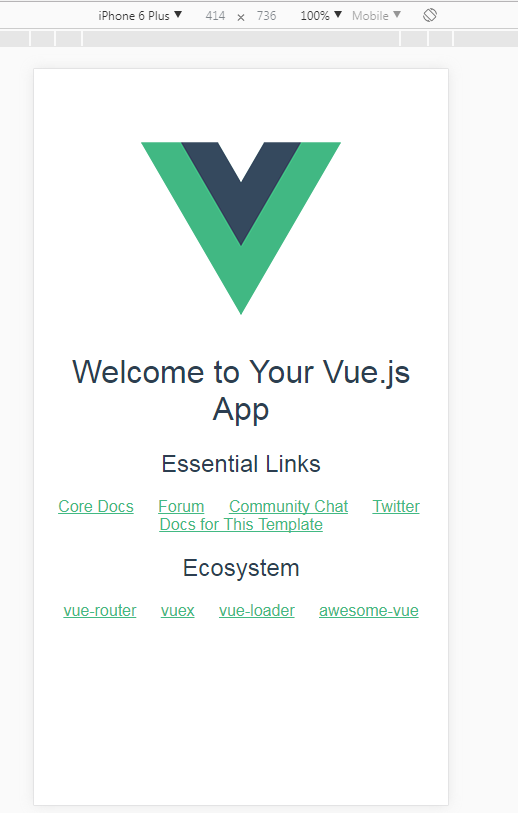
Webpack手动搭建Vue开发环境(脚手架)
这篇文章主要是认识一下vue脚手架的基础结构 和练习一下webpack打包
建议先看 WebPack基础
准备工作
新建文件夹 然后通过 VSCode 打开新建终端 执行 npm init -y在根目录新建 webpack.config.js 文件、src文件夹在src文件夹中 添加 main.js index.html App.vue文件
部署w…
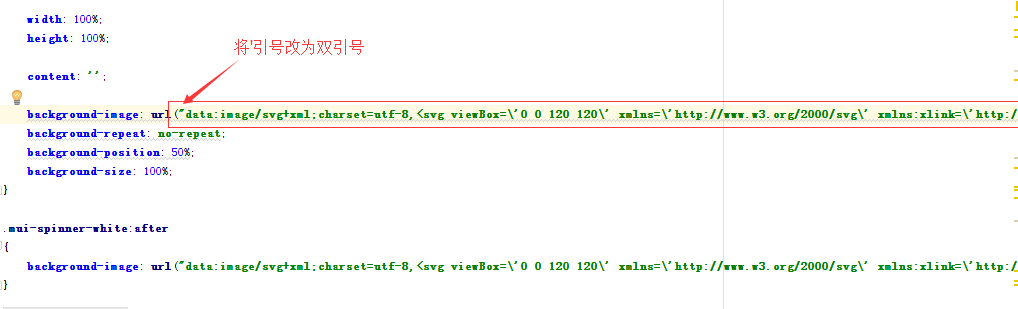
vue中使用MUI组件
1. 到github上下载MUI文件 https://github.com/dcloudio/mui 2. 拷贝下载文件的dist目录中的三个文件 到你自己创建的目录(如static中创建文件夹mui,存放拷贝的文件) 3.在webpack.config.js指定的entry文件(02-mian.js)中导入mui的…
vue环境配置脚手架环境搭建vue工程目录
首先在初始化一个vue项目之前,我们需要下载node.js,并且安装! 下载地址: nodejs.cn/download 安装完成之后,windowsr 运行命令 cmd 输入node -v 检查是否已经安装成功.如果会显示版本信息,说明安装成功! 现在就可以使用node中的npm包管理器来构建vue项目 第一步,由于npm直接下…
element UI 的学习一,路由跳转
1、项目开始; # 安装vue $ cnpm install vue2.1.6 # 全局安装 vue-cli $ cnpm install --global vue-cli # 创建一个基于 webpack 模板的新项目my-project $ vue init webpack my-project # 进入项目目录 $ cd my-project # 安装依赖&#…
[译] 在 Google Apps 脚本中使用 ES6 和 npm 模块
原文地址:Using ES6 and npm modules in Google Apps Script原文作者:Prasanth Janardanan译文出自:掘金翻译计划本文永久链接:github.com/xitu/gold-m…译者:xingqiwu55555校对者:Baddyo shixi-li在 Googl…
demo04 webpack + babel7
1.关于 babel 7 版本 babel 7 于 2018 年 8 月份发布,在 babel 7 中,所有官方包更名为以 babel 为开头,并且 babel 7 推荐使用 babel.config.js 来配置 babel 。 关于 babel 7 的重大改变,请参考这篇文章:Babel 7 发布 对 babel 7…
Babel 7 支持 ES.Next 提案和 TypeScript
Babel 7带来了很多重大变更和改进,包括对TypeScript转换的支持以及更好的用于管理ES.Next提案的方法。
Babel和TypeScript团队合作,让Babel可以用babel/preset-typescript解析和转换类型语法。Babel已经可以支持Flow,Babel团队的目标是为一些…
Vue下载依赖遇到的一些bug
设置下npm config set strict-ssl false 就可以了我们在github是上面git下来后, npm install后会报一些错误,导致项目无法运行, 例如报Failed at the node-sass4.5.3 postinstall script node scripts/build.js错误,可以运行cn…
对vue中 默认的 config/index.js:配置的详细理解 -【以及webpack配置的理解】-config配置的目的都是为了服务webpack的配置,给不同的编译条件提供配置...
当我们需要和后台分离部署的时候,必须配置config/index.js: 用vue-cli 自动构建的目录里面 (环境变量及其基本变量的配置) var path require(path)module.exports {build: {index: path.resolve(__dirname, dist/index.html),assetsRoot: …
我的第一个 package
问,制作一个 package,总共需要几步? 答:三步。 1.起一个包名字2.制作一个包3.告诉大家前言起个名字如何制作 1.目录结构2.webpack 配置3.文档编写4.gitignore 和 .npmignore 等其他设置5.(误)其他重要的事参…
webpack 4.0.0 release notes
重大改变(Big changes) 环境(Environment) 不再支持Node.js 4。源码更新到更高的ecmascript环境版本。 使用(Usage) 您现在必须在两种模式之间选择(使用mode 或--mode):p…
使用webpack构建本地服务器
想不想让你的浏览器监听你的代码的修改,并自动刷新显示修改后的结果,其实Webpack提供一个可选的本地开发服务器,这个本地服务器基于node.js构建,可以实现你想要的这些功能,不过它是一个单独的组件,在webpac…
深入浅出Webpack
核心概念 Entry:入口,Webpack执行构建的第一步将从Entry开始,可抽象成输入。Module:模块,在Webpack里一切皆模块,一个模块对应一个文件。Webpack会从配置的Entry开始递归找出所有依赖的模块。Chunk:代码块,一个Chunk由多个模块组合而成&#…
vue+ts搭建项目
Tip: 为了避免浪费您的时间,本文符合满足以下条件的同学借鉴参考 1.本文模版不适用于小型项目,两三个页面的也没必要用vue2.对typescript、vue全家桶能够掌握和运用 此次项目模版主要涉及的技术框架: vue2.5vuex3.0vue-router3.0axiostypescr…
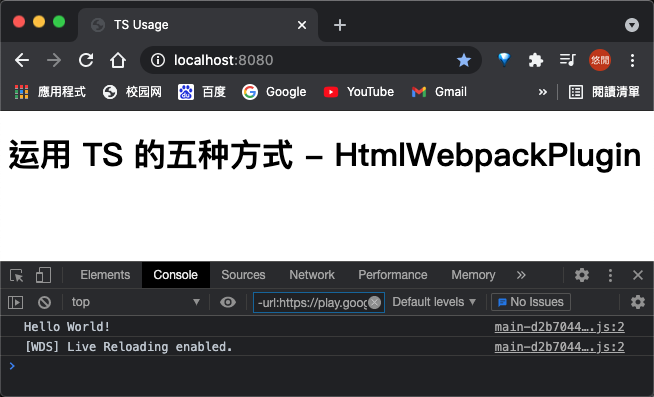
webpack 3 零基础入门教程 #5 - 使用第一个 webpack 插件 html-webpack-plugin
之前我们已经可以转化 js 文件了,但是一般来说,我们放在网页上的是 html 页面。 现在我们就把 html 和 js 还有 webpack 结合来玩玩。 很简单,只要把 js 文件引入到 html 中就好。 1. 创建 index.html 首先在 dist 目录下创建 index.html 文件…
webpack学习小结
刚入职的时候,勉大神,明叔手把手教学,本来早就该看懂学会了。 这刚恋爱的代码狗,2个月后,终于开始静下心学习了,对不起组内悉心栽培的小伙伴大神们。 1、webpack是什么 webpack是一个前端的模块化管理和打包…
vue 项目中实用的小技巧
# 在Vue 项目中引入Bootstrap 有时在vue项目中会根据需求引入Bootstrap,而Bootstrap又是依赖于jQuery的,在使用npm安装时,可能会出现一系列的错误 1、安装jQuery npm install jquery 2、安装Bootstrap npm install bootstrap3 以上两步&#…
Angular-cli 构建应用的一些配置
Angular-cli 构建应用 的一些配置 标签(空格分隔): Angular 直接使用 ng build --prod --build-optimizer --base-href/ 来发布base-href可以设置服务器上的某个子路径,使用 ng build --base-href/my/path/如果打包静态文件(js和c…
vue打包部署,解决更新版本清理缓存问题
参考来自:https://blog.csdn.net/lzb348110175/article/details/114142229 一、根目录index.html
在head标签中,加入下面的代码
<meta http-equiv"pragram" content"no-cache">
<meta http-equiv"cache-control&quo…
vue-cli脚手架npm相关文件解读(4)utils.js
系列文章传送门: 1、build/webpack.base.conf.js 2、build/webpack.prod.conf.js 3、build/webpack.dev.conf.js 4、build/utils.js 5、build/vue-loader.conf.js 6、build/build.js 7、build/dev-server.js 8、build/check-versions.js 9、../config/index.js…
进击webpack 4 (基础篇一)
主题 本文为webpack的基础部分, 旨在如何从0搭建一个工程环境,并简单介绍打包之后生成什么代码, 并且介绍webpack的常用的各种loader,plugin的配置 跟解决了什么问题 本篇为第一篇 项目初始化 安装webpack yarn init -y 个人比较喜…
Build a Basic CRUD App with Vue.js and nodejs
https://developer.okta.com/blog/2018/02/15/build-crud-app-vuejs-node#add-authentication-with-okta I’ve danced the JavaScript framework shuffle for years starting with jQuery, then on to Angular. After being frustrated with Angular’s complexity, I found R…
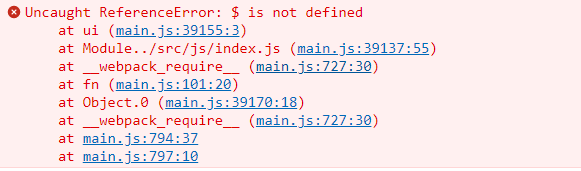
vue引入jquery报错 $ is not defined
出现这个问题,配置一下就可以了 在webpack.base.conf.js里加入 然后在module.exports的最后加入 转载于:https://www.cnblogs.com/huifeidezhuzai/p/10240298.html
webpack 加载css 相对路径 ~
https://www.onlyling.com/archives/180 转载于:https://www.cnblogs.com/mengfangui/p/10111592.html
git操作和npm操作清单
转载链接Git本地代码同步到Github远程仓库 把项目clone到本地是没有依赖的,需要执行 yarn install (安装所有依赖)npm run dll (生成dll文件,dll文件是把常用的依赖打包,防止webpack重复编译的,主要是为了提升本地server的效率)np…
vue-cli webpack2项目打包优化
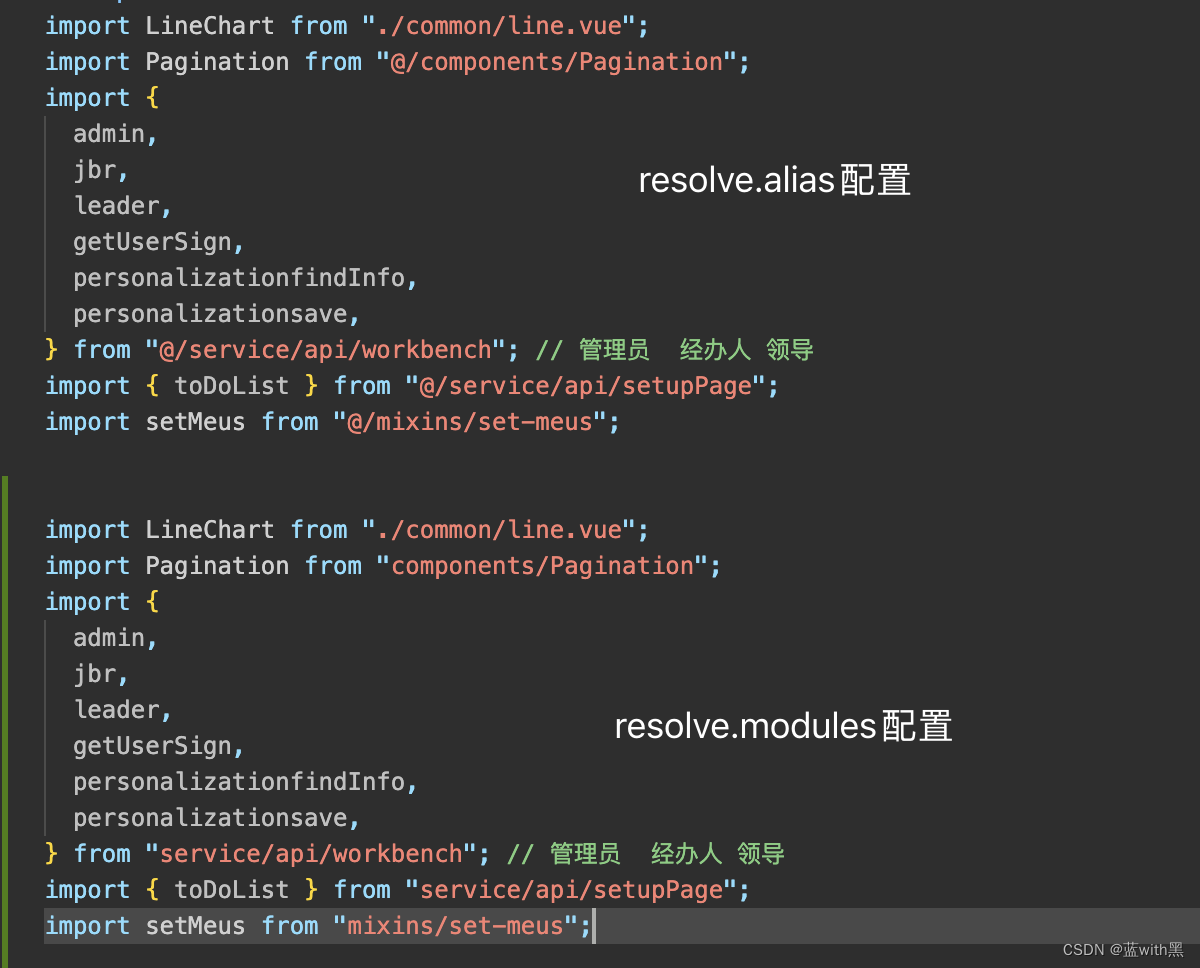
减小文件搜索范围 配置 resolve.modules Webpack的resolve.modules配置模块库(即 node_modules)所在的位置,在 js 里出现 import vue 这样不是相对、也不是绝对路径的写法时,会去 node_modules 目录下找。但是默认的配置ÿ…
多页应用 Webpack4 配置优化与踩坑记录
前言 最近新起了一个多页项目,之前都未使用 webpack4,于是准备上手实践一下。这篇文章主要就是一些配置介绍,对于正准备使用 webpack4 的同学,可以做一些参考。 webpack4 相比之前的 2 与 3,改变很大。最主要的一点是很…
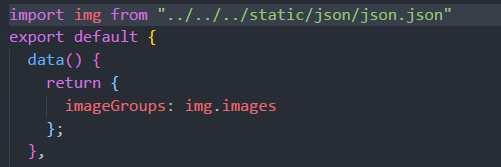
VUE中的img src问题
VUE中的img src问题
问题表现
当图片文件在/static路径下时,可以正常填入路径即可。当图片文件在/assets路径下是,正常填入字符串路径,将会报错无法找到该图片 问题分析 /assets下的图片被webpack打包,最终路径并不在/assets下。…
WebPack填坑笔记
loader使用时不需要用require引入,在使用plugins(插件)才需要使用require引入压缩js代码会导致热更新失效 所以开发环境先不要进行压缩给css加前缀的 postcss-loader 这个loader 必须在 css-loader 前面最好全局安装webpack 在项目中再进行一…
vuecli结合eslint静态检查
vuecli结合eslint静态检查 搭建vue项目开发可能选择vue-cli项目脚手架快速创建vue项目。(https://github.com/vuejs/vue-... 安装vue-cli npm install -g vue-cli这种方式安装比较慢,可以用国内淘宝镜像安装,cnpm,安装cnpm npm install -g cnpm --registryhttps://r…
什么是VueCLI3
这里是修真院前端小课堂,每篇分享文从 【背景介绍】【知识剖析】【常见问题】【解决方案】【编码实战】【扩展思考】【更多讨论】【参考文献】 八个方面深度解析前端知识/技能,本篇分享的是: 【什么是VueCLI3】 什么是VueCLI背景介绍Vue CLI …
jQuery的使用及关于框架造型(转)
Introduction 正如jQuery所宣称的一样,Write Less, Do More。很多时候我们喜欢用它来解决问题。但增加一个库必然意味着更大的网络负担,意味着更高的页面初始载入时间。并且,现在与当初已经有了很大不同,jQuery是伴随着IE6出来的&…
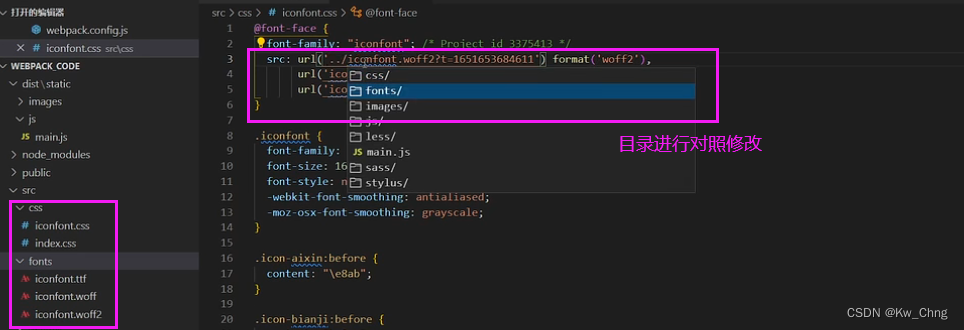
vue项目中引入iconfont
背景 对于前端而言,图标的发展可谓日新月异。从img标签,到雪碧图,再到字体图标,svg,甚至svg也有了类似于雪碧图的方案svg-sprite-loader。雪碧图没有什么好讲的了,只是简单地利用了background-position来做…
electron入门笔记
1.安装electron npm install electron -g //全局 2.建立主线程 main.js // Modules to control application life and create native browser window
const { app, BrowserWindow, globalShortcut } require(electron)// Keep a global reference of the window object, if yo…
webpack SplitChunksPlugin实用指南
提到前端打包工具,毫无疑问想先到的是webpack。但是前端发展地很快,时不时会有新东西出现,打包工具这边之前也出现parcel和rollup。各种工具的碰撞,相互汲取优点,促进技术的发展。 webpack4中支持了零配置的特性&#…
愈发熟练的 CSS 技巧
rem simple-flexible 适配方案 简单解析 rem 相对于根元素 <html> 的 font-size 的大小来计算坐作为一个单位; simple-flexible 是根据手淘团队 lib-flexible.js,比较,改写的一个插件,兼容 UC 竖屏转横屏出现的 BUG&#x…
29节,同学们大家好,很久没见,今天我们来完成vue自动滚动聊天
2021【前端VUE框架】最新/最全/最细实战课程,VUE56节分享,免费拿不谢!
10,vue进阶打怪,vue表单输入绑定,带您走进“薪”世界
2020【前端VUE框架】最新最全实战课程,VUE56节分享,免费拿不谢!贪吃蛇学院带您飞:
Example
在HTML中,表单是很常见的。对于Vue来说,使用v-bind并不能解决表单域对象双向绑定的需求——所谓双向绑定&#…
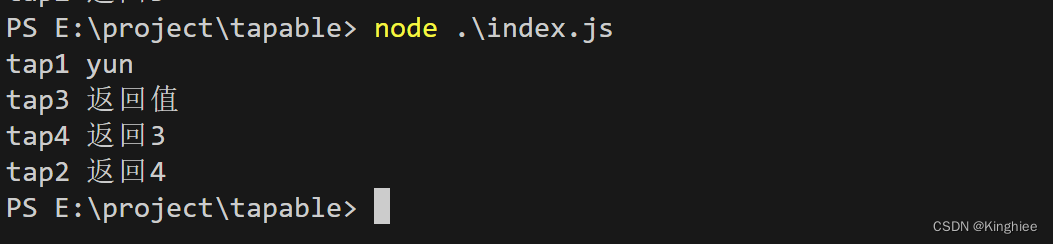
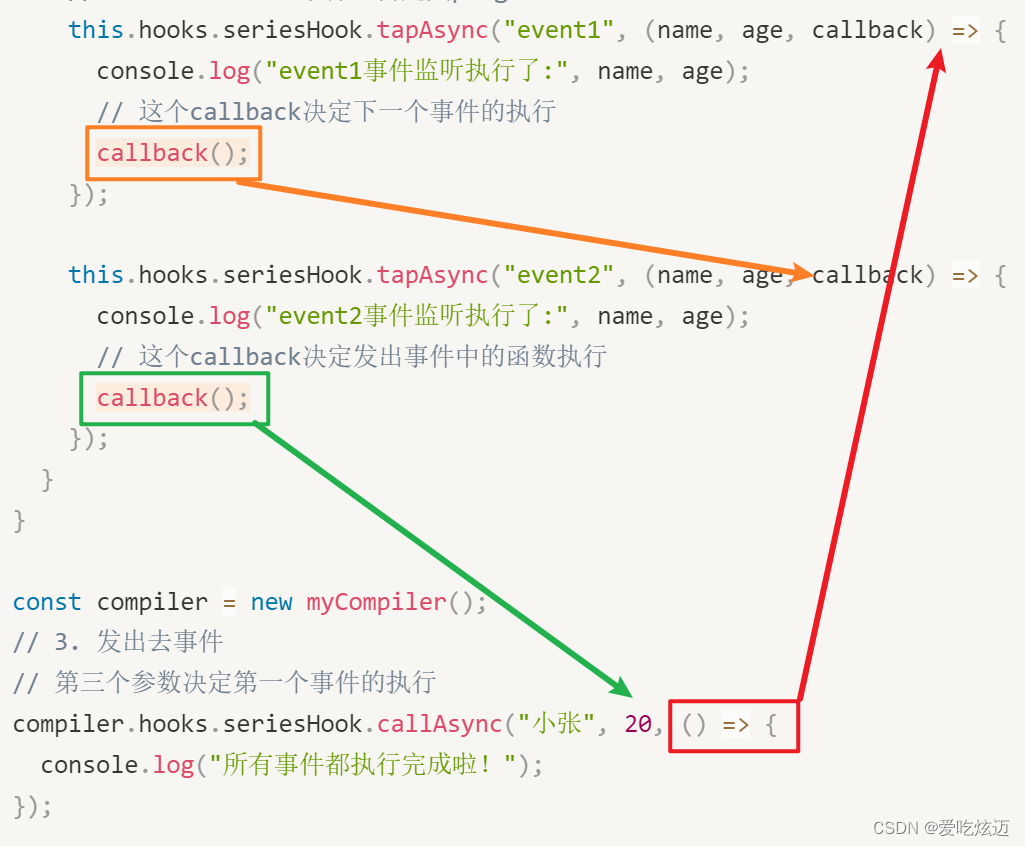
Webpack源码基础-Tapable从使用Hook到源码解析
当我第一次看webpack源码的时候,会被其中跳转频繁的源码所迷惑,很多地方不断点甚至找不到头绪,因为plugin是事件系统,没有明确的调用栈。这一切都是因为没有先去了解webpack的依赖库Tapable。 Tapble是webpack在打包过程中&#x…
VSCode Debugger for Chrome vue 配置文件
在项目根目录 config/index.js 中修改 将devtool: cheap-module-eval-source-map 修改为 devtool: source-map 修改这项是为了vscode中的断点能够正确定位到行 在.vscode文件下创建lauch.json内容如下(ps:这个文件一般会自动创建) {"version": "0.2.0",&qu…
webpack+ES6+less开发环境搭建(附带视频教程)
阅读数:9274webpack是什么https://cnodejs.org/topic/571f4e785a26c4a841ecbd7cWebpack 是一个模块打包器。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。百度网盘视频下载:http://pan.baidu.com/s/…
webpack性能优化——DLL
Webpack性能优化的方式有很多种,本文之所以将 dll 单独讲解,是因为 dll 是一种最简单粗暴并且极其有效的优化方式。 在通常的打包过程中,你所引用的诸如:jquery、bootstrap、react、react-router、redux、antd、vue、vue-router、…
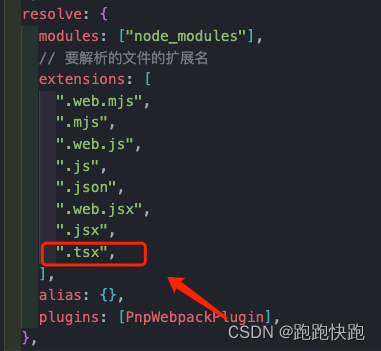
webpack系统学习(十一)Typescript的打包配置
存在这样的.tsx文件:
//index.tsx
class Greeter {greeting: string;constructor(message: string) {this.greeting message;}greet() {return "Hello, " this.greeting;return _.join(["Hello",this.greeting], );}
}let greeter new Gree…
大前端时代,如何做好C 端业务下的React SSR?\n
React在中后台业务里已经很好落地了,但对于C端(给用户使用的端,比如PC/H5)业务有其特殊性,对性能要求比较苛刻,且有SEO需求。另外团队层面也希望能够统一技术栈,小伙伴们希望成长,那…
如何搭建一个vue项目(完整步骤)
参考资料 一、安装node环境 1、下载地址为:https://nodejs.org/en/ 2、检查是否安装成功:如果输出版本号,说明我们安装node环境成功 3、为了提高我们的效率,可以使用淘宝的镜像:http://npm.taobao.org/ 输入࿱…
Webpack 4 学习03(配置入口和出口的进阶使用)
一、单出口形式 webpack.config.js const path require(path);module.exports {//单出口形式entry:[./public/index.js,./public/index2.js],//有多个文件output:{path:path.resolve(__dirname,build),filename:bundle.js}
} 运行npm run dev 生成唯一的打包文件 bundle.js 二…
vue项目开发,用webpack配置解决跨域问题
今天在本地开发时候碰到了跨域的问题,突然觉着跨域问题在所难免啊,之前没有没有碰到总觉着解决跨域很高大上的样纸,其实就是受限于网络的同源策略,跨域前后端都可以进行处理。 1,后端更改header header(Access-Control…
react+react-router+react-redux全家桶小项目开发过程分享
react-ele-webapp 项目地址 :https://github.com/kliuj/reac... run 下载完项目npm install然后npm run dev 即可 基于 react react-router redux 的项目,主要是为了学习实战react。数据都是固定的,从饿了么接口临时抓的,模拟了一…
如何在 vue 项目里正确地引用 jquery 和 jquery-ui的插件
使用vue-cli构建的vue项目,webpack的配置文件是分散在很多地方的,而我们需要修改的是build/webpack.base.conf.js,修改两处的代码 // 在开头引入webpack,后面的plugins那里需要
var webpack require(webpack)
// resolvemodule.e…
expo项目打包发布
这篇主要说一下,如何使用expo打包发布你做好的app,因为在打包之前,你的app都是运行在expo client的。 1、要用expo打包发布项目,我们的需要有exp命令,这个命令你可以通过 npm install -g exp 安装好后,可以…
vue-cli之初始化项目(二)
1、vue init命令讲解用vue init命令来初始化项目,具体使用方法如下:vue init <template-name> <project-name>init:表示要用vue-cli来初始化项目<template-name>:表示模板名称,vue-cli官方提供的5种…
webpack 配置文件相关解说
博客地址:https://ainyi.com/10 webpack - 什么是webpack: WebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,…
搭建element-ui Vue结构
1.安装淘宝镜像 npm install cnpm -g --registryhttps://registry.npm.taobao.org 2.安装webpack cnpm install webpack –g 3.安装Vue脚手架 4.创建项目 vue init webpack vueproject -------------------vueproject为项目名称,安装这可以自定义该部分 这个过程安装比较慢,…
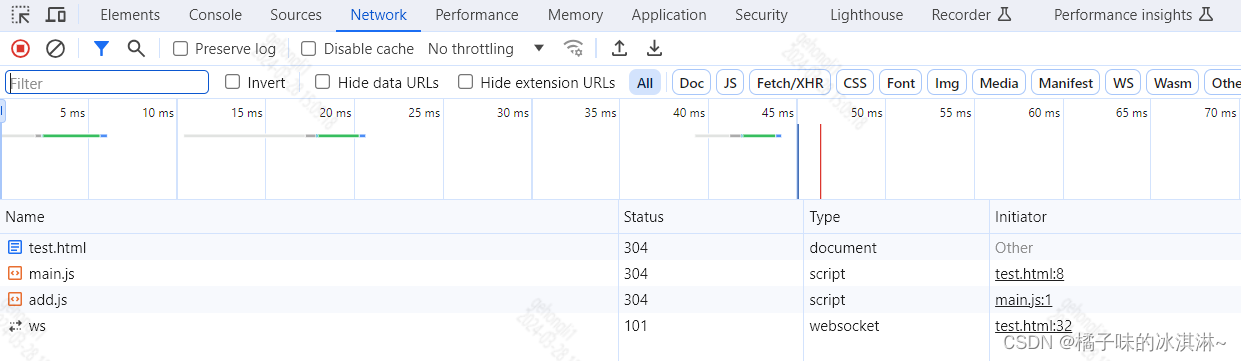
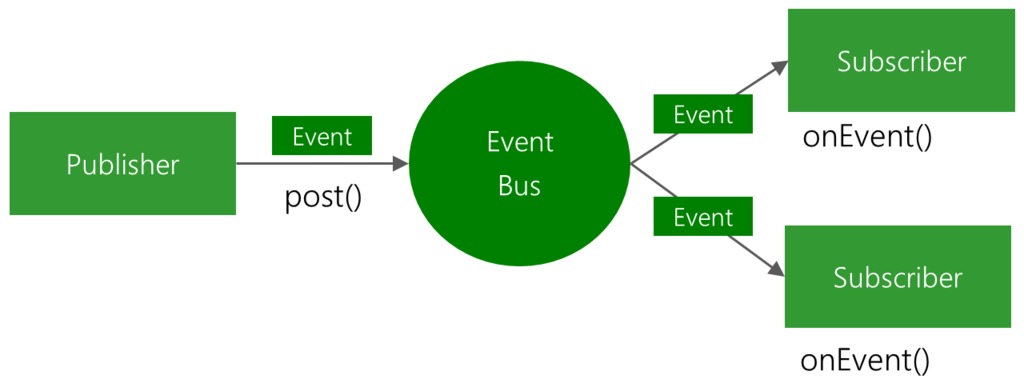
WebSocket简介与最佳实践
一、背景:源于一个需求需求:“客户端扫二维码,将客户端参数信息展示在web端”问题焦点:实时的web应用,Client 跟 Server 之间,实时的双向通信。二、传统解决方案?轮询(Polling&#…
大前端的自动化工厂(3)—— babel
一. 关于babel babel是ES6语法的编译器,官方网址:www.babeljs.io,用于将旧版本浏览器无法识别的语法和特性转换成为ES5语法,使代码能够适用更多环境。 最初的babel使用起来是非常方便的,几乎仅使用少量的配置就可以使用࿰…
webpack中require.context的使用
概述 You can create your own context with the require.context() function. It allows you to pass in a directory to search, a flag indicating whether subdirectories should be searched too, and a regular expression to match files against. webpack parses for r…
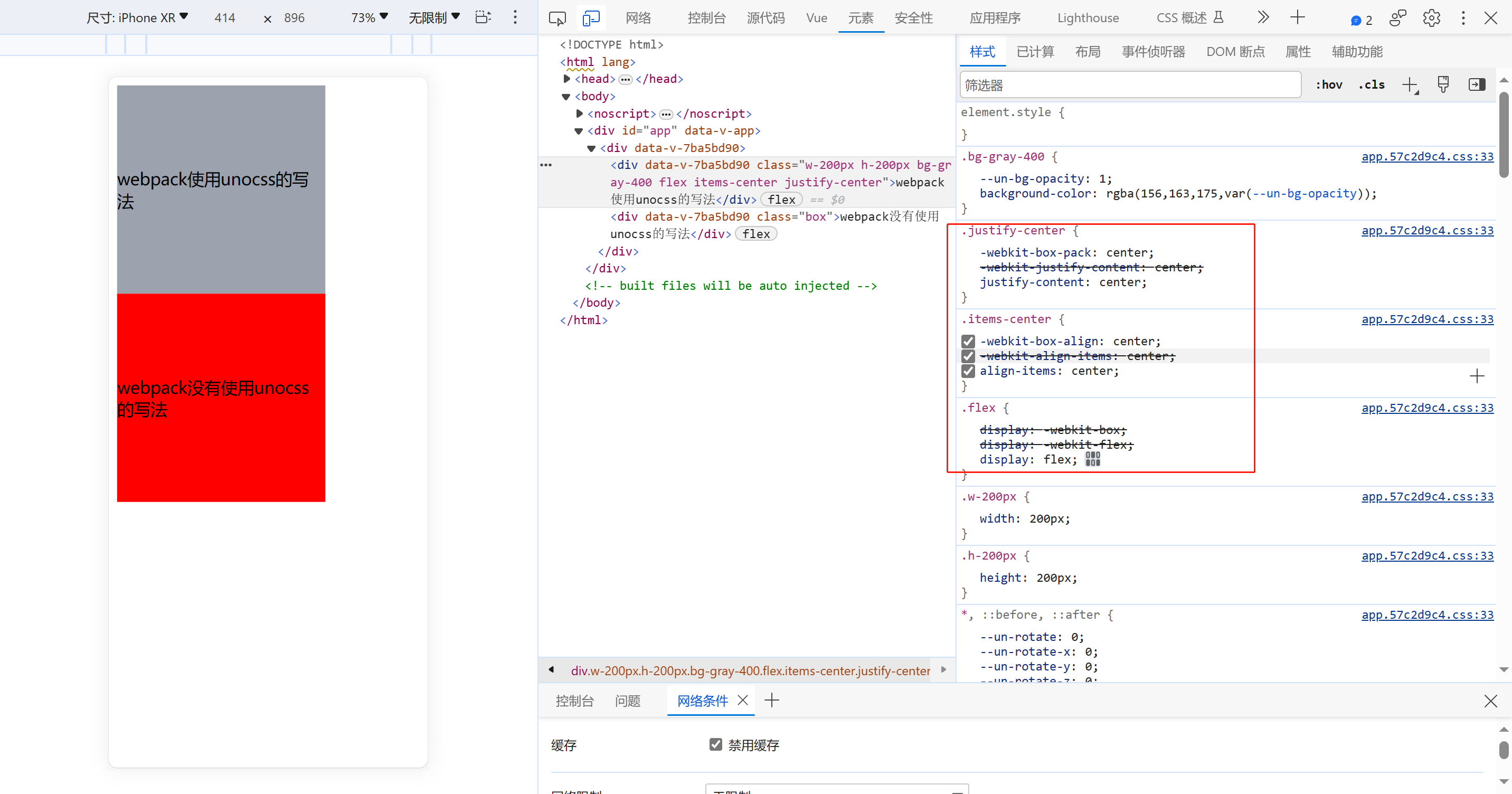
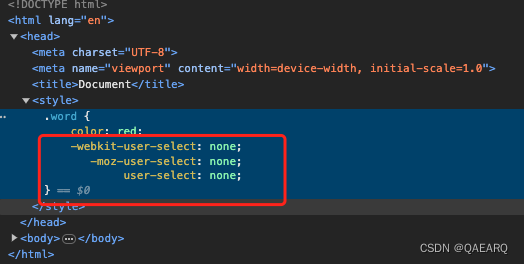
-webkit-box-orient: vertical 打包后丢失的问题
以上代码是scss中书写的超出N行省略的css代码。 正常的,当我们通过css来控制超出N行隐藏的时候,一般css会这样来写, overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 4;
-webkit-box-orient: vertica…
vue的一些基本知识
配置webpack及vue脚手架工具: vue-cli 2 npm install webpack webpack-cli -g npm install vue-cli -g 搭建脚手架 vue init webpack 项目文件夹名字 cd 项目文件夹名字 安装脚手架所需的npm包 npm install 在本地服务器运行该项目 npm run dev/npm start 打…
webpack+vue搭建的小项目
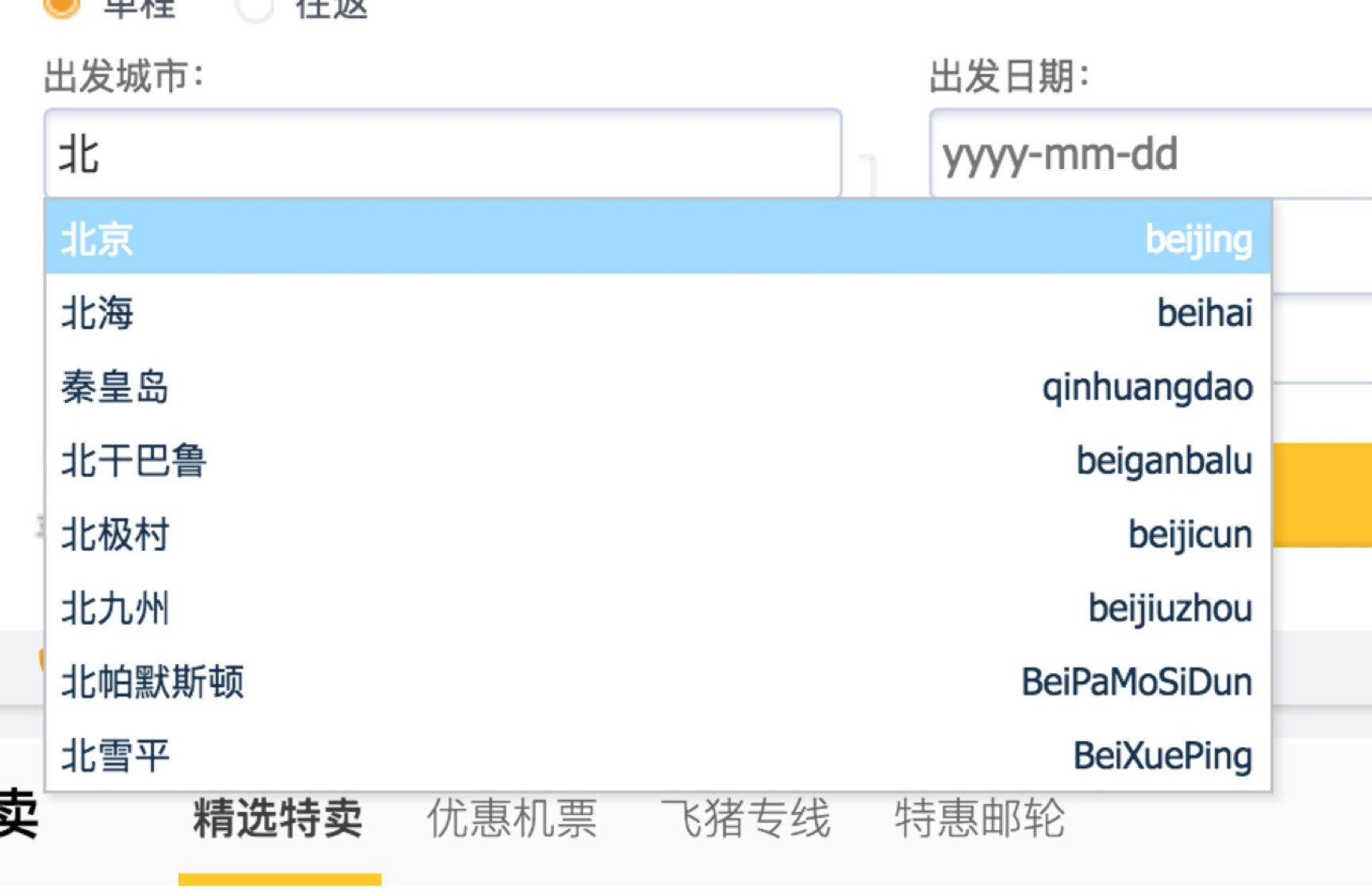
里面主要写了:( 主要涵盖了父子间组件通信,及一些对数组的处理) 1.用vue 实现了一个类似飞猪的地区查找控件 2.地区模糊查询,即文本框输入文字后可模糊匹配到相关的地区 github地址:https://github.com/xia…
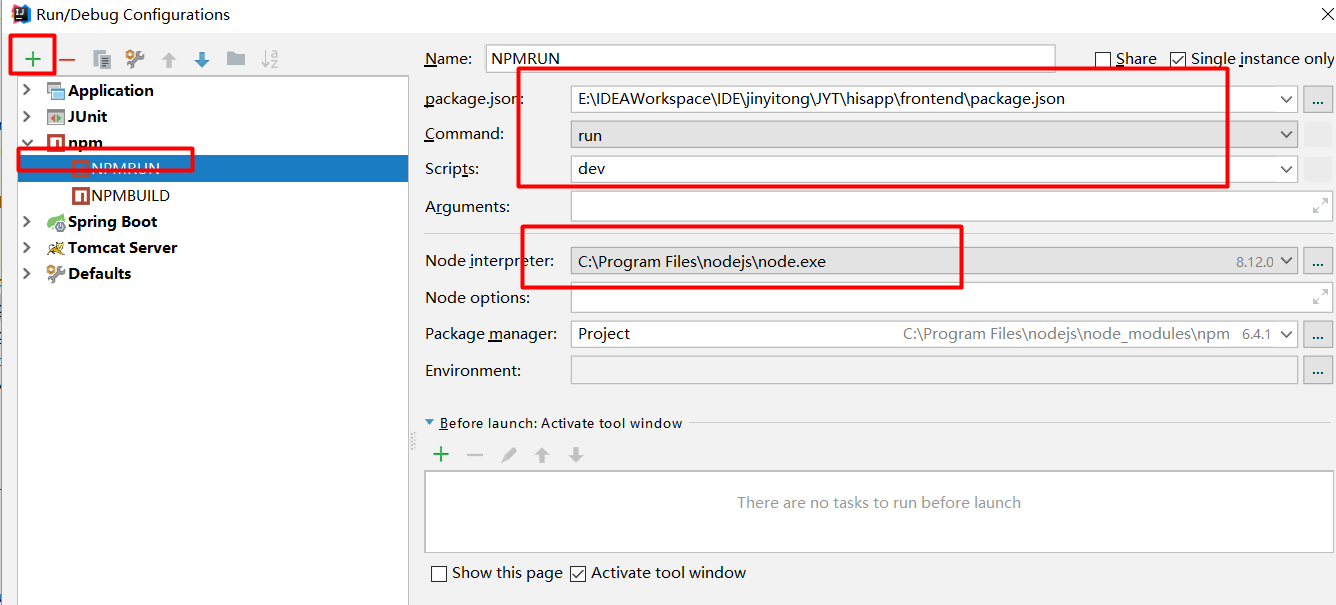
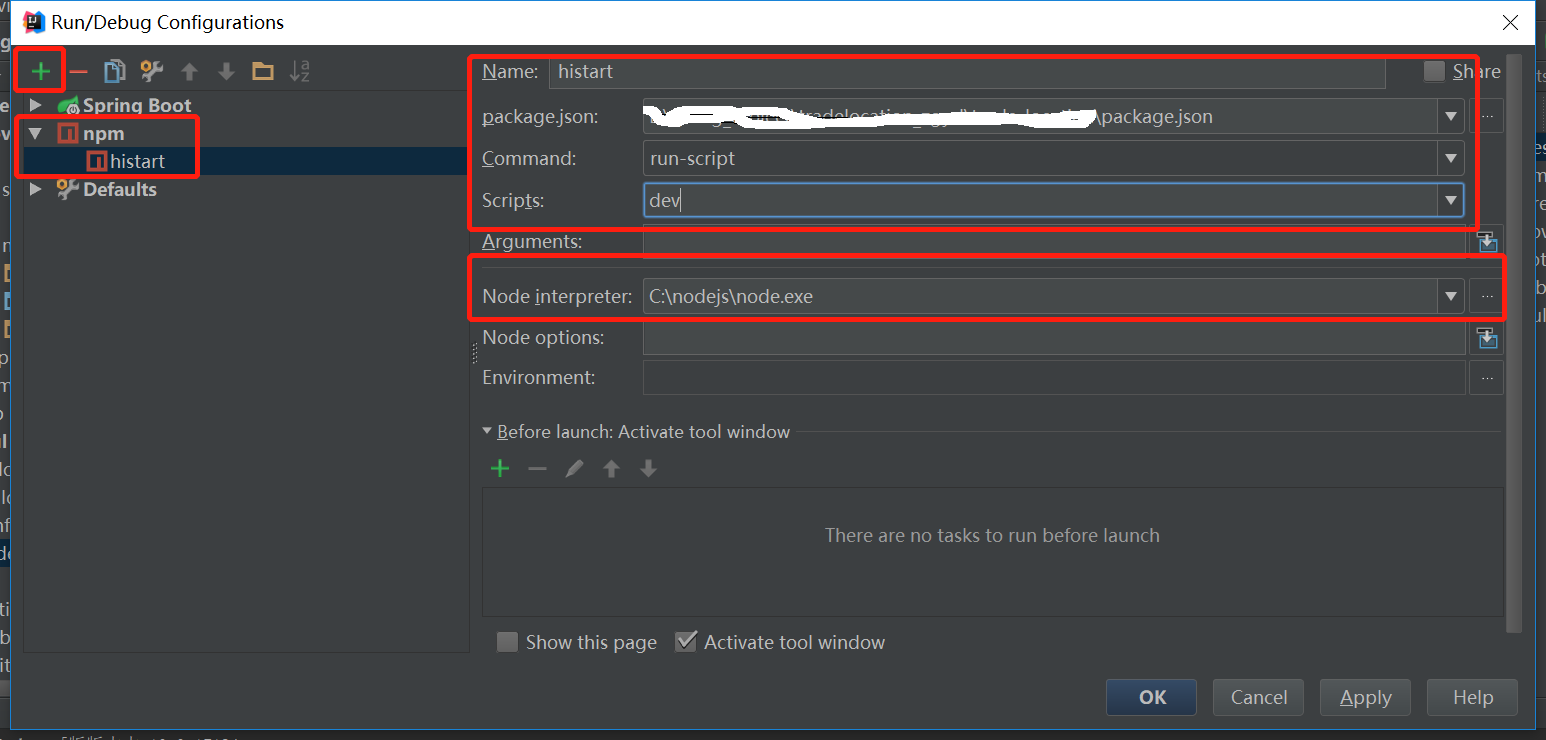
IDEA 引入VUE项目
参考:https://www.cnblogs.com/sunhaoyu/articles/11002394.html https://www.csdn.net/gather_24/OtTacgysNTEwLWJsb2cO0O0O.html https://www.cnblogs.com/ya-qiang/p/9639187.html 1. 环境准备 1.1 电脑上安装node.js 安装方法:官网下载 https://nod…
vue + webpack 前端性能优化
vue webpack 前端性能优化
背景
对于程序开发者而言,开发一个项目不仅仅注重效率和功能,前端的性能问题也是非常重要的。这直接影响用户的体验,从而间接的也反应该项目质量的好坏。 影响项目性能的原因有很多,如:资…
webpack配置 - 生产环境
开发环境的配置可以看另外一个篇文章,这篇写的是生产环境的配置
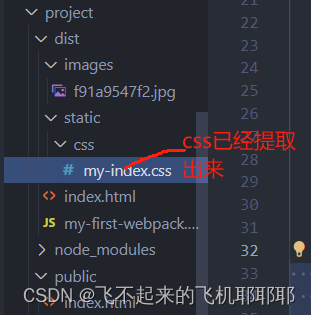
提取css成单独文件
由于css最后是打包到js中,会造成js体积过大,所以要单独提取出来
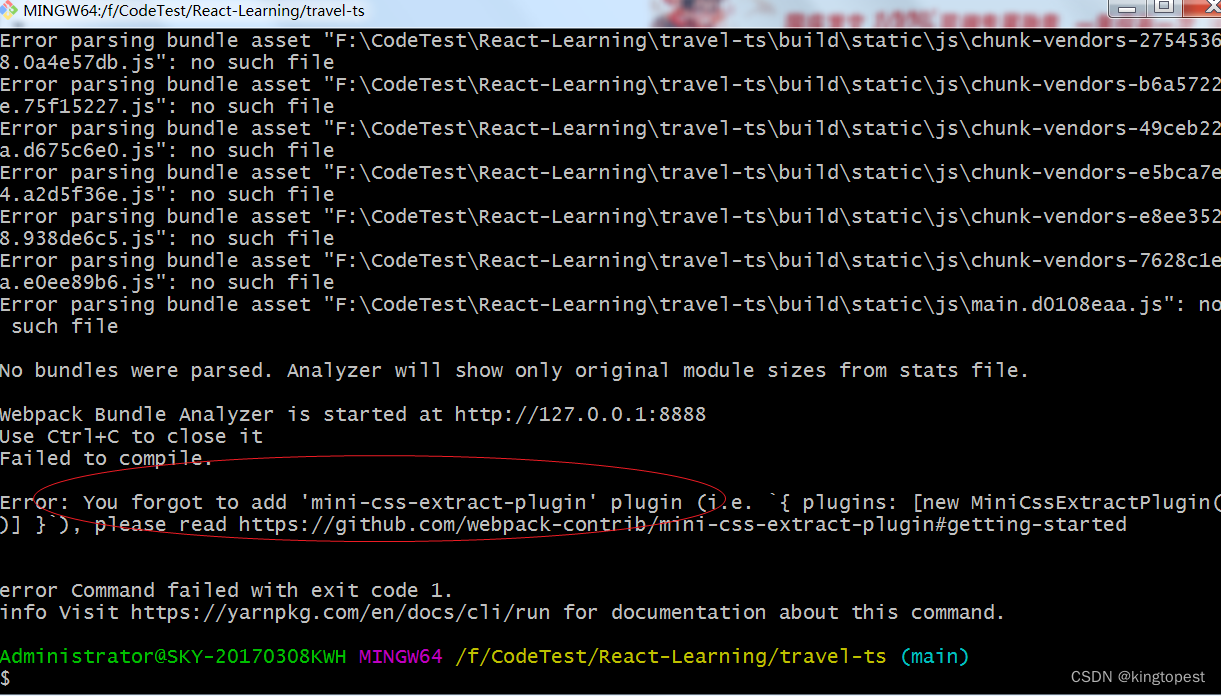
依赖:npm install mini-css-extract-plugin -D
需要配置plugins 和loader
…
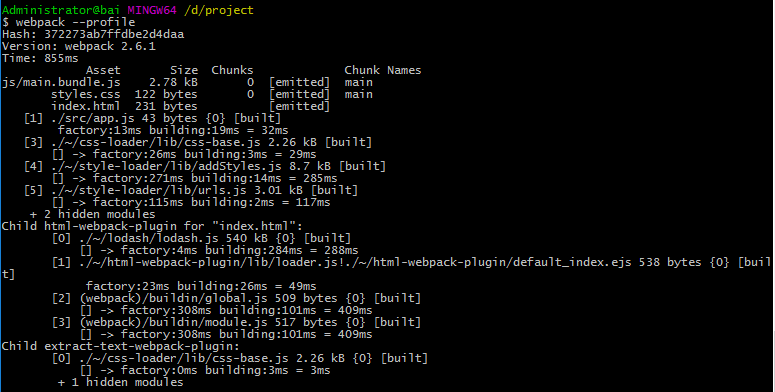
webpack中环境变量的使用方法
这节课讲解一下,在webpack打包过程中,怎么去使用一些环境变量。首先我有一个打包配置的三个文件"scripts": {"dev-build": "webpack --profile --json > stats.json --config ./build/webpack.dev.js","dev"…
1 error in child compilations webpack 5
出现这个错误原因可能是有很多,但该错误并不会打印出错误的堆栈信息。
[webpack-cli] Compilation finished
assets by status 15 bytes [cached] 1 asset
./temp.js 14 bytes [built] [code generated]
1 ERROR in child compilations
webpack 5.10.2 compiled wi…
.28-浅析webpack源码之compiler.resolvers
原本该在过WebpackOptionsApply时讲解这个方法的,但是当时一不小心过掉了,所以在这里补上。 compiler.resolvers 该对象的三个方法均在WebpackOptionsApply中生成,代码如下: compiler.resolvers.normal ResolverFactory.createRe…
‘webpack-dev-server‘ 不是内部或外部命令,也不是可运行的程序 或批处理文件。解决方法
执行 cnpm run dev 报错;或者执行npm run dev 报错 解决方法: 现在使用webpack要同时安装webpack-cli这个包,才可以调用webpack和webpack-dev-server这些命令。 cnpm install webpack webpack-dev-server webpack-cli --save-dev
react+webpack项目基本配置
1、npm-init 生成package.json文件 2、安装项目依赖
npm intsall --save-dev react react-dom webpack webpack-clinpm install --save-dev webpack-dev-servernpm install --save-dev babel-core babel-loader babel-preset-env babel-preset-reactnpm install --save-dev c…
Webpack揭秘——走向高阶前端的必经之路(转)
http://imweb.io/topic/5bbb521779ddc80f36592f5c 随着前端工程化的不断发展,构建工具也在不断完善。作为大前端时代的新宠,webpack渐渐成为新时代前端工程师不可或缺的构建工具,随着webpack4的不断迭代,我们享受着构建效率不断提…
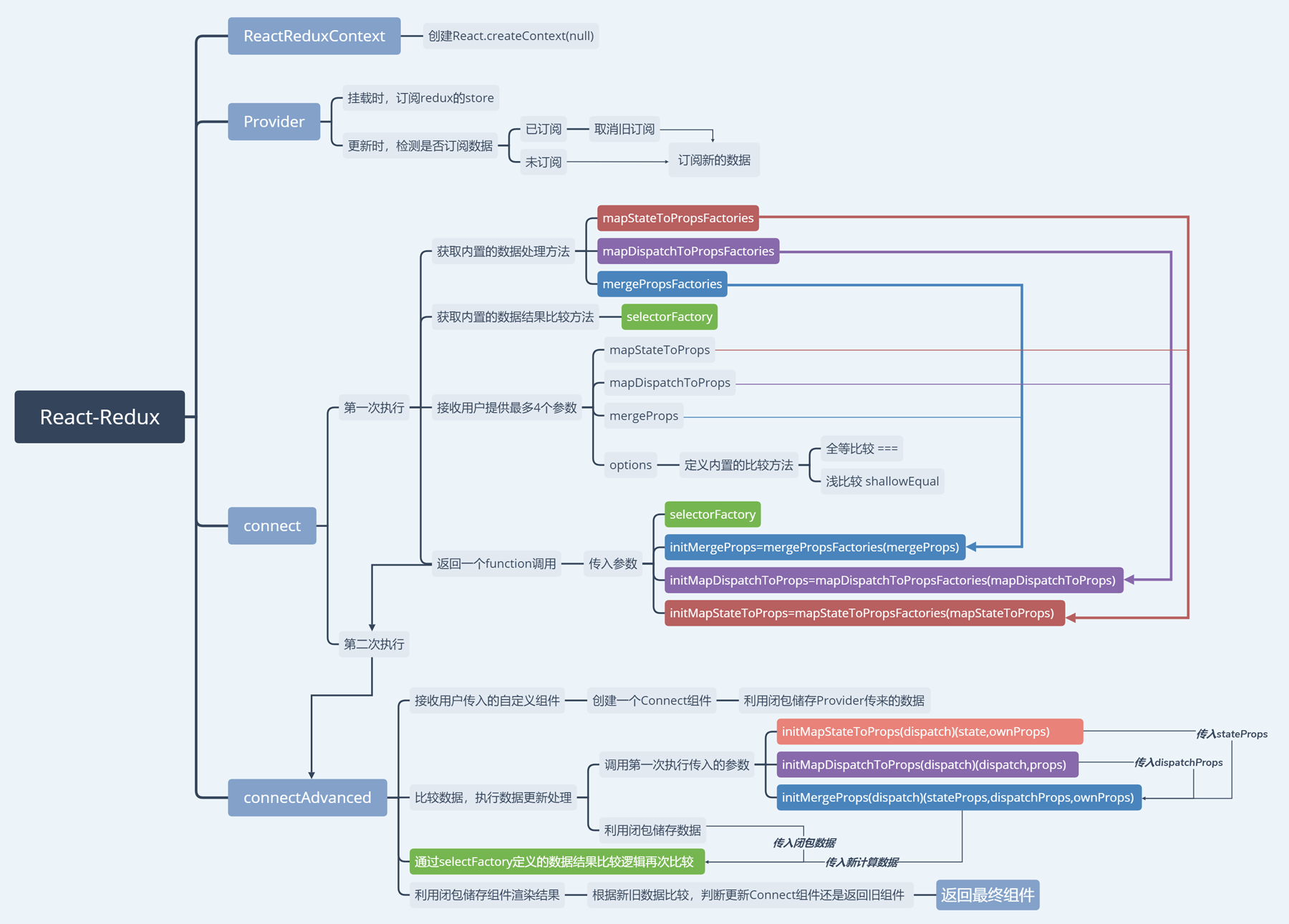
我的源码阅读之路:redux源码剖析
前言 用过react的小伙伴对redux其实并不陌生,基本大多数的React应用用到它。一般大家用redux的时候基本都不会单独去使用它,而是配合react-redux一起去使用。刚学习redux的时候很容易弄混淆redux和react-redux,以为他俩是同一个东西。其实不然…
使用vue打包,vendor文件过大,或者是app.js文件很大
我的解决办法: 1、把不常改变的库放到index.html中,通过cdn引入,比如下面这样: 然后找到build/webpack.base.conf.js文件,在 module.exports { } 中添加以下代码 externals: {vue: Vue,vue-router: VueRouter,element…
webpack打包去除map文件及其他一些配置
一、vue-cli(3.x)搭建的项目,webpack(3.x)打包时,生成的map文件很大,目前又不知道是干嘛用的,所以就直接去掉了。 方法: 修改sourceMap配置成为false。 1:在b…
Webpack打包工具学习使用
Webpack 是当下最热门的前端资源模块化管理和打包工具。它可以将许多松散的模块按照依赖和规则打包成符合生产环境部署的前端资源。还可以将按需加载的模块进行代码分隔,等到实际需要的时候再异步加载。通过 loader 的转换,任何形式的资源都可以视作模块…
vue项目中使用百度地图的方法
1.在百度地图申请密钥: http://lbsyun.baidu.com/ 将 <script type"text/javascript" src"http://api.map.baidu.com/api?v2.0&ak密钥" ></script> 中的 密钥替换成你申请的,在 vue项目的index.html引用。 2. 在build 文件下下的 webpac…
nej 搭配 vue 方案
此文已由作者张磊授权网易云社区发布。欢迎访问网易云社区,了解更多网易技术产品运营经验。前言目前项目使用的技术是 nej regular,路由方面是使用 nej 自带的,随着时间推移,项目已经上线很多模块,这时想尝试新技术&a…
Vuex详解(一) Vuex的使用详解
Vuex 使用单一状态树——用一个对象就包含了全部的应用层级状态。至此它便作为一个“唯一数据源 (SSOT (opens new window))”而存在。这也意味着,每个应用将仅仅包含一个 store 实例。单一状态树让我们能够直接地定位任一特定的状态片段,在调试的过程中…
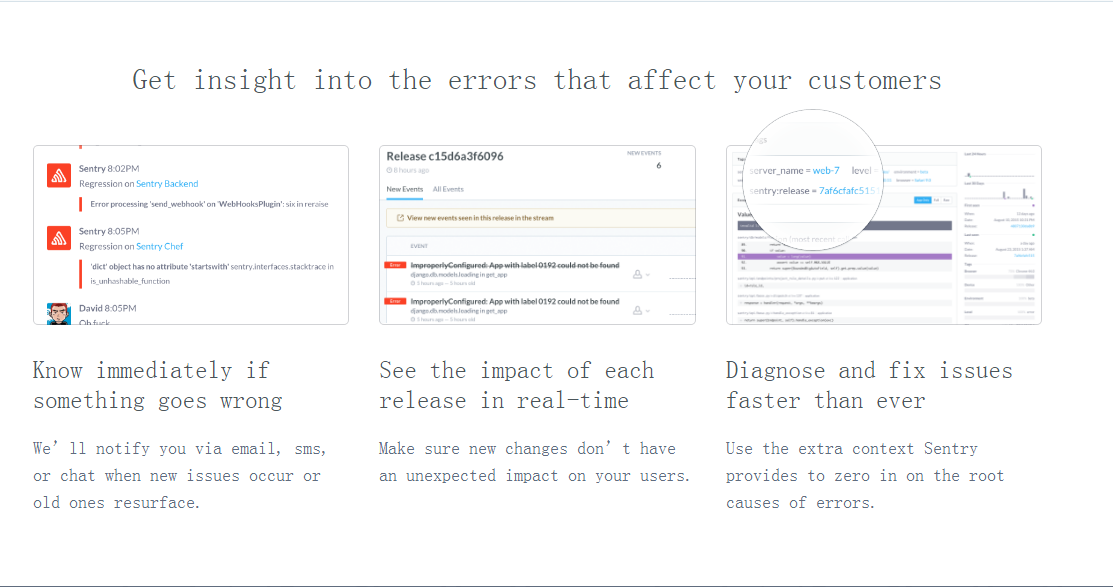
技术文章 | vue工具帮你解决常见的错误与陷阱
本文来源于阿里云-云栖社区,原文点击这里。 开发时,Vue会提供很多警告来帮你解决常见的错误与陷阱。生产时,这些警告语句却没有用,反而会增加你的载荷量。再次,有些警告检查有小的运行时开销,生产环境模式下…
小白学Weex(一) —— 环境搭建
Weex的环境搭建非常的麻烦,很多人可能在这一步就放弃了,包括我最开始想自学的时候。因为需要一些科学上网的方法才能保证环境正确搭建,同时还需要非常大的耐心,以下搭建方法建立在win10的基础上,其他系统环境可能会出现…
react开启一个项目 webpack版本出错
npx create-react-app my-app
cd my-app
npm start 在命令行里执行以上语句就可(前两天刚刚发现,最新版的react对webpack的版本要了新要求,大概是他新加的内容使用到了webpack高版本中的一些内容,所以使用时注意你的node版本和web…
webpack系统学习(三)Tree Shaking 概念详解
当项目达到一定体积的时候,将代码分成模块可以更加易于我们的管理,但是,当这样做时,我们可能引入了并不需要的代码,而Tree Shaking 就是一种通过消除文件中纹使用的代码来优化体积。 注意:Tree Shaking 只支…
demo02 使用webpack.config.js配置文件
1.关于 webpack 配置文件 在 demo01 中,我们通过 webpack xxxxx.js 指定文件名的形式来进行代码打包,其实这样是不方便的。 webpack 是高度可配置的。webpack.config.js 是 webpack 默认的配置文件名,当直接运行 webpack ,webpack…
在vue2.0中使用sass
安装 cnpm install sass-loader node-sass vue-style-loader --D 配置 打开build文件夹下面的webpack.base.config.js,在module理添加: { test: /\.scss$/,loaders: ["style", "css", "sass"]
}
复制代码添加langscss <…
webpack系列-配置篇
watch 监听文件变化来进行webpack打包 watch:true,watchOptions:{ // 监控选项poll:1000, // 每秒问我1000次aggregateTimeout:500, // 防抖ignored:/node_modules/ // 不监控的文件}
复制代码多页 module.exports {entry:{index:./src/index.js,other:./src/other.js},output…
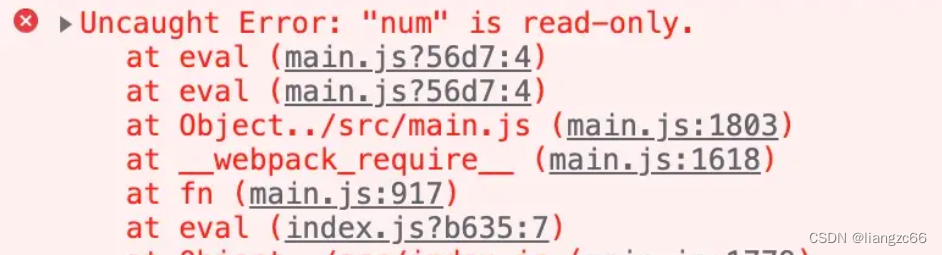
移除webpack打包因为严格模式导致的错误
使用插件npm install babel-plugin-transform-remove-strict-mode复制代码.babelrc{"plugins": ["transform-remove-strict-mode"]
}复制代码在使用mui的滑动组件时会有个警告 如何去掉?转载于:https://juejin.im/post/5bf3dbc95188257c5237a80…
用 vue-cli 脚手架工具搭建基于webpack的单页面 Vue 应用
一、配置 node.js 环境 1、在官网 https://nodejs.org/en/download/ 下载安装电脑对应的版本。注:不要安装8.0.0以上的版本,与vue-cli不兼容。 2、配置nodejs环境,百度查阅。 3、安装配置完成后,打开cmd,运行 node -v&…
Webpack与TypeScript
文章目录引入使用问题引入
TypeScript是最近一段时间非常火的一个JavaScript的超集。说是超集,那么自然TypeScript也完整的支持JavaScript语法,同时还提供了许多新特性。
那么Webpack也能够对TypeScript的源文件进行打包。
使用
首先创建一个新项目&…
webpack 插件之 extract-text-webpack-plugin
extract-text-webpack-plugin 的作用是分离项目中的css文件,常用配置代码如下 {test: /\.css$/,use:extractTextPlugin.extract({fallback:style-loader,use: css-loader})
{plugins: {new extractTextPlugin(css/[name].css)
}
复制代码解释一下fallback 的意思&am…
webpack用 babel将ES6转译ES5
webpack webpack.config.js配置文件 module.exports {entry: ./es6.js, // 入口文件路径output: {filename: "./main.js",},module: {loaders: [{test: /\.js$/, // babel 转换为兼容性的 jsexclude: /node_modules/,loader: babel-loader,query: {presets: [latest…
Ant Design Vue项目解析-前言
源码系列文章很长时间没有更新,一是在考虑文章用什么方式写质量会更高,用什么方式总结更易于扩展和总结知识点,加上工作、看书、健身占用的时间比较多所以也没时间去整理。最近在网上看到一篇文章感觉这种方式不错,刚好ant Desgin…
在Vue中使用Webpack的Code Splitting进行懒加载(译)
当一个Vue应用越来越大,通过使用Webpack的代码分离来懒加载组件、路由、Vuex等模块会加快加载所需代码块的速度。 我们可以通过三个不同的层级在Vue应用中应用懒加载和代码分离: 组件(异步组件)路由Vuex在这三个层级使用懒加载和代…
微信signature签名配置问题:vue wx.config signature invalid ios android
微信signature签名配置问题:vue wx.config signature invalid ios android
首先查看微信开发文档: 文档中说明以下几点: 1、获取签名传入的地址url必须和微信引用js config所在页面一致包括参数(不包括#和#后面部分)。 2、vue 脚手架是SA…
基于vue单页应用的例子
代码地址如下:http://www.demodashi.com/demo/13374.html 目录结构 src目录 主要的代码目录 components 存放项目组件router 路由文件store store文件main.js 最终被打包到build文件statics 静态文件idnex.html 项目入口文件webpack.config.js webpack配置文件主要代…
基于CommonsChunkPlugin,webpack打包优化
前段时间一直在基于webpack进行前端资源包的瘦身。在项目中基于路由进行代码分离,http://www.cnblogs.com/legu/p/7251562.html。但是打包的文件还是很大,特别是通过CommonsChunkPlugin的async:true打包的chunk的公共包不可控。今天就通过CommonsChunkPl…
webpack学习之路(十)tree shaking
简介 tree shaking是一个术语,通常用于描述移除 JavaScript 上下文中的未引用代码(dead-code)。它依赖于 ES2015 模块语法的 静态结构 特性,例如 import 和 export。 这个术语和概念实际上是由 ES2015 模块打包工具 rollup 普及起来的,它是DC…
Refusing to install webpack as a dependency of itself
用npm安装webpack的时候报了这个错:Refusing to install webpack as a dependency of itself 翻译过来大概是:‘拒绝安装webpack其本身的依赖’。 然后我试了试安装其他的包,都没问题,唯独webpack,见鬼了。 我想到npm init的时候&…
vue项目性能优化(路由懒加载、gzip加速、cdn加速)
前端工程性能优化一说意义深远悠长,本章主要介绍除了一些基础优化外如何实行路由懒加载、Gzip加速、CDN加速,让网页飞的快一些。 基础优化 老生常谈的一些: 不要在模板中写复杂的表达式慎用watch尤其是deep合理的使用v-if/v-show/v-for善用ke…
vue分环境打包配置不同命令
1、安装cross-env (cross-env能跨平台地设置及使用环境变量)cnpm/npm i cross-env -D 2、新建模板 红色的为相关文件 3、配置各个文件 (1)config下面的index.js use strict
// Template version: 1.3.1
// see http://vuejs-tem…
vue 解决 打包完iE下空白
安装 npm install --save babel-polyfill在package.json中添加依赖,devDependencies:{ … "babel-polyfill": "^6.22.0" } 在main.js中添加引用“import babel-polyfill”在webpack.config.js文件中使用将:entry: {app: …
webpack4入门和多文件打包尝试
简介 按照webpack官网的说法,webpack本质上是javascript应用程序的静态资源打包器(static module bundler),它可以将模块按照依赖和规则打包成符合生产环境部署的前端资源。webpack可以将按模块异步加载按需引用,通过loader的转换还可以将任何…
【vue/webpack3】【element-ui】引入CDN资源
elementUI直接通过npm安装被打包会导致打包后的js文件过大,部署在性能较低的服务器时,对加载非常不友好。因此,想要通过cdn引入,不打包到dist文件,并且不影响开发环境以CMD、AMD或者window/global全局等方式进行使用 借…
webpack中实现按需加载
webpack中的require.ensure()可以实现按需加载资源包括js,css等,它会给里面require的文件单独打包,不和主文件打包在一起,webpack会自动配置名字,如0.js,1.js,但是这样看着不是很直观,所以要自己配置单独打包的chunk名…
vue webpack main import less报错问题
mainjs引用less报错 解决办法
build -> utils下新增less: generateLoaders(less,{ javascriptEnabled: true }), baseconfig新增:.less
前端发布从覆盖式升级到非覆盖式发布的实践和总结
长大之后,越来越笃信一句话:人们只相信自己愿意相信的东西,而不在乎真相。当遇到挫折或者未知时,主观上的迷茫往往会阻滞我们的思索和探索,以至于停留在舒适区。人生本就应该逢山开路,遇水架桥,…
下一代前端打包工具-Parcel介绍
Parcel的特性 快速打包 - 多核编译,以及文件系统缓存,即使在重新启动之后也能快速重新构建。支持JS,CSS,HTML,文件资源等- 不需要安装任何插件。在需要的时候自动使用Babel,PostCSS和PostHTML自动转换模块 …
Redux 源码解读 —— 从源码开始学 Redux
已经快一年没有碰过 React 全家桶了,最近换了个项目组要用到 React 技术栈,所以最近又复习了一下;捡起旧知识的同时又有了一些新的收获,在这里作文以记之。 在阅读文章之前,最好已经知道如何使用 Redux(不是 React-Red…
webpack4入门笔记——入口和出口配置
entry(入口) webpack将指定的js和及其依赖打包成一个文件,当然需要在config中配置js文件路径 语法: entry:{name1:path1,name2:path2
}
复制代码name 给当前文件加个名字(chunk Name),在输入的时…
vue 路由中的菜单高亮精确匹配处理等零散知识点积累
vue知识散点
1 如下图所示 给router-link添加上exact即可 此刻可以设置为精确匹配
一般情况下 只要使用 / , 就会添加exact属性 来阻止任何情况下的高亮 router-link :to"{path:’/home/’item.id}" 2 vue 路由中的参数 :newId 就是路由的参…
vue项目执行npm run dev 后没有自动弹出网页问题
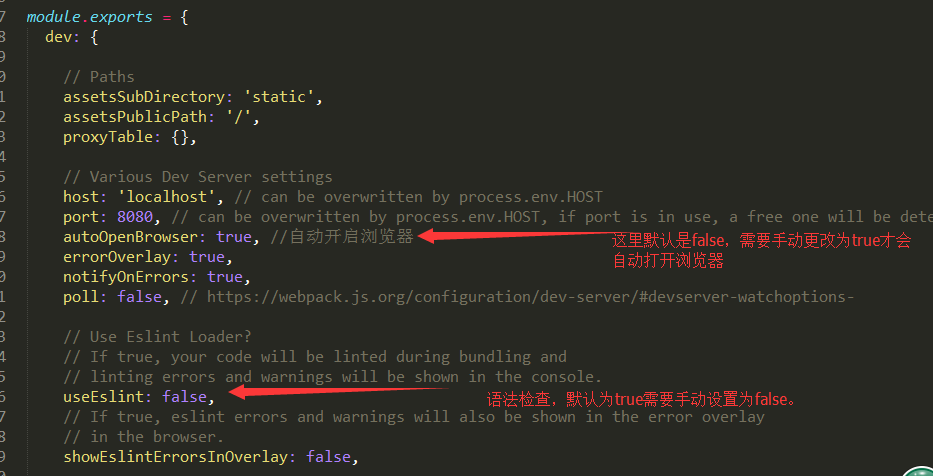
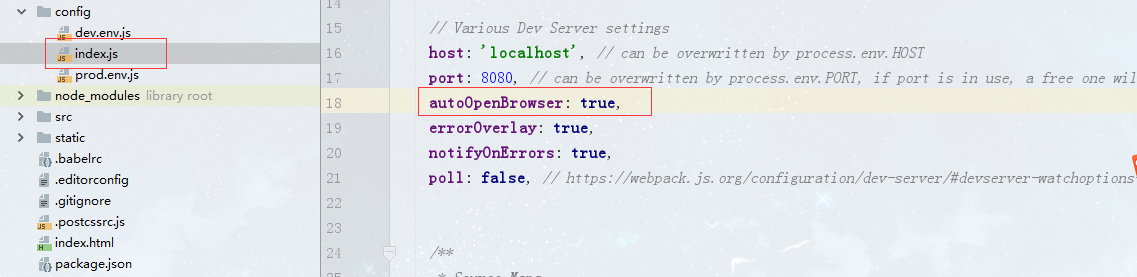
2.x版本的vue,执行npm run dev后,显示如下提示: 这段话的意思是:你的程序运行地址是:http://localhost:8080 解决方案---参考webpack教程得知具体配置文件,如下: autoOpenBrowser,默认参数为false, 改为tru…
Webpack学习2 - Vue单文件、webpack、vue/cli脚手架、vue脚手架创建项目、脚手架的配置
文章目录1. Vue单文件组件2. webpack中使用Vue3. webpack简单打包发布4. Vue脚手架4.1 使用配置4.2 vue ui创建项目4.3 创建项目文件结构4.4 脚手架自定义配置 - 打包自启动,端口号更改4.4.1 方式1 - 不推荐,该文件尽量专门用来管理包版本4.4.2 方式2 - …
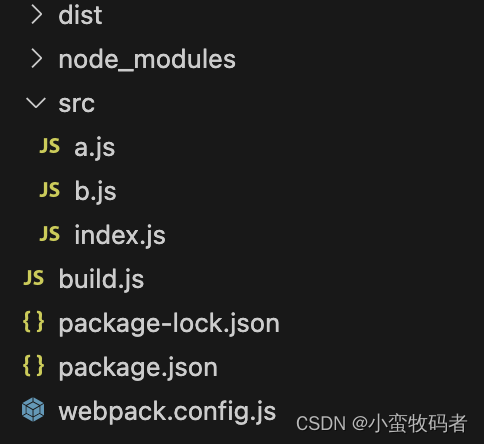
从0开始学习Webpack(一)
第一步: 新建一个专门用于学习Webpack的文件夹 在该文件夹内执行 npm init -y 然后执行webpack安装命令 npm install -D webpack webpack-cli 新建目录结构 src 以及src下的文件如图所示 index.js: a.js: 第二步:手动配置webpack …
webpack4.x相关笔记整理
概念 Webpack是一个模块打包机,它可以将我们项目中的所有js、图片、css等资源,根据其入口文件的依赖关系,打包成一个能被浏览器识别的js文件。能够帮助前端开发将打包的过程更智能化和自动化。 WebPack和Grunt以及Gulp相比有什么特性 Webpack…
webpack配置apihost
webpack配置全局apihost可以解决在不同环境(开发环境及生产环境)中域名,端口号会改变的问题。如: 解决办法: 一行代码: 1 axios.defaults.baseURL http://39.108.135.214:8899; 以下是详细步骤 一…
美团点评点餐 Nuxt.js 实战
一、背景在今年年初我开始接触vue的时候,就发现在vue官方文档中“服务端渲染”的一节中提到了Nuxt.js框架,SSR这种方式对于首屏的加载时间优化显而易见,同时还可以方便的进行SEO。美团点评的点餐业务中,数据平台因为其数据量大的特…
Webpack多页应用HMR卡住问题
Talk is cheap, show me the code起因在公司搭建了套webpack多页面应用脚手架,开始用着很爽,解决了既想使用Vue的模块化开发,又想做多页打包上线管理的初衷,但是随着业务项目的增加,我发现npm run dev的时候࿰…
Webpack之Tree shaking
文章目录引入使用问题引入
了解Tree Shaking之前先来看一个例子:
math.js:
export const add (a, b) > {console.log(ab);
}export const minus (a, b) > {console.log(a-b);
}index.js:
import { add } from ./math;add(1, 2);若…
vue学习之router
路由文档:https://router.vuejs.org/zh/guide/ 使用vue做spa应用的话,一定会涉及到路由。 安装 安装router插件 npm install vue-router router的基本使用步骤 引入router插件——>配置路由——>实例化路由——>根实例注册路由——>页面挂载…
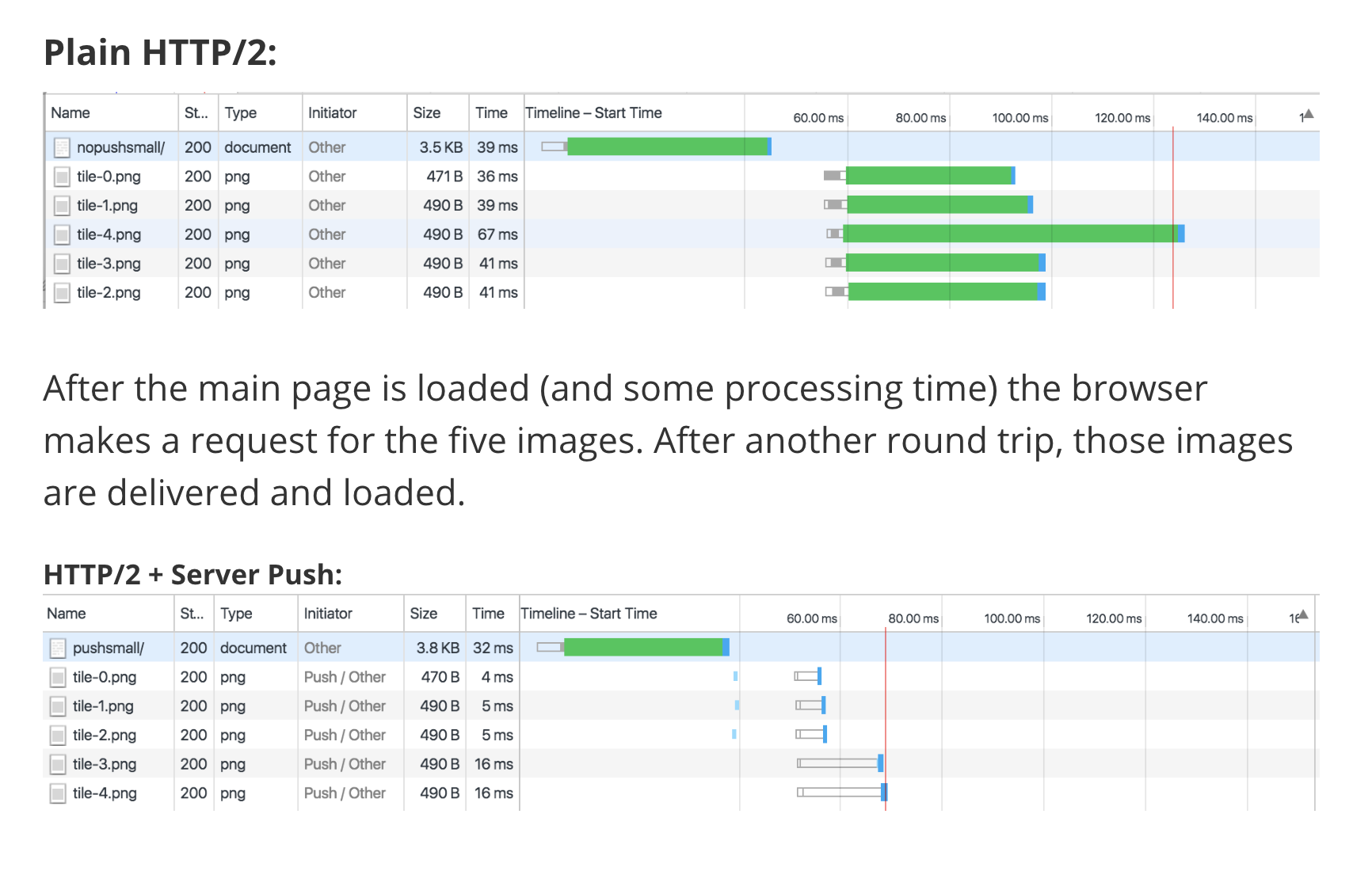
Practical Node.js (2018版) 13章, Node HTTP/2 Servers
新增的章节。 If you are not using HTTP/2, then you are losing out on big improvements. HTTP/2相比http/1有很大的区别。例如: multiplexing 多路复用server push of assets如果您没有用HTTP/2优化代码,那么您的应用程序可能比使用HTTP/2要慢。 大…
[总结]WEB前端常用命令
webpack等工具操作 自动创建package.json文件:npm init如何根据package.json来自动安装包:npm installnpm具体安装某个组件:npm install name -g如何手动更新npm中指定的插件版本号:修改package.json中依赖包版本,执行npm install…
用gulp替代fekit构建前端项目
离开qunar有一个多月了,在离开的时候就决定不再用fekit。做出这个决定并不是因为fekit不好,恰恰相反,fekit帮我们做了很多事情,还屏蔽了许多细节,让开发人员能够专注于开发过程。不过随着fekit的升级,也出现…
京东Vue组件库NutUI 2.0发布:将支持跨平台!
NutUI 是一套来自京东用户体验设计部(JDC)前端开发部的移动端 Vue 组件库,NutUI 1.0 版本于 2018 年发布。据不完全统计,目前在京东至少有30多个 web 项目正在使用 NutUI。
经过一段时间紧锣密鼓的开发,近期࿰…
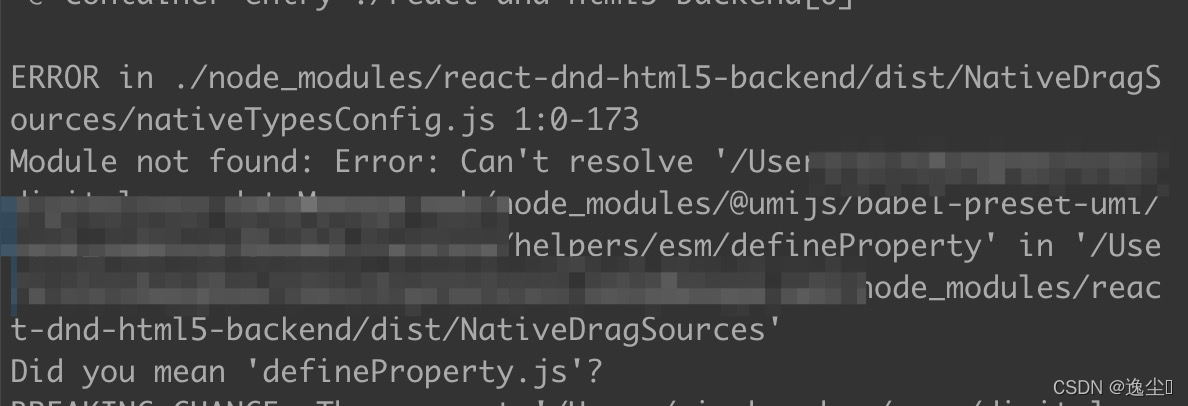
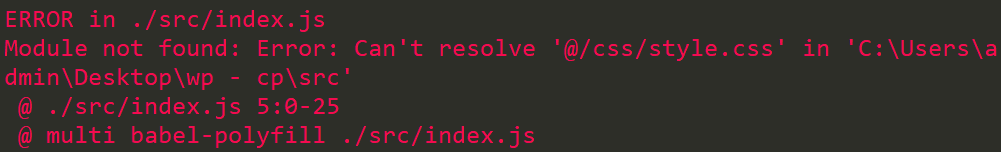
使用webpack打包时,Module not found:
在使用webpack打包React的时候,出现了一个Module not found的错误。
ERROR in ./src/common.js
Module not found: Error: Cant resolve react-demo-1 in G:\chenqk\app\webpack-react-project\src ./src/common.js 11:17-40由于刚接触,不是很懂&#x…
重新复习~ 为了重新找工作 - XMLHttpRequest2.0 Jsonp nodeType 节点 webpack基本搭建 闭包的一句话总结...
XMLHttpRequest2.0 1.可以设置超时 (xhr.timeout 1000; ontimeout()函数) 2.支持FormData对象管理表单数据(new FormData 方法:append(键,值)) 3.支持二进制(文件上传&a…
vue : 使用stylus less (包括sublime插件支持)
版本: vue 2.5.2 webpack 3.6.0 先说stylus。 用npm装个包。 npm install stylus stylus-loader --save-dev 然后在.vue文件中使用。 <style lang"stylus">
...
</style> 然后是sublime。需要装两个插件:高亮、自动完成。 高亮&a…
React配置webpack多页应用打包失败,报错Cannot read property ‘filter’ of undefined解决方案
React多页配置,Cannot read property ‘filter’ of undefined错误分析配置好react多页应用后,yarn build打包运行, 控制台报错错误定位错误分析1. 打印 entrypoints 对象2. 为什么会没有 main 属性原来的entry属性修改后的 entry 属性错误原因解决方法配…
webpack最佳入门实践系列(6)
10.css模块化 10.1.什么是css模块? CSS模块就是所有的类名都只有局部作用域的CSS文件,当你在一个JavaScript模块中导入一个CSS文件时,CSS模块将会定义一个对象,将文件中类的名字动态的映射为JavaScript作用域中可以使用的字符串&a…
搭建vue脚手架---vue-cli
vue-cli作为一款mvvm框架语言(vue)的脚手架,集成了webpack环境及主要依赖,对于项目的搭建、打包、维护管理等都非常方便快捷。我们在开发项目时尤其需要这样一个快速构建项目的工具。 以下是使用vue脚手架,vue-cli搭建开发环境,进…
webpack打包,提示The ‘mode‘ option has not been set警告
使用npm run build命令打包项目
警告提示: The ‘mode’ option has not been set 原因:
在package.json文件中设置的build命令值为:“webpack",
"scripts": {"build": "webpack"},没有在webpack.config.js文件中…
HbuilderX打包AndroidAPP使用教程
HBuilder是DCloud(数字天堂)推出的一款支持HTML5的Web开发IDE。HBuilder的编写用到了Java、C、Web和Ruby。HBuilder本身主体是由Java编写。它基于Eclipse,所以顺其自然地兼容了Eclipse的插件。 HbuildX打包android的apk安装包时需要新建项目 …
node项目运行报错
Cannot find module webpack/bin/config-optimist 在项目里面运行npm i webpack-dev-server Cannot find module webpack/bin/config-yargs 在项目里面运行npm i webpack Cannot read property thisCompilation of undefined 先卸载执行 npm uninstall --save-dev extract-text…
Vue + Webpack + Vue-loader 系列教程(2)相关配置篇
原文地址:https://lvyongbo.gitbooks.io/vue-loader/content/ 使用预处理器 在 Webpack 中,所有的预处理器需要和一个相应的加载器一同使用。vue-loader 允许你用其它的 Webpack 加载器去处理 Vue 组件一部分代码。它会根据 lang 属性自动用适当的加载器…
import()动态导入
动态导入
是JavaScript ES2019中新增的语法特性,它可以通过将代码按需导入,从而实现更加高效的加载方式。动态导入允许用户在运行时动态地加载模块,这是ES6中静态导入所无法实现的。
在实际运用当中,我们可以通过导入语法结合We…
迁移到webpack4:从webpack.optimize.CommonsChunkPlugin到config.optimization.splitChunk
问题现象: 迁移到webpack4:使用webpack.optimize.CommonsChunkPlugin插件提取公共代码时候, 报错:webpack4 Error: webpack.optimize.CommonsChunkPlugin has been removed, please use config.optimization.splitChunks instead&…
webpack4+vue实现多页面,结合Hbuilder快速开发APP
前言 多页面应用于结构较于简单的页面,因为简答的页面使用router又过于麻烦.本脚手架出于这样的场景被开发出来. 使用脚手架搭配Hbuilder也同样可以快速使用vue开发安卓和IOS APP. 本文最大特点: webpack4多页面跨域Proxy代理VConsole移动端调试es6/es7 babel 转换项目地址 Git…
使用淘宝镜像cnpm安装Vue.js
简介: Vue.js是前端一个比较火的MVVM框架, 是一套构建用户界面的渐进式框架。 Vue 只关注视图层, 采用自底向上增量开发的设计。 Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件 安装方式: 第一种…
Vue 中 CSS scoped 的原理
前言
在日常的Vue项目开发过程中,为了让项目更好的维护一般都会使用模块化开发的方式进行。也就是每个组件维护独立的template,script,style。主要介绍一下使用<style scoped>为什么在页面渲染完后样式之间并不会造成污染。
示例
搭…
require.context的白话版讲解
webpack打包完成之后会产生一个类似于这样的数据结构:
{
"0": "module3"
"1": "module1"
"2": "module2"
"3": "module3"
...
}当你代码中出现require(./module1),打…
webpack入门,css背景色渐变,修改动态样式,export和module.exports
webpack把预处理的代码翻译成浏览器能看懂的东西
: 对预处理preprocess的翻译
src资料文件夹
dist打包后的资料文件夹安装node
安装: npm install webpack webpack-cli --save-dev
npm init.a{background: linear-gradient(to right, #ffffff 0%, #0000…
webpack学习之路(一)
写在开头:把学习webpack时的笔记贴上来以备不时之需,多摘自官方文档,阅读文档的时候中英文一起看的,中文文档有时比较生涩会加入自己的理解。 安装: 前提: 你要有个node环境(推荐LTS版本&#x…
webpack查缺补漏
webpack是模块化打包工具,通过webpack,可以使得我们更加方便地组织代码、压缩、转译等等。 但是学习webpack也需要一定的成本,这里记录使用webpack许久以来一些模糊的知识点,方便以后查阅。 https://webpack.js.org/configuration…
vue2.0实现分页组件
最近使用vue2.0重构项目, 需要实现一个分页的表格, 没有找到合适的分页组件, 就自己写了一个, 效果如下: 该项目是使用 vue-cli搭建的, 如果你的项目中没有使用webpack,请根据代码自己调整: 首先新建pagination.vue文件, 所有组件的代码都写在这里, 写这样的组件并没有什么太大…
Webpack打包CSS文件,解决You may need an appropriate loader to handle this file type报错
在项目文件夹下创建webpack.config.js文件,该文件就是Webpack的配置文件
注意:该文件中遵循Node.js的代码格式规范 ,需要对导出配置文件中的内容 Webpack在默认情况下只能打包js文件,如果我们希望他能够打包其他类型的文件&#…
WEBPACK和ROLLUP构建前端工具库
1. WEBPACK
webpack 提供了构建和打包不同模块化规则的库,只是需要自己去搭建开发底层架构。vue-cli,基于 webpack , vue-cli 脚手架工具可以快速初始化一个 vue 应用,它也可以初始化一个构建库。
2. ROLLUP
rollup 是一个专门…
把你的devtools从webpack里删除
移动端调试不是总能 inspect 一通的,为此我们引入了腾讯的万金油 vConsole。开发时固然蛋定,发布时却有点操蛋。 开始的使用 通过判断是否为 dev 环境,加载 vConsole 并实例化使用: // 开发时引入 vConsole
if (process.env.NODE_…
【vue3】需要了解哪些【未完结】
这里写目录标题 一.vue3入门1. vue3带来了什么2. vue3工程的创建1. 使用vue-cli创建2. 使用vite创建与webpack的区别 二、常用Composition API1. setup(函数和语法糖)2. ref 和reactive3. vue3的响应式原理1. Vue2 的响应式原理2.vue3的的响应式原理 4.computed5.watch6. watch…
爬虫-Webpack逆向实战 有习题
爬虫-Webpack逆向实战 我只要喝点果粒橙关注IP属地: 青海
0.1052022.04.30 19:21:46字数 4,875阅读 5,142 全文目录
webpack打包是前端js模块化压缩打包常用的手段,特征明显,比如下方的形式的代码就是webpack分发器
// 分发器
!function(x){function …
React Starter Kit 中文文档
最近没事又翻译了个玩意。 Github上的一个Star 非常高的 React 样板程序。 由Node.js,Express,GraphQL和React构建,可选加入Redux等,并可以包含Webpack,Babel和Browsersync。 项目主页:React Starter Kit G…
◆ 前端工程化 ◆ webpack 的基本使用 ◆ webpack 中的插件 ◆ webpack 中的 loader ◆ 打包发布 ◆ Source Map
◆ 前端工程化 ◆ webpack 的基本使用 ◆ webpack 中的插件 ◆ webpack 中的 loader ◆ 打包发布 ◆ Source Map ◆ 前端工程化◆ webpack 的基本使用◆ webpack 中的插件◆ webpack 中的 loader1. loader 概述打包处理css文件打包处理less文件打包处理样式表中与url路径相关的…
WebPack项目实战配置
package.json
{"name": "react-cli","version": "1.0.0","description": "个人项目框架","keywords": [],"license": "ISC","author": "","main":…
vite和webpack的对比
vite和webpack是什么?
1、vite是什么
vite是一个由Vue.js作者尤雨溪开发的构建工具,它利用了ES Module Imports,在开发环境下可以实现按需编译,加快了开发速度。而在生产环境下,它使用Rollup进行打包,提供…
vue init webpack报错
问题: 在最新使用vue init webpack创建一个工程的时候出现下面的错误 错误截图**原因:**vue-cli版本问题解决方法:将自己电脑上的vue-cli包先卸载掉npm uninstall vue-cli -g然后再重新安装下vue-clinpm install vue-cli -g或者使用淘宝镜像安…
nodejs项目总结
前几天花了3天时间,搭建、开发了一个包含客户端、cms、server端的项目,也因着以前有php的开发经验,以及sql的设计和应用能力,倒也没遇到什么阻碍。至于项目结构搭建(架构),也是共通的࿰…
vue-route开发注意事项
1、router-link to 动态赋值 router-link组件的to属性值有两种写法,字符串类型和对象类型 如果要动态传值,比如放到for循环中,传入for的index值,这时就必须使用对象形式,动态传值 <router-link :to"{path:/ol…
05.webpack中的splitChunks抽离公共代码
1.打包的多入口文件
onst path require(path)
const HtmlWebpackPlugin require(html-webpack-plugin)
const { srcPath, distPath } require(./paths)module.exports {entry: {index: path.join(srcPath, index.js),other: path.join(srcPath, other.js)},module: {rules…
【微信小游戏】文件系统,远程加载资源打破4M限制
一、前提 微信小游戏,对游戏包体的大小有严格是限制,上传文件大小<4M,但是本地缓存文件有50M空间,也就是说我们可以将一些资源放到网上,然后缓存到本地。 二、官方概念 文件系统 文件系统是小程序提供的一套以小程序…
美团第一位前端工程师竟是转行程序员!关于他的10年技术生涯
为什么80%的码农都做不了架构师?>>> 从饭否到美团,潘魏增用十年的技术生涯,诠释了“长期有耐心”这句话的含义。在他看来,长期有耐心,其实也是延迟满足感。对从事的行业来讲,我们要把眼光放得更…
webpack系统学习(六)打包分析,Preload和Prefetch
1. 打包分析
我们需要在使用webpack的时候添加一些配置:
webpack --profile --json > stats.json这个配置会在打包完成之后生成一个stats.json文件,这个文件中就包含了一些打包过程和打包结果的很多信息,我们可以借助下面的几个网站来上…
webpack系统学习(七)CSS的代码分割和代码压缩
不了解代码分割的朋友可以先阅读笔者的这一篇文章,根据这篇文章我们知道,我们可以使用SplitChunksPlugin来对js代码进行代码分割,如果需要对网页的css文件进行代码分割,应该怎么做呢?
这时候我们可以使用MiniCssExtra…
webpack系统学习(九)Shimming 预置依赖,ProvidePlugin
Shimming 预置依赖
webpack compiler 能够识别遵循 ES2015 模块语法、CommonJS 或 AMD 规范编写的模块。然而,一些 third party(第三方库) 可能会引用一些全局依赖(例如 jQuery 中的 $)。因此这些 library 也可能会创建一些需要导出的全局变…
webpack系统学习(八)contenthash 如何避免浏览器使用缓存文件
浏览器缓存(Catching)可以提升用户的浏览体验,降低服务器压力,但是缓存是不是百利而无一害的呢? 可以思考这样的场景: 用户首次访问下载了index.js到缓存中,在用户第二次访问同一页面之前&#…
Module-Federation[微前端]
Module-Federation 微前端简介我们为什么没有延续使用【乾坤】使用Module-Federation 优/缺EMP 优EMP 缺图解DEMO详解`Tips:` [文件资源](https://download.csdn.net/download/alnorthword/88699315)微前端简介 微前端是借鉴了微服务的理念,将一个庞大的应用拆分成多个独立灵活…
webpack中使用loader加载css、less、sass样式
目的:因为传统的link加载css样式会发起二次请求,所以我们需要在webpack中使用loader加载css样式
准备:你需要准备一个已经配置好的webpack项目:https://blog.csdn.net/Tomwildboar/article/details/82141824
配置cssloader 第一…
webpack/vue/iview
启动服务: cd admin_fornpm run dev
复制代码添加iview npm install iview --save
复制代码在main.js中引入 import iView from iview;
import iview/dist/styles/iview.css; // 使用 CSSVue.use(iView);
复制代码添加对应依赖 cnpm install sass-loader --save
…
如何指定安装webpack
在此我要推荐webpack简易学习教程:https://www.runoob.com/w3cnote/webpack-tutorial.html 大家可以参考这个菜鸟教程,但是这个菜鸟教程有其局限性,正如它在教程开头上说,本章节基于 Webpack3.0 测试通过。 所以尽量用webpack3.0学习。 如何指…
vue权限路由实现方式总结二
之前已经写过一篇关于vue权限路由实现方式总结的文章,经过一段时间的踩坑和总结,下面说说目前我认为比较“完美”的一种方案:菜单与路由完全由后端提供。 菜单与路由完全由后端返回 这种方案前文也有提过,现在更加具体的说一说。 很多人喜欢把…
vue mock数据(模拟后台)
本文转载自:https://blog.csdn.net/benben513624/article/details/78562529 vue实现ajax获取后台数据是通过vue-resource,首先通过npm安装vue-resource npm install vue-resource --save 安装完成以后,把vue-resource引入到main.js文件中 src…
Vue2移动端开发环境搭建
本文给出基于 Vue2 的移动端环境搭建,移动端大家更多想到的是响应布局,我们根据不同大小的屏幕进行适配,当然少不了我们的重头戏 rem,移动端相比 pc 端就没什么特别的了。 我会一步一步带领大家进入 Vue2 的世界,拥抱变…
基于Vue cli生成的Vue项目的webpack4升级
前面的话 本文将详细介绍从webpack3到webpack4的升级过程 概述 相比于webpack3,webpack4可以零配置运行,打包速度比之前提高了90%,可以直接到ES6的代码进行无用代码剔除,新增的optimization使用简单 在未来,CSS、HTMl和…
webpack 使用打包报错 ERROR in node_modules\@types\node\ts4.8\assert.d.ts
报错如下: 解决方式,先查看自己的 node 版本
node -v然后再安装 types/node 对应版本,比如我的如下
npm i types/node14.10.0 -D然后再次打包,就没有报错了
webpack打包图片不显示问题
给body添加一个div设置一张背景图片,以下为各个代码部分 打包不报错,但是浏览器打开不显示图片,而且打包之后dist文件夹下显示两张图片,一张可以打开,一张打不开。生成两张图片可能是css-loader版本不同,对…
下一代前端打包工具与tree-shaking
2019独角兽企业重金招聘Python工程师标准>>> 一、js模块化打包概述 随着js模块化规范AMD、CMD、commonJs的出现,模块打包工具也在不断的出现和演变,依次出现了r.js、browserify和webpack,过去的2015年就是webpack大行其道的一年&a…
使用mpvue开发微信小程序如何改变page的颜色
先来解决方案在说,解决这个方案的思路 <template><div class"container"><!--没有收获地址状态--><div class"noShippingAddress"><i class"icon-address"></i><span>添加收件人信息</…
webpack原理之手写babel-loader,将es6以上语法转换为低版本语法
一、手写babel-loader
一个基于webpack的简单的loader,将es6以上版本的语法转换成低版本语法的步骤如下:
1. 创建一个名为 es6-to-es5-loader 的文件夹,进入该文件夹。
2. 在该文件夹中创建一个名为 index.js 的文件。该文件是我们自定义的…
史上最详细的 webpack 讲解 1 (vue-cli 中 build.js)
作者 : 混元霹雳手-Ziksang 看过我vue.js系列课程的人,基础会的就都该会了,进阶牛B点的也很牛B了,但是对vue这一块我还是会持续有新的想法和学习到的东西我还是会一直进行分享,但是今天又是一个史上的文章出来了,虽然有…
vue -webkit-box-orient vertical webpack打包后被过滤掉了 线上没有这行代码
问题:vue -webkit-box-orient vertical webpack打包后被过滤掉了 线上没有这行代码
解决:
(1)方法一:加上绿色注释,跳过webpack的css打包
.word-overflow-3{overflow:hidden;text-overflow:ellipsis;dis…
前端模块化与工程化 | Vue-cli 与 Webpack 的使用
文章目录一、安装 Node.js 环境二、安装 Vue-cli三、创建 Vue-cli 应用程序四、安装 Webpack五、创建一个 webpack 程序六、小结一、安装 Node.js 环境
Node.js 官网下载地址:http://nodejs.cn/download/ 一般系统下载 windows 64 位的 msi 安装过程一直下一步即可…
Create React App中的代码分割实践
Code Splite 在上一次开发一个大型的SPA网站的时候,因为加载了大量的第三方库,导致webpack打包出来的bundle.js异常的大,时候祭出了code splite来减少js的大小了。所谓的Code splite其实就是所谓js的懒加载。因为我们的技术栈使用react redu…
react redux 学习(一)
最近在学习react,redux 已经redux在react使用。 首先 要使用webpack去搭建环境 1.建立目录目里 public index.html //存在容器的根节点 src actions //redux的action components //redux的components containers //redux的containers reducers //redux的re…
使用webpack使用vue
1、导入vue.js的方法
安装vue的包: cnpm i vue -S 包的查找规则:
找 项目根目录中有没有 node_modules 的文件夹在 node_modules 中 根据包名,找对应的 vue 文件夹在 vue 文件夹中,找 一个叫做 package.json 的包配置文件在 pac…
第二章 webpack基础用法
webpack核心概念之entry Entry用来指定webpack打包的入口,下图中webpack找到入口文件后,会将该文件所有的代码和非代码依赖都梳理出来,最终遍历完依赖树后生成打包后的静态资源。 单入口:entry是一个字符串 module.exports{ entry…
前端录屏 + 定位源码,帮你快速定位线上 bug
前言如何快速定位线上bug,是多数开发者都会遇到的难题web-see[1] 前端监控方案,提供了 前端录屏定位源码 方式,让bug无处藏身这是前端监控的第二篇,该篇讲解如何实现错误还原功能,第一篇 从0到1搭建前端监控平台&#…
微信应用号开发知识贮备之Webpack实战
天地会珠海分舵注:随着微信应用号的呼之欲出,相信新一轮的APP变革即将发生。作为行业内人士,我们很应该去拥抱这个趋势。这段时间在忙完工作之余准备储备一下这方面的知识点,以免将来被微信应用号的浪潮所淹没 通过上一篇《微信应用号开发知识…
[Vite]import.meta.glob批量引入svg图片
[Vite]import.meta.glob批量引入svg图片
这只是一个 Vite 独有的功能而不是一个 Web 或 ES 标准该 Glob 模式会被当成导入标识符:必须是相对路径(以 ./ 开头)或绝对路径(以 / 开头,相对于项目根目录解析)。…
Vite 与 Vue Cli 对比 - 尤雨溪: Vite 会取代 vue-cli 吗?
本文完整版:《Vite 与 Vue Cli 对比 - 尤雨溪: Vite 会取代 vue-cli 吗》 Vite 与 Vue Cli 对比一、Vite 与 Vue CLI 是什么?Vue CLI 的特点Vite 的特点二、Vite 和 Vue Cli 区别三、Vite 会取代 vue-cli 吗?尤雨溪在 Twitter 上说四、尤雨溪…
树莓派,opencv,Picamera2利用舵机云台追踪人脸(PID控制)
一、需要准备的硬件
Raspiberry Pi 4b两个SG90 180度舵机(注意舵机的角度,最好是180度且带限位的,切勿选360度舵机)二自由度舵机云台(如下图)Raspiberry CSI 摄像头 组装后的效果:
二、项目目…
react面试题(一)
react 生命周期函数 初始化阶段:
getDefaultProps:获取实例的默认属性
getInitialState:获取每个实例的初始化状态
componentWillMount:组件即将被装载、渲染到页面上(在整个生命周期中只会触发一次)
render:组件在这里生成虚拟的…
用es6,reflux和reactjs构建todo
初学reactjs和reflux,网上入门的demo大多比较老,依赖的模块版本已比较低,用最新的版本运行或多或少报错。 我通过一两天的整理,引用了最新的模块(reacjs 0.14.7, reflux 0.3.0 , webpack 1.12.13)ÿ…
Spring Boot Vue Element入门实战 十六、菜单首页,前后台整合
本博客属作者原创,未经允许禁止转载,请尊重原创!如有问题请联系QQ509961766 (一)菜单 在main.vue 中加入左侧菜单注意:学生用户登录是看不见教师和基础数据页面的,所有需要加入判断条件
// An highlighted block
<el-main><el-menu :default-active="$ro…
webpack编译遇到的问题:Error: Cannot find module ‘webpack-cli/bin/config-yargs‘
运行npm run dev遇到的问题:Error: Cannot find module webpack-cli/bin/config-yargs
// 当前package.json 文件
"devDependencies": {"webpack": "^5.2.0","webpack-cli": "^4.1.0","webpack-dev-ser…
webpack打包时修改package.json的版本号,并输出相关版本
可直接修改的方式 {plugins: [function() {// 修改package.json中的版本号this.plugin(done, function() {const pkgPath path.join(__dirname, /../package.json);let pkg fs.readFileSync(pkgPath);pkg JSON.parse(pkg);pkg.version 1.0.1;fs.writeFileSync(pkgPath, JSO…
Vue 不睡觉教程2 - 洋气的文件结构
目标书接上回,上回那个例子实在太土了。实际开发中我们不可能把整个网站的js和html全写到一个页面上。所以我们这节课的目标在于改造这个例子的文件结构,让它不那么土Lets do it 环境参数vue版本:2.5.16开始改造我们要开始改造上一节那个极土…
vue2.0装jquery
1.在项目目录下 cnpm install --save jquery 2.在webpack.base.conf.js中加入 var webpack require(webpack) 3.在plugins中加入 new webpack.ProvidePlugin({$:jquery,jQuery:jquery,window.jquery:jquery}) 这样全局就使用jquery了转载于:https://www.cnblogs.com/myzy/p/79…
Spring Boot Vue Element入门实战 十五、注册登录路由跨域拦截
本博客属作者原创,未经允许禁止转载,请尊重原创!如有问题请联系QQ509961766 (一)完善路由 新建以上页面,然后在index.js中配置路由,并加上路由拦截token
// 路由配置如下
import Login from @/pages/Login
import Main from @/pages/Main
import Dashboard from @/page…
webpack超详细配置, 使用教程(图文)
webpack超详细配置, 使用教程(图文) 版权声明:本文为博主原创文章,未经博主允许不得转载。 博主在这里就不详细介绍webpack来源以及作用了, 本篇博文面向新手主要说明如何配置webpack, 以及webpack的使用方法, 直到创建出一个合理的属于自己webpack项目…
Spring Boot Vue Element入门实战 九、router路由配置
本博客属作者原创,未经允许禁止转载,请尊重原创!如有问题请联系QQ509961766 由于Vue在开发时对路由支持的不足,于是官方补充了vue-router插件。vue的单页面应用是基于路由和组件的,路由用于设定访问路径,并将路径和组件映射起来。传统的页面应用,是用一些超链接来实现页…
vue-cli + webpack 新建项目出错的解决方法
vue-cli webpack 新建项目出错的解决方法
今日使用 npm init webpack love 创建一个新项目,然后执行 npm run dev 之后项目报错,提示错误如下:
没有给这些选项指定值:config-name, context, entry, module-bind, module-bind-pos…
vue-cli脚手架打包的静态资源请求出错
vue-cli脚手架打包的静态资源请求出错 问题 vue-cli默认配置打包后部署到特定路径下静态资源路径错误问题。静态资源打包使用相对路径后css文件引入大图片路径错误问题使用vue-cli2脚手架生成的默认打包配置文件,npm run build打包,部署项目到特定路径下…
Webpack 基本使用 - 1
Webpack 是什么
webpack 的核心目的是打包,即把源代码一个一个的 js 文件,打包汇总为一个总文件 bundle.js。 基本配置包括mode指定打包模式,entry指定打包入口,output指定打包输出目录。 另外,由于 webpack默认只能打…
vue 的git 安装环境
首先把npm转cnpm 用淘宝的 http://npm.taobao.org/ vue的npm https://cn.vuejs.org/v2/guide/installation.html 开始git搭建: npm 转淘宝cnpm
$ npm install -g cnpm --registryhttps://registry.npm.taobao.org# 最新稳定版vue
$ npm install vue# 全局…
前端每周清单第 37 期:Bootstrap 4 必知必会、2017 Vue.js 报告、Graphcool 开源框架...
前端每周清单专注前端领域内容,以对外文资料的搜集为主,帮助开发者了解一周前端热点;分为新闻热点、开发教程、工程实践、深度阅读、开源项目、巅峰人生等栏目。欢迎关注【前端之巅】微信公众号(ID:frontshowÿ…
Webpack原理(1) — Why Webpack
本文首发于我的个人博客: https://teobler.com, 转载请注明出处 我们怎么使用JS
众所周知,我们在HTML文件中使用JavaScript只能通过script标签来引入:
<script src"./index.js"></script><script>console.log(Hello World…
2017前端面试之基本问
最近正在找前端开发工作,在各大公司中遇到了以下的面试题,和大家分享一下:先说下我的简历上写的技能:熟悉移动端开发,并熟练使用vue.js,es6,jquery,ajax,javascript,html5css3,webpack打包,MVC或MVVM的模块化开发&…
一篇带你肝完Python逆向为什么要学webpack,学完之后到底又该怎么用?
目录 前言简单示例配置示例深入案例分析 总结 前言 大家好,我是辣条哥! 之前讲了很多关于基础方面的内容,从本章开始辣条我会开始慢慢开始跟大家解析一些进阶知识以及案例 废话不多说今天我们就深入解析一下webpack,我们先聊一下P…
vue 解决问题:Webpack安装不成功,webpack -v无法正常显示版本号
目录
一、解决问题:Webpack安装不成功,webpack -v无法正常显示版本号
二、解决问题: ERROR Error: Cannot find module webpack-log
三、 解决报错:error:03000086:digital envelope routines::initialization error
四、解决…
多页面应用,vue cli 配置不生成 html 文件
目录 已解决1,需求2,解决方案1,保持现状2,不生成 html 文件3,将生成的 html 文件放到其他目录。 3,实现1,项目结构2,vue.config.js 核心配置3,打包结果4,vue.…
Webpack之resolve
文章目录resolve.extensions注意resolve.mainFilesresolve.aliasresolve.extensions
我们在引入外部模块的时候,通常会有这种写法:import test from ./test/test
这种写法就是想从./test目录下去引入test.js。
可是再进行React的开发时,我…
Webpack之Shimming
文章目录引入使用this引入
首先在index.js内写如下内容:
import _ lodash from lodash;
import { test } from ./test;
console.log(_.join([a,b,c], ));然后在test.js中:
console.log(_.join([1,2,3], ));打包后在浏览器中打开,控制台是会…
Webpack迁移Rspack速攻实战教程(前瞻版)
前言
rspack 即将开源,但社区中不乏有已经落地的 case ,比如 rspack-migration-showcase 、 modern.js 等。
基于此,本文将介绍如何迁移一个近似于 CRA( create-react-app ) 的项目到 rspack 。
在阅读本文前&#…
Vite和Webpack如何使用CDN包
为了精简打包输出的dist目录大小,我们可以引入CDN外部包的方式,来缩小打包的体积,加快打包速度。这里介绍Vite和Webpack中如何引入React CDN外部包。
一、Vite引入CDN包
1、安装插件
npm i vitejs/plugin-react-refresh vite-plugin-cdn-i…
记一次npm的版本问题
基于vue-cli 2.0脚手架和webpack4的vue项目出现莫名奇葩的错误。npm run build 报错,提示说import 无效,但是我webpack中也loader babel-loader了,.babelrc 文件也写没问题。这个报错看起来是babel没有转换import,但是webpack里面…
vue axios 简单封装
先安装 axiosnpm install axios
复制代码axios的详细介绍以及用法 就不多说了请 移步 github ➡️ https://github.com/axios/axios目标 C 代码行下面是简单的封装一个 http.js, 在此说明 checkStatus 这个方法呢 是不一定需要的 ,根据个人的项目需求吧&…
webpack:详解CopyWebpackPlugin,复制的同时修改文件内容
摘要
CopyWebpackPlugin 是一个强大的 Webpack 插件,用于将文件从源目录复制到构建目录。在本文中,我们将探讨 CopyWebpackPlugin 的一些常用 API,并提供示例代码。
在构建 Web 应用程序时,通常需要将一些静态文件(如…
列举一些常用的Webpack配置和插件
以下是一些常用的Webpack配置和插件,可以用来优化和扩展前端项目的构建过程:
1:入口和出口配置:
module.exports {entry: ./src/index.js, // 入口文件output: {path: path.resolve(__dirname, dist), // 输出目录filename: …
从零开始搭建React+TypeScript+webpack开发环境-使用iconfont构建图标库
创建iconfont项目
进入iconfont官网,完成注册流程,即可创建项目。 无法访问iconfont可尝试将电脑dns改为阿里云镜像223.5.5.5和223.6.6.6 添加图标
在图标库里选择图标,加入购物车 将图标添加到之前创建的项目中 生成代码 将代码配置到项目…
WebPack打包后如何调试
作为一个程序员每天的大部分工作就是调试自己写的程序,那我们使用了webpack后,所以代码都打包到了一起,给调试带来了麻烦,但是webpack已经为我们充分考虑好了这点,它支持生产Source Maps来方便我们的调试。 在使用webp…
(二)什么是Vite——Vite 和 Webpack 区别(冷启动)
什么是vite系列目录:
(一)什么是Vite——vite介绍与使用-CSDN博客
(二)什么是Vite——Vite 和 Webpack 区别(冷启动)-CSDN博客
(三)什么是Vite——Vite 主体流程(运行npm run dev…
02.webpack中多文件打包
1.module,chunk,bundle的区别
moudle - 各个源码文件,webpack中一切皆是模块chunk - 多模块合并成的,如entry, import(), splitChunkbundle - 最终的输出文件
2.多文件打包配置
2.1 webpack.common.js const path require(path)
const HtmlWebpackPl…
Java的新项目学成在线笔记-day2(一)
学成在线 第2天 讲义-CMS前端开发 1 Vue.js与Webpack研究 参考:学成在线-Vue.js与Webpack.pdf 2 CMS前端工程创建 2.1 导入系统管理前端工程 CMS系统使用Vue-cli脚手架创建, Vue-cli是Vue官方提供的快速构建单页应用的脚手架,github地址&…
ant Design和ant Design mobile的使用,并实现按需加载
1.全局安装yarn npm install -g create-react-app yarn 2.创建react项目,并用yarn start 运行 3.引入antd/引入antd-mobile yarn add antd yarn add antd-mobile 4.在app.js引入button pc端 import Button from antd/lib/button; <div className"App"><But…
webpack笔记(3)对css进行操作
1.打包CSS文件 npm安装: npm install --save-dev style-loader css-loader webpack.config.js下配置 module.exports {module:{rules :[{test : /\.css$/,use:[style-loader,css-loader]} ] }
} 在入口文件引入css文件进行测试 import css from ./css/xxx.css; 2.对…
webpack 的htmlwebpackplugin使用自定义模板
htmlwebpackplugin这个插件可以用来生成静态的html文件。默认内部是通过后台来生成一个html的文件。当然也可以自己使用自己的文件来生成模板。可以支持.html文件。也可以使用其他类型的模板。例如ejs。而ejs简单方便。很适合来生成我们所需的静态文件。 htmlwebpackplugin的基…
webpack--Entry
首先说下为啥需要Entry。这跟webpack的构建机制有关系,webpack跟其他不同的是,webpack是模块打包器。把一切的资源,无论是js、css之类的代码资源,还是图片、字体等的非代码资源,它们都是一个个的模块,它们之…
vue项目本地开发构建速度优化 hard-source-webpack-plugin
1、为啥要优化本地构建速度
有些项目因为项目需求点多、功能复杂、管理混乱、引入第三方插件/样式库过多、本身项目页面较多、文件较多等等原因,会导致项目体积变大、本地构建速度明显变慢,这时就需要对项目webpack进行一些设置来提高打包效率、加快打包…
window上Clion配置C++版本的opencv
window上Clion配置opencv
注意版本一定要对的上,否则可能会出错,亲测
widnows 11mingw 8.1.0opencv 4.5.5
mingw8.1下载地址https://sourceforge.net/projects/mingw/ 配置环境变量 cmake下载 安装完添加环境变量 来到官网,下载 windows 对…
二、 VUE2.0的环境搭建--创建工程
为什么80%的码农都做不了架构师?>>> 安装webpack cnpm install webpack -g 安装vue脚手架 npm install vue-cli -g sudo ln -s /opt/node-v6.9.5-linux-x64/bin/vue /usr/local/bin/vue 根据模板创建项目 vue init webpack-simple 工程名字<工程名字…
Webpack5有哪些更新?
52. Webpack5有哪些更新?
1. 更快的构建速度
Webpack5 在构建速度方面做出了一些改进,其中最重要的改进是使用持久性缓存。持久性缓存可以将中间结果存储在硬盘上,这些结果可以在下一次构建时被重用,从而减少了构建时间。此外&a…
electron源码保护
electron 程序发布后,如果未对程序做保护,则极容易受到破坏,比如被轻松破解密码,或者被修改程序,所以必须对程序做一些安全防护。虽然没有100%的安全防护,但是提升破解难度,直至破解代价超出了范…
使用Webpack搭建项目(vue篇)
本篇承接使用Webpack搭建项目(react篇)
由于大部分配置一样,我们从上一篇react项目中,复制webpack.dev.js以及webpack.prod.js
开发模式
1.删除ReactRefreshWebpackPlugin
2.自动补充拓展名修改为.vue文件,同时处理…
vue2项目从0搭建(三):配置环境变量及对应的webpack配置
前言
实际业务开发中,一个项目很可能会同时配置好几套环境。
比如:常规开发环境,开发测试环境,正式的测试环境,预发测试环境,客户甲的生产环境,客户乙的生产环境,通用生产环境,独立应用环境,微前端环境,大屏专用环境,移动端环境。
一女多嫁的实际业务场景,就需要我们进行多样…
报错解决:You may need an additional loader to handle the result of these loaders.
报错信息如下
vue 项目
Module parse failed: Unexpected token (1:9)
File was processed with these loaders:* ./node_modules/vue/cli-plugin-babel/node_modules/cache-loader/dist/cjs.js* ./node_modules/babel-loader/lib/index.js* ./node_modules/eslint-loader/in…
webpack学习笔记(四) 自动编译
我们每次修改代码之后,如果想要在浏览器中看到变化,都先要手动编译代码,这样未免有些麻烦
在 webpack 中,配置某些选项可以帮助我们在代码发生变化之后自动编译代码
1、存在问题
首先我们搭建一个简单的项目,感受一…
深度解析Webpack:现代前端工程化的利器
引言:
前端工程化是当今前端开发的不可或缺的一部分,而Webpack作为其中的瑞士军刀,在项目构建和优化中扮演着至关重要的角色。本文将深度解析Webpack,从基础概念到实际应用,为前端开发者提供全面的学习指南࿰…
聊一聊 webpack 和 vite 的开发服务代理的问题
webpack 和 vite webpackVite重新编辑的问题 changOrigin: true如何定义 /api ? webPack And Vite 都是两个比较好用的打包工具,尤其是 Vite, 几几年流行忘记了,特色就是服务启动极快,实现预加载,感觉 webPack 要比 Vite 要复杂一…
webpack vite下px转vw方案postcss-px-to-viewport,兼容vant
webpack环境下(设计稿宽度750)
下载插件 npm install postcss-px-to-viewport -D创建postcss.config.js
const path require("path");
module.exports ({ file }) > {
如果设计稿宽度就是375 那么就375就行const designWidth file.dir…
解决若依出现Error: Cannot find module ‘@/views/xxx‘问题
问题描述:
若依 vue 版菜单点不开,报错:Error: Cannot find module ‘/views/xxx’ 。后台、vue前端启动都没问题。但是左侧菜单点不开,一直在加载中。
原因:
路由懒加载,webpack版本问题,we…
webpack执行流程知识点总结
webpack的运行流程 Webpack 的运行流程是一个串行的过程,从启动到结束会依次执行以下流程: 在以上过程中,Webpack 会在特定的时间点广播出特定的事件,插件在监听到感兴趣的事件后会执行特定的逻辑,并且插件可以调用 We…
webpack打包机制,构建过程和配置
Webpack是一个现代的JavaScript应用程序的模块打包器(module bundler),它主要用于处理应用程序中的资源文件,例如JavaScript文件、样式文件、图像文件等,将它们打包成一个或多个最终的bundle文件,以供浏览器加载。
Webpack的构建…
前端项目优化:减少webpack打包体积
前言
最近自己买个云服务器,把之前搭建的webpack-vue项目进行了部署,现在项目已经成功了。
项目地址:GitHub - wjt162286793/webpack----vue: 使用webpack配置一个脚手架,对照文档,纯手打 线上地址:IAM架构资产管理系统
不过是没有经过任何优化的,虽然项目体积和业务不是很复…
webpack 官方文档解读一(详细使用教程) 起步
什么是webpack
就是个打包工具。通过一系列插件帮你优化项目,压缩,混淆等。总之什么脏活累活都能干。
入门案例
创建一个目录,并安装webpack和webpack-cli这两个包。webpack包是webpack本体,webpack-cli是他提供的工具包。
mk…
详解npx的使用教程
是什么:
是npm的自带的一个命令
出现的原因
很多人喜欢全局安装插件,比如说 react 、vue-cli 脚手架、webpack … 这样做很可能带来的一个问题,请设想: 公司需要你搭建3个项目分别用webpack 2、webpack 3、webpack 4…无论我们…
Day14-2-NodeJS后端开发流程
Day14-NodeJS后端工程化流程
一 apifox工具
apifox是目前最好的接口调试工具
1 环境搭建 安装登录创建项目接口里面创建对应文件夹在指定的文件夹里面创建接口2 GET请求
1 apifox发送GET请求 2 后端接收GET请求
router.get("/getUserinfo"
【记录nuxt2项目运行遇到的问题】
背景 前段时间小老弟离职了,之前交给他的nuxt2官网项目又回到了我的手中,然后产品跟我说有几个东西需要优化一下,我说小意思,然后我就clone了最新代码准备露一手,然后…我项目就跑不起来了…理论上来说不应该啊,之前这个项目我开发过,不存在环境上的兼容,然后我就npm,cnpm,yarn…
【使用webpack打包ts的基本配置】
ts编译选项我们开始再ts中写代码,写完之后需要进行在在终端里进行编译,编译之后才能进行生成js文件这时候我们不想要写一段代码编译一下,该怎么办呢 执行下面这段命令tsc app.ts -w 执行命令后稍微等一下该ts代码和该js代码就会同步该方法的缺…
Vue2.0 render:h = h(App)
首先需要了解这是 es 6 的语法,表示 Vue 实例选项对象的 render 方法作为一个函数,接受传入的参数 h 函数,返回 h(App) 的函数调用结果; 其次,Vue 在创建 Vue 实例时,通过调用 render 方法来渲染实例的 DOM…
vue2.6+ Typescrip
新建vue2.6项目
确保您已经安装了 Node.js 和 npm。打开命令行终端,并进入您想要创建项目的目录。运行以下命令,使用 Vue CLI 2.x 创建一个新的 Vue 2.6 项目:
npm install -g vue-cli
vue init webpack my-project运行第一条命令是为了全局…
webpack配置alias后eslint和ts无法识别
背景
我们在 webpack 配置 alias 后,发现项目中引入的时候,还是会报错,如下: 可以看到,有一个是 ts报错,还有一个是 eslint 报错。
解决 ts 报错
tsconfig.json
{"compilerOptions": {...&q…
Webapck 解决:[webpack-cli] Error: Cannot find module ‘vue-loader/lib/plugin‘ 的问题
1、问题描述:
其一、报错为:
[webpack-cli] Error: Cannot find module vue-loader/lib/plugin
中文为:
[webpack-cli] 错误:找不到模块“vue-loader/lib/plugin”
其二、问题描述为:
在项目打包的时候 npm run …
import 和 require 实现路由懒加载的区别
import 和 require
node编程中最重要的思想就是模块化,import和require都是被模块化所使用。
遵循规范
require 是 AMD规范引入方式import是es6的一个语法标准,如果要兼容浏览器的话必须转化成es5的语法
调用时间
import 是在编译时调用,所以必须放…
React Hooks实战:Web开发与设计
目录
前言
一、React Hooks 简介
二、React Hooks 的基本用法
1. 使用 useState 创建状态
2. 使用 useEffect 添加副作用
3. 使用 useContext 获取上下文
三、React Hooks 的常见问题
1. 循环引用问题
2. 副作用问题
四、React Hooks 实战案例
1. 使用 useState钩子…
某道翻译请求关键参数和返回数据解密过程分析-20230405
文章目录引言webtranslate接口返回加密数据的解密过程webtranslate接口的sign参数生成过程分析梳理一下cookie反爬补充python代码~谋道翻译用到的vuex引言
今天本英语渣用了下谋道翻译,惊讶地发现谋道返回的接口数据是加密的。想着我已经很久没碰逆向了,…
模块打包器:Webpack、Rollup与Parcel的比较与实践
结论 根据项目需求和团队习惯选择合适的模块打包器是至关重要的。如果你需要高度可配置的解决方案,Webpack 是一个很好的选择。如果你关注输出结果的优化和 Tree Shaking,可以考虑使用 随着前端开发的复杂性不断提高,模块打包器已经成为现代前…
vue项目打包降低体积终极法则汇总
网上看了很多适用的不适用的办法,我这里分享给大家我一路实践过的优化之路吧
开启Gzip 安装插件:npm i compression-webpack-plugin -D在vue.config.js文件顶部引入:const CompressionWebpackPlugin = require(compression-webpack-plugin);在配置处使用module.exports = d…
Vue CLI 介绍
警告
这份文档是对应 vue/cli。老版本的 vue-cli 文档请移步这里。
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,提供:
通过 vue/cli 搭建交互式的项目脚手架。通过 vue/cli vue/cli-service-global 快速开始零配置原型开发。一个运行时依赖 …
opencv使用pyinstaller打包错误:‘can‘t find starting number (in the name of file)
使用Python语言和opencv模块在pycharm中编辑的代码运行没问题,但是在使用pyinstaller打包后出现错误can‘t find starting number (in the name of file)
[ERROR:0] global C:\Users\runneradmin\AppData\Local\Temp\pip-req-build-q3d_8t8e\opencv\modules\videoi…
前端项目搭建Webpack的配置
本人这次是在搭建一个Typescript项目时候配置的Webpack。但是Typescript的项目本人看来和往常的Web(Vue)项目类似点很多的。那么我们就可以通过对该Typescript项目的略微调整即可挪到Web项目中....... 首先说明一下为什么要依赖WebPack来搭建项目??&…
Webpack5 从0到1搭建Vue-CLI(基础版搭建)
系列文章目录 文章目录 系列文章目录前言第一步:准备工作1. 初始化项目2. 准备工作(安装依赖)依赖说明如下依赖code如下:依赖安装如下图:第二步:编写webpack.config.js1. 配置字段说明2. webpack.config.js完整配置如下(有解释说明)第三步:问题汇总1.打包文件名称问题…
从0到0.01入门 Webpack| 008.精选 Webpack面试题
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6 🍨 阿珊和她的猫_CSDN个人主页 🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》 🍚 蓝桥云课签约作者、已在蓝桥云…
Cannot read properties of null (reading ‘content‘)报错解决
项目是用vue3webpack,始终启动不成功~ 一、问题报错 二、报错解决尝试总结
(1)首先尝试的是因为我近期在做vite3vue3的需求把node版本升到了 16.17.1
猜测是不是node版本影响的
node版本切了14.15.3,16.17.1,以及很…
webpack学习-1.起步
webpack学习-1.起步 1.基础设置2.配置文件的引入3.总结 1.基础设置
首先 webpack是干嘛的呢,用官网的一张图 Webpack 是一个现代的静态模块打包工具。它主要用于将前端应用程序中的各种资源(例如 JavaScript、CSS、图片等)打包成一个或多个…
一文读懂Vite和Webpack的区别?
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 一、webpack是什么?二、webpack如何工作?三、Vite是什么?Vite和Webpack的区别? 提示:以下是本篇文章正文…
面试:webpack 优化(开发效率、打包策略等)
1)优化 Webpack 的构建速度
使用高版本的 Webpack (使用webpack4)多线程/多实例构建:HappyPack(不维护了)、thread-loader缩小打包作用域: exclude/include (确定 loader 规则范围)resolve.modules 指明第三方模块的绝…
webpack的性能优化(一)——分包优化
1.什么是分包?为什么要分包? 默认情况下,Webpack 会将所有代码构建成一个单独的包,这在小型项目通常不会有明显的性能问题,但伴随着项目的推进,包体积逐步增长可能会导致应用的响应耗时越来越长。归根结底这…
JS逆向之webpack打包网站实战
前言 最近学习的进度有点缓慢,前段时间研究了下极验的滑动验证的js,怎么说呢,难度还是可以的,之后会写关于极验的一个流程跟加密破解的过程,在这之前呢,我们先了解下另一个知识点---webpack,会对…
less、sass、webpack(前端工程化)
目录 一、Less
1.配置less环境
1.先要安装node:在cmd中:node -v检查是否安装node
2.安装less :cnpm install -g less
3.检查less是否安装成功:lessc -v
4.安装成功后,在工作区创建xx.less文件
5.在控制台编译less,命令&…
webpack中require.context的运用
1. 作用:
利用require创建context (上下文),来告知在编译时具体需要导入哪些模块(即:批量处理待导入模块进行导入); webpack会在构建的时候解析代码中的require.context() (实际上是webpack的方法,vue一般基于webpack…
【构建工具】webpack 3、4 升级指南,摆脱低版本的困扰
一、依赖处理
1.升级通用依赖
借用 ncu 库实现,帮你改写需要升级的package.json 然后再 npm install
ncu -u <packages> # 可以指定依赖
ncu # 升级全部依赖大概列了下升级的效果
add-asset-html-webpack-plugin ^2.1.3 → ^5.0.2
clean-webpack-…
在vue项目中添加Nuxt,骨架屏、懒加载
在 Vue.js 项目中添加 Nuxt.js 可以通过以下步骤实现:
1、安装 Nuxt.js 和必要的依赖项。您可以使用 npm 或 yarn 等包管理器进行安装,例如:
npm install nuxt --save2、创建一个 Nuxt.js 应用程序。使用 nuxt init 命令,创建一…
webpack dll 提升构建速度
DLL,动态链接库(Dynamic Link Library 或者 Dynamic-link Library),由微软公司提出。目的是为了节约应用程序所需的磁盘和内存空间。
在一个传统的非共享库中,如果两个程序调用同一个子程序,就会出现两份那…
高级优化7.Code Split 代码分割
为什么打包代码时会将所有 js 文件打包到一个文件中,体积太大了。我们如果只要渲染首页,就应该只加载首页的 js 文件,其他文件不应该加载。所以我们需要将打包生成的文件进行代码分割,生成多个 js 文件,渲染哪个页面就…
Webpack 使用详解
Webpack 是一个现代 JavaScript 应用程序的静态模块打包器。本文将详细介绍如何使用 Webpack,以及提供代码示例。为了保持篇幅,我们将简要介绍 Webpack 的核心概念和功能。
一、核心概念
入口(entry):应用程序的起点…
wepack5搭建react框架-基础环境配置
一、前言
通过使用webpack5配置基础react框架来学习webpack相关知识。
二、项目初始化
1、创建目录 首先创建一个新文件夹webpack-react,然后为项目创建好需要的基础目录如下:
├── build| ├── tools.js # 配置需要用到的方法| ├── webpack.…
理解 webpack 的作用
webpack 中的入口文件,也就是默认的 ./src/index.js。它是 webpack 构建依赖图谱的开口,webpack 会顺着这 index.js 去找其他的文件构建依赖图谱。
可是因为 webpack 默认只能解析 js 文件,所以 index.js 如果引入了其他文件,比如…
vue3 脚手架vue-cli创建项目过程
1、安装node
安装地址 > https://nodejs.org/en/ 选择 LTS 长期维护的稳定版本 在电脑 window R cmd,打开终端命令行输入node -v 查看node版本,说明安装好了 vue3要求node版本至少是10.0以上 npm -v,安装了node之后本地会自动安装工具…
webpack——使用、分析打包代码
世上本无nodejs js最初是在前端浏览器上运行的语言,js代码一旦脱离了浏览器环境,就无法被运行。直到nodejs的出现,我们在电脑上配置了node环境,就可以让js代码脱离浏览器,在node环境中运行。 浏览器不支持模块化 nodej…
【TS】webpack打包ts代码
文章目录打包步骤文件配置打包步骤
初始化项目:npm init -y用来创建package.json文件下载安装依赖包:npm i -D webpack webpack-cli webpack-dev-server typescript ts-loader clean-webpack-plugin
1. webpack:构建工具
2. webpack-cli&am…
记录--你还在傻傻的npm run serve吗?快来尝尝这个!
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 背景 大家在日常开发中应该经常会有需要切换不同环境地址的情况。当一个项目代码切换环境地址时,vue-cli没有能够感知文件的变化,所以代理的还是旧的地址,所以通常我…
vue :src 文件路径错误
首先先说明下vue-cli的assets和static的两个文件的区别,因为这对你理解后面的解决办法会有所帮助 assets:在项目编译的过程中会被webpack处理解析为模块依赖,只支持相对路径的形式,如< img src”./logo.png”>和background:…
报错TypeError: Class extends value undefined is not a constructor or null
在执行npm run build的时候遇到了错误:TypeError: Class extends value undefined is not a constructor or null;而执行npm run serve是可以正常执行的,报错如下: Building for production... ERROR TypeError: Class extends v…
SourceMap源码映射详细讲解
SourceMap源码映射详细讲解
前端工程打包后代码会跟项目源码不一致,当代码运行出错时控制台上定位出错代码的位置跟项目源码上不对应。这时候我们很难定位错误代码的位置。SourceMap的用途是可以将转换后的代码映射回源码,如果设置了js文件对应的map资源…
webpack plugin源码解析(二) copy-webpack-plugin
文章目录作用涉及 webpack APIcompilation.getLogger("copy-webpack-plugin");compilation.getCache("CopyWebpackPlugin");获取|设置缓存根据文件内容计算hash合并hash获取|新建缓存对象文件快照snapshot创建快照检查快照是否有效w…
卸载/安装vue-cil 创建运行
卸载vue-cli: 执行命令:npm uninstall vue-cli -g 或者npm uni vue-cli -g 检查vue-cli卸载成功没 执行命令:vue -V
安装: node.js安装——node -v npm包管理器,是集成在node中的——npm -v vue-cli 全局安装 : cmd命令行执行 : …
#关于webpack版本号的问题#
场景:在使用npm install 安装package.json里面的依赖的,打包,运行的使用,有时候会失败。 原因 :由于webpack webpack-cli版本不同导致的
这个时候需要解决webpack webpack-cli的安装,切换等操作 例如使用…
React 了解学习
1.nodejs安装程序https://nodejs.org/en/download/ create-react-app 类似 vs2017开发工具,集成了webpack 打包发布,loader和默认的npm的脚本,可以很轻松的实现零配置就可以快速开发React的应用。 https://www.jianshu.com/p/77bf3944b0f4 安装和搭建htt…
从零开始搭建webpack应用
从零开始搭建webpack应用 最近研究webpack配置神烦,打包工具指不定哪天又要被取代。要想自己手动搭一个复杂应用的webpack脚手架不是一件容易的事, 看看vue-cli的webpack配置文件就有8个,使用的插件有14个,代码800行+。还没开始写…
打包后定义配置文件针对.vue和.js文件不同配置方法
条件:需要打包后形成config文件,在打包后改变此配置文件即可改变配置,如api地址,vue中方法参数和条件。 (1)首先config文件要在public文件中建立,webpack打包后config文件才会出现在打包的dist文…
多页面应用的前端架构
前提 数据管理平台包含了多个后台项目,后台项目均使用vue作为开发框架。子项目存在公共头部,需要统一管理维护。子项目存在公共的依赖(如vue、vuex、vue-router等),公共依赖包可以统一维护。子项目存在公共存在公共的配…
vue2.0脚手架环境搭建
介绍:Vue.js是一套构建用户界面渐进式的框架。 首先,要到node官网下载并安装好node.js,安装过程非常简单,一直“next”就可以了。我这里下载的是8.11.2的版本 然后,在菜单栏打出"cmd",就会弹出命令行窗口&am…
vue-cli-webpack模板配置全解析-1
vue-cli webpack 模板配置解析 - 1 文件结构
重要模块版本
vue-cli : 2.9.1vue : 2.4.2vue-router : 2.7.0webpack : 3.6.0其他依赖都由 vue-cli 生成
使用
全局安装 vue-cli npm install -g vue-cli创建项目 vue init webpack <project-name> 进入项目文件夹 cd <…
webpack-3 react-router-4 react-15.6 升级记录
webpack-3 react-router-4 react-15.6 升级记录 模板源码 react16 react-router4 webpack开发环境搭建 说明
1. react-router 升级到 4.1.2,API 变化很大,具体API解析,请看这篇文章react-router 4 升级攻略
2. 从 webpack 2.x 升级到 we…
【vue3】需要了解哪些【全】
这里写目录标题 一.vue3入门1. vue3带来了什么2. vue3工程的创建1. 使用vue-cli创建2. 使用vite创建vite与webpack的区别 二、常用Composition API1. setup(函数和语法糖)2. ref 和reactive3. vue3的响应式原理1. Vue2 的响应式原理2.vue3的的响应式原理 4.computed5.watch6. w…
面试:Webpack的核心概念
基本概念 Entry:入口,Webpack 执行构建的第一步将从 Entry 开始,可抽象成输入。Module:模块,在 Webpack 里一切皆模块,一个模块对应着一个文件。Webpack 会从配置的 Entry 开始递归找出所有依赖的模块。Chu…
vue 使用webpack打包,出现路径404 ,导致白屏webpack-bundle-analyzer使用
使用webpack打包时,遇到两个问题,导致页面出现白屏 一个是cdn对于静态文件限制大小,不能大于2MB,超过这个大小后,就不能上传cdn成功,导致页面加载时,长时间白屏,且找不到资源&#x…
如何优化Vue应用程序的性能?如何使用Webpack进行打包和优化?
嘿,Vue开发者们,你们想让自己的应用程序跑得更快吗?没问题,我可以给你们一些优化建议!
首先,我们可以使用Vue.js提供的异步组件来加快应用程序的加载速度。异步组件可以在需要时才加载,而不是在…
vue开发环境搭建-win7
vue开发环境搭建-win7 1. 安装node,js2. 设置node global(全局)和cache(缓存)路径3. 配置环境变量4. 基于 Node.js 安装cnpm(淘宝镜像)5. 安装vue6. 安装vue脚手架 vue-cli7. 项目创建8. 添加相关依赖9. 修改端口号10. 运行项目
1. 安装node,js
下载no…
你真的了解npm-scripts吗?
作者:冯伟尧 GitHub:tank0317 我们都很熟悉的,通过 npm run script-name 可以执行 package.json 中 scripts 对象配置的脚本。但是,你或许不知道下面这些知识。 下文中 npm-scirpt 指 package.json scripts 中配置的脚本命令。nam…
webpack4配置详解之慢嚼细咽
前言 经常会有群友问起webpack、react、redux、甚至create-react-app配置等等方面的问题,有些是我也不懂的,慢慢从大家的相互交流中,也学到了不少。 今天就尝试着一起来聊聊Webpack吧,旨在帮大家加深理解、新手更容易上路&a…
webpack的进阶使用
Webpack 是一个模块打包器,可以将多个模块打包成一个或多个文件。除了基本的打包功能外,Webpack 还提供了很多高级功能,可以优化打包结果、提高构建速度等。在本文中,我们将介绍 Webpack 的一些进阶使用技巧,并提供相应…
VUE项目无法启动NODE版本与NODE-SASS、SASS-LOADER版本不兼容
系列文章目录 文章目录 系列文章目录错误分析一、版本比对二、解决方案总结 错误分析
在VUE项目开发中,我们经常会遇到报错:
Node Sass version 7.0.1 is incompatible with ^4.0.0。
网上解决方案也千奇百怪,最终操作下来,也是…
webpack3 打包vue项目导致app体积过大
问题说明:打包导致 js 很大,然后访问特别慢。
Q:如果你的 js 达到了好几M,(除了个别情况,比如的代码量真的超级大到不行,其实这个本身就不成立)。我最开始就是,打包了我…
source-map定位生产问题
source-map 定位源码错误位置
需要安装source-map库webpack配置需要配上devtool: “hidden-source-map”,devtool详细配置看这里devtool配置配置完webpack打包后,可以看到打包出来的.js.map文件 将生产包产生错误的栈赋值给stack即可,即设置…
vite首次打开界面加载慢问题/解决
写在前面
网上都说vite要比webpack快,但个人感受,默认情况下, vite项目的启动确实比webpack快,但如果某个界面是首次进入,且依赖比较多/比较复杂的话,那就会比较慢了。
这篇文章就是用来记录,关于vite慢的…
新手入门:从零搭建vue3+webpack实战项目模板
搭建一个 vue3 webpack5 element-plus 基本模板 (vue3 webpack5 从零配置项目)。 本项目结构可以作为实战项目的基本结构搭建学习,作为刚学习完vue还没有实战项目经验的小伙伴练习比较合适。
项目地址:
GitHub:ht…
Webpack:clean-webpack-plugin 清理資源
Webpack:clean-webpack-plugin 清理資源 文章目錄Webpack:clean-webpack-plugin 清理資源簡介參考正文Install 安裝None 未使用插件Default 默認無配置Options 配置選項結語簡介
之前寫過一篇Webpack:入門介紹過了基本的 Webpack 配置和使用…
前端每周清单第 52 期: Webpack 4.0,GraphQL 安全加固,去中心化的 Web
前端每周清单第 52 期: Webpack 4.0,GraphQL 安全加固,去中心化的 Web 作者:王下邀月熊 编辑:徐川 前端每周清单专注前端领域内容,以对外文资料的搜集为主,帮助开发者了解一周前端热点;分为新闻…
webpack英文文档
https://github.com/webpack/docs/wiki/contents转载于:https://www.cnblogs.com/Yanss/p/10540392.html
Antd 表单一行显示两个input
目的:Andt一行显示两个input
本来的效果
代码如下 <a-form :form"form" submit"handleSubmit" le> <a-form-item label"Note" :label-col"{ span: 8 }" :wrapper-col"{ span: 16 …
Vue打包导致 JS 很大的问题解决【完美解决】
先来叨叨一下: 这个问题困扰我很久了,一直没有解决。最后只好把 js 放到七牛云上面cdn,没想到,这样直接导致,流量访问超出,达到了百分之600,然后被通知欠费。这才痛下决心一定要解决这个问题。阅…
Vue 全家桶 + Electron 开发的一个跨三端的应用
代码地址如下:http://www.demodashi.com/demo/11738.html GitHub Repo:vue-objccn Follow: halfrost GitHub 利用 Vue.js 实现 objc中国 的跨平台全栈应用 ✅ 桌面应用,支持 Mac、Linux、Windows 三个平台✅ Web 应用,支持 桌面浏…
webpack解决Invalid Host header
目的:webpack解决Invalid Host header
1、解决办法
网上说有两种,一直是加上一个 disableHostCheck: true, (我找了半天,没找到在哪里去加上这句,而且说是不安全)
本来我的 package.json 是这样写的 改…
axios + webpack + vue。 axios基本使用
目的:在wepackvue 项目中使用 axios
第一步:安装
cnpm i axios -S 第二步:导入
2-1导入:import axios from axios
2-2:导入了不可以直接使用,还有一步 ↓ ↓ ↓ 第三步:测试 注意ÿ…
webpack中babel的配置
目的:webpack,默认只能解析一部分的ES6的语法,我们需要安装babel插件,来辅助webpack解析语法。
第一步:安装插件
1-1:(cnpm i babel-core babel-loader babel-plugin-transform-runtime -D&a…
webpack-dev-server的使用
webpack-dev-server是一个小型的Node.js Express服务器 使用webpack-dev-middleware来服务于webpack的包 通过Sock.js来连接到服务器的微型运行时.
这是一个React小项目的目录结构: 我们来看一下下面的配置文件(webpack.config.js):
module.expor…
#vue# v-for渲染出导航栏
需求:制作一个导航栏
效果:
点击前: 点击后: 后端接口 思路:
在实际的开发里,一般不会写死导航栏的内容,然后为了更加动态以及高效修改导航栏的情况下,我们最好是用v-for进行渲染…
基于vue+nuxt服务端渲染项目总结
基于vuenuxt服务端渲染项目总结 vue的开发体验十分友好,然而spa网页的普遍痛点是seo优化和首屏性能问题。随着vue2.0的发布,官方也提出了ssr服务端渲染技术解决方案。团队最终选择使用基于vue的nuxt服务端渲染框架进行开发,开发过程中遇到过很…
webpack+vue-cil 中proxyTable配置接口地址代理
webpackvue-cil 中proxyTable配置接口地址代理 在项目开发的时候,接口联调的时候一般都是同域名下,且不存在跨域的情况下进行接口联调,但是当我们现在使用vue-cli进行项目打包的时候,我们在本地启动服务器后,比如本地开…
webpack中文文档笔记——起步
private :true 确保我们安装包是私有的(private) 移除 main :“index.js” 可以防止意外发布你的代码 2.webpack 的项目结构中的src文件和打包完的dist文件夹的区别: src “源”代码是用于书写和编辑的代码 dist 是构建过程产生的代码最小化…
webpack-dev-server启动后,localhost:8080返回index.html的原理
webpack-dev-server是一个采用Node.js Express实现的微型服务器, 内部使用webpack-dev-middleware来响应发送到服务器监听单口的HTTP请求。 webpack-dev-server主要用于前端项目的本地开发和调试。 具体使用,只需要在package.json的devDependencies里添加它的依赖即…
跨域的集中整理(根据某培训机构课程笔记)
跨域的集中方法: 一、JSONP 缺点只能获取get请求,需要后端配合返回cb(data)。 二、CORS 后端各种设置header res.SetHeaders(Access-Control-Allow-Origin, "") res.SetHeaders(Access-Control-Allow-Credentials, "") res.SetHeade…
ES6扩展运算符(...)的使用
虽说es6早已面世,但在下还算是新手,由于工作限制,基本很少用到,最近看了一些代码,发现里边有很多(...)看的一脸懵B,所以去查了一些资料,也自己实践了一下,这里做一下总结。 1、用在函…
MacOS安装react问题 -- npm全局包的权限问题
网上的教程有好多,在这里不一一列举,我只介绍我今天安装成功的步骤 首先,在安装react之前要先配置好node 1.安装node 在这里下载node的安装包https://nodejs.org/en/download/ 。我下载的是.pkg文件,直接双击安装就好 node —v命令…
搭建es6+devServer简单开发环境
搭建es6devServer简单开发环境 搭建基于es6和热加载的前端简单开发环境,适合demo类小项目,这样就不用依赖browsersync等多余的东西 目录结构 /src index.jsindex.html/dist 安装依赖 注意版本,尤其是babel,可去babel的npm地址查看…
vue-cli#4.7项目结构分析
前言 使用过 vue 进行项目开发的同学,一定知道或者使用过 vue-cli 脚手架,他能够很好的搭建项目结构和工程,让我们能够把足够的精力放在业务开发上。也正是因为这样,很多时候我们会因为项目工期短等原因来不及或则不会刻意去了解项…
使用vue2.0 + vue-router + vuex + element-ui实现的后台管理系统
有登录注册(含登录状态管理),角色权限管理,表格分页,图表显示等。 登录账号有三个,分别是:admin,supplier,buyers;密码全部是:123456 。三个账号也是三个不同的角色&…
[译] React 在服务端渲染的实现
本文讲的是[译] React 在服务端渲染的实现,原文地址:Server-Side React Rendering 原文作者:Roger Jin 译文出自:掘金翻译计划 本文永久链接:github.com/xitu/gold-m… 译者:牧云云 校对者:CACp…
03webpack--输入webpack--自动打包
如何实现时时跟新我写的代码 此时就需要有一个配置文件了 webpack.config.js这个文件 这个文件是在跟目录下哦webpack是基于node去构建的 所以你的依法和node还是很相似的哦在配置文件中需要手动的指定配置文件的入口和出口 wabpack.config.js文件最基本的配置哦 文件在跟目…
技术方案分享: gulp + webpack 联合编译三方库发布版本
技术方案分享: gulp webpack 联合编译三方库发布版本 文章目录技术方案分享: gulp webpack 联合编译三方库发布版本正文0. 打包的目标到底是什么?1. 如何打包?2. 代码示例2.1 创建项目2.2 安装依赖2.3 定义 gulp 工作流2.4 ts、babel 编译配置项2.5 打…
vite和webpack
vite和webpack 文章目录 vite和webpackvite介绍什么是vite为什么使用vitevite优缺点热更新的实现原理 webpack介绍什么是webpackwebpack 优缺点 Vite 为什么比 Webpack 快vite和webpack的区别面试问题Vite为什么比webpack快? vite介绍
什么是vite
Vite 是新型前端…
当「SPA」应用遇上了膨胀的项目
作者:defghy 背景 随着项目的成长,单页spa逐渐包含了许多业务线 商城系统售后系统会员系统...当项目页面超过一定数量(150)之后,会产生一系列的问题 可扩展性项目编译的时间(启动server,修改代码…
[vue]npm run dev只能localhost访问的解决方法
2019独角兽企业重金招聘Python工程师标准>>> [vue]npm run dev只能localhost访问的解决方法 http://localhost:8081/ 可以。 http://130.51.23.12:8081/ 浏览器显示:130.51.23.12 拒绝了我们的连接请求。 解决: 改config/index.js host: 0.0.…
npm+webpack+babel+react安装
npmwebpackbabelreact安装 1.首先要安装 Node.js, Node.js 自带了软件包管理器 npm2.在项目文件目录下生成package.json # 进入项目目录$ npm init3.用 npm 安装 Webpack $ npm install webpack -g此时 Webpack 已经安装到了全局环境下,通常我们会将 Web…
微信小程序搭建mpvue+vant
导语 之前有搭建过mpvuevant,不过没有做记录,这次公司又有新的小程序项目启动,所以再从头搭建。顺便记录一下,要不然时间久了也就忘记怎么搭建了。文章末尾含有代码,需要学习的童鞋,拿走不谢。 第一步&…
Vue-cli3 简qian易yi教程
原文地址 对于没有了解过 vue-cli3 的童鞋,建议先去看看官方的教程: 传送门 新版本的新特性 1. 插件 使用 cli 的插件,可以很快的搭建一个项目的结构。如 axios 的插件 vue-cli-plugin-axios,可以自动创建一个带有 request 和 res…
一篇了解模块打包工具之 ——webpack(1)
本篇采用问题引导的方式来学习webpack,借此梳理一下自己对webpack的理解,将所有的知识点连成一条线,形成对webpack的记忆导图。
最终目标,手动构建一个vue项目,目录结构参考vue-cli创建出来的项目
一、问问题
1. 第…
webapck全局小前言(兼容版本及注意事项)
兼容版本
npm install —save-dev webpack4 webpack-cli3 webpack-dev-server3 (style-loader) css-loader5 html-webpack-plugin3 html-loader1 file-loader6 less-loader7 postcss-loader4 不会重复打包 生产环境和开发环境配置部分有区别, 开发环境主要配置上用于满足能够…
2.webpack实时打包
简介
上一章已经实现了使用 webpack 构建了一个简单的项目;但是我们发现,每次修改了 index.js 需要重新执行 cnpm run dev 命令重新构建 main.js;这在开发阶段是无法忍受的,因为这样调式将浪费大量的时间;还好 webpac…
export default 在 webpack 和 vite 中 treeshaking 效果实践
问题
treeshaking(摇树优化)是打包工具对代码优化的一个重要特性。我们都知道,单独使用 export xxx,如果未被 import {xxx} 或其他模块引用时,代码可以被标记并删除掉。但是对于 export default 却有不同的结果&#…
【前端学习记录】记一次升级webpack5的踩坑经历
背景
最近在学习webpack5的使用和原理,学习的过程中,发现可以对项目上有很多优化,但是项目上使用的却是webpack4,而webpack5已经有好长时间了,再加上项目上不是很紧张,就新拉了一个分支,尝试将webpack4升级到webpack5。在这个过程中踩了很多坑,记录一下。
当前状态
…
说说webpack的构建流程?
① 初始化流程
从配置文件和 Shell 语句中读取与合并参数,并初始化需要使用的插件和配置插件等执行环境所需要的参数。 配置文件默认下为 webpack.config.js,也可以通过命令的形式指定配置文件; 主要作用是用于激活webpack的加载项和插件&am…
说说webpack中常见的Plugin?解决了什么问题?
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 一、webpack中的Plugin是什么?二、配置方式1.通过配置文件导出对象中plugins属性传入new实例对象。如下所示: 三、常见的Plugin:…
webpack系统配置
简言之,webpack 是一个模块打包器 (module bundler),能够将任何资源如 JavaScript 文件、CSS 文件、图片等打包成一个或少数文件。
为什么要用Webpack?
首先,定义已经说明了 webpack 能将多个资源模块打包成一个或少数文件,这意…
js css等静态文件版本控制,一处配置多处更新.net版【原创】
日常web开发中,我们修改了js、css等静态资源文件后,如果文件名不变的话,客户端浏览并不会及时获取最新的资源文件,这就很尴尬了 怎么办呢? 1.小白:让客户清除缓存?,No , …
electron + react + react-router + mobx + webpack 搭建脚手架工程
项目地址 : https://github.com/ConardLi/electron-react
electron-react
electron react react-router mobx webpack 搭建的脚手架工程
像开发react web项目一样开发electron 项目路径与命名
main //主进程menu //菜单
render //渲染进程component //组…
原生ES-Module在浏览器中的尝试
其实浏览器原生模块相关的支持也已经出了一两年了(我第一次知道这个事情实在2016年下半年的时候) 可以抛开webpack直接使用import之类的语法 但因为算是一个比较新的东西,所以现在基本只能自己闹着玩 :p 但这并不能成为不去了解它的借口&…
微信小程序教学第二章(含视频):小程序中级实战教程之预备篇 - 提取util公用方法 |基于最新版1.0开发者工具...
iKcamp官网:http://www.ikcamp.com 访问官网更快阅读全部免费分享课程:《iKcamp出品|全网最新|微信小程序|基于最新版1.0开发者工具之初中级培训教程分享》。 包含:文章、视频、源代码 第二章:小…
前端开发自动化工作流工具:JavaScript自动化构建工具grunt、gulp、webpack介绍
前端开发自动化工作流工具,JavaScript自动化构建工具grunt、gulp、webpack介绍 前端自动化,这样的一个名词听起来非常的有吸引力,向往力。当今时代,前端工程师需要维护的代码变得及为庞大和复杂,代码维护、打包、发布等…
react webpack 学习博客
陈学家的博客 https://segmentfault.com/u/sysu_xuejia LeanReacthttps://zhuanlan.zhihu.com/leanreact react-china 中文论坛 http://react-china.org/ react 组件 https://jquense.github.io/react-widgets/docs/#/?_kid2caz转载于:https://www.cnblogs.com/guolaomao/p/65…
node install webpack -cli webpack4.xxxx
webpack 4.xx 版本 分离了 webpack-cli ; 安装webpack4.xx 需要再安装webpack-cli; 转载于:https://www.cnblogs.com/tonygao/p/9389564.html
webpack.DefinePlugin
通过配置了DefinePlugin,那么这里面的标识就相当于全局变量,你的业务代码可以直接使用配置的标识。比如,你通过下面的设置: // webpack.config.jsnew webpack.DefinePlugin({__DEV__: true}), 那么在你的业务代码中可以直接使用&a…
记Promise一个容易被忽略的特性
在看webpack bootstrap代码的时候,发现new Promise传的函数是会立即执行的 function test() {let arr [1, 2, 3, 4];let tasks arr.map(item > {console.log(task ${item})let p new Promise(async function(resolve) {console.log(pre ${item})await delay(i…
如何在公司里体现前端的价值以及提升自己的议价能力
前言 最近在闰土大叔的前端圈里有很多小伙伴南下杭州应聘求职拿OFFER,货比三家之后,最终入职了适合自己的公司,并且还拿到了不错的薪水。在这些小伙伴当中,不乏刚刚大学毕业或者师出培训班的职场萌新,在顺利找到工作之…
Webpack 核心模块 tapable 解析(转)
原文出自:https://www.pandashen.com
前言
Webpack 是一个现代 JavaScript 应用程序的静态模块打包器,是对前端项目实现自动化和优化必不可少的工具,Webpack 的 loader(加载器)和 plugin(插件)…
ScrollMagic+gsap+Webpack的大坑
ScrollMagic是做鼠标滚轮特效的一个框架,效果很好,但是它需要引入gsap(渲染动画)框架。但是webpack不能简单的引入这两个package。会出现很多问题。 这里有一个简单且有效的方法,避免复杂的环境搭建。 引入第三方包&am…
升级 webpack 到 4.x 版本
升级 webpack 到 4.x 版本
说明 webpack 4 可以零配置启动,也支持通过配置文件进行更细致的配置,相比于上一个版本,配置已经简化了很多 webpack 4 引入了 mode 用来设置开发环境,同时也可以简化配置项,不同的 mode 会…
webpack 中使用 workbox 实现 PWA
webpack 中使用 workbox 实现 PWA
说明 重要文件版本 “workbox-webpack-plugin”: “^3.0.0”“webpack”: “^3.11.0” webpack 提供了 workbox 插件 workbox-webpack-plugin webpack 中使用 在 production 版本配置中使用 1. 在入口 html 模板中引入
<!DOCTYPE html>…
webpack-2-基本配置
webpack 2 基本配置,DevServer 配置
说明 最近重构代码时,把 webpack 升级到了 2.2.1,结果完全无法运行,正好看到了这份文档,讲解的很详细,所以就学习了一下,应用到项目中。 webpack 开发跨域问…
webpack学习笔记(二)
1 支持es6语法 (注意直接写map等es6语法,由于现代浏览器是支持的,所以可以显示出来,可以执行 npm run build 命令,在生成的文件中,查看map等es6语法是没有被转成es5的) 1.1 首先安装 babel-loader和babel的核心库&…
webpack--loaders
module: {rules: [{test: /\.vue$/,loader: vue-loader,options: vueLoaderConfig},//增加一个scss 引入{test: /\.scss$/,loaders: [style, css, sass, resolve(sass)]},{test: /\.js$/,loader: babel-loader,include: [resolve(src), resolve(test)]},{test: /\.(png|jpe?g|…
CSS 多行省略失效 (-webkit-box-orient 失效)
背景scss文件中,设置多行省略(如下),代码未生效overflow: hidden;text-overflow: ellipsis;display: -webkit-box;-webkit-line-clamp: 2;-webkit-box-orient: vertical;复制代码现象代码未生效:查看style,-webkit-box…
webpack是如何实现前端模块化的
前言es6 module是js语言原生的模块化方案,但是由于浏览器的兼容问题,需要webpack对我们写好的模块代码进行处理,可以让浏览器识别我们写的模块代码。因为浏览器端是没有commonJS规范相关的module,exports,require变量,而且该规范是…
21 分钟精通前端Polyfill方案
2019独角兽企业重金招聘Python工程师标准>>> 今天是 2017 年 7 月 7 日,es2015 正式发布已经两年了。但最新的浏览器们逼近 100% 的支持率对我们好像并没有什么卵用,为了少数用户的体验,我们很可能需要兼容 IE9。感谢 babel 的编译…
Vue-cli的基础学习
通过Webpack打包一个项目
新建一个文件夹,作为项目根目录初始化项目配置文件package.json 在项目根目录下创建 src目录,并创建一个js文件,编写任意js代码 在项目根目录下 打开 命令行,安装 webpack、webpack-cli 安装完依赖包之后…
webpack的基本使用知识点总结
webpack
1.1 前端工程化 1.2 简介 1.3 基本使用
需求:实现各行换色 步骤: 1.环境配置
1.创建空目录 进入目录,输入cmd并回车 2.输入命令 3.新建src文件 4.初始化目录结构 5.打开终端npm 安装jQuery 出错: 解决:
…
Vue2.0 搭建Vue脚手架(vue-cli)安装与配置
介绍 Vue.js是一套构建用户界面的渐进式框架。Vue 只关注视图层,采用自底向上增量开发的设计。Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。 阅读之前需要了解的知识 htnlcssjavascriptnode.js环境(npm包管理工具)webpack打包…
webpack模块解析
前面的话 在web存在多种支持JavaScript模块化的工具(如requirejs和r.js),这些工具各有优势和限制。webpack基于从这些系统获得的经验教训,并将模块的概念应用于项目中的任何文件。本文将详细介绍webpack的模块解析 模块 在模块化编程中,开发者…
React项目笔记之create-react-app自定义ESLint配置文件
原博客地址:https://yezihaohao.github.io 前言 了解eslint基础用法,若想更进一步了解其,请查阅官网以及相关资料(中文网) 若有问题请指出或加群264591039与我讨论。初始化项目 使用create-react-app 创建项目(此过程不做详解&…
vue实现分环境打包步骤,配置编译环境和线上环境之间的切换
1.要确定安装了cross-env
npm install cross-env –save-dev2.修改各环境下的参数,在 config 目录下添加 test.env.js,并修改dev.env.js, prod.env.js,修改后内容如下 test.env.js
use strict
module.exports {NODE_ENV: "testing",EVN_CON…
深入浅出Webpack2-快速掌握webpack基本配置
深入浅出Webpack2-快速掌握webpack基本配置1.Entry1.1 context1.2 Entry类型2.Output2.1 filename2.2 path3.Module3.1配置Loader4.Resolve4.1 alias4.2 extensions4.3 modules5.Plugin6.DevServer7.其他配置项上一篇文章我们快速上手认识了一下webpack,今天这篇文章…
TSLint重要规则Top 10
only-arrow-functions 禁止使用传统(非箭头)函数表达式 传统函数不绑定词法作用域,当访问this时会导致意外行为。详情参考ts手册函数部分的this小节。 no-namespace ES6风格的模块是模块化代码的标准方式。使用module {}和namespace {}来组织…
webpack loader—自己写一个按需加载插件
写在前面: 在开发的工程中,线上环境需要引入一些统计和打印日志的js文件。但是对于开发环境,加速打包速度减少页面渲染时间很关键。我于是想根据开发环境,写一个简单的loader,按需加载一些资源。 例如:在index.js中&am…
webpack4 从零学习常用配置梳理
为什么80%的码农都做不了架构师?>>> webpack 的核心价值就是前端源码的打包,即将前端源码中每一个文件(无论任何类型)都当做一个 pack ,然后分析依赖,将其最终打包出线上运行的代码。webpack 的…
vue-router笔记
目的:为了实现SPA(单页面应用)
vue-router是一个插件库
安装:
npm i vue-router3 路由的配置路径:/src/router/index.js 路由组件的目录:/src/pages/ 一般组件的目录:/src/components/ // 该文件专门用于创建整个应…
webpack 教程资源收集
初级教程 webpack-howto 作者:Pete HuntWebpack 入门指迷 作者:题叶 webpack-demos 作者:ruanyf一小时包教会 —— webpack 入门指南 作者:VaJoy Larn webpack 入门及实践 作者:zhouweicsu Webpack傻瓜式指南&…
webpack-输出
输出(Output) 配置 output 选项可以控制 webpack 如何向硬盘写入编译文件。 注意,即使可以存在多个入口起点,但只指定一个输出配置。 用法(Usage) 在 webpack 中配置 output 属性的最低要求是,将它的值设置为一个对象,包括以下两点…
npm install:Could not resolve dependency:peer... 原因和解决方案,长期更新npm相关错误问题!
前言
最近一个后台管理项目中我集成了tailwindcss框架;在公司的电脑上npm install是没问题的,到家里的电脑npm install 就报错; 报错日志如下:
# npm resolution error report2021-05-22T14:02:27.205ZWhile resolving: ymsh1.0…
Vue.js 学习笔记 第7章 组件详解
本篇目录: 7.1 组件与复用 7.2 使用props传递数据 7.3 组件通讯 7.4 使用slot分发内容 7.5 组件高级用法 7.6 其他 7.7 实战:两个常用组件的开发 组件(Component)是Vue.js最核心的功能,也是整个框架设计最精彩的地方,当然也是最难…
Webpack多环境搭建
在实际项目中,往往会因为开发、测试以及生产环境的不同来采用不同的配置。可以是接口host不同,亦或者是写入cookie的domain不同。 因此,我们需要对webpack进行不同的配置来完成这样的需求。 在项目中,我们使用vue-cli 直接初始化的…
助你丝滑过度到 Vue3 初识 ②②
作者 : SYFStrive 博客首页 : HomePage 📜: VUE3~TS 📌:个人社区(欢迎大佬们加入) 👉:社区链接🔗 📌:觉得文章不错可以点点关注 👉…
手写一个webpack插件(plugin)
熟悉 vue 和 react 的小伙伴们都知道,在执行过程中会有各种生命周期钩子,其实webpack也不例外,在使用webpack的时候,我们有时候需要在 webpack 构建流程中引入自定义的行为,这个时候就可以在 hooks 钩子中添加自己的方…
2018 vue前端面试题
1、active-class是哪个组件的属性?嵌套路由怎么定义?答:vue-router模块的router-link组件。 2、怎么定义vue-router的动态路由?怎么获取传过来的动态参数? 答:在router目录下的index.js文件中,…
Vue基础知识总结(二)
一、解决网速慢的时候用户看到花括号标记 (1)v-cloak,防止闪烁,通常用于比较大的选择器上。 给元素添加属性v-cloak,然后style里面:[v-cloak]{display:none;} (2){{msg}},…
VR进化论|教你搭建通用的WebVR工程
本文旨在介绍如何搭建WebVR工程以支持多场景开发。 首先,作为一个基本的前端工程来说,我们需要让代码“工程化”,不仅要提供编译构建、压缩打包功能,还要让每个页面模块化;延伸到WebVR工程,我们也需要考虑就…
Node.js、NPM包管理器、Webpack的使用记录
Node.js、NPM包管理器、Webpack的使用记录一、Node.js安装Node.js简单使用Node.js二、NPM包管理器Npm管理项目设置包路径修改Npm镜像安装cnpm镜像源管理Npm相关命令三、模块化ES6模块化规范导出模块导入模块执行测试Babel转码安装Babel转码工具配置.babelrc安装转码器转码转码后…
React打包中不想要sourceMap,但是在命令里加‘GENERATE_SOURCEMAP=false‘后windows下报错
react打包发生产时速度有点慢,我不想要sourceMap文件,于是在build改了一下脚本命令: "build": "GENERATE_SOURCEMAPfalse react-app-rewired build"
但是windows的cmd里不支持。 这时候改成"set GENERATE_SOURCEM…
《Vue.js 3.x快速入门》简介
#好书推荐##好书奇遇季#Vue入门书《Vue.js 3.x快速入门》,京东当当天猫都有发售。定价69元,打折一下更便宜。本书第1版《Vue.js快速入门》销售一万多册。 与传统的Web应用不同,单页应用在近几年发展迅猛。我们发现Vue.js框架入门特别快&#…
Webpack 打包之体积优化
谈及如今欣欣向荣的前端圈,不仅有各类框架百花齐放,如Vue, React, Angular等等,就打包工具而言,发展也是如火如荼,百家争鸣;从早期的王者Browserify, Grunt,到后来赢得宝…
Webpack 打包太慢? 试试 Dllplugin
webpack在build包的时候,有时候会遇到打包时间很长的问题,这里提供了一个解决方案,让打包如丝般顺滑~
1. 介绍
在用 Webpack 打包的时候,对于一些不经常更新的第三方库,比如 react,lodash,vue…
Webpack vs Rollup
本文由作者余伯贤授权网易云社区发布。 2017年4月份的时候,Facebook将React的构建工具换成了Rollup。很多人就有疑问了,Webpack不也是Facebook团队开发的吗,为什么不使用它而是要换成第三方构建工具呢?先别急,等你看完…
实现一个简易的webpack
背景 随着前端复杂度的不断提升,诞生出很多打包工具,比如最先的grunt,gulp。到后来的webpack和 Parcel。但是目前很多脚手架工具,比如vue-cli已经帮我们集成了一些构建工具的使用。有的时候我们可能并不知道其内部的实现原理。其实…
webpack 模块标识符(Module Identifiers)
让我们向项目中再添加一个模块 print.js: project webpack-demo
|- package.json
|- webpack.config.js
|- /dist
|- /src|- index.js|- print.js
|- /node_modulesprint.js export default function print(text) {console.log(text);};src/index.js import _ from…
Parcel上手——又一个打包工具
Parcel是什么? 极速零配置Web应用打包工具说到打包工具,大多人应该都用过Webpack,Parcel也是这一类工具。 Parcel相比Webpack有什么优势? 配置简单打包速度快以下是本人体验过程 使用npm安装Parcel $ npm install -g parcel-bundl…
centos7.x之jenkins添加nodejs插件
到npm官网下载node-v8.1.3-linux-x64.tar,然后解压到/usr/local/目录下 /usr/local/node-v8.1.3-linux-x64 /etc/profile添加nodejs路径 1234export JAVA_HOME/usr/local/jdk1.8.0_131 export MAVEN_HOME/usr/local/apache-maven-3.3.9 export JENKINS_HOME/var/lib…
vue 开发中遇到的问题汇总(踩坑指南)
公司年初开始从jquery转型到vue开发,思想上从jquery的操作DOM到vue的操作数据,刚开始还不太习惯,但用了一段时间发现确实比较方便。在刚开始用vue的时候,也踩了一些坑,现在分享出来,供刚入门上手开发vue的朋…
vue-cli · Failed to download repo vuejs-templates/webpack: unable to verify the first certificate
创建vue项目报错
PS D:\Git\Git_Work\vue> vue init webpack automated-test-platform-vue3vue-cli Failed to download repo vuejs-templates/webpack: unable to verify the first certificate解决办法:将代理关闭
原因:我安装了一个dev-sidecar…
什么是vue_cli(转载)
版权声明:本文为CSDN博主「知其黑、受其白」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。 原文链接:https://blog.csdn.net/weiguang102/article/details/124224766
vue-cli vue-cli 就是快速搭建一个…
基于 Webpack4 的可插拔式微前端架构 - Puzzle
对你有所帮助的话,可以给个star 项目地址 项目演示环境(项目在谷歌云上,最近不太稳定):PuzzleDemo 备用地址 什么是 Puzzle Puzzle 是基于 Vue 和 Webpack4 实现的一种项目结构;业务模块可以像拼图一样与架…
babel配置项目目录支持转换es6语法,引入非项目目录js后,引入Js转换无效
我遇到了一个问题,我在已经配置babel的项目中通过require引入了一个项目目录外层的另一个js文件,前期是可以成功转换并打包的,但是到了后期就不行了,报错: 这个报错的意思是,引入的js文件中有es6的语法&…
webpack4.0中使用extract-text-plugin打包报错
需升级extract-text-webpack-plugin npm i --save-dev extract-text-webpack-pluginnext 会下载到 extract-text-webpack-plugin4.0.0-beta 然后再打包就OK了~ 转载于:https://www.cnblogs.com/Health-zhang/p/11492884.html
深入浅出TypeScript(5)- 在React项目中使用TypeScript
前言 在第二小节中,我们讨论了利用TypeScript创建Web项目的实现,在本下节,我们讨论一下如何结合React创建一个具备TypeScript类型的应用项目。 准备 Webpack配置在第二小节项目的基础上做了一些修改, 添加React相关依赖࿱…
webpack学习笔记(3)--webpack.config.js
module 参数 使用下面的实例来说明 module.exports {module: {rules: [{ test: /\.css$/, use: css-loader },{ test: /\.ts$/, use: ts-loader }]}
}; 上配置中,对module 对象定义了 rules 属性,里面包含两个必须属性:test 和 use。这告诉 …
优秀前端必知的话题:我们应该做些力所能及的优化
在 Web 应用开发过程中,我们经常谈及到的就是优化,而优化往往又是既简单而又复杂的过程,优化这个命题很广,最终体现出来的都是用户体验问题,我们一切优化都是为了用户体验。 为什么说简单?在现代 Web 开发生…
前端工程化(三)--- vue-cli 脚手架
一、概念
vue-cli 是 Vue.js 的开发工具,它简化了程序员基于webpack 创建工程化的Vue项目的过程。可以让开发者把精力专注在应用逻辑上,而不必花好几天去纠结 webpack 配置的问题。
中文官网:Vue CLI (vuejs.org)
二、Vue项目的运行…
你可能不需要 Vue
注意本文假设你已具有以下内容的相关知识或者实践经验: [vue 单文件组件][vue 渲染函数][jsx(Vue)][pug]babel 及其相关插件VAR 毫无疑问, 2016 ~ 2017 是 Vue 势头最强劲的两年. 根据笔者的记忆, 2017 年, Vue 的在 Github 上的 Star 数目首次超过 4W, 彼时 React 的 star 数目…
Vue打包优化之code spliting
前言 在http1的时代,比较常见的一种性能优化就是合并http的请求数量,通常我们会把许多js代码合并在一起,但是如果一个js包体积特别大的话对于性能提升来说就有点矫枉过正了。而如果我们对所有的代码进行合理的拆分,将首屏和非首屏…
前端MVC Vue2学习总结(二)——Vue的实例、生命周期与Vue脚手架(vue-cli)
一、Vue的实例 1.1、创建一个 Vue 的实例 每个 Vue 应用都是通过 Vue 函数创建一个新的 Vue 实例开始的: var vm new Vue({
// 选项
}) 虽然没有完全遵循 MVVM 模型,Vue 的设计无疑受到了它的启发。因此在文档中经常会使用 vm (ViewModel 的简称) 这个变…
前端工程化(二)--- webpack
一、概念
webpack 是目前十分流行的前端项目构建工具(打包工具),提供了友好的模块化支持,以及代码压缩混淆、处理 js 兼容性问题、性能优化等强大功能,大大提高了开发效率。目前大多企业的前端项目都是基于 webpac…
webpack构建下换肤功能的思路
source 最近项目中要实现一个换肤的功能,大体想了下,记录一下思路 要实现换肤功能,目标就是打包生成多份皮肤文件,需要哪个就用哪个 打包生成多份皮肤文件 因为项目是使用webpack构建的,要想生成多份css文件࿰…
webpack offline-plugin 使用
2019独角兽企业重金招聘Python工程师标准>>> offline-plugin 可以把我们的多页面应用进行缓存,即使这些html文件时独立的。 npm install offline --save-dev 在webpack打包的webpck.config.js中使用offline-plugin const OfflinePlugin require(offline…
The Company Requires Superficial StudyPHP 变量的使用 ③
作者 : SYFStrive 博客首页 : HomePage 📜: PHP MYSQL 📌:个人社区(欢迎大佬们加入) 👉:社区链接🔗 📌:觉得文章不错可以点点关注 ὄ…
[ 基础漏洞篇 ] webpack 前端源码泄露详解
🍬 博主介绍 👨🎓 博主介绍:大家好,我是 _PowerShell ,很高兴认识大家~✨主攻领域:【渗透领域】【数据通信】 【通讯安全】 【web安全】【面试分析】🎉点赞➕评论➕收藏 == 养成习惯(一键三连)😋🎉欢迎关注💗一起学习👍一起讨论⭐️一起进步📝文末…
Webpack 4 学习01(基础配置)
Webpack 4 学习(基础配置和js文件的打包) 一、安装配置 【前提】安装node.js环境【官网下载】https://nodejs.org/zh-cn/安装教程不赘述 创建项目文件夹例如创建如下文件夹webpack_demo1 创建配置项 npm init -y 生成一个package.json文件 如下图 全…
在vue中使用scss的配置
1、创建一个基于 webpack 模板的新项目 $ vue init webpack myvue2、在当前目录下,安装依赖 $ cd myvue$ npm install3、安装sass的依赖包 npm install --save-dev sass-loader//sass-loader依赖于node-sassnpm install --save-dev node-sass4、在build文件夹下的we…
webpack中的publicPath路径问题(output和DevServer中的publicPath的作用)
在webpack的配置文件中,output和devServer中都可以设置一个publicPath属性,那么两者的作用有什么不同呢?嗯、稍微的分析一下
1、publicPath在output属性里面,设置的其实是一个基础的路径,它会为我们所有的资源都应用上…
webpack中loader的使用方法,以及几个常用loader的应用小实例
loader:是webpack用来预处理模块的,在一个模块被引入之前,会预先使用loader处理模块的内容
可能,你会遇到当你用webpack打包的时候,提示你需要一个loader来处理文件,那webpack中的loader就是帮助预处理下模…
webpack中html-webpack-plugin插件的使用(生成多个html页面,引入不同的js文件)
以html-webpack-plugin插件为例
1、先安装插件,在命令行中输入:npm i -D html-webpack-plugin(执行完之后,在package.js的devDependencies中就多了下面的代码
"html-webpack-plugin": "^3.2.0"即安装了html-…
webpack对样式的处理
原文地址:https://github.com/zhengweikeng/blog/issues/9 我们可以在js中引入样式文件 require(myStyle.css) 这时我们便需要引入相应的webpack loader来帮助我们解析这段代码。 一般来说需要引入css-loader和style-loader,其中css-loader用于解析&…
Vue.js 第二天: 组件
组件 什么是组件? 组件 (Component) 是 Vue.js 最强大的功能之一。组件可以扩展 HTML 元素,封装可重用的代码。在较高层面上,组件是自定义元素,Vue.js 的编译器为它添加特殊功能。在有些情况下,组件也可以表现为用 is …
前端自学路线之js篇
上一篇我们讲了前端切图的学习路线,不知大家有没有收获。今天来聊聊前端工程师的核心技能之——JavaScript。js这门语言看似简单,但要做到入门、熟练以至于架构的程度,还是有一段路要走的,今天就来聊聊这段路上都要经历些什么。准…
Vue.js 入门指南之“前传”(含sublime text 3 配置)
题记:关注Vue.js 很久了,但就是没有动手写过一行代码,今天准备入手,却发现自己比菜鸟还菜,于是四方寻找大牛指点,才终于找到了入门的“入门”,就算是“入门指南”的“前传”吧。此文献给跟我一样…
进击的模块化+webpack的简单实现
本文的初衷是来实现一个我们工作中最常用的构建工具,webpack,当然我们所实现的构建工具和真正的webpack差距甚远。这里只是简单一个实现罢了,感兴趣的同学可以继续看下去。 不过在说自动化构建之前还是要诉说一下模块化开发的发展史ÿ…
Hello ReactJS
前言 React学习前先搭好环境,官网的例子看着比较分散。结合webpack就可以体验完整的es6开发流程了。 源码:https://github.com/Ryan-Miao/hello-react-js/releases/tag/0.1 1. 环境搭建 涉及以下几个技术。但从hello world的角度说,目前先不用…
使用webpack配置项目中的常量以及替换文件内容
2019独角兽企业重金招聘Python工程师标准>>> #1、替换html中内容。比如替换js的cdn。 ##webpack的配置 const cdn //cdn.bootcss.com;
new ReplacePlugin({entry: ./src/assignment-instructor.html,//hash: [hash],output: ${psweb_path}/assignment-instructor.h…
B062-组件 路由 属性扩展 webpack Vue-cli
目录 一:组件1.何为组件2.组件的定义方式全局组件局部组件 3.组件的注意事项4.template的定义方式5.组件获取数据的方式 二:路由1.什么是路由?2.路由的使用步骤 三:Vue属性扩展1.计算属性 computed和监听属性 watch3.钩子函数 mou…
vue项目(webpack+mintui),使用hbuilder打包app
一、配置config/index.js 本人没有配置index.js文件,就开始进行了打包,结果最终效果是页面空白,解决了空白,接着底部图标(我是用的阿里巴巴图片)资源找不到。所以配置这步比较重要。 (1…
403 forbidden 错误解决方案
在本机启动程序,访问手机移动端(wap)的程序时,返回404无法访问,控制台报错403 forbidden,网上找问题所在: 【 以下引用百度知道:https://zhidao.baidu.com/question/464876499.html 问题&#x…
vue组件嵌套组件不显示
Vue项目加载慢,有什么方法可以找到问题原因,怎么解决?
什么导致了首页初步加载过慢请看下面一张图就清楚了即文件过大导致的。。。
如何来处理vue-route懒加载component:resolve>require([],resolve)…
Angular2 + Webpack项目搭建Demo
本文将从头开始编写实际的代码来完成一个angular2的demo。 题外话是其实angular2官网的快速开始项目已经很酷炫了,但其侧重快速二字,只够拿来练习玩耍,倒是github上确实已经有了一些不错的angular2-starter。 1. 安装必要的node环境与npm 当然…
【vue】vue组件化开发初体验-示例vue-loader-example学习记录
来自vue官方示例:https://github.com/vuejs/vue-loader-example使用了vuejs和webpack,以及一系列webpack加载器,如vue-loader依葫芦画瓢,试了试,有些具体分析还需要再学习学习,先简单记录下具体的做法&…
VUE 代码压缩优化
1、设置productionSourceMap为false
如果不需要生产环境的 source map,可以将其设置为 false 以加速生产环境构建。
设置为false打包时候不会出现.map文件 module.exports {productionSourceMap: false
} 2、代码压缩
安装uglifyjs-webpack-plugin插件ÿ…
用 (webpack 5 + vue-loader) 手把手构建 vue手脚架
首先我们找到一个空文件架 终端执行
npm install webpack webpack-cli vue vue-loader vue-template-compiler css-loader style-loader babel-loader babel/core babel/preset-env --sav这里我们引入的工具分别是
webpack 今天的主角 一款优秀的前端打包工具 webpack-cli we…
webpack打包逻辑代码分离优化 (SplitChunksPlugin)
webpack打包如果js代码特别多 就会打包出一个特别大的js 那么 我们需要将js代码分离成多个js文件引入 从而控制文件大小 优化性能 先在终端输入
npm init 按终端提示操作 就会生成一个项目 出现一个package.json文件 在终端输入
npm install webpack webpack-cli --save-dev会…
webpack处理iconfont字体文件打包
首先你要先会用iconfont 如果还不会建议观看我的文章 iconfont创建前端图标库 先在我们的文件夹里建一个项目
npm init 根据提示操作 就会生成一个package.json
我们现在项目终端把该引入的东西引入了
npm install webpack webpack-cli --save-devnpm install html-webpack-…
webpack4 高手之路 第三天
webpack4 多入口多出口 初始化webpack项目,搭建基础目录 配置webpack.config.js配置文件 const path require("path");
module.exports { //引入nodejs中的path模块entry: {main: "./src/script/main.js", //可配置多个入口文件…
解决webpack打包报错: Cannot find module '@webassemblyjs/wasm-parser'
出现这个错误时,百度和谷歌中都搜索不出个所以然出来,后来看了一下webpack官网,说建议安装node最新版本: 前提条件 在开始之前,请确保安装了 Node.js 的最新版本。使用 Node.js 最新的长期支持版本(LTS - Long Term Su…
Vue项目webpack打包部署到服务器
http://blog.csdn.net/Dear_Mr/article/details/72871919?locationNum5&fps1 Vue项目webpack打包部署到服务器 这篇博文主要说的就是我今天遇到的问题,而且在经过我的询问,好多人在打包部署的时候都遇到了一些问题,下面就来说下…
webpack学习(六)打包压缩js和css
打包压缩js与css 由于webpack本身集成了UglifyJS插件(webpack.optimize.UglifyJsPlugin)来完成对JS与CSS的压缩混淆,无需引用额外的插件, 其命令webpack -p即表示调用UglifyJS来压缩代码,还有不少webpack插件如html-webpack-plugi…
改造 vue-cli 脚手架
改造 vue-cli 脚手架 注意,这里使用的 vue-cli 的版本为 2.8.2,不同版本的 vue-cli 可能会有些许不一样。 一、配置多页面 项目开发目录: 需要注意一点,每个页面的文件夹命名、文件夹里面的入口 js 文件名及 hmtl 模板文件名应该一…
webpack升级(4.3.0)
vue-webpack4
一.项目搭建 // 为节省安装时间,使用阿里定制的 cnpm 命令行工具代替默认的 npm
$ npm install -g cnpm --registryhttps://registry.npm.taobao.org
// 检测cnpm版本,如果安装成功可以看到cnpm的基本信息。
$ cnpm -v
// 安装时使用 cnpm install 即…
webpack相关插件
webpack-merge:开发环境和生产环节的webpaak配置文件的配置合并 file-loader:编译写入文件,默认情况下生成文件的文件名是文件名与MD5哈希值的组合 vue-laoder:编译写入.vue文件 vue-html-loader:编译vue的template部…
clean-webpack-plugin only accepts an options object
webpack 打包过程中出现 clean-webpack-plugin only accepts an options object 错误
clean-webpack-plugin 作用: 清除构建文件夹的 webpack 插件(也就是项目中 dist 文件夹工具)
如何造成这个错误: 版本升级导致
// 笔者使用版本clean-webpack-plugin: ^2.0.1,错误写法: …
carete-react-app创建的项目中运行npm run eject报错
carete-react-app创建的项目中是脚手架给我们搭建好的webpack打包环境,并且将这些配置文件隐藏起来了,我们如果想要扩展或者修改配置,就需要把隐藏的配置文件通过 npm run eject显示出来,有些同学运行这个命令会报下面的错 解决方法 上面git提示有修改的地方,但是没有提交,我们…
深入解析webpack 插件html-webpack-plugin
这个插件用来简化创建服务于 webpack bundle 的 HTML 文件,尤其是对于在文件名中包含了 hash 值,而这个值在每次编译的时候都发生变化的情况。你既可以让这个插件来帮助你自动生成 HTML 文件,也可以使用 lodash 模板加载生成的 bundles&#…
如何快速搭建一个react+webpack环境
看到有意思的demo想练练手时,需要环境去实现功能,这个时候就需要快速搭建一个环境,接下来就教你如何快速实现搭建一个reactwebpack环境。 第一步:创建一个空文件夹 第二步:在终端运行npm create-react-app 第三步&…
node里读取命令行参数
一、process.env process.env属性返回一个包含用户环境信息的对象。 最常见的需求,前端需要根据不同的环境(dev,prd),来调用不同的后端接口。如果用webpack,是这么做的:1)package.js…
Webpack小技巧-公共组件引用路径简化
日常开发中,我们会常常把一些功能提取出来,包装成一个公共模块或者组件,供不同地方使用,但是随着项目不断变大,项目目录不断变深,我们引用公共组件的路径越来越长! 例如:引用一个公共…
webpack(3.8.1版本)
他是一个前端资源加载或打包工具。例如:css,js,json,img等 本质上,webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包…
webpack 代码优化压缩方法
在配置基于webpack的react单页面脚手架时,公共依赖库代码打包至vender.js中,页面逻辑代码打包至app.js中,使用webpack-bundle-analyzer分析发现,两个js中包含重复代码。优化方法如下: webpack.config.js 修改 …
临云优品服务端踩坑记
一 、【webpack方面】regeneratorRuntime is not defined 参考链接 解决方法 npm i -D babel-core babel-polyfill babel-preset-es2015 babel-preset-stage-0 babel-loader package.json "devDependencies": {
"babel-core": "^6.0.20",
"…
搭建Typescript+React项目模板(1) --- 项目初始化
相关文章和阅读顺序 1.项目初始化 2.提升开发体验 3.整理项目和杂项 4.项目打包 5.团队规范 项目地址 目前集成 react - 16.4.xreact-router-dom - 4mobx - 5 状态管理库typescript - 3.0.xwebpack - 4.16.xant designaxiosreact-loadable 异步组件加载svgr/webpack 使 svg 可以…
样式处理——预处理器stylus
前提说明 为了写样式方便快速,现在很多时候写样式都是使用预处理器了,预处理器有很多,包括 Sass、Less、Stylus 等。在这里选用的预处理器是 Stylus。 需要用到的模块: stylusstylus-loader文件的后缀名:.styl 准备工作…
Nuxt.js踩坑分享
构建问题 1. 如何在 head 里面引入js文件? 背景: 在<head>标签中,以inline的形式引入flexible.js文件。本项目主要为移动端项目,引入flexible.js 实现移动端适配问题。Nuxt.js 通过 vue-meta 实现头部标签管理,通过查看文档发现&#…
weex 项目开发(四)项目框架搭建 及 自定义 TabBar 组件
1.安装 路由模块 及 状态管理模块 npm install vue-router --save
npm install vuex --save2.自定义 TabBar 组件 src / components / TabBar.vue TabBar.vue <!-- 底部选项卡 -->
<template><div class"wrapper"><div class"bar-ite…
vue + webpack + gulp 简单环境 搭建
一、物料准备 废话不多说,直接上 package.json {"name": "vwp","version": "1.0.0","description": "vue test","main": "index.js","dependencies": {"vue"…
用 React 整合 LogEntries JavaScript 库
【编者按】本文作者为 David Posin,主要介绍 React 与 LogEntries 间的相互操作。本文系国内 ITOM 管理平台 OneAPM 编译呈现。 众所周知,React.js已经被证实是众多JavaScript架构中的有力竞争者。按理说,它已经成为web开发人员应当考虑的&am…
Nuxt.js 基础入门教程
原文链接 Vue 开发一个单页面应用,相信很多前端工程师都已经学会了,但是单页面应用有一个致命的缺点,就是 SEO 极不友好。除非,vue 能在服务端渲染(ssr)并直接返回已经渲染好的页面,而并非只是一…
webpack 基础
概述 关于本文 最近有机会系统地总结一下 webpack 相关的东西,写篇文章来记录一下。写这篇文章一半是为了自己看,一半给别人看。如果有人看了这篇文章感觉很有用,真是我莫大的荣幸。 首先这不是 《深入浅出 webpack》, 也不是《一…
TypeScript 初体验
2019独角兽企业重金招聘Python工程师标准>>> 支持JavaScript的地方,就可以运行TypeScript 官方教程http://www.typescriptlang.org/docs/handbook/basic-types.html https://github.com/Microsoft/TypeScript/blob/master/doc/spec.md 包依赖搜索的方式 …
关于vue Unexpected identifier 问题
vue对于es6虽然自带babel转换 但是在index.html文件中并不会发生转换 因此在index.html中使用新的语法会导致低版本浏览器不识别代码因此报出Unexpected identifier 错误。转载于:https://www.cnblogs.com/bicycle-lei/p/9199944.html
Vue入坑——vue-cli(脚手架)搭建
2019独角兽企业重金招聘Python工程师标准>>> 一起学vue——vue学习总路线 ——————————^~^我是萌萌哒分割线^~^———————————————— 语法学了,现在就该实操了。 安装个脚手架试试。 一、安装环境 (1)、安装n…
FATAL ERROR: CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memo
react 运行打包 出现 内存泄漏问题经常抛异常 error Command failed with signal "SIGABRT JavaScript heap out of memo 也许很多人都会考虑怎么改变默认的node max_old_space_size 大小来改变,可以解决但是没有从根本解决 报错的提示FATAL ERROR: CALL_AND_R…
[转] 详解webpack-dev-server的使用
webpack-dev-server是一个小型的Node.js Express服务器,它使用webpack-dev-middleware来服务于webpack的包,除此自外,它还有一个通过Sock.js来连接到服务器的微型运行时. 我们来看一下下面的配置文件(webpack.config.js) var path require("path");
modu…
win 下 package.json 与 webpack 配置容易被忽略的一个坑
起因 今天用webpack 打包的时候发现 不加 set NODE_ENV 压缩 居然比加上 set NODE_ENV 还要小,命令行 分两次输入 set NODE_ENVproduction (回车) webpack .... 的时候是正常的。反复实验多次,打印NODE_ENV 也正常。(如图) 加上 set NODE_ENV 不加 set …
webpack4.29.6搭建常用功能的环境
因项目需要,用webpack搭建一个常用功能的环境。 初步功能罗列如下: 自动配置多入口出口 less转css css前缀自动补齐 css提取成单独文件 css压缩 图片压缩 引入字体和svg js Babel 压缩 css和js的分离/合并和过滤 1.建立并且进入文件夹 mkdir webpack4.29…
webpack 的简单使用
参考:http://www.jianshu.com/p/c28e5df8647d http://www.jianshu.com/p/397df5dfd09c1.该案例的目录结果如下 zpvue app main.js module1.js module2.js public bundle.js index.html package.json webpack.config.js 2.安装 webpack npm install webpack --save-d…
Vue -渐进式JavaScript框架
介绍vue 中文网vue githubVue.js 是一套构建用户界面(UI)的渐进式JavaScript框架库和框架的区别我们所说的前端框架与库的区别?Library库,本质上是一些函数的集合。每次调用函数,实现一个特定的功能,接着把控制权交给使用者代表&a…
为什么我们要做三份 Webpack 配置文件
时至今日,Webpack 已经成为前端工程必备的基础工具之一,不仅被广泛用于前端工程发布前的打包,还在开发中担当本地前端资源服务器(assets server)、模块热更新(hot module replacement)、API Pro…
4. webpack 生产环境的基本配置
第 4 章:webpack 生产环境的基本配置 开发环境: 源代码 -> webpack自动化 -> bundle
开发环境中:比如
1. css -> loader -> js ; css经过loader加载会加入到js代码中;会使js代码体积变大;由…
vuecli结合eslint静态检查
vuecli结合eslint静态检查 搭建vue项目开发可能选择vue-cli项目脚手架快速创建vue项目。(https://github.com/vuejs/vue-cli) 安装vue-cli npm install -g vue-cli 这种方式安装比较慢,可以用国内淘宝镜像安装,cnpm,安装cnpm npm install -g cnpm --registryhttps:/…
支持最新Angular4和TypeScript2.2!前端控件集Wijmo发布新版本啦
昨日,基于 HTML5 和 JavsScipt 的前端控件集Wijmo发布了最新的版本(Build293),在此版本中,Wijmo 增加了对最新 Angular4 以及 TypeScript 2.2 的支持,及一些更新。 更新日志 •TypeScript 库已经适用于 TypeScript 2.2…
最完整的React+Redux+router兼容ie8 修改!!!!
来源:http://blog.csdn.net/zjw0742/article/details/52981706 最近的一个项目使用的是ReactReact-routerRedux框架,刚开始编写代码的时候,客户的需求不明确,没有明确要求兼容IE8,当第一个版本出来之后,用户发现不能在…
Webpack中的sourcemap
Webpack中sourcemap的配置 sourcemap是为了解决开发代码与实际运行代码不一致时帮助我们debug到原始开发代码的技术。尤其是如今前端开发中大部分的代码都经过编译,打包等工程化转换。比如开发环境下用scss写样式, 想在浏览器中在线编辑css那样编辑scss就…
2016年里做前端是怎样一种体验
问:最近我接手了一个新的Web项目,不过老实说我已经好久没碰过这方面的代码了。听说前端的技术栈已经发生了极大的变革,不知道你现在是不是仍然处于最前沿的开发者阵列? 答:准确来说,过去俗称的写网页的&…
webpack4系列教程(十):总结
在前端开发日益复杂的今天,我们需要一个工具来帮助我们管理项目资源,打包、编译、预处理、后处理等等。webpack的出现无疑是前端开发者的福音,我的博文只是本人的学习经验和积累,如果能对你有所帮助那是再好不过了。我的JS真的很一…
webpack CommonsChunkPlugin详细教程
1.demo结构: 2.package.json配置: {"name": "webpack-simple-demo","version": "1.0.0","description": "","main": "index.js","scripts": {"webpack…
ES6通过使用babel兼容到ie9
1.打开这个地址: https://unpkg.com/babel-standalone6/babel.min.js 新建babel.min.js,把代码复制进去,然后在jq项目里引用。 2.在下面的script标签里使用es6语法即可,可以兼容到 IE9 <script type"text/babel">…
‘npm‘ 不是内部或外部命令,也不是可运行的程序 或批处理文件
补充: 系统变量的配置路径是:D:\Sprite\Node 错误的是:D:\Sprite\Node\node_modules
参考这篇文章
Redux中间件与异步Action
在之前的浅谈Flux架构及Redux实践一文中我们初步的谈及了Redux的数据流思想,并做了一个简单的加减器。但是还没有接触到Redux更多常用的场景,异步操作、API调用,如何连接到UI层等,Redux可以与很多框架搭配包括Vue、React甚至是纯J…
5. webpack 优化配置
第 5 章:webpack 优化配置
* 开发环境性能优化
* 生产环境性能优化开发环境性能优化
* 优化打包构建速度* HMR
* 优化代码调试* source-map生产环境性能优化
* 优化打包构建速度* oneOf* babel缓存* 多进程打包* externals* dll
* 优化代码运行的性能* 缓存(hash…
Webpack 4 使用指南
最近想学一学Webpack,在网上看了很多相关文章,但是Webpack更新的太快了,很多文章都不适用weback新的版本,我从头开始研究了一番,在这里和大家分享交流一下,有错误的地方请指出. 简介 从头开始搭建一个Webpack项目遇到的各种警告打包js文件处理css文件插件使用提取公共js库webpa…
VueJs开发笔记—IDE选择和优化、框架特性、数据调用、路由选项及使用
一、IDE的选择: VsCode和WebStorm都是不错的选择,说一下两者的优缺点,调试便捷性来说两者不相上下. WebStorm缺点:性能方面VsCode远好于WebStorm; WebStorm优点:代码引用追踪Ws有VsCode无,控制台…
vue 组件按需引用,vue-router懒加载,vue打包优化,加载动画
当打包构建应用时,Javascript 包会变得非常大,影响页面加载。如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了。 结合 Vue 的 异步组件 和 Webpack 的 code splitting …
值得在 2018 年尝试的 11 个 React 组件库
2019独角兽企业重金招聘Python工程师标准>>> React 的普及似乎在不断增长,在 Stack overflow 2017 年最受欢迎的组件库中,React 处于领先地位: React 的虚拟 DOM,声明性地描述用户界面和模拟界面状态的能力,…
煦涵说Webpack-IE低版本兼容指南
Webpack,Webpack 是一个前端资源加载/打包工具,现在版本已经 release 到 v2.6.1,今天的文章不支持介绍Webpack的API及使用,而是对最近项目开发中使用Webpack打包时处理IE低版本(IE8及以下)浏览器兼容问题做一次总结。issue直达&am…
用typescript来写npm模块
用typescript来写npm模块 还不知道typescript是啥的前端童鞋需要做下功课了。 随着es6的普及,越来越多的npm模块都开始用es6编写或者重构,看上去或者听起来都挺高大上的。 然而,模块调用者要使用这些模块,依然要去npm仓库或者gith…
关于npm run dev 报错‘webpack-dev-server’不是内部或外部命令,也不是可运行的程序的问题
我去网上搜了搜 ,说webpack新版本的bug,要装老版本,我试了一下发现问题依然没有解决。 解决办法: 重新安装node_models 将之前的node_models 删除 再重新安装 用镜像安装会快一点 npm install --registry https://registry.npm.…
Angular Universal(统一平台)笔记
angular官网高级文档AngularUniversal部分的翻译总结,这东西在angular4开始正式被官方支持了,目前其实支持的服务器端还没有很多,但好歹包括了node和DotNetCore,算是个进一步优化应用以及扩展需求(强化服务端能力)的方案。 正文开…
webpack简短版零工程构建项目(二)
webpack使用总结 1.初始化一个项目 npm init -y 之后会生成一个package.json配置文件。 2.安装webpack,vue,vue-loader npm install webpack vue vue-loader 之后可相应的安装css-loader,vue-template-compiler编译vue模板的依赖包 npm install css-loader vue-template-compil…
vue进阶2-构建基础框架
一、添加CSS预处理器SASS 关于SASS语法的注释:lang “scss”对应于CSS-superset语法(带大括号和分号)。lang “sass”对应于基于缩进的语法。1.安裝sass的依赖包 npm install sass-loader node-sass --save-dev2.在build文件夹下的webpack.ba…
2015 年 JavaScript 开发者调查报告
年底将至,JavaScript 开发者调查也已经结束,此次调查总共有 5000 份回复,我真的迫不及待要分享这次调查的细节,感谢所有的参与者,这是 JavaScript 社区伟大的时刻。 你写什么类型的 JavaScript? 97.4% 的受…
vue2-vux-fitness-project
非常感谢那些无私开源的程序员,希望我也能够有能力像你们那样,开源很多很有意思的东西~~ //index.html
<!DOCTYPE html>
<html><head><meta charset"utf-8"><meta name"viewport" content"widthdev…
其他对我有学习帮助的合集(ts,webpack)这种的(备份前端网)
1.TypeScript 学习资源合集https://juejin.im/entry/5b9e4a135188255c3a2d36952,妈妈再也不用担心我不会webpack了https://juejin.im/post/5a068c2b5188255851322b8c转载于:https://www.cnblogs.com/lsc-boke/p/10997208.html
spring cloud gateway 源码解析(4)跨域问题处理
现在项目大多开始前后端分离,前端开发的时候可以用webpack的proxytable来配置线上打包的话可以直接放到后台项目的静态资源目录了,这样就不会有跨域问题,或者放到nginx里在配置好资源目录就行,这些方案网上都有就不展开了…
搭建Typescript+React项目模板(2) --- 提升开发体验
相关文章和阅读顺序 1.项目初始化 2.提升开发体验 3.整理项目和杂项 4.项目打包 5.团队规范 项目地址 前言 本章主要介绍的是建立在项目初始化的基础上如何优化开发体验 内容包含如下: 支持sass支持css module配置公用的sass属性支持装饰器路径优化构建缓存构建加速支持sass 什…
webpack 入门与解析
每次学新东西总感觉自己是不是变笨了,看了几个博客,试着试着就跑不下去,无奈只有去看官方文档。 webpack是基于node的。先安装最新的node。1.初始化安装node后,新建一个目录,比如html5。cmd中切到当前文件夹。npm init…
webpack实战(二):真实项目中应用系统配置
前言 本文续接文章: webpack实战(一):真实项目中一个完整的webpack配置 上篇文章讲的是框架的配置方案,本文讲的是应用系统的配置方案。 这里,我们先梳理一下框架和应用的关系。这里我在框架配置中自定义了…
webpack的安装
npm的相关命令: 1.检测npm的版本的方法 npm –v 2.升级npm版本的方法 npm istall npm –g 3.npm 生成配置 npm init npm init –y 默认配置 生成后产生package.json的文件(该文件描述了node项目的信息) 在package.json文件中进行配置的一些修改 {"name"…
‘.vue’文件(非常重要)
‘.vue’文件 Vue自定义了一种后缀名名字为.vue文件,它将html, js, css 整合成一个文件,和里面 template script style三个区别分别依次对应。 12345678910<template><!--这里写 html --><template/><script>export default {};// 这里写js</script…
深度解析vue.js响应式原理解析与实现
vue.js响应式原理解析与实现。angularjs是通过脏检查来实现数据监测以及页面更新渲染。之后,再接触了vue.js,当时也一度很好奇vue.js是如何监测数据更新并且重新渲染页面。vue.js响应式原理解析与实现 Object.defineProperty es5新增了Object.defineProp…
vue 项目中 自定义 webpack 的 配置文件(webpack.config.babel.js)
webpack.config.babel.js,这样命名是想让webpack在编译的时候自动识别es6的语法,现在貌似不需要这样命名了,之前用webpack1.x的时候貌似是需要的 let path require(path);
let webpack require(webpack);
/*html-webpack-plugin插件&#x…
前端工作流(draft)
2019独角兽企业重金招聘Python工程师标准>>> 一 前端工作流 为了简化开发流程,提高开发效果,同时研究下桌面app开发。 写了一个灵通工作流app。 整个app的技术栈 是electron react antd。github地址:https://github.com/azl3979…
服务器端渲染与Nuxt.js
从前端发展史来看服务器端渲染 前段时间在知乎上看到一篇提问,说的是为什么现在又开始流行服务器端渲染html了。整理了网上一些评论,结合自己的想法,整理出了一段前端发展史。 早在1989年,HTML的诞生是一个物理学家为了方便学术文…
webpack中alias别名配置
resolve:{alias:{ bootcss:__dirname /node_modules/.3.3.7bootstrap/dist/css/bootstrap.min.css}}
JS是世界上最好的语言—— J.A.R.V.I.S诞生记
那一天我二十一岁,在我一生的黄金时代,我有好多奢望。我想爱,想吃,还想在一瞬间变成天上半明半暗的云,后来我才知道,生活就是个缓慢受锤的过程,人一天天老下去,奢望也一天天消逝&…
React、Redux、React-Redux学习
React 是什么 用脚本进行DOM操作的代价很昂贵。有个贴切的比喻,把DOM和JavaScript各自想象为一个岛屿,它们之间用收费桥梁连接,js每次访问DOM,都要途径这座桥,并交纳“过桥费”,访问DOM的次数越多,费用也就…
9102年:手写一个Vue的脚手架
如果你对webpack不是很了解,请你关注我之前的文章,都是百星以上star的高质量文 9102年:手写一个React完美版移动端脚手架前端性能优化不完全手册GIT仓库地址欢迎你关注我的《前端进阶》专栏 一起突破学习文章内容都会不定期更新 记得一定要收…
React 16.5.2 + webpack 4.2 多页面配置
前言最近把活动项目从 React 15 webpack 2.7 迁移到 React 16.5.2 webpack 4.2。踩过的一些坑和大家分享一下。当然,本文着重介绍 webpack 4.2 的配置。React 16 方面升级的坑大家可以自行谷歌一下,或者评论私聊都行。一、安装依赖"devDependenci…
webpack学习笔记--提取公共代码
为什么需要提取公共代码 大型网站通常会由多个页面组成,每个页面都是一个独立的单页应用。 但由于所有页面都采用同样的技术栈,以及使用同一套样式代码,这导致这些页面之间有很多相同的代码。 如果每个页面的代码都把这些公共的部分包含进去&…
细说ES7 JavaScript Decorators
开篇概述 在上篇的ES7之Decorators实现AOP示例中,我们预先体验了ES7的Decorators,虽然它只是一个简单的日志AOP拦截Demo。但它也足以让我们体会到ES7 Decorators的强大魅力所在。所以为什么博主会为它而专门写作此文。在Angular2中的TypeScript Annotate…
react eject里面集成antd(或antd-mobile)
本文适合阅读对象: 使用create-react-app生成项目,并且在运行npm run eject之后,还想集成antd(antd-mobile) 1.安装babel-plugin-import: npm install babel-plugin-import --save-dev 2.修改config/webpac…
vue路由懒加载方式
vue路由懒加载的3种方式:vue异步组件、es提案的import()、webpack的require.ensure() 1. vue异步组件技术 vue-router配置路由,使用vue的异步组件技术,可以实现按需加载。 {path: /HelloWord,name: HelloWord,component: resolve > requir…
Intellij IDEA搭建vue-cli项目
1、安装/升级node环境 vue-cli对于node和npm的版本是有要求的。 可以通过 node -v (npm -v)查看当前版本,通过 where node (where npm)查看安装路径。 如果node版本不符合vue-cli的要求,那么可以在node官网…
打包工具webpack安装·Mac
最近在学Vue.js,是我接触的第一个前端框架。本来感觉还不错,各种惊叹于它可以用很少的代码写出那种具备交互能力的神奇模块。 在学的过程中总是能碰到一个叫webpack的单词,查过,是一个模块打包器,由于Vue的官方文档总是…
React.js学习小结
最近一段时间都在学习React.js,感觉还不错,现在把自己的一些学习笔记记录一下,留着以后学习查看。 0、React全家桶(技术栈) 1.React主体2.WebPack:grunt、gulp自动化构建工具3.Flex:布局4.React-Route:路由…
create-react-app 配置sass
弹出配置项 npm run eject 在根目录下找到config文件夹,找到webpack.config.dev.js(开发环境)和webpack.config.prod.js(生产环境)分别在exclude中添加一下配置: /.scss$/, {test:/\.scss$/,loaders:[style…
Webpack长效缓存实践
前言 如何使Webpack生成稳定的Chunkid问题解决了,特来反哺社区 先总结一下。HashedModuleIdsPlugin用于稳定 ModuleId 的,我问的问题核心是 **生成稳定的ChunkId**,这两者是不一样的。 问题描述 有人对Webpack比较了解的吗? 我这里有个问题想…
【Vue 入门】使用 Vue2 开发一个展示项目列表的应用
前言 一直没有找到一个合适的展示个人项目的模板,所以自己动手使用 Vue 写了一个。该模板基于 Markdown 文件进行配置,只需要按一定规则编写 Markdown 文件,然后使用一个 在线工具 转为 JSON 文件即可。下面是该项目的在线地址和源码。本文主…
gulp/grunt和browserify/webpack的区别
Gulp应该和Grunt比较,他们的区别我就不说了,说说用处吧。Gulp / Grunt 是一种工具,能够优化前端工作流程。比如自动刷新页面、combo、压缩css、js、编译less等等。简单来说,就是使用Gulp/Grunt,然后配置你需要的插件&a…
angular5新增全局的模块
比如新增一个全局的swiper,需要在webpack中配置: 之后在代码中就可以用了 转载于:https://www.cnblogs.com/qianduanjingying/p/10308447.html
HTML5本地图片裁剪并上传
最近做了一个项目,这个项目中需要实现的一个功能是:用户自定义头像(用户在本地选择一张图片,在本地将图片裁剪成满足系统要求尺寸的大小)。这个功能的需求是:头像最初剪切为一个正方形。如果选择的图片小于…
从 HTTP 瞎逼逼到 HTTP/2
我真的是在瞎逼逼,因为光是 HTTP,就足够讲一块砖头了。而且,HTTP 只是协议栈的应用层的其中一个协议:),不过其他协议都不在本文讨论范围之内。如有疏漏,请指正。概述:HTTP vs HTTPS …
阅读React16源码有感
自从React的内部实现改为Fiber之后,源码就变得相当晦涩,啃了一个月之后,稍微总结的了一点经验、阅读时的误区、以及为什么很多次看不下的原因,但是我相信,这些经验可以成为我将来阅读源码的过程中最大的武器。我相信阅…
[译] TypeScript 和 Babel:美丽的结合
原文地址:TypeScript With Babel: A Beautiful Marriage原文作者:Matt Turnbull译文出自:掘金翻译计划本文永久链接:github.com/xitu/gold-m…译者:zsky校对者:xionglong58, brilliantGuo由于 TypeScript 和…
[mini-css-extract-plugin]export ‘default‘ (imported as ‘content‘)
mini-css-extract-plugin export ‘default’ (imported as ‘content’)
problem
使用 webpack 插件 mini-css-extract-plugin,出现warn信息
reason
由于 esModules 选项默认是true,导致必须要export
solution
修改webpack配置, esMod…
搭建vue开发环境,修改webstorm中js语法配置
1、首先要先下载node.js,因为vue的运行基于node.js里的npm管理工具来实现的,这里建议安装node时选择全局安装, 下面给出node.js安装及配置环境地址:https://www.cnblogs.com/zhouy... 安装成功之后在cmd命令行输入 node -v,如果出…
React入门 (1)—使用指南(包括ES5和ES6对比)
前言 本篇会简明扼要的介绍一下React的使用方法。代码会用JSXES5和JSXES6两种方式实现。 React简介 React来自Facebook,于2013年开源。至今不断修改完善,现在已经到达了版本0.14.2。可以注意到版本还没有到1.0, 普遍应用到大部分产品中还需…
Vue2如何配置webpack相关设置
2019独角兽企业重金招聘Python工程师标准>>> 一、Vue如何配置webpack相关 使用方式步骤如下: 1.根目录创建vue.config.js文件 2.修改对应的配置,重新运行项目 module.exports {outputDir:list,//配置输出目录chainWebpack: config > {//配…
2. webpack 的初体验
2. webpack 的初体验
2.1 初始化配置
1. 初始化 package.json npm init2. 下载并安装 webpack
npm install webpack webpack-cli -g // 全局安装
npm install webpack webpack-cli -D // 本地安装 开发依赖 生成package-lock.json
//通过 webpack-cli 的指令使用 …
Webpack DLL 配置教程
原理 DLL文件又称为动态链接库文件,它通常作为应用程序可执行代码的一部分,供应用程序在运行时进行调用。 在Webpack中,内置的DllPlugin与DllReferencePlugin插件可以通过使用DLL来大幅提高构建性能,以下是DLL机制流程图ÿ…
开发vue但不使用vue-cli和webpack相关注意事项
1、绑定vue组件使用new Vue() 2、new Vue()需要在dom结构生成之后才有效(毕竟有需要el) 3、Vue.component注册全局组件在vue容器组件挂载之前才有效 4、当然,可以考虑重新挂载vue,使用 app.$mount(app.$el);转载于:https://www.cnblogs.com/a…
Vue中import引入模块路径时的@符号
1、ES6 模块主要有两个功能:export 和 import export:用户对外输出本模块(一个文件可以理解为一个模块,比如 aaa.js bbb.js)变量的接口 。 import:用于在一个模块中加载另一个含有 export 接口的模块&#…
Error: Cannot find module 'webpack-cli/bin/config-yargs' at Function.Module._resolveFilename
项目之前使用npm run start执行(“start”: “webpack-dev-server --open --config webpack.dev.js --watch --inline”)时正常,过了一段时间重新拉取代码,再次运行出现如下问题:
Error: Cannot find module webpack/…
小程序开发mpvue-entry掘坑记
问题 根据F-loat/mpvue-quickstart官方提示步骤,当进行到如图所示最后一步的编译时,出现错误了!? 部分错误截图如下: 初步解决 原本想先进一步分析透彻webpack编译打包全过程,然后对照上面的错误提示跟踪分…
vue中使用ueditor
最近在做后台管理系统的时候遇到要使用富文本编辑器。最后选择了ueditor,我的项目使用 vuevuexvue-routerwebpackelementUI的方案完成框架的搭建, 1、下载UEditor官网最新的jsp版本的包,下载完成解压之后得到一个utf8-jsp的文件夹,…
vue项目webpack根据路由打包成多个html
背景 在vue项目中,我们是将整个项目打包到一个dist目录下,但是在实际开发中,当项目足够庞大时(一级路由几十个,二级路由上百个),我们仅仅改一个小的BUG,比如说改了某个地方的一个按钮…
vue-router页面跳转 以及页面配置
昨天自己在家做了一个前端上线系统,使用到的技术有VUE框架,element-ui, vue-router传送门:https://github.com/liyang1234...页面效果如下: 其中的router的使用方法和一些配置文件 webpack入口文件main.js,router的index.js内容如…
npm和package.json那些不为常人所知的小秘密
此文已由作者黄锴授权网易云社区发布。欢迎访问网易云社区,了解更多网易技术产品运营经验。强大的命令功能如果你没使用过script,那你可算是从来没手动编辑过package.json。script作为package.json里最强大的功能,它赋予你新增脚本的能力。特…
vue打包报错UnhandledPromiseRejectionWarning: postcss-svgo: Error in parsing SVG的解决方案
2019独角兽企业重金招聘Python工程师标准>>> vue项目打包运行时报错如下: 项目中引用了MUI框架,需要将mui框架的css文件中,需要把mui.css文件中的svg图片单引号改双引号,具体做法: 在项目中查找所有包含svg的css文件,而后修改url最外层的单引…
npm install 插件 --save与 --save -dev的区别
npm i 插件 ,会把插件安装到node_modules目录中,不会修改package.json, npm i 插件 --save ,项目发布上线之后还会依赖用到的插件,没有这些插件,项目不能运行 自动更改package.json "dependencies": {&…
webpack系列之一总览
作者:崔静 引言 webpack 对于每个前端儿来说都不陌生,它将每个静态文件当成一个模块,经过一系列的处理为我们整合出最后的需要的 js、css、图片、字体等文件。来自官网的图很形象的阐述了 webpack 的功能 —— bundle js / css / ... &#x…
Spring Boot Vue Element入门实战 十一、后端SpringBoot服务搭建
本博客属作者原创,未经允许禁止转载,请尊重原创!如有问题请联系QQ509961766 从本章开始将进入后台方面的介绍,包括spring boot,数据库,redis缓存,swagger,Mybatis等集成,以及前后台完成融合,最后完成前后台部署。
准备工作: JDK 1.8+Maven 3.0+Tomcat 8Mysql 5.6+R…
react-router v3学习整理
简介 React Router是一个基于 React 之上的强大路由库,它可以让你向应用中快速地添加视图和数据流,同时保持页面与URL间的同步。在没有react-router的时候,我们需要对URL进行监听,当URL的hash部分(指的是 # 后的部分&a…
用webpack4从零开始构建react开发环境
项目文件准备: 执行npm init,然后创建如下图所示的文件。 在index.html里面添加 <!DOCTYPE html>
<html><head><title>The Minimal React Webpack Babel Setup</title></head><body><div id"app"></d…
webpack4.0各个击破(7)—— plugin篇
webpack作为前端最火的构建工具,是前端自动化工具链最重要的部分,使用门槛较高。本系列是笔者自己的学习记录,比较基础,希望通过问题 解决方式的模式,以前端构建中遇到的具体需求为出发点,学习webpack工具…
vue中去掉烦人的格式警告(eslint )
解决办法: 一,源头上解决,下次创建项目时就不要使用eslint连接项目代码 如上图所示,就是在这一步的时候选择no; 二,在build文件夹中找到webpack.base.conf.js文件 找到右边的代码,注释即可。PS&…
用Vue2.5和Elemnt-ui2搭建一个后台模版:提高篇(1.搭建框架)
前言:用vue做后台管理系统做了半年,最近element-ui升级到2了,所以决定搭建一个基于ele2的后台模版,在这我将手把手javascript:void(null)分享一下如何从0搭建一个后台系统模版。本模版将会长期更新,以后维护中会把常用…
2.【webpack】打包编译生成html
在上一篇中讲到了webpack的简单使用,从webpack的初始化,项目创建到项目编译,在本篇为大家讲解webpack如何打包html
目录
---------------------------
1.【webpack】初识及项目创建
2.【webpack】打包编译生成html
首先接着上一篇&#…
1.【webpack】初识及项目创建
webpack是构建前端html的一个强大的脚手架工具,随着业务的增多,前端功能越来越复杂,单纯的写html已经不能满足我们的日常需要,随后,前端模块化变得越来越重要,但是模块化后,js之间的交互&#x…
Vue.js 子组件的异步加载及其生命周期控制
前端开发社区的繁荣,造就了很多优秀的基于 MVVM 设计模式的框架,而组件化开发思想也越来越深入人心。这其中不得不提到 Vue.js 这个专注于 VM 层的框架。 本文主要对 Vue.js 组件化开发中子组件的异步加载和其生命周期进行一些探讨。阅读本文需要对 Vue.…
前端推荐7款值得学习的前端库
一、 🐟 使用js编写更便捷shell脚本 ZX.js 时至今日,前端工程化已经是越来越火热,前端人需要面对的工程化问题也已经越来越复杂,经常出现需要前端研发需要动手写 shell 脚本。 但因为技术栈的关系,脚本质量和开发效率都…
react-router browserHistory刷新页面404问题解决
使用React开发新项目时,遇见了刷新页面,直接访问二级或三级路由时,访问失败,出现404或资源加载异常的情况,本篇针对此问题进行分析并总结解决方案。 查看个人博客 背景 使用webpack-dev-server做本地开发服务器时&…
在找一份相对完整的Webpack项目配置指南么?这里有
Webpack已经出来很久了,相关的文章也有很多,然而比较完整的例子却不是很多,让很多新手不知如何下脚,下脚了又遍地坑 说实话,官方文档是蛮乱的,而且有些还是错的错的。。很多配置问题只有爬过坑才知道 本文首…
react预渲染prerender-spa-plugin
前言: 为何使用prerender-spa-plugin? 原因在于单页面SPA首页白屏时间长,不利于SEO优化的问题。 目前主流的解决方案:服务端渲染SSR和预渲染技术prerender-spa-plugin。 使用: 1.我们默认是创建的create-react-app项目,…
更新vue-cli遇到的坑
挺久没写vue项目了,今天突然想写个vue项目,就按照常规流程开始构建了,输入vue init webpack myproject,回车以后出现了一个提示,说我的vue-cli不是最新版本,没管它,看下面的问project name的问题…
深入理解webpack打包bundle.js的机制
本文通过实际打包查看bundle.js的源码的方式来理解webpack的打包输出。
项目目录如下: index.jspackage.jsonwebpack.config.js其中webpack.config.js的配置如下
const path require(path);
module.exports {entry: ./index.js,mode: development,output: {path…
[vuex] already installed. Vue.use(Vuex) should be called only once
首先新版本的vuex已经没有这个问题了。详见这里
问题原因在于,有些时候我们希望第三方插件通过CDN引入,如果你同样也全局引入了Vue(也就是说你window.Vue是一个对象的时候),此时vuex“智能”的为你安装了vuex插件Vue.…
ERR: node-gyp rebuild No Xcode or CLT version detected
在执行npm install 或者 vue create的时候报错出以下的错误:
> node-gyp rebuildNo receipt for com.apple.pkg.CLTools_Executables found at /.No receipt for com.apple.pkg.DeveloperToolsCLILeo found at /.No receipt for com.apple.pkg.DeveloperToolsCL…
parceljs 基本使用———又一个前端构建工具
备注: 又一个新的前端构建工具1. 安装yarn global add parcel-bundler 2. 初始化项目yarn init -y 3. 基本代码a. 创建 index.html index.js
index.html
<html>
<body><script src"./index.js"></script>
</body>
</htm…
Webpack使用教程三(webpack-dev-server)
Webpack给本地开发提供了一个可选的服务器webpack-dev-server。webpack-dev-server是一个很小的express应用,使用前需要用npm安装,它根据webpack.config.js文件中的选项构建。常见的选项如下: webpack-dev-server选项 选项说明content-Base默…
Webpack学习笔记九 webpack优化总结
webpack 优化笔记 webpack4 自带的优化包括 swingTree(摇摆树)和作用域提升 swingTree 比如入口文件 index.js引入通用方法 util, 里面有 10个方法, 通过 import只用到了两个。 那么剩余的 8个, 会剔除掉没有用到的 死代码 util.js function a() {}function b() {}function c…
笔记(2) 从webpack到vue-cli3.0
写vue大概快写了两年了,从开始的element后台项目,到纯h5的移动端项目,但是一直没有总结过。然后最近想总结下,因为之前项目比较旧,用的一直是vue-cli2.0版本的,最近看官网发现已经升级到vue-cli3.0了,刚好顺便对3.0做个学习以及总结。 webpack总结 其实webpack首先要明白它是用…
Vue插件从封装到发布
插件的分类 添加全局的方法或者属性 比如:vue-element添加全局的资源 比如:指令 v-bind通过mixin方法添加的一些混合添加Vue实例方法 Vue.prototype上面插件的使用 通过全局方法 Vue.use() 使用插件。它需要在你调用 new Vue() 启动应用之前完成…
webstorm中新建vue工程
1.在https://nodejs.org/en/下载安装nodejs 2.vue-cli 搭建框架 首先从官方网站安装 node.js,会一并安装 npm工具。注意 npm一定要3.10以上,以免很多模块跟 vue2不兼容v6.9.1
C:\git\vue2new>npm -v 3.10.8 C:\git\vue2new>npm upgrade -g # 如果是…
webpack4搭建的react全家桶example项目
前言 搭建这个项目的起因是,一家公司的面试题,要求使用react,webpack等技术,并且要包含类型检查功能,包括不限于flow,typescript,同时要有单元测试,最好包含数据状态管理库... 于是就利用自己目…
在 APICloud 项目中使用 Webpack
前言 最近项目所需,所以开始学习并且使用 APICloud 此款 hybrid APP 开发框架。粗略的看了下文档和部分 Demo 后,已经对 APICloud 开发有一定基础的了解。在这种过程令我有一点疑惑,APICloud 的开发流程和普通的 Web APP 开发其实是很相似的&…
[webpack-cli] TypeError: merge is not a function
[webpack-cli] TypeError: merge is not a function
problem
使用 webpack-merge 合并配置
将webpack分成3个
webpack.common.jswebpack.dev.jswebpack.prod.js
启动命令
"start": "webpack serve --config webpack.dev.js","build": &quo…
electron入坑指南
electron入坑指南 简介 electron 实际集成chrome浏览器和node环境, 运行你写的网页 app 基本目录结构 index.html 名称可以不是index, 这个文件与普通网页的区别是它之中要引用<script renderer.js> 类似这样main.js 必须为这个名称, 用于创建窗口和主线程的操作, 能访问…
React总结篇之十一_多页面应用
单页应用的目标实现多页面路由的React-Router库多页面的代码分片一、单页应用使用传统的多页面实现方式,即每次页面切换都是一次网页刷新,每次页面切换的时候都遵从以下的步骤:(1)浏览器的地址栏发生变化指向新的URL&a…
什么是服务端渲染、客户端渲染、SPA、预渲染,看完这一篇就够了
服务端渲染(SSR) 简述: 又称为后端渲染,服务器端在返回html之前,在html特定的区域特定的符号里用数据填充,再给客户端,客户端只负责解析HTML。 鼠标右击点击查看源码时…
搭建自己的 vue 组件库(二) —— Element-ui 项目分析
Element UI 项目分析 讲过 vue 的插件开发原理,迫不及待的想要搭建一套自己的 插件库,那就从熟悉市面上最常用到的 vue UI 组件 ———— Element UI 开始吧。 使用 vue init webpack-simple productName 初始化项目 前提环境: node npm vue-…
webpack/gulp的z-index被改写
webpack方法 new OptimizeCSSPlugin({cssProcessorOptions: {safe: true}
}) gulp-cssnano 方法 .pipe(cssnano({zindex: false})) 转载于:https://www.cnblogs.com/taxi/p/9465742.html
Webpack _ 基础版
目录
目标
一、webpack
1.1、webpack 是什么
1.2、webpack 五个核心配置
1.3、安装 webpack
1.4、webpack 基本使用
1.5、配置访问入口模板文件
1.6、devServer 创建
1.7、加载器
1.7.1、加载器概述
1.7.2、打包处理 css 文件
1.7.3、打包处理 scss 文件
1.7.4、…
Vue 小实例 - 组件化 、cli 工程化
1. 组件化 (父子组件通信: 父 - 子 :props 数组 子 - 父 : 子层触发事件,调用 $emit 触发父层对应自定义事件,可函数处理传参 / $event 获取) html <!DOCTYPE html>
<ht…
Error: Cannot find module ‘webpack-cli/bin/config-yargs‘
报错原因
运行 npx webpack-dev-server 后报出 Error: Cannot find module webpack-cli/bin/config-yargs
原因分析
本人的 webpack 版本为 5.41.0 ,webpack-dev-server 版本为 3.11.2,而 npx webpack-dev-server 命令只适用于 webpack 的 4.x 版本。…
TypeScript 中非代码模块的导入
需要理解的是,TypeScript 作为语言,他只处理代码模块。其他类型的文件这种非代码模块的导入,讲道理是通过另外的打包工具来完成的,比如 Web 应用中的图片,样式,JSON 还有 HTML 模板文件。只是我们需要在 Ty…
webstrom vue项目让局域网访问
vue项目package.json "dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js --host 0.0.0.0",在dev 后面加入--host 0.0.0.0 即可在npm run dev 后通过局域网访问192.168.xxx.xxx:xxxx转载于:https://www.cnblogs.com/wang…
npm、webpack、vue-cli 快速上手
npmwebpackvue-cli快速上手 Node.js npm 什么是Node.js 以及npm 简单的来说 Node.js 就是运行在服务端的JavaScript,基于Chrome V8 引擎的。 npm 是Node.js 的包管理工具。 npm的安装和更新 Node.js下载安装 Node.js 官网下载安装。npm自带的包管理工具。 查看…
Spring Boot Vue Element入门实战 三、Vue Devtools安装
本博客属作者原创,未经允许禁止转载,请尊重原创!如有问题请联系QQ509961766 Vue.js devtools是基于google chrome浏览器的一款调试vue.js应用浏览器扩展,可以在浏览器开发者工具下调试代码。
(一)devtools下载 首先在github下载devtools源码,地址:https://github.com/…
react项目中遇到的BUG
前情提要:最近在学习react,然后就将项目中遇到的bug总结下来,作为借鉴!项目结构:demo|app|app.js|main.js|center.js|toutiao.js|quanzi.js|shipin.js|dinggou.js|style.css|build|index.html|.babelrc|package.json|n…
vue反向代理解决跨域
问题描述 在项目开发的时候,接口联调的时候一般都是同域名下,且不存在跨域的情况下进行接口联调,但是当我们现在使用vue-cli进行项目打包的时候,我们在本地启动服务器后,比如本地开发服务下是 http://localhost:8080 这…
自定义指令,生产环境部署
钩子函数 一个指令定义对象可以提供如下几个钩子函数 bind : 只调用一次,指令第一次绑定到元素时调用。在这里可以进行一次性的初始化设置inserted : 被绑定元素插入父节点时调用(仅保证父节点存在,但不一定已被插入文档中&#x…
一步步使用 webpack 第二篇:使用 webpack 编译 PostCSS 代码
前言 在 上一篇文章 中,完成 webpack 的基础配置就可以完成 es6 的编译,本篇文章介绍如何使用 webpack 完成 PostCSS 的编译。 想要了解 PostCSS 常用插件与语法介绍,点击这里查看。 版本说明 本文使用的 webpack 的版本为:4.30.0…
vue实践:组件双向绑定
组件双向绑定 class绑定格式 red没加引号 是因为这个单词没有连接线 class-a有所以需要加引号 自定义组件绑定 默认单项绑定, .sync双向绑定 本次给大家推荐一个免费的学习群,里面概括移动应用网站开发,css,html,webpa…
Webpack 4教程:为什么要优化代码
2019独角兽企业重金招聘Python工程师标准>>> 转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具、解决方案和服务,赋能开发者。 原文出处:https://wanago.io/2018/07/30/webpack-4-course-part-five-built-…
vue-cli 搭建多页面应用基础结构
1.全局安装vue-clinpm install -g vue-cli2.基于webpack项目模板创建项目vue init webpack demo3.在模板项目的基础上,调整项目目录结构在src目录下新建modules,pages文件夹用来存放模块和页面。实际项目的每个页面都再单独建一个文件夹并存放在pages文件夹中。注意…
webpack打包初识
1.新建项目目录,目录名称webpack-test 2.进入新建的项目目录中(webpack-test) cd webpack-test 3.使用命令初始化目录 cnpm init 4.在3步骤基础上,会输出让你输入初始化目录的相关信息,你可以根据自己的实际情况进行输入,当然你也可以一路回车下去 5.使用命令安装webpack cnpm …
Vue 组件4 动态组件
动态组件 通过使用保留的<component>元素,动态的绑定到它的is特性,我们让多个组件同时使用同一个挂载点,并动态切换: var vm new Vue({el: #example,data: {currentView: home},components: {home: { /* ... */ },posts: {…
webpack 配置 - 开发环境
webpack打包工具
概念
.vue .sass .less等很多文件浏览器识别不了,就需要编译打包成js文件 五大核心
入口(entry),输出(output),loader,插件(plugins)&…
VUE系列一:VUE入门:搭建脚手架CLI(新建自己的一个VUE项目)
一、VUE脚手架介绍 官方说明:Vue 提供了一个官方的 CLI,为单页面应用快速搭建 (SPA) 繁杂的脚手架。它为现代前端工作流提供了 batteries-included 的构建设置。只需要几分钟的时间就可以运行起来并带有热重载、保存时 lint 校验,以及生产环境…
webpack系统学习(十二)DevServer实现请求转发
devServer: {contentBase: path.resolve(__dirname,dist),open: true,port: 8090,hot:true,proxy: {/react/api: {target: https://www.tangziyao.site,//secure: false,pathRewrite: {header.json:demo.json},changeOrigin: true,headers:{...}}}}这样配置之后,如果…
npm安装less和less-loadernpm或者stylus和stylus-loader
vue-cli 构建的项目默认是不支持 less 的,需要自己添加。 首选,安装 less 和 less-loader ,在项目目录下运行如下命令 npm install less less-loader --save-dev 安装成功后,打开 build/webpack.base.conf.js ,在 modu…
import、export使用介绍
import、export使用介绍 ES6提供的import、export方法, 使组件化开发模式迈向新高度。本文来介绍import、export的语法及使用方法。 根据 export 的导出方式,可以概括为命名导出、默认导出两种方式。 命名导出常用语法: export { name1, name…
vuejs配置less
本次我们来聊聊,vuejs里如何使用less。都是根据自己的开发经验来写,不对的地方请各位拍砖。 在webstorm上配置Less 首先,全局安装less npm install less -g 然后,在webstorm上配置less插件,"File" --> &…
Vue 加载第三方插件
如添加jquery。 在终端项目根目录输入命令: npm i -D jquery 等待安装完成 编辑/build/webpack.base.conf.js,在resolve的alias下添加jquery: jquery,在此处添加是为了方便调用 在/build/webpack.base.conf.js末尾,添加一个webpack的选项&…
从零开始搭建包含多个子系统的Vue工程项目
本文以windows为例,介绍支持多个子系统的Vue工程项目的搭建过程,相对于单一系统的工程,多个子系统引入了如下一些问题: 项目目录结构设计打包结果设计:每个子系统可以独立发布上线多布局实现:多种页面布局并…
vue2高仿饿了么app
Github地址: https://github.com/ccyinghua/appEleme-project 一、构建项目所用: vue init webpack appEleme-projectnpm run devcnpm install node-sass --save-dev
cnpm install sass-loader --save-dev // sass-loader依赖于node-sasscnpm install vue-resourc…
Vue.js与 ASP.NET Core 服务端渲染功能整合
http://mgyongyosi.com/2016/Vuejs-server-side-rendering-with-aspnet-core/ 原作者:Mihly Gyngysi 译者:oopsguy.com 我真的很喜欢在前端使用 Vue.js,Vue 服务端渲染直到第二个版本才被支持。 在本例中,我想展示如何将 Vue.js …
vue中使用延时加载
延时加载在vue组件 new Vue({// ...components: {AsyncCmp: () > import("./AsyncCmp")}
}); 通过将import函数包装到箭头函数中,Vue将仅在请求时执行它,并在该时刻加载模块。 延时加载在vue-router Vue路由器内置支持延迟加载。它就像使用…
webpack概念:Manifest
在使用 webpack 构建的典型应用程序或站点中,有三种主要的代码类型: 你或你的团队编写的源码。你的源码会依赖的任何第三方的 library 或 "vendor" 代码。webpack 的 runtime 和 manifest,管理所有模块的交互。本文将重点介绍这三个…
Webpack 4.X 从入门到精通 - devServer与mode(三)
上一篇文章里详细介绍了一下插件的用法,这一篇文章接着丰富module.exports里的属性。如今的前端发展已经非常迅速了,伴随而来的是开发模式的转变。现在已经不再是写个静态页面并放在浏览器里打开预览一下了。在实际的开发中会经常需要使用http服务器&…
Vue 3.0 的重大改动暴露了哪些问题
vue升级的几大主要内容 内置方法模块化 import { value, computed, watch, onMounted } from vuediff算法的重改,速度提升了6倍加强typescript的支持开放更多底层功能当然最重要的还是 function basedfunction based 它做了哪些工作 function based主要代替mixins 首…
vue打包发布到服务器后有缓存?试试这招
你是按照官方文档来的,npm run build没了,那么上到服务器上有时候是会有缓存的,o(╥﹏╥)o hash来啦~ 修改buildwebpack.prod.conf.js文件中的output为output: { path: config.build.assetsRoot,filename: utils.assetsPath(js/[name].[hash]…
无法写入文件webpack.config.js,因为它会覆盖输入文件
问题
在tsconfig.json中设置对js文件进行编译的配置项时,会报出无法写入webpack.config.js中
原因
因为在webpack.config.js中已经设置了ts-loader加载器,用于处理ts文件,所以tsconfig.json的配置项与webpack.config.js中的配置项产生了冲…
Webpack4从零搭建React开发环境
实践文:参考vue-cli配置及网上react相关文章,选用webpack4从零搭建react开发环境。 github项目地址 1、npm init初始化项目 npm -v可以查看npm版本,我安装的最新版5.5.1初始化项目后将生成一个package.json文件,如图:2…
webpack配置:打包第三方类库、第三方类库抽离、watch自动打包、集中拷贝静态资源...
一、打包第三方类库 下面说2种方法: 第一种: 1、引入jQuery,首先安装: npm install --save-dev jquery 2、安装好后,在index.js中引入,用jquery语法进行测试 import css from ./css/index.css;
import less…
Spring Boot Vue Element入门实战 十七、Nginx+Tomcat前后端部署
本博客属作者原创,未经允许禁止转载,请尊重原创!如有问题请联系QQ509961766 (一)打包
注意:打包前注意修改各种ip,例如http请求的ip,数据库连接ip,redis连接Ip等等,如果都是本机的话就是localhost,如果是云服务器就改成公网地址,内网就是局域网ip
vue打包就是cd进…
webpack2.x 代码分离文档 翻译
代码分离(Code Splitting) 代码分离是webpack最受瞩目的功能。它允许你把你的代码分成不同的部分分开打包,然后实现在需要的时候再进行加载(按需加载提高速度)————例如用户导航到一个匹配的路由,或者一个用户事件。因此能够减…
如何 hack Node.js 模块?
为何要去 hack? 在业务开发过程中,往往会依赖一些 Node.js 模块,hack 这些 Node.js 模块的主要目的是在不修改工具源码的情况下,篡改一些特定的功能。可能会是出于以下几种情况的考虑: 总是存在一些特殊的本地需求&…
Spring Boot Vue Element入门实战 十、Vue生命周期
本博客属作者原创,未经允许禁止转载,请尊重原创!如有问题请联系QQ509961766 前面9篇文章基本上完成了vue 静态页面的入门,包括列表展示,路由动态加载菜单,echarts图表的一些使用,后面会结合后台,实现登录,退出,以及日志记录,动态增删改查一些功能。 作者通过自身的学…
Webpack 面试题汇总(持续更新4.9)
什么是前端模块化?AMD、CMD、CommonJS、ES6模块化之间的区别是什么?
模块化 是指将一个复杂的系统分解为多个模块以方便编码。
模块化规范 的实现是为了达成浏览器端模块化的目的。
AMD 是一种Javascript模块化规范,采用异步的方式去加载依…
vuedemo1-3
开启Element封印 Element是一套为开发者、设计师和产品经理准备的基于Vue2.0的组件库,提供了配套设计资源,帮助你的网站快速成型。在项目中自己写组件虽然灵活,但是效率并不高效,所以要学会站在巨人的肩膀上干活,Eleme…
Spring Boot Vue Element入门实战 四、主页面开发
本博客属作者原创,未经允许禁止转载,请尊重原创!如有问题请联系QQ509961766 (一)页面布局 页面布局分为3个部分: 顶部导航:系统logo,登录信息,退出按钮等左侧菜单:显示系统菜单右侧展示:显示页面主要内容(二)修改布局文件App.vue
主要是一些样式和布局,注意在ID…
用node编写cli工具
cli是command-line interface的缩写,即命令行工具,常用的vue-cli, create-react-app, express-generator 等都是cli工具。 本文以自己开发my-cli为例,将开发到发布过程完整记录下来,看完本文,你…
安装Vue脚手架和创建一个简单的Demo
https://www.cnblogs.com/pengjunhao/p/6762141.html https://www.cnblogs.com/yanxulan/p/8978732.html 查看node和npm的版本 node -v 或者 node --version npm -v cnpm -v 在中国为了提高效率,一般使用淘宝的镜像 http://npm.taobao.org/ npm install -g cnpm –…
RequireJs使用快速入门
前言:Requirejs作为一个ES5环境流行的模块加载器,在很多项目中使用它。而且这个开源库任然在更新,同类产品seajs已经不更新了。 ES6之后引入import 或者使用Commonjs的方式引入模块,在未来方向上将替换Requirejs是必然的。 一个产品是否选用E…
优化Webpack打包流程:打包完成后再删除旧文件,确保网站访问稳定
前言
想法源于某个基于 vue-cli 的实际项目的部署方式是在服务器拉取最新代码,在服务器本地打包。 三种打包对比:
webpack 本身并不会自动删除旧的打包文件vue-cli 在打包前会直接清空输出目录vite 打包过程不会直接删除输出目录,在打包过程…
webpack实践笔记(三)--- 总结
webpack实践笔记(三)--- 总结 loaders 需要单独安装并且在config文件中的modules下进行配置,配置参数有: test:匹配loaders处理的文件的拓展名的正则表达式(必须)loader:loader的名称…
找工作总结-面试题:2017.7.28
今天上午有两场面试,上午的是亿车科技。 1,环境不错,还有休闲区。 2,一共有两面,一面发挥不错,二面一些小问题没回答上路,估计翻车了 下午的是 华梦集团 1,开始是笔试题,…
一步步解析jQuery源码
首先,我们先去官网把JQ的js相关文件download到本地,看着源码,仿照写法,一步步实现并且理解jq的原理。 接着创建一个属于自己的js文件(取名为jquerMey-1.0.1js)。 这里先说一下解析源码的几个步骤: 学会分析组成及架构 …
webpack基本使用教程
安装 本地安装 npm install --save-dev webpack
npm install --save-dev webpack-cli //4.x以上版本,用于cli命令 全局安装 npm install -g webpack
npm install -g webpack-cli 初始化项目 npm init -y //自动生成一个package.json文件
npm install webpack webpack-cli --…
少侠请重新来过 - Vue学习笔记(七) - Vue-router
Vue Router Vue Router 是 Vue.js 官方的路由管理器。 Vue Router是什么 Vue Router是一个SPA的路径管理器,它和 Vue.js 的核心深度集成,适合用于构建单页面应用。Vue的单页面应用是基于路由与组件,路由用于访问路径,将路径跟组件…
webpack 项目配置细节
故事:其实我们在做vue开发或者react开发 或者普通的webpack项目的时候 一般可能都是直接copy之前的webpack配置文件或者脚手架,但是当让我们自己配置的时候 或者解读脚手架原理的时候,特别是细节的问题 或多或少都有些迷茫,因此我…
Vue 入门之项目目录结构介绍
Vue 是一套用于构建用户界面的渐进式框架,与其它大型的页面框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以…
work-notes(18):npm run build 报错 文件名、目录名或卷标语法不正确 yarn问题?
时间:2022-06-24 文章目录问题描述问题截图问题解决我发现重点:结果问题描述
前两天项目打包的时候还是正常的(用 npm run build);
今天突然就不行了,我很好奇;网上查了很多,说什么…
VueRouter 使用 mode: ‘history‘ 嵌套路由 打包路径错误的问题
VueRouter 默认是hash模式,但是url上会带上#字符,非常不好看,会影响一些场景下的url解析, history 模式下没有 #,但是history 模式下对打包就出现了路径不对的问题,通过修改 项目根目录下 \build\webpack.p…
vue中config/index.js:配置的详细理解
当我们需要和后台分离部署的时候,必须配置config/index.js: 用vue-cli 自动构建的目录里面 (环境变量及其基本变量的配置) 1 var path require(path)2 3 module.exports {4 build: {5 index: path.resolve(__dirname, dist/index.h…
【Jest】笔记三:全局变量
一、前提 我们在使用unittest,testng框架的时候都知道,每个case都是项目独立的,上一个case返回的值是不能使用到下一个case的,但是实际中接口之间的关系是紧密相连的,这个时候我们怎么办? 二、解决办法 在describe()测…
前端跨域问题--proxy配置
前端 http-proxy-demo1、创建http-proxy-demoa、文件目录2、改造demoa、新建vue.config.jsb、axios请求1)baseUrl.js2)index.js3)config.jsc、引用api开始演示a、分析拆解1、创建http-proxy-demo
npm install -g vue-clivue create my-name-…
Vue 绑定图片不显示
问题描述:
在使用 v-bind 绑定图片时不显示
<img :src"imgSrc" alt"" />// data()
imgSrc: ./../assets/images/title-bg.png解决方案:
将图片路径使用 require 引入
<img :src"imgSrc" alt"" /&g…
ElementPlus 完整引入与按需引入
ElementPlus 全局引入与按需引入前言一、完整引入1、安装组件库2、在项目中引入3、设置组件语言二、按需引入1、安装组件库2、Webpack 配置3、在项目中引入(1)全局引入(2)局部引入4、按需引入时设置组件语言总结前言
之前使用 El…
Node.js 入门与进阶
Node.js 入门与进阶简介1、什么是服务端2、前端和服务端如何交互3、服务端处理并返回数据4、为何选择 NodeJs一、NodeJs 基础入门1、NodeJs 是什么2、NodeJs 下载和安装3、包管理工具 npm4、镜像源管理工具5、CommonJS 和 ES6 Module 的区别6、debug7、NodeJs 和前端 JS 的区别…
Webpack之DLL
文章目录引入流程问题引入
在我们的项目中,免不了要引入许多的第三方模块。这些第三方模块在打包的时候就会被打包进最后生成的文件之中。导致最后生成的文件过大的同时也增加了打包的时间。
这时我们就会想,如果这些第三方模块能只打包一次࿰…
Webpack 4 学习总结
一、安装配置 【前提】安装node.js环境【官网下载】https://nodejs.org/zh-cn/安装教程不赘述 创建项目文件夹例如创建如下文件夹webpack_demo1 创建配置项 npm init -y 生成一个package.json文件 如下图 全局安装webpack (不推荐,进行下一步操作&am…
vue 项目使用 webpack 构建自动获取电脑ip地址
前端常用webpack构建项目,但是默认情况下都是 http://localhost:8080 ,那么如何使用电脑的ip地址自动构建呢?
引入address
cnpm i address --save-devvue.config.js 使用
const address require(address);
const localhost address.ip()…
npm-发布管理module
前言 原文:https://github.com/CodeLittlePrince/blog/issues/8 公司大了,团队大了以后,自然会出各种产品,即各种项目。而我们知道,每个项目其实都有很多共同的代码可以复用。复制粘贴这种重复劳动当然每个人都很讨厌&…
webpack2与Less使用教程
当我们在项目里写大量的css的时候,会有以下几个问题:太多重复性的规则、查找定位和修改太依赖编辑器、替换修改太麻烦等等。基于这类问题,我们可以用css预处理器来解决,例如Less,Sass,Stylus和PostCSS&…
webpack简单原理及用法
前言 如果你已经对Webpack精通了或者至少一直在工作中使用它,请关闭当前浏览器标签,无视这篇文章。 这篇文章本意是写给我自己看的,作为一篇Cookbook供快速查询和上手用。原因是虽然工作中会涉及到React开发,但并不是持续性的。可…
vue-cli 3.x 移除console总结
网上找了很多vue-cli 3.x的配置,很多已经不适用了,把采坑的经历记录下来,供参考。 一、使用 uglifyjs-webpack-plugin 插件 配置如下: // vue.config.js
const UglifyJsPlugin require("uglifyjs-webpack-plugin")
module.exports…
webpack 代理问题
devServer host: 0.0.0.0 或者是ip 形式的 ,proxy 中 的 target,host 需要为ip形式的地址,host: aa.a.com 为字符形式的 ,proxy 中 的 target,host 需要为域名形式的地址, 这种形式本地要配置host , 127.0.0.1 aa.a.com 这两种之外…
小白上学のWebpack零基础学习指导
前言: 本套教程是零基础学打包工具webpack;
后面会结合gulpwebpack搞定所有你得需求; 闲谈: 百度搜了一下,虽然教程多,但是杂乱无章,实用的没多少,都是匆匆了事,所以我就…
如何阅读大型前端开源项目的源码(转)
作者简介 Daniel 蚂蚁金服数据体验技术团队 转自: https://github.com/ProtoTeam/blog/blob/master/201805/3.md 目前网上有很多「XX源码分析」这样的文章,不过这些文章分析源码的范围有限,有时候讲的内容不是读者最关心的。同时我也注意到,源…
Vue使用中常见问题
1、安装sass时报未找到 1、原因应该同时安装:1、npm install --save-dev sass-loader 2、npm install --save-dev node-sass 2、如果用npm install时报错那就换成cnpm install 2、引入vue-chart.js插件 1、npm install vue-chartjs -S 2、npm install chart.js …
配置Vue2.0开发环境
什么是 Vue Vue 是一个前端框架,特点是数据绑定 比如你改变一个输入框 Input 标签的值,会自动同步更新到页面上其他绑定该输入框的组件的值 数据绑定组件化 页面上小到一个按钮都可以是一个单独的文件.vue,这些小组件直接可以像乐…
解决webpack5热替换无响应
前言
最近在学习使用webpack5去构建项目,学习的教程中用的是webpack4版本,在配置热替换的时候,发现devServer跑项目,无论怎么更新代码,页面都没有任何反应。
原因
打开调试工具,页面情况如下图ÿ…
webpack4+react16+react-router4
近期react最振奋人心的更新hooks迅速流行于社区,工作之余,出于对新技术的兴趣和探索精神,搭建了这个简单的脚手架工具,方便后续的迭代和小伙伴之间的交流。 原材料: 1、react16.7.0-alpha.2 2、webpack4.26.1 webpack…
npm包的制作(发布到npm中央仓库)
npm包的制作(发布到npm中央仓库) 下面以实现JavaScript深浅拷贝的函数为例: (这里主要讲解npm包的制作,具体函数大家有兴趣的可以自行研究,或看我的这篇专门讲解的文章JavaScript深浅拷贝详解)
index.jsexport functi…
前后端分离和模块化-58到家微信首页重构之路
微信钱包内的58到家全新首页已经上线,感兴趣的同学们可以在微信中打开“我的->钱包->58到家”查看。 58到家全新首页提出重构主要是为了解决以下问题: 每个城市开通的服务项目不同,有些内容是写死在tpl中,维护非常头疼&…
多方面解决请求不同源跨越问题
多方面解决请求不同源跨越问题 同源策略是一种约定,由Netscape公司1995年引入浏览器,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,浏览器很容易受到XSS、CSFR等攻击。所谓同源是指"协议域名端口"三者相同…
webpack加载使用typescript
webpack加载使用typescript
1. 安装相关包
npm i -g typescript // 全局安装typescriptnpm i -D ts-loader // 安装加载ts对应的loader2. 在webpack.config.js中配置
module: {rules: [{test: /\.(ts)$/,exclude: /node_modules/,use: {loader: ts-loader}}}3. tsconfig.jso…
从零开始搭建一个简单的基于webpack的vue开发环境
都8102年了,现在还来谈webpack的配置,额,是有点晚了。而且,基于vue-cli或者create-react-app生成的项目,也已经一键为我们配置好了webpack,看起来似乎并不需要我们深入了解。
不过,为了学习和理…
vue2.0 导出Excel表格数据
1、安装三个依赖包 npm install -S file-saver npm install -S xlsx npm install -D script-loader 2、在项目中创建一个文件夹(比如vendor,一般是在src目录下创建) 把Blob.js和 Export2Excel.js这两个文件夹放到新建的文件夹内 Blob.js在Git…
vue.config.js webpack中alias配置文件路径
在vue项目中创建vue.config.js文件
alias: 配置别名的意思 配置vue.config.js中相关属性如下 此处的’src’和’common’可以随意定义(小提示此文件一旦修改就要重新启动项目否则无法生效) 定义完后,引入起来很方便不用去一直写绝对路径和相对路径
Cannot resolve module 'fs'
可能很多人都会遇到这个问题,反正我的话已经遇到两次了,上一次解决的时候没有记录解决办法,这次又遇到了,而且国内搜索引擎是搜不到这个问题的解决办法的,所以写个博客记录一下吧,方便广大的开发人员。
凡…
webpack:从入门到真实项目配置
目前自己组建的一个团队正在写一份面试图谱,将会在七月中旬开源。内容十分丰富,第一版会开源前端方面知识和程序员必备知识,后期会逐步写入后端方面知识。因为工程所涉及内容太多(目前已经写了一个半月),并…
详解前端模块化工具-webpack
webpack是一个module bundler,抛开博大精深的汉字问题,我们暂且管他叫模块管理工具 。随着js能做的事情越来越多,浏览器、服务器,js似乎无处不在,这时,使日渐增多的js代码变得合理有序就显得尤为必要,也应运…
webpack4+react多页面架构
webpack在单页面打包上应用广泛,以create-react-app为首的脚手架众多,单页面打包通常是将业务js,css打包到同一个html文件中,整个项目只有一个html文件入口,但也有许多业务需要多个页面不同的入口,比如不同的h5活动&am…
webpack 多页面应用配置小结
今年公司一直在推行前后端分离开发,刚好有个活动开发的需求,于是想用react多页面应用去实现。该项目在create-react-app(3.0.1)脚手架的基础上开发。 准备工作 下载安装create-react-app(3.0.1,其他版本配置可能略微不同)脚手架,并将CRA中的配…
Vue CLI3.0 中使用jQuery 和 Bootstrap
Vue 中使用 jQuery 和 Bootstrap 不是特别符合 Vue 原生的写法,但是有时候又要用,所以放上我的引入设置,供大家参考。 在 Vue CLI2.0 中引入 jQuery 和 Bootstrap 需要设置很多配置项,网上有很多方法法,这里不重复写了…
webpack打包神器(一)(再看webpack)
之前已经记录过一些零零碎碎的webpack知识点,今天又温习一遍
1.先来说模块化
就是将一个复杂的系统分解成若干个系统方便编码
2.自动化构建
构建的目的就是将源代码转换发布为线上可以执行的代码,内容包含
-代码转化:typescript转化为js。…
vue学习起步,vue环境安装
vue安装的前提是安装了nodejs 安装淘宝镜像 npm install -g cnpm --registryhttps://registry.npm.taobao.org 安装webpack cnpm install webpack -g 安装vue脚手架 npm install vue-cli -g cnpm和npm安装vue-cli有报错 在硬盘上找一个文件夹放工程用的,在终端中进入…
Vue2+VueRouter2+webpack 构建项目
1). 安装Node环境和npm包管理工具 检测版本node -v
npm -v图1.png2). 安装vue-cli(vue脚手架) npm install -g vue-cli --registryhttps://registry.npm.taob
ao.org图2.png3). 新建工程 # 在线创建
vue init webpack logistics-vue
# 离线创建:下载https://github…
React全家桶框架兼容IE8教程
本着学习的目的,在react-family框架基础上,做了最小的修改,使框架兼容了IE8浏览器。 预览地址:https://brickspert.github.io/react-family-ie8/index.html源码地址:react-family-ie8 这是一个痛苦的过程,不…
babel-core的作用是什么
为什么80%的码农都做不了架构师?>>> 如果你需要以编程的方式来使用 Babel,可以使用 babel-core 这个包。 babel-core 的作用是把 js 代码分析成 ast ,方便各个插件分析语法进行相应的处理。有些新语法在低版本 js 中是不存在的&a…
16、axios的使用与数据的mock②(使用proxyTable代理)
前言:上篇讲了axios的基本使用然后写了个json文件mock了下数据,最后我们安装了express并在webpack.dev.conf.js中配置后成功的在浏览器中访问到了数据。但是这样访问mock数据的方式未免太过麻烦,所以这章我们用简单的proxyTable代理的方式访问…
Webpack 之 babel-loader 详解
loader官方解释是文件预处理器,通俗点说就是webpack在处理静态文件的时候,需要使用 loader 来加载各种文件,比如: html文件需要使用html-loader ,css 需要使用css-loader 、 style-loader 等等。今天我们来认识的是 babel-loader&…
webpack 使用心得
前言 最近项目中在使用react/redux/koa做一个IM,打包工具自然选择了webpack 我主要使用了webpack 的下列功能 webpack 打包编译js文件编译js文件支持多入口,版本控制,懒加载js和样式文件都支持热替换,不需要每个简单的修改都要刷新…
基于vue2.5和webpack3.8的配置及其优化实践
最近升级了基于vue2.0webpack1.0开发的基础cms框架,vue升级为最新2.5版本,webpack升级为3.8版本。升级过程中顺便做了下项目的构建优化,具体围绕以下几点来实践:vue-loader 配置webpack 外部扩展(Externals) 配置webpack DllPlugi…
gulp和webpack的区别
基本区别:
gulp可以进行js,htm,css,img的压缩打包,是自动化构建工具,可以将多个js文件或是css压缩成一个文件,并且可以压缩为一行,以此来减少文件体积,加快请求速度和减…
nodejs基础篇(一)
我从2017年开始接触nodejs,到现在用了一年多了,觉得我有必要写点东西出来,记录自己的积累的知识体系,以便更好的掌握nodejs。 nodejs专题不是按照严格的学习历程书写,纯属个人划分的等级。 认识AMD、UMD、CommonJS
A…
webpack笔记(8)打包和抽离第三方类库
普通引入JQuery npm 安装 : npm install --save jquery 将jquery引入入口文件.js import $ from jquery; 用plugin引入 在webpack.config.js配置 const webpack require(webpack);module.exports {plugins:[new webpack.ProvidePlugin({$:"jquery"})]
}…
vue----webpack
Webpack 简介 概述 本质上,webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这…
nodejs,webpack安装以及初步运用
nodejs安装:
1.下载:https://nodejs.org/en/download/
2.安装node-v6.11.3-x64.msi文件,直接默认安装(next……);
3.验证是否完成安装:cmd 进入后输入命令 node -v 回车能得到nodejs版本号&…
js压缩合并资源,webpack报WARNING in asset size limit
2019独角兽企业重金招聘Python工程师标准>>> 问题:(参考 https://webpack.docschina.org/configuration/performance) js中引入加密文件bcryptjs: import bcrypt from "bcryptjs"; 造成webpack报错信息&…
webpack4.0各个击破(10)—— Integration篇
webpack作为前端最火的构建工具,是前端自动化工具链最重要的部分,使用门槛较高。本系列是笔者自己的学习记录,比较基础,希望通过问题 解决方式的模式,以前端构建中遇到的具体需求为出发点,学习webpack工具…
简单实现 VUE 中 MVVM - step5 - Observe
看这篇之前,如果没看过之前的文章先移步看 简单实现 VUE 中 MVVM - step1 - defineProperty简单实现 VUE 中 MVVM - step2 - Dep简单实现 VUE 中 MVVM - step3 - Watcher简单实现 VUE 中 MVVM - step4 - 优化Watcher回顾 在 step4 中,我们大致实现了一个…
舒适的前端开发环境是怎样一种体验?
作者:Nicolas (沪江Web前端) 本文为原创文章,转载请注明作者及出处 本文的 webpack 代码示例根据 webpack 2.7.0 编写,并在 Mac 上正常运行。 去年一篇《在 2016 年学 JavaScript 是一种什么样的体验?》吓坏了很多想要…
vue 学习 - 收藏集 - 掘金
提高 webpack 构建 Vue 项目的速度 - 掘金前言 最近有人给我的 Vue2 后台管理系统解决方案 提了 issue ,说执行 npm run build 构建项目的时候极其慢,然后就引起我的注意了。在项目中,引入了比较多的第三方库,导致项目大ÿ…
webpack(一)模块化
模块化演变过程
阶段一:基于文件的划分模块方式 概念:将每个功能和相关数据状态分别放在单独的文件里 约定每一个文件就是一个单独的模块,使用每个模块,直接调用这个模块的成员 缺点:所有的成员都可以在模块外被访问和…
demo03 webpack默认支持各种模块化规范
1.模块化规范 webpack 默认支持 es6 , Commonjs , AMD , umd 规范。 详见 webpack 模块文档: www.webpackjs.com/concepts/mo… 2.目录结构 // -- 代表目录, - 代表文件
--demo03--src--lib -hello-amd.js-hello-common.js-hello-es6.js-app.js-babel.config.js-ind…
CSS Modules使用详解
什么是css模块化? 为了理解css模块化思想,我们首先了解下,什么是模块化,在百度百科上的解释是,在系统的结构中,模块是可组合、分解和更换的单元。模块化是一种处理复杂系统分解成为更好的可管理模块的方式。…
去哪儿网项目学习总结
项目准备 目录结构 readme //项目的说明文件
package.json //第三方依赖包配置
package.lock.json //帮助我们去确定安装的第三方依赖包的具体的版本,保持团队编程的统一
license //开源协议的说明
index.html //项目…
package.json文件
http://javascript.ruanyifeng.com/nodejs/packagejson.html#toc7(copy) 通常我们使用npm init命令来创建一个npm程序时,会自动生成一个package.json文件。package.json文件会描述这个NPM包的所有相关信息,包括作者、简介、包依赖、构建等信息࿰…
webpack 简易配置入门教程
本文正文链接 最近公司弄了个有150页面的项目,心想,终于有机会可以去学习webpack了,以前想学却没有实际项目去引导逼迫去学,现在终于领略到了webpack的强大了。 什么是webpack 在前端的项目开发中,总有大量的页面和样式…
ERROR in build.js from UglifyJs Unexpected token operator «=», expected punc «,»
最近在做vue项目,用的 webpack-simple 模板。开发过程中都没有问题。当打包上线的时候出现问题了。也就是运行 npm run build //这个大家都知道是上线时打包用的,会把代码压缩。
复制代码提示了如下错误 ERROR in build.js from UglifyJs
Unexpected tok…
vue-cli项目优化,缩短首屏加载时间
1、大文件定位 我们可以使用webpack可视化插件Webpack Bundle Analyzer 查看工程js文件大小,然后有目的的解决过大的js文件。 安装:npm install --save-dev webpack-bundle-analyzer 在webpack中设置如下,然后npm run dev 的时候默认会在888…
Git git fetch 和 git pull 区别
git pull和git fetch的作用都是用于从远程仓库获取最新代码,但它们之间有一些区别。 git pull会自动执行两个操作:git fetch和git merge。它从远程仓库获取最新代码,并将其合并到当前分支中。 示例:运行git pull origin master会从…
基于vue-cli搭建多模块且各模块独立打包的项目
github地址 https://github.com/shuidian/v...为了充分发扬拿来主义的原则,先放出github地址,clone下来即可测试运行效果。如果觉得还可以的话,请点star,为更多人提供方便。 背景 在实际的开发过程中,单页应用并不能满…
Webpack 和 Vite 的区别
Webpack 和 Vite 都是前端构建工具,但它们在设计哲学和执行方式上有所不同。以下是两者之间的主要区别: 基本原理: Webpack: 它是一个模块打包工具,它的主要目标是打包 JavaScript 模块。为了处理 ES modules 或其他新的语法&…
webpack提取图片文件打包压缩
抽离图片文件打包到指定路径下压缩抽离的图片资源配置生成html中的图片路径一、准备测试环境 //工作区间src//文件夹index.js//入口文件index.css//样式文件index.html//结构文件image//图片文件夹package.json//配置打包的环境信息webpack.config.js//打包配置文件 首先需要准…
Webpack2 升级指南和特性摘要(转)
Webpack2 升级指南和特性摘要 resolve.root, resolve.fallback, resolve.modulesDirectories 上述三个选项将被合并为一个标准配置项:resolve.modules. 更多关于resolve的信息信息可查阅 resolving. resolve: {
- root: path.join(__dirname, "src")mod…
如何搭建一个基于 Egg + Webpack + Vue 的服务端渲染工程项目呢?
如何搭建一个基于 Egg Webpack Vue 的服务端渲染工程项目呢? 项目你可以通过 easywebpack-cli 直接初始化即可完成或者clone egg-vue-webpack-boilerplate。下面说明一下从零如何搭建一个Egg Webpack Vue 的服务端渲染工程项目。 通过 egg-init 初始化 egg 项目…
前端笔记之ES678WebpackBabel(下)AMD|CMD规范模块webpackPromise对象Generator函数...
一、AMD和CMD规范(了解) 1.1传统的前端开发多个js文件的关系 yuan.js中定义了一个函数 function mianji(r){return 3.14 * r * r
} main.js文件中调用这个函数: alert(mianji(10)) 在页面上按顺序引入这两个js文件: <html>
…
npm vue ivew vue-cli3
2019-4-10 10:56:20 星期三 学习iview时需要搭建一套node环境, 这里记录下来 1. 下载安装nodejs //自带了npm包管理器 2. 设置npm的全局配置: 全局包默认安装路径, 全局缓存路径 3. npm全局安装 vue-cli 3 // 可以创建默认的项目目录和文件, 比如包目录node_modules, 插件目录…
webpack4 处理CSS
本篇讲解webpack4中打包css的应用。v4 版本和 v3 版本并没有特别的出入。 教程所示图片使用的是 github 仓库图片,网速过慢的朋友请移步>>> 原文地址。 评论或者最新更新,也请移步。 1. 准备工作 众所周知,CSS 在 HTML 中的常用引入…
webpack性能优化不完全指北
前语--最近公司新开了一个项目,对webpack的性能上产生了不小需求,在一通学习了webpack之后特意写一篇来总结一下。 本文涉及的内容体积优化
依赖按需加载剔除不必要的依赖 体积的大小直接关系到我们项目的加载速度, 而SPA的首屏加载速度又决…
预告:JavaScript模块全览
之前写的文章急速Js全栈教程得到了不错的阅读量,霸屏掘金头条3天,点赞过千,阅读近万,甚至还有人在评论区打广告,可见也是一个小小的生态了;)。看来和JS全栈有关的内容,还是有人颇有兴…
【Bug 解决】webpack 报错:Module not found. Did you mean xxx
bug现场: 出现原因:
当在 .mjs 文件或其他 .js 文件中导入模块,并且它们最近的 package.json 中包含 “type” 字段,且值为 "module"时。引用文件的时候需要包含扩展名,否则 webpack 会提示 Module not fo…
webpack基础知识
1、什么是webpack
webpack是一个打包模块化javascript的工具,在webpack里一切文件皆模块,通过loader转换文件,通过plugin注入钩子,最后输出由多个模块组合成的文件,webpack专注构建模块化项目
2、Webpack的优点是什么…
Babel 入门指南
Babel 入门指南 ⚠️ 注意: Babel 可以与很多构建工具(如 Browserify、Grunt、Gulp 等)进行集成。由于本教程选择 Webpack ,所以只讲解与 Webpack 的集成。想了解如何与其它工具集成,请参考:官方文档 - i…
【前端工程化】pnpm为什么这么火?一大原因离不开这一点
前言
在一个项目中最头疼的问题就是依赖装不上,项目一直启动不起来,有些不太耐心的新同学就很容易放弃。
幽灵依赖一直是前端工程化包管理器的一个重点问题,pnpm包管理器火起来的一大原因就是,他解决了幽灵依赖这个问题。
今天…
WebPack构建环境的搭建
WebPack构建环境的搭建构建环境介绍从js文件中提取出css文件css的兼容性处理如何压缩cssjs语法检查eslintjs的兼容性处理HTML和JS的压缩构建环境介绍
从js文件中提取出css文件,如果用webpack打包一个项目的话,它会把项目中的css文件与js文件打包成一个j…
webpack 代码分割一点事
webpack 俨然已经成为前端最主流的构建工具,其功能多种多样,我们今天就来分析下关于代码分割这部分的一点事,并在最后讲述如何实现在webpack编译出的代码里手动添加一个异步chunk。 什么是chunkId与moduleId? 每个chunkId对应的是…
2017年前端面试题整理汇总100题
1.一些开放性题目 1.自我介绍:除了基本个人信息以外,面试官更想听的是你与众不同的地方和你的优势。2.项目介绍3.如何看待前端开发?4.平时是如何学习前端开发的?5.未来三到五年的规划是怎样的?position的值࿰…
【OpenCV实战】4.OpenCV 五种滤波使用实战(均值、盒状、中值、高斯、双边)
OpenCV 五种滤波使用实战(均值、盒状、中值、高斯、双边) 〇、Coding实战内容一、滤波、核和卷积1.1 滤波1.2 核 & 滤波器1.3 公式1.4 例子 二、图片边界填充实战2.1 解决问题2.2 相关OpenCV函数2.3 Code 三. 均值滤波实战3.1 理论3.2 Blur3.3 Code 四. 盒状滤波…
webpack 转换 less,开启 CSS Modules 后背景图片失效
开发背景 使用 create-react-app 创建 React 项目后,通过 react-app-rewired 开启了 less 转换的功能。 但通过抄袭 react-app-rewire-css-modules 模块开启 CSS Modules 发现在 *.module.less 里面的背景图片失效,需要修改图片路径为 ../yourdir/yourIm…
Show me the code,babel 7 最佳实践!
前言 本文首发于 github 博客 如对你有帮助是我的荣幸,你的 star 是对我最大的支持! 大家都知道 babel 是兼容对 ES6 支持不完善的低版本浏览器的转换编译器。 而 babel 其实主要做的只有两件事情: 语法转换新 API 的 polyfill 兼容那么废话少…
用 webpack 实现持久化缓存
什么是持久化缓存? 原文链接https://sebastianblade.com/using-webpack-to-achieve-long-term-cache/缓存(cache)一直是前端性能优化的重头戏,利用好静态资源的缓存机制,可以使我们的 web 应用更加快速和稳定。仅仅简单…
Vue.js新手入门指南[转载]
最近在逛各大网站,论坛,以及像SegmentFault等编程问答社区,发现Vue.js异常火爆,重复性的提问和内容也很多,楼主自己也趁着这个大前端的热潮,着手学习了一段时间的Vue.js,目前用它正在做自己的结…
工作后学习就一个字:稳
合理正确的规划方式 时间不要贪多,以自己能接收为前提,从小到大慢慢提高 计划太多学不完学不完有负罪感然后就炸了所以慢慢来,遵循客观规律不要妄自菲薄(我自控力差,我做不好事)我们做事讲究稳妥࿰…
webpack如何找回不小心删除的文件
2019独角兽企业重金招聘Python工程师标准>>> 如果不小心删除了可以按照如下凡是找回 转载于:https://my.oschina.net/u/1416844/blog/754129
vue-cli脚手架安装和webpack-simple模板项目生成
ue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目。 一、安装Nodejs 首先需要安装Node环境。安装完成之后,可以在命令行工具中输入node -v和npm -v,如果能显示出版本号,就说明安装成功。 二、安装vue-cli 安装好…
我的前端进阶之路(面试题)
前言 总括: 包含这三个月来碰到的一些觉得比较好的面试题,三个月没怎么写博客着实有些手痒,哈哈哈。7000余字,不成敬意2333 原文地址:我的前端进阶之路 知乎专栏&&简书专题:前端进击者(…
webpack学习笔记(五) 懒加载
懒加载,也称为按需加载,是一种可以提高网站初始响应速度的方式
在网站初次加载时,并不会加载全部代码,而是当用户完成某些特定操作后,才会引用新的代码块
1、存在问题
好的,首先我们还是来看一下不使用懒…
vue-cli:渲染过程理解2(vue init webpack方式创建)
main.js: 入口文件 import Vue from vue //引入node_modules中的vue
import App from ./App //引入当前路径(src)下的App.vue并命名为App, .vue后缀省略Vue.config.productionTip false //关闭浏览器console中, 开发环境转为生成环境提示new Vue({el: #app, …
nginx vue2+webpack 和 vue3+vite 配置二级目录访问
我们开发中会遇到这样的需求,让我们用服务器nginx部署一个用域名的二级目录来访问项目 https:xxx/二级目录/来放访问项目 目录 思路
1、nginx配置(vue2 和 vue3配置的nginx相同)
2、vue2webpack的配置
(1࿰…
webpack5 (四)
react-cli 中配置
开发环境
const path require(path)
const EslintWebpackPlugin require(eslint-webpack-plugin)
const HtmlWebpackPlugin require(html-webpack-plugin)
const ReactRefreshWebpackPlugin require(pmmmwh/react-refresh-webpack-plugin);
//封装处理样…
解析错误:‘import‘和‘export‘可能只出现在顶层
1、import引入文件时,提示Parsing error: ‘import’ and ‘export’ may only appear at the top leveleslint
中文含义:解析错误:import和export可能只出现在顶层,如下提示: 2、下载包npm i babel/eslint-parser -D
在此配置中…
Webpack5入门到原理
Webpack5学习 尚硅谷Webpack5新版视频教程 B站直达:https://www.bilibili.com/video/BV14T4y1z7sw 百度网盘:https://pan.baidu.com/s/114lJRGua2uHBdLq_iVLOOQ 提取码:yyds 阿里云盘:https://www.aliyundrive.com/s/UMkmCzdWsGh&…
Webpack/Babel/⼯程化 笔试题精讲1
核⼼概念
entry: ⼊⼝,webpack 构建第⼀步;
output: 输出
loader: 模块转换器,⽤于将模块的原内容按照需求转换成新内容;
plugin: 扩展插件,在 webpack 构建过程的特定时机注⼊扩展逻辑,⽤来改变或优化构建结果;
mode: 控制打包环境
通过选择 development, product…
解锁前端Vue3宝藏级资料 第一章 带你深入了解Vue3项目创建 2 (使用 Webpack 5 搭建 vue项目)
在之前的文章中,我们已经了解了如何使用Vue CLI来创建Vue项目的开发环境。现在,大家已经可以轻松地运用Vue CLI来构建自己的Vue项目了。然而,你可能仍然对背后的工作原理感到困惑。接下来,我将引导你们在不使用Vue CLI的情况下&am…
chrome插件:一个基于webpack + react的chrome 插件项目模板
项目结构
$ tree -L 1
.
├── README.md
├── node_modules # npm依赖
├── package.json # 详细依赖
├── pnpm-lock.yaml
├── public # 里边包含dist,安装的时候安装这个目录即可
├── src …
十四、内置模块path、邂逅Webpack和打包过程、css-loader
一、内置模块path
(1)path介绍 (2) path常见的API 这里重点讲一下path.resolve()。
看上面的例子,从右往左开始解析,所以一开始解析的就是 /abc.txt ,这个时候就会把它当成一个绝对路径了&am…
vue3 webpack打包流程及安装 (1)
npm run build 也可以打包 如果没有特殊需求 可以使用 效果其实是差不多的 ---------------------------------------------------------------------------------------------------------------------------------
webpack网址 : 起步 | webpack 中文文档 (docsc…
编译OpenCV问题解决:已经编译OpenCV成功之后无法运行测试代码
报错问题如下:
严重性 代码 说明 项目 文件 行 禁止显示状态
错误 LNK2001 无法解析的外部符号 "void __cdecl cv::imshow(class std::basic_string<char,struct std::char_traits<char>,class std::allocator<char> > const &,class c…
什么是webpack?如何在项目中安装配置webpack?
webpack 是前端项目工程化的具体解决方案。 它提供了友好的前端模块化开发支持,以及代码压缩混淆、处理浏览器端 JavaScript 的兼容性、性能优化等强大的功能。
让程序员把工作的重心放到具体功能的实现上,提高了前端开发效率和项目的可维护性。目前企业…
使用 Webpack 从 0 到 1 构建 Vue3 项目 + ts
使用 Webpack 从 0 到 1 构建 Vue3 项目 1.初始化项目结构2.安装 webpack,补充智能提示3.初步编写 webpack.config.js3.1设置入口文件及出口文件3.2 指定 html 模板位置 4.配置 运行/打包 命令,首次打包项目5.添加 Vue 及相关配置5.1安装并引入 vue5.2 补…
webpack自定义loader解析指定后缀名文件
案例: webpack自定义loader解析.chenjiang后缀名的文件
整体目录:
chenjiangLoader.js文件代码
// 正则匹配script标签中的内容
const REG /<script>([\s\S]*)<\/script>/;module.exports function (source) {const __source source.…
【C++】VS配置OpenCV/Libtorch环境
前言
本文是视频https://www.bilibili.com/video/BV1dp4y177L4的笔记。
OpenCV和Libtorch安装包:https://pan.baidu.com/s/1i3DqTcHFSC1rRDsIgYGCsQ?pwd8888
VS版本:2019 Opencv版本:3.4.1 Libtorch版本:2.0.1cu117
配置Open…
vue项目升级webpack
vue项目升级webpack
目录
1. vue项目中影响webpack版本的是什么
2.理解package.json中库前缀^和~区别
3.升级webpack4到5操作 1. vue项目中影响webpack版本的是什么 答案是:vue/cli-service版本 2.理解package.json中库前缀^和~区别 x.y.z x代表大版本…
webpack学习(一)基本配置
webpack学习(一)基本配置
目录
webpack学习(一)基本配置
webpack简介
五大核心配置
1.入口(entry)
2.输入(output)
3.加载器(loader)
4.插件(plugins…
使用Vue3和Vite升级你的Vue2+Webpack项目
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页——🐅🐾猫头虎的博客🎐 🐳 《面试题大全专栏》 🦕 文章图文…
TypeScript学习 + 贪吃蛇项目
TypeSCript简介
TypeScript是JavaScript的超集。它对JS进行了扩展,向JS中引入了类型的概念,并添加了许多新的特性。TS代码需要通过编译器编译为JS,然后再交由JS解析器执行。TS完全兼容JS,换言之,任何的JS代码都可以直…
Lesson3-5:OpenCV图像处理---模版匹配和霍夫变换
学习目标
掌握模板匹配的原理,能完成模板匹配的应用理解霍夫线变换的原理,了解霍夫圆检测知道使用OpenCV如何进行线和圆的检测 1 模板匹配
1.1 原理
所谓的模板匹配,就是在给定的图片中查找和模板最相似的区域,该算法的输入包括…
Webpack node、output.jsonpFunction 配置详解
Webpack node、output.jsonpFunction 配置详解
最近尝试给一些用到 webpack 的项目升级到最新 webpack5 版本,其中遇到了一些问题,我挑了两个比较典型的问题,其中主要涉及到了 webpack 的 node 属性跟 output.jsonpFunction (web…
Webpack高频面试题
Webpack高频面试题
1 谈谈你对webpack的看法
现在的前端网页功能丰富,特别是SPA(single page web application 单页应用)技术流行后,JavaScript的复杂度增加和需要一大堆依赖包,还需要解决Scss,Less……新…
vue的可复用性和组合
混合 基础 混合(mixins)是一种分发Vue组件中可复用功能的非常灵活的方式。混合对象可以包含任意组件选项。以组件使用混合对象时,所有混合对象的选项将被混入该组件本身的选项。例如: var myMixin { // 定义一个混合对象created: function () {this.hel…
React + webpack 之性能优化
React webpack 之性能优化 一句很经典的话:没到性能瓶颈的时候,最好不要随意的优化。 1.性能问题 性能问题归根到底就是项目越来越大,文件越来越复杂,导致webpack打包的bundle.js的包越来越大,页面加载也就变的越来越…
webpack打包配置Babel时报错
在配置Babel时报错如下 从报错提示我们可以看出时配置Babel时出错了,这时我们就需要去看看具体的Babel配置,这是我的配置 从配置中仔细看就可以看出问题,单词 persets 拼错了,这种错误还是挺常见,正确的写法是preset…
[前端面试套餐css+js+vue+es6]第四天
前端面试套餐css:设备像素,css像素,设备独立像素,dpr,ppi之间的区别js:深拷贝浅拷贝的区别?如何实现一个深拷贝?区别es6:如何理解ES6中的Promise?使用场景&am…
vue3 基础知识 ( webpack 基础知识)05
你好 文章目录 一、组件二、如何支持SFC三、webpack 打包工具四、webpack 依赖图五、webpack 代码分包 一、组件 使用组件中我们可以获得非常多的特性:
代码的高亮;ES6、CommonJS的模块化能力;组件作用域的CSS;可以使用预处理器来…
The AudioContext was not allowed to start. It must be resumed (or created) after a user gesture on .
音乐自动播放报错
进入配置网站
对浏览器进行配置
edge://flags/#autoplay-policy搜寻autoplay 将autoplay settings设置为enabled
之后就不会有报错了
webpack:css-loader和style-loader关系
测试
当我们webpack 的 rules 啥都没配置的时候
const path require(path);module.exports {entry: ./src/index.js,output: {filename: index.js,path: path.resolve(__dirname, dist)},module: {rules: []}
};我们在 js 中导入了 css,发现报错,因为…
构建工具Webpack简介
一、构建工具
当我们习惯了Node中使用ES模块化编写代码以后,用原生的HTML、CSS、JS这些东西会感觉到各种不便。比如:不能放心的使用模块化规范(浏览器兼容性问题)、即使可以使用模块化规范也会面临模块过多时的加载问题。
这时候…
Webpack字体文件处理指南
前言
Webpack是一个现代的JavaScript应用程序打包工具,它可以帮助我们处理项目中的各种资源文件,包括字体文件。本篇博客将详细介绍如何使用Webpack来处理字体文件,并给出合理标题。
为什么需要处理字体文件?
在前端开发中&…
webpack常用配置与性能优化插件
webpack是一个流行的前端项目构建工具(打包工具),可以解决当前web 开发中所面临的困境。
提供了友好的模块化支持,以及代码压缩混淆、处理js兼容问题、性能优化等强大的功能,从而让程序员把工作的重心放到具体的功能实…
webpack:详解entry和output一些重要API的使用
文章目录 contextentry单个入口多个入口entry相关API例一例二例三 outputoutput.assetModuleFilenameoutput.chunkFilenameoutput.clean【5.20.0版本支持】output.filename【重要】output.globalObjectoutput.library【重要】output.library.nameoutput.library.type【重要】ou…
Webpack监视文件修改,自动重新打包文件
方法一:使用watch监视文件变化
在终端中输入以下指令: npx webpack --watch 我们使用这种方法监听文件变化时只会监听我们计算机本地的文件变化,在开发场景中我们的项目是要部署到服务器中的,因此这种方式并不推荐。 方法二&…
webpack:关于处理html文件的插件html-webpack-plugin、add-asset-html-webpack-plugin
简介
add-asset-html-webpack-plugin 将 JavaScript或CSS文件添加到由html-webpack-plugin插件生成的HTML中去。
html-webpack-plugin
默认配置会在出口目录中(通过output.path选项配置)生成一个index.html文件; 生成的index.html文件将会…
webpack:详解cache模块常用配置
背景
持久化缓存算得上是 Webpack 5 最令人振奋的特性之一,它能够将首次构建结果持久化到本地文件系统,在下次执行构建时跳过一系列解析、链接、编译等非常消耗性能的操作,直接复用 module、chunk 的构建结果。
cache 会在开发模式被设置成…
前端项目练习(练习-005-webpack-03)
学习前,首先,创建一个web-005项目,内容和web-004一样。(注意将package.json中的name改为web-005) 前面的代码中,打包工作已经基本完成了,下面开始在本地启动项目。这里需要用到webpack-dev-serv…
vite 和 webpack 的区别
1. 构建原理:
Webpack 是一个静态模块打包器,通过对项目中的JavaScript、css、Image 等文件进行分析,生成对应的静态资源,并且通过一些插件和加载器来实现各种功能。
Vite 是一种基于浏览器元素 ES 模块解析构建工具,…
webpack 优化
打包优化 webpack 优化1、依赖转化,兼容低版本浏览器2、生产环境关闭sourceMap3、打包输出目录名称修改和静态资源的存放4、修改图标5、修改webpack配置5-1、写在此处的配置可以覆盖掉脚手架本来就预设上有的配置5-2、写在此处的都是预设没有配置的,脚手…
webpack 3 + Vue2 使用dotenv配置多环境
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、dotenv二、使用步骤1.引入库2.添加.env文件3.修改代理配置4.vue文件中如何使用环境变量 总结 前言
webpack 3 Vue2 使用dotenv方式配置多环境 一、dotenv…
如何使用前端包管理器(如npm、Yarn)?
聚沙成塔每天进步一点点 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发…
前端面试的话术集锦第 9 篇:高频考点(webpack性能优化)
这是记录前端面试的话术集锦第九篇博文——高频考点(webpack性能优化),我会不断更新该博文。❗❗❗
在此章节中,我不会浪费篇幅给大家讲如何写配置文件。如果你想学习这方面的内容,那么完全可以去官网学习。在这部分的内容中,我们会聚焦于以下两个知识点,并且每一个知识…
十五、Webpack打包图片-js-Vue、Label命令、resolve模块解析
一、webpack打包图片
(1)加载图片案例准备
为了演示我们项目中可以加载图片,我们需要在项目中使用图片,比较常见的使用图片的方式是两种:
img元素,设置src属性;其他元素(比如div&…
vue组件库开发,webpack打包,发布npm
做一个像elment-ui一样的vue组件库 那多好啊!这是我前几年就想做的 但webpack真的太难用,也许是我功力不够 今天看到一个视频,早上6-13点,终于实现了,呜呜 感谢视频的分享-来龙去脉-大家可以看这个视频:htt…
说说webpack中常见的loader?解决了什么问题?
在Webpack中,常见的Loader有以下几种:
babel-loader:用于将ES6的JavaScript代码转换为在当前浏览器或环境下可执行的旧版本JavaScript代码,解决了不同浏览器兼容性问题。
style-loader 和 css-loader:用于处理CSS文件…
十七、Webpack搭建本地服务器
一、为什么要搭建本地服务器?
目前我们开发的代码,为了运行需要有两个操作:
操作一:npm run build,编译相关的代码;操作二:通过live server或者直接通过浏览器,打开index.html代码…
关于Vue+webpack使用unocss编写CSS,打包后CSS没加前缀
关于Vuewebpack使用unocss编写CSS,打包后CSS没加前缀,封装了一个插件去解决了这个问题
unocss-postcss-webpack-plugin
unocss在vite中使用配置,关于unocss在vite中使用,自行查阅官网 https://unocss.dev/integrations/vite ,vi…
Vite与Webpack谁更胜一筹,谁将引领下一代前端工具的发展
你知道Vite和Webpack吗?也许有不少“程序猿”对它们十分熟悉。 Webpack
Webpack是一个JavaScript应用程序的静态模块打包工具,它会对整个应用程序进行依赖关系图构建。而这也会导致一个不可避免的情况,使用Webpack启动应用程序的服务器&…
Webpack Sourcemap文件泄露漏洞
Webpack Sourcemap文件泄露漏洞 前言一、Webpack和Sourcemap1.1 什么是Webpack1.2 什么是Sourcemap 二、漏洞利用2.1 使用reverse-sourcemap工具2.1 直接看前端代码 三、漏洞挖掘漏洞修复 前言
Webpack主要是用于前端框架进行打包的工具,打包后形成.js.map文件&…
vue使用webpack构建项目,自动清除.cache文件
第一种办法: package.json 文件的 scripts 部分添加一个脚本命令: "scripts": {"clean": "rimraf node_modules/.cache"
} "scripts": {"dev": "npm run clean && vue-cli-service serve",&qu…
十六、Webpack常见的插件和模式
一、认识插件Plugin
Webpack的另一个核心是Plugin,官方有这样一段对Plugin的描述:
While loaders are used to transform certain types of modules, plugins can be leveraged to perform a wider range of tasks like bundle optimization, asset m…
某Kr网站逆向webpack 全扣补环境法
持续创作文章,只是为了更好的思考 今天来讲一个比较简单的webpack全扣的网站,因为隐私安全性,许多东西不便放出,这里直接先看加密接口吧,接口是一个手机号验证码登录的接口,如下。 首先我们看下加密参数&a…
webpack 与 grunt、gulp 的不同?
结论先行:
Webpack、Grunt 和 Gulp 都是前端开发中常用的构建工具,但是 Webpack 是基于模块化打包的工具,并支持模块化开发。而 Grunt 和 Gulp 都是基于任务的构建工具,自动执行指定的任务,但不支持模块化开发。 1、相…
某翻译网站webpack 全扣js逆向法
持续创作文章,只是为了更好的思考 如下内容,如果有写的不清楚,不对的地方,也请大家提醒我一下,谢谢! 本次的目标是某道翻译网站,相信各位爷应该明白,这次逆向的整体做法还是把webpac…
Webpack十大缺点:当过度工程化遇上简单的静态页面
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6 🍨 阿珊和她的猫_CSDN个人主页 🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》 🍚 蓝桥云课签约作者、已在蓝桥云…
编译支持GPU的opencv,并供python的import cv2调用
下载opencv和opencv_contrib,cmake过程中要下载的一些包可以手动下载配置,如果网络较好,也可以等待自动下载。主要记录的是cmake命令:
cmake -D CMAKE_BUILD_TYPERELEASE \-D BUILD_opencv_python3YES \-D CMAKE_INSTALL_PREFIX/…
Webpack 理解 input output 概念
一、介绍
如果还没用过 Webpack 请先阅读 Webpack & 基础入门 再回头看本文。
Webpack 的核心只做两件事,输入管理(Input Management)和输出管理(Output Management),什么花里胡哨的插件和配置都离不…
面试官:说说webpack的热更新是如何做到的?
一、是什么
HMR 全称 Hot Module Replacement,可以理解为模块热替换,指在应用程序运行过程中,替换、添加、删除模块,而无需重新刷新整个应用
例如,我们在应用运行过程中修改了某个模块,通过自动刷新会导致…
webpack中常见的Loader解决了什么问题?
一、是什么
loader 用于对模块的"源代码"进行转换,在 import 或"加载"模块时预处理文件
webpack做的事情,仅仅是分析出各种模块的依赖关系,然后形成资源列表,最终打包生成到指定的文件中。如下图所示&#…
WebPack5高级使用总结(三)
WebPack5高级使用总结 1、提升开发体检1.1、SourceMap1.2、使用 2、提升打包构建速度2.1、HotModuleReplacement2.2、oneOf2.3、Include/Exclude2.4、Cache2.5、Thead 3、减少代码体积3.1、Tree Shaking3.2、Babel3.3、Image Minimizer 4、优化代码运行性能4.1、Code Split4.1.…
webpack 解决:TypeError: merge is not a function 的问题
1、问题描述:
其一、存在的问题为:
TypeError: merge is not a function
中文为: 类型错误:merge 不是函数
其二、问题描述为:
想执行 npm run dev 命令,运行起项目时,控制台报错 TypeErro…
解决webpack报错:You forgot to add ‘mini-css-extract-plugin‘ plugin
现象: 原因: webpack5.72跟mini-css-extract-plugin有兼容性问题
解决办法:把 new MiniCssExtractPlugin()放在webpack配置文件中plugins数组的第一项: plugins: [ // 此处解决报错:You forgot to add mini-css-extra…
react项目从webpack迁移到vite的解决方案
虽然webpack是前端工程编译工具的王者,但是最近vite牛逼吹的震天响,说什么开发/生产打包速度甩webpack 100条街。不管是不是事实,总得尝试一下吧。
于是说干就干,在网上找了很多资料,终于搞定了,以下就是r…
React +ts + babel+webpack
babel
babel/preset-typescript 专门处理ts
"babel/cli": "^7.17.6",
"babel/core": "^7.17.8",
"babel/preset-env": "^7.16.11",
"babel/preset-react": "^7.16.7",
"babel/preset…
09_Webpack打包工具
1 初识Webpack
1.1 什么是Webpack
Webpack打包工具对项目中的复杂文件进行打包处理,可以实现项目的自动化构建,并且给前端开发人员带来了极大的便利。 目前,企业中的绝大多数前端项目是基于Webpack打包工具来进行开发的。
1.2 Webpack的安…
第6篇 vue的打包工具webpack
一 webpack
1.1 webpack的作用
webpack是一个打包工具,可以把多个静态资源文件打包成一个文件。如图所示: 1.2 webpack的打包案例
webpack-merge 实现开发、生产和测试环境的不同配置
使用 webpack-merge 可以方便地合并多个 Webpack 配置对象,从而实现开发、生产和测试环境的不同配置。以下是具体步骤:
1. 安装 webpack-merge
在项目根目录下打开终端,然后运行以下命令:
npm install --save-dev webpack-merg…
vue项目打包,使用externals抽离公共的第三方库
封装了一个插件,用来vue打包抽离公共的第三方库,使用unplugin进行插件开发,vite对应的功能使用了vite-plugin-externals进行二次开发
github地址 npm地址
hfex-auto-externals-plugin
自动注入插件,使用 unplugin 和 html-webpack-plugin进…
Webpack 中 loader 的作用是什么?常用 loader 有哪些?
说说webpack中常见的Loader?解决了什么问题?- 题目详情 - 前端面试题宝典
1、loader 是什么
loader是 webpack 最重要的部分之一。
通过使用不同的 loader,我们能够调用外部的脚本或者工具,实现对不同格式文件的处理。 loader…
使用命令行快速创建Vite项目
一、构建项目
在终端中使用如下命令行: npm create vite 二、定义项目名称 三、选择项目类型
Vanilla是我们常用的JavaScript,Vue和React是常用前端框架,可以根据自己的需要进行选择
通过上下键进行选择,按下回车进行确认 创建…
Vite的安装与使用
Vite也是前端的构建工具,相较于Webpack,Vite使用了不同的运行方式:
开发时并不对项目进行打包,而是直接采用ESM的方式来运行项目。在项目部署时再进行打包。
因此vite的执行速度相较于Webpack快了许多,操作起来也比W…
如何提高webpack的构建速度?
一、背景
随着我们的项目涉及到页面越来越多,功能和业务代码也会随着越多,相应的 webpack 的构建时间也会越来越久
构建时间与我们日常开发效率密切相关,当我们本地开发启动 devServer 或者 build 的时候,如果时间过长ÿ…
Webpack简介及打包演示
Webpack 是一个静态模块打包工具,从入口构建依赖图,打包有关的模块,最后用于展示你的内容 静态模块:编写代码过程中的,html,css, js,图片等固定内容的文件 打包过程,注…
探索OpenCV中直方图的神奇之处:应用与实现
文章目录 导言:直方图概述:函数原型参数说明:代码示例 应用场景:结语: 导言:
直方图是数字图像处理中一个强大而重要的工具,它通过可视化数据的分布情况,帮助我们更好地理解图像的特…
一小时包教会 —— webpack 入门指南
为什么80%的码农都做不了架构师?>>> 什么是 webpack? webpack是近期最火的一款模块加载器兼打包工具,它能把各种资源,例如JS(含JSX)、coffee、样式(含less/sass)、图片等…
Next.js 笔记
NEXT 中文文档地址! next.js 只有服务端使用的包需要做单独处理,无需打包到项目中,可以使用zeit/next-bundle-analyzer观察代码。Router.beforePopState() 截断Router操作的设置只有在客户端生效(需在componentDidMount中设置&…
requirejs的插件介绍与制作
本文由作者郑海波授权网易云社区发布。前言我这里就不介绍requirejs了, 简而言之: requirejs是支持AMD规范的模块加载器, 事实上它也是AMD的最直接推动者。现在可供挑选的开源模块解决方案很多,比如component、cjsbrowserify、umd…
webpack全局安装
具体项目中才能使用webpack命令: npm install webpack -g npm install webpack-dev-server -g转载于:https://www.cnblogs.com/bosslandy/p/6737699.html
记录第一个Vue+Vscode项目的安装
一、我的安装背景
在已全局安装好npm,cnpm,vue-cli,vscode的条件下
(全局安装vue-cli用命令) npm install -g vue-cli 二、开始安装
1、打开VScode,进入自己建好的文件夹,按Ctrl 打开终端
…
vue-cli@3.0的vue.config.js最基本配置
const path require(path);module.exports { // 基本路径 publicPath: process.env.NODE_ENV production ? : /, // 输出文件目录 outputDir: process.env.NODE_ENV production ? dist : devdist, // eslint-loader 是否在保存的时候检查 lintOnSave: true,…
webpack系统学习(十六)手写一个简单的打包工具
这篇文章分析了如何自己手写一个简单的打包工具。 我们先查看当前项目结构: word.js:
//word.js
export const word hellomessage.js:
import {word} from "./word.js";const message say ${word}export default messageindex.js:
//index.js
impor…
webpack系统学习(十五)如何编写一个plugin
Loader帮助我们去处理一类文件,Plugin又是什么呢?如果对webpack的基础知识不太熟悉,可以查看笔者的另一篇博客。 plugin: 在我们打包的过程中,到了某一个特定节点,该插件生效。 比如说,我们使用…
显微镜下的webpack4:灵魂tapable,终于搞懂钩子系列!
简介 大家在看webpack源码的时候,有没有感觉像再看天书,似乎没有办法一个文件比如webpack.js从头看到尾。感觉webpack的跳跃性很强,完全不知道程序在运行的时候,发生了什么。完全不清楚这个事件是什么时候发生的,比如l…
Typescript性能调研
TS编译过程 ts-loader或者是asome-typescript-loader对于ts/tsx文件在编译期间。Typescript的语法对于编译后生成的文件是pure的,是没有副作用的,不会增加额外的垫片。举一个例子。编译前: interface Person {firstName: string;lastName: st…
Webpack Bundle Analyzer包分析器
当我们需要分析打包文件dist里哪些资源可以进一步优化时,就可以使用包分析器插件webpack-bundle-analyzer。NPM上的介绍是使用交互式可缩放树图可视化 webpack 输出文件的大小。
我的是vue2项目。 1、webpack-bundle-analyzer插件的安装
$ npm install --save-dev…
webpack打包三方库直接在html里面使用
场景:我是小程序中使用wxmp-rsa库进行加密,然后在html里面解密
我就想把wxmp-rsa库打包到一个js里面,然后在html里面直接引入使用。 webpack配置
const path require("path");
const MiniCssExtractPlugin require("mini-…
webpack external 详解
作用:打包时将依赖独立出来,在运行时(runtime)再从外部获取这些扩展依赖,目的时解决打包文件过大的问题。 使用方法: 附上代码块 config.set(externals, {vue: Vue,vue-router: VueRouter,axios: axios,an…
webpack 打包优化
在vue.config.js中配置
下载 uglifyjs-webpack-plugin 包
const { defineConfig } require("vue/cli-service");
var path require("path");module.exports defineConfig({transpileDependencies: true,filenameHashing: false, // 去除Vue打包后.cs…
从0到0.01入门 Webpack| 005.精选 Webpack面试题
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6 🍨 阿珊和她的猫_CSDN个人主页 🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》 🍚 蓝桥云课签约作者、已在蓝桥云…
项目启动出现白屏问题需要刷新后才能显示解决方案
Vue项目起始时出现白屏问题需要刷新后才能显示解决方案 项目加\<div>为什么页面会出现加载过慢问题?如何让页面变得更快懒加载静态资源缓存 Webpack解决方案减少Js冗余操作 项目加<div>
在vue中,我们常常会因为在template模板中没有加div标签而使得页面…
webpack配置完热更新之后还是会刷新整个页面
可以在webpack文档中找到有关热更新的详细信息,意思就是,开启热更新之后,整个页面你改了哪里,就只更新哪里,其他没变的,或者保存在缓存里面的内容,都不会改变,感谢很神奇!…
模块化时代的必备工具:Webpack详解,为你的项目注入新活力
🎬 江城开朗的豌豆:个人主页 🔥 个人专栏 :《 VUE 》 《 javaScript 》 📝 个人网站 :《 江城开朗的豌豆🫛 》
⛺️ 生活的理想,就是为了理想的生活 ! 目录 ⭐ 专栏简介 📘 文章引言
一…
react项目自行配置热更新
react项目自己配置热更新的话需要安装两个包pmmmwh/react-refresh-webpack-plugin和react-refresh,这个是官方推荐的做法。下面给出一个完整demo
App.js
import React, { useState } from "react";function App() {const [count, setCount] useState(0…
Webpack——Webpack简介
1、什么是Webpack?
Webpack是一个开源的JavaScript模块打包工具,其最核心的功能是解决模块之间的依赖,把各个模块按照特定的规则和顺序组织在一起,最终合并为一个JS文件(有时会有多个,这里讨论的只是最基本…
【小白推荐】安装OpenCV4.8 系统 Ubuntu 22.04LST Linux.
先看一下目录,知道大致的流程! 文章目录 安装OpenCV安装依赖下载源码配置与构建安装 测试编写CMakeListx.txt编写测试代码 安装OpenCV
安装依赖
sudo apt update && sudo apt upgrade
sudo apt install cmake ninja-build build-essential lib…
webpack前端性能优化的操作有哪些?
一、背景
随着前端的项目逐渐扩大,必然会带来的一个问题就是性能
尤其在大型复杂的项目中,前端业务可能因为一个小小的数据依赖,导致整个页面卡顿甚至奔溃
一般项目在完成后,会通过webpack进行打包,利用webpack对前…
Webpack 基础知识
webpack是什么? 关于webpack是什么 其实这个问题也很好解答 只需要打开webpack的官网 首先映入眼帘便是这么一段话 webpack is a module bundler 翻译过来就是 webpack是一个模块打包工具 也就是说 当我们的项目工程变得非常庞大的时候 我们可以将项目拆分成一个个的模块 同时…
uuidjs 打包过大问题探究
入职新公司一周了,我靠没啥活让我干啊,说好的加班呢? 今天一个小活挺有意思的,记录下。项目中打包后有个文件过大,怀疑是 uuidjs 在作祟(嗯,事实也确实如此),但是排查过程…
Vue源码阅读 - 文件结构与运行机制
vue已是目前国内前端web端三分天下之一,同时也作为本人主要技术栈之一,在日常使用中知其然也好奇着所以然,另外最近的社区涌现了一大票vue源码阅读类的文章,在下借这个机会从大家的文章和讨论中汲取了一些营养,同时对一…
webpack4.0.1安装问题和webpack.config.js的配置变化
The CLI moved into a separate package: webpack-cli. Please install webpack-cli in addition to webpack itself to use the CLI. -> When using npm: npm install webpack-cli -D -> When using yarn: yarn add webpack-cli -D webpack4.0.1安装问题,提示…
4-es6的模块化编程
诞生背景其他都是第三方库,只有es才是官方正宗的,如果es早就制定的话,也不至于现在的这么百花齐放(混乱)的局面了 核心规范一个文件就是一个模块export是暴露出模块的公开方法import是导入 实例代码 index.html <!D…
koa2 + webpack 热更新
网上有很多expresswebpack的热更新,但是koa2的很少,这两天研究了一下子,写一个简单的教程。 1、需要的包 webpack:用于构建项目webpack-dev-middleware:用于处理静态文件webpack-hot-middleware:用于实现无刷新更新2、webpack.config配置 ent…
webpack2 项目
webpack2 项目 实例gif图: 目录截图: 目录介绍: dist目录(最后生成的目录,里面文件为配置webpack自动生成的): c/:css文件夹; i/:img文件夹; j/:js文件夹; src目录下(开发目录): c/:css文件夹; l/:less文件夹; s/:sass文件夹; i/…
webpack的fontmin解决方案
2019独角兽企业重金招聘Python工程师标准>>> 前端开发中,经常需要引入中文字体库,但由于中文的字体文件文件太大,需要进行裁剪才能用于线上环境。 另外,随着现在字体图标的普及,许多glyphicons的字体文件&a…
webpack shimming-垫片
webpack shimming模块内部自动导入依赖包模块内部自动导入依赖包
模块中定义的变量是私有变量,在其他模块中是访问不到的使用webpack自带的插件 webpack.ProvidePlugin
css文件的代码分割
css文件的代码分割背景概念入口文件间接文件output.filename和output.chunkFilename区别css代码分割插件 MiniCssExtractPlugin前提知识使用插件背景
之前都是讲解的js文件的代码分割
概念
入口文件
entry中的文件
间接文件
入口文件中导入的js文件
output.filename和ou…
webpack+babel+react练习流程记录
react简介 来构建用户界面的库,不是框架
关注于view层
虚拟DOM 单向数据流 JSX这些概念如何使用react 下载文件reactreact-dombrowser.min.js也可以使用nodejs,需要用到的模块webpackbabelreactreact-domJSX介绍 JSX是React编写组件的一种语法规范&#…
[WIP]webpack入门
创建: 2019/04/09 安装 npm install --save-dev webpack # 最新版
npm install --save-dev webpack<version> # 指定版本 安装4版本时还需要安装CLI工具 npm install --save-dev webpack-cli 转载于:https://www.cnblogs.com/lancgg/p/10674425.html
解决 webpack 4.X:autoprefixer 插件使用不起作用的两种解决方案
1、问题描述:
其一、存在的问题为:
加载 autoprefixer 插件的过程中,页面却显示并没有自动添加浏览器的厂商前缀;
其二、问题描述为:
在写 CSS3 这些新的特性时,存在着不同的浏览器解析这些新特性时,需…
webpack proxy如何解决跨域?
一、是什么
webpack proxy,即webpack提供的代理服务
基本行为就是接收客户端发送的请求后转发给其他服务器
其目的是为了便于开发者在开发模式下解决跨域问题(浏览器安全策略限制)
想要实现代理首先需要一个中间服务器,webpac…
关于webpack 的面试知识点
一、什么是loader?有哪些常见的loader?怎么配置? loader 可以理解成翻译官,webpack,只能识别js,其它的文件,就需要loader 来解析 常见的loader有: babel-loader(处理es6)、css-loader、style-loader(将cs…
从零开始搭建React+TypeScript+webpack开发环境-基于lerna的webpack项目工程化改造
项目背景
在实际项目中,我们的前端项目往往是一个大型的Webpack项目,结构较为复杂。项目根目录下包含了各种配置文件、源代码、以及静态资源,整体布局相对扁平。Webpack的配置文件分散在不同的部分,包括入口文件、输出目录、加载…
webpack生产阶段配置(四)
webpack生产阶段配置文件 文章目录webpack生产阶段配置文件webpack.config.prod配置.babelrc配置package.json安装依赖上一篇文章介绍webpack打包优化直接拷贝此配置文件安装即可使用package.json安装依赖.babelrc配置安装方式: npm install
以下完整手工搭建vue生…
webpack工作原理
目录 合并代码模块化webpack 的打包webpack 的结构webpack 的源码addEntry 和 _addModuleChainbuildModuleCompilation 的钩子产出构建结果 了解 webpack 实现原理,掌握 webpack 基础的工作流程,在平时使用 webpack 遇见问题时,能够帮助我们洞…
从0到0.01入门 Webpack| 002.精选 Webpack面试题
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6 🍨 阿珊和她的猫_CSDN个人主页 🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》 🍚 蓝桥云课签约作者、已在蓝桥云…
webpack编译运行了两次
问题
我的代码在编译之后运行了两次,第一次的运行有VMxxx的字段。
问题出处
模板文件中原本就注入了javascript文件,而HtmlWebpackPlugin会自动注入JavaScript文件。
解决方法
1、将inject选项设置为false plugins: [new HtmlWebpcakPlugin({templa…
vue-cli中webpack从2.x升级到4.x
对vue-cli脚手架的webpack升级
第一步:安装webpack-cli和webpack npm install webpack-cli -D npm install webpack4.26.1 -D 将html-webpack-plugin升级到能够被webpack兼容的版本3.2.0 npm install html-webpack-plugin3.2.0 -D 第二步: npm run dev启…
Webpack 性能优化 二次编译速度提升3倍!
本文作者为 360 奇舞团前端开发工程师 Rien. 本篇文章主要记录 webpack 的一次性能优化。 现状 随着业务复杂度的不断增加,项目也开始变得庞大,工程模块的体积也不断增加,webpack 编译的时间也会越来越久,我们现在的项目二次编译的…
051:vue项目webpack打包后查看各个文件大小
第050个 查看专栏目录: VUE ------ element UI 专栏目标
在vue和element UI联合技术栈的操控下,本专栏提供行之有效的源代码示例和信息点介绍,做到灵活运用。 (1)提供vue2的一些基本操作:安装、引用,模板使…
webpack学习-4.开发环境
webpack学习-4.开发环境 1.mode2.使用source map3.自动编译代码3.1 webpack 的 观察模式3.2 使用 webpack-dev-server3.3 使用 webpack-dev-middleware 4.总结 1.mode
本章的标题一看就是开发环境,那就要引入webpack配置文件的mode了。 mode 属性用于指定 Webpack …
webpack 中,filename 和 chunkFilename 的区别
filename
filename 是一个很常见的配置,就是对应于 entry 里面的输入文件,经过webpack打包后输出文件的文件名。比如说经过下面的配置,生成出来的文件名为 index.min.js。
chunkFilename
chunkFilename 指未被列在 entry 中,却…
webpack plugin
1、基本写法及使用
这里用到 emit 钩子 及make 钩子,前者是串行后者是并行
/*** 1.webpack加载webpack.config.js中所有配置,此时就会new TestPlugin(),执行插件的constructor2.webpack创建compiler对象3.遍历所有plugins中插件࿰…
从0到0.01入门 Webpack| 003.精选 Webpack面试题
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6 🍨 阿珊和她的猫_CSDN个人主页 🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》 🍚 蓝桥云课签约作者、已在蓝桥云…
某行 webpack 加密算法分析
本次的目标是某行购物网站的加密算法分析,网站如下
aHR0cHM6Ly93d3cuemtoLmNvbS8(注:该网站从整体上看来,是webpack加密,但是本文的实现方式,不是扣js代码也不补环境,因为最后分析此网站用的都…
webpack项目工程初始化
一、初始化项目
默认系统已经安装node
//初始化
pnpm init//安装webpack
pnpm i -D webpack webpack-cli
新建一个index.html的入口文件
新建一个src文件存放js代码,src里面新建一个index.js
package.josn配置打包命令
{"name": "webpack-cs&q…
Webpack cl4 配置
基本配置:
module.exports defineConfig({transpileDependencies: false,lintOnSave: false,outputDir: process.env.VUE_APP_DIST, // 打包后文件的目录publicPath: ./, // 静态资源路径(默认/,打包后会白屏)assetsDir: static…
vite(一)——基本了解和依赖预构建
文章目录 一、什么是构建工具?1.为什么使用构建工具?2.构建工具的作用?3.构建工具怎么用? 二、经典面试题:webpack和vite的区别1.编译方式不同2.基础概念不同3.开发效率不同4.扩展性不同5.应用场景不同6.总结ÿ…
webpack的配置与优化
webpack 启动命令配置
在package.json中配置启动命令 除了 npm start 外 运行dev和build都需要加 run 例:npm run build "scripts": {"start": "npm run dev", //启动开发模式 简化命令"dev": "npx webpack serve -…
34.基于webpack搭建开发环境
一、webpack配置问题 webpack确实强大,但是配置loader、plugin也确实存在与node、npm、webpack版本之间存在冲突的问题(真正的从入门到放弃)。为了方便平时的开发,我基于webpack4.x 整合了react、vue3、ts开发环境,支持…
webpack如何处理文件、图片
webpack5之前是通过,file-loader、raw-loader、url-loader处理文件
webpack5是通过使用资源模块类型(asset module type)处理文件
资源模块类型(asset module type),通过添加 4 种新的模块类型,来替换所有这些 loade…
webpack类似的工具还有哪些?
一、模块化工具
模块化是一种处理复杂系统分解为更好的可管理模块的方式
可以用来分割,组织和打包应用。每个模块完成一个特定的子功能,所有的模块按某种方法组装起来,成为一个整体(bundle)
在前端领域中,并非只有webpack这一款…
vue项目运行时,报错:ValidationError: webpack Dev Server Invalid Options
在运行vue项目中,遇到报错:ValidationError: webpack Dev Server Invalid Options,如下图截图: 主要由于vue.config.js配置文件错误导致的,具体定位到proxy配置代理不能为空,导致运行项目报错,需…
Module build failed: TypeError: this.getOptions is not a function
在使用webpack打包出现以上错误时,可能是你安装的css-loader和style-loader的版本过高。 我用的webpack版本是3.6.0 因此需要降低一下版本 在你编辑器终端输入以下命令: npm install css-loader3.6.0
npm install --save-dev style-loader1.00
然后接下…
webpack知识点总结(基础应用篇)
一、为什么需要webpack
1.为什么使用webpack ①传统的书写方式,加载太多脚本会导致网络瓶颈,如不小心改变JavaScript文件加载顺序,项目会崩溃,还会导致作用域问题、js文件太大无法做到按需加载、可读性和可维护性太低的问题。
②…
【Webpack】资源输入输出 - 配置资源出口
所有与出口相关的配置都集中在 output对象里 output对象里可以包含数十个配置项,这里介绍几个常用的
filename 顾名思义,filename的作用是控制输出资源的文件名,其形式为字符串,如:
module.exports {entry: ./src/a…
node 第二十一天 webpack 初见
为什么需要学习(了解)webpack webpack是前端工程化的基石,webpack又是基于node进行文件打包bundle,所以作为前端起手学习node服务端开发,同时学习webpack是很有必要的。 随着vite的出现,vue这一脉可能也许不…
Vue3中的pinia使用(收藏版)
1.pinia介绍 💂 个人网站:【紫陌】【笔记分享网】 💅 想寻找共同学习交流、共同成长的伙伴,请点击【前端学习交流群】 pinia 是 Vue 的存储库,它允许您跨组件/页面共享状态。就是和vuex一样的实现数据共享。 依据Pinia官方文档&am…
webpack学习-3.管理输出
webpack学习-3.管理输出 1.简单练手2.设置 HtmlWebpackPlugin3.清理 /dist 文件夹4.manifest5.总结 1.简单练手
官网的第一个预先准备,是多入口的。
const path require(path);module.exports {entry: {index: ./src/index.js,print: ./src/print.js,},output: …
【webpack】初始化
webpack 旧项目的问题下一代构建工具 Vite 主角 :webpack安装webpack1,mode的选项2,使用source map 精准定位错误行数3,使用watch mode(观察模式),自动运行4,使用webpack-dev-server工具,自动刷…
《三十》模块化打包构建工具 Rollup
19的2小时06分钟
Rollup 是一个 JavaScript 的模块化打包工具,可以帮助编译微小的代码到庞大的复杂的代码中(例如一个库或者一个应用程序)。
Rollup 和 Webpack 的区别:
Rollup 也是一个模块化的打包工具,但是它主要…
【webpack】应用篇
基础应用 代码分离常用的代码分离方法方法一:配置入口节点方法二:防止重复方法三:动态导入 缓存原因解决思路 缓存第三方库原因解决思路 将所有js文件单独存放文件夹拆分开发环境和生产环境配置公共路径环境变量和区分环境代码压缩 拆分配置文…
webpack原理和逆向实战
文章目录 什么是webpackwebpack基本原理webpack代码分析webpack代码抠取webpack全模块自吐webpack自动扣取总结 什么是webpack
webpack是一个现代 JavaScript 应用程序的静态模块打包器(module bundler),负责分析翻译压缩打包代码。 上面的官网的一张示例图。
web…
【Webpack】预处理器 - loader配置介绍
预处理器 (loader) ,的主要功能是赋予了 Webpack 可处理不同资源类型的能力,极大丰富了其可扩展性。
一个Web工程通常会包含HTML、JS、CSS、模板、图片、字体等多种类型的静态资源,并且这些资源之间都存在着某种联系。对于 Webpack 来说&…
JS常用工具:Webpack 和 JShaman分别有什么用?
Webpack和JShaman是两个不同的工具,它们的特点和用途也不同。
Webpack是一个前端资源模块打包工具,主要用于将各种静态资源(如JavaScript、CSS、图片等)视为模块,并将其打包成浏览器可以识别的代码。Webpack的特点包括…
第1章 图片与初用OpenCV
在本章,初步介绍OpenCV的一些基本操作,例如图片的读取以及图片格式的转换。1图片在计算机中的几种存储形式2图片的读取和延时操作3图片的各种输出形式1.1 图片在计算机中的存储形式 即使我们对图片在计算机中的存储格式不是很清楚,也知道图片…
webpack 是什么?
webpack 是一个开源的 JavaScript 模块打包工具。它是前端开发中常用的构建工具之一,主要用于将项目中的多个模块和文件打包成一个或多个静态资源文件(通常是 JavaScript 文件),以便在浏览器中加载和运行。
webpack 的主要功能包…
webpack之输出(output)
可以通过配置 output 选项,告知 webpack 如何向硬盘写入编译文件。注意,即使可以存在多个 entry 起点,但只能指定一个 output 配置。
用法
在 webpack 配置中,output 属性的最低要求是,将它的值设置为一个对象&#…
webpack proxy http-proxy-middleware header头丢失
nginx http 302到 https 仔细看是不是header丢失
nginx http 302到 https 仔细看是不是header丢失
nginx http 302到 https 仔细看是不是header丢失
重要的事情强调3遍
快速学习 webpack
目录
1. webpack基本概念
webpack能做什么?
2. webpack的使用步骤
2.1_webpack 更新打包
3. webpack的配置
3.1_打包流程图
3.2_案例-webpack隔行变色
3.3_插件-自动生成html文件
3.4_加载器 - 处理css文件问题
3.5_加载器 - 处理css文件
3.6_加载器 - 处…
Webpack基础使用
目录
一.什么是Webpack
二.为什么要使用Webpack
三.Webpack的使用
1.下载yarn包管理器
2.Webpack的安装 3.Webpack的简单使用
4.效果 四.Webpack打包流程 一.什么是Webpack
Webpack是一个静态模块打包工具
二.为什么要使用Webpack 在开发中,我们常常会遇到…
【Webpack5】Webpack学习笔记(一)
Webpack 基础 Webpack前言1.Webpack使用2.配置项2.1 entry(入口)2.1.1 单入口写法2.1.2 对象语法2.1.2.1 描述入口的对象 2.1.3 常见场景配置2.1.3.1 分离 app(应用程序) 和 vendor(第三方库) 入口2.1.3.2 多页面应用程序 2.3 output(输出)2.3.1 有多个入口2.3.2 高级进阶 2.4 …
gzip引入后node_modules中.cache compression-webpack-plugin占用内存过多
1.Gzip
Gzip(GNU zip)是一种常见的文件压缩格式和压缩算法,通常用于在 Web 服务器上对静态资源文件进行压缩,以减小文件大小并加快文件传输速度。在前端开发中,经常会使用 Gzip 压缩来优化网站的性能。
Gzip 压缩通过…
如何开发一个google插件(二)
前言
在上一篇文章如何开发一个google插件(一)里主要介绍了google插件的基本结构。 在这篇文章中主要结合reactwebpack进行一个代码演示,源码地址:源码地址
下载源码后打开浏览器的扩展程序管理->加载已解压的扩展程序,即可调试插件
此…
Webpack安装及使用
win系统 全局安装Webpack及使用 前提:使用Webpack必须安装node环境,建议使用nvm管理node版本。 1:查看自己电脑是否安装了node 2:npm install webpack版本号 -g 3:npm install webpack-cli -g -g:表示全局安装 4&…
《Webpack5 升级》- Vue2.x 组件库 Webpack3 升 5
前言
基于 Vue2.x 的项目和组件库开发于 2019 年 ,那时对 Webpack 版本没有概念,项目和组件库的版本混乱…有的使用 v3,有的使用 v4… 对于现今 2023 年(或 2024 年)的整个生态环境是不够用的,无法使用较新…
webpack 5 loader
webpack 本身不能识别js,json外的资源,所以我们需要借助其他loader来处理对应的文件
CSS Loader,处理css
安装
npm i css-loader style-loader -D
css-loader 负责讲css编译成webpack能识别的模块内容style-loader 动态创建<style&g…
webpack配置入门
webpack是需要一定配置才能使用的,否则无任何效果。在开始webpack学习之前必须理解以下5个核心概念。
5大核心配置
1.entry(入口)
webpack从那个文件开始打包,支持单文件入口(vue和react脚手架单入口)和多文件入口
2.output(输…
继webpack后又一打包神器Parcel
前言: 在继grunt、gulp实现自动化构建之后,webpack又引领前端打包潮流,众所周知的是,vue-cli的脚手架就是基于webpack进行项目打包的。而webpack还在上升的势头的时候,又一打包神器横空出世——parcel。 Parcel 快速&a…
Spring Boot Vue Element入门实战 十八、完结篇
本博客属作者原创,未经允许禁止转载,请尊重原创!如有问题请联系QQ509961766 (一)总结
不足和需要改进的地方 权限可以加入shiro路由可以动态来获取UI还可以更加完美一些vuex全局变量状态管理VUE相关网站Vue.js中文官网Element中文官网
自学vue也有段时间了,也遇到很多问…
Spring Boot Vue Element入门实战 十四、前后台整合增删改查
本博客属作者原创,未经允许禁止转载,请尊重原创!如有问题请联系QQ509961766 新建学生页面,我们来整合前后台增删改查接口 (一)添加
//点击添加按钮,currentLoginType != student是权限拦截
<el-form-item v-if="currentLoginType != student"><el…
Spring Boot Vue Element入门实战 十二、PowerDesigner数据库建模
本博客属作者原创,未经允许禁止转载,请尊重原创!如有问题请联系QQ509961766 (一)需求 有学生和老师,超级管理员3个角色,老师登录进去可以编辑学生信息,比赛成绩等等,普通学生登录进去只能查询成绩,修改自己的信息,超级管理员登录进去什么都可以操作,并且有且只能有…
Spring Boot Vue Element入门实战 八、静态列表页面
本博客属作者原创,未经允许禁止转载,请尊重原创!如有问题请联系QQ509961766 这篇文章主要介绍一个用户管理页面的列表展示,数据搜索,查询,增删改的实现,当然这些都是静态的,后面会介绍结合后台实现真正的数据交互。
页面中间部分主要分为3部分,分别是顶部的搜索,中…
Spring Boot Vue Element入门实战 五、封装axios
本博客属作者原创,未经允许禁止转载,请尊重原创!如有问题请联系QQ509961766 (一)创建axios.js
在src目录下新建axios文件夹,然后新建axios.js文件
//引入axios
import axios from axios
//引入element-ui
import {Message
} from element-ui;
import global_ from ../…
webpack打包优化插件(三)
webpack打包优化 文章目录webpack打包优化在生产阶段,使用 webpack 打包webpack打包时候的优化之压缩bundle.js优化之压缩bundle.jswebpack打包之压缩html使用 clean-webpack-plugin 在每次打包之前,删除上一次的dist目录项目中用到的第三方样式…
Webpack 模块打包机制浅析
在官方定义中,Webpack 是一个现代 JavaScript 应用静态模块打包器。它统一了 JavaScript 在发展过程中出现的各种模块化方案,我们可以认为 Webpack 是 JavaScript 模块化的统一解决方案。 如果有对 JavaScript 各种模块化方案还不是很了解的小伙伴&#…
如何在vue中读取本地Json文件
版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/bitree1/article/details/84395527 1.修改webpack.base.conf.js 文件 在resolve: {extensions: [.js, .vue, .json],alias: {vue$: vue/dist/vue.esm.js,/src: resolve(src),…
webpack+手工搭建vue开发环境配置(二)
webpack开发环境配置步骤 文章目录webpack开发环境配置步骤1. 项目目录结构2. 在 App.vue、main.js、webpack.config.dev.js中写代码3. 使用 html-webpack-plugin 创建 & webpack-dev-server 打包运行,预览效果4. 项目中用到一些包5. 配置好的: webp…
webpack初体验(一)
ps: 手动搭建webpack 文章目录参考:webpackwebpack 打包一个js文件webpack 打包两个具有依赖关系的js文件webpack 打包css文件webpack打包css文件webpack 的配置文件【webpack.config.js】webpack 插件的初体验webpack 打包时候可以接的参数使用 html-webpack-plugi…
webpack学习笔记(六) 缓存
为什么要使用缓存呢?单就功能来讲,不用缓存也能达到同样的效果,使用缓存的目的其实是为了 提高性能
为此我们必须要确保 webpack 编译生成的文件能被客户端缓存,并且当文件发生变化后,客户端能得到新的文件
1、哈希命…
webpack学习笔记(三) source map
source map 是一种能够将处理后的代码映射回源代码的工具,可以帮助我们追踪错误在源代码中的位置
这篇文章,我们将会讲解在 webpack 中通过 devtool 选项配置使用 source map 的一些事情
1、存在问题
首先我们来看一下,在不使用 source ma…
webpack学习笔记(二) 入门
这篇文章我们将通过一个小小的 Demo 了解 webpack 的基本使用
1、入门
首先我们创建一个空目录 Demo,作为项目的根文件夹
在目录下运行 npm init 命令,初始化文件 package.json
> npm init -y # 以默认的方式初始化 package.json 文件然后&#x…
webpack:使用命令进行css-loader和style-loader
2019独角兽企业重金招聘Python工程师标准>>> 当我们进行js文件编写时,如果需要引入css文件,并且使用webpack打包,通常需要这样引用: require(style-loader!css-loader!./style.css)这样每一次都指定一次确实麻烦&#…
Vue单文件组件基础模板
背景 相信大家在使用Vue开发项目时,基本都是以单文件组件的形式开发组件的,这种方式好处多多: 1.代码集中,便于开发、管理和维护 2.可复用性高,直接将vue文件拷贝到新项目中 我暂时就想到这两点,童鞋们可以…
React 16 Jest定时器模拟 Timer Mocks
转载 React 16 Jest定时器模拟 Timer Mocks 项目初始化 git clone https://github.com/durban89/webpack4-react16-reactrouter-demo.git
cd webpack4-react16-reactrouter-demo
git fetch origin
git checkout v_1.0.26
npm install 定时器模拟(Timer Mocks) 原生定时器功能(…
vue踩坑记- Cannot find module 'wrappy'
####找不到模块“包装” 当你维护别人的项目代码的时候,在自己这里电脑上运行,打开一个项目cnpm run dev的时候,报错如下 Cannot find module wrappy
复制代码当出现这个问题的时候,找不到模块,并不意味意味着模块不存…
vue2.0自学笔记
前言: 一、优点: 轻量级、高效率、上手快、简单易学、文档全面而简洁 二、功能: 1、模板渲染 2、模块化 3、扩展功能:路由、Ajax 三、课程包含: 1、Vue实例 2、Vue组件 3、Vue指令 4、内置组件 5、实例方法 6、实例选项…
Vue2+VueRouter2+Webpack+Axios 构建项目实战2017重制版(一)基础知识概述
Vue2VueRouter2WebpackAxios 构建项目实战2017重制版(一)基础知识概述
前言
2016年,我写了一系列的 VUE 入门教程,当时写这一系列博文的时候,我也只是一个菜鸟,甚至在写的过程中关闭了代码审查,…
vue —— 项目启动时无法识别es6的扩展语法
启动项目报错 解决
ES6的拓展运算符报错 1.切换淘宝镜像
npm install -g cnpm --registryhttp://registry.npm.taobao.orgcnpm install --legacy-peer-deps --save-dev babel-preset-stage-3cnpm install --legacy-peer-deps --save-dev babel-plugin-transform-object-rest-…
解析JavaScript的隐式类型转换
avaScript的数据类型分为六种,分别为null,undefined,boolean,string,number,object。object是引用类型,其它的五种是基本类型或者是原始类型。我们可以用typeof方法打印来某个是属于哪个类型的。不同类型的变量比较要先转类型,叫做类型转换&a…
vue2.0 资源文件assets和static的区别
Webpacked 资源我们首先需要理解webpack是怎样处理静态资源的。在*.vue组件中,所有的templates和css都会被vue-html-loader 和 css-loader解析,寻找资源的URL。 举个例子,在<img src"./logo.png"> 和 background: url(./logo…
零配置构建工具:parcel
更多内容欢迎来到博客:https://imjianjian.github.io 为什么学习parcel 17年12月6日,parcel发布了第一个正式版本,目前已经在GitHub上收获了17.7k个start。Parcel是一个Web应用程序打包器(bundler),与以往使用过的前端构建工具对比…
Vue组件通讯黑科技
Vue组件通讯 组件可谓是 Vue框架的最有特色之一, 可以将一大块拆分为小零件最后组装起来。这样的好处易于维护、扩展和复用等。 提到 Vue的组件, 相必大家对Vue组件之间的数据流并不陌生。最常规的是父组件的数据通过 prop传递给子组件。子组件要进行数据更新,那么需要通过自定…
VueJS 基础知识及项目总结
1、build :dev-server.js 是在使用终端命令时启动时执行的,里面可以修改端口号 (修改第16行即可) 2、index.html 是整个文件的入口 src 装的是你写入的文件3、main.js 是当前文件的主要的逻辑入口 APP.vue 是根组件 4、一些事件和…
Webpack之prefetch和preload
文章目录引入例子引入
所有新技术的出现都是为了解决现有的问题或者是旧技术没法解决的问题。prefetch和preload也是如此。
现在有两个问题:
首先,代码的懒加载固然能是首页加载的速度变快,可是相应的,待到用户与页面交互再加载…
Webpack和Code Spliting
文章目录引入Webpack与Code Spliting(代码分割)总结引入
首先来看一个例子:
我们安装一个ladash的库,引入之后写下列代码:
import _ from lodash;console.log(_.join([a,b,c], ));
...
// 假设下面还有许多业务代码…
Webpack打包静态资源之图片篇
文章目录占位符更改输出目录url-loader占位符
我们知道,在打包图片的时候,名字是被file-loader重新命名过的。那如果我想使用图片本身的名字该怎么办呢?同样的,可以在webpack.config.js里配置。
const path require(path);modu…
webpack——entry,output,plugins,loader,chunk知识
entry:打包入口 代码的入口,找到依赖模块 打包的入口,webpack去哪个文件找依赖,或是去那个文件依赖的依赖 可以是一个或者多个入口 例如: 1.module.exports{ entry:index.js} 这个module.exports对象是webpack的配置,配…
Webpack按需异步加载报错:Uncaught (in promise) Error: Loading chunk 39 failed.
本地不会出现此报错,每次打包部署到开发环境后第一次渲染抛出下图错误,然后就处于一直加载的状态,不知道如何解决啊。。。暂且留着你,日后收拾。
webpack针对循环引用以及赋值export的处理注意事项
webpack打包相互引用的模块 示例项目遇到的问题为什么会出现这样的问题如何解决webpack打包相互引用的模块 示例项目 (github) 遇到的问题 在有2个或2个以上的文件之间的相互依赖关系构成闭环的时候,有时会出现Cant read Property xxx of undefined或者(0,xxx) is n…
记录因webpack版本问题导致vue-cli快速搭建的项目运行时报错!
今日突然在群里见到好几个小伙伴说在创建vue项目后不能跑,会报错。 刚开始还不信,花了几分钟时间自己试了下,还真报错了!如下图 小伙伴的报错,如下图! 百思不得其解,看了运行的日志也找不出原因…
尝试造了个工具类库,名为 Diana
项目地址: diana 文档地址: http://muyunyun.cn/diana/ 造轮子的意义 为啥已经有如此多的前端工具类库还要自己造轮子呢?个人认为有以下几个观点吧: 定制性强,能根据自己的需求为主导延伸开发。万一一不小心还能帮到别人(比如 Rea…
抽象语法树(Abstract Syntax Tree)
一般来说,程序中的一段源代码在执行之前会经历下面三个步骤1 分词/词法分析这个过程会将由字符组成的字符串分解成有意义的代码快,这些代码块被称为词法单元。例如 var a 4;会被分解成 var、a、、4、; 2 解析/语法分析…
Vue-cli3 项目配置 Vue.config.js( 代替vue-cli2 build config)
Vue-cli3 搭建的项目 界面相对之前较为简洁 之前的build和config文件夹不见了,那么应该如何配置 如webpack等的配那 只需要在项目的根目录下新建 vue.config.js 文件(是根目录,不是src目录) 语法 module.exports {// 基本路径 ba…
记webpack下引入vue的方法(非.vue文件方式)
直接script引入下载静态的vue.js文件则最后用copy-webpack-plugin复制到一样的目录即可使用npm安装的vue无法直接用 import vue from "vue",因为这样引用的是vue.common.js查资料:为什么会引 vue.common.js,from vue 不该引的是 vu…
Vue项目引入第三方js插件库【附带React项目实践】
1.确保node_modules中js库已安装: 2.webpack配置文件webpack.base.conf.js配置resolve以及plugins: 注:以上plugins中webpack需要在文件中require; 3.这样就可以在全局使用underscore工具啦! 分割线 React项目设置全局…
6:10 error Component name “Home“ should always be multi-word vue/multi-word-component-names
运行Vue报错 解决方案:eslint是语法检查工具,限制太过于严格,大部分开发人员无法适应,所以需要加上 lintOnSave: false 找到 vue.config.js 添加 重新开启终端运行:
vue.js+koa2项目实战(五)axios 及 vue2.0 子组件和父组件之间的传值
axios 用法: 1.安装 npm install axios --save-dev2.导入 import axios from axios;3.使用 axios.post(url,params).then(function(res){console.log(res);alert(res.data);}).catch(function(err){console.log(err);})4. vue2.0 子组件和父组件之间的传值 Vue是一…
VUE 入门基础(1)
一,安装 Vue.js 不支持 IE8 及其以下版本,因为 Vue.js 使用了 IE8 不能模拟的 ECMAScript 5 特性。 Vue.js 支持所有兼容 ECMAScript 5 的浏览器。 npm 在用 Vue.js 构建大型应用时推荐使用 NPM 安装, NPM 能很好地和诸如 Webpack 或 Browser…
-webkit-flex 被移除了
背景:用的是webpack autoprefixer css-loader。 开发的时候好好的,上线之后的代码发现-webkit-flex 被移除了,真的被移除了。 这里有两个问题: 1 autoprefixer新版本会默认不提供-webkit-flex. 可以去这里试试 https://autoprefixer.github…
webpack使用小记
前言 webpack是目前前端开发必不可少的一款模块加载器兼构建工具,它能极其方便的处理各种资源的打包和使用, 让前端开发获得与后端开发几乎一致的体验。 webpack特点 webpack 是以 commonJS 的形式来书写脚本的,可以直接使用 require或者impo…
ReactJS实践(一)—— FrozenUI React化之Loading组件
在前面我们通过四篇文章入门了React的大部分主要API,现在则开始进入实践环节。 实践系列的开篇打算拿我司的FrozenUI来试验,将其部分UI组件进行React化,作为第一篇实践文章,将以较简单的Loading组件来入手,官网demo的效…
omi-cli新版发布-升级webpack2和支持sass生成组件局部CSS
写在前面 omi-cli是Omi的命令行工具。在v0.1.X以及之前版本中,生成出来的项目脚手架 是基于webpack1的。由于: webpack1不支持tree-shaking,webpack2 支持tree-shakingwebpack1不支持 sass-loader,webpack2 支持sass-loadertree-s…
vue3 element-plus按需引入(webpack)优雅用法
1.安装
npm install -D unplugin-vue-components unplugin-auto-import
2.配置vue.config.js
注意要放在configureWebpack里,不然会报错“plugins” is not allowed,这里官网未提示
const AutoImport require(unplugin-auto-import/webpack)
const …
【Webpack】webpack5 模块联邦(Module Federation)实践
webpack5 模块联邦(Module Federation)
Webpack 5 增加了一个新的功能 “模块联邦”,它允许多个 webpack 构建一起工作。 从运行时的角度来看,多个构建的模块将表现得像一个巨大的连接模块图。 从开发者的角度来看,模…
让prerender-spa-plugin支持cdn域名的几种尝试
react、vue等前端spa框架应用到2c网站的问题之一是较长的白屏时间和不支持seo,prerender是解决这些问题的方案之一。在实践中我也比较推荐这种方式,其开发成本和维护难度都比server side render(SSR)低很多,性价比突出…
webpack的基本用法
1、webpack webpack-cli webpack-dev-server 基本包webpack 中的自带的 热更新 webpack.HotModuleReplacementPlugin() plugins: [new webpack.HotModuleReplacementPlugin(),]复制代码2 、html-webpack 模块是打包html的 几个参数 复制代码3,关于css的 没有抽离的简单版 .安装…
create-react-app 修改项目端口号及ip,设置代理
项目相关配置,需要在package.json中配置 转载于:https://www.cnblogs.com/cwxwdm/p/10640978.html
vue-cli H5自适应解决方案
需要安装依赖包 lib-flexible postcss-pxtorem 在main.js 引入 lib-flexiblepostcss-pxtorem在.postcssrc.js 文件中添加 "postcss-pxtorem": {"rootValue": 75, // 对根元素大小进行设置"unitPrecision": 5, // 转换成rem后保留的小数点位…
.22-浅析webpack源码之事件流compilation总览
呃,终于到了这地方…… newCompilation(params) {// ...this.applyPlugins("this-compilation", compilation, params);// 31console.log(this._plugins[compilation].length);this.applyPlugins("compilation", compilation, params);return c…
搭建vue-cli脚手架加上element-ui,菜鸟来也。
我是一个菜鸟,所以决定记录下来以便自己加深印象 第一步首先是要按照nodejs。 在node的官网的上去下载按照你电脑的位数下载合适的安装包。 安装提示一步一步的安装。 安装完成以后需要到cmd里面看node -v 看看是否打印出版本号,如果成功打印出…
webpack与SPA实践之管理CSS等资源
上一篇介绍了如何使用webpack搭建一个稳定的支持本地服务、自动刷新、模块热替换、使用ES6编写JavaScript的开发环境,本篇主要介绍webpack如何处理HTML应用三大元素的另一元素 - CSS及其他诸如图片、字体文件或者数据配置文件等资源。 前言 在学习使用webpack时&…
webpack.optimize.CommonsChunkPlugin插件的使用
方式一,传入字符串参数 new webpack.optimize.CommonsChunkPlugin(‘common.js’), // 默认会把所有入口节点的公共代码提取出来,生成一个common.js 1 var HtmlWebpackPlugin require(html-webpack-plugin);2 var webpack require(webpack);3 4 var extractTextPl…
基于webpack实现多html页面开发框架八 html引入图片打包和公共页面模块复用
一、解决什么问题 1、html中img引入的图片地址没有被替换,找不到图片 2、html公共部分复用问题,如头部、底部、浮动层等
二、html中img引入图片问题解决 1、在index.html插入img,引用图片<img src"../../assets/img/test.jpeg"…
Vue CLI3配置详解-----脚手架的认识以及项目初始化、项目目录结构
使用Vue CLI3创建项目: 脚手架(scaffold) 指施工现场为工人操作并解决垂直和水平运输而搭设的各种支架。建筑界的通用术语。 写在前面: - 如果你只是简单的写几个Vue的**Demo**程序,那你不需要Vue CLI。- 如果你**开发大型项目**,…
Webpact学习笔记记录
Webpact学习笔记记录 一.初始化项目1.生成package.json2.安装webpack3.执行webpack体验 二、webpack的配置文件三、less-loader解析less1.安装loader2.配置 四、eslint-loader语法检查1.安装loader2.配置loader3.在package.json中加入 五、js语法转换1.安装loader2.配置loader …
serve : 无法将“serve”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。
1、在学习webpack打包的时候,需要 serve用来启动开发服务器来部署代码查看效果的。安装完之后运行出现以下错误: 2、使用命令查看安装目录: npm list -g我们已经安装过了
3、解决:
我们看到上图路径在:C:\Users\qiy…
Day16-蜗牛影城后端开发
蜗牛影城后端开发
一 多表关联查询
电影集合movie的type(类别)字段关联到电影类别movieType表的_id(主键) 二 蜗牛影城后端开发 1 数据的导入导出
2 用户模块
UserModel.js
//导入mongoose,并解构出Schema(类)和model(对象)
const {Schema,model} =
《基于 Vue 组件库 的 Webpack5 配置》3.将 CSS 提取到单独的文件
使用 webpack 插件 mini-css-extract-plugin 需要额外安装 npm i mini-css-extract-pluginlatest -D; 同时打包 js 和 css 文件时,可参考 entry 高级用法; package.json 的配置如下 const { VueLoaderPlugin } require(vue-loader);
// 可…
webpack学习笔记
1. webpack基本概念
webpack: JavaScript 应用程序的静态模块打包器,是目前最为流行的JavaScript打包工具之一。webpack会以一个或多个js文件为入口,递归检查每个js模块的依赖,从而构建一个依赖关系图,然后依据该关系…
Webpack5入门到原理17:Loader 原理
loader 概念
帮助 webpack 将不同类型的文件转换为 webpack 可识别的模块。
loader 执行顺序
分类
pre: 前置 loadernormal: 普通 loaderinline: 内联 loaderpost: 后置 loader
执行顺序
4 类 loader 的执行优级为ÿ…
webpack-dev-server原理解析及其中跨域解决方法
webpack proxy ,就是 webpack 提供的解决跨域的方案。其基本行为是接受客户端发送的请求后转发给其他的服务器,目的是为了解决在开发模式下的跨域问题。
原理
webpack中的proxy 工作原理是利用了 http-proxy-middleware 这个http 代理中间件,实现将请求…
Webpack配置entry修改入口文件或打包多个文件
当我们使用Webpack进行文件打包时,默认打包的文件是src文件下的index.js文件 一、修改Webpack打包入口
如果我们想要在其他文件下打包指定的js文件就需要在webpack.config.js文件中进行entry配置 二、将指定的多个文件打包为一个文件
现在有两个文件,…
webpack:使用externals配置来排除打包后的某个依赖插件IgnorePlugin的使用
背景
假设,我们写了一个库并使用 webpack 打包输出 bundle,但是这个库依赖一个第三方包,比如依赖 lodash,这时候我们不想把这个库打包进 bundle 里因为体积会变大,而且我们的主项目里已经安装了这个 lodash࿰…
前端开启gzip优化页面加载速度
生成gizp的打包资源,可以优化页面加载速度 打包的时候开启gzip可以很大程度减少包的大小,页面大小可以变为原来的30%甚至更小,非常适合线上部署, 但还记得需要服务端支持 1、前端配置compression-webpack-plugin
先安装:npm install compres…
Webpack5 常用优化总结
本文主要总结经常用到的一些代码性能优化、减小代码体积、提升webpack打包构建速度等内容的方法。具体的实现可参考webpack官网查看相关示例。 注:如果读者还未接触过webpack,请先了解webpack的基本使用。
正文:
SourceMap ---- 提升开发体…
TypeError: loaderUtils.getOptions is not a function
webpack 版本:^5.89.0 但是直接 pnpm add loader-utils 安装的版本比较新,会报错:TypeError: loaderUtils.getOptions is not a function。 解决方案:将低 loader-utils 版本,我这里使用 ^2.0.0 就不会再报这个错误了 …
【Vue】1-4、打包发布
一、配置 webpack 的打包发
在 package.json 文件的 scripts 节点下,新增 build 命令如下:
"scripts": {"dev": "webpack serve", // 开发环境中运行 dev 命令"build": "webpack --mode …
前端工程化基础(三):Webpack基础
Webpack和打包过程 学习webpack主要是为了了解目前前端开发的整体流程,实际开发中,我们并不需要去手动配置,因为框架的脚手架都已经帮助我们完成了配置 内置模块path 该模块在Webpack中会经常使用 从路径中获取信息
const path require(&qu…
前端构建变更:从 webpack 换 vite
现状
这里以一个 op (内部运营管理用)项目为例,从 webpack 构建改为 vite 构建,提高本地开发效率,顺便也加深对 webpack 、 vite 的了解。
vite 是前端构建工具,使用 一系列预配置进行rollup 打包&#x…
webpack环境配置
1.首先安装 cross-env
npm install cross-env --save-dev
在package.json里面配置 根据不同命令打包 "scripts": {"dev": "cross-env NODE_ENVdevelopment webpack-dev-server --config webpack.config.dev.js","dev:test": "c…
node环境打包js,webpack和rollup两个打包工具打包,能支持vue
引言 项目中经常用到共用的js,这里就需要用到共用js打包,这篇文章讲解两种打包方式,webpack打包和rollup打包两种方式
1、webpack打包js
1.1 在根目录创建 webpack.config.js,配置如下
const path require(path);
module.expo…
项目中webpack优化配置(1)
项目中webpack优化配置
一. 开发效率, 体验
1. DLL(开发过程中减少构建时间和增加应用程序的性能)
使用 DllPlugin 进行分包,使用 DllReferencePlugin(索引链接) 对 manifest.json 引用,让一些基本不会改动的代码先…
前端工程化之:webpack1-13(内置插件)
目录
一、内置插件
1.DefinePlugin
2.BannerPlugin
3.ProvidePlugin 一、内置插件
所有的 webpack 内置插件都作为 webpack 的静态属性存在的,使用下面的方式即可创建一个插件对象:
const webpack require("webpack")new webpack.插件…
前端工程化之:webpack1-12(常用扩展)
目录
前言
一、CleanWebpackPlugin
二、HtmlWebpackPlugin
三、CopyPlugin
四、webpack-dev-server
五 、file-loader
六、url-loader
七、路径问题 前言 由于 webpack 、 webpack-cli 、 webpack-dev-server 会存在版本不兼容问题,所以这里使用的版本如下&…
2024 高级前端面试题之 前端工程相关 「精选篇」
该内容主要整理关于 前端工程相关模块的相关面试题,其他内容面试题请移步至 「最新最全的前端面试题集锦」 查看。 前端工程相关模块精选篇 1. webpack的基本配置2. webpack高级配置3. webpack性能优化-构建速度4. webpack性能优化-产出代码(线上运行&am…
如何提高webpack构建速度以及优化前端性能
一.提高构建速度 1.多⼊⼝情况下,使⽤ CommonsChunkPlugin 来提取公共代码 2.通过 externals 配置来提取常⽤库 3.利⽤ DllPlugin 和 DllReferencePlugin 预编译资源模块 通过 DllPlugin 来对那些我们引⽤但是绝对不会修改的 npm 包来进⾏预 编译,再通过…
Webpack插件浅析
常用的webpack插件功能介绍:
1.HotModuleReplacementPlugin
模块热更新插件。Hot-Module-Replacement的热更新是依赖于webpack-dev-server,有时是在打包文件改变时更新打包文件或者重新加载刷新整个页面,HMR是只更新修改的部分。
HotModul…
前端工程化之:webpack3-5(css module)
目录
一、css module
1.思路
2.实现原理
3.如何应用样式
4.其他操作
(1)全局类名
(2)如何控制最终的类名
5.其他注意事项 一、css module 通过命名规范来限制类名太过死板,而 css in js 虽然足够灵活&…
利用路由懒加载和CDN分发策略对极客园项目进行性能优化
文章目录 前言1.配置路由懒加载2.项目资源打包3.包体积可视化分析4.cdn配置 总结 前言
极客园项目的完成之后,我们需要对项目进行打包以及性能优化,优化用户体验以及加快响应时间,本文只列举了路由懒加载和cdn分发的策略 1.配置路由懒加载
…
【前端工程化面试题】如何优化提高 webpack 的构建速度
使用最新版本的 Webpack 和相关插件: 每个新版本的 Webpack 都会带来性能方面的改进和优化,因此始终确保你在使用最新版本。同时,更新你的相关插件也是同样重要的。 合理配置 Webpack: 优化 Webpack 的配置文件,包括合理设置 entry、output、…
element-ui 打包流程源码解析(上)
目录 1,源码整体结构1.1,build 目录1.2,examples 目录1.3,packages 目录1.4,src 目录 2,打包整体流程2.1,npm run build:file2.1.1,build/bin/iconInit.js2.1.2,build/bi…
webpack面试题学习
说说你对webpack的理解?解决了什么问题? 说说webpack的构建流程? 说说webpack中常见的Loader?解决了什么问题? 说说webpack中常见的Plugin?解决了什么问题? 说说Loader和Plugin的区别?编写Load…
【前端工程化面试题目】webpack 的热更新原理
可以在顺便学习一下 vite 的热更新原理,请参考这篇文章。
首先有几个知识点需要明确
热更新是针对开发过程中的开发服务器的,也就是 webpack-dev-serverwebpack 的热更新不需要额外的插件,但是需要在配置文件中 devServer属性中配置&#x…
Canny函数opencv
Canny函数opencv 在OpenCV中使用Canny函数时,其中的两个参数是用于边缘检测的阈值。具体来说,Canny(imgBlur, imgCanny, 25, 75); 这行代码中的两个阈值有特定的含义: 低阈值 (Low Threshold): 第一个参数25是低阈值。这个阈值用来控制边缘检…
【基于激光雷达的路沿检测用于自动驾驶的真值标注】
文章目录 概要主要贡献内容概述实验小结 概要
论文地址:https://arxiv.org/pdf/2312.00534.pdf
路沿检测在自动驾驶中扮演着重要的角色,因为它能够帮助车辆感知道可行驶区域和不可行驶区域。为了开发和验证自动驾驶功能,标注的数据是必不可…
Webpack5入门到原理9:处理字体图标资源
1. 下载字体图标文件
打开阿里巴巴矢量图标库选择想要的图标添加到购物车,统一下载到本地
2. 添加字体图标资源
src/fonts/iconfont.ttfsrc/fonts/iconfont.woffsrc/fonts/iconfont.woff2src/css/iconfont.css/注意字体文件路径需要修改
src/main.js
import { …
Vite和Webpack的优缺点
Vite与Webpack是两种常用的前端构建工具,它们在原理和打包流程上有一些区别。
1. 原理对比
Vite
Vite是一种基于ES模块的构建工具,它利用浏览器原生的ES模块加载能力来实现快速的开发环境。Vite在开发过程中使用原生ES模块的方式加载模块,…
Webpack5入门到原理11:处理 js 资源
有人可能会问,js 资源 Webpack 不能已经处理了吗,为什么我们还要处理呢?
原因是 Webpack 对 js 处理是有限的,只能编译 js 中 ES 模块化语法,不能编译其他语法,导致 js 不能在 IE 等浏览器运行,…
【Webpack】CSS 处理
CSS 处理
提取 Css 成单独文件
Css 文件目前被打包到 js 文件中,当 js 文件加载时,会创建一个 style 标签来生成样式
这样对于网站来说,会出现闪屏现象,用户体验不好
我们应该是单独的 Css 文件,通过 link 标签加载…
【前端技术】Vite vs Webpack
✨专栏介绍
在当今数字化时代,Web应用程序已经成为了人们生活和工作中不可或缺的一部分。而要构建出令人印象深刻且功能强大的Web应用程序,就需要掌握一系列前端技术。前端技术涵盖了HTML、CSS和JavaScript等核心技术,以及各种框架、库和工具…
webpack之介绍
学习webpack之前,请先让我们大家了解一下什么是webpack?为什么要用webpack?
Webpack是一个现代化的JavaScript应用程序的静态模块打包工具。它可以将多个模块打包成一个或多个静态资源文件,以便在浏览器中使用。
Webpack的主要功…
WebPack-打包工具
从图中我们可以看出,Webpack 可以将多种静态资源 js、css、less 转换成一个静态文件,减少了页面的请求. 下面举个例子 :
main.js
我们只命名导出一个变量
export const name"老六"index.js
import { name } from "./tset/…
【vue3】webpack和vite介绍与使用【超详细】
构建工具
打包工具称为构建工具
使用模块化开发主要面临两个问题:1.浏览器兼容性问题 2.模块化过多时,加载问题。使用构建工具,对代码进行打包,将多个模块打包成一个文件。这样一来及解决了兼容性问题,又解决了模块过多的问题作…
webpack知识点
什么是webpack webpack是一个模块打包器。通过使用webpack,我们可以将JavaScript文件打包在一起,打包后的文件可以在浏览器中使用 webpack的原理是什么 webpack读取相关配置,根据入口开始便利文件,解析依赖,使用loader…
如何创建自定义前端组件?
聚沙成塔每天进步一点点 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发…
JS加密/解密之webpack打包代码逆向
Webpack 是一个强大的打包工具,能够将多个文件打包成一个或多个最终的文件。然而,将已经经过打包的代码还原回原始源代码并不是一件直接的事情,因为 webpack 打包的过程通常会对代码进行压缩、混淆和优化,丢失了部分变量名和代码结…
node.js+NPM包管理器+Webpack打包工具+前端项目搭建
javascript运行环境(无需依赖html文件)
BFF,服务于前端的后端
官网下载安装,node -v查看是否安装成功
①、创建一个01.js文件
//引入http模块
const httprequire(http)//创建服务器
http.createServer(function(request,respo…
从零开始使用webpack搭建一个react项目
先做一个正常编译es6语法的webpack demo
1. 初始化package.json文件
npm init一路enter下去
2. 添加插件
{"name": "demo","version": "1.0.0","description": "","main": "index.js",&q…
从一个webpack loader中学习
chalk:给终端输出加一些自定义的样式
loader-utils:webpack的loader配置中会通过options传入一些用户自定义参数,就可以通过该包提供的getoptions()获取 node-fetch:Node.js的模块,用于从远程服务器获取数据
关于bab…
vue-cli3/webpack打包时去掉console.log调试信息
文章目录 前言一、terser-webpack-plugin是什么?二、使用配置vue-cli项目 前言
开发环境下,console.log调试信息,有助于我们找到错误,但在生产环境,不需要console.log打印调试信息,所以打包时需要将consol…
Vue2多入口,独立打包配置
提示:Vue2多入口,独立打包配置 文章目录 前言一、修改二、打包和效果预览三、具体操作的文件四、代码包总结 前言 需求:富文本编辑器 一、修改 1、复制:index.html文件并改名share.html。 路径:工程文件夹/index.html …
什么是Webpack的loader和plugin?它们的作用是什么?
聚沙成塔每天进步一点点 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发…
【webpack】高级篇
webpack高级应用 安装流程提高开发效率与完善团队开发规范devtool属性 devServer属性下compress属性port属性headers请求头proxy开启代理https配置http2配置historyApiFallback配置开发服务器主机 host模块热替换与热加载 eslint代码规范取消黑色背景弹窗提示 git-hooks与husky…
少走十年弯路!!!webpack详解
webpack是什么?? 本质上,webpack 是一个用于现代 JavaScript 应用程序的 静态模块打包工具。当 webpack 处理应用程序时,它会在内部从一个或多个入口点构建一个 依赖图(dependency graph),然后将你项目中所需的每一个模…
Webpack5入门到原理12:处理 Html 资源
1. 下载包
npm i html-webpack-plugin -D
2. 配置
webpack.config.js
const path require("path");
const ESLintWebpackPlugin require("eslint-webpack-plugin");
const HtmlWebpackPlugin require("html-webpack-plugin");module.expo…
proxy 代理的接口报错301问题
项目系统里仅仅这个接口报错,反向代理错误导致。 默认情况下,不接受运行在HTTPS上,且使用了无效证书的后端服务器。如果你想要接受,修改配置:secure: false(简单意思:如果本地没有进行过https相…
前端构建工具vite与webpack详解
文章目录 前言什么是构建工具先说说企业级项目里都需要具备哪些功能?这是代码改动后需要做的事情样例总结 一、构建工具他到底承担了哪些脏活累活?二、vite相较于webpack的优势三、 vite会不会取代webpack四、 你必须要理解的vite脚手架和vitecreate-vit…
Webpack5 基本使用 - 2
常用 loader
loader 是辅助打包工具。webpack 默认只能打包 js 文件,打包其它模块就需要配置 loader 来告诉 webpack 该怎么去打包其它文件。loader 可以将文件从不同的语言转换为 JavaScript。一类文件如果需要多个 loader 处理,loader 的执行顺序是从…
Webpack打包简单的js文件
初始化一个新的npm
步骤一:
初始化npm项目,创建一个package.json文件
npm init -y
步骤二:
添加打包脚本:在scripts部分添加一个命令来运行webpack
"scripts": {"build": "webpack --config webpa…
前端工程化之:webpack1-2(安装与使用)
一、webpack简介 webpack中文网 webpack 是基于模块化的打包(构建)工具,它把一切视为模块它通过一个开发时态的入口模块为起点,分析出所有的依赖关系,然后经过一系列的过程(压缩、合并),最终生成运行时态的文件。 webpack的特点&a…
React基础-webpack+creact-react-app创建项目
学习视频:学习视频
2节:webpack工程化创建项目
2.1.webpack工程化工具:vite/rollup/turbopak;
实现组件的合并、压缩、打包等; 代码编译、兼容、校验等;
2.2.React工程化/组件开发
我们可以基于webpack自己去搭建…
前端工程化之:webpack1-5(配置文件)
一、配置文件 webpack 提供的 cli 支持很多的参数,例如 --mode ,但更多的时候,我们会使用更加灵活的配置文件来控制 webpack 的行为。 默认情况下, webpack 会读取 webpack.config.js 文件作为配置文件,但也可以通过 C…
前端项目打包体积分析与优化
一、安装依赖分析工具
npm install webpack-bundle-analyz 二、修改webpack.config.js文件
1、导入上面下载的包 2、在plugins里创建实例 三、启动打包命令
npm run build
会弹出如下界面: 四、优化
1、通过CDN导入react-dom文件
修改webpack.config.js文件里…
【Webpack】Webpack 优化
提升开发体验
使用 Source Map 让开发或上线时代码报错能有更加准确的错误提示。
提升 webpack 提升打包构建速度
使用 HotModuleReplacement 让开发时只重新编译打包更新变化了的代码,不变的代码使用缓存,从而使更新速度更快。使用 OneOf 让资源文件…
C语言assert函数:什么是“assert”函数
我一直在学习 OpenCV 教程,遇到了assert函数;它做什么?
assert将终止程序(通常带有引用 assert 语句的消息),如果其参数为 false。它通常在调试过程中使用,以使程序在发生意外情况时更明显地失败。
例如&…
《实战:如何搭建一个完整的 Vue2.0 项目》- 7、Vue2.x 项目 webpack 4 升级 5(半自动升级)
1.自动升级
先全局安装升级插件
npm i npm-check npm-check-updates -g检查依赖
npm-check更新检查后的依赖并展示版本号,此时 package.json还没有更新
npm-check-updates升级 package.json,下图显示更新版本,此时 package.json文件已变更…
webpack的安全保障是怎么做的?
文章目录 前言Webpack 内容安全策略后言 前言 hello world欢迎来到前端的新世界 😜当前文章系列专栏:webpack 🐱👓博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果出现错误,感…
(六)什么是Vite——热更新时vite、webpack做了什么
vite分享ppt,感兴趣的可以下载:
Vite分享、原理介绍ppt 什么是vite系列目录:
(一)什么是Vite——vite介绍与使用-CSDN博客
(二)什么是Vite——Vite 和 Webpack 区别࿰…
vuejs开发组件分享之H5图片上传、压缩及拍照旋转的问题处理
一、前言 三年.net开发转前端已经四个月了,前端主要用webpackvue,由于后端转过来的,前端不够系统,希望分享下开发心得与园友一起学习。 图片的上传之前都是用的插件(ajaxupload),或者传统上传图片的方式,各有利弊&…
webpack的性能优化(二)——减少打包体积
优化webpack性能时,主要集中在两个方面:优化构建后的结果和优化构建时的速度。前一篇文章已经介绍了如何通过webpack的分包来优化构建后的结果。而在本篇文章中,我们将从减少打包体积的角度来探讨。
1.通过CDN链接引入第三方库 CDN是指通过相…
前端面试题-webpack
1.webpack是什么? 模块打包工具,用于将前端资源,如JavaScript、css、图片等打包成可以在浏览器运行的静态资源。可以将多个模块打包成一个或多个bundle。 主要功能: 模块化:可以将多个模块打包成一个或多个bundle&…
Umi3 创建,配置环境,路由传参(代码示例)
目录
创建项目
配置环境
创建脚手架
项目结构及其目录、
路由
配置路由
嵌套路由
编程式导航和声明式导航
声明式导航
编程式导航
约定式路由
路由传参
query传参(问号)
接收参数 params传参(动态传参)
接收参数 创…
vite和webpack的区别和作用
前言
Vite 和 Webpack 都是现代化的前端构建工具,它们可以帮助开发者优化前端项目的构建和性能。虽然它们的目标是相似的,但它们在设计和实现方面有许多不同之处。
一、Vite详解和作用
vite 是什么
vite —— 一个由 vue 作者尤雨溪开发的 web 开发工…
webpack配置自动压缩图片
手动压缩图片
图片压缩是很重要的前端优化,一般可以选择手动压缩 手动压缩网站
webpack压缩图片
这里记录借助webpack的image-webpack-loader实现自动压缩图片
项目是create-react-app搭建的,webpack5.64.4
1、安装相应loader
npm i image-webpack…
Webpack5入门到原理2:基本使用
Webpack 是一个静态资源打包工具。
它会以一个或多个文件作为打包的入口,将我们整个项目所有文件编译组合成一个或多个文件输出出去。
输出的文件就是编译好的文件,就可以在浏览器段运行了。
我们将 Webpack 输出的文件叫做 bundle。
功能介绍
Webp…
Webpack5入门到原理5:处理样式资源
处理样式资源
我们学习使用 Webpack 如何处理 Css、Less、Sass、Scss、Styl 样式资源
介绍
Webpack 本身是不能识别样式资源的,所以我们需要借助 Loader 来帮助 Webpack 解析样式资源
我们找 Loader 都应该去官方文档中找到对应的 Loader,然后使用
…
webpack相关面试题
webpack面试题 1.webpack和vite区别2.如何优化webpack打包速度?3.说说webpack中常见的Plugin?解决了什么问题4.说说如何借助webpack来优化前端性能?如何优化JS代码压缩CSS代码压缩Html文件代码压缩文件大小压缩图片压缩Tree ShakingusedExpor…
webpack项目 index.html 根据不同的变量引入不同的js
项目 webpack搭建
问题:在入口文件index.html中根据不同的变量引入不同的js
使用插件HtmlWebpackPlugin HtmlWebpackPlugin 项目里用来生成静态文件的 这个插件每个项目基本都要用到的,只要全局搜一下位置 根据配置文件的指令找到执行的文件࿰…
TypeScript 学习笔记 第二部分 webpack 创建typescript项目
【视频链接】尚硅谷TypeScript教程(李立超老师TS新课)
创建webpack 项目
IDE:webstorm
新建一个空的项目运行npm init初始化项目目录结构 1. 安装
webpack:构建工具webpack-cli: webpack的命令行工具typescript&am…
vscode 里怎么自动提示 webpack 配置项?
webpack 的配置项非常多,容易忘记,能自动提示很有用,就是在配置文件里面添加下面代码
// 下面这行用于 vscode 中智能化自动提示 webpack 配置项
/** type {import(webpack).Configuration} */
webpack优化打包速度
webpack打包速度太慢 优化 1.多线程打包 js压缩和loader 2.优化启动速度 hard-source-webpack-plugin 3.删除无用的 分析类插件 4.DllPlugin通道打包
1.webpack多线程打包 loader loader 使用 thread-loader 将他放置你要使用的loader前面就行,不过这个lorder例如s…
ERROR in docs.42140ac.js from UglifyJs webpack打包报错
ERROR in docs.42140ac.js from UglifyJs
原因是UglifyJs 针对js压缩 不支持es6语法(或者引入的第三方插件存在es6语法) ERROR in docs.42140ac.js from UglifyJs
使用的 uglifyjs-webpack-plugin
解决方法 降低uglifyjs-webpack-plugin的版本 “ugl…
项目性能优化之用compression-webpack-plugin插件开启gzip压缩
背景:vue项目打包发布后,部分js、css文件体积较大导致页面卡顿,于是使用webpack插件compression-webpack-plugin开启gzip压缩 前端配置vue.config.js
先通过npm下载compression-webpack-plugin包,npm i compression-webpack-plug…
前端工程化之:webpack1-1(构建工具)
一、浏览器端的模块化
1.问题
效率问题:精细的模块划分带来了更多的 JS 文件,更多的 JS 文件带来了更多的请求,降低了页面访问效率;兼容性问题:浏览器目前仅支持 ES6 的模块化标准,并且还存在兼容性问题&…
【精华】ubuntu编译openpose
文章目录 (1)参考资料(2)opencv编译(3)Openpose编译(4)异常问题 (1)参考资料
ubuntu20 openpose cuda11.7 cudnn8 opencv4.7.0_Nightmare004的博客-CSDN博客…
前端部署发布项目后,如何通知用户刷新页面、清除缓存
以下只是一些思路,有更好的实现方式可以留言一起交流学习
方式一:纯前端 在每次发布前端时,使用webpack构建命令生成一个json文件,json中写个随机生成的一个字符串(比如时间戳),每次打包程序都…
前端工程化之:webpack1-6(编译过程)
一、webpack编译过程 webpack 的作用是将源代码编译(构建、打包)成最终代码。 整个过程大致分为三个步骤:
初始化编译输出
1.初始化 初始化时我们运行的命令 webpack 为核心包, webpack-cli 提供了 webpack 命令,通过…
vue2 自定义webpack plugin 添加版本文件到public目录下/vue-config全局环境变量
在项目根目录创建version-plugin.js文件
// 引进node fs 模块
const fs require(fs)// 引进node path 模块
const path require(path)// webpack plugin
class VersionPlugin {// 实例化传的参数constructor (options {}) {this.options optionsthis.isFinish false}// p…
webpack打包批量替换路径(string-replace-webpack-plugin插件)
string-replace-webpack-plugin 是一个用于在 webpack 打包后的文件中替换字符串的插件。它可以用于将特定字符串替换为其他字符串,例如将敏感信息从源代码中移除或对特定文本进行本地化处理。比如文件的html、css、js中的路径地址想批量更改一下 http://localhost:…
babili-webpack-plugin编译后的代码v+‘‘===1,会被压缩成字符串v1
同问题:https://github.com/babel/minify/issues/1021
然后翻了下源码 使用了 babel-preset-babili, 继续往下找发现它又使用了babel插件:babel-plugin-minify-constant-folding
这个插件主要功能是将javascript代码中无用的常量、表达式、函数等内容进行折叠并优…
Webpack5 系列:Babel 的配置
1.前言
本篇将介绍对于项目中 JS 文件的处理。
2.babel-loader
2-1.依赖安装
npm install -D babel-loader babel/core babel/preset-env2-2.Loader 配置
webpack.config.js
module: {rules: [{test: /\.?js$/,exclude: /node_modules/,use: {loader: babel-loader}}]
}…
前端构建工具对比 webpack、vite、esbuild等
人类和动物最大的区别是会使用工具,工具的作用就是提升我们的生产效率,同样,随着前端工程化的演进,伴随着一些优秀的工程化的生产效率工具,今天就来聊一聊,前端工程中的构建工具。 前端构建工具按照功能可以…
【JS逆向学习】36kr登陆逆向案例(webpack)
在开始讲解实际案例之前,大家先了解下webpack的相关知识
WebPack打包
webpack是一个基于模块化的打包(构建)工具, 它把一切都视作模块
webpack数组形式,通过下标取值
!function(e) {var t {};// 加载器 所有的模块都是从这个…
Webpack5入门到原理14:生产模式介绍
生产模式是开发完成代码后,我们需要得到代码将来部署上线。
这个模式下我们主要对代码进行优化,让其运行性能更好。
优化主要从两个角度出发:
优化代码运行性能 优化代码打包速度
生产模式准备
我们分别准备两个配置文件来放不同的配置
1. 文件目录…
Webpack5入门到原理3:基本配置
在开始使用 Webpack 之前,我们需要对 Webpack 的配置有一定的认识。
5 大核心概念
entry(入口)
指示 Webpack 从哪个文件开始打包
output(输出)
指示 Webpack 打包完的文件输出到哪里去,如何命名等
l…
webpack配置scss loader
国内GPT站点:https://www.atalk-ai.com 在 Webpack 中配置 sass-loader 用于处理 .scss 文件通常涉及以下步骤: 安装必要的依赖: 你需要安装 sass-loader,以及 sass 本身(sass 是 node-sass 的替代品,更快且…
Webpack5入门到原理24:优化代码运行性能
优化代码运行性能
Code Split
为什么
打包代码时会将所有 js 文件打包到一个文件中,体积太大了。我们如果只要渲染首页,就应该只加载首页的 js 文件,其他文件不应该加载。
所以我们需要将打包生成的文件进行代码分割,生成多个…
Webpack5入门到原理21:提升开发体验
SourceMap
为什么
开发时我们运行的代码是经过 webpack 编译后的,例如下面这个样子:
/** ATTENTION: The "eval" devtool has been used (maybe by default in mode: "development").* This devtool is neither made for product…
Webpack5入门到原理15:提取 Css 成单独文件
提取 Css 成单独文件
Css 文件目前被打包到 js 文件中,当 js 文件加载时,会创建一个 style 标签来生成样式
这样对于网站来说,会出现闪屏现象,用户体验不好
我们应该是单独的 Css 文件,通过 link 标签加载性能才好 …
Taro H5 在支付宝打开白屏的问题解决
一、前言
问题描述:基于 taro 框架的 H5,本地构建或者发到服务器后,安卓手机在支付宝APP中打开链接呈现白屏的情况,但是在其他浏览器或者微信中打开正常;问题根源:由于支付宝的 webview 浏览器内核不支持 …
Webpack5入门到原理19:React 脚手架搭建
开发模式配置
// webpack.dev.js
const path require("path");
const ESLintWebpackPlugin require("eslint-webpack-plugin");
const HtmlWebpackPlugin require("html-webpack-plugin");
const ReactRefreshWebpackPlugin require("…
前端工程化之:webpack1-3(模块化兼容性)
一、模块化兼容性 由于 webpack 同时支持 CommonJs 和 ES6 module ,因此需要理解它们互操作时 webpack 是如何处理的。 二、同模块化标准
如果导出和导入使用的是同一种模块化标准,打包后的效果和之前所说的模块化没有任何差异。
CommonJSÿ…
【Vue】1-2、Webpack 中的插件
一、Webpack 插件的作用
通过安装和配置第三方的插件,可以拓展 webpack 的能力,从而让 webpack 用起来更方便。 二、两个常用插件
1)webpack-dev-server 类似于 node.js 使用的 nodemon 工具 每当修改了源代码,webpack 会自动…
react项目demo:纯零搭建react项目(不用create-react-app脚手架)
新建目录react-node-demo
react-node-demo下新建package.json文件
终端初始化,执行命令npm init
安装webpack相关依赖webpack webpack-cli webpack-dev-serve
npm i webpack webpack-cli webpack-dev-serve -save-dev安装react依赖react react-dom
npm i react…
圣诞特辑 · Three.js加载圣诞树模型
🎄2022年圣诞节到来啦,很高兴这次我们能一起度过~🎄 文章目录🎉前言🔎预览🎁项目&资源项目源码地址打包运行✒️编码实现🎉前言
2022圣诞节来了,让我们一起使用Three.js实现导入…
Vue3通透教程【二】更高效的构建工具—Vite
文章目录🌟 写在前面🌟 webpack🌟 Vite是什么?🌟 使用Vite创建项目🌟 写在最后🌟 写在前面
专栏介绍: 凉哥作为 Vue 的忠实 粉丝输出过大量的 Vue 文章,应粉丝要求开始更…
【webpack】webpack 中的插件安装与使用
一、webpack 插件的作用 通过安装和配置第三方的插件,可以拓展 webpack 的能力,从而让 webpack 用起来更方便。最常用的 的webpack 插件有如下两个: 1.webpack-dev-server(实时打包构建) 类似于 node.js 阶段用到的 no…
浅谈业务中台前端设计
做前端中台业务一年多的时间,有一些心得体会,和大家分享分享。
中台是什么中台业务的价值是什么做了哪些前端中台业务如何设计前端中台业务未来展望
中台是什么
百度百科的解释比较言简意赅:“中台,互联网术语,一般…
nginx开启Gzip压缩,Vue性能优化之使用gzip压缩打包
一、前言不管是vue项目还是react项目在使用webpack打包之后都会生成一个动辄一两兆甚至更大的js文件,在某些情况下严重影响项目性能,打开页面的时候白屏时间会很长,本文将介绍如何使用gzip压缩打包,主要是nginx部署的配置…
整理项目中vue.config.js打包优化
整理项目中vue.config.js打包优化整理项目中vue.config.js打包优化配置 webpack-bundle-analyzer 插件查看文件大小配置compression-webpack-plugin 用gzip压缩打包的文件大小配置uglifyjs-webpack-plugin 压缩js代码配置 image-webpack-loader 图片的压缩配置 css整理项目中vu…
webpack面试解析
参考: 上一篇webpack相关的系列:webpack深入学习,搭建和优化react项目 爪哇教育字节面试官解析webpack-路白
1、Webpack中的module是什么?
通常来讲,一个 module 模块就是指一个文件中导出的内容,webpack…
vue3+webpack4 前端优化首屏时间
项目背景
中小项目,Vue-cli3 vue2 webpack4
目标
缩短白屏时间,用户能够更快的看到我的页面! 白屏时间:从打开页面到看到页面,中间白屏停留的时间。 方向
1.减少资源体积,从而缩短请求时间
2.减少资…
通过gulp+rollup从零到一搭建前端组件库
核心要点
通过 webpack 搭建运行环境通过 gulp 执行编译流程通过 rollup 编译组件代码编写 组件测试 组件打包 编译组件上传 npm
1、通过 webpack 搭建运行环境
这里主要是创建一个可以运行的测试的组件的环境,全局安装vue-cli脚手架,并初始化项目
v…
【Javascript】webpack的使用和特性
webpack的使用
在实际开发中,Webpack 是一个非常强大的前端构建工具,可以用于将各种前端资源(如 JavaScript、CSS、图片等)打包成静态资源。以下是一些实际开发中使用 Webpack 的常见方式:
那么在实际开发中…
【js】export default也在影响项目性能呢
这里写目录标题介绍先说结论分析解决介绍
无意间看到一个关于export与exprot default对比的话题,
于是对二者关于性能方面,有了想法,二者的区别,仅仅是在于写法吗?
于是,有了下面的测试。 先说结论
太长…
手动创建 vue2 ssr 开发环境
本文和个人博客同步发表 更多优质文章查看个人博客
前言
手动搭建 vue ssr 一直是一些前端开发者的噩梦,因为其中牵扯到很多依赖包之间的配置以及webpack在node中的使用。就拿webpack配置来说,很多前端开发者还是喜欢用webpack-cli脚手架搭建项目。导致…
函数库Rollup构建优化
本节涉及的内容源码可在vue-pro-components c7 分支[1]找到,欢迎 star 支持!前言本文是基于ViteAntDesignVue打造业务组件库[2] 专栏第 8 篇文章【函数库Rollup构建优化】,在上一篇文章的基础上,聊聊在使用 Rollup 构建函数库的过…
webpack生产环境配置
3 webpack生产环境配置 由于笔记文档没有按照之前的md格式书写,所以排版上代码上存在问题😢😢😢😢 09 提取css成单独文件
使用下载插件 npm i mini-css-extract-plugin0.9.0 -D
webpack配置此时a,b提取成单独文件,并且…
[前端笔记029]webpack和vite
前言
本笔记参考视频,李立超:BV1Kd4y147gg p1 -p
webpack
前端的模块化,使用typemodule会有兼容性问题,而且模块过多时影响加载速度解决方法,使用打包工具将模块打包成一个文件,将模块化的代码转化为旧的JS代码&…
【webpack】基础介绍
当我们深入分析Webpack时,可以更加详细地了解它的工作原理、构建流程、常用配置和插件。
工作原理: 解析模块: Webpack从入口文件开始,递归地解析模块之间的依赖关系,构建一个依赖图。解析过程中,Webpack会…
已经打包好了的vue dist文件夹,如何用electron打包成exe桌面应用
先在项目根目录下(非dist根目录)安装electron electron-packager
npm install electron再在项目根目录下(非dist根目录)安装electron-packager
npm install electron-packager
然后在dist文件夹下创建main.js文件,内容为
cons…
Webpack和Rollup区别、使用场景、如何选择
Webpack 和 Rollup 都是前端构建工具,但它们的设计理念、侧重点和适用场景有所不同: Webpack 设计理念与功能: Webpack 是一个全能型的模块打包工具,不仅支持 JavaScript 模块的打包,还能处理 CSS、HTML、图片等各种静…
DevServer | webpack 中文文档
webpack-dev-server 可用于快速开发应用程序。请查阅 开发指南 开始使用。当前页面记录了影响 webpack-dev-server (简写: dev-server) version > 4.0.0 配置的选项。可以在 这里 找到 v3 到 v4 的迁移指南Warningwebpack-dev-server v4.0.0 要求 node > v12.13.0、webpa…
【面试题】谈谈你对vite的了解
大厂面试题分享 面试题库
前后端面试题库 (面试必备) 推荐:★★★★★
地址:前端面试题库 web前端面试题库 VS java后端面试题库大全
1.什么是vite
vite是新一代前端构建工具,能够显著提升前端开发体验。他是使用…
软考初级程序员上午单选题(10)
36、测试用例由测试输入数据和与之对应的预期输出结果组成。人们常用白盒法和黑盒法设计测试用例,其中白盒法主要是为了检查______等。 A.是否有错误的功能或遗漏的功能 B.性能是否能够接受 C.是否有数据结构或外部数据库访问错误…
一文搞懂webpack
什么是webpack?
个人理解的是webpack就是一个“处理兼容性”、“代码压缩”工具
可参考博客:webpack基础概念
webpack基础打包配置
好用的东西,往往都需要环境变量的搭配
1.安装Nood.js至本地(网上教程一大把)
nood.js安装成功后终端输入npm -v&a…
Webpack的基础概念与优化
Webpack 文章目录Webpack一、Webpack的基本功能二、Webpack的核心概念三、Webpack常用的Loader四、Webpack常见的Plugins五、Loader和Plugin的区别,以及如何自定义Loader和Plugin5.1 区别5.2 自定义Loader5.3 自定义Plugin六、Webpack 热更新6.1 热更新6.2 实现原理…
React如何通过代理进行本地调测
前言
由于在react进行本地调测时,访问后端接口会遇见跨域问题,所以我们需要通过代理的方式来解决跨域问题(服务端之间通信不存在跨域问题)
本记录使用的"react": “^18.2.0”
一、显示隐藏的webpack配置文件
注&…
webpack plugins webpack-html-plugin postcss
1.Plugin
(1)什么是插件(plugin)
plugin 用于扩展webpack的功能,当然loader也是变相的扩展了webpack ,但是它只专注于转化文件这一个领域,而plugin的功能更加的丰富,而不仅局限于资源的加载。
(2)如何使用插件
① 通过npm安装…
构建系列之webpack窥探下
Webpack实线
安装
全局安装webpack
npm install -g webpack进入项目目录,生成package.json文件
npm init//对应的package.json文件
{"name": "test","version": "1.0.0","description": "package.json …
【vue】优化白屏即首次加载时间,针对vue2+webpack
webpack与vue有关配置
1 打包分析插件-webpack-bundle-analyzer
安装
npm i webpack-bundle-analyzer -D配置
在对应的webpack配置文件(webpack.prod.conf.js)中添加此插件
if (config.build.bundleAnalyzerReport) {const BundleAnalyzerPlugin require(webpack-bundle-…
Webpack DevServerExpress 中间件
前言
webpack-dev-server 底层是 express webpack-dev-middleware。
express是基础。 webpack-dev-middleware是中间件,以监听模式启动 webpack,将编译后的文件输出到内存(使用fs-memory),沟通webpack的HRM…
【面试题】如何解决 Vue首屏加载过慢出现长时间白屏?
需求场景:公司业务展示官网开发,构建版本后在外网测试环境下,发下首屏加载损耗高达几十秒(服务器在国外,所以也导致加载时间变长),于是采用了以下方法来达到提速目的。
大厂面试题分享 面试题库…
vue-cli脚手架初始化项目各个文件夹用途
node_modules:项目依赖文件夹
public:一般放置一些静态资源(图片)。需要注意,放在public文件夹中的静态资源,webpack进行打包的时候,会原封不动的打包到dist文件夹中。
src(程序员…
什么是webpack
目录
1、什么是webpack(必会)
2、Webpack的优点是什么?(必会)
3、webpack的构建流程是什么?从读取配置到输出文件这个过程尽量说全(必会)
4、说一下 Webpack 的热更新原理(必会)
5、webpa…
vscode构建Vue3.0项目(vite,vue-cli)
构建Vue3.0项目构建Vue3.0项目1.使用Vite构建vue项目的方法以及步骤1. 安装vite2. 运行vite vue 项目3.说明2.使用vue-cli构建vue项目的方法以及步骤1.安装全局vue cli —— 脚手架2、VSCode3.报错4.运行构建Vue3.0项目
1.使用Vite构建vue项目的方法以及步骤
1. 安装vite
n…
【webpack5】一些常见优化配置及原理介绍(二)
这里写目录标题介绍sourcemap定位报错热模块替换(或热替换,HMR)oneOf精准解析指定或排除编译开启缓存多进程打包移除未引用代码配置babel,减小代码体积代码分割(Code Split)介绍预获取/预加载(prefetch/pre…
关于webpack的基本使用
webpack是一个静态资源打包工具
我们将webpack输出的文件叫做bundle
开发模式:仅能编译JS中的ES Module语法
生产模式:能编译JS中的ES Module 语法,还可以压缩js代码
先设置入口文件main.js
初始化
npm init -y
下载依赖的webpack包
…
【ts + webpack】贪吃蛇小游戏
目录 一、项目搭建
1.1 初始化项目
二、项目界面布局
三、完成Food类
四、完成记分牌类
五、初步完成snake类
六、创建游戏控制器类 - 键盘事件
七、GameControl - 使蛇移动
八、蛇撞墙和吃食检测 一、项目搭建
1.1 初始化项目
1.使用init命令生成package.json文件
…
webpack实现静态资源缓存
一、配置缓存
我们使用 webpack 来打包我们的模块化后的应用程序,webpack 会生成一个可部署的/dist目录,然后把打包后的内容放置在此目录中。只要/dist目录中的内容部署到 server 上,client(通常是浏览器)就能够访问此…
为Webpack5项目引入Buffer Polyfill
前言
最近在公司的一个项目中使用到了Webpack5, 然而在使用某个npm包的时候,出现了Buffer is not defined 这个问题,原因很明显了,因为浏览器运行时没有Buffer这个API,所以需要为浏览器引入Buffer Polyfill. Webpack5…
腾讯社招前端面经(成都)
本人经验是1.5年,拉钩投递,分享面经用于学习,大家可供参考~ 面试流程电话面同事面组长面部长面电话面 首先会接到一个面试官的电话,问一些简单的问题,简单确认是否水平真实,没有录音,记不到什么…
WebPack献艺,打包神器助你圆前端梦想!
Webpack 入门指南
Webpack 是一个模块打包工具,可以将多个 JavaScript 文件打包成一个或多个文件,在浏览器中运行。它可以处理多种资源,例如 JavaScript、CSS、图片和字体等,并且支持各种插件和加载器,使得开发者可以…
【React】pro-mobile
1.项目介绍
实现react移动端项目
2.目标:
能够应用CRAReactMobxAntd-mobile开发C端项目掌握基于React的C端项目开发流程学会如何应用next优化项目
3.使用技术栈 脚手架:cra dva-cliumi 脚本:ts react版本:react v18 2022年更…
Webpack底层原理及核心概念实际应用(一篇封神系列)
Webpack是一个流行的打包工具,用于构建大型前端项目。它在前端社区中广泛使用,并且已成为前端开发中必不可少的工具之一。本篇文章将对Webpack的工作原理进行深入讲解并附带代码实现。
什么是Webpack?
Webpack是一个现代化的代码打包工具&a…
前端开发,不同代码分支代理到不同接口
react项目中,webpack.config.js配置了/drapi的proxy,我有一个需求,在不同代码分支代理到不同的api,具体需求是master分支代理到http://a.com,dev分支代理到http://b.com,可以帮我实现吗
是的,您可以通过在…
快速搭建前端页面并与后端交互
快速搭建前端页面
1 Vue 前置:需要先包含node环境 如果没有,可去node官网下载一个并配置 node官网地址:https://nodejs.org/zh-cn/ # 检测是否安装成功
node -v 1.1 vue脚手架
检测是否有node环境,如果没有则去node官网下载配置…
如果对方的JS 代码用 webpack 打包了,作为爬虫工程师,我们该怎么办?
想要掌握Python爬虫的技能吗?🔥🔥《Python爬虫100例》🔥🔥 专栏,是你的不二之选!从基础到进阶,全面讲解爬虫实战技巧,让你轻松上手。快来学习吧! ὒ…
Vite打包后直接使用浏览器打开,显示空白问题
vite打包后,直接用浏览器打开显示空白
1.需求:
安卓webview等浏览器直接打开文件显示
2.原因
(1)资源路径错误:
vite.config.js 配置 base: “./” (在webpack中则配置publicPath: "./"即可…
webpack plugin源码解析(四) HashedModuleIdsPlugin
文章目录作用涉及 webpack API获取chunkGraph获取当前编译过程中被使用过的 module id:compilation.usedModuleIds获取当前编译过程中所有的模块对象:compilation.modules判断 module 是否需要生成 id:module.needId获取指定module 的 module…
Vue 打包优化之 externals 抽离公共的第三方库
使用 vue/cli 脚手架构建的 Vue 全家桶项目,默认配置下,打包后会把 vue、vue-router、axios、vuex、element-ui、echarts 等公共库打包在一起,导致基础 chunk、vendor 包体积特别大,有时一个文件能达到 3-5MB,这会大大…
webpack.config.js哪里找?react项目关闭eslint监测
目录 webpack.config.js哪里找?
react项目关闭eslint监测 webpack.config.js哪里找?
在React项目中,当我们需要修改一些配置时,发现找不到webpack.config.js,是我们创建的项目有问题吗,还需新创建项目的项…
Vue CLI vue.config.js 配置参考
全局 CLI 配置
有些针对 vue/cli 的全局配置,例如你惯用的包管理器和你本地保存的 preset,都保存在 home 目录下一个名叫 .vuerc 的 JSON 文件。你可以用编辑器直接编辑这个文件来更改已保存的选项。
你也可以使用 vue config 命令来审查或修改全局的 …
手把手教你搭建 Webpack 5 + React 项目
前言
在平时工作中,为减少开发成本,一般都会使用脚手架来进行开发,比如 create-react-app。脚手架都会帮我们配置好了 webpack,但如果想自己搭建 webpack 项目要怎么做呢?这边文章将介绍如何使用 webpack 5 来搭建 re…
webpack-demo001,入门项目
webpack-demo001 环境初始化项目新增src目录内容修改webpack配置文件修改运行脚本运行 环境
# npm -v
6.14.17# node -v
v14.20.0开发工具:使用 vs code 开发
初始化项目
新增文件夹webpack-demo001,并进入 npm init -y npm i -D webpack webpack-cli…
webpack的核心概念分别是什么,如何理解
这篇文章主要介绍了 title ,小编觉得挺不错的,现在分享给大家,也给大家做个参考,希望大家通过这篇文章可以有所收获。 webpack 是一种前端资源构建工具,一个静态模块打包器(module bundler)&…
npm私有仓库(nexus)-Vue组件发布到nexus
1、创建组件项目 进入项目目录并 执行 npm install 安装依赖,npm run dev 运行,此时浏览器打开 http://localhost:8080 可看到初始化页面 2、在 src 目录下新建测试组件,如下图所示 3、项目目录下新建组件暴露文件 4、修改 package.json pri…
10-devServer与watch
watch
监听源代码的变化
如何开启watch呢?两种方式
方式一:在导出的配置中,添加 watch: true;方式二:在启动webpack的命令中,添加 --watch的标识;
缺点:
通过live-server插件提…
05-Browserslist
浏览器市场占有率:https://caniuse.com/usage-table。 如何css兼容性和js兼容性下共享我们配置的兼容性条件?
就是当我们设置了一个条件:> 1%;我们表达的意思是css要兼容市场占有率大于1%的浏览器,js也要兼容市场占…
chanmama响应数据解析
0x00目标url
aHR0cHM6Ly93d3cuY2hhbm1hbWEuY29tL2F1dGhvckRldGFpbC85OTI0MjExODcxOC9wcm9tb3Rpb24
0x01接口分析
简单的get 但是返回数据被加密了 这里我们就来想想怎么解密这些数据。首先后端发来的数据是加密的,但是我们在前端看到的可不是加密后的数据。前端…
webpack5打包工具的使用
目录
-----------------------------基础篇-------------------------------
一、为什么需要打包工具
二、基本使用
1、模式
2、使用步骤
三、基本配置
1、五大核心概念
2、准备 Webpack 配置文件
3、运行指令
四、开发模式
五、处理样式资源
1、处理CSS资源
2、处…
07-source-map
source-map是从已转换的代码,映射到原始的源文件。使浏览器可以重构原始源并在调试器中显示重建的原始源。 根据源文件,生成source-map文件,webpack在打包时,可以通过配置生成source-map; 在转换后的代码,…
webpack原理之loader的分类
一、loader分类
1. 同步loader
同步loader是最常用的loader,当webpack需要处理一个文件时,同步loader会对其进行同步处理,并且返回一个处理后的模块(一个JavaScript模块或是其他类型的模块)。这些处理器必须是同步的…
搭建Vue项目以及项目的常见知识
前言:使用脚手架搭建vue项目,使用脚手架可以开发者能够开箱即用快速地进行应用开发而开发。
搭建
#创建一个基于 webpack 模板的新项目
vue init webpack my-project
#选择所需要的选项如图:
cd my-project
npm run dev访问localhost:808…
20230513----重返学习-同步异步任务-作用域与this指向与变量自增-发布订阅设计模式-webpack
day-069-sixty-nine-20230513-同步异步任务-作用域与this指向与变量自增-发布订阅设计模式-webpack
同步异步任务 所有的代码都是在ECStack执行环境栈-即主线程开始的。 这个也有人认为它是宏任务,进而得出: 标签由宏任务开始->把异步任务放到WebAPI…
Vue CLI 初始化脚手架
3.1. 初始化脚手架
3.1.1. 说明
Vue脚手架是Vue官方提供的标准化开发工具(开发平台)最新的版本是 4.x文档 Vue CLI
3.1.2. 具体步骤
如果下载缓慢请配置npm淘宝镜像npm config set registry http://registry.npm.taobao.org全局安装 vue/cli npm ins…
WEBPACK、VITE 常用配置(对照)及迁移指南
文中 Webpack 版本为 5.x,Vite 版本为 4.3.x webpack 是新一代构建工具里面的老大哥了,从 2013 年发布已经持续升级 10 年,形成完备的生态环境。vite 则是下一代前端开发与构建工具,2019年发布,最新发布版本 4.3.3&…
webpack食用指北
目录 何为webpackwebpack前置知识webpack项目初始化webpack配置文件运行webpack loadercss引入对loader的配置的几种写法 图片引入url的options自动清除上次打包遗留的资源 资源模块类型图片的webpack5引入方式字体的webpack5引入方式 webpack插件html-webpack-plugincopy-webp…
webpack手动配置一个vue3项目
感觉学webpack和vite比登天还难啊,所以只是止步于能用和一些基础的配置比如proxy等等。因为自己是看培训班视频入的门,有些东西不是非常清楚(话说清楚了不还是个前端),关于如何拓展自己的职业宽度,每个人有自己的想法,…
Webpack5入门到原理20:Vue 脚手架搭建
开发模式配置
// webpack.dev.js
const path require("path");
const ESLintWebpackPlugin require("eslint-webpack-plugin");
const HtmlWebpackPlugin require("html-webpack-plugin");
const { VueLoaderPlugin } require("vue-lo…
Webpack5 基本使用 - 1
Webpack 是什么
webpack 的核心目的是打包,即把源代码一个一个的 js 文件,打包汇总为一个总文件 bundle.js。 基本配置包括mode指定打包模式,entry指定打包入口,output指定打包输出目录。 另外,由于 webpack默认只能打…
webpack tree shaking 摇树原理
Tree-shaking 是指在打包过程中通过静态分析,识别并删除未使用的代码,以减小最终输出文件的大小。Webpack 通过内置的 UglifyJS 插件或者 Terser 插件来实现 Tree-shaking。下面是简要的 webpack Tree-shaking 的原理: 标记未使用的代码&…
webpack-dev-server 的 host 配置 0.0.0.0
webpack-devserver 的 host 配置 0.0.0.0配置成0.0.0.0有什么意义为什么会有以上现象什么是webpack-dev-server什么是0.0.0.0什么是127.0.0.1什么是localhost配置成0.0.0.0有什么意义
假如某个vue项目的webpack配置如下:
在这module.exports {dev: {...//其余的配…
webpack——多页面打包通用方案
我们都知道在webpack的打包配置中,如果要配置webpack的打包入口,直接在配置文件exports的对象中的entry字段配置打包入口。 这个entry字段可以接收对象也可以是数组 但如果配置文件中的plugins插件数组中的htmlWebpackPlugins对象只有一个的话即打包出来…
webpack基本使用和开发环境配置
目录
1 webpack 基本使用
01 webpack 简介
02 webpack 初体验
2 webpack开发环境配置
03 打包样式资源
04 打包html资源
05 打包图片资源
06 打包其他资源(以打包icon为例)
07 devServer
08.开发环境配置 1 webpack 基本使用 由于笔记文档没有…
Webpack的基础概念与核心
Webpack 文章目录Webpack一、Webpack的基本功能二、Webpack的核心概念三、Webpack常用的Loader四、Webpack常见的Plugins五、Loader和Plugin的区别,以及如何自定义Loader和Plugin5.1 区别5.2 自定义Loader5.3 自定义Plugin六、Webpack 热更新6.1 热更新6.2 实现原理…
从工程的角度谈一谈工具体系的规划
从工程的角度谈一谈工具体系的规划 工具总论
遵循基本规则:现状与指标、方案、实施、结果和监控。
工具体系的目标
首先考虑:我们对工具本身的要求是什么?
1.考虑到工程行为都是团队合作,我们对工具最基本的要求就是ÿ…
第一章 webpack与构建发展简史
官方loader和插件
Loaders | webpack
Plugins | webpack 为什么需要构建工具? 初识webpack
webpack默认配置文件:webpack.config.js
可以通过webpack --config <config_file_name>指定配置文件 rules是个数组,一个打包配置可以有多…
网页爬虫之WebPack模块化解密(JS逆向)
WebPack打包: webpack是一个基于模块化的打包(构建)工具, 它把一切都视作模块。 概念: webpack是 JavaScript 应用程序的模块打包器,可以把开发中的所有资源(图片、js文件、css文件等)都看成模块,通过loade…
VUE 项目组成逻辑(手写一个vue-cli)
手写一个 vue-cli vue项目组成逻辑视频学习 首先单页面应用肯定要有一个 html 文件.创建一个 APP.vue 文件 作为项目的根组件.创建一个 main.js 文件,将 APP.vue 文件挂在到 html 文件中. 当文件过多的时候,文件之间的引入会越来越乱,所以需要使用 npm 进行统一管理 将根组件挂…
webpack核心概念
理念
本质上,webpack是一个用于应用程序的现代 JavaScript模块打包工具。当 webpack 处理应用程序时,它会在内部从一个或多个入口点构建一个依赖图(依赖图),然后将你的项目中将它们的每个模块组合成一个或多个组件&am…
webpack当中的oneOf用法以及tree-shaking
A.oneOf
1.oneOf的作用就是当rules在处理一个文件的时候,只需要用他对应的那一个处理规则进行处理,而不是让所有rules都对一个文件进行处理
2.注意:不能有两个配置处理同一种类型文件。例如对js文件进行处理的时候,如果在rules当…
KingbaseES Json 系列十二:Json其他函数
KingbaseES Json 系列十二--Json其他函数(JSONB_TYPEOF,JSON_SCALAR,JSON_SERIALIZE,JSON_TYPEOF,JSON_VALUE) JSON 数据类型是用来存储 JSON(JavaScript Object Notation)数据的。KingbaseES为存储JSON数据提供了两种类型:JSON和 JSONB。JSON 和 JSONB 几乎接受完全相同的值集…
前端学习--Vue(1)webpack
前端工程化 模块化(js、css模块化、资源模块化) 组件化(复用现有的UI结构、样式、行为) 规范化(目录结构划分、编码规范化、接口文档规范化、git分支管理) 自动化(自动化构建、自动部署、自动化…
react-webpack2-完整案例
react-webpack 2 - 完整配置案例 源码 webpack 开发跨域问题解决 react16 react-router4 webpack开发环境搭建 1.先定义一些配置常量 /webpack/config.js // 引入 node.js path 模块const path require(path);// sass-loader 的 配置exports.sassLoaderConfig ?outputSty…
2.webpack loader
webpack默认只能处理 以 .js 为后缀名的文件,其他的文件需要用loader,比如
css-loader 可以打包处理.css相关的文件less-loader 可以打包处理 .less相关的文件babel-loader 可以打包处理webpack无法处理的高级JS语法
目录
1 css-loader
1.1 安装
1…
【项目日志】电商后台管理项目日志
技巧
对脚手架框架的梳理
使用脚手架建立项目后默认初始页面非空白,可以自行设置成空白页,将app.vue中的内容和样式清空即可router中的不必要的路由设置可以清除
如何右键打开powershell?
按住shift在空白处单击右键(win10和2…
webpack指南(项目篇)——webpack在项目中的运用
系列文章目录
webpack指南(基础篇)——手把手教你配置webpack webpack指南(优化篇)——webpack项目优化 文章目录系列文章目录前言一、配置拆分二、修改启动命令三、定义环境变量四、配置路径别名总结前言
前面我们对webpack的基…
【面试题】浅谈css加载是否会造成阻塞
大厂面试题分享 面试题库前后端面试题库 (面试必备) 推荐:★★★★★地址:前端面试题库示例话不多说先看代码:<!DOCTYPE html><htmllang"en"><head><title>css阻塞</title>&l…
vue2、vue3打包版本号
vue2、vue3打包版本号一、前言二、适用编译环境三、项目根目录添加 autoVersion.js 以及 .version.json 文件三、安装filemanager-webpack-plugin四、vue.config.js 配置1.引入 **filemanager-webpack-plugin** 和 **autoVersion.js**2.配置chainwebpack一、前言
适用于正式生…
Vue3 + vite npm run build 后 html文件的srcipt标签不加type=module属性的js文件没有被打包
引言 :最近开发一个公司的官网项目,由于公司没有 UE, 领导就直接找了一个JQuery bootstrap 的项目模板要求在最快的时间里面把这个项目放到Vue框架里面。这个项目模板里面各种动画、图表都是引入的JQery插件,这就导致了ÿ…
Webpack打包-打包详细流程
Webpack Webpack是一个现代化的静态模块打包器,支持JavaScript、CSS、图片等资源的打包。它将所有模块及其依赖项视为静态资源,并创建一个依赖关系图,将这些资源转换为有效的输出文件。通过Webpack,可以将多个文件打包成一个或多个…
用脚手架创建vue项目
1 .创建文件地址 首先创建一个文件夹,我用的HBuilder编辑器 , 然后把文件夹拖入编辑器 , 在你创建的文件夹里面打开cmd 2.输入安装命令 : 1). npm install --global vue-cli 2). vue init webpack my-project 在你安装第二个的时候页面会出现 这些是安装的过程中…
前端-webpack
webpack技术笔记一、 介绍二、 下载使用一、 介绍
Webpack是一个现代 JavaScript 应用程序的静态模块打包器
打包:可以把js、css等资源按模块的方式进行处理然后再统一打包输出 静态:最终产出的静态资源都可以直接部署到静态资源服务器上进行使用 模块…
webpack坑系列--安装webpack-cli
综下所述: 还是装3.11.0版本吧 cnpm i webpack3.11.0 -D 最近在学习webpack过程中,根据官方文档推荐局部安装webpack,执行webpack -h命令出现以下提示 npm install webpack-cli -D提示在开发环境中局部安装webpack-cli成功安装webpack-cli后&…
前端 Gulp 详细介绍与案例使用
一、简介 前端常见打包构建工具:gulp、webpack … gulp 是基于 流 的打包构建工具。webpack 是基于 js 文件的打包构建工具。 什么是 流 ? 流文件:一种文件传输的格式,一段一段的文件传输,全部下载完成后再转换成指定…
webpack配置本地TypeScript编译环境和开启本地服务
目录 1.创建一个文件夹
2.初始化一个package.json文件对我们安装包进行记录
3.安装webpack
4.配置webpack.config.js文件 1.创建一个文件夹 2.初始化一个package.json文件对我们安装包进行记录
执行npm init,文件命名为ts_demo,然后一直回车。 3.安装…
package-cli-service,为构建发布npm包提供完整的工作流
package-cli-service 介绍
package-cli-service 是一个开发环境依赖。它是一个 npm 包,局部安装在每个 create-package-tools 创建的项目中。
package-cli-service 是构建于 rollup 和 webpack 之上的。它包含了:
一个针对绝大部分 package 优化过的内…
webpakc原理之开发一个清除console.log(xxx)的loader
一、webpack中清除console的方法
当然想要清除console我们可以使用babel-loader结合babel-plugin-transform-remove-console插件来实现。
安装babel-loader和babel-plugin-transform-remove-console插件
npm install babel-loader babel-plugin-transform-remove-console -D…
【webpack】webpack探索
webpack是什么
构建工具
初始化
pnpm init -y生成一个package.json文件
为什么使用webpack
很难直观的去感受到你的某个文件依赖了哪些外部车或者其他组件如果一个依赖没有加上或者说顺序故错了,整个项目可能都步起来如果一个依赖已经装了但是没有用。试览器会…
webpack vue中export default和export
导入 和 导出包的方法:
在 Node 中 :
导入模块:var 名称 require(模块标识符)
向外暴露成员的形式:
module.exports{}在ES6 中,也通过 规范的形式,规定了 ES6 中如何 导入 和 导出 模块ES6中导入模块&…
React学习系列一
系列学习react 翻译地址 https://scotch.io/tutorials/learning-react-getting-started-and-concepts 我是初学者,英语也不是很好,不过一直强迫自己看英文文档。 这是理解翻译,翻译的不好,请见谅!(…
#vue# 【十三】 组件传值之父传子(超级通俗简单的思路!)
#vue# 组件传值之父传子
在开发中,为了更高效完成页面排版, 我们通常会使用父子组件来处理我们的排版,也相应地需要在父子组件里面进行赋值 下面就是父传子的步骤
在子组件页面:
(1)写入prop:…
webpack将vue3单页面应用改造成多页面应用
上篇文章搞了个单页面vue,现在要将其改成多页面,只是简单尝试,给了例子
其实也就是改个webpack的入口和html模版的配置,其他的话,每个页面都有自己的vue和路由实例,pinia的话就共享吧
!import…
webpack核心原理
背景
Webpack 特别难学!!!
时至 5.0 版本之后,Webpack 功能集变得非常庞大,包括:模块打包、代码分割、按需加载、HMR、Tree-shaking、文件监听、sourcemap、Module Federation、devServer、DLL、多进程等…
Webpack的基本原理
Webpack的基本原理
Webpack是一个现代的前端构建工具,它的主要目标是将多个静态资源(例如JavaScript文件、样式表、图片等)打包成一个或多个包(bundle),以供浏览器加载。下面我们将逐步介绍Webpack的基本原理。
入口点ÿ…
ant design 按需加载
配置按需加载 安装react-app-rewired取代react-scripts,可以扩展webpack的配置 ,类似vue.config.js
在根目录下创建config-overrides.js
const {override,fixBabelImports,
} require("customize-cra");module.exports override(fixBabelI…
Rollup 实践:从入门到精通
Rollup 是一个高效的 JavaScript 模块打包器,特别适用于库和应用程序的打包。本文将深入探讨 Rollup 的实践方法,包括配置示例、性能优化策略以及不同场景下的最佳实践。
基本配置
首先,我们来看一个简单的 Rollup 配置示例:
i…
webpack生成模式配置
一、生产模式和开发模式介绍
生成模式(production mode)是指在开发完成后将代码部署到生产环境中运行的模式,通常需要进行代码压缩、优化、合并,以减少文件大小和请求次数,提高页面加载速度和运行效率。
开发模式&am…
Webpack+Babel手把手带你搭建开发环境(内附配置文件)
先简单介绍一下Webpack和Babel
Webpack webpack工作就是打包,只要你安装的插件就可以打包一切,并且会自动解析依赖项,是前端的热门工具。Babel Ecmascript的代码一直在更新 但是浏览器的兼容却没有根上,babel就实现了利用服务端n…
「已解决」已有Umi Antd 环境下安装 formily v2 依赖报错问题
背景
在一个项目中想引入 formily v2 试一下这个针对复杂表单的解决方案,结果发现安装后报错,目前已有的第三方库大致为 “ant-design/icons”: “^5.0.1”, “ant-design/pro-components”: “^2.4.4”, “umijs/max”: “^4.0.68”, “ahooks”: “^3…
附件2:async/await
在实际开发中总会遇到许多异步的问题,最常见的场景便是接口请求之后一定要等一段时间才能得到结果,如果遇到多个接口前后依赖,那么问题就变得复杂。大家都一直在尝试使用更好的方案来解决这些问题。最开始只能利用回调函数,后来开…
webpack提供构建速度之打包开启多进程(thead)
一、什么是webpack的多进程打包
Webpack的多进程打包是通过利用多个子进程同时处理不同的模块来加速打包过程的技术。这种技术可以提高打包效率,减少等待时间,使得项目构建更快。
使用多进程打包的好处在于,它可以将一些比较耗时的操作分配…
创建一个 vue 3 项目
vue create projectNameVue CLI v5.0.8
? Please pick a preset:
❯ Default ([Vue 3] babel, eslint)Default ([Vue 2] babel, eslint)Manually select featuresbabel : ES2015 and beyond。Babel 默认使用一组 ES2015 语法转换器,允许你使用新的语法,…
引入tiff.js报错
当我们安装引入tiff.js时,会遇到这些问题,相关命令以及错误:
1、安装tiff依赖 npm install tiff.js 2、引入tiff import Tiff from tiff.js 3、错误展示: 这个错误是因为没有在vue.config.js以及webpack.base.conf.js(在build文…
基于webpack开发react-cli
在前面的章节中我们学习了webpack的基础配置(五大核心属性),以及一些高级优化配置(source map、Tree Shaking、 HMR、Code Split等),并且分别开发了webpack.dev.js(开发环境配置),和webpack.pro…
#vue# 接口封装!超详细超简单的请求接口方法
在前端开发中,请求接口,是必不可少的一个环节,
请求接口,通俗来说,就是我们通过请求服务器的数据,来达到响应式地渲染数据 那如何请求接口,才会更高效且简单呢?
以下方法可以参考借…
vue-cli脚手架中webpack配置详解
什么是webpack webpack是一个module bundler(模块打包工具),所谓的模块就是在平时的前端开发中,用到一些静态资源,如JavaScript、CSS、图片等文件,webpack就将这些静态资源文件称之为模块 webpack支持AMD和…
21 分钟精通前端 Polyfill 方案
原文链接 今天是 2017 年 7 月 7 日,es2015 正式发布已经两年了。但最新的浏览器们逼近 100% 的支持率对我们好像并没有什么卵用,为了少数用户的体验,我们很可能需要兼容 IE9。感谢 babel 的编译,让我们完美的提前使用上了 const&…
模拟babal-loader简单实现webpack打包获取所有模块依赖的核心原理
1.核心打包原理:
1) 打包的主要流程如下: 需要读到入口文件里面的内容。分析入口文件,递归的去读取模块所依赖的文件内容,生成AST语法树。根据AST语法树,生成浏览器能够运行的代码 2. 常见的模块解析包
b…
CSS-Module 使用
CSS-Module 使用
说明 CSS-Module 是一个 css 模块化解决方案,可以通过webpack 在 css-loader 配置 css-module ,开启后默认局部作用域 { test: /\.css$/,use: [style-loader,{loader: css-loader,options: {modules: true, // 开启 css-modulelocalIde…
react-webpack2-热模块替换[HMR]
react-webpack2 - 模块热替换[HMR] 模块热替换功能会在应用程序运行过程中替换、添加或删除模块,而无需重新加载页面。这使得你可以在独立模块变更后,无需刷新整个页面,就可以更新这些模块,极大地加速了开发时间。 webpack3 react…
vue项目ide(vue项目环境搭建)
一、先介绍一下我接下来要做的项目 项目:ide可视化工具 技术应用: Vue2.0(js框架):https://cn.vuejs.org/ ElementUi(饿了吗ui框架基于vue的):http://element.eleme.io/#/zh-CN Ecah…
前端框架的工程化之路
前端框架工程化之路 人类的发展动力源于一个“懒”字,就如现在的大前端正是史前那群“懒”而聪明的“切图仔”进了软件工程的施工现场,怀揣着更少代码、更少沟通、更少错误、更少维护的梦想奔袭而来。从框架齐放闹革命到三大框架三足鼎立,从构…
webpack--css:自动处理CSS3属性前缀(十)
目录结构 before after 文件内容 index.css body{background-color: red;color: white;
}
#image{width: 28px;height: 28px;background-image: url(../images/aaaa.png);transform: rotate(30deg);box-shadow: 10px 10px 10px;
} index.less blue :#00aaee;
#jie{width: 100px…
手把手教你从零认识webpack4.0
原文链接: www.jianshu.com/p/f931f47cb… 前言: 作为一个现代javascript 应用程序的静态模块打包器,webpack能将各种资源,如js,css, 图片等作为模块来处理,是当下前端工程化的一个很受欢迎的工具ÿ…
webpack配置排除打包
webpack配置排除打包
思路
打包时,不要把类似于element-ui第三方的这些包打进来 从网络上,通过url地址直接引入这些包
操作
(1)先找到 vue.config.js, 添加 externals 项,具体如下:
config…
Webpack和Vite简单使用
目录 WebPack
介绍
基础使用
初始化使用 webpack.config.js文件
webpack开发服务器
vite
介绍
使用
使用vite创建vue框架项目 WebPack
介绍
当我们习惯了在node中编写代码的方式后,在回到前端编写html、css、js这些东西会感觉到各种的不便。比如: 不能放心…
Vue.js 2.x笔记:安装与起步(1)
1. 环境准备 Vue是一套用于构建用户界面的渐进式框架,设计为可以自底向上逐层应用。Vue 的核心库只关注视图层。 安装Node.js,下载:https://nodejs.org/ 查看安装: $ node -v npm包管理器,集成在node中。 查看npm版本&…
react 创建组件
解析React 方法一、使用webpack 在package.json添加 "dependencies": {"react": "^0.14.0","react-dom": "^0.14.1"} 安装依赖 npm init 或者直接 npm install react react-dom --save-dev 在你编写的react组件文件里 在你…
webpack之代码分离
https://robertknight.github.io/posts/webpack-dll-plugins/ webpack一般会把一个文件里import/require的文件都会打包在一起,最近就在做这方面的工作,文件全部打包在一起了 对服务器的请求确实减少了,可是对于jquery和jquery的插件如果在每…
webpack4.0打包的时候一些技巧
4.0的webpack要比之前的版本强大的不是一点点 打包的时候也做了很多优化 然后说一些这段时间发现的有趣的技巧 1. 打包出来的文件很大,不知道是什么原因可以用 webpack-bundle-analyzer 很牛逼的分析工具,能知道打包出来的文件的都来自于属什么地方&…
react+ts配置eslint+prettier
因为项目是ts react,所以需要额外安装ts和react的扩展,依赖的npm包如下。
"eslint": "^8.41.0",
"eslint-config-prettier": "^8.8.0",
"eslint-plugin-import": "^2.27.5",
"eslin…
Vue学习 之 MacOS 安装 webpack
Vue学习 之 MacOS 安装 webpack
webpack 简介
Webpack 是一个非常流行的前端构建工具,它可以将多个模块(包括CSS、JavaScript、图片等)打包成一个或多个静态资源文件(bundle),以便用于部署到生产环境。We…
SegmentFault 技术周刊 Vol.8 - React,“5 分钟快速入门”
前段时间开始学习 React,浏览官方文档时,被其中提及的一篇文章——《Give It Five Minutes》给吸引了。最开始以为是“5 分钟学会 React”这种神一般存在的教程,结果不然,它只是 37 Signal 日志 SVN(Signal v.s. Noise…
清理构建目标文件夹的两种方式:webpack配置选项 VS clean-webpack-plugin插件
92. 清理构建目标文件夹的两种方式:webpack配置选项 VS clean-webpack-plugin插件
在 webpack 中,clean: true 是一项配置选项,而 clean-webpack-plugin 是一个插件。它们的作用是清理(删除)构建目标文件夹中的旧文件…
webpack打包原理(待续)
打包工具要解决的问题: 文件依赖管理 梳理文件之间的依赖关系资源加载管理 处理文件的加载顺序(先后时机)和文件的加载数量(合并、嵌入、拆分)效率与优化管理 提高开发效率,完成页面优化
Vue CLI webpack 相关
简单的配置方式
调整 webpack 配置最简单的方式就是在 vue.config.js 中的 configureWebpack 选项提供一个对象:
// vue.config.js
module.exports {configureWebpack: {plugins: [new MyAwesomeWebpackPlugin()]}
}该对象将会被 webpack-merge 合并入最终的 web…
Vue CLI 插件和 Preset
插件
Vue CLI 使用了一套基于插件的架构。如果你查阅一个新创建项目的 package.json,就会发现依赖都是以 vue/cli-plugin- 开头的。插件可以修改 webpack 的内部配置,也可以向 vue-cli-service 注入命令。在项目创建的过程中,绝大部分列出的…
#前端# 万字总结!前端项目化超详细方法及思路!
#前端# 万字总结!前端整个项目超详细方法及思路! 文章目录#前端# 万字总结!前端整个项目超详细方法及思路!第一部分:web/pc端一、项目开始前的准备工作1、vue-cli搭建开发环境2、新建vue项目文件3、vue项目目录解析&am…
#vue# mousedown、mouseup事件,JS实现密码框小眼睛显示与隐藏
需求:
密码框右侧小眼睛, 鼠标按下鼠标按键(左、右键均可)就显示出密码,
鼠标松开鼠标按键(左、右键均可)密码就隐藏 思路:
(1)首先就是排版了(…
vue单文件组件互相通讯
在vue中,我们可以把一个页面各个部分单独封装起来,做成各种小组件,然后加载,这样的好处是代码维护起来比较容易,重复的代码多处调用! 在一个vue项目中,单文件组件以.vue形式文件命名 每个组件之…
用vue-cli来搭建vue项目和webpack
vue-cli 用vue-cli来搭建vue项目 第一步:全局安装vue-cli 1sudo npm install vue-cli -g第二步:初始化一个项目 1vue init webpack-simple projectName第三步:把文件切换到初始化的项目中 1cd projectName第四步:安装依赖 1npm in…
前端学习----webpack入门学习
webpack是前端项目工程化的具体解决方案
主要功能:它提供了友好的前端模块化开发支持,以及 代码压缩(将空格和注释全部消除,变成一行代码)、 处理浏览器端JavaScript的兼容性(只管写高级语法,自动向下兼容。例如ie8不支持let 语法…
前端的构建化工具Webpack
经常看到如jquery-3.0.0.js和jquery-3.0.0-min.js等两相似的文件名。 其实以上两个文件名的内容是一样的,不过带min代表的是占用最小的空间,为项目提高性能。压缩的部分如换行,空格等。 可以看出两文件的体积相差很大。 所以我们一般的话项目…
Vue的第一个组件设计
我记得当时我拿起CakePHP,我很喜欢开始使用它是多么容易。这些文档不仅结构合理,详尽无遗,而且用户友好。多年以后,这正是我在Vue.js中感受到的。然而,与Cake相比,Vue文档仍然缺少一件事:一个真…
《从零构建前后分离的web项目》:前端1.0 终 - 前端性能优化 (多图预警)
4000字长文,多图预警!!!流量慎入!! 性能优化 - 屌丝前端性能优化、上线一条龙 大家好我又来了,本章给大家带来的内容是:上线和上线后的性能优化 项目地址 实战预览地址实战项目地址本…
Error:options.query cannot be used with loaders
原代码: test: /(\.jsx|\.js)$/,loaders:["babel-loader","eslint-loader"] ,options:{cacheDirectory:true},exclude: /node_modules/,
报错:error:options.query cannot be used with loaders 如下:
解…
WebAssembly得到了所有浏览器的支持
随着9月19日Safari和10月31日Edge的发布,苹果与微软加入了谷歌和Mozilla,在生成环境浏览器中提供了对WebAssembly的支持。这四家公司的浏览器都能运行编译为wasm二进制格式的代码。\\Safari支持WebAssembly的第一个版本是11,而Edge的版本是16…
实现一个TodoList - Vue2 Tutorials (二)
在了解了 Vue 的一些基本概念之后,就可以写一个最简单的小项目了 --- TodoList。麻雀虽小,五张俱全。虽然是一个小 demo,但也涉及到了组件化、双向绑定、自定义事件的触发与监听、计算属性等概念。接下来从这个小项目中,对这些基本…
Angular开发实践(六):服务端渲染
Angular Universal Angular在服务端渲染方面提供一套前后端同构解决方案,它就是 Angular Universal(统一平台),一项在服务端运行 Angular 应用的技术。 标准的 Angular 应用会执行在浏览器中,它会在 DOM 中渲染页面&am…
webpack ---- 入门到入土
文章目录webpack ---- 入门到入土webpack----前端工程化与webpack的基本使用webpack----webpack中的插件webpack ---- webpack 中的 loaderwebpack ---- 打包发布webpack ---- Source Mapwebpack ---- 配置完成后的package.json与webpack.config.jswebpack ---- 使用代替./ …/…
34.自己配一个webpack
1.创建项目并生成package.json $ mkdir webpack-demo0 && cd webpack-demo0$ npm init -y$ npm install lodash --save-dev 生成的package.json {"name": "webpack-demo0","version": "1.0.0","description": "…
js构建工具和预编译
Gulp应该和Grunt比较,他们的区别我就不说了,说说用处吧。Gulp / Grunt 是一种工具,能够优化前端工作流程。比如自动刷新页面、combo、压缩css、js、编译less等等。简单来说,就是使用Gulp/Grunt,然后配置你需要的插件&a…
《实战:如何搭建一个完整的 Vue2.0 项目》- 1、构建项目(基于 Vue2.6.14)
前提
在 Vue2 版本的**终止支持**前,根据较新的 node环境,重新创建 Vue2项目。 版本说明
npm: 8.13.2
node :14.20.1
webpack:4.16.5
创建工程
步骤 1:选择 Default ([Vue 2] babel, eslint) 步骤 2&…
在使用vue-cli中遇到的几个问题
前言:框架没有好坏之分,能解决需求就可以。之前没事用vue模仿过BOSS直聘App(纯属娱乐),实际工作中开发过一个后台管理系统,遇到过不少坑,终于闲下来稍微总结几个问题分享一下! 一、所遇到的问题(对cli模式开…
TypeError: this.getOptions is not a function
起因:下载less-loader后使用weboack打包项目,报错。
错误原因:less-loader版本过高。
使用以下代码重新下载less-loader
yarn add less3.0.4 less-loader5.0.0 -D
webpack的使用(1)
1.将js文件转换 webpack app/main.js public/webpack.js //将app文件家里的main.js 转换成public文件夹下的webpack.js ps:webpack集成了require.js 此操作可以用对应的webpack.config.js配置来代替: 在项目目录下在建立一个webpack.config.js文件, 然…
用Typescript编写AngularJS应用是怎样一种感受
Typescript是一门拥有可选静态类型系统、基于类的编译型语言。这话如果你觉着怪,那尝试这么理解一下,她是JavaScript的超集,也就是说,理论上她支持JavaScript的所有特性,然后又提供了额外的优势。 举几个小栗子说明其优…
Vue Cli 项目打包体积过大,优化vue项目体积
最新打包vue cli 4.5 项目时,体积尽然达到了9M,页面访问的速度,因此进行尝试进行优化,最终压缩到 968k ,效果明显。下面是优化方法。 首先新建文件vue.config.js,放在项目根目录下,与package.js…
webpack中tree-shaking技术介绍
之前介绍过webpack3的新特性,里面提到webpack2支持了ES6的import和export,不需要将ES6的模块先转成CommonJS模块,然后再进行打包处理。正基于此,webpack2引入了tree-shaking技术,能够在模块的层面上做到打包后的代码只…
thread-loader多进程打包+enternals忽略打包+dll动态链接
当js代码用babel处理兼容性且本身代码就比较多的情况下可以使用thread-loader开启多线程打包
thread-loader本身启动进程就需要耗费时间, 所以当js代码不多时就不要开启, 否则还可能会延长打包时间
{// 当js代码用babel处理兼容性且本身代码就比较多的情况下可以使用thread-l…
webpack: 4 loader汇总(style-loader等)
所有的loader必须匹配规则,否则不生效 配置文件中,module中rules的use执行顺序是从后往前执行 url-loader 用于将文件转换为base64 URI的webpack加载程序。 options
limit limit指定文件大小,小于limit的图片不会生成图片以base64格式被引入…
vue全家桶版本升级排错
背景 如果你使用了element-ui的el-tabs组件,并且想要单独升级element-ui至2.10.0,你会发现,使用了el-tabs组件的页面只要打开就卡死。原因是element-ui~2.10.0采用了不兼容vue~2.5.10的写法。于是我尝试系统性升级vue全家桶,这也是…
学习webpack4 - 基础配置
学习webpack4 - 基础配置学习webpack4 - HTML处理学习webpack4 - 样式处理学习webpack4 - ES6语法转化学习webpack4 - 第三方库的使用学习webpack4 - 抽离公共代码 基础配置 安装 yarn init -y 初始化项目
yarn add webpack webpack-cli -D 尝试运行 step1: 新建src目录&#…
webpack指定输出资源的路径和名称
如图,在前面的章节我们打包后的文件默认都输出到了dist目录下,无论是图片、还是js都在同一级别目录,这里目前处理的资源比较少,如果资源一多,所有的资源都在同一级目录,看起来很费劲。
那么这节就介绍一下…
开发环境配置(前序准备在上篇文章)
完整配置
const { resolve } require(path)
const HtmlWebpackPlugin require(html-webpack-plugin)module.exports {entry: ./js/index.js,output: {// 生成的文件名filename: js/built.js,// 文件所在的目录path: resolve(__dirname, build)},module: {rules: [{exclude:…
前端项目安全扫描出来的漏洞——解决过程
为什么要升级,如图云桌面(相当于堡垒机-远程桌面)的项目审查是大概基于node16版本进行扫描的,本来我方是通过降版本从14到12绕过大范围更新,但现在躲得过初一躲不过十五,如何更新 package-lock.json 中的一…
用Vue搭建一个应用盒子(一):todo-list
最近在研究vue的相关知识,最好的学习方法莫过于自己开发一个SPA,这样带着问题来学习,进步自然飞速。于是边查边写差不多花了2周写完了一个todo-list,功能不够完备,但是麻雀虽小,却也是五脏俱全,…
Error: Cannot find module ‘webpack‘
Error: Cannot find module ‘webpack’ 参考文章 https://blog.csdn.net/qq_43112598/article/details/103075427 在新电脑上拉项目跑的时候发现爆报这个错误。然后webpack -v发现无法加载文件 该问题表示当前计算机的执行策略不允通过,使用如下命令查看当前执行…
Vue CLI 3 多页应用项目的搭建
在项目初期时,从零开始搭建和配置本地前端开发环境是一项很繁琐的工作,需要考虑到项目目录结构、项目基本配置、Webpack 配置等等。通过 Vue CLI 3 可以快速的生成一个项目,这样我们就可以专注在写应用上,而不必将大量时间花费在配…
Rust 构建 Wasm 模块
Rust 构建 Wasm 模块 文章目录Rust 构建 Wasm 模块正文1. 安装1.1 使用 Rustup 安装 Rust1.2 安装 wasm-pack1.3 CLion 配置2. 手动构建 Rust to Wasm 项目2.1 创建项目2.2 配置文件 Cargo.toml2.3 模块导出函数 & 打包2.4 前端项目展示3. 使用 wasm-pack 模版构建3.1 配置…
Webpack 插件分享: webpack-bundle-analyzer 打包文件分析工具
Webpack 插件分享: webpack-bundle-analyzer 打包文件分析工具 文章目录Webpack 插件分享: webpack-bundle-analyzer 打包文件分析工具正文0. 为什么需要分析?1. 功能 & 范例2. 引入方式其他资源参考连接完整代码示例正文
0. 为什么需要分析?
前端…
vue--配置多入口程序
1 module.exports {
2 entry: {
3 app:.src/main.js,
4 admin:./src/admin-main.js
5 }
6 } 在多数情况下,程序入口只有一个,就是main.js。但是如果用户使用的是.../index这个网址,而后台提供给登录用户…
Webpack 实践: 前端 SDK 开发(使用 webpack 打包 library)
Webpack 实践: 前端 SDK 开发(使用 webpack 打包 library) 文章目录Webpack 实践: 前端 SDK 开发(使用 webpack 打包 library)前言正文1. 第一版:源代码直接导出1.1 目录结构 & 源代码1.2 package.json 配置1.3 创…
Webpack: CSS 到 Sass/Scss 与 CSS Module
Webpack: CSS 到 Sass/Scss 与 CSS Module 文章目录Webpack: CSS 到 Sass/Scss 与 CSS Module前言正文1. 在 JS 中引入 CSS:style-loader、css-lodaer2. 从 CSS 进阶到 SCSS:sass-loader node-sass3. CSS Module 实现命名空间隔离:css-loade…
TS 基础: 运用 TypeScript 进行开发的 5 种方式
TS 基础: 运用 TypeScript 进行开发的 5 种方式 文章目录TS 基础: 运用 TypeScript 进行开发的 5 种方式前言正文1. 使用官方 tsc 命令编译1.1 安装编译器依赖 typescript1.2 指定编译文件1.3 使用 tsconfig.json 配置文件1.4 监听变化实时编译1.5 编译后执行代码2. 使用 ts-no…
React 项目启动2:使用 webpack 手动创建 React 项目(附加 React Router + Redux)
React 项目启动2:使用 webpack 手动创建 React 项目(附加 React Router Redux) 文章目录React 项目启动2:使用 webpack 手动创建 React 项目(附加 React Router Redux)前言正文1 项目依赖1.1 选用技术栈1.2 依赖包1.3 依赖包版本号1.4 依赖包版本选用说…
Webpack:入門
Webpack:入門 文章目錄Webpack:入門簡介參考正文Overview 概述Configuration 配置起步Install 安裝Entry 入口Output 輸出文件Loader 模塊加載器Plugin 插件Mode 模式完整項目Directory 項目目錄結構各文件內容(需要手動創建的部分࿰…
JavaScript语言核心(三)-- 模块化(ES6 requirejs/seajs webpack)
讲述JavaScript现有的模块化方案转载于:https://www.cnblogs.com/rhinoxy/p/8023934.html
【Vue】vue中的静态资源处理---vue项目中路径使用的@和~的区别
在我们的项目结构里,有两个静态文件的路径,分别是:src/assets 和 static/。那这两个到底有什么区别呢?
Webpacked 资源
为了回答这个问题,我们首先需要理解webpack是怎样处理静态资源的。 在*.vue组件中,…
解决 vue-cli index.js dev 配置中 assetsPublicPath 的值不能填 ./ 的问题
问题篇
最近使用frp代理开发微信vue应用,frp代理不直接暴露根目录,因为我的根目录已经被我的博客占用了,所以就使用nginx又代理了一层,访问方式从越来的 wechat.youngboy.vip 变成 wechat.youngboy.vip/proxy ,在游览…
Vue完成TodoList案例
写一个简单的TodoList的更实用(文末有彩蛋)。 一,使用VUE-CLI脚手架快速搭建一个框架 利用VUE-CLI来自动生成我们项目的前端目录及文件,方法: npm install -g vue-cli
vue init webpack my-project
cd my-project
npm …
vue源码构建代码分析
这是xue源码学习记录,如有错误请指出,谢谢!相互学习相互进步。 vue源码目录为 vue
├── src #vue源码
├── flow #flow定义的数据类型库(vue通过flow来检测数据类型是否正确)
├── ex…
【第二届青训营-寒假前端场】- 「构建Webpack知识体系」笔记
本节课重点内容什么是WebpackWebpack打包核心流程示例步骤关键配置项(如何使用?)使用Webpack处理CSS/less等思考题使用Webpack接入Babel思考题使用Webpack生成html思考题使用Webpack——HMR使用Webpack——Tree-Shaking其他工具思考题理解Loa…
Webpack 打包 Javascript 详细介绍
本篇我们主要介绍Webpack打包Javascript。当然,除了可以打包Javascript之外,webpack还可以打包html。但是这不是我们本篇的重点。我们可以参考 Webpack HTML 打包介绍
现在让我们扩展一个项目——webpack-example(点击 Webpack 安装 查看该项…
git status将文件状态标为renamed问题探究
问题描述 线上项目有一个小bug,我修改了xx.js中的一行代码解决了问题,然后webpack打包,准备提交代码。 git add .
git status 这时候我发现,git status的输出为: renamed: xx.1.js -> xx.2.js 我发现这不太对啊&…
愈发熟练的 CSS 技巧
rem simple-flexible 适配方案 简单解析 rem 相对于根元素 <html> 的 font-size 的大小来计算坐作为一个单位; simple-flexible 是根据手淘团队 lib-flexible.js,比较,改写的一个插件,兼容 UC 竖屏转横屏出现的 BUG&#x…
前端每周清单第 51 期: React Context API 与模式变迁, Webpack 与 Web 优化, AI 界面生成...
前端每周清单第 51 期: React Context API 与模式变迁, Webpack 与 Web 优化, AI 界面生成 作者:王下邀月熊 编辑:徐川 前端每周清单专注前端领域内容,以对外文资料的搜集为主,帮助开发者了解一周前端热点;分为新闻热点…
成功解决 The ‘mode‘ option has not been set, webpack will fallback to ‘production‘ for this value.问题
运行yarn build 报错 在当前文件目录找到package.json 修改build里面的参数,改为开发模式 yarn build 再次运行成功解决
React 快速上手 - 03 脚手架创建项目 一切都是组件
目录 01 前言02 开发环境搭建03 脚手架创建项目 一切都是组件04 基础特性 JSX、Props、State、Lifecycle、Event、Style05 组件渲染控制06 容器组件、展示组件07 前端路由 react-router08 状态管理 react-redux09 数据请求 fetch10 属性类型检查 prop-typesReact 快速上手 - 03…
少量修改webpack配置支持打包多页面
webpack一般是配合单页面应用使用,但并不是所有的web应用都是单页的,有多个页面的情况还是很多的,当然你可以用其它的构建工具来打包,但对于习惯了webpack的你来说,要是能直接在webpack上做少许配置就可以支持多页面的…
Webpack实战-管理多个单页应用
引入问题 上一节3-9为单页应用生成HTML中只生成了一个 HTML 文件,但在实际应用中一个完整的系统不会把所有的功能都做到一个网页中,因为这会导致这个网页性能不佳。实际的做法是按照功能模块划分成多个单页应用,每个单页应用生成一个 HTML 文…
webpack搭建vue2.x
前提: 1. 借助Node.js环境里的npm来安装,
2. 设置好npm镜像,(比如淘宝的npm镜像:输入
引用
npm install -g cnpm –registryhttps://registry.npm.taobao.org
即可安装npm镜像,以后再用到npm的地方…
ESLint的NPM账户遭黑客攻击,可能窃取用户NPM访问令牌
7月12日,黑客攻击了ESLint维护者的NPM帐户,并将带有病毒的eslint-scope和eslint-config-eslint软件包发布到NPM注册表中。带有恶意病毒的软件包在安装时,计算机会自动下载并执行pastebin.com代码,然后将含有NPM访问令牌的.npmrc文…
【js】从0开始工程化项目、webpack打包混淆js代码
▒ 目录 ▒ 🛫 问题描述环境 1️⃣ 工程化初始化项目:npm init项目目录结构编写基础库(export / module.exports)编写入口文件(import)编译命令(npx) 2️⃣ webpack打包安装配置 3️…
webpack:2 webpack5模块 asset (图片 字体图标)
asset允许在不配置其它loader下使用资源文件(字体、图标等), asset内置模块提供了4个loader asset/resource 发出一个单独的文件并导出URL(等同于file-loader) asset/inline 导出uri数据,(等同于…
Vue3(5)插槽Slots
目录 一、插槽内容与出口
二、渲染作用域
三、默认内容
四、具名插槽
五、作用域插槽
六、具名作用域插槽 一、插槽内容与出口
在之前的博文中,我们已经了解到组件能够接收任意类型的JS值作为props,但组件要如何接收模板内容呢?在某些…
vue3-webpack遇到Eslint各种报错
报错一:
VUE3 You may use special comments to disable some warnings. Use // eslint-disable-next-line to ignor
8:1 error Delete ⏎ prettier/prettier
✖ 1 problem (1 error, 0 warnings)1 error and 0 warnings potentially fixable with the --fix o…
webpack与强缓存
当服务端开始强缓存的时候, 只要文件名字不变化, 那么就不会对比文件内容, 会直接走缓存
但是这种情况下, 文件内容发生变化的时候, 不能进行及时更新
此时可以利用hash值让每次更改后的文件名根据hash变化来达到不走缓存的效果 hash: webpack每次打包都会生成一个唯一的hash…
webpack基础详解(2)
介绍: 这篇文章讲述了loader和plugin的一些知识,还有作者自己写代码中的一些错误,还有一些常用指令,当然了还有一些自己的总结 loader使用过程:
步骤一: 通过npm安装需要使用的loader
npm install --save-dev css-loader 安装css需要的loadernpm install –save-dev style-lo…
ABAP system landscape和vue项目webpack构建的最佳实践
基于Netweaver的ABAP transport route一般都有dev,test和prod三种类型的系统。 而Vue前端项目的webpack build设置也类似。 以SAP成都研究院数字创新空间开发的智能服务前端实现为例, 在package.json里定义了名为dev和build两个script: "scripts&qu…
[译] Pipeable 操作符
原文链接: github.com/ReactiveX/r… 本文为 RxJS 中文社区 翻译文章,如需转载,请注明出处,谢谢合作! 如果你也想和我们一起,翻译更多优质的 RxJS 文章以奉献给大家,请点击【这里】 写在前面的话: …
不借助脚手架使用webpack4从0开始搭建一个完整vue开发环境
目录
一、安装webpack和webpack-cli
二、指令方式运行
三、配置文件方式运行
四、less-loader解析less 五、一般es6语法转换 六、JS兼容性处理(包括ie)
七、使用url-loader解析样式中的图片 八、打包html中图片资源
九、打包html文件
十、打包字体…
webpack(高级)--性能优化-代码分离
webpack
webpack性能优化
优化一:打包后的结果 上线时的性能优化 (比如分包处理 减少包体积 CDN服务器) 优化二:优化打包速度 开发或者构建优化打包速度 (比如exclude cache-loader等) 大多数情况下我们侧…
JavaScript文件的同步和异步加载
对于JS文件的引用,尽管当前有不少框架和工具(比如webpack,commonjs,requiresjs等)都做了很好的处理。但是抛开这些框架,了解原生的加载方式还是不无裨益。本文简述一些js文件的同步和异步加载方式。 同步加…
第一个vue-li项目、创建vue-cli程序、Webpack学习2022-3-17
一、Vue:第一个vue-li项目
1.1下载安装
1、nodejs 的下载地址:http://nodejs.cn/download/ 安装很简单 2、下载完毕后在cmd里面输入:node -v和npm -v测试
3、然后下载一个淘宝镜像加速器:在cmd下输入npm install cnpm -g 4、安装vue-cli …
前端开发的环境搭建与调试方式
2019独角兽企业重金招聘Python工程师标准>>> 1 安装node.js 及 npm 下载 node-v10.11.0-x64.msi (下载地址:http://nodejs.cn/ ),在控制台执行命令: //查看node.js的版本node -v//查看npm的版本(npm是随node一块安装的…
CSS实战之Flex详解以及其在微信中的兼容实现
Box Box是传统的通用的容器属性,我们首先来介绍下Box的基本用法。因为在下文讲解Flex时候会提及,鉴于部分浏览器并不能支持Flex的全部特性,所以很多时候我们需要利用一些工具或者手写的方式将新版的Flex的语法转化为旧版的Box的语法。如果需要…
通过这6个很棒的Webpack插件提高您的生产力
webpack插件用于执行更广泛的任务,例如包优化,资产管理和环境变量注入。
webpack本身建立在与webpack配置相同的插件系统上。根据你使用Webpack的方式,有多种使用插件的方法。
事不宜迟,这里有六个很棒的webpack插件。
Webpack…
手动搭建脚手架将React组件发布至NPM
我们预期的脚手架具有如下功能:
开发组件时可以实时预览对组件各种资源进行打包(js/css/图片等)一键打包发布
1.创建项目
脚手架的名字暂时取react-cli-pub。
首先创建一个新目录用于放我们的文件:
mkdir react-cli-pub
cd react-cli-pub 使用npm命令创建一个项…
关于vue 框架与后台框架的混合使用的尝试------转载
这几天我在研究前台框架和后台框架融合的问题,进行了一些尝试; 我前台选择的是 vue,当然也可以选择 react 等其他 mvvm 框架,不过 vue 对于我来说是最熟悉的; 后台话,我选择的是 php 的 lumen 框架,他是laravel 的简化版,因为比较轻量,所以这也是我的选择; 先说下我这边的环境:…
CleanWebpackPlugin is not a constructor解决方法
报错:
关于webpack使用CleanWebpackPlugin插件时报错(CleanWebpackPlugin is not a constructor)原因: 但是我是按照webpack官网上的写法来使用这个插件的,应该是由于这个插件已经更新了,但是webpack官网上…
Webpack入门教程三十一
141.webpack的css,less,scss,html,tpl,,js图片等模块使用,webpack.config.js配置内容如下 var htmlWebpackPlugin require("html-webpack-plugin");
var path require("path");
var webpack require("webpack");module.exports {context:__d…
CommonsChunkPlugin的一些总结,以及如何分别打包公共代码和第三方库
如何分别打包公共代码和第三方库
现在假设入口文件里面有
entry:{main1:./app/js-uglify/a.js,main2:./app/js-uglify/b.js,vendor:[./app/js-uglify/j1,./app/js-uglify/j2]
}
a.js和b.js是项目文件,j1和j2是第三方插件
出口文件配置: output: {pat…
webpack4对比webpack5
此版本重点关注以下内容: 通过持久缓存提高构建性能. 使用更好的算法和默认值来改善长期缓存. 通过更好的树摇和代码生成来改善捆绑包大小. 清除处于怪异状态的内部结构,同时在 v4 中实现功能而不引入任何重大更改.
下载
npm i webpack5 webpack-cli -D
自动…
vue 脚手架新手入门(vue cli 2)
文章目录 写在前面1、创建一个vue项目2、项目结构2.1、写两个页面试试2.2、代码解释 3、前后端对接3.1、使用 axios 发起简单请求3.2、 路由 的使用3.2.1、配置默认地址前缀3.2.2、添加子路由3.2.3、切换路由3.2.4、监听路由3.2.5、方法调用 与 页面刷新3.2.6、this.$route 获取…
Webpack4 核心概念
文章目录 Webpack4 核心概念概述安装webpack简单使用配置webpack.config.js配置package.json打包 核心概念modeentry 和 outputentry配置说明output配置说明配置单入口配置多入口 loader安装babel、babel-loader、core-js配置.babelrc配置webpack.config.js配置package.json编写…
Webpack 配置: 自定义网站图标 favicon
Webpack 配置: 自定义网站图标 favicon 文章目录Webpack 配置: 自定义网站图标 favicon实现核心技术: html-webpack-plugin 插件完整代码示例参考连接实现核心技术: html-webpack-plugin 插件
我们可以透过 html-webpack-plugin 来实现自定义 favicon 的配置
从原生的角度来说…
webpack(v4.7.0版本)的安装使用(适合初学者)
最新的webpack版本是v4.7.0
(注意:因为是针对初学者,所以很多知识并没有引入进来,避免越看越糊涂,后续还会对webpack知识持续更新,希望能帮到初学的你)
先简单认识一下webpack吧
Webpack可以看作…
React 代码拆分: 从 react-loadable 到 Suspense + lazy 组合
React 代码拆分: 从 react-loadable 到 Suspense lazy 组合 文章目录React 代码拆分: 从 react-loadable 到 Suspense lazy 组合代码拆分(懒加载)1. react-loadable 实现2. 简单实现3. 使用 Suspense lazy 实现4. 闪烁问题参考连接完整代码示例代码拆…
Webpack: Loader 开发分享
Webpack: Loader 开发分享 文章目录Webpack: Loader 开发分享正文1. Concept 概念2. Configuration 配置实例3. Custom 自定义 Loader3.1 配置自定义 Loader3.2 内嵌 loader(路径指定)3.3 Loader 写法4. 实战:jsonc-loader其他资源参考连接完…
Webpack 实战: 本地 mock 开发模式实践
Webpack 实战: 本地 mock 开发模式实践 文章目录Webpack 实战: 本地 mock 开发模式实践前言正文1. 环境准备1.1 客户端环境:搭建 webpack 项目1.2 服务端环境:搭建 express 项目2. 接入 API2.1 基础配置信息 & mock 数据2.2 接口配置定义2.3 请求方法…
Webpack 踩坑笔记: webpack-dev-server 启动命令失败(Error: Cannot find module ‘webpack-cli/bin/config-yargs‘)
Webpack 踩坑笔记: webpack-dev-server 启动命令失败(Error: Cannot find module ‘webpack-cli/bin/config-yargs’) 文章目录Webpack 踩坑笔记: webpack-dev-server 启动命令失败(Error: Cannot find module webpack-cli/bin/config-yargs)前言正文项目背景问题描述解决方案方…
第十二章 实现shallowReadonly功能
实现shallowReadonly功能
shallowReadonly: 让一个响应式数据变为只读的(浅只读)
接下来附上测试用例:
import { isReadonly,shallowReadonly } from "../reactive"describe(shallowReadonly,()>{test(should not make non-reactive pro…
Vue 踩坑笔记: 引入 ElementUI 时打包失败修复记录(ERROR in ./node_modules/element-ui/lib/theme-chalk/index.css)
Vue 踩坑笔记: 引入 ElementUI 时打包失败修复记录(ERROR in ./node_modules/element-ui/lib/theme-chalk/index.css Module build failed: ModuleBuildError: Module build failed: TypeError: this.getOptions is not a function) 文章目录Vue 踩坑笔记: 引入 ElementUI 时打…
JS 模块化: AMD 模块化方案的理解与应用
JS 模块化: AMD 模块化方案的理解与应用 文章目录JS 模块化: AMD 模块化方案的理解与应用前言JS 模块化标准:CommonJS、AMD、ES6 Module(ESM ECMAScript Module)动机正文1. 模块化之前1.1 同步脚本1.2 在 head 标签中引入脚本1.3 使用 window.onload2. 使用 Requir…
webapck4配置详解
entry string --> ‘./src/index.js’ 单入口 打包形成一个chunk。 输出一个bundle文件。 此时chunk的名称默认是 main array --> [’./src/index.js’, ‘./src/add.js’] 多入口 所有入口文件最终只会形成一个chunk, 输出出去只有一个bundle文件。 –>在HMR功能中让…
HMR_souce-map_oneof_babel缓存优化
HMR: css的style-loader自己实现了, 只需要devServe中hot: true即可, html不需要, 因为只有一个文件, 不要热模块替换, 改了就是改了, 不牵连其他, js中需要配置:
// 通过module.hot判断是否开启了HMR
if (module.hot) {// 如果开启了就去检测某个引入的文件是否变化, 如果变化…
Vue学习笔记入门篇——安装及常用指令介绍
本文为转载,原文:Vue学习笔记入门篇——安装及常用指令介绍 介绍 Vue.js是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思想构建的。相比于Angular.js,Vue.js提供了更加简洁、更易于理解的API,使得我们能…
VueJS:手把手教你搭建webpack+babel+vue+mintui项目 [附带项目源码]
背景概述
鉴于笔者多次搭建,又常常比较难记住,到处翻查资料,特别浪费时间,所以对自己所学习的知识做一个小小的总结,方便日后的开发的时候使用。本文建立在你已经熟悉vue的前提下,但是对基本步骤并不是很容…
webpack babel遇到ReferenceError: _regeneratorRuntime is not defined
如图,我确认我是使用transform-runtime插件,网上各种说引入babel-polyfill啊,都是辣鸡,我们要的是找出问题的原因!!!既然我们已经引用了babel-runtime和babel-transform-runtime插件之后&#x…
vue工程化之去除Eslint验证
有的时候用vue-cli创建好项目之后,写代码时会出现换行和空格报错,出现这么写错误是什么原因呢? 相信第一次接触时有点摸不着头脑。其实是在你用vue-cli脚手架构建项目时用了ESLint代码检查工具,如下图 解决方案很多种,…
node项目的基本构建流程或者打开一个node项目的流程
1. 确立项目所需要的所有依赖、框架(比如bootstrap,vue,angular等) 2. 在项目的根目录下创建一个package.json文件,package.json文件是项目的最重要文件之一,下面是我的一个项目中得依赖文件: {"name": &qu…
stack Error: `gyp` failed with exit code: 1
stack Error: gyp failed with exit code: 1
详细错误信息
gyp: No Xcode or CLT version detected!
gyp ERR! configure error
gyp ERR! stack Error: gyp failed with exit code: 1
gyp ERR! stack at ChildProcess.onCpExit (/usr/local/lib/node_modules/npm/node_m…
Webpack 插件: webpackbar progress-bar-webpack-plugin 进度条插件分享
Webpack 插件: webpackbar & progress-bar-webpack-plugin 进度条插件分享 文章目录Webpack 插件: webpackbar & progress-bar-webpack-plugin 进度条插件分享系列文章前言正文0. 为什么需要进度条?1. 安装依赖2. 使用示例2.1 progress-bar-webpack-plugin …
electron打包之后托盘不见了
electron打包之后托盘不见了
问题出现背景:使用electron-build打包导致了右下角的托盘不见了,可以看到有桌面运用在运行,但是里面显示的是一个空的图片。然后找了很多的博客和文章,发现都是随便粘贴的,最终经过自己的…
vue2/3:环境变量与模式
文章目录背景vuecli模式环境变量实际应用1、项目根目录新建对应的文件2、针对在不同的环境,进行开发打包等操作:Q&Avite模式环境变量在 index.html 中使用环境变量背景
我们 vue2 一般使用 vuecli 来创建项目,vue3 一般使用 vite 来创建…
webpack 自动打包更新
目的:使用webpack自动打包
如果你还没有安装webpack --> https://blog.csdn.net/Tomwildboar/article/details/81940522
我项目中的图标,是因为安装了一个插件,自行百度。 使用的工具是vscode 第一步:打开终端初始化项目
1…
webpack 安装过程详解
目的:安装webpack(最近在学习vue用到了这个,写一个教程,用于笔记也用于方便大家) 第一步:安装node环境
注:有的人可能和我一样不是学习node的(我是学习java的)ÿ…
08webpack-复习
在调用loader的时候 都是从右往左进行加载的哦//下面是现在学的webpack的配置文件哦const path require("path"); //路径模块//第2中方式配置webpackconst webpack require("webpack");// 只要是webpack的插件 都要放入 plugins 这个数组中去const htmlw…
01-day-什么是webpack
.sass后缀的文件名 比较老了 现在它的后缀名是.scss 其实他们是同一个东西 只是 后缀名发生了变化以 .sass写的文件的内容是 他没有括号 没有分号 有点怪 它跟新为了.scss 就有了花括号 和 逗号了bodycolor:redfont-size:12px字体文件有 .svg .ttf .eot .woff .w…
vue打包后上线启动个node服务
文件prod.server.js // 依赖express ,config
var express require(express);
var config require(./config/index);
// 当前环境变量下的port 如果没有就去config.build下找port
var port process.env.PORT || config.build.port;
// 启动express
var app express();
// 定…
webpack与vite区别
底层语言:webpack:基于nodeJS构建,js是以毫秒计数的vite:基于esbuild预构建依赖,esbuild是采用go语言编写的,它是纳秒级别的总之:因为js是毫秒,go语言是纳秒,所以vite比w…
【前端之旅】前端模块化开发
一名软件工程专业学生的前端之旅,记录自己对三件套(HTML、CSS、JavaScript)、Jquery、Ajax、Axios、Bootstrap、Node.js、Vue、小程序开发(Uniapp)以及各种UI组件库、前端框架的学习。
【前端之旅】Web基础与开发工具 【前端之旅】手把手教你安装VS Code并附上超实用插件…
webpack 配置介绍
一、webpack webpack 仅是一个打包工具,不会处理打包过程的东西例如 es6等新特性,如果需要处理这些新特性需要配置单独的加载bebblle-loader 等。
"devDependencies": {"webpack": "^5.76.3", // 打包工具"…
react import形式简单框架
之前一直通过<script type"text/babel"></script>这种形式来做react练习 现在想通过import的格式来做,想html和js分开。在实现过程中出现Unexpected token import 这种错误,原来是需要通过webpack(模块打包器)来使js可调用模块 官…
webpack5搭建react框架-开发环境配置
webpack5配置react基础开发环境
1、前言
之前已经使用webpack5进行了react框架基础环境的搭建(基础环境配置),但是每次修改完项目代码都需要重新执行npm run build指令进行构建,并且需要刷新浏览器中的页面查看最新修改的代码结…
Vue2之webpack篇(二)Loader
目录
一、loader处理css
1、css文件的创建
2、安装css-loader 3、配置
4、打包 5、最终效果
二、loader处理图片
1、引入图片
2、安装file-loader
3、配置module
4、webpack打包 三、ES6转ES5
1、介绍
2、安装babel-loader
3、webpack.config.js配置
4、webpack打…
记一次简单的vue组件单元测试
记录一些在为项目引入单元测试时的一些困惑,希望可以对社区的小伙伴们有所启迪,少走一些弯路少踩一些坑。 jest, mocha, karma, chai, sinon, jsmine, vue-test-utils都是些什么东西?chai,sinon是什么?为什么以spec.js命名&#…
webpack打包处理字体图标、map4、map3、avi资源
一、字体图标资源的下载(阿里巴巴图标库)
iconfont官网:https://www.iconfont.cn/ 这里你可以搜索你想要的字体图标,或者选择官方的图标库中查找,我这里就以官方的图标库为例: 选择几个加入购物车 点…
webpack自动引入打包资源HtmlWebpackPlugin
在之前的章节中我们每次打包完之后都是手动的在public/index.html中通过<script>的方式手动引入的dist/js/main.js文件。用过框架开发的小伙伴应该都有体会过,比如vue-cli,每次打包完我们直接将dist目录下的文件整个拷贝直接部署到服务器下就行了,…
webpack4以上版本
1.mode属性:
webpack需要设置mode属性用来指明是开发环境还是生产环境,可以是development或production,例如: webpack --mode development
webpack针对开发模式提供的特性: 浏览器调试工具、注释、开发阶段的详细错误日志和提示、快速和优化…
【WebPack】前端工程化
文章目录 前端工程化一、前端工程化概念二、前端工程化优点三、前端工程化解决方案四、webpack 的基本使用4.1 什么是 webpack4.2 创建列表隔行变色项目4.3 安装 webpack4.4 配置 webpack4.5 自定义 打包入口与出口 五、webpack 的插件使用5.1 webpack 常见插件5.2 webpack-dev…
vue-cli项目打包优化(webpack3.0)
1.修改source-map配置:此配置能大大减少打包后文件体积。 a.首先修改 /config/index.js 文件: // /config/index.jsdev环境:devtool: eval(最快速度)prod环境:productionSourceMap: false(关闭source-m…
深入浅出TypeScript(2)- 用TypeScript创建web项目
前言 在第一篇中,我们简单介绍了TypeScript的一些简单语法,那么如果我们只是简单使用TypeScript开发一个web项目,应该做哪些准备?接下来我们就结合TypeScript和Webpack来创建一个基于TypeScript的Web应用程序。 准备工作 为了创建…
vue脚手架搭建移动端项目--flexible.js
通过命令行 node -v 查看是否安装node环境 在 nodejs 和 webpack已安装的前提下,随便一个文件夹下,输入命令行 npm install vue-cli -g 安装完成后,通过 vue -V 查看版本号验证是否安装成功 通过vue-cli 初始化vue项目 输入命令行新建 vue-de…
path.join()和path.resolve()的区别
现在写代码的时候有时候使用path.join(__dirname,dist)有时候用path.resolve(__dirname,dist),都是能拼接处来一个绝对路径,但是具体有什么区别呢? 一、path.join()方法 path.join()方法是将多个参数字符串合并成一个路径字符串 console.log…
如何使用Vue-cli搭建和运行vue项目
此文章 主要参考:https://jingyan.baidu.com/article/5225f26bbb430fe6fa0908ce.html 在vue init webpack my-project卡住的问题:在vue init webpack my-project卡住的问题 手把手教你用vue-cli搭建vue项目:https://www.cnblogs.com/liaoanr…
简单优化前端工程几种方式(上篇)
使用CDN 如果A网站和B网站, 同时使用了https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js的资源, 在访问其他网站A时, 浏览器会缓存jquery.min.js资源文件, 访问网站B时,就可以免于下载jquery.min.js的文件, 这样既节省了服务器流量, 又提升了资源加载的速度, 一举两得~减少…
webpack4.x各种坑记录
网上找到很多webpack3.x的教程,但写这个文章的时候,版本已经升到了4.x所以,看3.x的教程怎样webpack怎么错,以下是一些记录 1.webpack xxx xxx,这种错就是要求你安装依赖,结果你安装完之后,再执行同样的命令…
Vue+ElementUI: 手把手教你做一个audio组件
目的 本项目的目的是教你如何实现一个简单的音乐播放器(这并不难)本项目并不是一个可以用于生产环境的element播放器,所以并没有考虑太多的兼容性问题本项目不是ElementUI的一个音频插件,只是一个教程,不过你可以自行扩…
vue-cil 和 webpack 中本地静态图片的路径问题解决方案
1.小于8K的图片将直接以base64的形式内联在代码中,可以减少一次http请求。 2.大于8k的呢?则直接file-loader打包, 这里并没有写明file-loader.但是确实是需要安装,否则会有问题.而name也是file-loader的属性. 重复一次 必须安装file-loader: { test: /\…
学习小程序从“你”开始
最近的十几天中在接触小程序,从看别人的开源项目,到现在自己做一个项目,整个过程中心情是有起有落,也学到了很多东西,接下来和大家一起分享自己的学习过程,一起交流,一起学习:选题在…
运行Vue在ASP.NET Core应用程序并部署在IIS上
前言 从.NET Core 1.0开始我们就将其应用到项目中,但是呢我对ASP.NET Core一些原理也还未开始研究,仅限于会用,不过园子中已有大量文章存在,借着有点空余时间,我们来讲讲如何利用ASP.NET Core结合Vue在IIS上运行。 ASP…
暑期干货!2017年8月前端开发者超实用干货大合集
在过去的几年当中,网络上所流传的各种设计和开发资源,在素质上有明显的提升。其中有一些已经几乎成为了设计师和开发者必备的工具,但是其中绝大多数由于其应用范畴的局限,或者传播不够广,导致它们大多并广为人知。将这…
vue项目打包:修改dist文件名
vue.config.js // 输出文件目录(默认dist)outputDir: smf,use strict
const path require(path)
const defaultSettings require(./src/settings.js)function resolve(dir) {return path.join(__dirname, dir)
}const name defaultSettings.title // 网址标题
//const port …
webpack打包 修改dist文件夹名字(还有一些打包的基础知识记录哈~)
demo仅供记录webpack打包的一些基础知识点~
webpack.config.js 默认webpack打包配置文件(文件名字也可以修改的)
const path require(path)
module.exports {entry: ./index.js,//从index.js文件开始打包output: {filename: bundle.js, //打包后文件…
Ubuntu18.04,opencv-4.3.0和opencv_contrib-4.3.0安装(填坑)
如果觉得本篇文章对您的学习起到帮助作用,请 点赞 关注 评论 ,留下您的足迹💪💪💪 本文主要Ubuntu18.04安装opencv-4.3.0和opencv_contrib-4.3.0,坑巨多,因此记录以备日后查看,同时…
webpack+react搭建环境
近日自己项目遇到需要用webpack搭建react环境,查了挺多 ,自己总结一下 1.下载安装最新版node.js(https://nodejs.org/en/) 2.主要看自己网络情况,可以选择安装淘宝镜像去搭建环境 npm config set registry http://regi…
TypeScript超详细讲解
快速入门
介绍:
本篇文章我是跟随尚硅谷的李立超老师讲解的视频做的笔记,如果大家有时间的话可以学习一下老师的课程,讲的非常详细,如果时间不充裕的话,请看如下文章,进行学习 https://www.bilibili.com/video/BV1Xy4y1v7S2?p1
0、TypeScript简介
TypeScript是JavaScript的…
webpack基础详解(3)
知识点介绍: 这篇是将webpack的剩余常用知识点进行总结,首先是plugin第二个常用插件,输入打包命令时,进行自动压缩,然后还有为打包的文件进行版权声明,还有一个大点热更新,还有学习webpack自己的一些总结
plugin
介绍:
插件,通常是用于对某个现有的架构进行扩展webpack中的插…
webpack 基础详解(1)
什么是webpack? webpack 是一个用于现代 JavaScript 应用程序的 静态模块打包工具。当 webpack 处理应用程序时,它会在内部构建一个 依赖图,此依赖图对应映射到项目所需的每个模块,并生成一个或多个 bundle。
为什么要使用webpack?
webpa…
element-ui tree组件 return span 标签报错
原因: webpack无法解析vue-jsx的语法问题 解决方案 (1).安装依赖 [babel-plugin-transform-vue-jsx][1] npm install\babel-plugin-syntax-jsx\babel-plugin-transform-vue-jsx\babel-helper-vue-jsx-merge-props\ --save-dev (2).在.babelrc…
今天在生产中部署 ES2015+ 代码
大多数 Web 开发人员都喜欢编写具有所有最新语言特性的 JavaScript——async/await、类、箭头函数等。然而,尽管事实上所有现代浏览器都可以运行 ES2015 代码并原生支持我刚才提到的特性 , 大多数开发人员仍然将他们的代码转换为 ES5 并将其与 polyfills 捆绑在一起…
publicPath给webpack打包文件路径前添加公共域名
可能我们要访问的文件 都在某个服务器上那我们就可以配置webpack.config.js中 module.exports下的output下的属性publicPath为公共地址 这里以http:localhost:8080/为例
module.exports {output: {//配置文件路径前的公共地址publicPath: http:localhost:8080/},
}我们在打包…
webpack打包 图片,样式 等静态资源文件
其实前面的都不足以展示出webpack在众打包工具中的优势 webpack的优势在于 可以打包大规模项目文件 以及静态资源文件 这才是webpack独有的优势 首先我们来创建一个webpack项目 找一个文件夹 在终端中输入
npm init 根据提示操作 就会生成一个package.json
将webpack引入进来…
vue命令行生成项目
Vue.js 提供一个官方的命令行接口工具,用于快速搭建大型单页面应用程序。能够为现代前端开发的工作流程,带来持久强力的基础架构。只需几分钟,就可以建立并运行一个带有「热重载、保存时代码检查以及可直接用于生产环境的构建配置」的项目&am…
前端迷思与React.js
前端迷思与React.js 前端技术这几年蓬勃发展, 这是当时某几个项目需要做前端技术选型时, 相关资料整理, 部分评论引用自社区。 开始吧: 目前, Web 开发技术框架选型为两种的占 80% 。这种戏剧性的变化持续了近 6 年。自 2013 年 5 月推出以来,ReactJS 在…
webpack(v4.8.3)中静态资源输出以及使用第三方库的两种方法
一、webpack中静态资源输出
所谓静态资源输出,说白了就是一些文件不需要经过webpack处理,直接输出到指定的地方(类似于粘贴复制)
实现步骤:
1、npm i copy-webpack-plugin -D
2、引入 const CopyWebpackPlugin requ…
webpack(v4.8.3)中对css的几种处理总结(css分离,消除冗余的css代码,自动添加浏览器内核前缀)
一、CSS分离
我们知道webpack的理念就是把所有的东西都打包到js文件中,包括css、图片呀等等,好处是减少http请求,但劣势也很明显,就是随着项目越来越大,js文件也会越来越大,所以,我们就需要对cs…
Mac OS X下安装Vue脚手架(vue-cli)
前言 Vue作为前端三大框架(Angular,React,Vue)之一,号称是最简单,最容易上手的框架,同时也是行内的大趋势,还可以用来开发最火的小程序。具有开发快,双向数据流等特点&am…
vue环境配置(包括包的命令行,功能的命令行)
搭建一个简单的vue环境 1.安装vue-cli 在要项目的根目录中 npm install vue-cli -g2.实例化 在要项目的根目录中 vue init webpack <项目名字>会有很多选项,按需填写 因为要上传到git上,所以 3.下载包 进入项目文件夹 npm install
npm run dev上传…
如何区分Babel中的stage-0,stage-1,stage-2以及stage-3(一)
大家知道,将ES6代码编译为ES5时,我们常用到Babel这个编译工具。大家参考一些网上的文章或者官方文档,里面常会建议大家在.babelrc中输入如下代码: {"presets": ["es2015","react","stage-0&qu…
webpack 编写插件,webpack 自定义插件
webpack 编写插件,webpack 自定义插件 文章目录webpack 编写插件,webpack 自定义插件1:安装 webpack2:创建装载机与主文件 index.js3:创建自定义插件4:使用插件5:做一些有趣的事情,另…
webpack4基础 -- css处理和 scss 懒加载
demo: 仓库地址https://github.com/weixiaoshiaishang/zfpx/tree/master/webpack概要:将 css 通过 link 标签引入将 css 放在 style 标签里动态卸载和加载 css页面加载 css 前的transform1、使用style-loader 区别link方式module: {rules: [{test: /\.css$/, // 针对…
深度理解React项目的服务端渲染改造
本篇文章主要介绍了详解React项目的服务端渲染改造,写的十分的全面细致,具有一定的参考价值,对此有需要的朋友可以参考学习下。如有不足之处,欢迎批评指正。 因为对网页SEO的需要,要把之前的React项目改造为服务端渲染…
小程序从入门到实战系列(一)
前言 随着小程序日渐火热,扇贝在近一年投入了大量的精力来做小程序的相关业务,小程序相比于 APP 更容易传播,因为小程序是基于强大的社交平台微信的基础上的,这使其具有极强的传播能力,甚至可以在微信朋友圈产生病毒性…
零基础 Vue 开发环境搭建 打开运行Vue项目
【相关推荐】IntellIJ IDEA 配置 Vue 支持 打开Vue项目 所需文件 node.js环境(npm包管理器)(node-v8.11.3-x64.msi)(npmV5.6.0) cnpm npm的淘宝镜像 vue-cli 构建工具(脚手架) 一、安装node 安装完node,就自动在path里增加环境变量࿰…
webpack4 踩坑记
最近偶然想学习下webpack的配置,于是走上了webpack4踩坑的不归路。。。 webpack4默认的特性: 配置默认初始化一些配置, 比如 entry 默认 ./src 开发模式和发布模式, 插件默认内置 CommonsChunk 配置简化使用 ES6 语法,比如 Map, Set, include…
vue2之vue.config.js文件 常用配置教程
vue.config.js 相当于之前的webpack 打包工具
配置目录
const path require(path);function resolve(dir) {return path.join(__dirname, dir)
}module.exports {productionSourceMap: false,// 生产环境是否要生成 sourceMappublicPath: ./, // 部署应用包时的基本 URL…
webpack 插件总结归类
功能类 html-webpack-plugin 自动生成html,基本用法: new HtmlWebpackPlugin({filename: index.html, // 生成文件名template: path.join(process.cwd(), ./index.html) // 模班文件
}) copy-webpack-plugin 拷贝资源插件 基本用法: new Copy…
简单易懂的现代魔法-递归
平时在前端开发中,好像也没啥用到递归的地方。不过这并不代表递归不重要,如果你看过一些框架的源码,就会经常见到它的影子:比如渲染虚拟DOM的render函数,webpack中require依赖分析,Koa2洋葱式的中间件模型&…
【非专业前端】Vue UI 之 建立Vuetify工程
先建立一个工程【Webpack】 .. ..建立好之后,进入目录,添加vuetify插件 cd vuetify-demovue add vuetify【会出错】npm install vuetify --save【要用这个】 ..先看错误的 ..可以看到【vue add vuetify】失败了 官方文档提供的步骤是 问题就出在第一步&a…
React GraphQL Koa 仿Pinterest手机端
客户端使用React ApolloClient GestaltUI服务端使用Koa2 GraphQL Mongoosegithub 欢迎加⭐ github.com/tzuser/reac… 在线预览 在线预览API启动 cnpm install
npm run start
复制代码默认是连接远程服务器的,以下连接本地的服务 安装mongodb更改 server/db.js …
Webpack安装和配置
一、安装和配置webpack 1、全局安装webpack 这样就安装好了webpack,可以再全局通过webpack -v来查看是否安装成功。 2、先创建项目目录结构,根目录是mywebpack。进入项目根目录,执行:npm init,生成package.json文件&am…
使用Facebook的create-react-app脚手架快速构建React开发环境(ant.design,redux......)...
编程领域中的“脚手架(Scaffolding)”指的是能够快速搭建项目“骨架”的一类工具。例如大多数的React项目都有src,public,webpack配置文件等等,而src目录中又包含components目录等等。每次在新建项目时,手动…
webpack基础配置纪实
GitHub 源码 entry 打包入口配置 接受三种方式:string, array, object module.exports {entry: ./src/main.js...
}复制代码module.exports {entry: [./src/main.js, ./src/test.js]...
}复制代码module.exports {entry: {main: ./src/mai…
vue-cli脚手架
集成项目模板 $ vue init webpack-simple demo (建议)
$ vue init webpack demo2 (大型项目)vue-cli构建SPA应用 1.安装vue-cli $ npm install -g vue-cli2.安装模板 $ vue init webpack demo23.安装依赖 $ cnpm install4.启动 $ npm run dev 转载于:https://www.cnblo…
webpack +vue开发(2)
我们的loader方式其实可以写成inline的方式 loaders:[{test:/\.js$/,loader:"babel",exclude:/node_modules/,}] 直接在entry中写上 require("!style!css!../css/style.css"); 推荐直接使用loader的方法,下面使用vue写一个小例子,首…
Webpack 实战: 多入口项目打包 代码拆分实战分享
Webpack 实战: 多入口项目打包 & 代码拆分实战分享 文章目录Webpack 实战: 多入口项目打包 & 代码拆分实战分享前言多入口:多页面、跨端正文1. 单入口配置1.1 安装依赖1.2 单入口配置文件1.3 基础项目代码1.4 初次打包 & 查看运行结果2. 多入口配置2.1 …
vue3setup是做什么的,vue3.0的setup()函数
什么是vue框架?
。
什么是vue是一套构建用户界面的渐进式(用到哪一块就用哪一块,不需要全部用上)前端框架,Vue的核心库只关注视图层vue的兼容性不支持IE8及其以下版本,因为使用了IE8不能模拟的ECMAScript…
关于npm run dev报错npm ERR! missing script: dev
出现这个问题应当重新使用 vue init webpack 来初始化工程. 在执行 npm run dev 就可以执行了.转载于:https://www.cnblogs.com/CYWH/p/10794480.html
vue2.0:项目开始,首页入门(main.js,App.vue,importfrom)
对main.js App.vue 等进行操作: 但是这就出现了一个问题:什么是main.js,他主要干什么用的?App.vue又是干什么用的?main.js 里面的import from又在干嘛?newVue({})是干嘛的࿱…
Tree-shaking总结
Tree-shaking 一. 什么是Tree-shaking 通过工具"摇"我们的JS文件,将其中用不到的代码"摇"掉,是一个性能优化的范畴 具体来说,在 webpack 项目中,有一个入口文件,相当于一棵树的主干,入…
前端性能优化--图片处理(Css Sprites 与 base64)
前言: 近期研究着前端性能的优化方面的知识,并以博客记之。之前有相同系列的文章(前端性能优化--图片懒加载(lazyload image)),这次继续是关于图片的处理,css sprites 和 base64 格式图片,这两种…
基于vue-cli配置手淘的lib-flexible + rem,实现移动端自适应
没接触过flexible的建议先看看大漠的这篇文章这样你才会知道长度为什么用rem,而字体要用px 安装flexible npm install lib-flexible --save 引入flexible 在项目入口文件main.js中添加如下代码,引入flexible import lib-flexible px 转 rem 使用 webpack…
vue使用vue-router beforEach实现判断用户登录跳转路由筛选
vue使用vue-router beforEach实现判断用户登录跳转路由筛选 :https://www.colabug.com/3306814.html 在开发webApp的时候,考虑到用户体验,经常会把不需要调用个人数据的页面设置成游客可以访问,而当用户进入到一些需要个人数据的,…
webpack4.16压缩打包
webpack4.16压缩打包 本文所用插件版本如下: nodejs:v8.11.3;npm:5.6.0webpack:4.16webpack的更新速度很快,差不多几个月就会出一版,最新的4系列对webpack2和webpack3进行了很大的改进,同时也有很多坑需要踩,本文使用最…
VueJS开发所用到的技术栈
1. 主要使用vue.js2. 使用vue-cli脚手架搭建项目3. 使用vue-router来做路由,实现单页面跳转4. 使用iView UI作为前端UI框架,Mouse UI作为手机端UI框架5. 使用axios来请求接口,实现前后端分离6. 使用Echarts.js来实现图表效果7. 使用qrcode.js…
vue+vuecli+webapck2项目配置文件详解
1.文件结构 ├─build
│ ├─build.js
│ ├─check-versions.js
│ ├─dev-client.js
│ ├─dev-server.js
│ ├─utils.js
│ ├─vue-loader.conf.js
│ ├─webpack.base.conf.js
│ ├─webpack.dev.conf.js
│ ├─webpack.prod.conf.js
│ └─…
webpack当打包的依赖文件被修改时自动重新编译 自动刷新浏览器运行效果 (WebpackDevServer)
这篇文章会基于我 (webpack打包时生成一个HTML 自动引入打包的js逻辑文件 (HtmlWebpackPlugin)) 这篇文章搭建的项目环境开展 没有看过这篇文章的话,建议去看一下 https://blog.csdn.net/weixin_45966674/article/details/122695188?spm1001.2014.3001.5501 首先我…
webpack打包时生成一个HTML 自动引入打包的js逻辑文件 (HtmlWebpackPlugin)
找一个文件夹目录 在终端输入
npm init 根据提示操作 就会生成一个package.json
将webpack引入进来
npm install webpack webpack-cli --save-dev项目目录中也会生成对应的包 然后我们在终端引入
npm install html-webpack-plugin --save引入html-webpack-plugin第三方插件…
webpack.config配置打包入口出口文件
代码延用我上一篇webpack文章的 https://blog.csdn.net/weixin_45966674/article/details/122666831?spm1001.2014.3001.5501 我们完成了基本的项目打包配置 但如果我们想改变打包的文件路径和打包出来的文件和文件名呢?
我们在项目根目录中构建一个webpack.confi…
vue 脚手架 配置 及文件介绍 2.0 版本
一 : vue 是 单文件组件 导 : 之前注册组件有什么缺点 ? 1- 缺乏语法高亮 2-格式不好整体 3-没有专门的写css代码等等 参考 : vue > 工具 > 单文件组件 什么是单文件组件 ? 后缀为 .vue 的文件单文件组件的三个组成部分 (代码块 : scaffold 自动提示)template (模板结构…
Jitsi开发环境配置
启动热编译 开发工具,官方给出了三种方案官方 个人觉得简单的方式是webpack-dev-server,进入jitsi项目根目录: 安装npm install --save-dev webpack-dev-server 配置配置项解释:host: 默认是localhost,因为jitsi只能在…
webpack完成基本项目逻辑打包
找一个文件夹目录 在终端输入
npm init 根据提示操作 就会生成一个package.json
将webpack引入进来 npm install webpack webpack-cli --save-dev项目目录中也会生成对应的包 在项目根目录中创建文件夹src
在src下创建output.js output.js参考代码如下
const output () &g…
[译]webpack相关概念: CommonJS与AMD
CommonJS CommonJS通过定义模块格式,并确保在命名空间内每一个模块的执行来解决JavaScript作用域的问题。其通过强制模块输出它们想要对外暴露的变量来实现,也通过定义其他正常工作所需模块来实现。因此CommonJS提供了两个工具: 用来实现在当…
webpack取消严格模式打包use strict
有时候用webpack打包,引入的require文件中有报错,是由于严格模式引起的。es6自动打包成es5会加上严格模式。如何取消掉,直接在webpack配置文件中设置: var config {entry: {home: buildBundle( home ),},output: {path: BUILD_DI…
【转】初识Node.js和npm
初识Node.js和npmNode.js 补充一些笔记,谨慎观看1、我们通过npm install markdown-it -安装markdown-it这个模块包的时候,会生成node-modules这个文件夹,里面有markdown-it和markdown-it相关模块 2、package.json文件里面放的是所有已经安装的…
学习webpack4 - ES6语法转化
学习webpack4 - 基础配置学习webpack4 - HTML处理学习webpack4 - 样式处理学习webpack4 - ES6语法转化学习webpack4 - 第三方库的使用学习webpack4 - 抽离公共代码 ...持续中 ES6语法转化 注意:开始之前以下内容之前,需要配置一些webpack的基础配置&…
在没有DOM操作的日子里,我是怎么熬过来的(中)
前言 继上篇推送之后,在掘金、segmentfault、简书、博客园等平台上迅速收到了不俗的反馈,大部分网友都留言说感同身受,还有不少网友追问中篇何时更新。于是,闰土顺应呼声,在这个凛冽的寒冬早晨,将中篇热文滚…
vue项目中常见开发技巧及问题解决
给组件添加原生事件 对于第三方框架或者一些封装的内置组件,如果想绑定事件,需要再v-on上添加修饰符.native <my-component v-on:click.native"doTheThing"></my-component> 使用promise之后,IE浏览器不识别࿰…
JD+XX金融的面试
好多记不得了,选了几个有映象的 1.盒模型 不想多说,太基础了 2.项目中的实现 针对性的问你一些做过的项目,但是dj这次面试基本问题都是从项目出发问的,很少问到基础,问性能优化相对多一点 3.jQuery经常用到那些方法 其…
webpack2 项目构建一
最近工作忙,学习被暂停了,还是网上多看看资料,多学习学习一下,看到一些好的资料,自己想整理一下,这不,webpack2项目构建都还没有弄懂,webpack3就已经发布了,说实话周末现…
vue学习笔记1-基本知识
1.npm 安装node.js的时候会一起安装npm包管理器,能够解决nodejs代码部署问题,常见使用如下: 允许用户从npm服务器下载别人编写的第三方包到本地应用允许用户从npm服务器下载并安装别人编写的命令行程序到本地使用允许将自己编写的包或命令上传…
Webpack 源码(二)—— 如何阅读源码
1、如何调试阅读源码 如果想要了解 Webpack 的流程,只要阅读 七珏 细说 webpack 之流程篇 所述的内容就够了,讲解地比较全面了;本文就不对 Webpack 流程再做重复的描述,而是从另外一个角度补充分析 Webpack 源码; Webp…
基于webpack和vue.js搭建开发环境
前言 在对着产品高举中指怒发心中之愤后,真正能够解决问题的是自身上的改变,有句话说的好:你虽然改变不了全世界,但是你有机会改变你自己。秉承着“不听老人言,吃亏在眼前”的优良作风,我还是决定玩火自焚。…
Vue项目引入jquery,直接引用老项目es3写的js,对它进行改造
参考原文地址:www.cnblogs.com/fps2tao/p/9… 1.NPM 安装 jQuery,项目根目录下运行以下代码 npm install jquery --save
复制代码2.webpack配置 在项目根目录下的build目录下找到webpack.base.conf.js文件,在开头使用以下代码引入webpack&…
笔记, 关于 figwheel reagent 环境的配置
具体步骤很坑爹, 短短的配置折腾了两天, 和 Webpack 一样坑多而且牛逼加上一些 Cirru 的语法文件, 整个 demo 的项目算是跑起来了https://github.com/jiyinyiyong/figwheel-demo-in-cirru简单记录一下过程和想法 关于缩进和 index.html 的插件 首先关于缩进语法写 Cirru 的事情…
day14-项目-重点
day14-项目-重点 01-基础-vuex-actions 和 mapActions state:声明数据->组件的计算属性 getters:声明复杂数据->组件的计算属性 mutations:修改state的方法(同步方法)->组件的methods actions:异步方法(和后台交互->ajax) // actions:方法->异步actions: {fnac1…
webpack打包本地访问显示路径错误
webpack打包本地访问显示路径错误,解决方法修改config文件中index.js文件 build:{ assetsPublicPath: ./,}转载于:https://www.cnblogs.com/tw6668/p/10437709.html
在DOM加载之前insertScript
起因 由于工作原因需要联调碧桂园的SDK 大概是以下代码,起初我是放在head中的,因为最初这样调试,包括线上环境都是OK的,可以获取到SDK的内容,换句话说js节点是可以插入到root内的,自从换了一套webpack4的构…
npm、webpack、vue-cli上手
npm、webpack、vue-cli Node.js npm 什么是Node.js 以及npm 简单的来说 Node.js 就是运行在服务端的JavaScript,基于Chrome V8 引擎的。 npm 是Node.js 的包管理工具。 npm的安装和更新 Node.js下载安装 Node.js 官网下载安装。npm自带的包管理工具。 查看安装…
webpack学习(一)
简介 webpack是一款前端资源模块化管理和打包工具,它可以将许多松散的模块按照依赖和规则打包成符合生产环境部署的前端资源。还可以将按需加载的模块进行代码分隔,等到实际需要的时候再异步加载。通过loader的转换,任何形式的资源都可以视作…
【译】Tree-shaking - webpack 2 和 Babel 6
注:原文发表于 2015年 12月20日,彼时一些相关的技术方案还处于公测或者论证阶段。 Rich Harris’ module bundler Rollup popularized an important feature in the JavaScript world: tree-shaking, excluding unused exports from bundles. Rollup dep…
Webpack 傻瓜式指南(一)
modules with dependencies webpack module bundler static assetss .js .js .png Webpack傻瓜式指南 npm install -g webpack 定义 MODULE BUNDLER 把有依赖关系的各种文件打包成一 系列的静态资源 简单来说就是一个配置文件, 在这一个文件中产生的。 …
跨域在前端工程化中的实际解决方案。
最近hin忙,无暇更博,昨天还在加班,今天趁着周末,做一下总结。 跨域应该是前端无法避免的问题,解决跨域的方法,在此不作更多说明。而是从原理上说明在前端工作流中,面对跨域问题的一些解决方案&a…
组件库按需加载 借助babel-plugin-import实现
前段时间一直在基于webpack进行前端资源包的瘦身。在项目中基于路由进行代码分离,http://www.cnblogs.com/legu/p/7251562.html。对于公司内部的组件库,所有内容一次性加载源文件很大。比如登录主要就用了button和input,不需要打包table, tree这种复杂组…
【webpack】expose-loader 插件使用
http://blog.csdn.net/lizixiang1993/article/details/52193724 如何使用expose-loader 解决第三方库的插件依赖问题 expose 寓意为:暴露,就是为了解决一些插件不支持commonJs引入的问题(如:bootstrap.js,它只允许jQuery暴露为全局…
Mac 下搭建vue开发环境
tips:一定要有FQ工具如lanter,另外要保证网速OK. 1. 首先需要安装homebrew liukingdeMBP:~ liuking$ /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)" (2)开始安装 (2)安装成功后 2. 再安装nodejs liukingdeMB…
webpack教程(一)——初体验
首先全局安装webpack,再npm初始化一个项目,并局部安装webpack开发工具 $ npm install webpack -g npm init (项目名称)$ npm install webpack-dev-server --save-dev 在项目目录下创建app文件夹,并创建index.js文件,写入如下代码 …
webpack 输出管理
webpack 输出管理 GitHub 学习 Demo。 准备 编辑项目 webpack-demo|- package.json|- webpack.config.js|- /dist|- /src|- index.js|- print.js|- /node_modules# src/print.jsexport default function printMe() {console.log(I get called from print.js!);
}# src/index.js…
性能优化 :删除项目中没有引用关系的文件 useless-files-webpack-plugin
一般此类包不需要安装到项目中,减少node_modules体积(以项目实际情况决定-S/-D)
npm i useless-files-webpack-plugin -S然后再vue.config.js中配置
const UselessFile require(useless-files-webpack-plugin)
chainWebpack: config > …
Webpack打包arcgis js api 3.x纯html+JS+CSS项目
需求
小项目。纯HTMLJSCSS已经部署上线,但是没有做混淆加密,需要进行混淆加密
分析
目前代码里面需要混淆加密的有main.js,其他的不用混淆加密。所以只需要对main.js进行混淆加密就可,但是要保证混淆加密之后能够访问方法。由于…
理解webpack4.splitChunks之cacheGroups
cacheGroups其实是splitChunks里面最核心的配置,一开始我还认为cacheGroups是可有可无的,这是完全错误的,splitChunks就是根据cacheGroups去拆分模块的,包括之前说的chunks属性和之后要介绍的种种属性其实都是对缓存组进行配置的。…
构建:vue项目配置后端接口服务信息
背景 vue项目如何请求后端api? vue-cli脚手架生成的webpack标准模板项目 HTTP库使用axios 一、开发环境跨域与API接口服务通信 整体思路: 开发环境API接口请求baseURL为本地http://localhost:8080为本地请求配置代理,代理目标服务器设置为接口…
vue项目打包后背景图路径多了/css/static
在build/utils.js文件中添加publicPath:../../ if (options.extract) {return ExtractTextPlugin.extract({use: loaders,fallback: vue-style-loader,publicPath: ../../})
} else { 转载于:https://www.cnblogs.com/223zzm/p/11366171.html
【每天半小时学框架】——React.js的模板语法与组件概念
【重点提前说:组件化与虚拟DOM是React.js的核心理念!】先抛出一个论题:在React.js中,JSX语法提倡将 HTML 和 CSS 全都写入到JavaScript 中是代码书写规范中的"资本主义复辟”吗?react值得推荐的地方就是组件和vir…
前端每周清单第 16 期:JavaScript 模块化现状;Node V8 与V6 真实性能对比
前端每周清单第 16 期:JavaScript 模块化现状;Node V8 与V6 真实性能对比;Nuxt.js SSR与权限验证指南 为InfoQ中文站特供稿件,首发地址为这里;如需转载,请与InfoQ中文站联系。从属于笔者的 Web 前端入门与工…
在React+Babel+Webpack环境中使用ESLint
2019独角兽企业重金招聘Python工程师标准>>> ESLint是js中目前比较流行的插件化的静态代码检测工具。通过使用它可以保证高质量的代码,尽量减少和提早发现一些错误。使用eslint可以在工程中保证一致的代码风格,特别是当工程变得越来越大、越来…
webpack+vue+es6+postcss
本篇文章仿照vue-cli生成的项目结构,自己重新搭建目录,写一个小demo进一步巩固单文件组件的知识,并且学习中间件。一、要解决的问题1、如果把webpack.config.js放进build文件夹,而不是裸放在项目根目录,如何让项目找到…
下载vue-cli报错+解决办法
下载vue-cli报错解决办法
我之前用的npm install -g vue/cli下载了最新的vue-cli,但是在做项目的时候,准备用2点几的版本,就打算把最新的删除掉,就用npm uninstall vue/cli -g 准备卸载掉,重新安装,但是重…
mini-css-extract-plugin 的用法(webpack4)
今天在使用webpack的extract-text-webpack-plugin插件提取单独打包css文件时,报错,说是这个插件要依赖webpack3的版本。 后面查了一下,webpack4得使用mini-css-extract-plugin这个插件来单独打包css。 mini-css-extract-plugin这个插件的用法…
vue项目的搭建使用
环境变量的安装 参考 环境变量详解 第一次搭建参考 参考 简单初始项目搭建 配置好环境变量的项目的搭建 新建一个new proproject, 查看工作目录vue是否存在 使用查看指令 vue -V 创建项目命令 vue init webpack 项目名称 等待下载模板即可 提示简单配…
使用 webpack 4 配置 Vue.js 项目
一、Webpack 4 的基本安装 执行控制台命令的两个方法: 方法一:在 Windows资源管理器中创建并进入文件夹后,按键盘 Shift 鼠标右键,选择“在此处打开 PowerShell 窗口”(Win 10)或 “在此处打开命令窗口”…
深度理解Nodejs中crypto模块的安全知识
本篇文章给大家详细介绍了Nodejs中crypto模块的安全知识的相关内容,写的十分的全面细致,具有一定的参考价值,对此有需要的朋友可以参考学习下。如有不足之处,欢迎批评指正。 互联网时代,网络上的数据量每天都在以惊人的…
windows下安装 vue
转载自 http://blog.csdn.net/win7system/article/details/65444042 测试安装有效 首先安装的git,他的右键git bash here定位比cmd的命令行要准确,接下来的命令都是利用git的git bash here,反正我用cmd的时候是失败的。 1、首先,v…
vue子组件向父组件传递数据 $emit()
子组件通过$emit()向父组件传递数据
子组件点击确认按钮 从接口中获取到data 更新父组件的值 效果图: 子组件 输入密码 点击确认 获取到data 更新父组件值
实现代码: 子组件中的确认按钮 方法 // debug模式 弹框确认密码onDebugConfirm() {let data…
记一次vue项目优化的实例操作
记一次vue项目优化的实例
项目前端优化是我们经常需要去做的事情,今天我们就来记录下我的实际操作。
一、CDN引入
这是一个常态化的操作了,主要是让我们通过npm下载依赖包和import引入的文件,变成线上使用,减少打包后的文件大小…
前端VUE渗透测试的一些技巧和思路
Webpack是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。 但一般情况下所有打包的文件都会被加载,导致了泄露一些敏感信息(如敏感的path,api接口等࿰…
从头开始-手把手用webpack4搭建vue/react环境
Created By JishuBao on 2019-03-06 12:38:22 Recently revised in 2019-03-08 12:38:22 欢迎大家来到技术宝的掘金世界,您的star是我写文章最大的动力!GitHub地址 开篇点题: 这是一篇使用webpack4搭建vue/react环境的文章,会详细的介绍…
[译] Laravel-mix 中文文档
原文地址: Laravel Mix Docs 镜像地址 : Laravel-mix 3.0 中文文档 概览 基本示例 larave-mix 是位于webpack顶层的一个简洁的配置层,在 80% 的情况下使用 laravel mix 会使操作变的非常简单。尽管 webpack 非常的强大,但大部分人都认为 webpack 的学习成…
关于webpack4的使用
安装webpack4 npm install webpack webpack-cli --save-dev 安装成功,package.json如下显示: 1. webpack4增加了mode配置,只有两种值development | production。对不同的环境他会启用不同的配置。 设置mode等于development,会将 process.env.…
Vue Cli 中使用 Karma / Chrome 执行样式相关单元测试
在 GearCase 开源项目 中,我使用了 Vue Cli 的默认测试框架。因此和样式相关的东西,都无法进行测试。因为它并不类似于无头浏览器,而是存在于虚拟内存之中。 现状 在如下 button.spec.js 单元测试用例当中,关于 icon 默认的 order…
4种使用webpack提升vue应用的方式
本文参考自:https://mp.weixin.qq.com/s?src11×tamp1526886111&ver889&signatureu9SixhvlJG2togBgR4VKSeN50y*JsqvRTRarxVp3BBBkfN2GY760LlYmWyVV*dSsNYURM7**FDilSGp5QuVgWyrW9ww09ekiU6mDCY9GQIGCLPRC5YP-pDOmmP802e1G&new1 说明࿱…
vue全面介绍--全家桶、项目实例
简介 “简单却不失优雅,小巧而不乏大匠”。2016年最火的前端框架当属Vue.js了,很多使用过vue的程序员这样评价它,“vue.js兼具angular.js和react.js的优点,并剔除了它们的缺点”。授予了这么高的评价的vue.js,也是开源…
]全栈Redux实战
2019独角兽企业重金招聘Python工程师标准>>> 参考英文网站:http://redux.js.org/docs/introduction/Motivation.html 本文乱译自一篇英文博文( Full-Stack Redux Tutorial ),本人英语能力不足,技术能力有限…
我把自己的经历做了提炼,起草了一个项目:抽丝剥茧的学前端之React篇
三四句话总结全文 我今天终于可以自信地说我React入门了!
我把这几个月学会的知识点总结在了一个项目里,我将它命名为:抽丝剥茧的学前端之React篇
github仓库地址是:
[https://github.com/Bedivere-Sun/write_react_project_from_…
webpack4.0从入门到放弃
1.搭建基础项目 webpack4.0之后,webpack-cli从webpack中分离出来。所以安装需要如下。npm init
npm install --save-dev webpack
npm install --save-dev webpack-cli
复制代码2.webpack基本概念 入口文件 1.默认入口文件为src文件夹下index.js文件2.单页应用入口只…
React+webpack从0到1开发一个todoMvc(四)
todoMvc-4step源码 todoMvc-4step演示 这一章主要以【删除】键为例讲一下如何使用以 React 封装了一套 Ant Design 的组件库: 1.安装 推荐使用 npm 的方式进行开发,不仅可在开发环境轻松调试,也可放心地在生产环境打包部署使用,享…
vue+webpack多页面应用
vuewebpack多页面应用 从git上初始化的vue项目框架是单页面的。单页面应用可以实现大部分页面web应用开发。若要用到多页面需要需要配置。这篇文章就说说怎么应用多页面应用。 多页面应用就是几个单页面应用在一起。 这篇文章使用的是vue2.,webpack3.总共有5步 我们从安装好一个…
TypeScript 在Vue中的实践
Author:KK姐 ts有什么用 类型检查, 拥抱es6,支持部分的esNext草案,直接编译到原生js、引入新的语法糖 为什么用ts TypeScript的设计目的应该是解决JavaScript的“痛点”:弱类型和没有命名空间,导致很难模块化ÿ…
webpack 热替换配置详解
热替换详解 Main role webpack-dev-serverwebpack-hot-middlewarewebpack-dev-middlewarereact-hot-loader项目地址 欢迎mark 1 webpack-dev-server webpack官方提供的一个简易服务器,可以让我们快速的启动服务,配置devServer hot 为true即可,…
webpack中加载CSS
webpack强大之处在于可以将CSS当做一个资源模块进行管理和加载 基本使用: 安装webpack的加载插件style-loader和css-loader: npm install style-loader css-loader --save-dev 修改配置文件webpack.config.js: var webpack require(webpack);module.exports {//co…
React 历史项目维护与优化实践
本文介绍了作者接手维护一个中型 React 历史项目时的一系列改进实践,包括模块结构拆分、业务逻辑梳理、Webpack 打包优化等。 背景 这是一个 PC 的管理后台类项目,没有引入 react-router 和 redux。待维护的页面所有模板和逻辑全部在一个千行级的 JSX 中…
凭什么说这是前端最好的时代?
有人说这是前端最难受的时代,工作压力大,技术更迭太快,需要去学的东西太多。 我想说这其实是前端最好的时代,庞大的市场需求,优渥的薪资待遇,广阔的应用领域。随着多设备、浏览器和web标准的演变革命&#…
webpack的alias别名引用 在webstorm中点击不能跳转?
前言:之前有一个问题困扰了我很长时间,为了引用模块统一性,我们一般会在webpack中配置alias别名,然后进行统一引用,比如这样:webpack配置:引用:但是一般情况下,我们在web…
vue 之webpack打包工具的使用
一、什么是webpack? webpack是一个模块打包工具。用vue项目来举例:浏览器它是只认识js,不认识vue的。而我们写的代码后缀大多是.vue的,在每个.vue文件中都可能html、js、css甚至是图片资源;并且由于组件化,这些.vue文…
PC端时间日历插件 功能齐全 无依赖
时间日历插件,网上有很多版本,功能强大的,功能简单的数不尽数,那为什么我还要写一个日历插件呢?很认真的告诉你:我手痒了,就是闲下来随便敲敲。开发一个功能齐全的日期选择插件根据自己的业务需…
配置webpack+react环境
假设node环境已经装好 当前目录创建package.json文件: {"name": "react-demo","version": "1.0.0","description": "a test","main": "bundle.js","scripts": {"t…
2.2 基于webpack进行开发
Hello world 文件目录 hello --- hello.js --- index.js --- index.htmlhello.js module.exports "hello world!"; index.js echo -e var "hello require(\"hello\");\nconsole.log(hello);" > index.js var text require("./hello&q…
DDFE 技术周刊(第十六期)2017.2.28
Hybrid 方案 带你解决 WebView 里的常见问题 HTML5 HTML APIs: What They Are And How To Design A Good One how well does x5core support html5? CSS3 从Chrome源码看浏览器如何计算CSS 如何在限宽的容器中实现全屏效果 Deep dive CSS: font metrics, line-height and v…
编写react组件最佳实践
本文已同步发表在我的博客 本文译自:https://engineering.musefind.... 我最开始学习react的时候,看到过各种各样编写组件的方式,不同教程中提出的方法往往有很大不同。当时虽说react这个框架已经十分成熟,但是似乎还没有一种公认…
webpack简单实用
[官方文档地址](https://webpack.js.org/guides/getting-started/#basic-setup)
[插件下载地址](https://www.npmjs.com/)packge.json >
{"name": "webpack-demo","version": "1.0.0","description": "","…
electron-vue 开发(3) webpack和eslint的配置
electron官网 开发环境 win10X64Vscodenodejsyarn使用到的框架 vue全家桶element-uimuielectron-vue技术栈 cnodejshtmlcssjs接上篇 现在我们介绍electron-vue框架的使用.这个框架是github别人搭建好的vue环境, 经过一系列默认的配置就可以使用了. package.json 现在我们主要关…
webpackPlugin插件总结
功能类 html-webpack-plugin 自动生成html,基本用法: new HtmlWebpackPlugin({filename: index.html, // 生成文件名template: path.join(process.cwd(), ./index.html) // 模班文件
}) copy-webpack-plugin 拷贝资源插件 基本用法: new Copy…
【webpack】1
文章目录1.关于模块:2.html里引入模块3.esmodule 的写法打包一个文件配置打包多个文件的配置babel 将es6转译成es5将es7 转成es5解析样式1. 打包.css文件到js模块里2. 打包.less文件到js模块里解析图片1. 解析css里引的图片2. 解析js里引的图片解析html的插件webpac…
Webpack 入门教程2
12.创建第二个js文件,文件名为runoob2.js echo module.exports "It works from runoob2.js"; > runoob2.js 13.修改runoob1.js文件 echo document.write(require("./runoob2.js")); > runoob1.js 14.重新打包runoob1.js文件为bundle.js文件 webpack…
翻译 | 开始使用 TypeScript 和 React
原文地址:Getting started with TypeScript and React 原文作者:Jack_Franklin 译者:luxj校对者:veizzTom Dale 和其他人有一些关于 TypeScript 比较好的博文,跟随这些博文,我最近开始使用 TypeScript。今天…
vue-cli单页应用改成多页应用配置
git地址 https://github.com/dawnyu/vue-cli-multipage.git 前言 从接触vue开始用的是vue-cli直接搭建单页应用,参考配合着vue-router开发起来简直爽到吊炸天,但是由于项目越来越复杂了,单页用起来可能有点力不从心,能不能弄成多页…
React中控制台警告
1、dll_lib.js:1 Warning: bind(): You are binding a component method to the component. React does this for you automatically in a high-performance way, so you can safely remove this call. See FarmersInfoList 问题分析:出现这种错误一般是在React中使…
Webpack与Gulp、Grunt区别
webpack与gulp 、grunt没有什么可比性,它可以看作模块打包机,通过分析你的项目结构,找到js模块以及其它的一些浏览器不能直接运行的拓展语言(scss,Typescript),并将其转换和打包为合适的格式供浏览器使用。…
解放双手 解放F5键刷新
平常我会写一些小功能或者是调试一些新的程序,那么就总是ctrl s 然后 alttab 最后 F5 那么有没有办法可以进行保存自动刷新页面呢 就像vue的热加载一样 答案肯定有啊 一个就是通过自动化工具来进行一个构建服务 进行热加载 或者监听 只要文件发生变化 那么就对应的…
tsconfig.json配置说明
配置 tsconfig.json tsconfig.json 所包含的属性并不多,只有 7 个,ms 官方也给出了它的定义文件。但看起来并不怎么舒服,这里就翻译整理一下。(若有误,还请指出) files: 数组类型,用于表示由 ts…
webpack3.x使用
1、安装:
npm install webpack3.0.0 -g
2、执行命令 :
webpack show.js bundle.js
举例:
一、js文件打包:
str.js
/*
var weather {str: "后天是什么天气"
};
*/function outStr(str){return str;
}module.expo…
使用Quasar设计Material和IOS风格的响应式网站
GITHUB:使用Quasar设计旅游网站文章链接:使用Quasar设计Material和IOS风格的响应式网站 Quasar Quasar是一款基于Vue.js开发的UI框架,可以让你轻松构建网站简洁明快的界面,更重要的是它还能让你轻松做好RWD(响应式网站…
webpack bootstrap源码解读
虽然一直在用webpack,但很少去看它编译出来的js代码,大概是因为调试的时候有sourcemap,可以直接调试源码。一时心血来潮想研究一下,看了一些关于webpack编译方面的文章都有提到,再结合自己看源码的体会,记录…
一个新手司机眼里的 Vue
先说一句题外话,对于 Vue 的探索和应用我只服 ElemeFE 基础 软件工程学代码风格基本功Vue.js 官方文档ES6Vue 三大特性 数据的双向绑定 通过数据绑定连接 View 和 Model, 让数据的变化自动映射为视图的更新。 数据驱动的组件系统 用嵌套的组件树来描述用…
JavaScript里的语句用分号结尾是个选项吗
起因 这个文章一开始回覆于这篇回答中: javascript初级问题 也有之前的朋友写信来问,因为在读到我个人写的一本电子书: 从ES6开始的JavaScript学习生活,繁体,gitbook。我在写作风格里有说明,这本电子书中的范例都是使用"不用…
解决webpack不能匹配post请求的问题
解决webpack不能匹配post请求的问题 webpack的dev-server只能匹配get请求,在本地做本地数据的时候会很不方便。 可以使用如下两种办法解决: 1.在webpack.config.js配置文件中的devServer字段加入 devServe:{setup: (app) > { //解决post没响应的问…
vue.js多页面开发 webpack.config.js 配置方式
配置文件代码 var path require(path)var webpack require(webpack)var glob require(glob); 得到入口文件 // 源文件目录var sSystem src/;// src目录如下 每个文件夹下的.js文件都会打包components文件夹为组件// 生成多个入口文件function getEntry() { var entry {};
…
webpack 快速构建 React 学习环境(2)-- 热更新
上一篇文章 《webpack 快速构建 React 学习环境(1)》中介绍了构建一个最简单开发环境,这里接着完善这个开发环境,让它用起来更加的趁手。 看着篇文章前请先看 《webpack 快速构建 React 学习环境(1)》 本小…
基于create-react-app再次配置
创建react项目: npm install create-react-app -g create-react-app project-name cd project-name npm start 已经创建好了一个基本的配置,如何基于create-react-app再次配置呢? 1. 把入口文件index.js如何修改成main.js呢? nod…
前端构建工具Gulp.js知多少(webpack/gulp/grunt)
TOC 写在前面 前几天在更新webpack知识的时候,想起来三年前用过的前端构建工具gulp/grunt,遂写个笔记总结一下,出来混总是要还的,忘得七七八八了... 阅读本文章之前,相信你已经对前端构建工具(webpack、gulp、grunt)有一定的认知和…
Web前端开发标准规范
web前端开发规范的意义 提高团队的协作能力提高代码的复用利用率可以写出质量更高,效率更好的代码为后期维护提供更好的支持一、命名规则 命名使用英文语义化,禁止使用特殊字符,禁止使用拼音,禁止使用中英文混合!项目、…
实用webpack插件之DefinePlugin
通过阅读这篇文章,可以学习到如何使用DefinePlugin插件使得前端项目更加工程化,说清晰点就是如何使用这个插件,在编译阶段根据NODE_ENV自动切换配置文件,提升前端开发效率。 DefinePlugin的正确用法如何使用DefinePlugin添加配置文…
webpack入门,配置实例
结构: webpack.config.js
// webpack.config.js
const webpack require ("webpack");
const HtmlWebpackPlugin require(html-webpack-plugin);
module.exports {// entry: {// main:__dirname /src/main.js, // 对象方式最可拓展,多…
.1-Vue源码起步
搞事!搞事! 截止2017.5.16,终于把vue的源码全部抄完,总共有9624行,花时大概一个月时间,中间迭代了一个版本(2.2-2.3),部分代码可能不一致,不过没关系…
webpack解惑:require的五种用法
webpack中可以写commonjs格式的require同步语法,可以写AMD格式的require回调语法,还有一个require.ensure,以及webpack自己定义的require.include,再加上ES6的import语法,这么多岂不是会把人给搞乱。本篇就来梳理一下这…
webpack的配置和安装(2)
上一篇文章讲述了如何安装和配置webpack的基础依赖,可以看链接描述 这篇文章我们来看看如何配置webpack最重要的配置文件webpack.config.js 首先我们先在根目录下新建一个webpack.config.js,然后开始配置首先我们需要写一个moudle.exports{},我们所有的配置项都需要…
深入使用Vue + TS
深入使用TS 支持 render jsx 写法 这里一共分两步 首先得先让 vue 支持 jsx 写法 再让 vue 中的 ts 支持 jsx 写法 让 vue 支持 jsx 按照官方做法,安装Babel 插件 安装依赖 npm install\babel-plugin-syntax-jsx\babel-plugin-transform-vue-jsx\babel-helper-vue-…
[转] 用webpack的CommonsChunkPlugin提取公共代码的3种方式
方式一,传入字符串参数 new webpack.optimize.CommonsChunkPlugin(‘common.js’), // 默认会把所有入口节点的公共代码提取出来,生成一个common.js var HtmlWebpackPlugin require(html-webpack-plugin);
var webpack require(webpack); var extractTextPlugin …
react项目下webpack版本更新导致的配置报错解决方案
webpack1.x项目配置,在更新webpack版本时出现的问题解决 问题一: resolve:{// 引入文件不写后缀名配置extensions:[, .js,.jsx]
}
复制代码 配置时 extensions 第一个参数不能是空,改为 extensions:[.js,.jsx] 问题二: 配置postcs…
Vue不兼容IE8原因以及Object.defineProperty详解
Vue不兼容IE8原因以及Object.defineProperty详解 原因概述: Vue.js使用了IE8不能模拟的ECMAScript5特性. Vue.js支持所有兼容ES5的浏览器.Vue将遍历此对象所有的属性, 并使用Object.defineProperty把这些属性全部转为getter/setter.Object.defindProperty是仅ES5支持, 且无法sh…
webpack + react + es6, 并附上自己碰到的一些问题
最近一直在学react,react的基础部分已经学得差不多了,然而自己并没有做详细的记录,有兴趣的同志可以参考阮一峰老师的教程,个人觉得挺不错的,链接如下:https://github.com/ruanyf/react-babel-webpack-boilerplate, 学…
VueJS 的编译阶段到挂载节点
概述 为了实现响应式模式,Vue用render函数来生成vnode,并使用diff算法对比新旧vnode,最后更新到真实DOM上。 由于是在编译阶段而不是在监听阶段,所以vnode没有对比的对象,直接通过vnode生成真实DOM。 Vnode是Vdom上的一…
小程序api的promisefy
需求背景 微信小程序的大部分api是异步的。 简单地举个?: wx.showToast(Object object) wx.showToast({title: 成功,icon: success,duration: 2000,success: function(res) { // TODO },fail: function(err) { // TODO }});
复制代码事实上这样的api 写的真够好,但…
全新版本仿网易云音乐来啦
前言 在前端技术领域中,我们可以切身感受得到技术的更新、变革的速度是非常快的,所以工程师们都会需要时常关注和学习一些新技术、新标准。 因为在工作中负责项目的技术栈相比于业界来说,算比较落后了,所以自己动手来开发一个音乐…
记一次vue-webpack项目优化实践【更新】
项目现状 项目是一个数据监测平台,引入了ehcart和three.js 负责项目的数据可视化;打包后,体积高达2.1M,这个体积相比于我的项目规模来说就显得稍有笨重了 使用webpack-bundle-analyzer分析了一下各个文件所占用的比例:…
【vue基础学习】vue.js开发环境搭建
1.安装node.js(http://www.runoob.com/nodejs/nodejs-install-setup.html) 2.基于node.js,利用淘宝npm镜像安装相关依赖 在cmd里直接输入:npm install -g cnpm --registryhttps://registry.npm.taobao.org,回车,等待安装... 3.安装全局vue-cl…
2017-06-19 前端日报
2017-06-19 前端日报 精选 京东618:如何配合业务打造JDReact三端融合开发平台?【第970期】聊聊vue组件开发的“边界把握”和“状态驱动”webpack 插件拾趣 (1) —— webpack-dev-serverWordPress 网站开发“微信小程序“实战(二) - DeveWork - SegmentFa…
Next.js 7发布,构建速度提升40%
Next.js团队发布了其开源React框架的7版本。该版本的Next.js主要是改善整体的开发体验,包括启动速度提升57%、开发时的构建速度提升40%、改进错误报告和WebAssembly支持。\\Next.js是一个React框架,它的主要目标是在生产环境中提供出色的性能和良好的开发…
React-从源码分析React Fiber工作原理
为什么要重写React React16 以前 React16 以前,对virtural dom的更新和渲染是同步的。就是当一次更新或者一次加载开始以后,diff virtual dom并且渲染的过程是一口气完成的。如果组件层级比较深,相应的堆栈也会很深,长时间占用浏览…
南屿 带你 走进 vue
### Vue > Vue是一个前端js框架,由尤雨溪开发,是个人项目 Vue近几年来特别的受关注,三年前的时候angularJS霸占前端JS框架市场很长时间,接着react框架横空出世,因为它有一个特性是虚拟DOM,从性能上碾轧a…
React 【ES2015】+ Babel + Gulp + Webpack
2019独角兽企业重金招聘Python工程师标准>>> React 【ES2015】 Babel Gulp Webpack var webpack require("webpack");
var commonsPlugin new webpack.optimize.CommonsChunkPlugin("common.js");module.exports {entry: {//入口文件route…
教程 React16+Redux+Router4+Koa 服务端渲染,惰性加载,热更新
在实际项目中,大多数都需要服务端渲染。 服务端渲染的优势: 1.首屏性能好,不需要等待 js 加载完成才能看到页面 2.有利于SEO 网上很多服务端渲染的教程,但是碎片化很严重,或者版本太低。一个好的例子能为你节省很多时…
你配置Webpack 4的方式可能是错的!
一千个观众就有一千个哈姆雷特。你在网络上可以找到上百万个有关如何配置Webpack的教程,所以,你可能已经看到了一千种不同的配置方法。Webpack本身在快速演化,除此之外,还有很多加载器和插件紧随其后。这就是为什么这些配置文件会…
ES6 手写一个“辨色”小游戏
1. 前言 依稀记得几年前朋友圈流行的辨色小游戏,找出颜色不同的矩形。前些天突发奇想,打算自己手写一个类似的游戏,话不多说,先上 Demo。 --项目源码 本实例基于 ES6 实现,并兼容 ie9及以上。 2. 项目结构 index.html …
[one day one question] webpack打包压缩 ES6 js、.vue报错
问题描述: 报错: ERROR in js/test.js from UglifyJs Unexpected token punc ?(?, expected punc ?:? [js/test.js:1374,5],这怎么破? 解决方案: 配置babel,把配置放到文件【.babelrc】中
{"prese…
[mini-css-extract-plugin]ReferenceError: document is not defined MiniCssExtractPlugin
ReferenceError: document is not defined MiniCssExtractPlugin
problem
启动工程报错 ReferenceError: document is not defined MiniCssExtractPlugin
reason
由于是 MiniCssExtractPlugin loader位置不对, 他应该在 style-loader 后面
solution
// 之前
{…
使用 Vuex + Vue.js 构建单页应用
鉴于该篇文章阅读量大,回复的同学也挺多的,特地抽空写了一篇 vue2.0 下的 vuex 使用方法,传送门:使用 Vuex Vue.js 构建单页应用【新篇】-------------------- 华丽的分割线 -------------------- 原文地址:https://c…
Vue项目Webpack优化实践,构建效率提高50%
Vue项目Webpack优化实践,构建效率提高50%
vue.jswebpack 发布于 2018-12-24 公司的前端项目使用Vue框架,Vue框架使用Webpack进行构建,随着项目不断迭代,项目逐渐变得庞大,然而项目的构建速度随之变得缓慢,…
webpack 学习总结
目录
一、Webpack的概述
二、安装 Webpack
三、Webpack的基础使用
1.打包文件
2.CSS打包
3.webpack-dev-server 工具实现自动打包编译功能
4.html-webpack-plugin插件 一、Webpack的概述
Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析&a…
webpack 3之hash、chunkhash和contenthash三者的区别
在使用webpack 3中,文件名的hash值可以有三种hash生成方式,那具体使用哪一种呢? 1.hash 如果都使用hash的话,所有文件的hash都是一样的,而且每次修改任何一个文件,所有文件名的hash至都将改变。所以一旦修改…
4.vue引入axios同源跨域
前言: 跨域方案有很多种,既然我们用到了Vue,那么就使用vue提供的跨域方案。 解决方案: 1.修改HttpRequestUtil.js 1 import axios from axios2 3 export var baseurl /api4 /**5 * Get请求6 */7 export function get(url, call…
require.context
带表达式的 require 语句 如果你的 require参数含有表达式(expressions),会创建一个上下文(context),因为在编译时(compile time)并不清楚具体是哪一个模块被导入 require("./template/" name ".ejs"); webpack 解析 require() 的…
JavaScript 并行和串行任务/流程控制 的实现
JavaScript 并行和串行任务 在 JavaScript 里面 异步 是一个很重要的知识点,JS 的异步跟其他语言不一样, 他是根据执行回调的方式来 实现的。由于我们不知道异步什么时候会执行完,让一组异步任务顺序执行就显得很重要了,这个时候我们就需要 流程控制 ,这种流程控制有…
基于vue2.0实现的vivo移动端商城(vue+vuex+vue-ruoter+webpack)
前言 初学vue2.0也有一两个月的心想想做个小项目来测试下我的水平,这不撸起袖子就是干,看了vivo移动商城挺简洁的就仿了个vivo商城,之所以选择vivo商城,是因为商城涉及到购物车操作、订单管理、其次就是网上也有很多的案例但都是音…
Vue Loader
介绍 允许为 Vue 组件的每个部分使用其它的 webpack loader,例如在 <style> 的部分使用 Sass 和在 <template> 的部分使用 Pug(模板引擎)允许在一个 .vue 文件中使用自定义块,并对其运用自定义的 loader 链࿱…
如何搭建一个基于react、webpack4、babel7的项目(一)
前言 写前端项目这么久了,以前用的 dva 框架,后来用过 create-react-app 框架,都需要针对团队做一些定制化的修改。对 webpack 的工作流程有点模糊,以及据 webpack 官方文档称 webpack4 的升级,性能得到了极大的提升&a…
【CSS模块化之路3】 使用
CSS是一门几十分钟就能入门,但是却需要很长的时间才能掌握好的语言。它有着它自身的一些复杂性与局限性。其中非常重要的一点就是,本身不具备真正的模块化能力。 系列文章链接 ↓ ↓ 【CSS模块化之路1】使用BEM与命名空间来规范CSS【CSS模块化之路2】web…
Vue.js简单入门
一、Vue是什么? Vue.js(读音 /vjuː/, 类似于view)是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其…
vue2.0指不了南
零.混沌 vue是什么 vue是一套构建用户界面的渐进式框架。 他的特点: 简洁:页面由HTML模板Json数据Vue实例组成数据驱动:自动计算属性和追踪依赖的模板表达式组件化:用可复用、解耦的组件来构造页面轻量:代码…
webpack 打包的那些事儿
2019独角兽企业重金招聘Python工程师标准>>> webpack的确是一个挺骚气的东西,它可以打包所有你想的到,想不到的任何文件, 然而今天我们要用的就是用webpack来打包react项目 首先我们新建一个webpack.config.js文件 module.exports {entry: ./main.js,output: {path…
Vue.2.0.5-单文件组件
介绍 在很多Vue项目中,我们使用 Vue.component 来定义全局组件,紧接着用new Vue({ el: #container }) 在每个页面内指定一个容器元素。 这种方案在只是使用 JavaScript 增强某个视图的中小型项目中表现得很好。然而在更复杂的项目中,或者当你…
在 Vue-cli 中引入 Semantic UI
首先,我们需要先安装 jQuery npm install --save jquery然后在 webpack.dev.config.js 文件中,添加 // plugins 区块内
new webpack.ProvidePlugin({$ : "jquery",jQuery : "jquery","window.jQuery"…
Cannot use [chunkhash] or [contenthash] for chunk
filenameHashing在devServer中开启导致的问题
可以做如下判断:
const isProd process.env.NODE_ENV production;
module.exports {
...
// 仅在打部署包的时候开启
filenameHashing: isProd,
...
}
webpack5: Cannot find module ‘webpack-cli/bin/config-yargs‘
这个错误因为webpack-cli新版本 不支持使用如下的命令
$ npx webpack-dev-server如果你通过如下方式安装并使用上述命令启动就会标题中的错误。
$ yarn add webpack webpack-cli webpack-dev-server -D$ npx webpack-dev-server# Cannot find module webpack-cli/bin/config-…
React 源码全方位剖析第一章- 前置知识
版本:v16.4.1 查看所有章节以及后续更新,请前往:个人博客,欢迎一起交流。 前言 当时在各种前端框架或库充斥市场的情况下,出现了大量优秀的框架,比如 Backbone、Angular、Knockout、Ember 这些框架大都采用…
07Vue.js快速入门-Vue路由详解
对于前端来说,其实浏览器配合超级连接就很好的实现了路由功能。但是对于单页面应用来说,浏览器和超级连接的跳转方式已经不能适用, 所以各大框架纷纷给出了单页面应用的解决路由跳转的方案。 Vue框架的兼容性非常好,可以很好的跟其…
Webpack经典入门
原文: Webpack your bagsOctober 16th, 2015 by Maxime Fabre(中文译本更新于2017年10月22日,由于webpack已更新至3.8.1,因此译文有改动,译文最后有各分段代码包地址,如有需要请自行下载)Webpack your bags之前你可能已…
【webpack】vue2.5 + webpack3 常用loaders汇总
从零开始搭建vuewebpack环境,坑很多,各种plugins和loader眼花缭乱,最关键的是很多loader随着webpack4升级也是大改造,新版本在webpack3上直接用不了。下面关键记录些东西和版本1. webpack webpack3.12.0webpack-dev-server2.9.1we…
开箱即用的多页面webpack脚手架
开箱即用的多页面webpack脚手架 最近接手一个新项目,公司官网,官网为了对爬虫友好,不合适做单页面,更不大适合用react,vue这样的框架。本来觉得几个简单的页面还需要配置webpack挺麻烦,直接ES5,…
React 服务端渲染如此轻松 从零开始构建前后端应用
参加或留意了最近举行的JSConf CN 2017的同学,想必对 Next.js 不再陌生, Next.js 的作者之一到场进行了精彩的演讲。其实在更早些时候,由 Facebook 举办的 React Conf 2017,他就到场并有近40分钟的分享。但两次分享带来的 demo 都…
webpack react 项目
1.npm install react react-dom --save 2.npm install webpack --save-dev 3.项目目录 4.package.josn 1 {2 "name": "my-app",3 "version": "0.1.0",4 "private": true,5 "dependencies": {6 "…
npm run build报错
报错
Cannot read property compilation of undefined解决
npm i uglifyjs-webpack-plugin1.0.0 --save
npm i optimize-css-assets-webpack-plugin2 --save参考链接 第一篇
vuex 完全复制https://blog.csdn.net/u012149969/article/details/80350907
咱们知道,vue项目当中的父子组件的交互是单通道传递,父组件通过props向子组件传递参数,而在子组件当中不不能直接修改接收的参数,而是需要通过自定义事件的方式,例如: <!------------------------------…
webpack 使用总结
什么是 webpack Webpack 是德国开发者 Tobias Koppers 开发的一个强力的模块打包器。 所谓包(bundle)就是一个 JavaScript 文件,它把一堆资源(assets)合并在一起,以便它们可以在同一个文件请求中发回给客户端。 包中可以包含 JavaScript、CSS 样式、HTML…
webpack学习笔记——项目引入zepto及tap事件失效的解决
先要npm下来zepto:npm install zepto 然后npm下来exports-loader和script-loader 配置如下: JavaScript // webpack.config
{// ...module: {loaders: [{ test: require.resolve(zepto), loader: exports-loader?window.Zepto!script-loader }] } } 这…
完美解决webpack多页面热部署缓慢问题
问题
在前端多页面(多html)开发的时候,使用webpack进行HMR热部署,但每一次修改之后,热部署持续很长的时间,而且页面越多,时间越长,观察可知大部分时间花在 asset optimization 这一…
vue 服务端渲染折腾记录
为了解决 vue 项目的 seo 问题,最近研究了下服务端渲染,所以就有了本文的记录。 项目结构 ├─.babelrc // babel 配置文件
├─index.template.html // html 模板文件
├─server.js // 提供服务端渲染及 api 服务
├─src // 前端代码
| ├─app.js /…
webpack4.x实战四,js和css独立打包
实现分开打包css和js,生成不同的文件 因为浏览器会缓存js和css,每次修改好了js和css,实现打包生成不同的文件名 独立打包js和css文件 安装extract-text-webpack-plugin 执行npm install --save-dev extract-text-webpack-plugin 若后面打包错…
vue、gulp、webpack踩过的坑和笔记
1.监听流错误 stream-combiner2 2.热更新Browsersync与element冲突,换成gulp-connect 3.gulp-uglify压缩js不能压缩es6 4.使用vue-cli 运行npm run build --report 可以输出构建情况 浏览器自动访问 http://127.0.0.1:8888 5.在使用vue-cli创建项目时,gi…
webpack 静态资源集中输出的方法示例
目录结构 copy-webpack-plugin
工作中会有一些已经存在但在项目中没有引用的图片资源或者其他静态资源(比如设计图、开发文档),这些静态资源有可能是文档,也有可能是一些额外的图片。打包时保留这些静态资源,直接打包…
React项目通过webpack-plugin-istanbul生成覆盖率报告
早期开发前端覆盖率的时候,使用的是Vue项目,对应的插件是babel-plugin-istanbul,后来发现公司产品使用的是React项目,babel-plugin-istanbul插件就不太支持了。在网上搜索了一下,发现一个全新的插件:webpac…
[vue]Failed to resolve async component: function Header()
Failed to resolve async component: function Header()
problem
想要使用 webpack ModuleFederationPlugin
vue-cli5vue2webpack5
功能
app1(8080) provider 提供Header组件app2(8081) consumer 消费Header组件
配置 webpack
app1 成功 export http://localhost:8080/r…
vue环境的搭建与第一个demo
参考两个博客12 git、npm和淘宝镜像的安装过程过程省略了,直接开始webpack vue-cli 创建demo 首先,在磁盘创建一个文件夹,命名为vue-projects,里面再建一个文件夹vue-demo-1,右键git bash进入命令行,开始…
超级详细的手写webpack4配置来启动vue2项目(附配置作用)
基础目录结构以及各个文件的作用 初始npm项目 npm init 一路回车,一律使用默认的npm项目配置 package.json修改scripts 如下: {"name": "doing-a-webpack4-vue2-pro","version": "1.0.0","description&quo…
vuejs初始化项目
npm install -g cnpm --registryhttps://registry.npm.taobao.orgcnpm install -g vue-clivue init webpack my-first-vue-projectc初始化成功后安装项目需要的依赖cd my-first-vue-projectcnpm install运行: npm run dev转载于:https://www.cnblogs.com/Evangenia/…
react工程搭建系列之---基于create-react-app使用antd-mobile
一、引入antd-mobile 1.安装 npm install antd-mobile --save 2.使用 /* src/App.js */
import {Button} from antd-mobile;
import antd-mobile/lib/button/style/css 需要手动引入样式
class App extends Component {render() {return (<div className"App">…
谈一下3月22日线下肉山小课堂感受
上个星期,去了一趟新兴六祖故居求过签,签上说今年会有一煞,但会有贵人相助...姑且不论今年是否真的出现,其实自己一直都有扩充多点人脉的念头。趁现在“失业迷茫期”多点了解外面的世界。偶然机会在segmentfault发现肉山老师开设前…
手把手发布一个npm包及相关注意事项
前言 这里是发布npm包的具体步骤,手把手教会,相关原理在其他文章下面有原理好文章指路10分钟教你快速开发一个vue插件并发布npm 手把手教你封装一个 vue component 发布之前,需要注册一个npm账号https://www.npmjs.com/ 这里注册 具体步骤 1.…
入门 Webpack,看这篇就够了
2018年8月25日更新,目前 webpack 已经更新值 4.17.1 ,本文所用到的各种库或多或少有些过时,跟着代码操作下来可能会遇到各种问题,不过 webpack 的主体思想没变,所以还是希望本文对新学 webpack 的你,有所帮…
Webpack-dev-server的proxy用法
前言: devServer:{contentBase:./,proxy:{// 当你请求是以/api开头的时候,则我帮你代理访问到http://localhost:3000// 例如:// /api/users http://localhost:3000/api/users// 我们真是服务器接口是没有/api的 "/api":{target:&q…
webpack4.0打包总结
1.webpack概念 WebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其打包为合适的格式以供浏…
ES6入门到进阶(一):let、解构赋值、字符串模板、函数
一、简介 ES6 -> ECMA 标准 ES6 -> 2015年6月 ES6.0 每年6月份,发布一个版本 ES6环境: webpack3.xTraceur 二、let、const 2.1 关于定义(声明)变量 var a12; 之前let let a12 相当于之前的 var const 常量, 定义好了不能改变2.2 作用域: 全局作用域…
Lazy Loading 懒加载,Chunk是什么
Lazy Loading 懒加载,Chunk是什么懒加载 import()语法概念实例懒加载的好处chunks概念懒加载 import()语法
概念
通过import()函数异步的加载模块,在打包的时候(编译阶段),会进行代码分割生成对应js文件(lodash.js),但在运行阶段,当真正执行import()语法的时候对应的模块(lod…
splitChunksPlugin配置参数详解
splitChunksPlugin配置参数详解基础知识点小结splitChunks参数详解splitChunks参数默认值概览chunks小结minSizeminChunksmaxAsyncRequestsmaxInitialRequestsautomaticNameDelimitername缓存组中的属性前提知识:为什么需要缓存组vendors缓存组textpriorityreuseExistingChunk基…
使用Vue-Cli3+Webpack4搭建项目
推荐使用第二种方式创建项目 1、 安装前准备 Vue CLI 需要 Node.js 8.9 或更高版本 (推荐 8.11.0)。npm install -g vue/cli 安装之后,就可以在命令行中访问 vue 命令。 2、 创建一个项目 两种方式:(1)使用命令行 选择要放置项目文…
babel 用法及其 .babelrc 的配置详解,想做前端架构,拒绝一知半解...
Babel 官方介绍:将 ECMAScript 2015 及其版本以后的 javascript 代码转为旧版本浏览器或者是环境中向后兼容版本的 javascript 代码。 简而言之,就是把不兼容的 JavaScript 代码转为可兼容,可以执行的 JavaScript 代码。 功能: 语…
bugly中批量隐藏版本
App项目使用Bugly的内测分发功能进行整包的测试,但日积月累之后,版本就会特别多。而线上同时跑的版本可能不过三个左右,那么多版本会干扰到查看崩溃、选择版本,如何隐藏呢? 右上角,更多 –> 产品设置 –…
使用 VueJS 全家桶做一个简单的 SPA 应用
最近公司不太忙... 就想看点新东西.. 因为是个英语渣, 就看得懂 VueJS 的文档, 决定撸一个 VueJS 的单页面应用出来.最近 Vue 越来越火了, 知乎上到微博上, 越来越多的人在用它. 之前有学过一点 NG1 , 相比 NG1, VUE 的 API 十分简单.再通过使用 Vue 全家桶, 可以进行更高效的开…
React单元测试——十八般兵器齐上阵,环境构建篇
一个完整、优秀的项目往往离不开单元测试的环节,就 github 上的主流前端项目而言,基本都有相应的单元测试模块。 就 React 的项目来说,一套完整的单元测试能在在后续迭代更新中回归错误时候给与警示,但鉴于 React 本身的特殊性&am…
npm run dev 启动项目后,出现编译警告 Compiled with 2 warnings
运行npm run dev 启动项目后,出现如下 Warning [2019-06-05T17:13:16.265] [INFO] - WARNING Compiled with 2 warnings 17:13:16 [2019-06-05T17:13:16.265] [INFO] - [2019-06-05T17:13:16.268] [INFO] - warning in ./node_modul…
yarn 在Vue框架中的常用命令
初始化项目 yarn add init 安装vue yarn add vue 安装webpack,webpack-dev-server(是一个小型的Node.js Express服务器) yarn add webpack webpack-dev-server 安装babel,babel的作用是将es6的语法编译成浏览器认识的语法es5 yarn…
CSS浏览器兼容性的4个解决方案:浏览器CSS样式初始化、浏览器私有属性,CSS hack语法和自动化插件...
前端是一个苦逼的职业,不仅因为技术更新快,而且要会的东西实在太多了(如果全写出来,那真是一箩筐),更让人头疼的是,还要面临各种适配、兼容性问题。 一直以来都是头痛医头脚痛医脚,没…
JavaScript探秘:eval()是“魔鬼” --eval()可以干扰作用域链
如果你现在的代码中使用了eval(),记住该咒语“eval()是魔鬼”。此方法接受任意的字符串,并当作JavaScript代码来处理。当有问题的代码是事先知道的(不是运行时确定的),没有理由使用eval()。如果代码是在运行时动态生成…
‘webpack://antd/./components/time-picker/style/index.less‘ URL is not support (解决方法)
这个问题一般发生于 在react项目的index.js中引入 import “antd/dist/antd.css” 先来说原因 react-script升级到5乃至以上 就会 出现这个问题 简单说 你的版本太高了
我比较推荐的解决办法是 将代码改成
import "antd/dist/antd.min.css"还可以在自己的css文件中…
react 与 vue 使用心得
前言 刷了一波 react 文档,想找个东西练练手,在网上一看,什么实现一个 网易云、酷狗音乐、豆瓣 感觉找接口都够费神了,之前做过 vue 实现饿了么的一个系统,图片资源,mock 数据齐全,再加之样式写过了,所以直…
记一次webpack4.x项目配置
在自构建自己的个人页面的时候使用到webpack4,遇到了一些问题,查看了大佬们的文章以及官方文档,在这里总结一下。 webpack比较基础的东西就不赘述了,代码里面的注释也会辅助说明,先看一下目录结构: │ .ba…
vue项目中postcss-pxtorem的使用及webpack中的配置 css中单位px和em,rem的区别
移动手机版要求我们在制作嵌入h5的时候去适配不同的手机。适配有多重模式,有flex、百分比等。字体大小的控制也有px、百分比、rem等单位,webpack中 px转rem。 vue项目中postcss-pxtorem的使用及webpack中的配置 css中单位px和em,rem的区别 1 …
Uncaught ReferenceError: regeneratorRuntime is not defined
Uncaught ReferenceError: regeneratorRuntime is not defined
problem
react webpack 工程中使用 async await语法 控制台报错:Uncaught ReferenceError: regeneratorRuntime is not defined
reason
缺少依赖包
solution
yarn add -D babel/plugin-transfor…
[vue]vue.config.js: “plugins“ is not allowed
vue.config.js: “plugins” is not allowed
problem
vue-cli 创建vue工程,生成 vue.config.js需要再 vue.config.js 中使用 ModuleFederationPlugin按照 webpack 官方配置 此plugin后 重启服务报错信息如下
$ vue-cli-service serve ERROR Invalid options in…
使用nginx进行反向代理
什么是反向代理? 代理:通过客户机的配置,实现让一台服务器(代理服务器)代理客户机,客户的所有请求都交给代理服务器处理。反向代理:用一台服务器,代理真实服务器,用户访问时,不再是访…
Vuex详解(二) 进阶——Vuex的模块化使用
随着项目越来越复杂,我们可能向store中添加的状态越来越多,这不便于我们对数据的管理,同时,既然vue是模块化开发,那么我们能否将Vuex中的状态也进行模块化管理呢?
Vuex——Module
Vuex 允许我们将 store …
react-router v4中 HashRouter 和 BrowserRouter的使用
遇到的问题 项目中控制路由跳转使用的是BrowserRouter,代码如下: ReactDOM.render((<BrowserRouter><div className"container"><Route path{routePaths.INDEX} exact component{Index} /><Route path{routePaths.CARD} …
webpack系统学习(十四)如何编写一个loader
1. 创建一个简单的loader
所谓 loader 只是一个导出为函数的 JavaScript 模块。loader runner 会调用这个函数,然后把上一个 loader 产生的结果或者资源文件(resource file)传入进去。函数的 this 上下文将由 webpack 填充。 假设我们现在有一个index.js:
//index…
精灵图(雪碧图)和base64如何选择
Css Sprites: 介绍: Css Sprites(雪碧图或css精灵),是网页图片处理的一种方式,它允许你将一个页面涉及到的所有零星图片都包含到一张大图中去,这样一来,当访问该页面时,载…
webpack系统学习(五)Lazy Loading 懒加载
什么是懒加载?
当我们使用import异步导入一个模块的时候,其实就是懒加载,只有当我们执行到该import语句的时候,才会加载该模块。
//index.js
function getComponent(){return import(/* webpackChunkName:"lodash" */…
webpack系统学习(五)webpack和Code Solitting 代码分割
观察下面的代码:
//index.js
import _ from lodash;//大小为1mbconsole.log(_.join([a, b, c],-))//这一行的大小为1mb我们假设lodash包的大小为1mb,index.js中的console.log(_.join([a, b, c],-)) 也需要1mb的大小。这样打包之后,我们发现&…
webpack使用Babel处理ES6语法
使用Babel处理ES6语法基础知识ES6转ES5 babel-loader低版本浏览器兼容基础知识
webpack会默认对js文件进行打包,不需要任何资源加载器(loader)来处理我们在源代码中使用的ES6新语法会原封不动的导包到输出文件中低版本浏览器不提供ES6新语法的支持
ES6转ES5 babel-loader
ES…
使用VUE框架搭建项目基本步骤
ps:初入Vue坑的小伙伴们,对于独立做一个项目可能不清楚需要使用哪些资源,这篇随笔希望对大家有所帮助。 第一步:参照vue的官方文档,建立一个vue的项目 # 全局安装 vue-cli
$ npm install --global vue-cli (如果电脑上面已有vue项目并能正常运行,基本上代表已全局安…
手把手教你webpack、react和node.js环境配置(上篇)
很多人刚学习react的时候,往往因为繁琐的配置而头疼,这里我将手把手教大家怎么用webpack配置react和redux的环境,这篇教程包括前端react和后台node整个网站的环境配置,对node没兴趣的可以只看这篇。 这里是下篇链接:手…
【vue】vue中实现导出excel
1、安装依赖 cnpm install -S file-saver xlsx cnpm install -D script-loader 2.例如在src文件夹中新建一个名为vendor(vendor---名字任取)的文件夹,在该文件夹下放置2个文件Blob.js和 Export2Excel.js。 3.配置build文件夹中的webpack.base…
vue-cli项目开发/生产环境代理实现跨域请求+webpack配置开发/生产环境的接口地址...
一、开发环境中跨域 使用 Vue-cli 创建的项目,开发地址是 localhost:8080,需要访问非本机上的接口http://10.1.0.34:8000/queryRole。不同域名之间的访问,需要跨域才能正确请求。跨域的方法很多,通常都需要后台配置,不…
webpack5配置多页面
1. 初始化项目
npm init -y2. 安装需要的依赖
yarn add -D webpack webpack-cli html-webapck-plugin3. 创建目录结构
在 src 目录下创建三个不同的页面目录 page1,page2, page3,再在页面目录中依次创建 index.html,index.js 文件。
node…
webpack构建vue项目(再谈配置)
webpack配置起来确实麻烦,这不,之前用刚配好了vue1的版本,结果在(部分)安卓机上测试,发现存在开启热加载(dev-server)的情况下不能识别vue语法的问题,试了很多方法,都没能很好的解决…
使用Vue.js在WordPress中创建单页面应用SPA
吐槽一下,掘金好像并不能插入gist的代码框 效果有点打折扣 博客原文地址里有gist代码: 使用Vue.js在WordPress中创建单页面应用SPA 英文原文地址:premium.wpmudev.org/blog/creati… 在这篇文章里,我将向你介绍如何使用Vue.js在Wo…
ant design pro (三)路由和菜单
一、概述 参看地址:https://pro.ant.design/docs/router-and-nav-cn 二、原文摘要 路由和菜单是组织起一个应用的关键骨架,我们的脚手架提供了一些基本的工具及模板,帮助你更方便的搭建自己的路由/菜单。 如果你想了解更多关于 browserHistor…
antd图标的本地化使用
antd图标的本地化使用 使用antd开发的前端,项目迁移到内网以后,antd图标失效。导致分页的"<"和">"、<Icon/>、<Avatar/> 等标签均失效 解决方法: 下载iconfont,即antd的图标文件。链接&…
9种常见的webpack进行项目调优插件(废话少说赶紧上车)
文章目录webpack调优常用pluginswebpack调优常用plugins
.webpack 调优之HappyPack webpack是基于node的单线程模型所以在进行打包的时候,如果遇到文件比较庞大的时候单线程只能一个一个处理的速度是比较慢。 happypack的原理就是改变单线程模型将一个任务划分成为…
vue aliasConfig(模块别名配置)
今天研究了下鹏哥搭建的项目代码,一个人捣鼓了半天模块别名配置,边写边测试,才慢慢明白,所有写下来当个笔记: 在vue项目中,经常根据需要引入不同的功能模块,默认情况下我们通过代码 import modu…
webpack系统学习(四)不同开发环境的打包配置
为什么需要多种开发环境的打包配置呢? 在项目的不同开发阶段,我们需要的打包文件也具有不同的要求。 当我们在development模式(开发者模式)时,打包的文件可以具有全面的source-map以便于我们快速定位bug,并…
vue-Cli3工具中,配置路径别名
最近用Vue Cli3脚手架搭建了Vue项目,发现没有build目录了,里面的webpack相关的也没了,看了官方文档后,查了资料后,发现都在vue.config.js里来配置了 配置路径别名,方便引用,不用写那么长 配置前…
react-webpack-express
这是一个整合react express 实现前后台交互,并且采用webpack进行打包和解析文件。其实react官方有一个脚手架create react app,也可以看那个,但是这个脚手架webpack.config.js这个在文件夹中并没有,应该是整合到安装包里面去了。总…
webpack配置常用loader加载器
webapck中使用loader的方法有三种 使用loader之前必须运行安装 : npm install --save-dev xxx-loader (1)通过CLI : 命令行中运行 webpack --module-bind jade --module-bind cssstyle!css //jade,style,css后面可省略-loader,他们分别对.jade使用jade-loader,对…
webpack和Code-Splitting
webpack和Code-SplittingCode-Splitting代码分割初体验Code-Splitting代码分割初体验 webpack默认将所有的依赖文件(包含第三方包中的代码)统一导包到输出文件中 前提: a: 入口文件中 第三方包模块1MB和业务逻辑代码1Mb,不考虑压缩,打包生成的main.js为2Mb b: 在浏览器用户访问…
Vue 不睡觉教程1-从最土开始
目标最近在学习vue的过程中发现网上的vue教程总有些不同的问题,有的教程上来只说语法,有的教程上来就用vue-cli来建项目,但是vue-cli是整合了webpack等多个插件的工具,不利于我们学习原理。我觉得一个好的教程应该具备以下几点&am…
angular2 echarts 插件ngx-echarts
angular2使用百度统计图echarts插件 1、安装插件,必须安装echarts.js基础js文件和ngx-echarts插件文件 npm install echarts --save
npm install ngx-echarts --save 2、配置 echarts.js 首先要引入echarts.js文件
A: 使用angular-cli创建项目,打开angul…
Vue2 WebPack 全局LESS变量
安装依赖
npm install less less-loader5 --save-dev
找到build下的utils.js的这个方法generateLoaders 加上红色显示的代码
// 此处为添加的less全局配置代码,其中patterns里路径为需要使用的全局less文件所在的路径if (loader less) {loaders.push({loader: s…
.Net Core+Vue.js+ElementUI 实现前后端分离
.Net CoreVue.jsElementUI 实现前后端分离 Tags: Vue 架构 前端采用:Vue.js、Element-UI、axios 后端采用:.Net Core Mvc 本项目是基于Vue.js的多页应用,由于是后端开发对不擅长Node.js开发并且希望使用传统的方式进行权限管控及生产发布&…
Vue 2.x 文件夹目录
外层目录: readme //项目的说明文件
package.json //第三方依赖包配置
package.lock.json //帮助我们去确定安装的第三方依赖包的具体的版本,保持团队编程的统一
license //开源协议的说明
index.html //项…
基于vue2.0+vuex+localStorage开发的本地记事本
本文采用vue2.0vuexlocalStoragesasswebpack,实现一个本地存储的记事本。兼容PC端和移动端。在线预览地址:DEMO github地址:https://github.com/lin-xin/notepad demo地址:http://blog.gdfengshuo.com/example/notepad/ 原文作者&…
Spring Boot Vue Element入门实战 十三、Spring Boot+Mybatis+Redis+Swagger
本博客属作者原创,未经允许禁止转载,请尊重原创!如有问题请联系QQ509961766 (一)修改POM文件
打开pom文件 首先在顶部文字加入spring boot的依赖
<parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent<…
Vue背景图打包之后访问路径错误
问题背景:项目里面有用到背景图片,开发模式下正常,打包之后发现报404错误。查看发现是背景图片引用路径出错。 解决方法: .map {width: 100%;height: 397px;background: url(../../../static/backImgs/about5.png) no-repeat;back…
【Typescript】paths alias别名设置
前言
Typescript 不仅方便前端在开发阶段就能发现很多问题,同时也能给开发者很多提示。比如我们 Import 其他ESModule时,如果路径不对就会给出提示。 只有正确引用路径,Typescript才不会提示报错。但是使用这种相对路径引用方式,…
vue 整体引入 mint-ui 样式失败
当引入Mint-ui 整体css 时 如果出现了这样的错误, 是指找不到对应的Mint-UI 的css ;需要从node_modules里寻找 解决方法是在webpack.config.js(有的项目是webpack.base.conf.js这里随项目配置而定,知道是这个东西就可以了…
论React js的正确打开方式 管理系统界面模块化实践
一、论管理系统的模块化 不管是给别人做项目,还是自己家的项目,一个网站、app总少不了一套管理系统。 管理系统是个很特殊的东西,功能很多,对界面要求不高,可复用性特别好,尤其适合做成模块化的框架来使用。…
React学习笔记2:React官方CommentBox实践
新搭建的个人博客,本文地址:React学习笔记2:React官方CommentBox实践所有的操作是继续上一个学习笔记,参考的是React官方的CommentBox,不过不是100%按照其实现。参考:https://facebook.github.io/re... 1、…
extract-text-webpack-plugin 的使用及安装
extract-text-webpack-plugin该插件的主要是为了抽离css样式,防止将样式打包在js中引起页面样式加载错乱的现象;首先我先来介绍下这个插件的安装方法: npm install extract-text-webpack-plugin --save-dev 首先进入项目的根目录,然后执行以上命令进行插件的安装,插件安装完成后…
H5页面滚动阻尼效果实现
功能描述 要求 页面分为AB两个区域 当手机可视区的底部接触到 “阻尼带” 的时候,有个上拉弹性过程 当上拉到一定阈值程度就直接把B区顶部弹到手机可视区的顶部,让可视区从B区开始显示当上拉程度未到阈值,就回弹复原 当手机可视区从B区向上滚…
requirejs的插件介绍与制作
本文由作者郑海波授权网易云社区发布。 前言我这里就不介绍requirejs了, 简而言之: requirejs是支持AMD规范的模块加载器, 事实上它也是AMD的最直接推动者。 现在可供挑选的开源模块解决方案很多,比如component、cjsbrowserify、u…
照着官方文档学习react
不晓得啥情况,markdown在csdn识别错误?排版后面的代码被破坏了,正确的排版:https://ryan-miao.github.io/2017/08/03/react-tutorial-1/ 笨人学习法 10000个小时策略来学习,因为笨。先照着官方文档敲一遍,写…
学习webpack4 - 样式处理
学习webpack4 - 基础配置学习webpack4 - HTML处理学习webpack4 - 样式处理学习webpack4 - ES6语法转化学习webpack4 - 第三方库的使用学习webpack4 - 抽离公共部分 ...持续中 样式处理 注意:开始之前以下内容之前,需要配置一些webpack的基础配置&#x…
npm教程2——脚手架原理及jQuery和bootstrap引入
一、创建项目 在命令行中输入: vue init <templateName> <ProjectName> vue init webpack vue02 运行上面的命令后,脚手架帮忙按照webpack模板生成出以上目录 接着运行npm install 安装依赖, 脚手架自动去读取package.json 自动从网上下载依…
vue,elementUI切换主题,自定义主题
本文介绍两种elementUI切换主题色的方法 项目示例:http://test.ofoyou.com/theme/ git代码:记得star哦,谢谢 1:官方提供的方法,直接修改scss文件达到修改目的,开发人员使用(比官网容易理解,有图…
一份比较详细的 webpack 4.x 手工配置基础开发环境 附源码
重新书写了博客内容,希望可以更好的呈现该有的知识点。 bundle.js 指的是 webpack 打包后的文件。 小剧场 项目经理:我们要开始一个新的项目,裤裆你来负责项目构建吧。 我:好的没问题,经理请稍等。 npm install vue-cl…
Vue2.0构建——踩过的坑
vue.js 初步学习 传说中的vue 全家桶 :vue vue-router vuex 1、构建新项目(基于webpack 3.8.1,前提安装node环境) $ npm install --global vue-cli
$ vue init webpack my-project
$ cd my-project
$ npm install
$ npm run de…
JavaScript 是如何工作的:模块的构建以及对应的打包工具
这是专门探索 JavaScript 及其所构建的组件的系列文章的第 20 篇。 如果你错过了前面的章节,可以在这里找到它们: JavaScript 是如何工作的:引擎,运行时和调用堆栈的概述!JavaScript 是如何工作的:深入V8引…
Webpack初体验
Webpack 是当下最热门的前端资源模块化管理和打包工具。它可以将许多松散的模块按照依赖和规则打包成符合生产环境部署的前端资源。还可以将按需加载的模块进行代码分隔,等到实际需要的时候再异步加载。通过 loader 的转换,任何形式的资源都可以视作模块…
微信小程序模块化开发实践
前言: 省略... 准备 了解微信小程序是什么? 微信小程序官方文档了解应用状态管理方案: Redux, 也是Flux架构的具体实现了解Javascript打包工具: webpack了解ES6/7代码转译(transcompile)工具: Babel, 原理大致是借助语法分析工具(Esprima之类的), 将代码解析成抽象语法树, 再&…
postcss-loader打包css报错SyntaxError记录
问题表现: 先上我的代码: postcss.config: package.json
当我打包时会报错 原因:暂时不明,可能是postcss-loader或webpack的最新版本带来的问题。 解决: 删除postcss-loader的option 表现:…
【webpack、plugin、loader】
webpack
webpack是一个用于现代JavaScript应用程序的静态模块打包工具 解决了:
模块依赖问题,在我们写代码时,会有模块相互依赖问题,顺序问题,手动管理模块依赖,webpack解决了这个先后问题代码编写问题&a…
入职第二天:使用koa搭建node server是种怎样的体验
今天是我入职第二天,leader跟我说,昨天配置好了服务端渲染的文件,今天就先研究研究如何使用koa来搭建一个node server吧! 按照惯例,我去koa官网查了一下什么是koa,结果官网很简单的一句话介绍:k…
Create React App 3.0.0 发布,支持 Hooks
百度智能云 云生态狂欢季 热门云产品1折起>>> Create React App 3.0.0 发布了,Create React App 是由 Facebook 推出的脚手架,基本可以零配置搭建基于 webpack 的 React 开发环境,并内置了热更新等功能。 此版本带来了一些新功能&…
用原生js+node实现基于WebSocket的聊天应用
简言 (YouChat) 基于webSocket的web通信应用(兼容移动端),后台使用nodeexpress搭建基础http服务,使用socket.io搭建通讯层的ws服务。实现了全部成员的群聊、针对某一成员的私聊以及新消息提示等一些常用功能。前端用原生js编写实现…
推荐几个前端开发插件
提高开发效率 简单的集成到了vue-cli生成的项目上 项目github地址 A Vue.js projectBuild Setup # install dependencies
npm install# serve with hot reload at localhost:8080
npm run dev# build for production with minification
npm run build# build for production an…
Vue.js+Element-UI从0到部署:基础篇(2.相关依赖注入)
上一节中我们介绍到如何搭建一个简易项目 Vue.js 2.0 Element UI 从0到部署 实践教程(1.搭建前准备) 本节将给大家介绍项目目录和 相关依赖的配置(以下配置适用于,简单练手的一个项目搭建,真正实际中的项目搭建更为复…
webpack由浅入深——(webapck简易版)
webpack系列文章 webpack由浅入深——(webpack基础配置)webpack由浅入深——(webpack优化配置)webpack由浅入深——(tapable)webpack由浅入深——(webapck简易版)webpack由浅入深——…
vue cli 3 lintOnSave 配置有时无效问题
一个使用vue cli 3.2创建的项目,创建时未开启 lintOnSave,后来希望开启并设置为 lintOnSave: error,但配置不生效。 解决方法1:新创建项目(此时vue cli 版本为 3.4)并开启 lintOnSave,然后删除其…
webpack 入门及实践
为什么80%的码农都做不了架构师?>>> webpack是什么? web开发中常用到的静态资源主要有JavaScript、CSS、图片、Jade等文件,webpack中将静态资源文件称之为模块。webpack是一个模块打包工具,其可以兼容多种js书写规范&…
vue2+webpack 移动生态 常用依赖
1.脚手架:官方的vue-cli已经很方便了 2.路由:vue-router : https://router.vuejs.org/zh-cn/essentials/named-routes.html 3.http:axios : https://github.com/imcvampire/vue-axios 4.状态管理:vuex 5.cookie: vue-cookie …
让 Angular 1.x 跟上时代的步伐
本篇技术博客来自有着化腐朽为神奇能力的,Worktile 技术牛人Web 总监 徐海峰 大神的分享~满满的干货,你值得拥有!Worktile 的前端构建之路 2013年,那时候 Angular.js 才刚刚兴起,我们大胆了选择了当时看来比较新的技术…
基于Idea从零搭建一个最简单的vue项目
一、需要了解的基本知识 node.js Node.js是一个Javascript运行环境(runtime),发布于2009年5月,由Ryan Dahl开发,实质是对Chrome V8引擎进行了封装。Node.js对一些特殊用例进行优化,提供替代的API,使得V8在非浏览器环境…
webpack 处理CSS
1、安装插件 npm i style-loader css-loader --save-dev
npm i postcss-loader --save-dev
npm i autoprefixer --save-dev
npm install postcss-import --save-dev style-loader插件为:通过注入<style>标签将CSS添加到DOM中 autoprefixer 自动添加前缀 postc…
vue中使用web worker
众所周知,JavaScript是单线程的,一些复杂比较耗时的操作,会阻塞页面的渲染交互,引起页面卡顿,影响用户体验。web worker是html5的新特性之一,主要就是用来解决此类问题,为页面额外开启一个线程&…
webpack系统学习(十)打包一个Library
假设我们现在希望建立一个函数库,其具有math和string两个模块,每个模块包含一些对应的处理函数。 math.js:
export function add (a, b){return a b
}export function minus (a, b){return a - b
}string.js:
export function join(a, b){return a …
vue-element-admin 项目中的url打包到外部可修改
1.引入webpack 插件
npm install generate-asset-webpack-plugin --save-dev2.在vue.config.js 中引入插件 const GenerateAssetPlugin require(generate-asset-webpack-plugin)3.createServerConfig 中 存放要打包隔离的文件
var createServerConfig function(compilation…
webpack打包配置/路由组件打包、路由打包
/*
配置一个webpack,需要安装 webpack webpack-cli
yarn add webpack webpack-cli -D 或者 npm install webpack webpack-cli -D先配置一个 package.json yarn init 或者 npm init 一路回车,或者 -y创建webpack.config.js,一般的要运行一个…
Vuex的基本概念、项目搭建、入坑点
前言:Vuex是一个专门为Vue.js应用程序开发的状态管理模式, 它采用集中式存储管理所有组件的公共状态, 并以相应的规则保证状态以一种可预测的方式发生变化. Vuex的四大核心 1.state 驱动应用的数据源2.mutations 基因突变 类如C# 属性get set3.actions 行为4.getter…
使用webpack的插件DllPlugin加快打包速度
webpack在build包的时候,有时候会遇到打包时间很长的问题,这里提供了一个解决方案,让打包如丝般顺滑~ 1. 介绍 在用 Webpack 打包的时候,对于一些不经常更新的第三方库,比如 react,lodash,vue 我…
webpack 热更新优化
前言 随着项目的界面越来越多,webpack的热更新越来越慢,有时会达到5,7s之久,这对于开发效率影响是非常巨大的。 分析过程 于是今天就针对这个分析了一下热更新慢的原因,步骤如下 首先先在package中的启动命令加上--progress --wat…
Webpack 入门与进阶
Webpack4.0 入门与进阶前言一、初识 Webpack1、Webpack 是什么2、Webpack 环境搭建(1)Webpack 安装(2)Webpack 的配置文件(3)运行 webpack 打包二、Webpack 核心知识1、Loader(1)图片…
JavaScript 基础入门
JavaScript 基础入门简介一、JS 基础语法1、JS 语法与变量(1)JavaScript 的书写位置(2)认识输入输出语句(3)学会处理报错(4)变量(5)变量声明提升2、JS 基本数…
Web 前端从入门菜鸟到实践老司机所需要的资料与指南合集
http://web.jobbole.com/89188/ 2016 – 对于未来五年内Web发展的7个预测2015 – 我的前端之路:从命令式到响应式,以及组件化与工程化的变革怎么成为一名优秀的软件工程师GUI应用程序架构的十年变迁:MVC,MVP,MVVM,Unidirectional,Clean:十年前,Martin Fo…
WebPack全家桶(收藏吃灰必备!)
文章目录WebPack一、概述1、webpack是什么?2、webpack的核心概念二、webpack的使用1、基本的安装与配置2、webpack的配置文件2.1、基本配置2.2、配置默认预览页2.3、配置实时打包预览3、加载器3.1、加载器概述3.2、处理样式3.2.1、处理css文件3..2.2、处理less文件3…
Webpack搭建ES6开发环境和React环境
文章目录Webpack搭建ES6开发环境1、什么是Webpackwebpack 解决什么问题?2、为什么要使用 webpack ?3、Webpack搭建ES6开发环境步骤第一步 安装模块第二步 创建目录结构第三步 搭建本地服务Webpack搭建React开发环境1、React环境搭建实现React开发的三种方…
前端框架选型项目技术栈参考资料
web技术选型参考: 1、框架自身是否成熟 2、生态系统是否完善 3、是否满足项目需求 目前常见的主流技术参考,根据github关注度排名: 架构框架 框架名技术支持思想针对性ReactFacebook虚拟dom,单项数据流高效创建交互式组件VueEvan …
Vue搭建脚手架工具
介绍 Vue.js是一套构建用户界面的渐进式框架。Vue 只关注视图层,采用自底向上增量开发的设计。Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。 vue是一个mvvm的框架模式,HTML是模板,何为双向绑定,就是你…
从0到1,一步步开发React的loading组件,并发布到npm上
没有发布过npm包的同学,可能会对NPM对开发有一种蜜汁敬畏,觉得这是一个很高大上的东西。甚至有次面试,面试官问我有没有发过npm包,当时只用过还没写过,我想应该挺难的,就小声说了没有,然后就让我…
webpack 的 scope hoisting 是什么?
原文链接:https://ssshooter.com/2019-02... scope hoisting 是 webpack3 的新功能,直译过来就是「作用域提升」。熟悉 JavaScript 都应该知道「函数提升」和「变量提升」,JavaScript 会把函数和变量声明提升到当前作用域的顶部。「作用域提升…
[译] 2019 年你应该要知道的 11 个 React UI 组件库
原文地址:11 React UI Component Libraries you Should Know in 2019原文作者:Jonathan Saring译文出自:掘金翻译计划本文永久链接:github.com/xitu/gold-m…译者:ElizurHz校对者:wuzhengyan2015, xiaxiaya…
Slog103_使用React框架进行前端开发14
ArthurSlog SLog-103 Year1 GuangzhouChina October 29th 2018 微信扫描二维码,关注我的公众号个人网站:http://www.arthurslog.com CSDN:https://blog.csdn.net/u010997452/article/list/1 GitHub:https://github.com/Bles…
UglifyJs 压缩 报错 Unexpected token name «i», expected punc «;»
场景
webpack中使用UglifyJs打包项目时,抛出了这个异常,导致无法打包成功。奈何失败的错误提示信息只有寥寥数语,根本无法定位到问题代码的位置
ERROR in build.js from UglifyJs
Unexpected token operator , expected punc , [./node_mod…
element-ui打包和运行报错处理
最近在使用webpack打包过程中遇到element-ui报错。 说明一下情况:之前在原有的配置文件和node_modules依赖包下打包的过程中,一直都很顺利,但是突然就报错了,很尴尬啊! 1 ERROR in static/js/vendor.dcbf487ca944c251a…
1.vue-clie安装
全局安装vue-cli,使用命令npm install -g vue-cli。下载模板代码,使用命令vue init webpack my-project,之后会有一些询问,按需填写即可。最后会看到生成了一个叫my-project的文件夹,里面就是vue-cli脚手架搭建出来的目…
JavaScript 性能优化技巧分享
JavaScript 作为当前最为常见的直译式脚本语言,已经广泛应用于 Web 应用开发中。为了提高Web应用的性能,从 JavaScript 的性能优化方向入手,会是一个很好的选择。 本文从加载、上下文、解析、编译、执行和捆绑等多个方面来讲解 JavaScript 的…
Webpack学习笔记一:What is webpack
#,Loaders干嘛的,webpack can only process JavaScript natively, but loaders are used to transform other resources into JavaScript#,Plugin System,webpack features a rich plugin system. Most internal features are bas…
To install it, you can run: npm install --save core-js/modules/es.object.proto.js
error in ./node_modules/core-js/library/modules/es6.object.define-properties.jsSyntax Error: no such file or directory, open /xxx/node_modules/core-js/library/modules/es6.object.define-properties.js运行项目突然报错了,从错误提示可以看到应该是cor…
vue.config.js build打包UglifyJsPlugin清除控制台打印console.log,报错出现`warnings` is not a supported option
前端在开发过程中,为了调试方便经常会用到console.log,开发、测试环境有打印可以,但是生产环境最好不要有,毕竟不友好、也不太美观。
uglifyjs-webpack-plugin
上线到生产环境,我们希望把打印功能全部注销掉…
webpack-Dependency Graph(依赖图)
依赖图(Dependency Graph) 任何时候,一个文件依赖于另一个文件,webpack 就把此视为文件之间有依赖关系。 这使得 webpack 可以接收非代码资源(non-code asset)(例如图像或 web 字体),并且可以把它们作为依赖提供给你的…
vuex 基础:教程和说明
作者注:[2016.11 更新]这篇文章是基于一个非常旧的 vuex api 版本而写的,代码来自于2015年12月。但是,它仍能针对下面几个问题深入探讨: vuex 为什么重要vuex 如何工作vuex 如何使你的应用更容易维护vuex 是 vue.js 作者开发的一个…
基于vue-cli配置移动端自适应
移动端自适应:手淘的 lib-flexible rem 配置 flexible 安装 lib-flexible 在命令行中运行如下安装: 1 npm i lib-flexible --save 引入 lib-flexible 在项目入口文件 main.js 里 引入 lib-flexible 12 // main.jsimport lib-flexible 添加 meta 标签 …
Vue 学习笔记 (三) -- VueCli 3 项目配置
前面的文章已经简单提到过 VueCli 3 的项目配置,在 2.0 版本的时候,要修改项目配置可以在 build 和 config 目录下进行修改,而在 3.0 版本中要新建 vue.config.js 文件然后在里面写项目所需配置。 那么问题来了,我们要怎么配置呢&…
webpack4 + vue2 初探
2019独角兽企业重金招聘Python工程师标准>>> https://gitee.com/jack088/webpack-vue https://github.com/jack0888/webpack-vue 转载于:https://my.oschina.net/jack088/blog/1933071
全栈前端入门必看 koa2+mysql+vue+vant 构建简单版移动端博客
koa2mysqlvuevant 构建简单版移动端博客 具体内容展示 开始正文 github地址 <br/> 觉得对你有帮助的话,可以star一下^_^必须安装:<br/>mysql <br/>node.jsvue-cli<br/> 目录结构 <br/><br/> 代码步骤 <br/>在 app 目录下 打开 node …
教你写个webpack的loader
loader介绍 loader是将指定格式的资源文件转化成一定格式输出,例如sass-loader将scss文件转化成css文件, babel-loader将ES6转化成ES5.一个loader的结构就是一个函数,最简单loader如下: module.exports function(content){ // content就是你要处理文件的内容,如处理App.vue文…
vue-webpack 引入echarts 注意事项
0.执行教程 https://www.cnblogs.com/goloving/p/8654176.html1.在index 中创建 div <!DOCTYPE html>
<html><head><meta charset"utf-8"><meta name"viewport" content"widthdevice-width,initial-scale1.0"><…
使用webpack构建项目时错误如下解决方案
运行npm run start错误代码如下:
PS D:\phpStudy\phpstudy\WWW\jsgame> npm run start> start D:\phpStudy\phpstudy\WWW\jsgame
> webpack-dev-server --inline --config webpack.dev.js --openD:\phpStudy\phpstudy\WWW\jsgame\node_modules\webpack-cli\bin\conf…
使用Webpack+Gulp开发运行于Dcloud平台HTML5+引擎的混合APP项目经验分享
什么是5Runtime? 首先简单介绍一下5Runtime: HTML5 Plus Runtime(5Rumtime)是由Dcloud开发的一套"增强版的手机浏览器引擎",与之配套的IDE时Hbuilder,使用Dcloud提供的这一套方案可以方便快捷的开发和打包出具有原生能力的混合APP(Hybrid APP).什么是HTML5 Plus? H…
轻轻松松上手vue、vue-router、axios、express
轻轻松松上手vue、vue-router、axios、express 写在前面 vue是一个很优秀的库,但是你可能只是想在个别页面用到vue,并不是把vue作为技术栈来使用,或者你是一个初学者,想迅速的入门vue,那这篇文章可能是对你有帮助的 本…
webpack配置React开发环境(上)
Webpack 是一个前端资源加载/打包工具,我们部门的一条主要技术栈就是WebpackReactES6node,虽然之前自己做个人项目也接触好多次Webpack,但是自己并没有研读总结过Webpack的知识点,读了wepack-demos,这些demos虽然是基于…
实现vue 的keep-alive缓存功能
当我们在开发vue的项目过程中,避免不了在路由切换到其他的component再返回后该组件数据会重新加载,处理这种情况我们就需要用到keep-alive来缓存vue的组件信息,使其不再重新加载。 一、在app.vue里 <keep-alive><router-view><…
React学习笔记2017-12-31
课程:https://coding.imooc.com/class/chapter/150.html 第一章:介绍 第二章:知识储备 React开发环境 1.安装Nodejs 2.安装Visual Studio Code 安装create-react-app全局库,这是官方开发的一个react脚手架工具 npm install -g cre…
执行live-server报错: Unexpected identifier
最近在研究webpack搭建react的开发环境是,在使用到live-server时报错,一头雾水,报错信息如下
G:\chenqk\app\webpack-react-project>live-server
C:\Users\chenqk\AppData\Roaming\npm\node_modules\live-server\node_modules\opn\index.…
babel7学习笔记
babel这东西,需要配置时搞不清楚怎么弄,弄清楚后配置好了就很长时间不会去触碰。等再需要配置时又忘了当初怎么弄的了。 回头看之前写的babel学习笔记,发现自己还是有地方没搞清楚,有必要系统性的对babel进行学习和整理。 babel主…
使用gulp编译sass
之前写了一篇在ruby环境下如何编译sass的文章:《css预处理器sass使用教程(多图预警)》,随着现在前端构建工具的兴起,也学着使用这些工具来编译sass。webpack存在一个CSS的处理平台-PostCSS,它可以帮助你的CSS实现更多的功能&#…
webpack 大法好 ---- what`s webpack?(前言)
对于刚进入前端领域的人,特别是还处于小白阶段的初学者来说,很多人对 webpack 并不熟知。就像 Light (对,我就是 Light)一样,刚接触前端,最关心的就是样式和简单的交互了。那时候怎么会知道像 w…
vuejs心法和技法
注意:本文记录作者在学习和使用vuejs开发中的点点滴滴,从vuejs1.0开始直到现在的vuejs2.0以后的版本。期中部分1.0的内容已经过时,仅作各位朋友参考,建议重点关注2.0相关的内容,会随着我对vuejs有了更多的体会后不断维…
滚蛋吧!constant 君
作者:Jogis原文链接:https://github.com/yesvods/Blog/issues/4转载请注明原文链接以及作者信息 前言 事情经过是这样的,某个阳光明媚的晚上,跟大多数人一样,在MacBook前静静地写着redux/flux“优美”的诗句。剧情急转…
Webpack入门教程二十八
130.在output中配置publicPath项,修改webpack.config.js文件,代码如下 var htmlWebpackPlugin require("html-webpack-plugin");module.exports {entry:{main:./src/script/main.js,a:./src/script/a.js},output:{path:./dist,filename:js/[name]-[hash].js,public…
正式学习React(一) 开始学习之前必读
为什么要加这个必读!因为webpack本身是基于node环境的, 里面会涉及很多路径问题,我们可能对paths怎么写!webpack又是怎么找到这些paths的很迷惑。 本文是我已经写完正式学习React(五)后新加的!我…
VUE 利用 webpack 给生产环境和发布环境配置不同的接口地址
2019独角兽企业重金招聘Python工程师标准>>> VUE 利用 webpack 给生产环境和发布环境配置不同的接口地址 我们在开发项目的时候,往往会在同一个局域网进行开发,前后端分离同时进行开发。我们前端调用后端给的接口也是在局域网内部的。但是&am…
没了脚手架,怎么用webpack!?
1. 什么是webpack? webpack 是一个现代 JavaScript 应用程序的静态模块打包器(static module bundler),简单来说,是一个前端模块化打包编译工具,基本的功能包括代码转换,文件优化,代码分割,自动刷新等。
复制代码 2…
vue2.0以上版本安装sass(scss)
一、首先说明sass和scss的区别。 1、异同:1)简言之可以理解scss是sass的一个升级版本,完全兼容sass之前的功能,又有了些新增能力。语法形式上有些许不同,最主要的就是sass是靠缩进表示嵌套关系,scss是花括号…
用ES6语法来开发angularjs项目,webpack进行按需加载模块打包
最近公司用webpack和angular2来开发手机app页面,发现ES6的写法非常方便和清晰,于是我想到在angular1中也可以用ES6语法写,webpack来进行打包编辑。于是我查阅了相关资料之后终于实现了ES6语法来写angular1。 Webpack 关于webpack的配置&#…
Egg + Vue 服务端渲染工程化建设
在实现 egg vue 服务端渲染工程化实现之前,我们先来看看前面两篇关于Webpack构建和Egg的文章: 在 Webpack工程化解决方案easywebpack 文章中我们提到了基于 Vue 构建的解决方案 easywebpack-vue. easywebpack-vue 支持纯前端模式和Node层构建࿰…
React后台框架搭建
一、项目初始化:node: v.8.11.2npm: 5.6.0npm install -g create-react-app // 当前版本3.0.1复制代码进入项目目录,创建项目create-react-app tempalte_console // 等待安装完成复制代码cd template_console && npm run eject // 输入…
用umi+dva+antd打造的数据可视化平台
antd-umi-sys 如果你喜欢这个项目请给一个⭐,谢谢! Please give me a Star if you like this project.Thank you so much. 简介 企业系统,数据可视化平台。
推荐浏览器:Google Chrome
github:https://github.com/mpw0311/antd-umi…
【译】Node.js 前端开发指南
众成翻译 原文链接 关于作者 2018年6月21日出版 本指南面向了解Javascript但尚未十分熟悉Node.js的前端开发人员。我这里不专注于语言本身 -- Node.js 使用 V8 引擎,所以和Google Chrome的解释器是一样的,这点您或许已经了解(但是…
webpack实践——DLLPlugin 和 DLLReferencePlugin的使用
webpack文档中写到: DLLPlugin 和 DLLReferencePlugin 用某种方法实现了拆分 bundles,同时还大大提升了构建的速度。首先build文件夹添加----webpack.dll.config.js: var path require("path");
var webpack require("webpack");m…
我的生涯一片无悔,想起那天下午夕阳下的奔跑,那是我逝去的青春,webpack跟着文档攒经验...
node知识path.resolve path.resolve(from[...pathname], to)将参数to位置的字符解析到一个绝对路径里。__dirname 当前文件目录绝对路径__filename 当前文件全路径demo示例:(当前目录: D:\www\programs\react-prod\config) // 相对路径根据当前位置绝对路径解析
// ../匹配上一…
[webpack3.8.1]Guides-6-Hot Module Replacement(模块热重置)
Hot Module Replacement This guide extends on code examples found in the Development guide.温馨提示:这个指南中的例子是基于上一个指南的。(╯Д)╯ Hot Module Replacement (or HMR) is one of the most useful features offered by webpack. It allows all …
关于webpack5打包时生成LICENSE.txt文件的解决方案
问题
最近在使用webpack5进行打包时,多出了一个LICENSE.txt的文件,查阅官网资料,找到了解决办法。 官方: https://webpack.js.org/plugins/terser-webpack-plugin/ 如何解决?
原因
extractComments默认为true
解决…
webpack 应用编译优化之路
目前大家使用最多也是最广泛的应用打包工具就是 webpack 了,除去 webpack 本身已经提供的优化能力(例如,Tree Shaking、Code Splitting 等)之外,我们还能做哪些事情呢,本篇主要就为大家介绍下滴滴 WebApp 团…
vue-split-table【表格合并和编辑插件】
前言 vue-split-table应用的效果图vue-split-table开源地址,欢迎star,现在已经开源和同步到npm上轻松搞定表格拆分或者合并,编辑,再也不怕被产品怼啦 1.核心源码分析 <td>里面嵌套<table>实现表格拆分;原生实现复选框的单选和全选功能;props属性像父组件暴露属性值…
Vue.js如何写一个简单的原生js模块,浏览器中的表现如何?
浏览器正在逐步的支持原生JavaScript模块。Safari和Chrome的最新版本已经支持它们了,Firefox和Edge也将很快推出。 如果您是一个vue.js用户,那关于JavaScript模块一个很酷的事就是他们允许您编写您的组件到自己的文件中而无需任何多余的构建步骤。 在这篇…
Hello,Vue.js -----新手如何安装Vue.js开发环境
近年来,Vue.js越来越火,原因是它集各家之所长,比说说:它集React和Angular的优点,更关键的是Vue.js本身就是由中国开发者开发的一款前端框架,所有很多中国朋友们看起来不会那么费力。俗话说:“要想富&#x…
Webpack打包生成相对路径的资源引用
2019独角兽企业重金招聘Python工程师标准>>> 背景 一般企业使用tomcat、weblogic等作为中间件容器,部署应用,每个应用都会有相应的上下文;比如部署应用App1,App2,那么App1对应的url就应该是 http://ip:端口…
vue+element+axios+axios拦截+ajax请求抽离+less项目搭建
样本在我的下载
//使用淘宝镜像
npm install -g cnpm --registryhttps://registry.npm.taobao.orgvue init webpack vue-pc // 创建项目cnpm i // 装包cnpm i element-ui -D // 安装elementcnpm install babel-plugin-component -D //element按需引入src/main.js
import ./c…
关于vue-cli + webpack打包给后台,部署上线
掘金大佬分享vue 项目概述 点击跳转
关于vue-cli webpack打包给后台,部署上线
第一:
config文件夹下的index.js 中的文件中的 assetsPublicPath :‘./’ 改为./ 不然的话会是空白页
第二:
build/util.js文件下在 ‘vue-style-loader’…
TS基础-----------get新技能
ts 优点: 利于维护
typescript runoob 教程—> 点击跳转 定义一个 .ts的文件 ts在浏览器上 是不能够直接执行的 需要转是、js 简单的发方法就是 cd ./当前ts路径 使用tsc xxx.ts 就会生成当前的js文件 ts语法基础知识 //字符串
let str:string"aaa"//…
Vue.js之组件系统
vue.js既然是框架,那就不能只是简单的完成数据模板引擎的任务,它还提供了页面布局的功能。本文详细介绍使用vue.js进行页面布局的强大工具,vue.js组件系统。 Vue.js组件系统 每一个新技术的诞生,都是为了解决特定的问题。组件的出…
vue之导入Bootstrap以及jQuery的两种方式
vue之导入JQuery已经Bootstrap的两种方式 Vue引入bootstrap主要有两种方法 方法一:在main.js中引入,此方法导入的bootstrap中对于html,body的一些预设置的css样式可能无效。 一、引入jQuery 在当前项目的目录下(就是package.json&…
nodejs实践---webpack入门教程
一:Webpack介绍 Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。 webpack是一个前端构建工具。那么什么是构建 工具 呢? 前端构建工具就是把开发环境的代码转化…
cordova android
Image.pngImage.pnghttp://www.jscss.cc/2016/10/18/cordova.html 装一个全局的cordova: 官网介绍:http://cordova.apache.org/ Image.png运行的时候自动弹出浏览器: Image.pngImage.pngSvon(555486L7I7L5对话) 11:20:29 webpack Svon(555486L7I7L5对话)…
webpack4 系列文章
初始篇配置篇处理ES6处理CSS处理静态资源处理目录文件使用 DevServer使用 Vue用 React实现懒加载提取公共模块编写 Plugins编写 Loader
redux源码解析-redux的架构
redux很小的一个框架,是从flux演变过来的,尽管只有775行,但是它的功能很重要。react要应用于生成环境必须要用flux或者redux,redux是flux的进化产物,优于flux。 而且redux还很小。那么redux是怎么做到单项数据流和一些…
创建基本webpack4.x项目以及在项目中使用React
软件:visual studio code或者 webstorm2019.1.1 一、创建基本的webpack4.x项目 1、创建项目文件夹 webpack ,并用webstorm打开 2、打开终端Terminal,快速初始化一个项目: 1 npm init -y 根目录下产生package.json文件。该文件定义…
Webpack用法总结
2019独角兽企业重金招聘Python工程师标准>>> Webpack webpack总的来说,就是把js、css、vue、html、等等等等这些文件处理压缩成上线的版本,压缩后的文件变得结构清晰,仅有一个html和一个js文件。webpack和vue结合的开发࿰…
webpack-externals过滤文件
/*
* 研究使用webpack也有一段时间了,现在终于有了大概的认识和了解,下边是一个简单的例子,不懂的朋友可以照猫画虎,哈哈
* */
var fs require(fs);
var path require(path);
var nodeModules {};
//过滤node_modules中的所有模…
【Jquery】添加loading过渡遮罩
用webpack打包一个h5项目,css也打包在bundle.js里,加载稍慢就会有有几秒钟页面呈现出一个没有样式的丑态,所以想设置一个白色遮罩,等js加载完毕消失。在body中放一个自带行内样式(这样就不必依赖bundle.js里提供的样式…
项目回顾2-vue的初体验-在已有项目局部使用vue,无须额外配置
当了解到尤大大的vue的时候,就很想在项目里用一下,不过当用了vue cli 创建了一个脚手架之后,感觉现有的项目改造难度太大了,毕竟原来是JQ的。这个项目已经上线,基本功能也完成了,客户提出来后台对项目需要有…
window.print - 浏览器打印
问题描述 这是一个 React 单页项目。 需求是需要打印页面的某一部分内容。 之前是别人写的,具体办法是将该部分内容取出来,通过 document.innerHTML 打印内容 , 然后调用 window.print 方法,最后是通过 location.reload 刷新页面…
小程序没有域名? 如何设置资源防盗链?
2019独角兽企业重金招聘Python工程师标准>>> 做过前端,或对小程序有些了解的同学都知道,小程序是没有域名访问概念的,访问的路径都是以:“/pages/index”、“/pages/my”这种方式进行页面跳转的。域的概念从何而来&…
Vue商城 webpack构建多站点入口
github - 各位大爷赏个star。demo - 请在移动端下访问。前言为什么要做多站点,因为公司业务需要。为什么不用react,因为公司就会vue技术栈Vue vue-router vuex webpack4 mock.js数据模拟实现的一些功能生成的订单生命周期(未完成-待收…
electron-vue的正确build姿势
问题描述 受限于墙以及网络环境,很多人在尝试打包electron程序时都会碰到各种问题,下面以electron-vue模板为例(打包使用electron-builder),windows环境下,一步步解决打包时所遇到的错误。 执行npm run bui…
千万别在开发阶段用 uglify 插件了!(from Requirejs to Webpack)
webpack 各种好用,打算把 sf.gg 的前端构建工具从 gulprequirejs 尝试着迁移到 webpack,没想到刚迈出第一步随即翻车。 因为 sf.gg 本质是个后端路由项目,每个页面一个打包的 js 文件,所以需要多个入口,即 multi-entry…
用 React+Redux+Immutable 做俄罗斯方块
俄罗斯方块是一直各类程序语言热衷实现的经典游戏,JavsScript的实现版本也有很多,用React 做好俄罗斯方块则成了我一个目标。 戳 https://chvin.github.io/react-tetris 玩一玩! 开源地址:https://github.com/chvin/react-tetris …
借助FreeHttp为任意移动端web网页添加vConsole调试
以下介绍在不用修改代码并发布项目的情况下,为我们日常使用的移动web应用(如手机web淘宝)添加vConsole调试工具的方法vConsole介绍 vConsole是一个轻量、可拓展、针对手机网页的前端开发者调试面板。使用vConsole的项目可以让手机上的Web浏览…
webpack.config.js
var path require(path);
var webpack require(webpack);
var ExtractTextPlugin require(extract-text-webpack-plugin);//定义了一些文件夹的路径
var ROOT_PATH path.resolve(__dirname,src);
// var APP_PATH path.resolve(ROOT_PATH, app);
// var BUILD_PATH path.…
nuxt.js配置BASE_URL(基本域名)和NODE_ENV(环境变量)
一直以来,开发环境和生产环境的数据接口域名不一样总是困扰着我 每次打测试包或者线上包,我都得手动切换域名,我相信很多人的做法跟这差不多,类似下面这样: (你已经注意到,这个文件已经被我无情…
用webpack做一些前端打包时的性能优化
一.webpack 的五个核心概念
1.Entry:入口指示,webpack以哪个文件为入口起点开始打包,分析构建内部依赖图 2.output:输出指示,webpack打包后的资源bundles输出到哪里去,以及如何命名 3.loader :loader让webpack能够去处…
JS 中的模块管理 CommonJS AMD CMD ES6
以前 JS 主要用在浏览器,它是没有模块系统的。如果我们做的项目有点大,那么管理项目的依赖就非常困难,比如 A 依赖 B 和 C,而 C 和 B 有依赖其他的库。这时人为的用script标签的先后顺序来让项目依赖正常是非常困难的。这时就有了…
【译】发布你自己的npm包
备注:npm模块有个神奇的样板。这篇文章是基于我从设置中学到的东西。 如今,NPM已经成为javascript库的事实上的注册表。特别是React,Angular和其他前端库主导的网络和node.js接管的服务器端,NPM软件包比以往任何时候都更受欢迎。通常…
vue-cli 脚手架安装
全局安装 vue-cli
npm install --global vue-cli
创建一个基于webpack 模板的新项目
vue init webpack my-project
安装依赖,走你
cd my-project
npm run dev转载于:https://www.cnblogs.com/ns10086/p/9380061.html
live-server 快速搭建静态服务
作为切图仔呢,平时都是在修改页面样式、展示后台返回的数据、调试js效果,这时候呢就需要搭一个服务器以便我们调试。平时我一般用的都是wamp,在www目录下新建项目然后开始撸代码,不过有时候呢不太方便,如果想实现自动刷…
前端leader找我谈心:我是如何从刚毕业的前端菜鸟一步步成长为前端工程师的?...
谈谈学习 我做前端已经有五年的时间了,从大学刚毕业的时候,我是一个完全什么都不懂的小白。虽然我大学里学的是软件工程专业,但是因为在大学里荒废学业,每天只知道打游戏,基本上到大学毕业之前我是什么都不会的&#x…
webpack2 实践
在CMD生成默认package.json文件: 1 npm init -y 基础安装包: 1 autoprefixer 2 babel-core babel-loader 3 babel-preset-es2015 4 css-loader 5 cssnano 6 ex…
react全家桶从0到1(react-router4、redux、redux-saga)
react全家桶从0到1(最新) 本文从零开始,逐步讲解如何用react全家桶搭建一个完整的react项目。文中针对react、webpack、babel、react-route、redux、redux-saga的核心配置会加以讲解,希望通过这个项目,可以系统的了解react技术栈的主要知识&a…
Vue 表格组件 GridManager Vue
GridManager Vue 基于 Vue 的 GridManager 封装, 用于便捷的在 Vue 中使用GridManager. 除过Vue特性外,其它API与GridManager API相同。 实现功能 宽度调整: 表格的列宽度可进行拖拽式调整位置更换: 表格的列位置进行拖拽式调整配置列: 可通过配置对列进行显示隐藏转…
基于webpack4.X从零搭建React脚手架
项目初始化 $ npm init
复制代码安装webpack 本次创建是基于webpack4$ npm install --save-dev
复制代码新建webpack配置文件 在根目录创建build文件夹,添加一个js文件,命名为webpack.base.conf.js// webpack.base.conf.js 文件
const path require(pat…
使用webpack + react + redux + typescript搭建脚手架
demo 使用ts完成一个todomvc的demo 核心概念 接口 参数校验 interface LabelledValue {label: string;
}function printLabel(labelledObj: LabelledValue) {console.log(labelledObj.label);
}let myObj {size: 10, label: "Size 10 Object"};
printLabel(myObj); …
多个HTML JS CSS打包
webpack打包工具简单操作如下步骤轻松实现多js文件打包. webpack 以来与node.js ,所以首先要下载安装node.js. 1 初始化环境 npm init -y 2 运行 npm i -D webpack webpack-cli 安装 3 在生成的文件目录里新建 src config out 文件夹 并在config文件夹里创建一个webpack.config…
Webpack修炼日志——入门
webpack快速入门 webpack 官方的解释如下: At its core, webpack is a static module bundler for modern JavaScript applications. When webpack processes your application, it internally builds a dependency graph which maps every module your project nee…
【腾讯Bugly干货分享】React 移动 web 极致优化
本文来自于腾讯bugly开发者社区,非经作者同意,请勿转载,原文地址:http://dev.qq.com/topic/57908...最近一个季度,我们都在为手Q家校群做重构优化,将原有那套问题不断的框架换掉。经过一些斟酌,…
Webpack3.X升级到4.X多页面实战和构建优化
Webpack4.x出来也有一段时间了,网上已经有很多关于Webpack4.x原理和新特性的介绍,比如零配置等,这边就不重复了。 最近将之前基于Webpack3.x写的一个多页面项目升级到4.x,记录和总结Webpack3.x升级到4.x遇到的问题以及解决方案。 …
webpack引入第三方库的方式,以及注意事项
一般情况下,我们不用担心所使用的第三方库,在npm管理仓库中找不到。
如果需要某一个库,如:jquery,可以直接运行npm install jquery脚本命令来安装这个项目所需要的依赖;
然后,在使用jquery的模…
基于 Webpack 2 的 React Router 懒加载路由配置
基于 Webpack 2 的 React Router 懒加载路由配置承接基于Webpack 2的React组件懒加载,主要是对上一篇文章中的部分论述进行补充和修正,从属于Web 前端入门与工程实践。前文提及,在 Webpack 1 中主要是由bundle-loader进行懒加载,而…
2017-07-12 前端日报
2017-07-12 前端日报 精选 借助Service Worker和cacheStorage缓存及离线开发JavaScript中toString()和valueOf()走进Node.js 之 HTTP实现分析总是一知半解的Event LoopJavaScript中8个常见的陷阱ES8发布webpack核心成员发布了免费的webpack学习视频 中文 [译] JavaScript 的函数…
vue-cli+ webpack 搭建项目todolist
本文接着之前的todolist例子,通过vue-cli webpack 搭建项目:针对于vue-cli 2.x版本,更高版本找官网https://cli.vuejs.org/guide/installation.html 1. 环境搭建 检查电脑是否已经安装有npm 和 node ,通过npm -v 或者node -v查看…
webpack系列-插件机制杂记
系列文章 Webpack系列-第一篇基础杂记 Webpack系列-第二篇插件机制杂记 Webpack系列-第三篇流程杂记 前言 webpack本身并不难,他所完成的各种复杂炫酷的功能都依赖于他的插件机制。或许我们在日常的开发需求中并不需要自己动手写一个插件,然而࿰…
Webpack简介使用教程
。 了解Webpack相关 * 什么是webpack * Webpack是一个模块打包器。 * 在Webpack看来, 前端的所有资源文件(js/css/img/less/…)都会作为模块处理 * 它将根据模块的依赖关系进行静态分析,生成对应的静态资源 * 理解Loader * Webpack 本身只能处理 JavaScript 模…
我的vue-router+webpack之动态异步组件之旅
需求背景 这段时间以来,本人一直在做一个开源的后端管理系统项目,基于的是nodejsmysqlvuewebpackvue-routervuex。 我的想法 当我做完登录界面的时候,开始想生成菜单列表,我的设想是菜单列表的每个菜单项都对应着一个组件…
webpack4手动搭建Vue开发环境实现todoList项目(1)
前言 平常在工作开发中,为了效率我们通常都会直接使用Vue-cli脚手架去搭建Vue开发环境,确实这种工具是节省了我们不少时间,但是你有没有想过Vue开发环境是如何搭建起来的?还有如果是你自己动手去搭建,能顺利搭建起来吗…
两个小优化,webpack打包速度飞起来
webpack打包速度优化-js 公司前端项目由于一些原因,很多业务都是放在同一仓库内(例如业务a、b、c,对应目录app/a app/b app/c),并且是用同一套webpack的配置进行打包,每次构建的时候通过传入特定的参数打包…
Ajax在vue中的封装及使用
今天给大家写一篇关于ajax在vue中的应用及封装,有些同学可能会有疑问,因为熟悉vue的都知道,vue中有vue-resource和axios是专门用于http交互的,那么ajax岂不是多此一举吗?其实不然,ajax有ajax的优势…
React渲染问题研究以及Immutable的应用
写在前面 这里主要介绍自己在React开发中的一些总结,关于react的渲染问题的一点研究。 另外本人一直希望在React项目中尝试使用,因此在之前已经介绍过immutable的API,可以参看这里Immutable日常操作之深入API,算是对其的一个补充。…
webpack+gulp安装指南
gulp是前端开发过程中对代码进行构建的工具,是自动化项目的构建利器;她不仅能对网站资源进行优化,而且在开发过程中很多重复的任务能够使用正确的工具自动完成;使用她,我们不仅可以很愉快的编写代码,而且大…
说说vue-cli中使用flexible和px2rem-loader
1.下载lib-flexible npm i lib-flexible --save
或
yarn add lib-flexible2.在项目中引入lib-flexible 一般情况在(main.js中引入lib-flexible) import lib-flexible/flexible3.设置meta标签(视情况而定) <meta name"viewport" content"widthdevice-width, i…
webpack源码分析之六:hot module replacement
前言 在web开发中,webpack的hot module replacement(HMR)功能是可以向运行状态的应用程序定向的注入并更新已经改变的modules。它的出现可以避免像LiveReload那样,任意文件的改变而刷新整个页面。 这个特性可以极大的提升开发拥有运行状态,以…
Webpack打包时警告 - Critical dependency: the request of a dependency is an expression
关于解决 [Webpack] Critical dependency: the request of a dependency is an expression ------------------------------------------------------------------------------------------------- 就遇到的情况和查阅相关资料来看,这个问题一般出现在 编译用于node…
Vue Bootstrap 结合学习笔记(一)
本文是不才在学习Vue和Bootstrap过程中遇到问题解决的一些思路,主要描述了项目搭建,组件封装、获取、编辑、更新的一步步实现,一些解决方案也没找到正确的官方API,还请大拿们多多提点。项目介绍 旨在通过项目的形式同时学习Vue和B…
Express搭建在线便利贴——Webpack配置
使用express应用生成器搭建项目 使用一下命令安装生成器 $ npm install express-generator -g 使用-h 查看命令选项 $ express -hUsage: express [options][dir]Options:-h, --help output usage information--version output the version number-e, --ejs …
可能是最全的Vue-TypeScript教程(附实例代码和一键构建工具)
Vue-TypeScript-DpApp-Demo 功能 轮播搜索列表懒加载简单动画loadingvue-router.tsvuex.tsvue-class-component使用vuex-class使用xxx.d.ts声明文件基于类的编写方式mock数据tsconfig.jsonwebpack配置vue-typescript-cli项目地址:https://github.com/SimonZhang... …
Vue2 几种常见开局方式
在SF问题中看到了一个关于vue-cli中的template问题,问题是这样的:用vue-cli工具生成的main.js中: import Vue from vue
import App from ./App
import router from ./routerVue.config.productionTip false/* eslint-disable no-new */ new …
怎样写一个webpack loader
在上一篇《webpack从入门到上线》介绍了wepack的配置和相关的概念,这一篇介绍怎样写一个webpack loader. 通过写一个js的html模板为例子。 上篇文章已提及,loader加载器就是对各种非正常资源的解析,转化成浏览器可以识别的js/css文件等&#…
Webpack安装配置及打包详细过程
引言
前端经过漫长的发展,涌现出了很多实践方法来处理复杂的工作流程,让开发变得更加简便,其中,模块化可以使复杂的程序细化成为各个小的文件,而webpack并不强制你使用某种模块化方案,而是通过兼容所有模块…
【webpack】动态配置cdn,多模板入口项目搭建
动态配置多模板 按照这个模板创建项目 安装glob,获取目录下的文件名称 封装方法utilsConfig,动态生产 page // pages 多入口配置
const path require("path");// glob 是 webpack 安装时依赖的一个第三方模块,该模块允许你使用 * 等符号,
…
如何⽤webpack 来优化前端性能
如何⽤webpack 来优化前端性能?
⽤webpack 优化前端性能是指优化 webpack 的输出结果,让打包的最终结果在浏览器运⾏快速⾼效。
压缩代码:删除多余的代码、注释、简化代码的写法等等⽅式。可以利⽤webpack的 UglifyJsPlugin 和 ParallelUgl…
Webpack 的 Bundle Split 和 Code Split 区别和应用
Webpack Bundle Split 和 Code Split 话说之前也是对 chunk 这个概念有些模糊,并且很多时候网上的文章大部分在将代码分离动态加载之类的。写这篇文章的目的也是想让其他那些跟我一样曾经对这个概念不是很清楚的童鞋有个清晰的认识。废话不多说,撸起袖子…
Linux下创建vue项目
前提:已经安装了node.js、cnpm 1、全局安装vue脚手架vue-cli:#cnpm install -g vue-cli 注意:全局安装没有建立软链接前是无法使用刚刚安装的vue命令的,所以需要先进行第二步——建立软链接。 2、建立软链接: #ln -s /opt/tools/n…
Webpack自动化构建实践指南
由于现在的博客是使用wordpress搭建,自己得经常修改过一些代码,但是修改第三方源码真的比较痛苦,于是决定计划开始使用React Node.js / Python开发新博客项目,最终替换当前博客代码,方便以后博客的维护和更新…
webpack 编译less/scss文件
1、安装插件 处理less: npm install less-loader --save-dev 处理sass: npm install sass-loader --save-dev 2、项目目录: layer.less为: .layer{width: 600px;height: 200px;background-color: green;> div{width: 400px;hei…
实现一个类似Webpack的基础打包工具
文章目录引入步骤简述具体实现分析文件源码解析分析依赖关系源码解析生成最终代码源码解析引入
其实在Webpack官网,可以看到官方对于Webpack的定位是一个打包工具。而它最基础的使用就是在浏览器中实现JS的模块化和将ES6转为ES5。
浏览器中引入一个JS文件…
Webpack配置文件初步
在命令行中输入:
npx webpack 需要打包的文件名这样便可以对文件进行打包,似乎并不需要所谓的配置文件。而实际上,并不是不需要配置文件,而是因为Webpack自身有一个比较完善的默认配置。
Webpack的默认配置文件名是webpack.conf…
webpack4+动态导入(按需加载方式)
此文为复习或升级webpack过程中的总结。webpack版本为4.29.5 webpack4动态导入; 目的:减少包体积,按需加载。常见使用情况有以下3中1:使用import()的情况 output: {filename: "bundle.js",chunkFilename: [name].[hash:8].js,path: path.resol…
webpack生产环境基本配置
webpack.config.js 中的基本配置
如下:
const {resolve} require(path)
const MiniCssExtractPlugin require(mini-css-extract-plugin)
const OptimizeCssAssetsWebpackPlugin require(optimize-css-assets-webpack-plugin)
const HtmlWebpackPlugin require…
页面打开小窗口后在父窗口中回调
父页面index.html中打开窗口:
// index.htmlfunction openwindow(){var iWidth700;var iHeight450;var iTop (window.screen.availHeight-30-iHeight)/2;var iLeft (window.screen.availWidth-10-iWidth)/2;var h {size: "height"iHeight", wi…
月入3万之一个程序员的转行坎坷历程
2019独角兽企业重金招聘Python工程师标准>>> 陈年往事 “我月入3万,怎么会少少了你一个鸡蛋啊?” 这是2017年9月左右的一个新闻,一位煎饼摊大妈因和顾客争执时脱口而出这样一句话而走红。当时还上了各大新闻的头条。 互联网兴起今…
ant design pro 初识
发送请求 上次讲到在api.js中发送请求,模拟了假数据,这次讲一下调用真实接口进行请求并渲染页面。 先完整的过一遍请求吧 首先view层发送请求例如下面的代码: componentDidMount() {this.fetchListCallback();}fetchListCallback () > {c…
React 常见问题以及解决方法收集 (更新中)
Each record in table should have a unique key prop,or set rowKey to an unique primary key.在使用antd的Table组件时,常常后台返回的数据中不带有key参数,那就需要我们来自己添加,不然会报这个错误,官方给出的提示如下&#…
yarn的介绍与安装
yarn的介绍与安装
yarn中文文档:https://yarn.bootcss.com/ 1、yarn是什么? 能干什么? yarn是facebook发布的一种包管理工具,作用同npm 一样,是一个包管理用具 优点: 快速: 1.会缓存它下载的每个包&#…
滴滴开源 Vue 组件库— cube-ui
cube-ui 是滴滴去年底开源的一款基于 Vue.js 2.0 的移动端组件库,主要核心目标是做到体验极致、灵活性强、易扩展以及提供良好的周边生态—后编译。 自 17 年 11 月开源至今已有 5 个月,在这个过程中 cube-ui 受到了不少的关注,同时从社区中也…
webpack启动代码源码解读
欢迎关注我的公众号睿Talk,获取我最新的文章: 一、前言 虽然每天都在用webpack,但一直觉得隔着一层神秘的面纱,对它的工作原理一直似懂非懂。它是如何用原生JS实现模块间的依赖管理的呢?对于按需加载的模块,…
webpack自动注册全局组件
例如,在form文件夹下有许多流程类表单,一个一个注册引入非常浪费时间,可使用webpack的require.context方法来自动导入
import { firstToUpper } from /utils/methodsconst taskTable {install: vue > {const req require.context(../fo…
Webpack--自己写一个Loader
先直接来看代码:
module.exports function(source){return source.replace(Webpack, JavaScript);
}这三行代码就实现了一个最简单的Loader,它的作用是将源码中出现的所有’Webpack’替换成’JavaScript’。
参数source就是所处理的文件的代码&#x…
6.webpack 代码编译工具 的使用 (实现模块化)
6.1 关于webpack
webpack 是一个用于现代 JavaScript 应用程序的 静态模块打包工具。当 webpack 处理应用程序时,它会在内部从一个或多个入口点构建一个 依赖图(dependency graph),然后将你项目中所需的每一个模块组合成一个或多个 bundles,…
安装 / 初始化 / 路由记录
安装 在 Vue 后面加载 vue-router,它会自动安装的<script src"/path/to/vue.js"></script>
<script src"/path/to/vue-router.js"></script> 如果在一个模块化工程中使用它,必须要通过 Vue.use() 明确地安装…
webpack4 源码解析(三)——tapable
webpack4 源码解析(三)——tapable
在解析webpack4 的 Compiler 模块前,我们先要解析以下它赖以实现的也是webpack的核心依赖模块tapable。
tapable 简而言之,就是一个注册钩子函数的模块。
我们知道,webpack之所以…
webpack中常见的Loader
目录 1.webpack中的loader是什么?配置方式 2. loader特性3.常见的loader 1.webpack中的loader是什么?
loader 用于对模块的"源代码"进行转换,在 import 或"加载"模块时预处理文件
webpack做的事情,仅仅是分…
webpack 创建VUE项目
1、安装 node.js
下载地址:https://nodejs.org/en/ 下载完成以后点击安装,全部下一步即可 安装完成,输入命令验证
node -vnpm -v2.搭建VUE环境
输入命令,全局安装
npm install vue-cli -g安装完成后输入命令 查看
vue --ver…
webpack 3.X学习之基本配置
创建配置文件webpack.config.js 在根目录在手动创建webpack.config.js,配置基本模板 module.exports {entry:{},output:{},module:{},plugins:[],devServer:{}
} entry:配置入口文件的地址,可以是单一入口,也可以是多入口…
webpack 配置别名,解决 import 时路径查找麻烦的问题
在编写代码时,使用 import 导入别的文件,可能会遇到查找路径麻烦的问题 比如这里的 ../../ 还要去思考多少个 ../ 那么可以在 webpack 中,将 src 目录设置一个别名,方便文件的导入 这时这样使用 就表示 src 目录 在 scss 文件里也…
gulp之webpack-stream模块
webpack-stream功能:打包文件 gulpfile.js: var gulp require(gulp);
var webpack require(webpack-stream);
gulp.task(webpackTask,function(){var obj {entry:{main123:"E:/NodeLearn/gulp_20170918_webpack-stream/src/main.js"},outpu…
Vuejs实例-01使用vue-cli脚手架搭建Vue.js项目
目录 1. 前言2. 安装3. 使用4. 运行结果5. 打包部署6. 项目结构7 总结8 项目源码1. 前言 vue-cli 一个简单的构建Vue.js项目的命令行界面 整体过程: $ npm install -g vue-cli
$ vue init webpack vue-element-admin
$ cd vue-element-admin
$ npm install
$ np…
用vue 写h5页面-摇一摇
vue配合其他ui框架除了开发一个完整的web项目外,也有不少的项目做一些h5的活动页面开发。你的页面现在需要模拟微信的摇一摇动作。 项目环境: vue-cli 完成的一个项目 准备插件(包):依赖的第三方的插件(后续…
webpack中使用vue
1、安装vue cnpm i install -S 2、由于在 webpack 中,推荐使用 .vue 的文件模板文件定义组件 , 所以 ,需要安装 能解析这种文件的 loader cnpm i vue-loader vue-template-comlier -D 3、在 main 中,导入 vue 模块 import Vue …
一次与客户端合作的走坑之旅!
项目经理给客户端提出了个需求,加急做用户反馈界面,很急,安卓客户端项目开发就一个人,表示干不了,短时间内完成不了,于是商量了一番,把前端的我搅和进去了,让新增的用户反馈界面用H5…
Angular (SPA) WebPack模块化打包、按需加载解决方案完整实现
文艺小说-?2F,言情小说-?3F,武侠小说-?9F long long ago time-1-1:A 使用工具,long long A ago time-1-2:A 使用分类工具,long long ago time-1-3:A 使用一键…
Vue.2.0.5-插件
开发插件 插件通常会为Vue添加全局功能。插件的范围没有限制——一般有下面几种: 添加全局方法或者属性,如: vue-element 添加全局资源:指令/过滤器/过渡等,如 vue-touch 通过全局 mixin方法添加一些组件选项,如: vu…
TypeScript入门指南
TypeScript学习总结内容目录: TypeScript概述 TypeScript特性。Javascript与TypeScript的区别 * TypeScript安装及其环境搭建TypeScript类型声明 * 单个类型声明,多个类型声明 * 任意类型声明 * 函数类型声明 * unknown类型…
【OpenCV CMake find_packages找不到包】
根据OpenCV和各大网站提供的基于CMake的find_packages方法总是提示如下两种错误。 错误1:找不到OpenCV
CMake Error at CMakeLists.txt:39 (find_package):By not providing "FindOpenCV.cmake" in CMAKE_MODULE_PATH this project hasasked CMake to fi…
奇舞周刊第503期:图解串一串 webpack 的历史和核心功能
记得点击文章末尾的“ 阅读原文 ”查看哟~ 下面先一起看下本期周刊 摘要 吧~ 奇舞推荐 ■ ■ ■ 图解串一串 webpack 的历史和核心功能 提到打包工具,可能你会首先想到 webpack。那没有 webpack 之前,都是怎么打包的呢?webpack 都有哪些功能&…
ERROR in static/js/xxx.js from UglifyJs
老项目用的webpack3,打包的时候遇到**ERROR in static/js/xxx.js from UglifyJs**这个报错,
UglifyJS是个包含JS解释器、代码最小化、压缩、美化的工具集,是前端开发打包的最常用工具之一,只支持ES5,不支持ES6&#x…
webpack5(一)
什么是webpack
webpack是一个静态资源打包工具,它会以一个或者多个文件作为打包的入口,将整个项目的所有文件编译组合成一个或多个文件输出出去。输出的文件就是变异好的文件,可以在浏览器端运行。一般将 webpack 输出的文件称为 bandle 。 …
前端面试:【前端工程化】构建工具Webpack、Parcel和Rollup
嗨,亲爱的前端开发者!在现代Web开发中,前端工程化变得愈发重要。构建工具如Webpack、Parcel和Rollup帮助我们自动化任务、管理依赖、优化性能等。本文将深入探讨这三个前端构建工具,帮助你了解它们的优点和用途。 1. Webpack&…
《基于 Vue 组件库 的 Webpack5 配置》7.路径别名 resolve.alias 和 性能 performance
路径别名 resolve.alias const path require(path);module.exports {resolve: {alias: {"": path.resolve(__dirname, "./src/"),"assets": path.resolve(__dirname, "./src/assets/"),"mixins": path.resolve(__dirname,…
Android Studio开发之路 (五)导入OpenCV以及报错解决
一、步骤 官网下载opencv包(我下的是4.7.0)并解压,openvc官网 先创建一个空项目,简单跑一下能正常输出helloworld 点击file->new->Import Module选择解压之后的opencv-android-sdk文件夹中的SDk文件夹, modu…
cookie的path默认值
情况一:当cookie的path设置了值不为null的时候,以设置的值为准。 情况二:当cookie的path为null时候,获取请求的URI的path值 1、当URI的path值是以“/”结尾的时候,直接设置为cookie的path值 …
【Vue.js】Vue官方文档学习-组件
一、注册组件 Vue.component(my-component-name, { / ... / }) 组件名称 在组件的祖册中,第一个参数为组件的名称。 命名方案: 串联式命名驼峰式命名在引用其自定义元素时,两种方案都可以使用。但直接在DOM中引用自定义元素时串联式命名时唯一…
webpack+babel+transform-runtime, IE下提示Promise未定义?
知识要求
babel的基础知识(推荐阮一峰的babel入门教程)充分理解babel-plugin-transform-runtime与babel-runtime的作用(推荐github项目首页)webpack2基础用法(webpack)webpack2中babel-loader作用,import异步加载
问题说明
webpackbabel-loadertransfo…
深入了解Webpack:特性、特点和结合JS混淆加密的实例
Webpack是现代前端开发中最受欢迎的构建工具之一,其强大的特性和灵活性使得开发者能够更有效地管理和优化项目资源。在本文中,我们将深入探讨Webpack的特性和特点,并结合实例演示如何使用Webpack与JS混淆加密相结合。Webpack的特性和特点
1.…
CSS 样式使用link和@import有什么区别
在页面导入样式时,使用link和import有以下区别: 位置:link标签可以放置在HTML文档的head或body中的任何位置,而import规则必须出现在CSS样式表的顶部。 加载方式:当浏览器解析到link标签时,会立即请求并加…
webpack4 中的最新 React全家桶实战使用配置指南! ...
最新React全家桶实战使用配置指南 这篇文档 是吕小明老师结合以往的项目经验 加上自己本身对react webpack redux理解写下的总结文档,总共耗时一周总结下来的,希望能对读者能够有收获, 我是在这基础多些加工! 目录 1.版本说明 2.目…
springboot第37集:kafka,mqtt,Netty,nginx,CentOS,Webpack
image.png binzookeeper-server-start.shconfigzookeeper.properties.png image.png image.png 消费 image.png image.png image.png image.png image.png image.png image.png image.png image.png Netty的优点有很多: API使用简单,学习成本低。功能强大…
uni-app项目由hbuilder项目转化为cli项目
1.背景
原uni-app项目是通过hbuilder创建的,运行以及打包都要依赖于hbuilder运行;一般在vscode开发,在hbuilder运行比较怪异;后续希望脱离hbuilder运行并能通过构建平台进行打包,因此将hbuilder项目转化为cli项目
2.…
Vue项目使用sass
1.安装sass-loader: npm install --save-dev sass-loader 2.安装node-sass: npm install --save-dev node-sass (注:这里可能一次安装不上,多安装几次; --save --save-dev等区别见https://www.cnblogs.com/lliuhh/p/7687908.html)…
【webpack】HMR热更新原理
本文:参考文章
一、HMR是什么,为什么出现
1、出现的原因
之前,应用的加载、更新都是一个页面级别的操作,即使单个代码文件更新,整个页面都要刷新,才能拿到最新的代码同步到浏览器,导致会丢失…
Webpack vs Vite的核心差异
构建速度:
Webpack: Webpack的构建速度相对较慢,尤其在大型项目中,因为它需要分析整个依赖图,进行多次文件扫描和转译。Vite: Vite以开发模式下的极速构建著称。它利用ES模块的特性,只构建正在编辑的文件,而不是整个项…
typescript 2.9.x +webpack 4.16.x + react 16.4.x
typescript 2.9.x webpack 4.16.x react 16.4.x 从零开始,配置简单可自由更改,按需加载antd 3.8的组件,包括样式前言: 由于网上找不到typescript结合react,并按需加载antd的教程,于是开始踩坑。该过程中发…
babel之配置文件.babelrc入门详解
什么是Babel 官方解释,是下一代JavaScript 语法的编译器。 既然是下一代Javascript的标准,浏览器因版本的不同对此会有兼容性问题,JavaScript的新的方法都不能使用,但是目前我们在项目开发一直提倡使用最新的语法糖编写,不但能减少…
webpack(二)webpack介绍与基础配置
什么是webpack
webpack最初的目标是实现前端项目模块化,旨在更高效的管理和维护项目中的每一个资源。 可以看做是模块打包机,分析你的项目结构,找到javascript模块以及其它一些浏览器不能直接运行的拓展语言(Scss、TypeScript等&…
webpack实战:某网站JS逆向分析
文章目录 1. 写在前面2. 抓包分析3. 扣加密代码 1. 写在前面 好的逆向能够帮助我们了解加密实现,然后根据加密方式(md5,base64,res,des,rsa…)还原加密算法的过程。可以看看我之前的这篇文章:快速定位查找加密方式特征与技巧
目标站点&#…
【前端】webpack打包去除console.log
0 问题
需要在打包的时候,自动地去除掉所有console.log
1 方法
// vue.config.js
//...
module.exports {//...config.optimization.minimizer[0].iptions.terserOptions.compress.drop_console true//...
}
//...也可以用if(process.env.NODE_ENV production…
webpack打包常用配置项
webpack打包配置项
参考链接 文件结构:最基础版 先安装 npm i webpack webpack-cli --dev 运行命令:npx webpack 进行打包
1. 配置webpack.config.js文件:
const path require(path);
module.exports {mode: development, // 开发环境 …
申威芯片UOS中opencv DNN推理
Cmake,opencv,opencv-contribute安装
#apt可能需要更新apt update
apt install -y wget unzip
apt-get install build-essential libgtk2.0-dev libgtk-3-dev libavcodec-dev libavformat-dev libjpeg-dev libswscale-dev libtiff5-dev#安装cmake
apt i…
前端代理报错Error occured while trying to proxy to: localhost:端口
webpack配置进行前端代理时, 报错信息如下:(DEPTH_ZERO_SELF_SIGNED_CERT)
需设置:secure为false即可解决此报错
// webpack配置前端代理config["/test"]{target: https://xxxx.com,changeOrigin: true,secure: false // 这个配置…
WEBPACK基础配置【总结】
webpack打包原理: webpack是一个js应用程序的静态模块打包工具,当webpack处理应用程序时,它的内部构建一个依赖图,此时依赖会映射项目中所需的每个模块,并生成一个或多个bundle包。因此我们会安装配置各种打包规则&…
使用webpack-bundle-analyzer分析uni-app 的微信小程序包大小(HbuilderX运行)
1、找到vue.config.js 文件。如果找不到,则在项目根目录下(跟pages.json同一个目录下)创建一个JS文件,命名为vue.config.js
2、安装webpack-bundle-analyzer,官方网站:https://github.com/webpack-contrib…
webpack实战:某网站RSA登录加密逆向分析
文章目录 1. 写在前面2. 抓包分析3. 定位分析4. 构建webpack 1. 写在前面 回过头看,已慢慢将JS爬虫逆向类型的文章从0建设到了1,文章所有案例真实且内容有效,加密类型丰富。收获了很多粉丝的关注与支持,非常感谢大家! …
前端之webpck的优化
一、webpack的打包流程/webpack的机制/原理/webpack是怎么打包的
1 webpack是根据运行的指令来决定一个基本的业务流程 2 如果是build 就是执行打包,如果是 配合了devServer就是就行本地化的调试。 两者其实在本质上没有太大区别,只是devServer会运行一…
webpack:系统的了解webpack一些核心概念
文章目录 webpack 如何处理应用程序?何为webpack模块chunk?入口(entry)输出(output)loader开发loader 插件(plugin)简介流程插件开发:Tapable类监听(watching)compiler 钩子compilation 钩子compiler和compilation创建自定义 插件 loader和pl…
背上花里胡哨的书包准备run之webpack篇(+一些常问的面试题)
webpack理解?
Webpack 是一个现代的静态模块打包工具。它是一个基于配置的构建工具,用于将多个模块(包括 JavaScript、样式表、图像等)打包成一个或多个 bundle,并提供了一种优化资源加载和管理的方式。
主要概念和工…
webpack打包速度优化
优化WebPack打包速度
在开发过程中,WebPack的打包速度是一个非常重要的考虑因素。随着项目规模的增长,打包时间也会越来越长,影响开发效率和用户体验。本文将循序渐进地介绍一些优化WebPack打包速度的方法,先分析打包瓶颈&#x…
Webpack5 处理图片资源
文章目录 处理图片资源1. 配置2. 添加图片资源3. 使用图片资源4. 运行指令5. 输出资源情况6. 对图片资源进行优化7.使用data-uri的优点和缺点 处理图片资源
过去在 Webpack4 时,我们处理图片资源通过 file-loader 和 url-loader 进行处理
现在 Webpack5 已经将两个…
Plugin 和 Loader 的区别
Plugin 和 Loader 的区别
Loader 专注实现资源模块加载,从而实现整体项目的打包Plugin 解决除了 loader 以外其他自动化工作相比于 Loader,Plugin 拥有更宽的能力范围
原文链接:菜园前端
vite和webpack的区别
vite和webpack的区别 1、前言2、Webpack2.1 Webpack简述2.2 Webpack常用插件 3、Vite3.1 Vite简述3.2 Vite插件推荐 4、区别4.1 开发模式不同4.2 打包效率不同4.3 插件生态不同4.4 配置复杂度不同4.5 热更新机制不同 5、总结 1、前言
Webpack和Vite是现代前端开发中非常重要的…
webpack 基础配置
常见配置
文件打包的出口和入口webpack如何开启一台服务webpack 如何打包图片,静态资源等。webpack 配置 loader配置 plugin配置sourceMap配置 babel 语法降级等
接下来 , 我们先从webpack的基本配置 开始吧!
在准备 配置之前 , 搭建一个 …
前端Webpack面试题
Webpack
1.说说你对webpack的理解
开发时,我们会使用框架 (React、Vue) ,ES6 模块化语法,Less/Sass 等 CSS 预处理器等语法进行开发,这样的代码要想在浏览器运行必须经过编译成浏览器能识别的 JS、CSS语法才能运行。所以我们…
vue2实现自定义主题webpack-theme-color-replacer
需求:根据element的自定义主题色,之后改变element的全局所有颜色,解决页面刷新后主题色失效问题,这个需要把颜色存入到浏览器的存储中,如果换个浏览器就得重新选择了哈,如果需要在不同的浏览器保持一致的主…
webpack-cl明明已经安装了,但是还是会报未安装
解决办法:对当前项目目录进行安装
npm install webpack webpack-cli --save-dev
webpack、vue.config.js
一、webpack学习
简述
webpack是一个静态资源打包工具,它会以一个或多个文件作为打包的入口,将我们整个项目的文件编译组合成一个或多个文件输出出去。输出的文件就是编译好的文件,可以运行在浏览器中。一般的我们将webpack输出的文件叫做b…
前端构建工具 webpack 笔记
1、了解 webpack 1、定义:本质上,webpack 是一个用于现代 JavaScript 应用程序的静态模块打包工具,当 webpack 处理应用它会在内部从一个或多个入口点构建一个依赖图(dependency graph),然后将你项目中所程序时,需的…
vscode基于cmake安装opencv库
一、安装相关依赖库
首先更新源
sudo apt update安装相关包
sudo apt-get install build-essential cmake git libgtk2.0-dev pkg-config libavcodec-dev libavformat-dev libswscale-dev libjasper若是报错:无法定位到 libjasper软件包 则依次执行以下命令
sud…
Webpack打包图片
一、在js文件中引入图片 二、在package.config.js中配置加载器 module.exports {mode: "production", // 设置打包的模式:production生产模式 development开发模式module: {rules: [// 配置img加载器{test: /\.(jpg|png|gif)$/i,type:"asset/resou…
《基于 Vue 组件库 的 Webpack5 配置》1.模式 Mode 和 vue-loader
一定要配置 模式 Mode,这里有个小知识点,环境变量 process.env.NODE_ENV module.exports {mode: production,// process.env.NODE_ENV 或 development,
}一定要配置 vue-loader Vue Loader v15 现在需要配合一个 webpack 插件才能正确使用; …
记录下跑VUE+webpack-dev-server安装使用的问题
发现webpack-dev-server 的版本和 webpack 发生冲突:
解决方案:创建新的webpack-dev-server
卸载:
npm uninstall webpack-dev-server
创建:(注意版本号,对应上)
npm i -D webpack3.6.0 w…
webpack(三)loader
定义
loader用于对模块的源代码进行转换,在imporrt或加载模块时预处理文件 webpack做的事情,仅仅是分析出各种模块的依赖关系,然后形成资源列表,最终打包生成到指定文件中。
在webpack内部,任何文件都是模块&#x…
Vite打包时使用plugin解决浏览器兼容问题
一、安装Vite插件
在终端输入如下命令: npm add -D vitejs/plugin-legacy 二、配置config文件
在项目目录下创建vite.config.js文件夹,配置如下代码:
import { defineConfig } from "vite";
import legacy from "vitejs/pl…
webpack:详解代码分离以及插件SplitChunksPlugin的使用
文章目录 背景入口起点分离基本使用防重复 SplitChunksPlugin插件分离背景基本使用splitChunks.chunkssplitChunks.minChunkssplitChunks.minSizesplitChunks.maxSizesplitChunks.namesplitChunks.cacheGroupssplitChunks.cacheGroups.{cacheGroup}.prioritysplitChunks.cacheG…
前端项目练习(练习-007-typescript-02)
学习前,首先,创建一个web-007项目,内容和web-006一样。(注意将package.json中的name改为web-007) 前面的例子,我们使用了nodejswebpack,成功创建了包含html,ts,css三个文…
WebPack5进阶使用总结(二)
WebPack5进阶使用总结 1、处理js资源1.1、Eslint1.2、在webpack中使用Eslint1.3、Babel1.4、在webpack中使用 2、处理HTML资源3、开发服务器&自动化4、生产模式介绍5、Css处理5.1、Css兼容性处理5.2、合并配置5.3、Css压缩 配套视频:尚硅谷Webpack5入门到原理 配…
webpack优化策略
这三点是webpack优化策略的一部分,具体解释如下:
优化正则匹配(Test):在webpack的配置中,test属性是一个正则表达式,用于匹配需要应用该loader的文件的扩展名。在您提供的代码中,te…
某房产网站登录RSA加密分析
文章目录 1. 写在前面2. 抓包分析3. 扣加密代码4. 还原加密 1. 写在前面 今天是国庆节,首先祝福看到这篇文章的每一个人节日快乐!假期会老的这些天一直在忙事情跟日常带娃,抽不出一点时间来写东西。夜深了、娃也睡了。最近湖南开始降温了&…
Webpack 解决:ReferenceError: dist is not defined 的问题
1、问题描述:
其一、报错为:
ReferenceError: dist is not defined
中文为:
ReferenceError:dist 未定义
其二、问题描述为:
想在 webpack 的配置中,创建一个 dist 文件夹来存放 npm run build 打包后…
Webpack 复习小结
nodejs学习参考 node常用命令: node xxx.js 执行js文件 npm init -y 初始化package.json npm i 软件包名 下载软件包到本地 npm i 软件包名 -g 下载软件包到全局 npm uni 软件包名 删除软件包
系统优化CDN使用
CDN for free
需求:开发模式使用本地第三…
Vue中启动提示polyfill缺少-webpack v5版本导致
安装
npm i node-polyfill-webpack-plugin 因为我们的项目使用webpack v5,其中polyfill Node核心模块被删除。所以,我们安装它是为了在项目中访问这些模块 vue.config.js文件
const { defineConfig } require("vue/cli-service");
const No…
通过webpack创建并打包js库到npm仓库
1.创建项目并进行基本配置
webpack配置文件: webpack.build.js
const path require(path);module.exports {mode:development,entry:./src/webpack-numbers.js,output: {filename: webpack-numbers.js,path: path.resolve(__dirname, dist),clean: true,},};
p…
Visual Studio配置OpenCV(保姆及教程)
Visual Studio配置OpenCV OpenCV安装Visual Studio安装Visual Studio配置OpenCV OpenCV安装 OpenCV安装地址,点击进行下载 二话不说,直接最新版本,安装挺简单的这里就不进行叙述了,安装完后记住安装地址。 打开你的安装目录&#…
webpack 解决:Cannot use import statement outside a module 的问题
1、问题描述:
其一、报错为:
Uncaught SyntaxError: Cannot use import statement outside a module;
中文为:
未捕获的语法错误:无法在模块外部使用 import 语句;
其二、问题描述为:
在项目打包的时候 npm run …
如何实现前端路由保护?
聚沙成塔每天进步一点点 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发…
Webpack和JShaman相比有什么不同?
Webpack和JShaman相比有什么不同?
Webpack的功能是打包,可以将多个JS文件打包成一个JS文件。
JShaman专门用于对JS代码混淆加密,目的是让JavaScript代码变的不可读、混淆功能逻辑、加密代码中的隐秘数据或字符,是用于代码保护的…
Webpack5 htmlwebpackplugin用法
文章目录 HtmlWebpackPlugin介绍HtmlWebpackPlugin用法1. 安装HtmlWebpackPlugin插件:2. 引入HtmlWebpackPlugin插件:3. 配置HtmlWebpackPlugin:4. 更多HtmlWebpackPlugin配置选项: 总结 HtmlWebpackPlugin介绍
Webpack是一个功能…
Webpack 什么是loader?什么是plugin?loader与plugin区别是什么?
什么是loader?什么是plugin?
loader 本质为一个函数,将文件编译成可执行文件。webpack完成的工作是将依赖分析与tree shinking对于类似.vue或.scss结尾的文件无法编译理解这就需要实现一个loader完成文件转译成js、html、css、json等可执行文…
那些你面试必须知道的webpack知识点
目录 1、webpack介绍和简单使用1.1 什么是webpack?1.2 安装webpack1.3 简单使用一下webpack 2、webpack的入口与输出2.1 入口(entry)2.2 输出(output) 3、入口多种配置方法3.1 多文件打包成一个文件3.2 多文件打包成多文件 4、loader的概念5、压缩打包HTML5.1 使用步…
面试知识储备--打包工具篇(webpack和vite)
1.vite常用配置
常用配置 1.preprocessorOptions 传递给 CSS 预处理器的配置选项 2.PostCSS 也是用来处理 CSS 的,只不过它更像是一个工具箱,可以添加各种插件来处理 CSS 3.resolve.extensions 导入时想要省略的扩展名列表。默认值为 [‘.mjs’, ‘.js’…
【已解决】Vue项目中Vite以及Webpack代码混淆处理
🐱 个人主页:不叫猫先生,公众号:前端舵手 🙋♂️ 作者简介:前端领域优质作者、阿里云专家博主,共同学习共同进步,一起加油呀! 📢 资料领取:前端…
webpack中常见的Plugin有哪些?
一、是什么
Plugin(Plug-in)是一种计算机应用程序,它和主应用程序互相交互,以提供特定的功能
是一种遵循一定规范的应用程序接口编写出来的程序,只能运行在程序规定的系统下,因为其需要调用原纯净系统提供…
webpack静态资源上传到CDNS (阿里云 OSS,亚马逊 AWS S3,七牛云 Qiniu Cloud Kodo)webpack-plugin-cdns
webpack-plugin-cdns 是一个 Webpack 插件,用于实现将前端项目中的资源(如 JavaScript、CSS、图片等)上传到 CDN(OSS、S3、Kodo) 服务器。从而完成资源的 CDN 加速。
在开发前端项目时,我们通常会将静态资源放在本地服务器上&…
前端请求接口地址反向代理后 状态码404、反向代理注意事项
目录 1. 反向代理代码(有问题)问题 2. 问题排查原因【排查步骤】【问题1】产生原因【问题2】产生原因【附:排查代码】 3. 总结 - 解决代码4. 总结 - 反向代理 1. 反向代理代码(有问题)
接口封装
export function Get…
vue_router_webpack_imported_module_0__.define is not a constru
vue爆这个错,原因有以下几种:
1:vue和vue-router版本不一致,这个可以在项目文件夹的package.json查看,或者项目根文件敲“npm list vue || npm list vue -g”查看当前项目vue版本号;一般是vue2对应vue-rou…
Webpack 基础以及常用插件使用方法
目录 一、前言二、修改打包入/出口配置步骤 三、常用插件使用html-webpack-plugin打包 CSS 代码提取 CSS 代码优化压缩过程打包 less 代码打包图片文件 一、前言 本质上,Webpack 是一个用于现代 JavaScript 应用程序的 静态模块打包工具。当 webpack 处理应用程序时…
(8)添加Vuex支持
2019独角兽企业重金招聘Python工程师标准>>> #(8)添加Vuex支持 1 安装 cnpm install --save vuex2 引入 2.1 /src/store/index.js 新建/src/store/目录,用于存放Vuex模块内容 2.1.1 模块化 由于使用单一状态树,应用的所…
基于webpack的react安装
1:初始化文件夹 npm init 2:安装webpack webpack-cli npm install --save-dev webpack webpack-cli 3:安装react react-dom npm install --save-dev react react-dom 4:配置webpack.config文件 5:配置webpack兼容react…
webpack4 学习第一天
第一步: 安装npm 第二步: 新建文件夹webpackDemo文件夹,通过cmd进入到这个项目文件夹下,输入npm init 初始化。 第三步: 安装webpack (非全局),webpack-cli(非全局) npm install --save-dev webpack npm install --sav…
webpack入坑之旅
转自: http://guowenfh.github.io/2016/03/24/vue-webpack-01-base/ http://guowenfh.github.io/2016/03/25/vue-webpack-05-vue/ 个人觉得很不错,写的很详细的教程转载于:https://www.cnblogs.com/laneyfu/p/6132076.html
如何扩展 Create React App 的 Webpack 配置
如何扩展 Create React App 的 Webpack 配置 原文地址https://zhaozhiming.github.io/blog/2018/01/08/create-react-app-override-webpack-config/ Create React App(以下简称 CRA)是创建 React 应用的一个脚手架,它与其他脚手架不同的一个…
webpack实现构建多个个性化多页应用
需求 前段时间,公司希望开发多个基础功能,页面结构相同、局部ui,布局,小功能不相同的多页web应用。再眼前两种方案可选,第一种方案:每个web应用持有一份相同代码,然后针对不同的web应用修改各自…
composer Content-Length mismatch
今天在执行 :composer update 时一直提示: 本地 package.json如下: {"private": true,"scripts": {"dev": "npm run development","development": "cross-env NODE_ENVdevelopment node_modules…
webpack和webpack-dev-server安装配置
本文转载自:https://www.cnblogs.com/xuehaoyue/p/6410095.html 跟着Webpack傻瓜式指南(一)这个教程在安装webpack和webpack-dev-server的时候遇到很多问题,查了很多终于一一找到解决办法。主要参考了这三篇博文: m…
[Webpack学习笔记]快速入门webpack
webpackwebpack定义webpack初体验基础框架配置webpack手动创建html很麻烦!使用HtmlWebpackPlugin每次都要重新打包很麻烦~!使用webpack-dev-server使用ES6配置babel随着大前端开发的时代到来!前端要完成的事情越来越多!现代Web开发…
nodejs中安装webpack的简单使用
一、介绍
1、什么是Webpack
WebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其打包为合…
Webpack 的 sass-loader 在生产模式下最小化 CSS 问题
学习webpack时候我发现一个问题: 将mode 改为production模式后,生成的css会被压缩了,但是我并没有引入CssMinimizerPlugin插件,然后我试着将optimization.minimize 设置为false,测试是否为webpack自带的压缩࿰…
[转].net mvc + vuejs 的项目结构
.net项目结构: 程序目录结构: vue操作: 前提:安装npm ,vue,vue-cli 1、进入控制台窗口 2、进入程序目录 3、运行 vue init webpack webjs 生成webjs及其子目录 4、cd webjs 5、npm install 安装依赖包 6、修改vue配置文件&#x…
webpack 热更新的实现原理
webpack 的热更新⼜称热替换(Hot Module Replacement),缩写为HMR。这个机制可以做到不⽤刷新浏览器⽽将新变更的模块替换掉旧的模块。 原理:
⾸先要知道 server 端和 client 端都做了处理⼯作:
在 webpack 的 watch…
[译]怎样在Vue.js中使用jquery插件
原文:http://gambardella.info/2016/09/05/guide-how-to-use-vue-js-with-jquery-plugins 使用Vue真的太棒了,但是也有可能使你头疼,当你试图使它与jquery插件混用的时候。 问题的原因是jquery与Vue是完全不同的东西,Vue是通过组件…
由浅入深学习Tapable
文章目录 由浅入深学习TapableTapable是什么Tapable的Hook分类同步和异步的 使用Sync*同步类型钩子基本使用bailLoopWaterfall Async*异步类型钩子ParallelSeries 由浅入深学习Tapable
webpack有两个非常重要的类:Compiler和Compilation。他们通过注入插件的方式&a…
背上花里胡哨的书包准备面试之webpack篇(+一些常问的面试题)
目录 webpack理解?
webpack构建流程?
loader解决什么问题?
plugin解决什么问题?
编写loader和plugin的思路?
webpack热更新?
如何提高webpack的构建速度?
问git常用命令?
ht…
【webpack】自定义loader
📝个人主页:爱吃炫迈 💌系列专栏:前端工程化 🧑💻座右铭:道阻且长,行则将至💗 文章目录 loaderloader引入方式loader传入/接收参数传入参数接收参数 loader返回值retur…
webpack 从入门到放弃!
webpack
webpack于2012年3月10号诞生,作者是Tobias(德国)。参考GWT(Google Web Toolkit)的code splitting功能在webpack中进行实现。然后在2014年Instagram团队分享性能优化时,提出使用webpack的code splitting特性从而大火。 现在webpack的出现模糊了任…
webpack相关面试
运行 npm run xxx 的时候发生了什么? npm run xxx的时候,首先会去项目的package.json文件里找scripts 里找对应的xxx,然后执行 xxx的命令
npm i 的时候,npm 读到该配置后,就将该文件软链接到 ./node_modules/.bin 目录…
记录--webpack和vite原理
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 前言 每次用vite创建项目秒建好,前几天用vue-cli创建了一个项目,足足等了我一分钟,那为什么用 vite 比 webpack 要快呢,这篇文章带你梳理清楚它们的原理…
webpack 和 ts 简单配置及使用
如何使用webpack 与 ts结合使用 新建项目 ,执行项目初始化
npm init -y会生成
{"name": "tsdemo01","version": "1.0.0","description": "","main": "index.js","scripts&…
webpack 打包全流程
目录
1 webpack的安装
2 webpack的配置
配置流程:
1 webpack安装
2 创建webpack配置文件 webpack.config.js
3 配置入口 entry
单入口和多入口
2. 动态配置入口文件
4 配置出口 output
5 配置模式 mode(webpack4)
6 配置解析策略 …
Webpack减少打包数量和体积(Umi 3.*中)
在UMI 3.*中配置:
export default defineConfig({chunks: [vendors, umi],chainWebpack: function (config: any, { webpack }: any) {config.plugin(chunkPlugin).use(webpack.optimize.LimitChunkCountPlugin, [{maxChunks: 5, // 必须大于或等于 1,此…
webpack + vite 打包优化
打包优化 webpack 优化1、依赖转化,兼容低版本浏览器2、生产环境关闭sourceMap3、打包输出目录名称修改和静态资源的存放4、修改图标5、修改webpack配置5-1、写在此处的配置可以覆盖掉脚手架本来就预设上有的配置5-2、写在此处的都是预设没有配置的,脚手…
初识webpack和打包过程
文章目录 一、path模块1.内置模块path2.path常见的API 二、webpack1.认识webpack2.脚手架依赖于webpack3.Webpack到底是什么呢?4.Vue项目加载的文件有哪些呢?5.Webpack的使用前提6.Webpack的安装7.Webpack的默认打包8.创建局部的webpack 三、webpack配置…
什么是Webpack?它的主要功能是什么?
聚沙成塔每天进步一点点 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发…
Webpack的Tree Shaking是如何工作的以及它的作用
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 什么是 Tree Shaking?⭐ 如何工作⭐ 它的作用⭐ 示例⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦!这个专栏是为那些对Web…
Webpack使用plugin插件自动在打包目录生成html文件
我们使用html-webpack-plugin插件可以自动在打包代码目录生成html文件
使用步骤:
一、安装依赖
在控制台中输入如下代码: npm i -D html-webpack-plugin 二、在webpack.config.js中配置插件
const HTMLPlugin require("html-webpack-plugin&q…
什么是Babel?它的主要作用是什么?
聚沙成塔每天进步一点点 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发…
webpack 高级
高级配置就是要进行 webpack 优化,让代码在编译、运行时性能更好 主要从以下角度去优化: 1、提升开发体验 2、提升打包构建速度 3、减少代码体积 4、优化代码运行性能 一、提升体验
1、SourceMap
为什么
打包出来的所有css和js合并成了一个文件&#…
《Webpack 5 基础配置》- 禁止在出现编译错误或警告时,覆盖浏览器全屏显示
Webpack5 overlay 配置地址默认编译错误或警告为 true,即浏览器全屏显示;overlay 属性可以是 boolean 型,也可是 object 类型;还有其它设置说明,详见上述官网地址; module.exports {devServer: {client: {…
Moleculer微服务02
1.安装 Moleculer cli
npm i moleculer-cli -g
2.创建微服务项目
moleculer init project micro-moleculer2.1 使用开发工具打开项目,执行命令npm run dev,在您的浏览器中打开 http://localhost:3000/ 如果您喜欢作者的话,帮忙点下关注&am…
webpack不同环境下使用CSS分离插件mini-css-extract-plugin
1.背景描述
使用mini-css-extract-plugin插件来打包css文件(从css文件中提取css代码到单独的文件中,对css代码进行代码压缩等)。
本次采用三个配置文件:
公共配置文件:webpack.common.jsdev开发环境配置文件&#x…
webpack babel
构建工具
简介
当我们习惯了在node中编写代码的方式后,在回到前端编写html、css、js这些东西会感觉到各种的不便。比如:不能放心的使用模块化规范(浏览器兼容性问题)、即使可以使用模块化规范也会面临模块过多时的加载问题。我们…
python opencv 读取文件夹下所有MP4文件并解析成jpg图像
你可以使用Python的OpenCV库来读取文件夹中的所有MP4文件,并将其解析为JPG图像。以下是一个示例代码,演示了如何实现这个功能,并设置解析间隔为3帧:
import os
import cv2def extract_frames(input_folder, output_folder, inter…
可视化构建包分析报告
一、webpack
使用 webpack-bundle-analyzer 插件即可。
安装:npm install webpack-bundle-analyzer -D
使用:new BundleAnalyzerPlugin(options?: object)
Name Type Description analyzerMode One of: server, static, json, disabled Default: se…
webpack打包体积优化,减少白屏时间
webpack打包体积优化
加载慢原因分析及解决
一个是打包体积的优化,另一个是代码层面的优化
1》首先通过Network面板发现vendor.js体积过大,网路良好情况下加载时间太长),vendor体积太大,加载花了3s?后来…
某多多商品平台数据采集
某多多商品平台数据采集 声明逆向目标寻找加密位置代码分析补环境补充内容声明
本文章中所有内容仅供学习交流,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者 无关,若有侵权,请私信我立即删除!
逆向目标
Anti-Content参数 寻找加密位置
先在控制台全局搜…
《基于 Vue 组件库 的 Webpack5 配置》4. 压缩 CSS 和 js 文件
压缩 CSS 使用 webpack 插件 css-minimizer-webpack-plugin,需要额外安装 npm i css-minimizer-webpack-pluginlatest -D;压缩 js 使用 webpack 自带插件 terser-webpack-plugin,无需额外安装;package.json 的配置如下
const Css…
《基于 Vue 组件库 的 Webpack5 配置》6.将字体库和图片等静态资料,编译后打包至指定文件夹
参考 Rule.generator.filenamepackage.json 的配置如下
module.exports {module: {{test: /\.(png|svg|jpg|jpeg|gif)$/i,type: asset/resource,generator: {// publicPath: assets/imgs/, // filename: imgs/[hash][ext],}},{test: /\.(woff|woff2|eot|ttf|otf)$/i,type: as…
Webpack迁移Vite采坑指南
前言
本文不介绍什么是webpack、什么是vite,也不分析为什么要迁移。如果你想从webpack迁移到vite,你可能会遇到一些坑,这里我会尽量详细地介绍每一种可能遇到的坑以及解决办法。
老规矩,先说AI的评价:这篇从webpack迁…
React 安装使用 Less(详细流程,包含 webpack、craco 方式)
一、简介
React 项目开发中可能会使用到 Less、Sass 等样式预处理器,create-react-app 创建的 React 项目,默认就是支持 Sass 的。如果需要使用 Less 则需要额外手动安装配置。
二、方式一:webpack.config.js 配置(不推荐&#…
vue2+webpack升级vue3+vite,修改插件兼容性bug
同学们可以私信我加入学习群! 前言
在前面使用electronvue3的过程中,已经验证了历史vue2代码vue3混合开发的模式。
本次旧项目vue框架整体升级中,同事已经完成了vue3、pinia、store等基础框架工具的升级。所以我此次记录的主要是vite打包工…
前端构建工具 代码优化压缩 模块管理 依赖管理 资源处理转换 自动化任务 流程优化 高级特性 Webpack Parcel Rollup Gulp 静态资源
前端构建在前端开发中具有重要的意义,主要有以下几个方面: 代码优化和压缩:前端构建工具可以对前端代码进行优化和压缩,例如去除注释、空格,合并和缩小文件大小等。这可以减少文件的加载时间和传输大小,提高…
【Python 实战】---- 实现批量图片的切割
1. 需求场景
在实际开发中,我们会遇到一种很无聊,但是又必须实现的需求,就是比如协议、大量的宣传页面、大量的静态介绍页面、或者大量静态页面,但是页面高度很高,甚至高度可能会达到50000px,但是为了渲染…
【X3m】opencv和opencv_contrib交叉编译
opencv和contrib版本必须要一直,否则可以编译不匹配
opencv4-4.5.4.tar.gz
opencv4-contrib-4.5.5.tar.gz
opencv交叉编译命令,主要eigen3的地址
cmake \-D CMAKE_BUILD_TYPERelease \-D CMAKE_INSTALL_PREFIX../install \-D BUILD_PNGON \-D BUILD_…
WebPack5基础使用总结(一)
WebPack5基础使用总结 1、WebPack1.1、开始使用1.2、基本配置 2、处理样式资源2.1、处理Css资源2.2、处理Less资源2.3、处理Sass和Scss资源2.4、处理Styl资源 3、处理图片资源3.1、输出资源情况3.2、对图片资源进行优化 4、修改输出资源的名称和路径4.1、自动清空上次打包资源 …
vscode调试webpack项目的方法
vscode调试webpack项目的方法
首先安装vscode插件Javascript Debugger 这个插件的介绍也写清楚了: An extension for debugging Node.js programs and Chrome.
那就是用来调试Node.js和Chrome的vscode扩展插件,包括typescript.
然后按F5启动调试&…
webpack(四)plugin
定义
和loader的区别
loader:文件加载器,能够加载资源,并对这些文件进行一些处理,诸如编译、压缩等,最终一起打包到指定的文件中。plugin:赋予了webpack各种灵活的功能,例如打包优化、资源管理、环境变量注入等&…
webpack打包时使用import引入element,element地址信息不会被打包到budle中而axios就会呢?
Webpack 打包时,对于 import 引入的库(例如 element),其地址信息不会被打包到 bundle 中,这是因为库的地址信息是在运行时动态解析的,而不是在编译时确定的。
当你在代码中使用 import 引入一个库时&#…
基于Vue+webpack之H5打包资源优化
前言 基于公司的业务以及今年接触到的项目大部分都是APP混合开发,即原生Android/ios H
5页面开发APP。项目从产品需求的评审到方案的评审再到开发提测...这一套流程下来让我收货颇多。总想找个时间好好记录一番,大概还是自己懒惰了,一直拖到…
Syntax Error: Error: PostCSS received undefined instead of CSS string (已解决)
错误版本 "node-sass": "^5.0.0" "sass-loader": "^10.1.0" 解决办法如下: 这是因为node-sass 和 sass-loader版本不适配导致,请安装如下版本,并且运行如下命令: "node-sass":…
vue webpack/vite的区别
Vue.js 可以与不同的构建工具一起使用,其中两个主要的工具是 Webpack 和 Vite。以下是 Vue.js 与 Webpack 和 Vite 之间的一些主要区别:
Vue.js 与 Webpack: 成熟度: Webpack 是一个成熟的构建工具,已经存在多年&…
vue sass-loader,webpack安装卸载操作命令
检查 node-sass 的可用版本:运行下面的命令,查看 node-sass 的可用版本列表。 查看
npm view node-sass versions卸载
npm uninstall node-sass安装指定版本
npm install node-sass4.14.1安装最新版本
npm install sass-loaderlatest如果没有指定特定…
Webpack介绍大全
Webpack
一 、什么是webpack WebPack是一个现代JS应用程序的静态模块打包器(module bundler)
模块(模块化开发,可以提高开发效率,避免重复造轮子)
打包(将各个模块,按照一定的规则…
Webpack 中 Plugin 的作用是什么?常用 plugin 有哪些?
说说webpack中常见的Plugin?解决了什么问题?- 题目详情 - 前端面试题宝典
1、plugin 的作用
Plugin 是一种计算机应用程序,它和主应用程序互相交互,以提供特定的功能。
是一种遵循一定规范的应用程序接口编写出来的程序&#…
vue 项目打包性能分析插件 webpack-bundle-analyzer
webpack-bundle-analyzer 是 webpack 的插件,需要配合 webpack 和 webpack-cli 一起使用。这个插件可以读取输出文件夹(通常是 dist)中的 stats.json 文件,把该文件可视化展现,生成代码分析报告,可以直观地…
11-Webpack模块打包工具
01.什么是 Webpack
目标
了解 Webpack 的概念和作用,以及使用
讲解 Webpack 是一个静态模块打包工具,从入口构建依赖图,打包有关的模块,最后用于展示你的内容 静态模块:编写代码过程中的,html…
vite+vue3+ts中使用require.context | 报错require is not defined | 获取文件夹中的文件名
vitevue3ts中使用require.context|报错require is not defined|获取文件夹中的文件名 目录 vitevue3ts中使用require.context|报错require is not defined|获取文件夹中的文件名一、问题背景二、报错原因三、解决方法 一、问题背景
如题在vitevue3ts中使用required.context时报…
Electron-vue出现GET http://localhost:9080/__webpack_hmr net::ERR_ABORTED解决方案
GET http://localhost:9080/__webpack_hmr net::ERR_ABORTED解决方案 使用版本解决方案解决总结 使用版本
以下是我解决此问题时使用的electron和vue等的一些版本信息 【附】经过测试 electron 的版本为 13.1.4 时也能解决
解决方案 将项目下的 .electron-vue/dev-runner.js…
Python采集某网站数据实现简单可视化效果, webpack Js逆向解密
嗨喽,大家好呀~这里是爱看美女的茜茜呐 环境使用 : Python 3.8 Pycharm nodejs
模块使用: requests --> pip install requests execjs --> pip install PyExecJS csv
采集网站的数据如何去实现:
一. 数据来源分析 <√> 明确需求: 明确采集的网…
使用 webpack 打包 express 应用
使用 webpack 打包 express 应用
安装 webpack 依赖
pnpm add webpack webpack-cli -D初始化配置
可以使用命令 webpack init 初始化配置或者直接自己创建 webpack.config.js 文件和增加 npm 脚本: 下面是 npm 脚本 和 webpack.config.js 配置:
// G…
CmkaeList.txt的使用
这里拿一段代码来作为例子:
cmake_minimum_required(VERSION 3.5)
project(ji)set(CMAKE_CXX_STANDARD 11)
set(CMAKE_INSTALL_PREFIX "/usr/local/ev_sdk")
set(CMAKE_INSTALL_RPATH "${CMAKE_INSTALL_PREFIX}/lib")
SET(CMAKE_BUILD_TYPE &q…
03.webpack中hash,chunkhash和contenthash 的区别
hash、contenthash 和 chunkhash 是通过散列函数处理之后,生成的一串字符,可用于区分文件。 作用:善用文件的哈希值,解决浏览器缓存导致的资源未及时更新的问题 1.文件名不带哈希值
const path require(path)
const HtmlWebpac…
组件插槽,生命周期,轮播图组件的封装,自定义指令的封装等详解以及axios的卖座案例
3.组件插槽
3-1组件插槽 注意
插槽内容可以访问到父组件的数据作用域,因为插槽内容本身就是在父组件模版中定义的
插槽内容无法访问子组件的数据.vue模版中的表达式只能访问其定义时所处的作用域,这和JavaScript的词法作用域是一致的,换言之: 父组件模版的表达式只能访问父组…
【C++】【Opencv】cv::warpAffine()仿射变换函数详解,实现平移、缩放和旋转等功能
仿射变换是一种二维变换,它可以将一个二维图形映射到另一个二维图形上,保持了图形的“形状”和“大小”不变,但可能会改变图形的方向和位置。仿射变换可以用一个线性变换矩阵来表示,该矩阵包含了六个参数,可以进行平移…
06.webpack性能优化--构建速度
优化babel-loaderhappyPackIgnorePluginparalleUglifyPluginnoParse自动刷新
1 happypack多进程打包
js单线程,开启多进程打包提高构建速度(特别是多核CPU)
const HappyPack require(happypack)module.exports smart(webpackCommonConf,…
07.webpack的性能优化 -- 产出代码
目标:
体积更小合理分包,不重复加载速度更快,使用内存更小
实现功能
小图片的base64编码提取公共代码bundle加hashIngorePlugin懒加载使用CDN使用productionScope Hosting
1. 使用production
module.exports smart(webpackCommonConf, …
前端 webpack 面试题
文章目录 webpack打包流程webpack声明周期自开发 webpack 插件loader和plugin的区别Loader(加载器):Plugin(插件):总结区别:webpack如何热启动及原理HMR(热更新实现的原理)websocketfs.watch说说一些常用的loader和plugin常用Loader:常用Plugin:webpack和vite的区别1. *…
04.webpack中css的压缩和抽离
1.抽离css文件
利用mini-css-extract-plugin插件,替代style-loader
const MiniCssExtractPlugin require(mini-css-extract-plugin)
module.exports smart(webpackCommonConf, {mode: production,output: {// filename: bundle.[contentHash:8].js, // 打包代码…
webpack配置全局scss
webpack配置全局scss
效果:a.vue使用index.scss中定义的$mainWidth就无需 import "xxxxxxx/index.scss"文件
src/assets/styles/index.scss
$mainWidth: 1280px;
$red: red
src/views/a.vue
.aaa {color: $red;
}
vue.config.js
module.exports {…
webpack 创建typescript项目
【视频链接】尚硅谷TypeScript教程(李立超老师TS新课)
创建webpack 项目
IDE:webstorm
新建一个空的项目运行npm init初始化项目目录结构 1. 安装
webpack:构建工具webpack-cli: webpack的命令行工具typescript&am…
[webpack] webpack 插件大全
clean-webpack-plugin
一个webpack插件,用来删除/清理你的构建文件夹
html-webpack-plugin
该插件将为你生成一个 HTML5 文件, 在 body 中使用 script 标签引入你所有 webpack 生成的 bundle js 文件
zip-webpack-plugin
该插件用来压缩所有文件成一…
对 Webpack 的理解
结论先行:
Webpack 是目前比较常用的模块打包工具,它能够管理和打包我们开发中所用到的 HTML、 CSS、JS 以及各种静态资源文件。
webpack内部做的事情呢,就是分析出各个模块之间的依赖关系,然后形成资源列表,最终打包…
webpack如何处理css
一、准备工作
新建目录 添加样式
.word {color: red;
}
index.js添加dom元素,添加一个css word
import ./css/index.css;const div document.createElement("div");
div.innerText "hello word!!!";
div.className "word";
do…
webpack如何设置兼容浏览器的范围browserslist
Browserslist 是前端工程化不可或缺的工具,无论是处理 js 的 babel 还是处理 css 的 postcss,他们背后都有Browserslist 的身影。
一、如何查看查看所有浏览器和它的市场占有率
我们如何知道现在的浏览器那些被废弃、那些市场占有率高,可以…
前端性能瓶颈崩溃项目?Webpack助力解决!
🎬 江城开朗的豌豆:个人主页 🔥 个人专栏 :《 VUE 》 《 javaScript 》 📝 个人网站 :《 江城开朗的豌豆🫛 》
⛺️ 生活的理想,就是为了理想的生活 ! 目录 ⭐ 专栏简介 📘 文章引言
一、背…
从零开始搭建React+TypeScript+webpack开发环境-性能优化
前言
当我们开发React应用时,性能始终是一个重要的考虑因素。随着应用规模的增长,React组件的数量和复杂性也会相应增加,这可能会导致性能问题的出现。在这篇博文中,我们将探讨如何通过一系列的技巧和最佳实践来优化React应用的性…
vue3中toRef创建一个ref对象
为源响应式对象上的某个属性创建一个 ref对象, 二者内部操作的是同一个数据值, 更新时二者是同步的
区别ref: 拷贝了一份新的数据值单独操作, 更新时相互不影响
应用: 当要将 某个prop 的 ref 传递给复合函数时,toRef 很有用
父组件代码:
<template><…
webpack如何处理浏览器的样式兼容问题postcss
一、准备工作
css/index.css添加样式
.word {color: red;user-select: none;
} 为了兼容不同的浏览器我们需要添加前缀比如:
-webkit-user-select: none;
这个工作可以通过postcss的插件postcss-preset-env处理 二、安装依赖
pnpm i -D postcss postcss-loader…
v-model(双向数据绑定)自动收集数据
v-model 是 Vue 中一个常用的指令,用于实现表单元素与数据的双向绑定。 它的实现原理主要基于以下两个方面:
语法实现: v-model 实际上是 Vue 对 :value 和 input 两个属性的语法糖。当我们在组件中使用 v-model 指令时,Vue 会根…
手把手教你从webpack迁移到vite,仅6步~!
文章目录 启动耗时对比操作步骤1. 修改 index.html2. 修改 package.json3. 重新安装依赖4. 创建vite.config.js5. 修改require导入6. 修改环境变量判断 Vite优点 Vite 开发快速入门 启动耗时对比
webpack 启动耗时23s左右: vite 启动耗时0.5s左右:
优…
从零开始搭建React+TypeScript+webpack开发环境-自定义配置化的模拟服务器
技术栈
我们将使用Node.js和Express.js作为我们的后端框架,以及Node.js的文件系统(fs)模块来操作文件和文件夹。此外,我们将使用Node.js的require和delete require.cache来加载和更新模拟数据。
项目结构
首先,让我们定义一个简单的项目结…
Webpack ECMAScript 模块
文章目录 前言标题一导出导入将模块标记为 ESM 后言 前言 hello world欢迎来到前端的新世界 😜当前文章系列专栏:webpack 🐱👓博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果出现错误&a…
webpack学习-7.创建库
webpack学习-7.创建库 1.暴露库1.1概念1.2验证1.2.1 不导出方法1.2.2 导出方法 2.外部化 lodash3.外部化的限制4.最终步骤5.使用自己的库5.1坑 6.总结 1.暴露库
这个模块学习有点坑。看名字就是把自己写的个包传到npm,而且还要在项目中使用到它,支持各种…
解决webpack打包生成gz格式css/js文件没法在nginx使用的问题--全网唯一正确
本文绝对是全网解决这个问题唯一正确的文章,没有之一!
很多人都说开启nginx gzip压缩,这些人完全是胡说八道!你们到底懂不懂叫gzip压缩啊?!
不信你就试试,如果css/js只有gz文件,ng…
webpack查找配置文件的策略
Webpack 在执行时会按照一定的策略来查找配置文件。以下是它查找配置文件的基本流程:
1.命令行指定: 如果在运行 Webpack 时通过 --config 或 -c 参数指定了配置文件的路径,那么 Webpack 将使用这个指定的配置文件。
2.默认查找顺序&…
craco + webpack 4 升 5
craco webpack 4 升 5 更新包版本尝试build升级其他依赖库使用process插件打印进度信息到底需要多少内存分析构建产出添加 splitChunk总结记录一些好文章: 我的项目使用 craco react 开发 我的 package.json {// ......"dependencies": {"ant-desi…
Webpack技术入门与实践
1.概念: 本质上, webpack是一个现代JavaScript应用程序的静态模块打包器,当webpack处理应用程序时,它会递归地构建一个依赖关系图,其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个bund…
Error: Cannot find module ‘E:\Workspace_zwf\mall\build\webpack.dev.conf.js‘
执行:npm run dev E:\Workspace_zwf\zengwenfeng-master>npm run dev> mall-app-web1.0.0 dev E:\Workspace_zwf\zengwenfeng-master
> webpack-dev-server --inline --progress --config build/webpack.dev.conf.jsinternal/modules/cjs/loader.js:983thr…
harmonyos预览功能报错:[webpack-cli] SyntaxError: Unexpected end of JSON input
harmonyos预览功能报错
在使用DevEco Studio写页面,进行预览的时候报错:
[Compile Result] [webpack-cli] SyntaxError: Unexpected end of JSON input
[Compile Result] at JSON.parse (<anonymous>)
[Compile Result] at updateCached…
DataBinding原理
1、MainActivity首先使用DataBindingUtil.setContentView设置布局文件activity_main.xml。 2、随后,经过一系列函数调用,ActivityMainBindingImpl对象最终会实例化,并与activity_main.xml进行绑定。 3、实例化后的ActivityMainBindingImpl对象…
什么是Webpack的热模块替换(Hot Module Replacement)?它的作用是什么?
聚沙成塔每天进步一点点 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发…
【C++的OpenCV】第十四课-OpenCV基础强化(三):单通道Mat元素的访问之data和step属性
🎉🎉🎉 欢迎来到小白 p i a o 的学习空间! \color{red}{欢迎来到小白piao的学习空间!} 欢迎来到小白piao的学习空间!🎉🎉🎉 💖 C\Python所有的入门技术皆在 我…
webpack、rollup、parcel 优势和劣势?
结论先行:
webpack 是模块化构建工具,具有强大的 loader 和插件生态,适用于大型复杂项目的构建;
rollup 适用于基础库的打包,功能没有webpack 强大;
parcel 适用于简单的实验性项目,在公司真…
Webpack——模块打包
模块之于程序,就如同细胞之于生物体,是具有特定功能的组成单元。不同的模块负责不同的工作,它们以某种方式联系在一起,共同保证程序的正常运转。介绍Webpack如何对其进行打包以及合并,主要内容如下:
不同模…
webpack具体实现--未完
1、前端模块打包工具webpack
webpack 是 Webpack 的核心模块,webpack-cli 是 Webpack 的 CLI 程序,用来在命令行中调用 Webpack。webpack-cli 所提供的 CLI 程序就会出现在 node_modules/.bin 目录当中,我们可以通过 npx 快速找到 CLI 并运行…
Webpack的Tree Shaking。它的作用是什么?
聚沙成塔每天进步一点点 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发…
vite与webpack的一些技巧
通常项目里会有很多的api与导入导出,为了避免过多而提高效率 vue3的使用过程中:可以读取文件然后异步的获取挂载在属性上面 虽然我知道按需的好处,但有时候很急效率至少就没办法考虑性能, 所以频繁的导出与import导入使用变量申明…
050:vue项目webpack打包,大文件分成几个小文件的方法
第050个 查看专栏目录: VUE ------ element UI 专栏目标
在vue和element UI联合技术栈的操控下,本专栏提供行之有效的源代码示例和信息点介绍,做到灵活运用。 (1)提供vue2的一些基本操作:安装、引用,模板使…
webpack学习-6.缓存
webpack学习-6.缓存 1.前言2.输出文件的文件名3. 提取引导模板4.模块标识符5.总结 1.前言
webpack 会在打包后生成可部署的 /dist 目录,并将打包后的内容放在此目录。一旦 /dist 目录中的内容部署到服务器上,客户端(通常是浏览器)…
Vite与Webpack对比
在前端开发领域,构建工具的选择对于开发效率和项目性能具有重要影响。Vite和Webpack是两个广泛使用的构建工具,它们都有各自的优点和适用场景。本文将从前端开发的视角对Vite和Webpack进行对比。
一、性能
Vite
Vite,原名Vue 3 SSR&#x…
前端性能优化三十四:花裤衩模板引入打包分析工具
测量各个插件和loader所花费的时间 (1). install:
yarn add speed-measure-webpack-plugin -D(2). Vue-cli 3.x设置:
const SpeedMeasurePlugin require(speed-measure-webpack-plugin)
const smp new SpeedMeasurePlugin({outputFormat: human
})
// 包裹configureWebpac…
《基于 Vue 组件库 的 Webpack5 配置》- 总结
前言
Vue2 项目升级到 Webpack5 后,相关的配置也有所变化!此篇以记录和总结,共同学习 Webpack ~ 推荐相关文章:
《Vue2.x 组件库 Webpack3 升 5》《Vue2.x 项目 Webpack 4 升级 5(半自动升级)》
配置
1…
webpack的深入学习与实战(持续更新)
一、何为Webpack
Webpack是 一个开源的JavaScript模块打包工具,其最核心的功能是解决模块之间的依赖,把各个模块按照特定的规则和顺序组织在一起,最终合并为一个JS文件或多个。
二、带宽的换算 目前我们的云服务器带宽为5M
三 、bundle 体…
webpack知识点总结(高级应用篇)
除开公共基础配置之外,我们意识到两点:
1. 开发环境(modedevelopment),追求强大的开发功能和效率,配置各种方便开 发的功能;2. 生产环境(modeproduction),追求更小更轻量的bundle(即打包产物);
而所谓高级应用,实际上就是进行 Webpack 优化…
【BUG】‘webpack-dev-server‘ 不是内部或外部命令,也不是可运行的程序或批处理文件。
【BUG】‘webpack-dev-server’ 不是内部或外部命令,也不是可运行的程序或批处理文件。
报错截图: 报错内容:
webpack-dev-server 不是内部或外部命令,也不是可运行的程序或批处理文件。报错原因分析:未安装全项目依…
手写webpack的loader
一、概念
帮助webpack将不同类型的文件转换为webpack可识别的模块。
二、Loader执行顺序
分类
pre:前置loadernormal:普通loaderinline:内联loaderpost:后置loader
执行顺序
4类loader的执行顺序为per>normal>inline&…
webpack详细教程
1,什么是webpackwebpack | webpack中文文档 | webpack中文网
Webpack 不仅是一个模块打包器(bundler),更完整的讲是一个前端自动化构建工具。在 Webpack 看来前端的所有资源文件(s/json/css/img/less/...)都会作为横块处理它将根据模块的依赖关系进行静…
webpack之核心概念及安装与使用
webpack之核心概念及安装与使用 文章目录 webpack之核心概念及安装与使用1. webpack 是什么2. webpack 五个核心概念2.1 Entry2.2Output2.3 Loader2.4 Plugins2.5 Mode 3.初始化配置及初次体验1. 初始化 package.json2. 下载并安装 webpack3. 编译打包应用4. 结论5. 问题 1. we…
webpack最佳入门实践系列(10)
10.css模块化 10.1.什么是css模块? CSS模块就是所有的类名都只有局部作用域的CSS文件,当你在一个JavaScript模块中导入一个CSS文件时,CSS模块将会定义一个对象,将文件中类的名字动态的映射为JavaScript作用域中可以使用的字符串&a…
webpack 5 mode的作用和区别
通过选择 development, production 或 none 之中的一个,来设置 mode 参数,你可以启用 webpack 内置在相应环境下的优化。其默认值为 production。 会将 DefinePlugin 中 process.env.NODE_ENV 的值设置为 developmen或者production. 为模块和 chunk 启用…
VS2017 CMake编译Opencv
先下载opencv4.2.0源码以及opencv_contrib-4.2.0 地址链接:https://pan.baidu.com/s/1AgFsiH4uMqTRJftNXAqmTw?pwd3663 提取码:3663 先建立一个opencv_debug和opencv_release文件夹这两个都是为了后续存放编译好的debug版本和release版本opencv的&#…
Webpack模块打包工具
目录 Webpack模块打包工具知识点自测01.Webpack 简介以及体验目标讲解小结 02.Webpack 修改入口和出口目标讲解小结 03.案例-用户登录-长度判断目标讲解小结 04.Webpack 自动生成 html 文件目标讲解小结 05.Webpack-打包 css 代码目标讲解小结 06.优化-提取 css 代码目标讲解小…
【webpack5】高级优化
介绍
本章节主要介绍 Webpack 高级配置。 所谓高级配置其实就是进行 Webpack 优化,让我们代码在编译/运行时性能更好~ 我们会从以下角度来进行优化:
提升开发体验提升打包构建速度减少代码体积优化代码运行性能
提升开发体验
SourceMap
为什么
开发…
逆向使用webpack打包的网站
webpack
webpack 是 JavaScript 应用程序的模块打包器,可以把开发中的所有资源(图片、js文件、css文件等)都看成模块,通过loader(加载器)和 plugins (插件)对资源进行处理,打包成符…
Webpack5入门到原理13:开发服务器自动化
每次写完代码都需要手动输入指令才能编译代码,太麻烦了,我们希望一切自动化
1. 下载包
npm i webpack-dev-server -D
2. 配置
webpack.config.js
const path require("path");
const ESLintWebpackPlugin require("eslint-webpack…
Webpack5入门到原理6:处理图片资源
处理图片资源
过去在 Webpack4 时,我们处理图片资源通过 file-loader 和 url-loader 进行处理
现在 Webpack5 已经将两个 Loader 功能内置到 Webpack 里了,我们只需要简单配置即可处理图片资源
1. 配置
const path require("path");modul…
webpack.config.js配置文件报错:The ‘mode‘ option has not been set
报错
WARNING in configuration The mode option has not been set, webpack will fallback to production for this value. Set mode option to development or production to enable defaults for each environment. You can also set it to none to disable any default be…
Webpack5入门到原理25:总结
我们从 4 个角度对 webpack 和代码进行了优化:
提升开发体验
使用 Source Map 让开发或上线时代码报错能有更加准确的错误提示。
提升 webpack 提升打包构建速度
使用 HotModuleReplacement 让开发时只重新编译打包更新变化了的代码,不变的代码使用缓…
记一次webpack配置文件外置
前言
众所周知,webpack配置环境变量文件,是根据打包命令寻找对应的环境变量文件,从而获取接口地址。所以触发时机是在每次打包的时候,接口地址才会被打包进去,无法自由修改。 本次要求一次打包后,修改接口…
【Webpack】处理 HTML 资源
处理 HTML 资源
1. 下载包
npm i html-webpack-plugin -D2. 配置
webpack.config.js
const path require("path");
const ESLintWebpackPlugin require("eslint-webpack-plugin");
const HtmlWebpackPlugin require("html-webpack-plugin"…
Vite和Webpack的区别是什么
一.区别
构建速度: Vite 使用原生 ES 模块进行开发,不需要像 Webpack 那样在编译时将所有代码转换为 JS 进行打包,因此它的构建速度通常比 Webpack 快。1.Webpack 需要打包所有的模块到一个或多个文件中,这个过程会更慢 开发体验…
请求优化--利用webpack实现根据路由进行懒加载
使用动态导入语法:在Vue组件中使用import()语法来实现按需加载。例如: const Foo () > import(./Foo.vue)配置Webpack:确保您的Webpack配置中启用了代码分割功能。这通常通过设置optimization.splitChunks选项来实现。例如 module.export…
【Vue】1-1、webpack的基本使用
一、什么是 Webpack
概念: webpack 是前端项目工程化的具体解决方案。 主要功能: 它提供了友好的前端模块化开发支持,以及代码压缩混淆、处理浏览器端 JavaScript 的兼容性、性能化等强大的功能。 好处: 让程序员把工作重心放到具…
浏览器——HTTP缓存机制与webpack打包优化
文章目录 概要强缓存定义开启 关闭强缓存协商缓存工作机制通过Last-Modified If-Modified-Since通过ETag If-None-Match 不使用缓存前端利用缓存机制,修改打包方案webpack 打包webpack 打包名称优化webpack 默认的hash 值webapck其他hash 类型配置webpack打包 web…
关于前端脚手架的依赖升级和去风险版本可能遇到的问题
一、升级依赖版本
1、检查过时依赖
npm outdated
2、根据具体情况,选择安全更新或全部更新到最新版本
2.1 安全更新(不破坏依赖间的联系)
npm update
2.2 全部更新到最新版本
首先输入命令:
npx npm-check-updates -u
执…
【Vue】1-3、Webpack 中的 loader
一、概述
在实际开发过程中,webpack 默认只能打包处理以 .js 后缀结尾的模块。
其他的非 .js 后缀名结尾的模块 webpack 默认处理不了,需要调用 loader 加载器才可以正常打包,否则会报错!
loader 加载器的作用:协助…
路由懒加载(React和Vue)
1、为了提升性能,将懒加载的文件单独打包 在webpack.config.js配置打包成chunks
// 打包到不同的chunks
optimization: {// 将动态加载(懒加载)的文件(imort())单独打包splitChunks: {chunks: "all",},// 避免分割缓存失效runtimeChunk: {name: (entrypo…
交叉编译opencv运行平台rk3588
opencv版本:4.8.0 opencv_contrib版本:4.8.0
在源码目录下建build目录,进入该目录配置编译选项生成makefile
cmake 配置参数:
cmake -DCMAKE_MAKE_PROGRAM:PATH/usr/bin/make -DCMAKE_INSTALL_PREFIX/home/rog/my_file/other_L…
【前端工程化面试题】说一下 webpack 的构建流程
类似问题是,说一下 vite 的构建流程,参考这篇文章。 初始化流程 从配置文件和shell 语句中读取合并参数,初始化需要使用的插件和执行环境所需要的参数配置文件默认是 webpack.config.js编译构建流程 解析入口模块,从入口模块开始串…
【前端工程化面试题】webpack proxy的工作原理,为什么能解决跨域问题
在 webpack 的配置文件 webpack.config.js 中有一个配置项 devServer 里面有一个属性是 proxy,这里面可以配置代理服务器,解决跨域问题,请参考官网。 一般来说 webpack 的代理就是说的开发服务器 webpack-dev-server。 其实不光是 webpack 其…
webpack5基础--02_基本配置( 5 大核心概念)
基本配置
在开始使用 Webpack 之前,我们需要对 Webpack 的配置有一定的认识。
5 大核心概念
entry(入口)
指示 Webpack 从哪个文件开始打包
output(输出)
指示 Webpack 打包完的文件输出到哪里去,如何…
【问题解决】Linux 安装 opencv 时卡在 IPPICV 包的安装如何解决
在 Linux 安装 opencv4.1.0 库时,一直在这里卡住:
-- Performing Test HAVE_CXX_WNO_IMPLICIT_FALLTHROUGH
-- Performing Test HAVE_CXX_WNO_IMPLICIT_FALLTHROUGH - Success
-- Performing Test HAVE_CXX_WNO_CLASS_MEMACCESS
-- Performing Test HAV…
Failed to load resource: net::ERR_FILE_NOT_FOUND问题解决
publicPath是告诉 webpack 打包后的文件在浏览器中的访问路径。当你设置 publicPath: ./ 时,实际上是将构建后的资源相对于当前路径进行引用。 相对路径引用: 默认情况下,Vue CLI 生成的项目会把所有静态资源引用路径设置为绝对路径ÿ…
webpack 入门1
一、准备工作 1.新建文件夹webpack-abc,进入 文件夹。 npm init -y npm i webpack webpack-cli webpack-dev-server html-webpack-plugin babel/core babel-loader babel/preset-env babel/preset-react -D 2.新建public目录-> index.html 3.执行一下 npx webpack
二、webp…
【Webpack】处理 js 资源
处理 js 资源
Webpack 对 js 处理是有限的,只能编译 js 中 ES 模块化语法,不能编译其他语法,导致 js 不能在 IE 等浏览器运行,所以我们希望做一些兼容性处理。
其次开发中,团队对代码格式是有严格要求的,…
前端工程化之:webpack1-8(loader)
一、loader webpack 做的事情,仅仅是分析出各种模块的依赖关系,然后形成资源列表,最终打包生成到指定的文件中。 更多的功能需要借助 webpack loaders (加载器)和 webpack plugins (插件)完成。 webpack loader : loader 本质上是…
Vite与Webpack打包内存溢出问题优雅处理方式
Vite与Webpack打包内存溢出问题处理 文章目录 Vite与Webpack打包内存溢出问题处理1. Vite1. 打包错误提示2. 命令行方式解决3. 配置环境变量方式解决1. 设置变量2. 配置系统的环境变量 2. Webpack1. 打包错误提示2. 命令行方式解决3. 配置环境变量方式解决1. 设置变量2. 配置系…
【Webpack】基本使用和概述
基本使用
1. 资源目录
webpack_code # 项目根目录(所有指令必须在这个目录运行)└── src # 项目源码目录├── js # js文件目录│ ├── count.js│ └── sum.js└── main.js # 项目主文件2. 创建文件
count.js
export default function…
vue打包优化,webpack的8大配置方案
vue-cli 生成的项目通常集成Webpack ,在打包的时候,需要webpack来做一些事情。这里我们希望它可以压缩代码体积,提高运行效率。 文章目录 (1)代码压缩:(2)图片压缩:&…
【快速搞定Webpack4】基本配置及开发模式介绍(二)
在开始使用webpack之前么,我们需要对Webpack的配置有一定的认识。
一、5大核心概念
1. enty(入口) 指示webpack从哪个文件开始打包
2. output(输出) 指示webpack打包完的文件输出到哪里去,如何命名等
…
【快速搞定Webpack5】基本配置及开发模式介绍(二)
在开始使用webpack之前么,我们需要对Webpack的配置有一定的认识。
一、5大核心概念
1. enty(入口) 指示webpack从哪个文件开始打包
2. output(输出) 指示webpack打包完的文件输出到哪里去,如何命名等
…
【webpack学习】React项目中webpack.config.js 和 webpack.base.config.js 的区别
在React项目中,通常使用Webpack作为打包工具。webpack.config.js 和 webpack.base.config.js 两个文件在项目中的作用是不同的。
1. webpack.config.js
webpack.config.js 是Webpack的主要配置文件,它包含了项目的通用配置以及针对不同环境(…
前端项目练习(练习-003-webpack-01)
学习webpack前,首先,创建一个web-003项目,内容和web-002一样。(注意将package.json中的name改为web-003) 想想,我们开发Java 的时候,Maven帮我们做的主要是编译,打包等等内容。开发前…
wepack打包生产环境使用http-proxy-middleware做api代理转发的方法
首先安装http-proxy-middleware依赖,这个用npm和yarn安装都可以。
然后在express服务器的代码增加如下内容: const express require("express"); const app express(); const { createProxyMiddleware, fixRequestBody, } require("h…
前端项目练习(练习-004-webpack-02)
学习前,首先,创建一个web-004项目,内容和web-003一样。(注意将package.json中的name改为web-004) 前面的例子,成功将js文件打包到了dist中,但是我们有三个文件,css,js和h…
一文讲清楚webpack和vite原理
一、前言
每次用vite创建项目秒建好,用vue-cli创建了一个项目,却有点久,那为什么用 vite 比 webpack 要快呢,这篇文章带你梳理清楚它们的原理及不同之处!文章有一点长,看完绝对有收获!
目录&a…
使用Webpack设置TS引用模块,解决Module not found: Error: Can‘t resolve ‘./m1‘ in ...问题
当我们把ts文件作为模块被引用的时候,我们使用Webpack打包代码会报错: Module not found: Error: Cant resolve ./m1 in ... 解决方法:
在webpack.config.js文件中配置如下代码:
module.exports {// 设置引用模块resolve: {ext…
解决craco启动react项目卡死在Starting the development server的问题
现象: 原因:craco.config.ts配置文件有问题 经过排查发现Dev开发模式下不能有splitChunk的配置,
解决办法: 加一个生产模式的判断,开发模式不加载splitChunk的配置,仅在生产模式才加载 判断条件代码&#…
Webpack 基础入门以及接入 CSS、Typescript、Babel
一、什么是 Webpack
Webpack 是一款 JS 模块化开发的技术框架,其运作原理是将多个 JS 文件关联起来构成可运行的应用程序。
Webpack 拥有丰富的 plugins / loaders 插件生态圈,可以让 js 识别不同的语言如 .css, .scss, .sass, .json, .xml, .ts, .vue…
【教程】Autojs使用OpenCV进行SIFT/BRISK等算法进行图像匹配
转载请注明出处:小锋学长生活大爆炸[xfxuezhang.cn] 此代码可以替代内置的images.findImage函数使用,但可能会误匹配,如果是对匹配结果要求比较高的,还是得谨慎使用。 runtime.images.initOpenCvIfNeeded();
importClass(java.uti…
如何使用前端构建工具(如Webpack、Parcel)?
聚沙成塔每天进步一点点 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发…
Commonjs与ES Module
commonjs
1 commonjs 实现原理
commonjs每个模块文件上存在 module,exports,require三个变量,然而这三个变量是没有被定义的,但是我们可以在 Commonjs 规范下每一个 js 模块上直接使用它们。在 nodejs 中还存在 __filename 和 __dirname 变…
webpack配置css-loader让scss文件支持模块化引入
1. webpack部分:
重点: modules: true, // 为false引入就是空对象, 无法使用
const path require(path)
const webpack require(webpack)
const webpackCommonConf require(./webpack.common.js)
const { smart } require(webpack-merge)
const { srcPath, distPath } r…
【Webpack】自动执行开发服务器 devServer
开发服务器&自动化
每次写完代码都需要手动输入指令才能编译代码,太麻烦了,我们希望一切自动化,即修改代码后服务器浏览器自动刷新。
1. 下载包
npm i webpack-dev-server -D2. 配置
webpack.config.js
const path require("p…
【前端工程化面试题】webpack的module、bundle、chunk分别指的是什么?
首先从语法方面 在配置文件中有 module 这个配置项,里面有 rules 选项用来配置各种 loader,还有其他各种选项,参考官网。bundle 和 chunk 在配置文件中是没有这个选项的,但是会出现在配置的值中。 module 模块 指单个文件…
webpack源码分析——truncateArgs函数
一、truncateArgs 函数
函数功能 该函数可以用于用户界面中的文本截断,确保长文本在有限的显示空间内能够适当显示,并且用户可以了解到部分文本已被省略。 函数参数
args:参数数组。用于输出到界面上maxLength:当前界面上可容纳…
webpack打包速度优化思维导图
webpack打包速度优化思维导图 前言附件 前言
去年的时候公司一个项目体积过大,我是m1芯片的macpro,光启动就要1分钟,配置差点都电脑,启动就要3分钟,自然打包速度也会慢很多,我们是gitlab设置成了自动打包的…
【快速搞定Webpack5】介绍及基本使用(一)
webpack 是一个静态资源打包工具。
他会以一个或多个文件作为打包的入口,将我们整个项目所有文件编译组合成一个或多个文件输出出去。 输出的文件就是编译好的文件,就可以在浏览器端运行了。 我们将 webpack 输出的文件叫做 bundle 。 (将浏览器不识别的…
从0到0.01入门 Webpack| 006.精选 Webpack面试题
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6 🍨 阿珊和她的猫_CSDN个人主页 🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》 🍚 蓝桥云课签约作者、已在蓝桥云…
031-安全开发-JS应用WebPack打包器第三方库JQuery安装使用安全检测
031-安全开发-JS应用&WebPack打包器&第三方库JQuery&安装使用&安全检测 #知识点: 1、三方库-JQuery-使用&安全 2、打包器-WebPack-使用&安全 演示案例: ➢打包器-WebPack-使用&安全 ➢第三方库-JQuery-使用&安全 #为什么…
前端工程化之:webpack2-2(内置插件)
目录
一、内置插件
1.DefinePlugin
2.BannerPlugin
3.ProvidePlugin 一、内置插件
所有的 webpack 内置插件都作为 webpack 的静态属性存在的,使用下面的方式即可创建一个插件对象:
const webpack require("webpack")new webpack.插件…
前端工程化之:webpack2-1(常用扩展)
目录
前言
一、CleanWebpackPlugin
二、HtmlWebpackPlugin
三、CopyPlugin
四、webpack-dev-server
五 、file-loader
六、url-loader
七、路径问题 前言 由于 webpack 、 webpack-cli 、 webpack-dev-server 会存在版本不兼容问题,所以这里使用的版本如下&…
opencv中使用cuda加速图像处理
opencv大多数只使用到了cpu的版本,实际上对于复杂的图像处理过程用cuda(特别是高分辨率的图像)可能会有加速效果。是否需要使用cuda需要思考:
1、opencv的cuda库是否提供了想要的算子。在CUDA-accelerated Computer Vision你可以…
【webpack】技巧使用
webpack和TypeScript 安装webpack相关内容安装TS相关内容配置初始化数据初始化运行展示和目录展示报错解决(缺失文件配置) 安装前端必备神奇lodash测试一下entry配置index.html模板配置修改打包出来的index.html的titleinject注入chunks 属性多页面配置 …
前端构建效率优化之路
项目背景
我们的系统(一个 ToB 的 Web 单页应用)前端单页应用经过多年的迭代,目前已经累积有大几十万行的业务代码,30 路由模块,整体的代码量和复杂度还是比较高的。
项目整体是基于 Vue TypeScirpt,而构…
Webpack5入门到原理18:Plugin 原理
Plugin 的作用
通过插件我们可以扩展 webpack,加入自定义的构建行为,使 webpack 可以执行更广泛的任务,拥有更强的构建能力。
Plugin 工作原理 webpack 就像一条生产线,要经过一系列处理流程后才能将源文件转换成输出结果。 这条…
前端开发技术栈(工具篇):2023深入了解webpack的安装和使用以及核心概念和启动流程(详细) 63.3k stars
目录
Webpack简介
Entry
Module
Chunk
Loader
Plugin
Output
Webpack的启动流程
Webpack的优缺点
Webpack的使用
1. 安装Webpack
2. 创建Webpack配置文件
3. 编写代码
4. 运行Webpack
5. 在HTML中引入打包后的文件
6. 执行编译命令
Webpack其他功能介绍
1. 使…
前端学习之webpack
概述
webpack是一个流行的前端项目构建工具(打包工具),可以解决当前web开发中所面临的问题。 webpack提供了友好的模块化支持,以及代码压缩混淆、处理js兼容问题、性能优化等强大的功能,从而让程序员把工作重心放到具…
前端学习之webpack的使用
概述
webpack是一个流行的前端项目构建工具(打包工具),可以解决当前web开发中所面临的问题。 webpack提供了友好的模块化支持,以及代码压缩混淆、处理js兼容问题、性能优化等强大的功能,从而让程序员把工作重心放到具…
Visual Studio 2022 + OpenCV 4.5.2 安装与配置教程
目录 OpenCV的下载与配置Visual Studio 2022的配置新建工程新建文件新建项目属性表环境配置测试先写一个输出将OpenCV的动态链接库添加到项目的 x64 | Debug下测试配置效果 Other OpenCV的下载与配置
参考这个OpenCV的下载与环境变量的配置: Windows10CLionOpenCV4…
webpack 的 Loader 和 Plugin 的区别,常见的 loader 和 plugin 有哪些?
结论先行:
1、 Loader 和 Plugin 的区别 Loader 也叫做就是“加载器”,因为 webpack 原生只能解析 js 文件,而对于其他类型文件,则需要借助 loader。所以 loader 的作用就是实现对不同格式文件的解析和处理,例如把 E…
一个易用的消息订阅发布系统-Pubsub.js
本文作者系360奇舞团前端开发工程师 简介 随着软件架构越来越复杂,如何有效地解决各个模块之间的通信问题变得尤为重要。一种常见的解决方案就是采用消息订阅发布机制。在这种模式下,每个模块只需要关注自己要发送或接收的消息,而不必关心其他…
Vite和Webpack区别
Vite和Webpack区别
Vite和Webpack都是现代前端项目的构建工具,它们存在一定的差异:
打包方式的不同 Vite采用Native ES Module的方式服务源码。它不会将代码打包,而是利用浏览器原生支持ES module的方式,实现按需加载。 Webpack需要先打包…
Webpack--动态 import 原理及源码分析
前言
在平时的开发中,我们经常使用 import()实现代码分割和懒加载。在低版本的浏览器中并不支持动态 import(),那 webpack 是如何实现 import() polyfill 的?
原理分析
我们先来看看下面的 demo
function component() {const btn docume…
webpack提升构建速度
目录 配置优化减少 resolve 的解析把 loader 应用的文件范围缩小减少 plugin 的消耗选择合适的 devtool 使用工具thread-loaderDLLPlugin 流程优化拆分构建步骤拆分项目代码 版本更新总结 前端项目随着时间推移和业务发展,页面可能会越来越多,或者功能和…
【webpack】优化提升
webpack优化提升 安装webpack相关内容向下兼容游览器-babel/polyfill进一步优化babel/polyfill模块联邦-共享模块如何提升构建性能通用环境下1,webpack更新到最新版本2,将loader应用于最少数量的必要模块3,引导(每个额外的loader/…
从0到0.01入门 Webpack| 001.精选 Webpack面试题
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6 🍨 阿珊和她的猫_CSDN个人主页 🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》 🍚 蓝桥云课签约作者、已在蓝桥云…
前端工程化-什么是构建工具
了解构建工具之前,我们首先要知道的是浏览器只认识html、css、js,而我们开发时用的vue,react框架都只是为了方便我们开发而使用的工具
使用构建工具的原因
vue或react的企业级项目里都会具备这些功能: 1.使用typescript语言&…
手把手webpack搭建前端架子
这里以react为例>
(一)初始化package.json package name: 你的项目名字叫啥 version: 版本号 description: 对项目的描述 entry point: 项目的入口文件(一般你要用那…
从0到0.01入门 Webpack| 004.精选 Webpack面试题
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6 🍨 阿珊和她的猫_CSDN个人主页 🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》 🍚 蓝桥云课签约作者、已在蓝桥云…
[cmake] --- find_package
1 find_package的作用
find_package是CMake中用于查找并加载外部库的指令。它可以根据指定的参数在系统或用户指定的路径中查找库文件,并生成相应的变量供后续使用。
2 find_package基本语法
find_package(<PackageName> [version] [EXACT] [QUIET] [MODUL…
Webpack 生产环境
文章目录 前言配置NPM Scripts指定 mode压缩(Minification)源码映射(Source Mapping)CLI 替代选项后言 前言 hello world欢迎来到前端的新世界 😜当前文章系列专栏:webpack 🐱👓博主在前端领域还有很多知识和技术需要掌握&#…
webpack开发环境
文章目录 前言webpack.config.js使用 source mapwebpack.config.jssrc/print.js 选择一个开发工具使用 watch mode(观察模式)package.jsonsrc/print.js使用 webpack-dev-serverwebpack.config.js package.json使用 webpack-dev-middlewareprojectserver.jspackage.jsonpackage.…
初探webpack之单应用多端构建
初探webpack之单应用多端构建
在现代化前端开发中,我们可以借助构建工具来简化很多工作,单应用多端构建就是其中应用比较广泛的方案,webpack中提供了loader与plugin来给予开发者非常大的操作空间来操作构建过程,通过操作中间产物…
webpack该如何打包
1.我们先创建一个空的大文件夹 2.打开该文件夹的终端 输入npm init -y
2.1.打开该文件夹的终端 2.2在该终端运行 npm init -y 3.安装webpack
3.1打开webpack网址 点击“中文文档” 3.2点击“指南”在点击“起步” 3.3复制基本安装图片画线的代码 4.在一开始的文件夹下在创建一…
CommonJs模块化实现原理ES Module模块化原理
CommonJs模块化实现原理
首先看一个案例 初始化项目
npm init
npm i webpack -D目录结构如下: webpack.config.js
const path require("path");
module.exports {mode: "development",entry: "./src/index.js",output: {path: p…
webpack5 (二)
什么是bable
是 js 编译器,主要的作用是将 ES6 语法编写的代码转换为向后兼容的 js 语法,以便可以运行在当前版本和旧版本的浏览器或其他环境中。
它的配置文件有多种写法:
babel.config.*(js/json) babelrc.*(js/json) package.json 中的…
零基础如何使用IDEA启动前后端分离中的前端项目(Vue)?
一、在IDEA中配置vue插件
点击File-->Settings-->Plugins-->搜索vue.js插件进行安装,下面的图中我已经安装好了 二、搭建node.js环境
安装node.js 可以去官网下载:安装过程就很简单,直接下一步就行 测试是否安装成功:要…
《三十一》开发模式构建工具 Vite
20的2小时12分 基于 Vite2。 在实际开发中,编写的代码往往是不能被浏览器直接识别的,例如 ES6、React、Vue、TypeScript 等,必须通过构建工具来对代码进行转换、编译,例如 Webpack、Rolluop、Vite 等。
Vite:下一代前…
vuejs 3.x项目使用terser-webpack-plugin 去除console 没有生效
vuejs版本 3.2.13
使用的是vue cli 4
在vue.config.js 中的配置
因为vue项目内置了terser 所以不需要安装,直接引用
const TerserPlugin require(terser-webpack-plugin);vue.config.js 中的配置
module.exports {//此处省略其他配置。。。configureWebpack:…
单页应用如何提高加载速度?
提高单页应用(Single Page Application,SPA)的加载速度可以从以下几个方面入手: 代码优化:压缩和精简 JavaScript、CSS 和 HTML 代码,减少文件大小,通过使用工具如Webpack对代码进行打包和优化。…
前端开发中的webpack打包工具
前端技术发展迅猛,各种可以提高开发效率的新思想和框架层出不穷,但是它们都有一个共同点,即源代码无法直接运行,必须通过转换后才可以正常运行。webpack是目前主流的打包模块化JavaScript的工具之一。
本章主要涉及的知识点有&am…
项目中webpack优化配置(持续更新)
项目中webpack优化配置
1. 开发效率, 体验
DLL(开发过程中减少构建时间和增加应用程序的性能)
使用 DllPlugin 进行分包,使用 DllReferencePlugin(索引链接) 对 manifest.json 引用,让一些基本不会改动的代码先打包…
webpack5 (三)
webpack 高级配置
其实就是对 webpack 进行优化,让代码在编译/运行时性能更好
1. 提升开发体验 2. 提升打包构建速度 3. 减少代码体积 4. 优化代码运行性能 一、提升开发体验
sourcemap
在编译打包后所有的 css 和 js 都合并为了一个文件,并多了很多…
end value has mixed support, consider using flex-end instead
这是因为 应该用flex-end,不应该用end 所以将所有的都改好之后,就不会再报这个错了
【Webapck学习】
1、webpack是什么 Webpack是一个前端模块化方案,更侧重于模块打包。我们可以把开发中的所有资源(图片,js,css,字体等) 都看成模块,通过loader和plugins对资源进行处理,打包成符合生产环境部署的前端资源 初始化项目,得…
webpack 常见面试题
1、什么是webpack(必会)
webpack是一个打包模块化javascript的工具,在webpack里一切文件皆模块,通过loader转换文件,通过plugin注入钩子,最后输出由多个模块组合成的文件,webpack专注构建模块化…
基于 Webpack 插件体系的 Mock 服务
背景 在软件研发流程中,对于前后端分离的架构体系而言,为了能够更快速、高效的实现功能的开发,研发团队通常来说会在产品原型阶段对前后端联调的数据接口进行结构设计及约定,进而可以分别同步进行对应功能的实现,提升研…
webpack搭建vue2项目
文章目录 一、环境安装二、目录结构三、开发与生产环境分离四、最后 一、环境安装 首先你需要node环境 创建一个文件夹 然后cmd运行
npm init -y最后package.json文件
{"name": "demo5","version": "1.0.0","description"…
什么是Webpack的Tree Shaking?它的作用是什么?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ Webpack的Tree Shaking⭐ 作用和原理⭐ 使用 Tree Shaking⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦!这个专栏是为那些对Web开发感…
前端工程化及其实践1
前端工程化及其实践1
前端工程化及其实践又名:写毕设到企业级前端(第一天)
前端工程化简介 目录
前端工程化及其实践 前端工程化简介传统和现代化开发的案例对比 传统前端案例现代化前端 现代前端案例现代化项目结构举例 vue简单化的项目结…
搭建React开发环境-webpack实现
周末在家学会React前端知识,记录下来,方便备查。 webpack版本:webpack5 编译器:vscode
第一步、新建项目及初始化
1)新建项目文件夹 可命名为 my_webpack 2)初始化项目 使用命令 npm init -y,…
Webpack5入门到原理22:提升打包构建速度
HotModuleReplacement
为什么
开发时我们修改了其中一个模块代码,Webpack 默认会将所有模块全部重新打包编译,速度很慢。
所以我们需要做到修改某个模块代码,就只有这个模块代码需要重新打包编译,其他模块不变,这样…
封装hfex-icon的plugin
hfex-icon 的plugin配置
Install
npm i hfex-icon-plugin -D使用
v1.0.2版本
vue.config.js const HfexIconPlugin require(hfex-icon-plugin)
module.exports {configureWebpack:{plugins:[...HfexIconPlugin.plugins]}
}v1.1.1版本
在v1.1.0版本中,重新使用…
高频面试题,webpack 中hash、chunkhash、contenthash有什么区别
在Webpack中,hash、chunkhash 和 contenthash 都是用于生成文件名哈希的选项,它们有以下区别: hash: 适用范围: 适用于所有文件,包括入口文件、依赖的模块文件等。特点: 所有的输出文件共享同一个 hash 值&…
使用 XML 和 YAML 文件的文件输入和输出
目标
您将找到以下问题的答案:
如何使用YAML或XML文件打印和读取文件和OpenCV的文本条目?如何对 OpenCV 数据结构做同样的事情?如何为您的数据结构执行此操作?使用 OpenCV 数据结构,例如 cv::…
webpack常见的loader和plugin
Webpack 中的 Loader 和 Plugin 是两个核心概念,它们用于处理不同类型的文件和执行一些额外的构建任务。下面是一些常见的 Webpack Loader 和 Plugin: 常见 Loader: babel-loader: 用于将 ECMAScript 2015 代码转译为向后兼容的 JavaScript。 style-load…
Webpack5从零开始搭建Vue-cli
先展示搭建好的项目目录: 1、创建config文件,包含开发环境配置、生产环境配置以及合并后的webpack.config.js 直接展示配置代码:
const path require("path");
const ESLintWebpackPlugin require("eslint-webpack-plugi…
TerserWebpackPlugin详解
一、简单实用
注:此文章来自于github翻译来,仅供参考,具体配置需要结合自己的技术框架配置(vue/react等) npm install terser-webpack-plugin --save-devnew TerserPlugin({test: /\.js(\?.*)?$/i, //用来匹配需要…
webpack实际实践优化项目
参考: 如何通过性能优化,将包的体积压缩了62.7% 雅虎35条 20210526-webpack深入学习,搭建和优化react项目
本文只专注于性能优化的这个部分。
总体来说分为两个方面:第一是开发环境中主要优化打包速度,第二是线上环境…
结合Next项目实际认识webpack.splitChunks
本文的目的在于简单的介绍webpack的优化功能配置:splitChunks。 webpack5出于“开箱即用”的目的,将大部分曾经要使用插件的功能集成到了config配置中,因此用户只需要了解如何配置,即可达到优化目的,其中最常使用接触的…
webpack5零基础入门-12搭建开发服务器
1.目的
每次写完代码都需要手动输入指令才能编译代码,太麻烦了,我们希望一切自动化
2.安装相关包
npm install --save-dev webpack-dev-server 3.添加配置
在webpack.config.js中添加devServer相关配置 /**开发服务器 */devServer: {host: localhos…
vue安装使用less,解决与webpack的冲突
第077个 查看专栏目录: VUE ------ element UI 专栏目标
在vue和element UI联合技术栈的操控下,本专栏提供行之有效的源代码示例和信息点介绍,做到灵活运用。 提供vue2的一些基本操作:安装、引用,模板使用,computed&a…
Typescript---webpack和Babel的使用 03
webpack 通常情况下,实际开发中我们都需要使用构建工具对代码进行打包,TS同样也可以结合构建工具一起使用,下边以webpack为例介绍一下如何结合构建工具使用TS。 步骤: 初始化项目 进入项目根目录,执行命令 npm init -…
webpack5零基础入门-13生产模式
1.生产模式介绍
生产模式是开发完成代码后,我们需要得到代码将来部署上线。
这个模式下我们主要对代码进行优化,让其运行性能更好。
优化主要从两个角度出发:
优化代码运行性能优化代码打包速度
2.生产模式准备
我们分别准备两个配置文件来放不同的…
webpack5零基础入门-10babel的使用
Babel
JavaScript 编译器。
主要用于将 ES6 语法编写的代码转换为向后兼容的 JavaScript 语法,以便能够运行在当前和旧版本的浏览器或其他环境中
1.安装相关包 npm install -D babel-loader babel/core babel/preset-env 2.进行相关配置
2.1第一种写法是在webp…
webpack中常见的Plugin?解决了什么问题?
一、是什么
Plugin(Plug-in)是一种计算机应用程序,它和主应用程序互相交互,以提供特定的功能
是一种遵循一定规范的应用程序接口编写出来的程序,只能运行在程序规定的系统下,因为其需要调用原纯净系统提供…
第二十章 TypeScript(webpack构建ts+vue3项目)
构建项目目录
src-- main.ts-- App.vue--shim.d.tswebpack.config.jsindex.htmlpackage.jsontsconfig.json
基础构建
npm install webpack -D
npm install webpack-dev-server -D
npm install webpack-cli -D
package.json 添加打包命令和 启动服务的命令
{"scripts…
webpack魔法注释-预获取/预加载模块
Webpack v4.6.0 增加了对预获取(prefetch)和预加载(preload)的支持。
在声明 import 时,使用下面这些内置指令,可以让 webpack 输出“resource hint”,来告知浏览器:
prefetch&…
手写Webpack-Plugin
Plugin原理
一、Plugin作用
通过插件我们可以扩展webpack,使webpack可以执行更广泛的任务,拥有更强的构建能力。
Plugin工作原理 webpack 就像一条生产线,要经过一系列处理流程后才能将源文件转换成输出结果。 这条生产线上的每个处理流程…
Webpack 怎么实现按需异步加载模块
要弄懂这个问题,需要先来看关于webpack打包的3个问题。
三个问题
第一个问题
项目中的json文件,如何使用webpack进行处理?
如果我们希望把json文件当做静态配置,例如有如下json文件
{"version": "1.0.0"…
vue2+webpack升级vue3+vite,在vue3组合式编程中使用vuex
同学们可以私信我加入学习群! 正文开始 场景一、从vue2到vue3组合式编程二、vue3中调用vuex总结 场景
我的项目是从vue2webpack升级为vue3vite,这种升级工作,其实最重要的不是如何快速准确地把原有vue2项目全部重构为vue3项目,因…
前端框架前置学习Webpack(1) 常用webpack配置
什么是Webpack?
定义 本质上,Webpack是用于现代JavaScript应用程序的静态模块打包工具.当webpack处理应用程序时,它会在内部从一个或多个入口点构建一个依赖图(dependency graph),然后将你项目中所需的每一个模块组合成一个或多个bundles,它们均为静态资源,用于展示你的内容.…
Webpack5入门到原理1:前言
为什么需要打包工具?
开发时,我们会使用框架(React、Vue),ES6 模块化语法,Less/Sass 等 css 预处理器等语法进行开发。
这样的代码要想在浏览器运行必须经过编译成浏览器能识别的 JS、Css 等语法…
【万字解析】Webpack 优化构建性能(分析->优化)
Webpack 优化构建性能
1. 分析构建性能
分析构建体积 全局安装 webpack-bundle-analyzer 插件 npm i -g webpack-bundle-analyzer运行 webpack-bundle-analyzer webpack-bundle-analyzer分析构建速度
// webpack.config.jsconst SpeedMeasurePlugin require("speed-me…
【opencv】教程代码 —ShapeDescriptors
检测和显示图像的轮廓 在图像中搜索并显示轮廓边缘多边形、轮廓矩形和包围圆 获取包含检测到的轮廓的椭圆和旋转的矩形 图像轮廓检测和轮廓凸包 计算图像中的轮廓的矩(包括面积、重心等)并进行显示 创建和绘制一个多边形图像然后计算并显示图像上每个点到…
WebPack的使用及属性配、打包资源
WebPack(静态模块打包工具)(webpack默认只识别js和json内容) WebPack的作用
把静态模块内容压缩、整合、转译等(前端工程化) 1️⃣把less/sass转成css代码 2️⃣把ES6降级成ES5 3️⃣支持多种模块文件类型,多种模块标准语法
export、export…
Webpack生成企业站静态页面 - 组件化
一些项目因需求不同,如需SEO或小项目,使用angular、react或vue就大材小用了。我们可以通过webpack、gulp这些构建工具,也能快速完成html页面开发,并且也能使用less/sass/styus等样式预编译功能,以及将js、html分模块、…
Webpack生成企业站静态页面 - ajax请求
一些项目因需求不同,如需SEO或小项目,使用angular、react或vue就大材小用了。可以通过webpack、gulp这些构建工具,也能快速完成html页面开发,并且也能使用less/sass/styus等样式预编译功能,以及将js、html分模块、分组…
webpack项目打包console git分支、打包时间等信息 exec
相关链接
MDN toLocaleString
child_process Node.js
strftime 格式
代码
buildinfo.js
const { execSync, exec } require("child_process");
// exec: 在 Windows 执行 bat 和 cmd 脚本// execSync 同步
// exec 异步// exec 使用方法
// exec(git show -s,…
前端小白的学习之路(webpack)
提示:webpack简介,nvm,npm配置环境,常用命令,基本web项目构建 目录
webpack
1.配置环境 1)node.js
node常用命令
2)nvm
nvm常用命令:
3)npm
npm常用命令
2.构建简易web项目
1)创建目录
2)安装webpack依赖 3)配置 webpac…
如何调整Node内存限制
Node为什么会出现内存溢出,如何优化?如何调整Node内存限制? 一、内存限制以及溢出原因 Node.js默认的内存限制 Node.js默认的内存限制取决于你的操作系统和Node.js的版本。在大多数情况下,Node.js默认的内存限制应该是1.4GB&#…
webpack 核心武器:loader 和 plugin 的使用指南(上)
🤍 前端开发工程师、技术日更博主、已过CET6 🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1 🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》 🍚 蓝桥云课签约作者、上架课程《Vue.js 和 E…
58 vue-cli 以及 webpack 提供的默认的插件, 配置
前言
vue-cli 这边作为驱动 webpack 的一个应用
它需要构造 webpack 所需要的上下文, 以及参数
这里 我们来关注一下 vue-cli 这边为 webpack 构造的参数 的相关处理
webpack 这边上下文的配置, 主要分为了几个部分, Entry, Output, Module, Resolve, Plugin, DevServer, O…
webpack gzip 和 nginx gzip的区别#记录
前端优化,一般都知道gzip可以进行网络资源压缩, 降低资源在网络中的传输大小。
那要如何开启gzip呢? (开启Gzip压缩进行前端优化)
那webpack gzip 和 nginx gzip的有什么区别呢?
nginx分为实时gzip和静态gzip。
所谓实时gzip…
webpack搭建开发环境
webpack搭建开发环境 一.webpack开发模式二.webpack打包模式三.webpack打包模式应用四.Webpack 前端注入环境变量五.Webpack 开发环境调错 source map六. Webpack 设置解析别名路径七.优化-CDN的使用八.多页面打包九.优化-分割公共代码 一.webpack开发模式
作用:启…
02---webpack基础用法
01 entry打包的入口文件:
单入口entry是一个字符串:适用于单页面项目module.exports {entry:./src/index.js}多入口entry是一个对象module.exports {entry:{index:./src/index.js,app:./src/app.js}}
02 output打包的出口文件:
单入口配置module.ex…
前端工程化之:webpack3-1(css工程化概述)
目录
一、css的问题
1.类名冲突的问题
2.重复样式
3.css文件细分问题
4.如何解决
(1)解决类名冲突
① 命名约定
② css in js
③ css module
(2) 解决重复样式的问题
① css in js
② 预编译器
(3…
自己构建webpack+vue3+ts
先看看我的目录结构(我全局使用TS):
一、安装配置webpack打包
安装esno
npm install esnoesno 是基于 esbuild 的 TS/ESNext node 运行时,有了它,就可以直接通过esno *.ts的方式启动脚本,package.json中添加 type:…
【Webpack】处理字体图标和音视频资源
处理字体图标资源
1. 下载字体图标文件
打开阿里巴巴矢量图标库open in new window选择想要的图标添加到购物车,统一下载到本地
2. 添加字体图标资源 src/fonts/iconfont.ttf src/fonts/iconfont.woff src/fonts/iconfont.woff2 src/css/iconfont.css 注意字体…
NuxtJs安装Sass后出现ERROR:Cannot find module ‘webpack/lib/RuleSet‘
最近了解NuxtJs时,发现问题比较多,对于初学者来说是件比较头痛的事。这次是安装sass预处理器,通过命令安装后,出现了ERROR:Cannot find module webpack/lib/RuleSet 错误,于是根据之前经验,对版…
webpack如何把dist.js中某个模块js打包成一个全局变量,使得在html引入dist.js后可以直接访问
webpack可以通过使用expose-loader来将模块中的一个js文件暴露为全局可以访问的变量。下面是一个示例代码:
1、安装expose-loader npm install expose-loader --save-dev 2、webpack.config.js配置文件
值得注意的是:我在本地使用16.14.2版本的node打包…
webpack常用配置
1.webpack概念
本质上,webpack 是一个用于现代 JavaScript 应用程序的 静态模块打包工具。当 webpack 处理应用程序时,它会在内部从一个或多个入口点构建一个 依赖图(dependency graph),然后将你项目中所需的每一个模块组合成一个或多个 …
webpack 核心武器:loader 和 plugin 的使用指南(下)
🤍 前端开发工程师、技术日更博主、已过CET6 🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1 🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》 🍚 蓝桥云课签约作者、上架课程《Vue.js 和 E…
Webpack源码浅析
webpack启动方式
webpack有两种启动方式:
通过webpack-cli脚手架来启动,即可以在Terminal终端直接运行; webpack ./debug/index.js --config ./debug/webpack.config.js通过require(webpack)引入包的方式执行;其实第一种方式最终…
【前端工程化面试题】使用 webpack 来优化前端性能/ webpack的功能
这个题目实际上就是来回答 webpack 是干啥的,你对webpack的理解,都是一个问题。
(1)对 webpack 的理解 webpack 为啥提出 webpack 是啥 webpack 的主要功能 前端开发通常是基于模块化的,为了提高开发效率࿰…
使用html-webpack-plugin对HTML文件进行预处理
原文地址:https://segmentfault.com/a/1190000021518323作者:Fw恶龙本文首发于:思否 一、前言 先整理一波之前和webpack相关的文章: 使用Webpack对CSS文件进行后处理基于Webpack的CSS Sprites实现方案Stylus系列——webpack-spritesmith配合…
【Webpack】提升打包构建速度
提升打包构建速度
HotModuleReplacement
开发时我们修改了其中一个模块代码,Webpack 默认会将所有模块全部重新打包编译,速度很慢。
所以我们需要做到修改某个模块代码,就只有这个模块代码需要重新打包编译,其他模块不变&#…
“TypeError: utils request jS WEBPACK IMPORTED MODULE O .default is undefined‘报错
写项目时报下列错误,找了半天,结果才发现自己在request.js中少写了一行代码 一定不要少些代码
export default requestrequest.js完整代码
import axios from axios;//创建一个新的axios对象
const request axios.create({baseURL:http://localhost:…
webpack 如何实现模块懒加载
首先在打包的时候使用 splitwebpackplugin 进行分割
在实际引用中,webpack 实现模块的懒加载是通过动态导入(dynamic import )来实现的。动态导入是 es6 的一项功能,允许在运行时异步加载模块,从而实现按需加载。
使…
【Webpack】提升开发体验 - SourceMap 的使用
提升开发体验
开发时存在的问题
开发时我们运行的代码是经过 webpack 编译后的,例如下面这个样子:
/** ATTENTION: The "eval" devtool has been used (maybe by default in mode: "development").* This devtool is neither mad…
前端打包工具的发展历程、思路(grunt,gulp,webpack,vite)
现在前端发展真快,需要学的东西太多了,下面总结下前端打包的发展过程,便于区分和选择学习。
什么是前端打包
前端打包是指将多个JavaScript文件、CSS文件、图片等资源进行合并和优化处理,并输出为一个或多个文件的过程。这样做的目的是减少…
解决i18n国际化可读性问题,傻瓜式webpack中文支持国际化插件开发
先来看最后的效果 问题 用过国际化i18n的朋友都知道,天下苦国际化久矣,尤其是中文为母语的开发者,在面对代码中一堆的$t(abc.def)这种一点也不直观毫无可读性的代码,根本不知道自己写了啥 (如上图,你看得出…
尚硅谷webpack5笔记2
Loader 原理
loader 概念
帮助 webpack 将不同类型的文件转换为 webpack 可识别的模块。
loader 执行顺序 分类pre: 前置 loadernormal: 普通 loaderinline: 内联 loaderpost: 后置 loader执行顺序4 类 loader 的执行优级为:pre > normal > inline > post 。相…
前端项目运行报错webpack: Failed to compile.解决
报错:
ERROR in ./~/.store/vue-loader12.2.2/~/vue-loader/lib/template-compiler?{"id":"data-v-5713d598","hasScoped":false}!./~/.store/vue-loader12.2.2/~/vue-loader/lib/selector.js?typetemplate&index0!./src/view…
关于webpack的一些记录
文章目录 webpack基础配置开发模式的一些配置实际生产的一些优化提升开发体验提升打包构建速度减少代码体积优化代码运行性能 webpack 是一个用于现代 JavaScript 应用程序的静态模块打包工具。当 webpack 处理应用程序时,它会在内部构建一个依赖图(dependency grap…
Vue3使用JSX/TSX
文章目录 1. 什么是 JSX & TSX?JSX(JavaScript XML)TSX(TypeScript XML) 2.Vue3 中使用 TSX基本渲染 & 响应式 & 事件 3.JSX 和 template 哪个好呢?总结 1. 什么是 JSX & TSX?
提示:JSX…
webpack基础须知
一:webpack是什么? webpack是一个打包工具,可以打包html.js.css等文件,使得文件压缩等好处 二.webpack的安装与使用 1.下载webpack软件包 --save-dev是开发环境中使用。 2.配置命令 在package.json文件中配置命令 三.执行命令&am…
webpack的一些知识
核心
webpack 是用来搭建前端工程的它运行在node环境中,它所做的事情,简单来说,就是打包具体来说,就是以某个模块作为入口,根据入口分析出所有模块的依赖关系,然后对各种模块进行合并、压缩,形…
webpack和vite的区别是什么
Webpack 和 vite 都是现在前端领域比较流行的打包工具,它们的相似之处在于可以帮助我们把多个 JavaScript 文件打包成一个可以在浏览器中加载并在生产中使用的文件。 Webpack 和 vite 主要区别:网上有很多总结大致分为三种,编译方式不同、开发…
webpack5基础--01_基本使用
基本使用
Webpack 是一个静态资源打包工具。
它会以一个或多个文件作为打包的入口,将我们整个项目所有文件编译组合成一个或多个文件输出出去。
输出的文件就是编译好的文件,就可以在浏览器段运行了。
我们将 Webpack 输出的文件叫做 bundle。
功能…
publicPath 和 __webpack_public_path__ 和 process.env.BASE_URL的区别和使用方法
文章目录 publicPath 和 __webpack_public_path__ 和 process.env.BASE_URL的区别和使用方法1. publicPath(1)publicPath定义(2)publicPath使用方法方法1:静态文件使用publicPath。方法2:项目打包时使用pub…
webpack从零开始搭建vue项目
webpack一步一步搭建vue项目
前提:node、git(可选)已安装。node我使用的版本是 16.13.1。本文基本上都是基础配置,更多特殊配置请看其他博客。
本项目包含内容: webapck vue sass postcss babel eslint typescript
项目源码地址࿱…
面试常问:为什么 Vite 速度比 Webpack 快
前言
最近作者在学习 webpack 相关的知识,之前一直对这个问题不是特别了解,甚至讲不出个123....,这个问题在面试中也是常见的,作者在学习的过程当中总结了以下几点,在这里分享给大家看一下,当然最重要的是…
关于webpack种tree-sharking优化策略与sideEffect
再写项目时难免会出现部分代码写了却没有使用,代码量小没什么影响,但是当开发量多的时候,或是大量遗传代码叠加时,打包体积就会明显比较大。在webpack中可以使用tree-sharking进行代码优化。有两种代码优化策略tree-sharking(useE…
webpack5基础--04_处理样式资源
处理样式资源
本章节我们学习使用 Webpack 如何处理 Css、Less、Sass、Scss、Styl 样式资源
介绍
Webpack 本身是不能识别样式资源的,所以我们需要借助 Loader 来帮助 Webpack 解析样式资源
我们找 Loader 都应该去官方文档中找到对应的 Loader,然后…
webpack的plugin 插件教程
Webpack 是一个流行的前端打包工具,通过使用插件(plugin),我们可以对 Webpack 进行扩展和定制,实现更多功能和优化构建过程。在本教程中,我将向你介绍如何编写一个简单的 Webpack 插件,并演示如…
【学习心得】webpack技术在爬虫逆向中的应用
一、webpack技术是什么? (1)定义 Webpack 是一个前端资源模块化管理和打包工具,Webpack技术的出现主要是为了解决现代前端开发中JS代码的模块化组织问题(当然还有别的原因,这里只重点讲和逆向有关的&#…
webpack5基础--08_处理字体图标资源
处理字体图标资源
1. 下载字体图标文件 打开阿里巴巴矢量图标库 选择想要的图标添加到购物车,统一下载到本地
2. 添加字体图标资源 src/fonts/iconfont.ttf src/fonts/iconfont.woff src/fonts/iconfont.woff2 src/css/iconfont.css 注意字体文件路径需要修改…
前端知识点、技巧、webpack、性能优化(持续更新~)
1、 请求太多 页面加载慢 (webpack性能优化)
可以把 图片转换成 base64 放在src里面 减少服务器请求 但是图片会稍微大一点点 以上的方法不需要一个一个自己转化
可以在webpack 进行 性能优化 (官网有详细描述)
Vue项目性能分析工具: vue-cli-plugin-webpack-bundle-analyzer
在优化项目的时候,每次打包后只知道包文件大,却不知道那个文件大,那个文件还有优化的空间,所以,推荐一款工具,只要在项目中安装配置一下,便可以一目了然的呈现出打包后资源所占的比例࿰…
webpack.dev.js(webpack开发环境配置文件)
开发环境:只运行本地资源不打包dist 对于在config目录下的webpack.dev.js
1.在根目录下运行 npx webpack serve --config ./config/webpack.dev.js 2.在package.json文件中配置 "dev":"npx webpack serve --config ./config/webpack.dev.js&quo…
webpack.prod.js(webpack生产环境配置文件)
生产环境:只打包不运行本地服务器 对于在config目录下的webpack.prod.js
1.在根目录下运行 npx webpack --config ./config/webpack.prod.js 2.在package.json文件中配置 "build":"npx webpack --config ./config/webpack.prod.js" const …
逆向案例9--小鹅通视频m3u8内容解密--含简单webpack
视频网址:https://app4nseessp8638.h5.xiaoeknow.com/v2/course/alive/l_65b9e8dfe4b064a83b90e102?type2&app_idapp4nseessp8638&channel_id&res_type4&pro_id&res_idl_65b9e8dfe4b064a83b90e102 按照惯例,刷新网站,搜…
如何利用webpack来优化前端性能
当涉及前端性能优化时,Webpack 是一款不可或缺的工具。它不仅仅是一个模块打包工具,还提供了各种功能和插件,可以帮助开发人员优化前端应用程序的性能。在这篇文章中,我们将深入探讨如何有效地利用 Webpack 来优化前端性能&#x…
webpack源码分析——makeCacheable函数和weakMap的缓存应用场景
一、makeCacheable 函数
函数功能 该函数是将一个不带缓存的函数 realFn 转换成一个带缓存的版本。这样可以提高性能,因为相同的输入值不需要每次都重新计算,而是可以从缓存中直接获取结果。 二、函数分析
使用 WeakMap 弱引用特性创建缓存 const cach…
Superset二次开发之webpack.config.js 功能模块解读
webpack.config.js Webpack 构建工具的核心配置文件,它定义了如何处理项目中的源代码,包括编译、转换、合并、分包、压缩等多个环节。
/* eslint-disable no-console */
/*** Licensed to the Apache Software Foundation (ASF) under one* or more contributor license…
Vite 为什么比 Webpack 快?
目录 1. Webpack 的构建原理
2. Script 的模块化(主流浏览器对 ES Modules 的支持)
3. Webpack vs Vite
开发模式的差异
对 ES Modules 的支持
底层语言的差异
热更新的处理 1. Webpack 的构建原理
前端之所以需要类似于 Webpack 这样的构建工具&…
ocr之opencv配合paddleocr提高识别率
背景1:在这篇文章编写之前使用到的工具并不是opencv,而是java原有的工具BufferedImage。但因为在使用过程中会频繁切图,放大,模糊,所以导致的jvm内存使用量巨大,分秒中都在以百兆的速度累加内存空间。这种情…
webpack-dev-server 如何直接用IP打开
当你需要使用IP来访问服务器时,可能需要对 webpack-dev-server 进行相关设置; 当你使用PD虚拟机在Windows上调试时,可能会用到; 一、设置 host 通过webpack.config.js设置 devServer: {host: 0.0.0.0,
}通过CLI设置 webpack-dev-s…
面试题 之 webpack
1.说说你对webpack理解?解决什么问题? Webpack 是实现前端项目的模块化,用于现代 JavaScript 应用程序的静态模块打包工具,被webpack 直接引用的资源打包进 bunde.js的资源,当webpack 处理应用程序时,它会在内部构建一…
Vite为什么比Webpack快得多?
Vite为什么比Webpack快得多? 在前端开发中,构建工具扮演着至关重要的角色,而Vite和Webpack无疑是两个备受关注的工具。然而,众多开发者纷纷赞誉Vite的速度之快,本文将深入探讨Vite相较于Webpack为何更快的原因…
webpack打包模块
webpack打包模块 一.webpack简介二.Webpack 修改入口和出口三.Webpack 自动生成 html 文件四.Webpack-打包 css 代码五.优化-提取 css 代码六.优化压缩过程七.Webpack-打包图片 一.webpack简介
1.Webpack 是一个静态模块打包工具,从入口构建依赖图,打包…
【快速搞定Webpack5】处理样式资源(三)
本次内容我们将学习使用webpack如何处理css、less、sass、scss等样式资源
介绍
webpack本身是不能识别样式资源的,所以我们需要借助loader包来帮助webpack解析样式资源 我们找loader都应该去官方文档中查找对应的loader,然后学习使用。 官方文档找不到…
webpack5零基础入门-2wepack配置项的了解
在使用webpack之前,我们需要对webpack的配置项有一定的认识。
1.五大核心概念
1.entry(入口)
指示webpack从哪个文件开始打包
2.output (输出)
指示webpack打包完的文件输出到哪里,如何命令等
3.loader(加载器)
webpack本身只能处理js…
webpack配置杂记
1、热更新 安装webpack-dev-server : npm i webpack-dev-server -D webpack.config.js配置 module.exports {// 其他配置...,// 热更新配置devServer: {host: "localhost",port: 3000,},
}
2、入口entry:使用相对路径们也就是webpack程序运行的路径&am…
认识什么是Webpack
目录
1. 认识Webpack
1.1. 什么是Webpack?(定义)
1.2. 使用Webpack
1.2.1. 需求
1.2.2. 步骤
1.3. 入口和出口默认值
1.3.1. 需求代码如下
2. 修改Webpack打包入口和出口
2.1. 步骤:
2.2. 注意
3. Webpack自动生成html文件
3.1.…
01---webpack的基础篇
01 为什么需要webpack构建工具?
需要转化ES6及以上的语法,因为低版本浏览器不支持ES6及以上的语法需要转化jsx的语法等需要补齐css的前缀,因为不同浏览器对于css样式的兼容不同需要加前缀,以及预处理器。压缩混淆,压缩…
【前端webpack5高级优化】提升打包构建速度几种优化方案
HotModuleReplacement(HMR/热模块替换)
开发时我们修改了其中一个模块代码,Webpack 默认会将所有模块全部重新打包编译,速度很慢
所以我们需要做到修改某个模块代码,就只有这个模块代码需要重新打包编译,…
Node.js 与 webpack(四)
上一篇:Node.js与webpack(三)-CSDN博客
webpack原理 yu 优化 本章节主要介绍 Webpack 高级配置。 所谓高级配置其实就是进行 Webpack 优化,让我们代码在编译/运行时性能更好~ 我们会从以下角度来进行优化: 提升开发体…
【opencv】教程代码 —xfeatures2D 使用LATCH算法提取特征描述子的图像特征匹配程序...
LATCH_match.cpp 这段代码是使用C以及OpenCV库来实现图像特征匹配的程序。它主要包括了使用ORB算法检测关键点并使用LATCH算法提取特征描述子的步骤,之后使用暴力匹配方法(Brute-Force Matching)和比率测试来筛选出好的匹配点,最后…
04---webpack编写可维护的构建配置
01 构建配置抽离成npm包;
意义:通用性: 业务开发者无需关注构建配置 统一团队构建脚本可维护性:构建配置合理的拆分 质量:冒烟测试 单元测试 持续集成构建配置管理的可选方案:1 通过多个配置文件管理不同…
webpack-前置知识
前置知识-node的内置模块path
path模块用于对路径和文件进行处理, 从路径中获取信息 dirname: 获取文件的父文件夹。 basename:获取文件名。 extname: 获取文件拓展名。 const path require("path")const fileName "C://test/a/b/c.txt"//.t…
【Wbpack原理】基础流程解析,实现 mini-webpack
【Wbpack原理】基础流程解析,实现 mini-webpack
⛄:webpack 对前端同学来说并不陌生,它是我们学习前端工程化的第一站,在最开始的 vue-cli 中我们就可以发现它的身影。我们的 vue/react 项目是如何打包成 js 文件并在浏览器中运行…
Vite 5.2.8更新发布
fix: csp nonce injection when no closing tag (#16281) (#16282) (3c85c6b), closes #16281 #16282 修复:csp nonce注入时没有关闭标签(#16281)(#16282)(3c85c6b),关闭#16281 #162…
webpack环境配置分类结合vue使用
文件目录结构 按照目录结构创建好文件 控制台执行: npm install /config/webpack.common.jsconst path require(path)
const {merge} require(webpack-merge)
const {CleanWebpackPlugin} require(clean-webpack-plugin)
const { VueLoaderPlugin } require(vue-loader);
c…
深入理解 Webpack 热更新原理:提升开发效率的关键
🤍 前端开发工程师、技术日更博主、已过CET6 🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1 🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》 🍚 蓝桥云课签约作者、上架课程《Vue.js 和 E…
Webpack中的Loader和Plugin:理解与使用
🤍 前端开发工程师、技术日更博主、已过CET6 🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1 🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》 🍚 蓝桥云课签约作者、上架课程《Vue.js 和 E…
webpack 的生命周期/钩子/hooks有哪些,plugin 能用的生命周期
> 面试官问我,你知道 webpack plugin 的原理是啥么, - 我巴拉巴拉说一堆,我说是监听 webpack 的各种生命周期执行,执行一些不同的逻辑。 > 然后又问?你写过 plugin 么,怎么实现的 - 我说写过&#x…
逆向案例十六——简单webpack逆向,财联社信息
网址链接:财联社A股24小时电报-上市公司动态-今日股市行情报道
数据包sign参数为加密,可以直接搜索找参数的位置,搜索不到的情况下,在断点跟栈: 确定js文件所在位置,并打上断点。 点击加载刷新页面。可以发…
【Webpack】TreeShaking与静态分析
TreeShaking
Tree shaking 字面意就是“摇树”,通过摇树将树上枯黄的叶子摇落。tree shaking 的作用是把项目中没必要的代码全部抖落掉,消除被引用,删除没被调用的无用模块代码,该优化最终实现的是代码体积的减少,也属…
手架原理之webpack启动服务器和处理sourcemap
脚手架原理之webpack启动服务器和处理sourcemap
启动服务环境
目前我们的webpack是没有服务环境的,那么如何启动一个web服务器呢?可以通过webpack-dev-server模块,下载使用即可。
npm install webpack-dev-server安装好后,再pa…
【快速搞定Webpack5】修改输出文件目录及自动清理上次打包文件(五)
介绍
默认情况下webpack打包后,我们的图片和js等文件都会被打包到dist目录下,文件多了混淆在一起一方面不利于文件的查找和管理,另外一方面看上去也不美观。 所以今天我们学习的内容就是控制输出后的文件进入不同的目录。
一、配置
新增4…
2024Node.js零基础教程(小白友好型),nodejs新手到高手,(八)NodeJS入门——http模块
一念心清净,处处莲花开。 055_http模块_网页资源加载基本过程 哈喽,大家好,这一课节我们来介绍一下网页资源加载的基本过程。首先先强调一点,这个内容对于我们后续学习非常非常的关键,所以大家务必要将其掌握。
首先先…
vue项目:webpack打包优化实践
本文目录 一、项目基本信息二、分析当前项目情况1、使用 webpack-bundle-analyzer 插件2、使用 speed-measure-webpack-plugin 插件 三、解决构建问题1、caniuse-lite 提示的问题2、 warning 问题 四、打包速度优化1、修改source map2、处理 loader 五、webpack性能优化1、使用…
Node.js与Webpack笔记(二)
上一篇:Node.js与Webpack笔记(一)-CSDN博客 目录
Webpack模块打包工具
1.Webpack简介以及体验
2.Webpack的作用
4.体验Webpack
如果运行package.json里的自定义命令?
Webpack 默认入口和出口?
入门使用
5.Webp…
Vite为什么比Webpack快
本文作者为 360 奇舞团前端开发工程师 一.引言 Vite和Webpack作为两个主流的前端构建工具,在近年来备受关注。它们的出现使得前端开发变得更加高效和便捷。然而,随着前端项目规模的不断增大和复杂度的提升,构建工具的性能优化也成为了开发者关…
qiankun:vite/webpack项目配置
相关博文: https://juejin.cn/post/7216536069285429285?searchId202403091501088BACFF113F980BA3B5F3
https://www.bilibili.com/video/BV12T411q7dq/?spm_id_from333.337.search-card.all.click
qiankun结构:
主应用base:vue3historyv…
面试常问:为什么 Vite 速度比 Webpack 快?
前言
最近作者在学习 webpack 相关的知识,之前一直对这个问题不是特别了解,甚至讲不出个123....,这个问题在面试中也是常见的,作者在学习的过程当中总结了以下几点,在这里分享给大家看一下,当然最重要的是…
解决:黑马webpack视频中出现的问题总结
问题 1 ERROR in main Module not found: Error: Can‘t resolve ‘./src‘ 解决 Webpack 中 ERROR in main Module not found: Error: Can‘t resolve ‘./src‘ 问题 黑马AJAX-Node.js-Webpack教学视频(BV1MN411y7pw 其中P98)中webpack部分,…
webpack5高级--02_提升打包构建速度
提升打包构建速度
一、HotModuleReplacement
为什么
开发时我们修改了其中一个模块代码,Webpack 默认会将所有模块全部重新打包编译,速度很慢。
所以我们需要做到修改某个模块代码,就只有这个模块代码需要重新打包编译,其他模…
实现兼容性良好的前端页面开发
🤍 前端开发工程师、技术日更博主、已过CET6 🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1 🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》 🍚 蓝桥云课签约作者、上架课程《Vue.js 和 E…
Node.js与webpack(三)
上一节:Node.js与Webpack笔记(二)-CSDN博客
从0来一遍(webpack项目) 将之前的webpack 的纯开发配置,重新创建空白项目,重新做一遍,捋一遍思路防止加入生产模式时候弄混 1.创建文件夹…
webpack5零基础入门-5使用webpack处理stylus文件
1.需要下载一个包
npm i stylus-loader
2.功能介绍
stylus-loader:负责将stylus文件编译成css文件
3.配置:
const path require(path);//nodejs用来处理路径问题的模块module.exports {/**入口 */entry: ./src/main.js,/**输出 相对路径*/output: {/**文件输…
webpack5零基础入门-11处理html资源
1.目的
主要是为了自动引入打包后的js与css资源,避免手动引入
2.安装相关包
npm install --save-dev html-webpack-plugin
3.引入插件
const HtmlWebpackPlugin require(html-webpack-plugin);
4.添加插件(通过new方法调用) /**插件 *…
webpack中常见的Loader?解决了什么问题?
一、是什么
loader 用于对模块的"源代码"进行转换,在 import 或"加载"模块时预处理文件
webpack做的事情,仅仅是分析出各种模块的依赖关系,然后形成资源列表,最终打包生成到指定的文件中。如下图所示&#…
AST抽象语法树webpack逻辑解析
AST抽象语法树是什么? 树形语法结构,会对代码里的函数、变量声明、逻辑操作进行一些校验。 为什么要用AST? 手写了一段代码之后,编译器需要对不同风格的代码按照商定好的规则统一处理,处理成为规则能够顺利执行的语言&…
webpack原理之-打包流程热更新HMR
webpack打包流程? 1. 初始化: 启动构建,读取与合并配置参数,加载Plugin,实例化Compiler; 2. 编译: 从 entry出发,针对每个 Module 串行调用对应的 loader 去翻译文件的内容,再找到该 Module 依赖…
Webpack常见插件和模式
目录 目录 目录认识 PluginCleanWebpackPluginHtmlWebpackPlugin自定义模版 DefinePlugin的介绍 ( 持续更新 ) 认识 Plugin
Loader是用于特定的模块类型进行转换; Plugin可以用于执行更加广泛的任务,比如打包优化、资源管理、环境变量注入等
CleanWebp…
node-day3-es6模块化+webpack
模块化
一、模块化分类
回顾node.js模块化:
node.js遵循了CommonJS的模块化规范【见下文】,其中: 1.导入其它模块使用require()方法 2.模块对外共享成员使用module.exports对象
模块化的好处:
大家都遵守同样的模块化规范写代…
Webpack生成企业站静态页面 - 项目搭建
现在Web前端流行的三大框架有Angular、React、Vue,很多项目经过这几年的洗礼,已经都 转型使用这三大框架进行开发,那为什么还要写纯静态页面呢?比如Vue中除了SPA单页面开发,也可以使用nuxt.js实现SSR服务端渲染&#x…
npm run dev(pnpm run dev) 的过程都做了什么?
pnpm run dev 命令执行的过程通常涉及以下步骤:
解析命令: 当你在项目中运行 pnpm run dev 时,pnpm 首先会查找项目根目录下的 package.json 文件。在这个文件的 scripts 字段里,它会找到名为 "dev" 的脚本定义。执行脚…
Webpack、Vite在Vue项目中常用的用法
在Vue项目中,Webpack是一个核心工具,用于处理项目的模块打包、资源优化以及开发服务器的配置等任务。以下是一些Webpack在Vue项目中常用的用法:
模块打包:Webpack会递归地构建一个依赖关系图,其中包含应用程序需要的每…
webpack5基础--03_开发模式介绍
开发模式介绍
开发模式顾名思义就是我们开发代码时使用的模式。
这个模式下我们主要做两件事:
编译代码,使浏览器能识别运行
开发时我们有样式资源、字体图标、图片资源、html 资源等,webpack 默认都不能处理这些资源,所以我们…
使用langchain搭建本地知识库系统(新)
使用langchain搭建自己的本地知识库系统(新)
前些时候字节上了自己的扣子,用来构建我们自己的 agent [AI 实战:手把手教你使用「扣子/coze」来搭建个人blog知识库 受到启发,想在本地或者自己的服务器上面搭建一个知识…
day57(reactJS)续上篇的高阶组件装饰器以及路由
一.高阶组件装饰器
来由:当有多种组件逻辑需要重用的时候,会需要创建多个高阶组件,此时如果使用层层嵌套方式来增强组件逻辑,会使代码变得抽象,难以理解,这种情况下需要使用到装饰器语法作用:使…
说说webpack的热更新是如何做到的?原理是什么?
文章目录 一、是什么二、实现原理三、总结参考文献 一、是什么
HMR全称 Hot Module Replacement,可以理解为模块热替换,指在应用程序运行过程中,替换、添加、删除模块,而无需重新刷新整个应用
例如,我们在应用运行过…
webpack练习之手写loader
手写一个style-loader来把样式文件插入head里面,准备工作 vue webpack就自己弄了,webpack的一些配置也自己配置好
一、创建index.css文件
.box{width: 100px;height: 100px;background-color: red;
}然后在vue的main.js文件中引入它
二、创建自定义l…
devtool: ‘source-map‘ 和 devtool: ‘#source-map‘的区别
devtool: ‘source-map’ 和 devtool: ‘#source-map’ 之间的区别主要在于前面的#字符。 从Webpack 4开始,就废弃了在devtool选项前加#的用法。
devtool: ‘source-map’ 选项意味着Webpack在构建过程中会生成独立的完整的source map文件。对于测试环境很有用&…
如何对Webpack进行优化
目录
1.优化-提取css代码
1.1. 插件 mini-css-extract-plugin
1.2. 步骤:
1.3. 注意
1.4. 好处
1.5. 练习 2. 优化-css代码提取后压缩
2.1. 问题引入
2.2. 解决
2.3. 步骤 3. Webpack打包less代码
3.1. 加载器 less-loader
3.2. 步骤
3.3. 注意…
【opencv】教程代码 —videoio(3)读取输入的视频文件,提取出R、G或B颜色通道,并将结果写入新的视频文件...
#include <iostream> // 引入标准输入输出流库,用于输入输出
#include <string> // 引入字符串库#include <opencv2/core.hpp> // 引入OpenCV基础结构(cv::Mat等)
#include <opencv2/videoio.hpp> // 引入Op…
webpack打包携带某个文件到dist目录
在 Webpack 配置文件 webpack.config.js 中,可以使用 CopyWebpackPlugin 插件实现将特定文件复制到dist目录;安装 CopyWebpackPlugin 插件; npm install copy-webpack-plugin --save-dev 在 webpack.config.js 中引入 CopyWebpackPlugin 插件…
逆向案例十七(2)——webpack加如果之前发送公钥如何定位参数,基于中国五矿
跳转到9816所在的位置文件后,按同样的方法搜索补充模块最终代码:
var yangxin;
var windowglobal;(function(A) {function e(e) {for (var n, r, i e[0], o e[1], g e[2], c 0, C []; c < i.length; c)r i[c],Object.prototype.hasOwnProperty…
加速 Webpack 构建:提升效率的秘诀
🤍 前端开发工程师、技术日更博主、已过CET6 🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1 🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》 🍚 蓝桥云课签约作者、上架课程《Vue.js 和 E…
【逆向实战 某视频防盗链参数的生成】防盗链cKey的生成,还要补环境?还是单嵌套的webpack?
逆向日期:2024.03.10 使用工具:Node.js 类型:单嵌套Webpack 文章全程已做去敏处理!!! 【需要做的可联系我】 AES解密处理(直接解密即可)(crypto-js.js 标准算法…
Grunt、Gulp 与 webpack:谁更胜一筹?
🤍 前端开发工程师、技术日更博主、已过CET6 🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1 🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》 🍚 蓝桥云课签约作者、上架课程《Vue.js 和 E…
探索Webpack中的常见Loader
🤍 前端开发工程师、技术日更博主、已过CET6 🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1 🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》 🍚 蓝桥云课签约作者、上架课程《Vue.js 和 E…
WebPack自动吐出脚本
window.c c;
window.res "";
window.flag false;c function (r) {if (flag) {window.res window.res "${r.toString()}" ":" (e[r] "") ",";}return window.c(r);
}代码改进了一下,可以过滤掉重复的方…
webpack5零基础入门-4使用webpack处理less文件
1.安装less
npm install less -D
2.创建less文件
.box{width: 100px;height: 100px;background: red;
} 3.引入less文件并打包 执行npx webpack 报错无法识别less文件
4.安装less-loader并配置 npm install less-loader9 -D
这里指定一下版本不然会因为node版本过低报错 …
探索Webpack中的常见Plugin
🤍 前端开发工程师、技术日更博主、已过CET6 🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1 🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》 🍚 蓝桥云课签约作者、上架课程《Vue.js 和 E…
解决 Webpack 中 ERROR in main Module not found: Error: Can‘t resolve ‘./src‘ 问题
出自 BV1MN411y7pw, P98 黑马AJAX-Node.js-Webpack教学视频中webpack部分,打包的时候出错 ERROR in main
Module not found: Error: Cant resolve ./src in V:\Web\mycode\webpack\01_webpack_use
resolve ./src in V:\Web\mycode\webpack\01_webpack_us…
webpack-dev-server5.0+ 版本问题
webpack-dev-server版本选择
在使用webpack-dev-server搭建新项目时,需要依赖node 和webpack以及webpack-cli 这是需要注意各个应用之间的版本问题
通过npm官网查看webpack-dev-server使用的版本依赖对象 先看package.json,可以看到当前的版本 再找到依…
webpack5基础--13_生产模式介绍
生产模式介绍
生产模式是开发完成代码后,我们需要得到代码将来部署上线。
这个模式下我们主要对代码进行优化,让其运行性能更好。
优化主要从两个角度出发:
优化代码运行性能优化代码打包速度
生产模式准备
我们分别准备两个配置文件来放不同的配置…
最新PDD商家端Anti-Content参数逆向分析与纯算法还原
文章目录 1. 写在前面2. 接口分析3. 断点分析4. 扣JS代码 【🏠作者主页】:吴秋霖 【💼作者介绍】:擅长爬虫与JS加密逆向分析!Python领域优质创作者、CSDN博客专家、阿里云博客专家、华为云享专家。一路走来长期坚守并致…
前端八股文面试题——webpack工程化
前端工程化面试题 webpack有哪些常见的loader? 你用过哪些loader?webpack 有哪些常见的Plugin? 你用过哪些Plugin?说说Loader 和Plugin 的区别作用上结构上 webpack 构建流程简单说一下使用webpack开发时,使用过哪些可以提高效率的插件?如何优化webp…
【从零到一手撕脚手架 | 第二节】模块化封装 降低耦合度 封装 axios pinia router
【从零到一手撕脚手架 | 第二节】模块化封装 降低耦合度 封装 axios pinia router Hello大家好我是⛄,前一节我们讲解了脚手架的基础项目搭建。接下来教大家将Vue技术栈常用的工具进行封装,让我们项目的代码更易维护。 项目地址: GitHub&…
webpack5高级--01_提升开发体验
提升开发体验
SourceMap
为什么
开发时我们运行的代码是经过 webpack 编译后的,例如下面这个样子:
/** ATTENTION: The "eval" devtool has been used (maybe by default in mode: "development").* This devtool is neither ma…
webpack5高级--04_ 优化代码运行性能
优化代码运行性能
Code Split
为什么
打包代码时会将所有 js 文件打包到一个文件中,体积太大了。我们如果只要渲染首页,就应该只加载首页的 js 文件,其他文件不应该加载。
所以我们需要将打包生成的文件进行代码分割,生成多个…
webpack一些常用的Loader和Plugin
文章目录 webpack4一些常用的Loader:webpack4一些常用的Plugin:关于webpack5的一些特点:新增特性:修复的问题:内置模块和工具: 关于webpack5的一些内置:内置Loader:内置Plugin: webp…
某夕夕商品数据抓取逆向之webpack扣取
逆向网址 aHR0cHM6Ly93d3cucGluZHVvZHVvLmNvbQ 逆向链接 aHR0cHM6Ly93d3cucGluZHVvZHVvLmNvbS9ob21lL2JveXNoaXJ0 逆向接口 aHR0cHM6Ly9hcGl2Mi5waW5kdW9kdW8uY29tL2FwaS9naW5kZXgvdGYvcXVlcnlfdGZfZ29vZHNfaW5mbw 逆向过程 请求方式:GET 参数构成 【anti_content】…
Webpack5 基本使用 - 3(完结)
环境区分
可以定义多个配置文件,通过 webpack-merge 合并配置文件。 安装 webpack-merge
yarn add webpack-merge公共配置
// webpack.common.js
const path require(path)
const HtmlWebpackPlugin require(html-webpack-plugin)module.exports {entry: path…
某狗网翻译接口逆向之webpack扣取
逆向网址 aHR0cHM6Ly9mYW55aS5zb2dvdS5jb20 逆向链接 aHR0cHM6Ly9mYW55aS5zb2dvdS5jb20vdGV4dA 逆向接口 aHR0cHM6Ly9mYW55aS5zb2dvdS5jb20vYXBpL3RyYW5zcGMvdGV4dC9yZXN1bHQ 逆向过程
请求方式:POST
参数构成: 【s】 1b921dbefaa8d939afca…
【Vue】1-5、Source Map
一、简介
Source Map 就是一个信息文件,里面存储着位置信息。
也就是说,Source Map 文件中存储着压缩混淆后的代码所对应的转换前的位置。
有了它,出现错误的时候将直接显示原始代码,而不是转换后的代码,能够极大的…
vite打包流程和原理
文章目录 打包原理Vite比Webpack快?在生产环境下的表现启动项目后,完成加载比较慢?Esbuild & Rollup热更新 打包原理
vite利用了ES module这个特性,使用vite运行项目时,首先会用esbuild进行预构建,将所…
webpack优化配置-dll方式将第三方库独立打包
首先,我们需要使用 DllPlugin 插件将第三方库打包成一个独立的文件,然后再在项目中引入这个文件。 安装 DllPlugin 插件 npm install --save-dev webpack webpack-cli webpack-dev-server webpack-manifest-plugin创建一个新的 webpack 配置文件…
webpack5零基础入门-9eslint的用法
1.eslint的介绍
可组装的 JavaScript 和 JSX 检查工具。
这句话意思就是:它是用来检测 js 和 jsx 语法的工具,可以配置各项功能
我们使用 Eslint,关键是写 Eslint 配置文件,里面写上各种 rules 规则,将来运行 Eslin…
ROS2 CMakeLists.txt 和 package.xml
这里记录一下ROS2中功能包package.xml和CMakeLists.txt的格式。以LIO-SAM的ROS2版本为例:
CMakeLists.txt
cmake_minimum_required(VERSION 3.5)
project(lio_sam)if(NOT CMAKE_BUILD_TYPE AND NOT CMAKE_CONFIGURATION_TYPES)set(CMAKE_BUILD_TYPE Release)
endi…
初识webpack(一)概念、入口配置、输出配置、loader等
目录
(一)概念
webpack的依赖图
(二)webpack的基本使用
(三)webpack的配置文件
1.入口(entry)配置
2.输出(output)配置
(三)loader
1.css文件处理
(1)安装css-loader和style-loader
(2)在webpack.config.js中配置loader
2.less文件处理
3.postcss的使用
(1)安装…
Node.js之内存限制理解_对处理前端打包内存溢出有所帮助
Node.js内存限制理解_对处理前端打包内存溢出有所帮助 文章目录 Node.js内存限制理解_对处理前端打包内存溢出有所帮助Node.js内存限制1. 查看Node.js默认内存限制1. Ndos.js_V20.10.02. Node.js_V18.16.0 2. V8引擎垃圾回收相关Heap organization堆组织 Node.js内存限制 默认情…
Vue CLI学习笔记
在看任何开源库的源码之前,必须先了解它有哪些功能,这样才能针对性地分模块阅读源码。 Vue CLI 简介 Vue CLI是Vue.js的官方命令行工具,它是一个基于Vue.js进行快速开发的完整系统。 通过Vue CLI,开发者可以快速搭建和开发Vue.js项…
【orbslam2+nerf】
1. 需要安装
cudacudnneigen-3.4.0opencv4.4以上(推荐opencv-4.5.5)需要gui,还要安装glfw:
sudo apt-get install libglfw3-dev libgl1-mesa-dev libglu1-mesa-dev libglew-dev2. run
下载源码:给你了解压Vocabular…
Webpack的构建流程
Webpack 的构建流程主要包括以下步骤:
初始化:启动构建,读取和合并配置参数,加载 Plugin,实例化 Compiler。 编译:从 Entry 出发,针对每个 Module 串行调用对应的 Loader 去翻译文件的内容&…
vue3与Electron构建跨平台应用(webpack)
一、创建vue3项目
vue create vue3_webpack_electron 二、安装Electron
npm install --save-dev electron Electron
三、vue add electron-builder
vue add electron-builder
webpack的热更新是如何做到的?
Webpack的热更新(Hot Module Replacement,HMR)技术是现代前端开发中极为重要的一部分,它极大地提高了开发效率,并让开发者能够实时地查看代码更改后的效果,而无需手动刷新页面。在本文中,我们将…
初识webpack(二)解析resolve、插件plugins、dev-server
目录
(一)webpack的解析(resolve)
1.resovle.alias
2.resolve.extensions
3.resolve.mainFiles
(二) plugin插件
1.CleanWebpackPlugin
2.HtmlWebpackPlugin
3.DefinePlugin
(三)webpack-dev-server
1.开启本地服务器
2.HMR模块热替换
3.devServer的更多配置项 (…
【Vue】工程化开发脚手架Vue CLI
📝个人主页:五敷有你 🔥系列专栏:Vue⛺️稳重求进,晒太阳 工程化开发&脚手架Vue CLI
基本介绍
Vue Cli是Vue官方提供的一个全局命令工具
可以帮助我们快速创建一个开发Vue项目的标准化基础架子【集成了we…
【Webpack】处理图片资源
处理图片资源
过去在 Webpack4 时,我们处理图片资源通过 file-loader 和 url-loader 进行处理
现在 Webpack5 已经将两个 Loader 功能内置到 Webpack 里了,我们只需要简单配置即可处理图片资源
1. 配置
const path require("path");modul…
【Webpack】打包资源的名称路径和清空打包资源
修改输出资源的名称和路径
1. 配置
const path require("path");module.exports {entry: "./src/main.js",output: {// 所有文件的输出目录path: path.resolve(__dirname, "dist"),// 入口文件打包输出的文件名filename: "static/js/ma…
vue如何动态加载显示本地图片资源
在实际开发中,根据某一个变量动态展示图片的情况有很多。实现方法分打包构建工具的差异而不同。 1、webpack的项目 require引入图片资源 2、vite的项目 new URL(url,base).href
疑问解答:为什么vite项目不可以用require? 原因在于…
【快速搞定Webpack5】处理字体图标资源(六)
介绍
在实际开发中,几乎每个项目都需要用户icon图标以及部分项目会用到有特色的字体需求。 今天我们学习的内容就是如何在webpack中处理字体及icon图标的使用。
一、下载字体图标文件
1、打开 阿里巴巴矢量图库 2、登录或注册账号 3、选择想要的图标添加到购物车…
【Webpack】生产模式
生产模式介绍
生产模式是开发完成代码后,我们需要得到代码将来部署上线。
这个模式下我们主要对代码进行优化,让其运行性能更好。
优化主要从两个角度出发:
优化代码运行性能优化代码打包速度
生产模式准备
我们分别准备两个配置文件来放不同的配置…
通俗易懂分析:Vite和Webpack的区别
1、对项目构建的理解
先从浏览器出发, 浏览器是由浏览器内核和JS引擎组成;浏览器内核编译解析html代码和css代码,js引擎编译解析JavaScript代码;所以从本质上,浏览器只能识别运行JavaScript、CSS、HTML代码。 而我们在…
npm install webpack 下载失败
1.可以换成国内镜像
使用淘宝npm镜像
npm install -g cnpm --registryhttps://registry.npm.taobao.org
在黑窗口执行这个语句 等执行完后,就可以通过cnpm 来安装我们的webpack, cnpm install webpack3.6.0 -g2. npm install certificate has expired…
webpack-cli
webpack-cli做了什么
webpack-cli 是 Webpack 提供的命令行工具,用于在命令行中执行 Webpack 相关的操作。webpack-cli 主要完成以下几项工作: 解析和处理命令行参数:webpack-cli 负责解析用户在命令行中输入的参数,包括配置文件…
webpack源码分析——tapable中before和stage如何改变执行顺序
一、Before用法
Before 用法 before 属性的值可以传入一个数组或者字符串,值为注册事件对象时的名称,它可以修改当前事件函数在传入的事件名称对应的函数之前进行执行。 示例 let hook new SyncWaterfallHook([arg1]);hook.tap(tap1, (arg)> {console.log(tap1…
【微前端乾坤】 vue2主应用、vue2+webpack子应用,vue3+webpack子应用、vue3+vite子应用的配置
因公司需求, 需要将原本vue2iframe 形式的项目改成微前端乾坤的方式。
之前iframe都是直接嵌套到vue2项目的二级目录或者三级目录下的(反正就是要随处可嵌)
注意使用场景:原本vue2iframe 形式的项目改成微前端乾坤的方式,将vue2改成微服务的…
webpack基础配置及使用
webpack是什么
是一个现代 JavaScript 应用程序的静态模块打包器。当webpack 处理应用程序时,它会递归地构建一个依赖关系图 ,其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle 。主要有 五个核心概念:…
【面试题】webpack的五大核心、构建流程、性能优化
【面试题】webpack的五大核心、webpack的构建流程、webpack的性能优化 webpack是什么?webpack的五大核心webpack的构建流程webpack性能优化 webpack是什么?
js静态模块打包工具。 功能
将多个文件打包成更小的文件,(压缩)翻译 babal-loader es6进行降级兼容。
…
webpack5基础--07_自动清空上次打包资源
自动清空上次打包资源
1. 配置
const path require("path");module.exports {entry: "./src/main.js",output: {path: path.resolve(__dirname, "dist"),filename: "static/js/main.js",clean: true, // 自动将上次打包目录资源清…
【前端】尚硅谷Webpack教程笔记
文章目录 1. 基本使用1.1 功能介绍1.2 开始使用 参考视频:尚硅谷Webpack5入门到原理 课件地址 【前端目录贴】 1. 基本使用
1.1 功能介绍 Webpack 是一个静态资源打包工具。 它会以一个或多个文件作为打包的入口,将我们整个项目所有文件编译组合成一个或多个文件输…
webpack 打包后,图片加载错误
使用webpack打包后,图片没有加载出来,页面空白,报错图片引用的路径不对
解决办法:
1.找到config->index.js
将 assetsPublicPath: /, 改为 assetsPublicPath: ./
build: {index: path.resolve(__dirname, ../dist/index.h…
npm:Node.js包管理的力量
🤍 前端开发工程师、技术日更博主、已过CET6 🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1 🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》 🍚 蓝桥云课签约作者、上架课程《Vue.js 和 E…
webpack5基础--14_优化css
Css 处理
提取 Css 成单独文件
Css 文件目前被打包到 js 文件中,当 js 文件加载时,会创建一个 style 标签来生成样式
这样对于网站来说,会出现闪屏现象,用户体验不好
我们应该是单独的 Css 文件,通过 link 标签加载…
【webpack】----错误解决【Cannot read properties of undefined (reading ‘tap‘)】
1. 报错场景
安装 webpack-obfuscator 后,进行 js 代码混淆编译的时候报错。
2. 报错截图 3. 错误原因
通常是由于版本不兼容或配置错误引起的。
4. 查询本地 webpack 版本
4.1 查询命令
npm 查询
npm view webpack versionyarn 查询
yarn info webpack ver…
41-Vue-webpack基础
webpack基础 前言什么是webpackwebpack的基本使用指定webpack的entry和output 前言
本篇开始来学习下webpack的使用
什么是webpack webpack: 是前端项目工程化的具体解决方案。 主要功能:它提供了友好的前端模块化开发支持,以及代码压缩混淆、处理浏览…
webpack为什么要使用loader,如何手写loader
webpack是一个打包工具,即webpack会将一切文件视为模块,但是webpack在打包的时候只是认识JS文件或者JSON文件,并不认识CSS文件,png图片等,如果想让webpack能够在打包的时候识别其他文件,就必须要使用loader…
webpack-loader详解
一、loader的分类
1.pre:前置loader 2.normal:普通loader 3.inline:内联loader 4.post:后置loader
二、执行顺序
pre > normal > inline > post,相同类型的loader执行顺序为:从右到左,从下到上
module:{rules:[{enforce:"pre", …
webpack快速基础
文章目录 webpack快速基础1. 概念1.1 入口1.2 输出(output)1.3 loader1.4 插件(plugin) 2. 建立项目,用于测试功能2.1 安装webpack,2.2 创建webpack配置文件,2.3 配置package.json,运行项目 3. 配置 mode 开发环境4. 配置 entry 编…
某音乐平台歌曲信息逆向之webpack扣取
逆向网址 aHR0cHM6Ly95LnFxLmNvbS8 逆向链接 aHR0cHM6Ly95LnFxLmNvbS9uL3J5cXEvc29uZ0RldGFpbC8wMDJkdzRndjFabWlHdA 逆向接口 aHR0cHM6Ly91Ni55LnFxLmNvbS9jZ2ktYmluL211c2ljcy5mY2c 逆向过程 请求方式:POST
逆向参数 sign zzbd8c72309rdslvlnjwk8pthj2lw462f12…
webpack5基础--06_修改输出资源的名称和路径
修改输出资源的名称和路径
1. 配置
const path require("path");module.exports {entry: "./src/main.js",output: {path: path.resolve(__dirname, "dist"),filename: "static/js/main.js", // 将 js 文件输出到 static/js 目录中…
webpack5基础--05_处理图片资源
处理图片资源
过去在 Webpack4 时,我们处理图片资源通过 file-loader 和 url-loader 进行处理
现在 Webpack5 已经将两个 Loader 功能内置到 Webpack 里了,我们只需要简单配置即可处理图片资源
1. 配置
const path require("path");modul…
webpack proxy工作原理?为什么能解决跨域?
一、是什么
webpack proxy,即webpack提供的代理服务
基本行为就是接收客户端发送的请求后转发给其他服务器
其目的是为了便于开发者在开发模式下解决跨域问题(浏览器安全策略限制)
想要实现代理首先需要一个中间服务器,webpac…
Webpack部署本地服务器
Webpack部署本地服务器 目录 Webpack部署本地服务器目的认识模块热替换(HMR)什么是 HMRHMR 通过如下几种方式, 来提高开发的速度如何使用 HMRhost 配置 目的 完成自动编译 常用方式: webpack-dev-server webpack-dev-server 是一个用于开发环境的 Web 服…




















![[webpack] [HMR] Hot Module Replacement is disabled](https://img-blog.csdnimg.cn/img_convert/cb0eae27c7e9c6fa28ce148ded79eedf.png)


















![[译]为什么我要离开gulp和grunt转投npm脚本的怀抱](https://images2015.cnblogs.com/blog/297344/201608/297344-20160823111138105-716929958.png)






![【转】[总结]vue开发常见知识点及问题资料整理(持续更新)](https://images2017.cnblogs.com/blog/595142/201709/595142-20170912170156469-747025085.png)














































































































































































































![Webapck 解决:[webpack-cli] Error: Cannot find module ‘vue-loader/lib/plugin‘ 的问题](https://img-blog.csdnimg.cn/58ad6a229bbb4e3584225e9985c793a3.png)








































![[译] React 在服务端渲染的实现](https://res.cloudinary.com/css-tricks/image/upload/c_scale,w_1000,f_auto,q_auto/v1497358548/rendered-react_t5neam.png)
















































































































































































































































































































































































































































































































![VueJS:手把手教你搭建webpack+babel+vue+mintui项目 [附带项目源码]](https://img-blog.csdnimg.cn/20190806181600230.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L2JsdWVib3o=,size_16,color_FFFFFF,t_70)






































































![]全栈Redux实战](http://static.oschina.net/uploads/img/201608/20233737_lHMf.jpg)









































![[vue]Failed to resolve async component: function Header()](https://img-blog.csdnimg.cn/img_convert/db02de00262970d25e423a706ea45f7f.png)



































































































































































![[Webpack学习笔记]快速入门webpack](https://img-blog.csdnimg.cn/270d042d367e4d6b8d6c48593862882c.png)


![[转].net mvc + vuejs 的项目结构](https://img2018.cnblogs.com/blog/489995/201906/489995-20190604111355309-1968567840.png)

![[译]怎样在Vue.js中使用jquery插件](http://gambardella.info/wp-content/uploads/2016/08/cropper-v1.jpg)









































![harmonyos预览功能报错:[webpack-cli] SyntaxError: Unexpected end of JSON input](https://img-blog.csdnimg.cn/direct/53959c5362574fabb73f85bdb3040fc5.jpeg)